GroupCall
This article introduces the use of the group call feature, such as initiating a group call and joining a group call.
Expected outcome
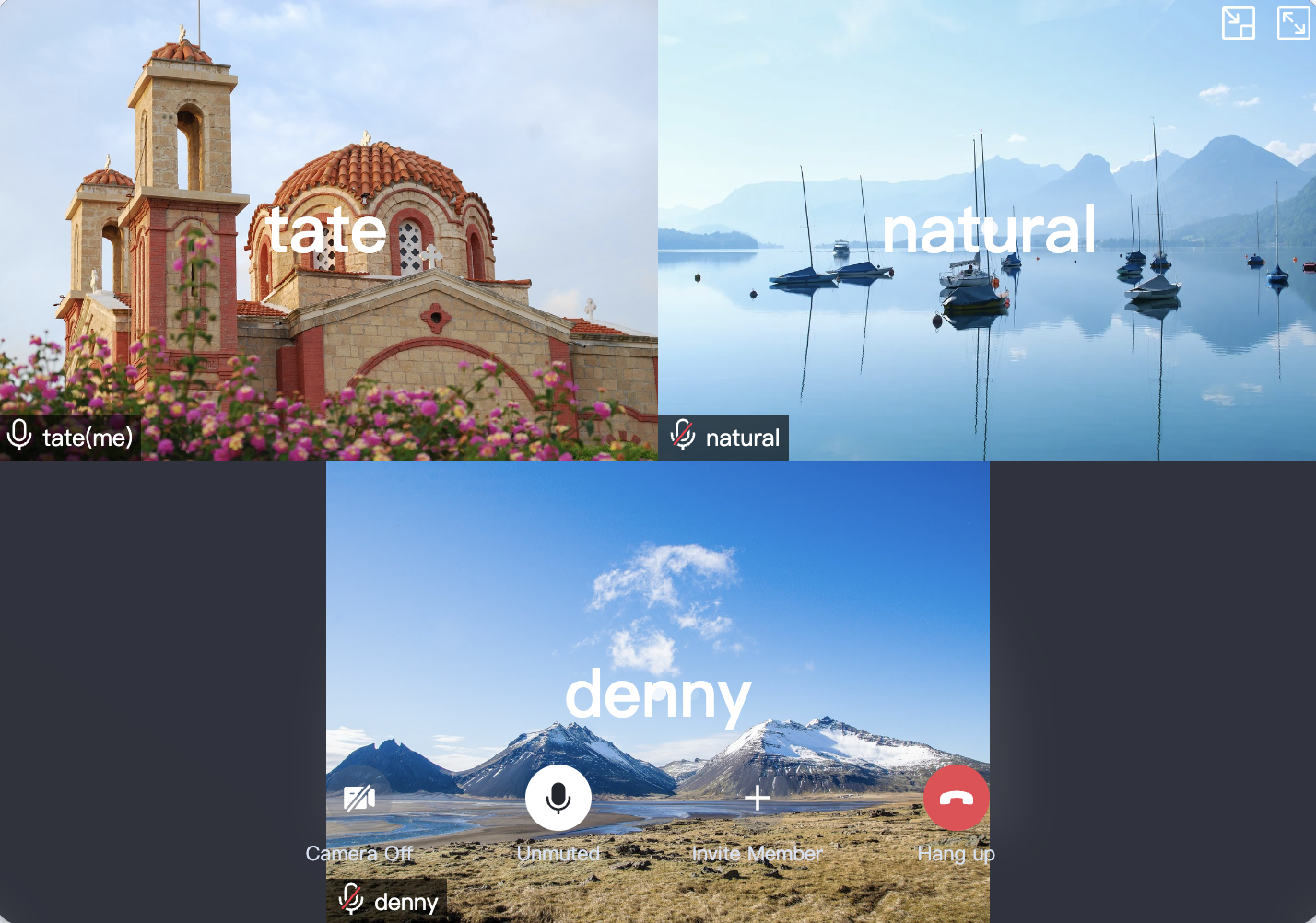
TUICallKit supports group calls (up to 9 people). The expected outcome is shown in the figure below.
Web | Mobile Client |
 |  |
Initiate a Multiplayer Call
Initiate a group call by calling the
groupCall API.import { TUICallKitAPI, CallMediaType } from "@trtc/calls-uikit-react";try {const params = {userIDList: ['user1', 'user2'],type: CallMediaType.VIDEO,}await TUICallKitAPI.calls(params);} catch (error: any) {console.error(`[TUICallKit] calls failed. Reason:${error}`);}
Join a group call
Join an existing audio and video call in the group by calling the
join API.try {const params = {callId: 'xxx'};await TUICallKitAPI.join(params);} catch (error: any) {console.error(`[TUICallKit] join failed. Reason: ${error}`);}