1. Understand the relevant terminology and configuration of customer service desk and have completed the following steps: adding agent, configuring skill groups, creating conversation service flows. For more information, please refer to Quick Start.
The process description will elucidate the progression from accessing a Chat agent virtual number to the completion of a session service flow.
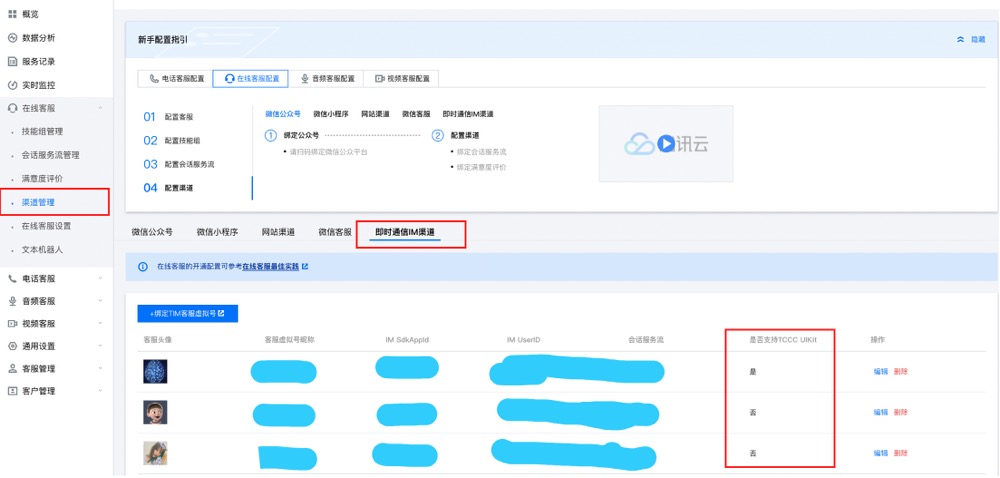
Step 1: Create a Chat agent virtual number and incorporate the virtual number session into the user-side conversation list
Kindly follow along with the management side configuration to create a Chat agent virtual number, bind a session service flow, and add the Chat agent virtual number to the conversation list.
Online customer service uses different custom messages to complete various session service flow interactions. ach custom message corresponds to an event or a type of message. For example, users send custom messages to complete session start and submit customer service evaluations in the session flow, and the Chat backend sends branch messages to users.
The Chat backend will send various types of messages or transfer to agent according to the session service flow you have configured until this session process is over.
Step 4: The conversation flow ends
When the session flow ends, a session end flag will be sended by Chat backend, indicating the end of this session. The format of different custom messages can be seen in the documentation below, and you can develop independently based on the fields of custom messages.
Custom Message Format
TThe data field of the custom message described in this article is the serialized value of the JSON structure. The methods for obtaining the data field of custom messages on different platforms can be found in their respective platform documentation (Android & iOS / Web / Flutter / Unity / React Native).
The custom message of online customer service is distinguished by the value of the 'src' field in the JSON structure.
The following shows the description and examples of custom message fields:
Field name
Field Type
Field Description
customerServicePlugin
Number
Customer service custom message flag, '0' represents that this message is an online customer service custom message.
src
String
Online customer service custom message type. For example, "15" represents that this message is branch message
content or menuContent
Any
The content of customer service custom messages varies according to message type
Example:
{
"customerServicePlugin":0,// '0' represents that this message is an online customer service custom message
"src":"15",// Custom message types, 15 refers to the branch message
"content":{// Branch Message Content
"header":"Please enter the feature you wish to connect",
"items":[{
"content":"Artificial",
"desc":""
},{
"content":"Form Option Branch",
"desc":""
},{
"content":"Form input",
"desc":""
},{
"content":"Return",
"desc":""
}],
"tail":""
}
}
Trigger message (src = 7)
Message Description:
After entering the chat page, users can send the following custom messages with the following data field, to automatically trigger service flow.
After receiving this message, the backend will send a session evaluation setting message (src = 23) to determine whether the user side can actively send customer service evaluations.
We recommend sending this custom message proactively when entering the conversation page.
Please Note:
When sending this message you need to set the parameter onlineUserOnly to true.
Message Style:
This message is a flag message and does not need to be rendered in the message list.
Structure of custom data fields:
{
"customerServicePlugin":0,
"src":"7"
}
Satisfaction message (src = 9)
Message Description:
Satisfaction evaluation is generally used to collect user satisfaction evaluation information after the conversation. The settings and detailed explanations of satisfaction evaluation can be found in the Satisfaction Evaluation documentation.
