GAN Gameplay
Introduction
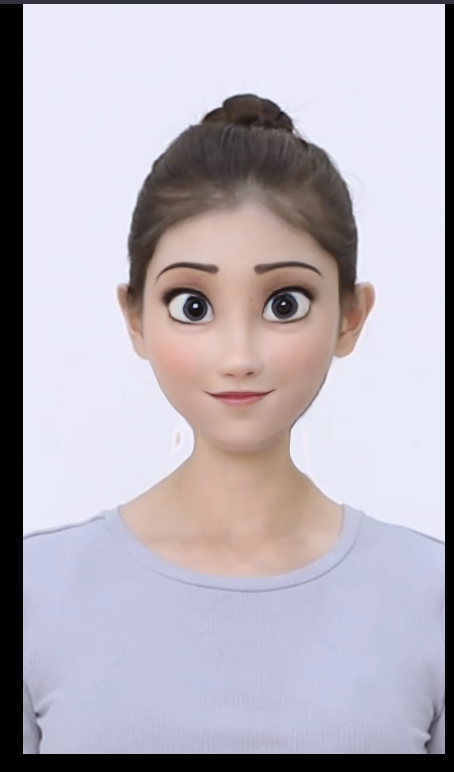
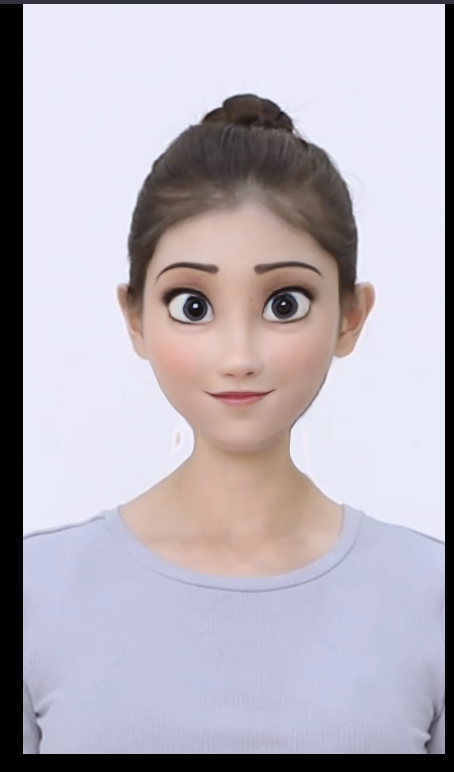
GAN gameplay, that is, creating different presentation effects for the entire screen, such as the comic face effect.




Original Effect Add GAN
Basic Usage
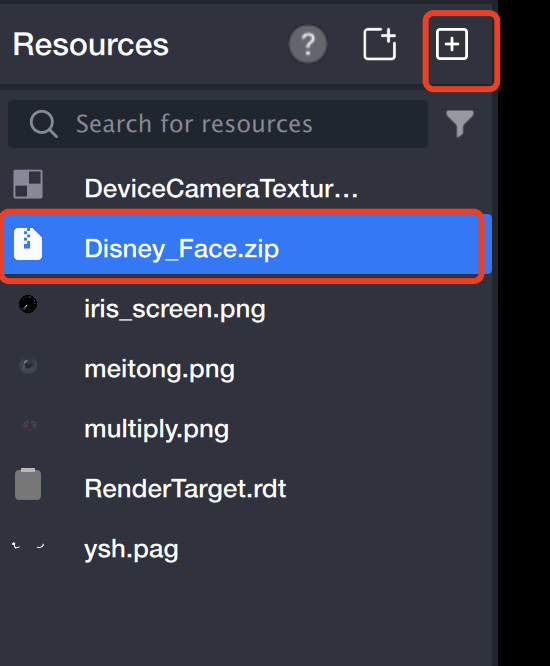
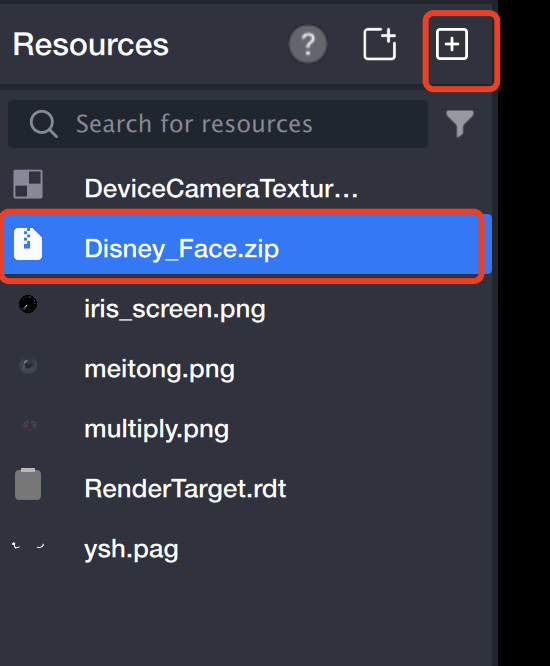
1. Import Materials
Import local material.


