iOS
SDK Integration
1. This documentation explains integrating and using the TEBeautyKit library in the Mobile Live Video BroadcastingStreaming (MLVB) SDK project.
2. Refer to LIVE_Adapter_Example.
Utilization of SDK
Step 1: Integrate TEBeautyKit
1. Download and extract TELiveAdapter.
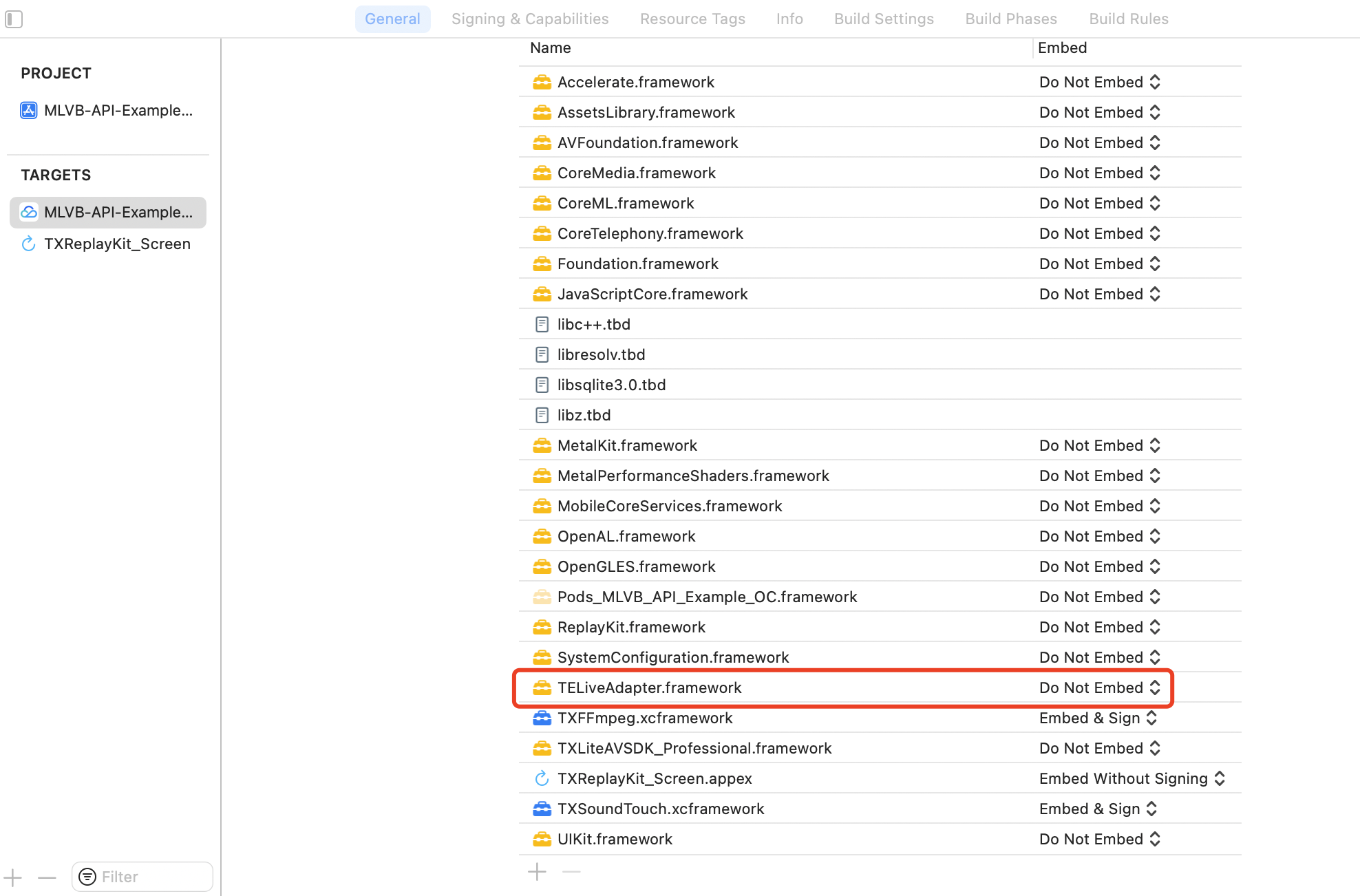
2. Incorporate the `TELiveAdapter.framework` into your project.

3. Edit the podfile and add the following code:
# Replace S1-07 with the package you purchasedpod 'TEBeautyKit/S1-07', :podspec => 'https://mediacloud-76607.gzc.vod.tencent-cloud.com/TencentEffect/iOS/TEBeautyKit/latest/TEBeautyKit.podspec'
4. Execution
pod install5. To integrate the panel resources, download the resource package (beauty_panel.zip) and incorporate it into your main project.
Step 2: Authenticate
[TEBeautyKit setTELicense:@"your license" key:@"your key" completion:^(NSInteger authresult, NSString * _Nullable errorMsg) {NSLog(@"----------result: %zd %@",authresult,errorMsg);}];
Step 3: Configure the beauty material path
If the materials in the JSON file are local, you need to add the beauty materials to the project.
- (void)configPanel {NSBundle *bundle = [NSBundle mainBundle];NSString *beautyJsonPath = [bundle pathForResource:@"beauty" ofType:@"json"]; //BeautyNSString *lutJsonPath = [bundle pathForResource:@"lut" ofType:@"json"]; //filterNSString *motion2dJsonPath = [bundle pathForResource:@"motion_2d" ofType:@"json"]; //2D stickersNSMutableArray *resArray = [[NSMutableArray alloc] init];[resArray addObject:@{TEUI_BEAUTY : beautyJsonPath}];[resArray addObject:@{TEUI_LUT : lutJsonPath}];[resArray addObject:@{TEUI_MOTION_2D : motion2dJsonPath}];/// Set up resources[[TEUIConfig shareInstance] setTEPanelViewResources:resArray];}