After user evaluation, the selected field corresponds to the chosen option of the user.
Please Note:
Please make sure that the selected field is not empty, otherwise the submitted record is invalid.
Message Showcase:
Structure of custom data fields:
{
"customerServicePlugin":0,
"src":"9",
"menuContent":{
"head":"Thank you for utilizing our services, please evaluate this service!",//Evaluation title
"tail":"Thank you for providing evaluation for this service, wishing you a pleasant life, goodbye!",//Evaluation Ending
// Evaluation structure. Content is the description of this document
"menu":[
{"id":"101","content":"Extremely dissatisfied"},
{"id":"102","content":"Dissatisfied"},
{"id":"103","content":"General"},
{"id":"104","content":"Satisfied"},
{"id":"105","content":"Highly satisfied"},
],
"type":2,// 1 represents star rating, 2 represents numeric rating
"sessionId":"7a67f6bb-8fac-41e5-8bab-78c0259ae5a9",// Identifier id of the evaluation message
"expireTime":1691074320// Evaluation message expiration time
"selected":{id:'105', content:'Very satisfied'}// If the evaluation has been selected, this is the result
},
}
Satisfaction selection message (src = 10)
Message Description:
After receiving the evaluation message, the user can send a custom message with the following data field to notify the backend of the user's evaluation results for this time.
After the backend receives the selection message, the selected field of the evaluation message (src = 9) will be filled with the data of this selection.
Please Note:
When sending this message you need to set the parameter onlineUserOnly to true.
Message Showcase:
This message is a flag message and does not need to be rendered in the message list.
Structure of custom data fields:
{
"customerServicePlugin":0,
"src":"10",
"menuSelected":{
'id':'id',// ID of the selection
"content":'content',// Description of the selection
"sessionId":'sessionId'// The identifier ID of the satisfaction message
}
}
Input Status (src = 12)
Message Description:
When the customer service agent is typing a message in the input box, a custom message with the following data field will be sent, indicating that the customer service agent is in the typing state. When receiving this message, you can display "typing" on the UI interface.
Please Note:
When sending this message you need to set the parameter onlineUserOnly to true.
Message Showcase:
This message is a flag message and does not need to be rendered in the message list.
Structure of custom data fields:
{
"customerServicePlugin":0,
"src":"12"
}
Branch message (src = 15)
Message Description:
Branch messages are used to divert users' different service demands.
The setting and detailed explanation of branch messages can be seen in the Branch Message Document.
When a user selects a branch, the selected field indicates the user's chosen option.
Please Note:
The trigger of the branch message is the user sending a text message.
The selection match of the branch message is a strong equal match of the text. The text in the text message sent by the user must be the same as the text of the branch to trigger this branch.
Message Showcase:
Structure of custom data fields:
{
"customerServicePlugin":0,
"src":"15",// Custom message types, 15 refers to the branch message
// Branch message content
"content":{
// Branch title
"header":"Please enter the feature you wish to connect",
"items":[{
"content":"Artificial",
"desc":""
},{
"content":"Form Option Branch",
"desc":""
},{
"content":"Form input",
"desc":""
},{
"content":"Return",
"desc":""
}],
"tail":"",
// If a branch has already been selected, this would represent the selected result
"selected":{"content":"Artificial"}
}
}
Conversation Ending Flag (src = 19)
Message Description:
When the conversation flow ends normally, the backend will send a custom message with the following data field.
Message Showcase:
Should you require the display of conversation termination markers, you may render this message.
Structure of custom data fields:
{
"customerServicePlugin":0,
"src":"19"
}
Timeout flag (src = 20)
Message Description:
When the conversation flow ends due to timeout, the backend will send a custom message with the following data field.
Message Showcase:
Should you require the display of a session timeout termination indicator, this message could be rendered.
Structure of custom data fields:
{
"customerServicePlugin":0,
"src":"20"
}
Form collection messages (src = 21)
Message Description:
Form collection messages guide users to input information through prompts. The user input information will be stored in the set variable name. The form type supports collecting text and options.
The setting and detailed explanation of form collection messages can be found in the Form Collection Message Document.
After the user fills in the collected information, the selected field is the content filled in by the user.
Please Note:
The trigger for collecting form messages is sending text messages from the user end.
