Internationalization
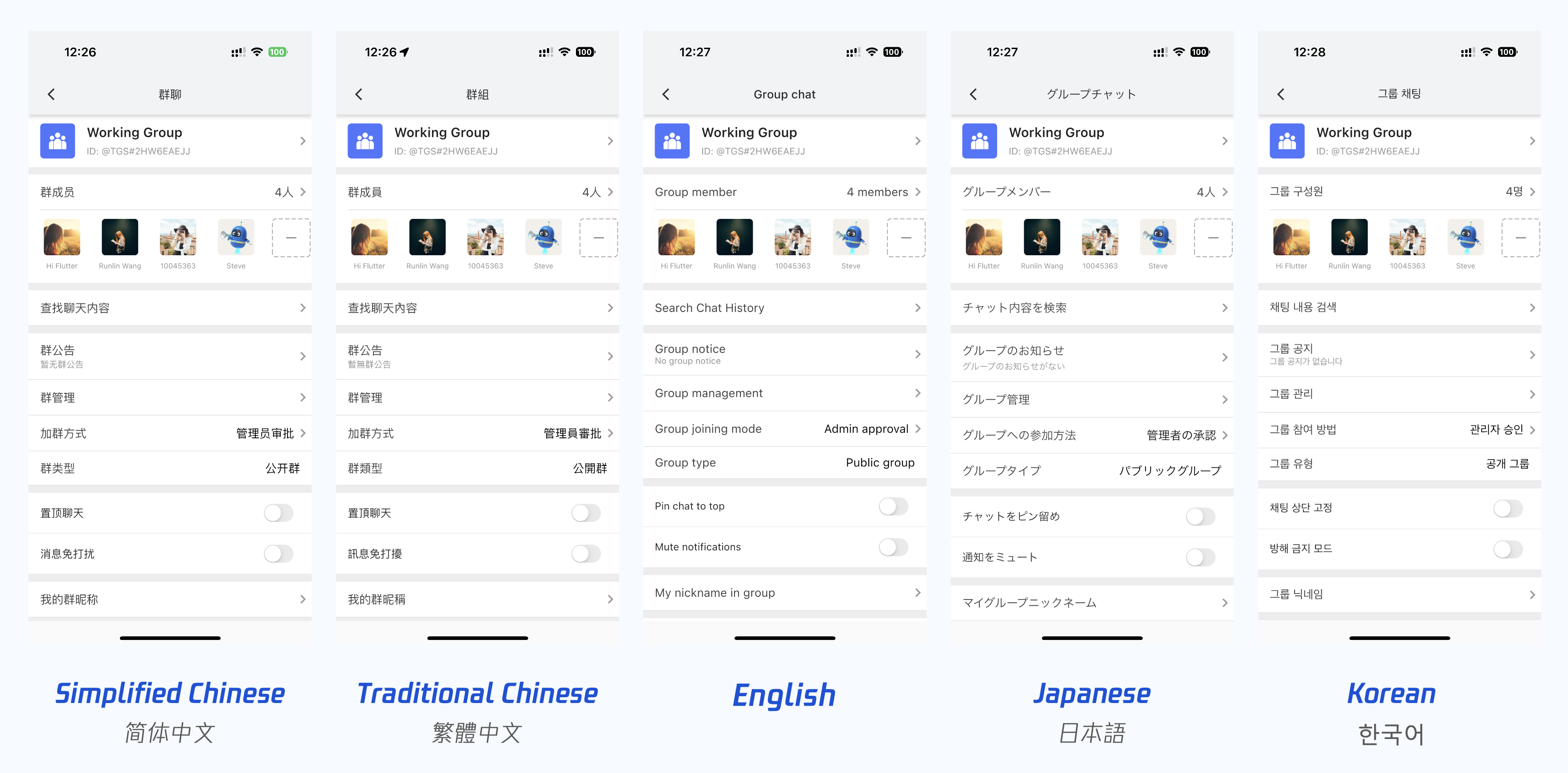
English, Simplified Chinese, Traditional Chinese, Japanese, Korean and Arabic (support RTL) have been embedded in Tencent Cloud Chat TUIKit as the default interface languages.
Using the language entries key we provided to your project, adding other interface languages, or even adding new language entries are available for you, according to the instructions of this tutorial.

To achieve this, we provided a internationalization tool.
This package offers a lightweight, powerful, and developer-friendly internationalization language tool tailored for our packages and the applications from our customers.
Built upon the official Flutter
intl solution, this tool has been further developed and encapsulated to better suit our needs.It is recommended to familiarize yourself with the official internationalization solution before using this tool. For coding on language template
.arb files and other factors not covered by this tool, the process is the same as the official solution.With this package, you can easily manage multi-language translation entries, add new entries, modify existing ones, and even integrate new languages into your projects. It greatly simplifies the process of creating a multilingual user experience for chat applications, as well as other applications with internationalization needs.
Accessing Predefined Localized Strings
Since our UIKit libraries have already included this package as a dependency, there is no need for you to add it manually.With this setup, you can easily use our built-in language key entries in the five default languages without any further implementation.