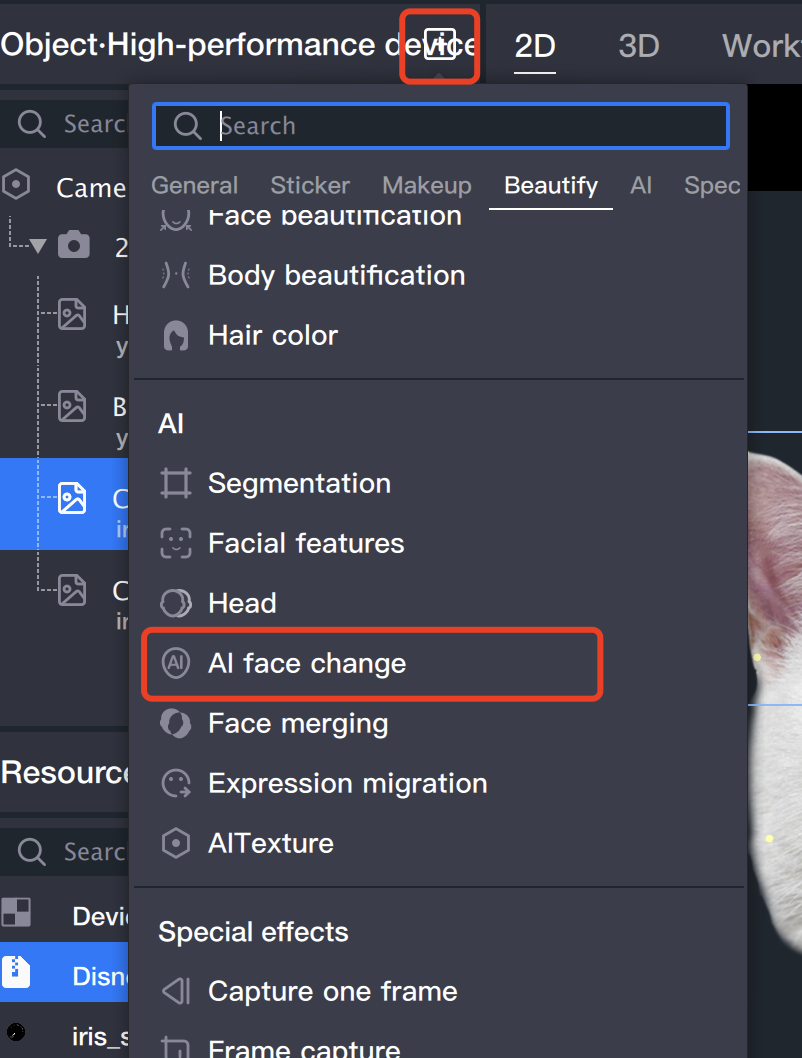
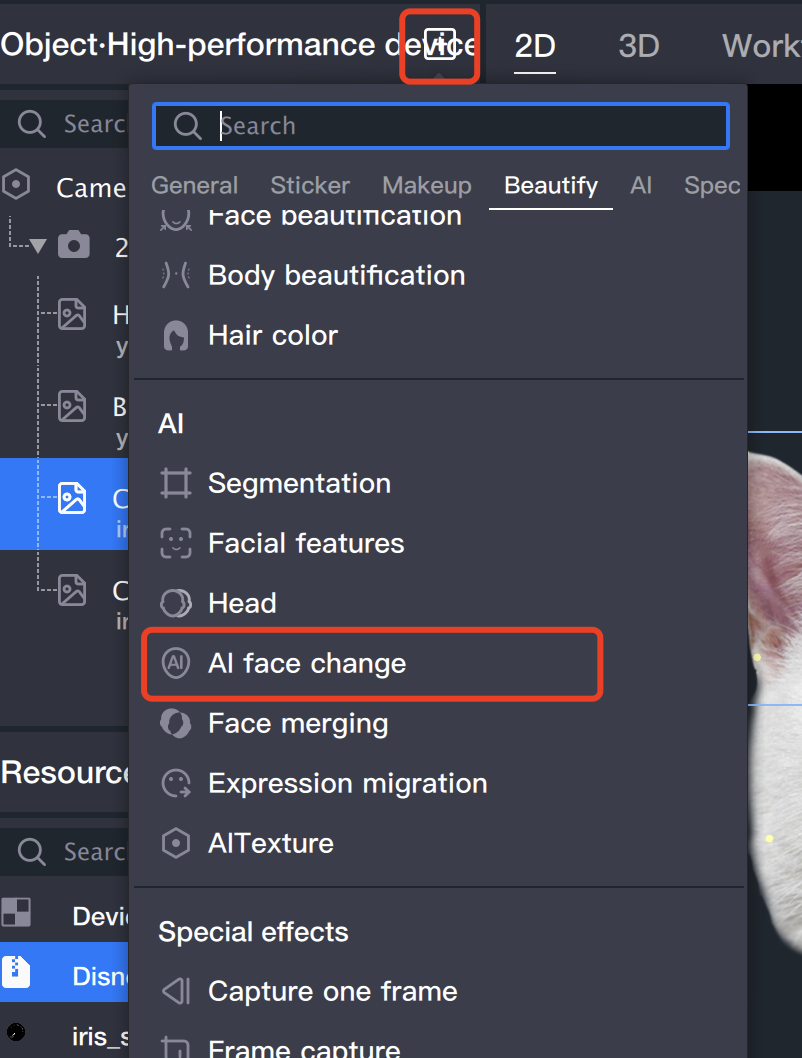