Message Showcase:
Structure of custom data fields:
// Structure of the Form collection messages
{
"customerServicePlugin":0,
"src":"21",
"content":{
// Option title
"header":"What do you like to eat?",
// Collecting options
"items":[{
"content":"Apple",
"desc":""
},{
"content":"Watermelon",
"desc":""
},{
"content":"Strawberry",
"desc":""
}],
// 1 stands for the option form
"type":1,
// If submitted before, then the content would be that which was submitted
"selected":{
"content":"Apple"
}
}
}
// Text form structure
{
"customerServicePlugin":0,
"src":"21",
"content":{
// Collecting Titles
"header":"What do you like to eat?",
// 0 denotes a text form
"type":0,
// If submitted before, then the content would be that which was submitted
"selected":{
"content":"Peach"
}
}
}
Card message (src = 22)
Message Description:
Card message is a type of product card-like message, which is a custom message that combines product name, description, image, and jump link. The user end can actively send such messages to the agent.
When user sends a trigger message (src = 7), the backend will respond with this message. The menuSendRuleFlag represents different sending rules based on its value. Please refer to the details below:
Message Showcase:
This message serves as a flag message and does not necessitate rendering within the message list.
Structure of custom data fields:
// The value "1 << 0" represents automatic sending of a message when the session ends.
// The value "1 << 1" represents that the agent can send,
// The value 1 << 2 represents that the user can send
{
"customerServicePlugin":0,
"src":"23",
"content":{
"menuSendRuleFlag":7
}
}
Actively retrieve customer service evaluation messages (src = 24)
Message Description:
When the user enters manual service and the rules for sending evaluation messages include that the user can send, they can send a custom message with the following "data" field to notify the backend to send an satisfaction message. Upon receiving this message, the backend will send an satisfaction message (src = 9).
Please Note:
When sending this message you need to set the parameter onlineUserOnly to true.
Message Showcase:
This message serves as a flag message and does not necessitate rendering within the message list.
Structure of custom data fields:
{
"customerServicePlugin":0,
"src":"24",
}
Artificial Conversation Status (src = 26)
Message Description:
When the user sends a trigger message (src = 7), the backend will send this message. Different values of "content" represent different manual conversation status.
Message Showcase:
This message serves as a flag message and does not necessitate rendering within the message list.
Structure of custom data fields:
// The value 'inSeat' represents connected to agent
// The value 'outSeat' represents not connected to agent
{
"customerServicePlugin":0,
"src":"26",
"content":{
"command":"updateSeatStatus",
"content":"inSeat"
}
}
The user actively terminates the artificial conversation (src = 27)
Message Description:
When the user side has accessed the agent, they can send a custom message with the following "data" field to actively end this conversation.
Please Note:
When sending this message you need to set the parameter onlineUserOnly to true.
Message Style:
This message serves as a flag message and does not necessitate rendering within the message list.
Structure of custom data fields:
{
"customerServicePlugin":0,
"src":"27",
}
Order message (src = 28)
Message Description:
The order message is an order business card type message, which is a custom message that integrates product name, description, picture, and custom data. The client can proactively send such messages to the agent.
When the user triggers the robot for the first time, the background will send a welcome card message with subtype welcome_msg.
When a guided question is set and the user's input is within the similarity setting range, the background will send a guided question message with subtype clarify_msg.
Message Style:
Custom data field structure:
// When subtype is welcome_msg, it is a welcome card
{"customerServicePlugin":0,"src":"29","subtype":"welcome_msg","content":{"title":"You may ask","content":"","items":[{"content":"What features does Tencent Cloud Desk provide?"},{"content":"How to modify the Chatbot's knowledge base?"},{"content":"Where do agents send and receive messages?"},{"content":"How to set working hours?"},{"content":"Is sending satisfaction ratings supported?"},{"content":"Can the Chatbot function be turned off?"},{"content":"What messaging channels are supported?"},{"content":"When does queuing occur?"}]}}
// When the subtype is clarify_msg, it is a guidance question message.
{"customerServicePlugin":0,"src":"29","subtype":"clarify_msg","content":{"title":"You might want to ask:","content":"You might want to ask:","items":[{"content":"How does customer service serve users?"},{"content":"What user consultation channels are supported?"},{"content":"What functions does intelligent customer service provide?"},{"content":"How to achieve all questions answered by customer service?"},{"content":"What is smart customer service?"}]}}
Robot rich text(src = 30)
Message Description:
When the reply set in the user robot's answer is rich text and the user's title hits the question, the background will send a rich text message in markdown format.
Custom data field structure:
{"customerServicePlugin":0,"src":"30","content":"This is our configuration information\n\n\n\n[Click to view](https://www.qq.com)"}