1. Import the
tencentcloud_chat_uikit_intl.dart file in your project:import 'package:tencentcloud_chat_uikit_intl/tencentcloud_chat_uikit_intl.dart';
2. Initialize the
TencentCloudChatUIKitIntl in your main widget tree using the BuildContext,before navigating to the home page:TencentCloudChatUIKitIntl.init(context);
3. Use the
tL10n global variable to access localized strings:String album = tL10n.album;
By following these steps, you can easily access and use the existing localized strings provided bythe
tencentcloud_chat_uikit_intl package in your project.Customizing Internationalization
If you want to customize the internationalization features, such as adding new supported languages
or modifying existing translations, follow these steps:
1. Fork the
tencentcloud_chat_uikit_intl repository on tool's GitHub repository: https://github.com/RoleWong/tencent_chat_intl_tool. This will create a copy of the repository under your GitHub account.2. Clone the forked repository to a directory of your choice on your local machine. You can do this using the following Git command:
git clone https://github.com/<your-username>/tencentcloud_chat_uikit_intl.git
3. Add the local path of your forked repository to your project's
pubspec.yaml file using dependency_overrides:dependency_overrides:tencentcloud_chat_uikit_intl:path: /path/to/your/forked/repository
Replace
/path/to/your/local/repository with the actual path to the cloned repository on your local machine.4. Run the following command in your project directory:
dart run tencent_cloud_chat_intl
This script will guide you through the process of customizing internationalization, including adding new language entries and modifying existing translations.
Adding New Language Entries
1. Add the new language entries in JSON format to the
new_language_entries.txt file in yourproject's root directory.Ensure that you follow the Flutter intl syntax standard. You can refer to the official documentation at https://docs.flutter.dev/ui/accessibility-and-localization/internationalization#adding-your-own-localized-messages.2. Run the
dart run tencentcloud_chat_uikit_intl command and select option A to incorporate the
new entries into the tool's built-in ARB files.3. After adding new entries, proceed to the next step to translate them.
Modifying Existing Translations and Adding Support for New Languages
1. Run the
dart run tencent_cloud_chat_intl command and select option B to copy the built-in language entries (ARB files) to your project directory.2. Modify the ARB files in the
languages directory as needed.3. To add support for a new language, follow these steps:
Navigate to the
languages directory in your project.Choose a locale
.arb file that you are familiar with and make a copy of it.Rename the copied file to
l10n_${language code}_${script code}_${country code}.arb,where language code is required, and script code and country code are optional,e.g., l10n_fr.arb for French and l10n_zh_Hant_HK.arb for Traditional Chinese for Hong
Kong.If adding a new locale specifying a script code or country code, also create a base locale file (without the script code or country code).
Translate all the entries in the new locale files to the corresponding language.
4. Run the
dart runtencent_cloud_chat_intl command and select option C to apply your changes.Tool Update Instructions
The Tencent Cloud Chat intl package will be updated synchronously with the Tencent Cloud Chat UIKit to maintain version consistency. With each update, we will add new entries from the latest version of Chat UIKit to this package. All updates will be published synchronously on pub.dev and the GitHub repository.
If you have forked this package to your GitHub account, please note that you need to synchronize the latest entry library of this package to your forked version via
pull upstream operation whenever the Chat UIKit is updated. This ensures that your forked version contains both the entries you added or modified and the new entries we added with each version. When merging the code and resolving conflicts, please make sure that each JSON entry library remains intact.If the merged JSON files cannot be used directly, you can follow the instructions in step 7 above to rerun the program and select option C to apply the updates. Please note that before executing option C, you need to ensure that each language entry JSON is complete and error-free.
Here's a step-by-step example of a
pull upstream Git operation:1. First, add the upstream remote repository to your local repository:
git remote add upstream https://github.com/RoleWong/tencent_chat_intl_tool
2. Fetch the latest changes from the upstream repository:
git fetch upstream
3. Switch your local repository to the branch you want to update (e.g.,
main or master):git checkout main
4. Merge the changes from the upstream repository into your local repository:
git merge upstream/main
5. If there are any conflicts, resolve them in your editor, ensuring that each JSON entry library is intact.
6. Commit the changes after resolving conflicts:
git add .git commit -m "Merge upstream changes and resolve conflicts"
7. Push the changes to your remote repository:
git push origin main
Now, your forked version includes the latest entry library. If you need to apply the updates, follow the instructions in step 7 above to rerun the program and select option C.
Appendix: Language codes
Language | Code | Language | Code |
Arabic | ar | Bulgarian | bg |
Croatian | hr | Czech | cs |
Danish | da | German | de |
Greek | el | English | en |
Estonian | et | Spanish | es |
Finnish | fi | French | fr |
Irish | ga | Hindi | hi |
Hungarian | hu | Hebrew | he |
Italian | it | Japanese | ja |
Korean | ko | Latvian | lv |
Lithuanian | lt | Dutch | nl |
Norwegian | no | Polish | pl |
Portuguese | pt | Swedish | sv |
Romanian | ro | Russian | ru |
Serbian | sr | Slovak | sk |
Slovenian | sl | Thai | th |
Turkish | tr | Ukrainian | uk |
Chinese (Simplified) | zh-Hans | Chinese (Traditional) | zh-Hant |
Contact us
If there's anything unclear or you have more ideas, feel free to contact us!