2. Create GA Object
Add GAN in the Object Panel.


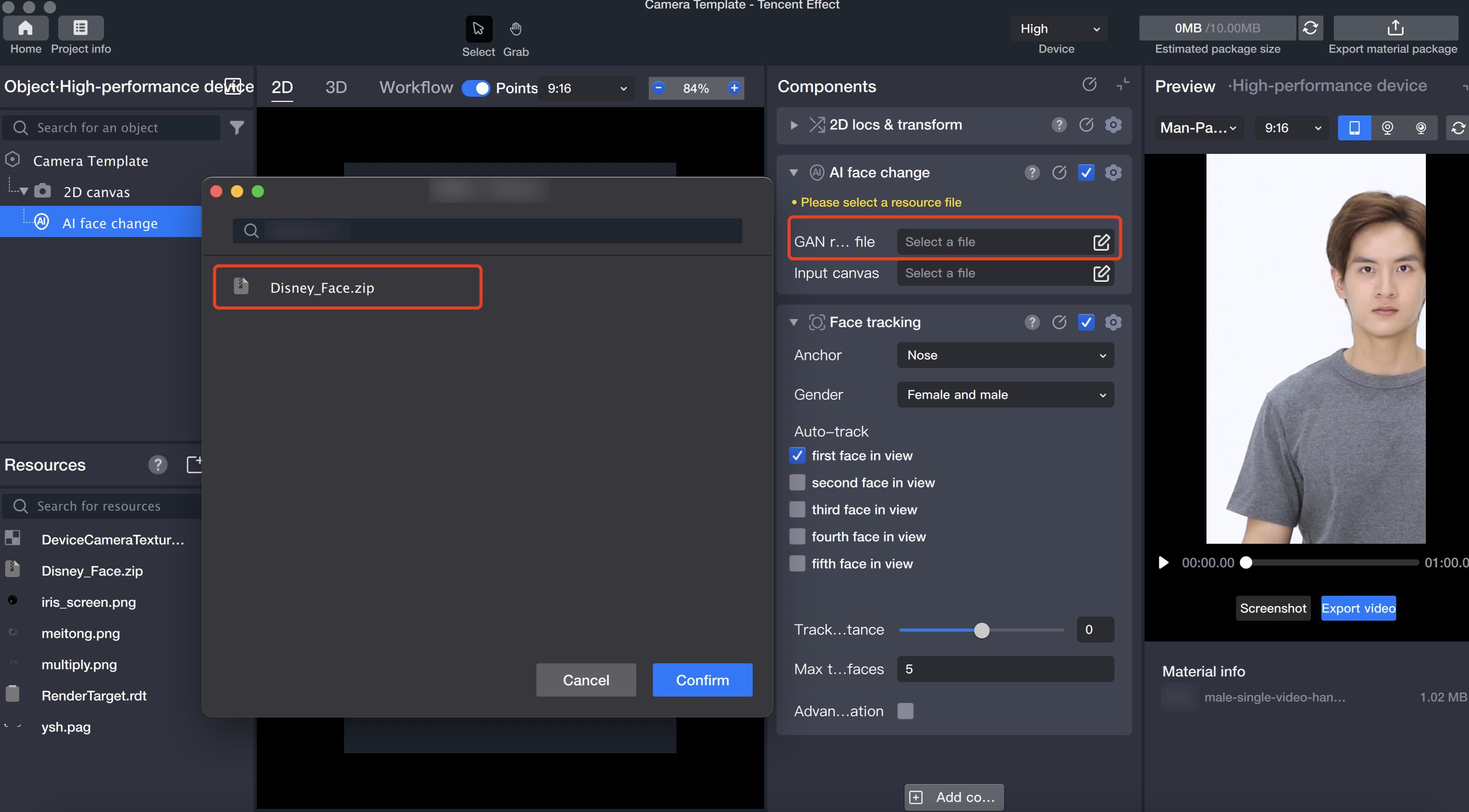