Step 4: Initialize and add TEPanelView
- (void)addPanelView {TEPanelView *tePanelView = [[TEPanelView alloc] init];tePanelView.delegate = self;[self.view addSubview:tePanelView];[tePanelView mas_makeConstraints:^(MASConstraintMaker *make) {make.width.bottom.mas_equalTo(self.view);make.left.right.mas_equalTo(self.view);make.height.mas_equalTo(230 + self.view.safeAreaInsets.bottom);}];}
Step 5: Adapter Binding for Beautification
/// create adapter- (TEBeautyLiveAdapter *)liveAdapter {if (!_liveAdapter) {_liveAdapter = [[TEBeautyLiveAdapter alloc] init];}return _liveAdapter;}/// bind__weak __typeof(self)weakSelf = self;[self.liveAdapter bind:self.livePusher onCreatedXmagicApi:^(XMagic * _Nullable xmagicApi) {__strong typeof(self) strongSelf = weakSelf;strongSelf.teBeautyKit.xmagicApi = xmagicApi;[strongSelf.teBeautyKit setLogLevel:YT_SDK_ERROR_LEVEL];strongSelf.tePanelView.teBeautyKit = strongSelf.teBeautyKit;[strongSelf.tePanelView setDefaultBeauty];} onDestroyXmagicApi:^{__strong typeof(self) strongSelf = weakSelf;[strongSelf.teBeautyKit onDestroy];strongSelf.teBeautyKit = nil;}];
Step 6: Parameter Change Notification Adapter
/// Notify the Adapter of the Front and Rear Cameras: Whether to Encode a Mirror Image[self.liveAdapter notifyCameraChanged:self.isFrontCamera isEncoderMirror:self.isEncoderMirror];/// Notify the Adapter of Screen Orientation Changes[self.liveAdapter setDeviceOrientation:orientation];
Step 7: Unbinding the Adapter
[self.liveAdapter unbind];self.liveAdapter = nil;