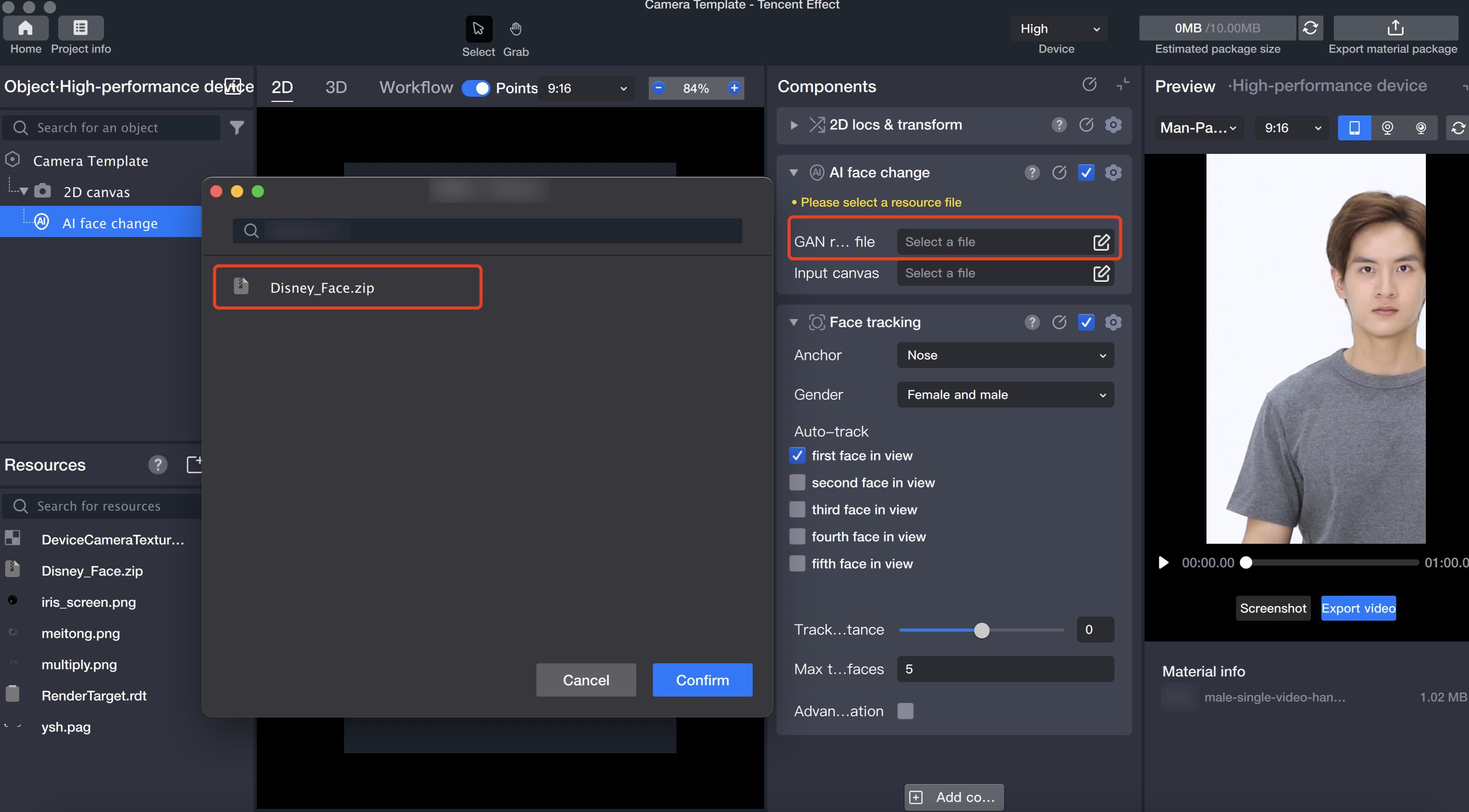
3. Select GAN Resource File


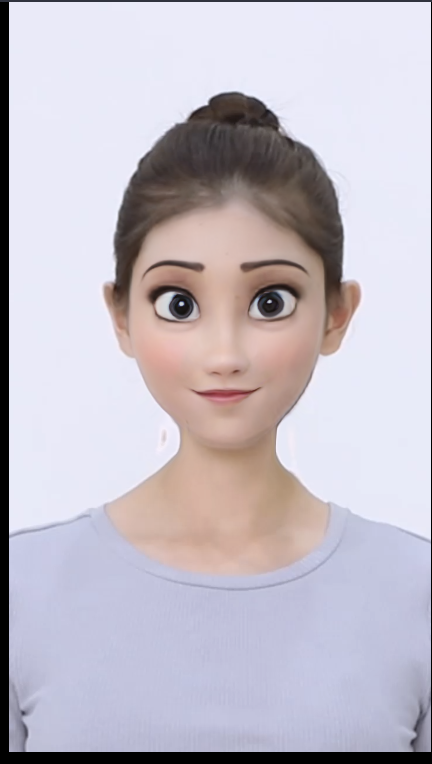
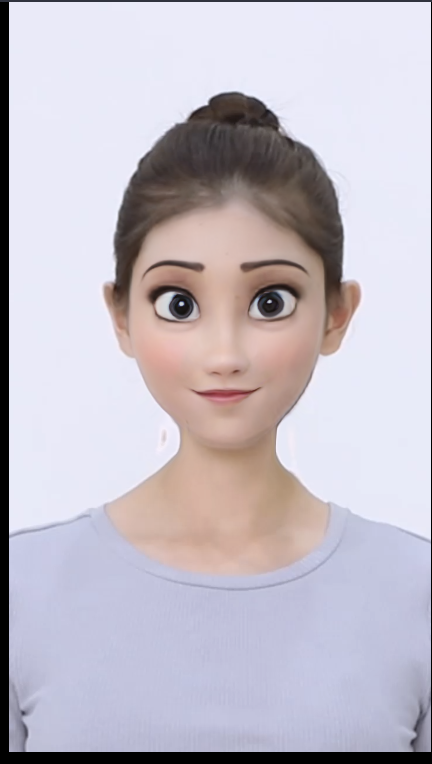
4. Preview
Computer preview.