Floating Window
This article will introduce how to use the Floating Window feature.
Expected outcome
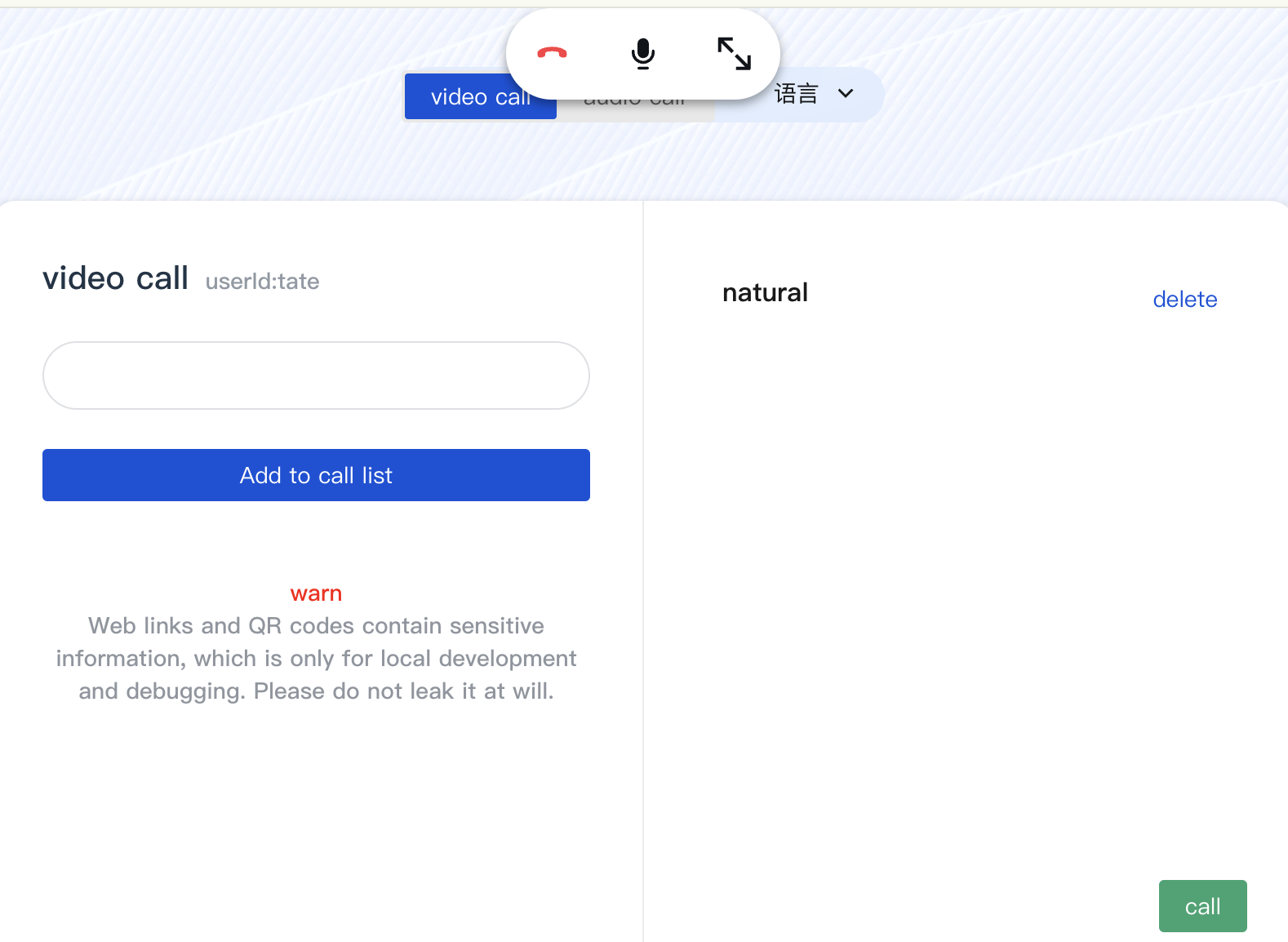
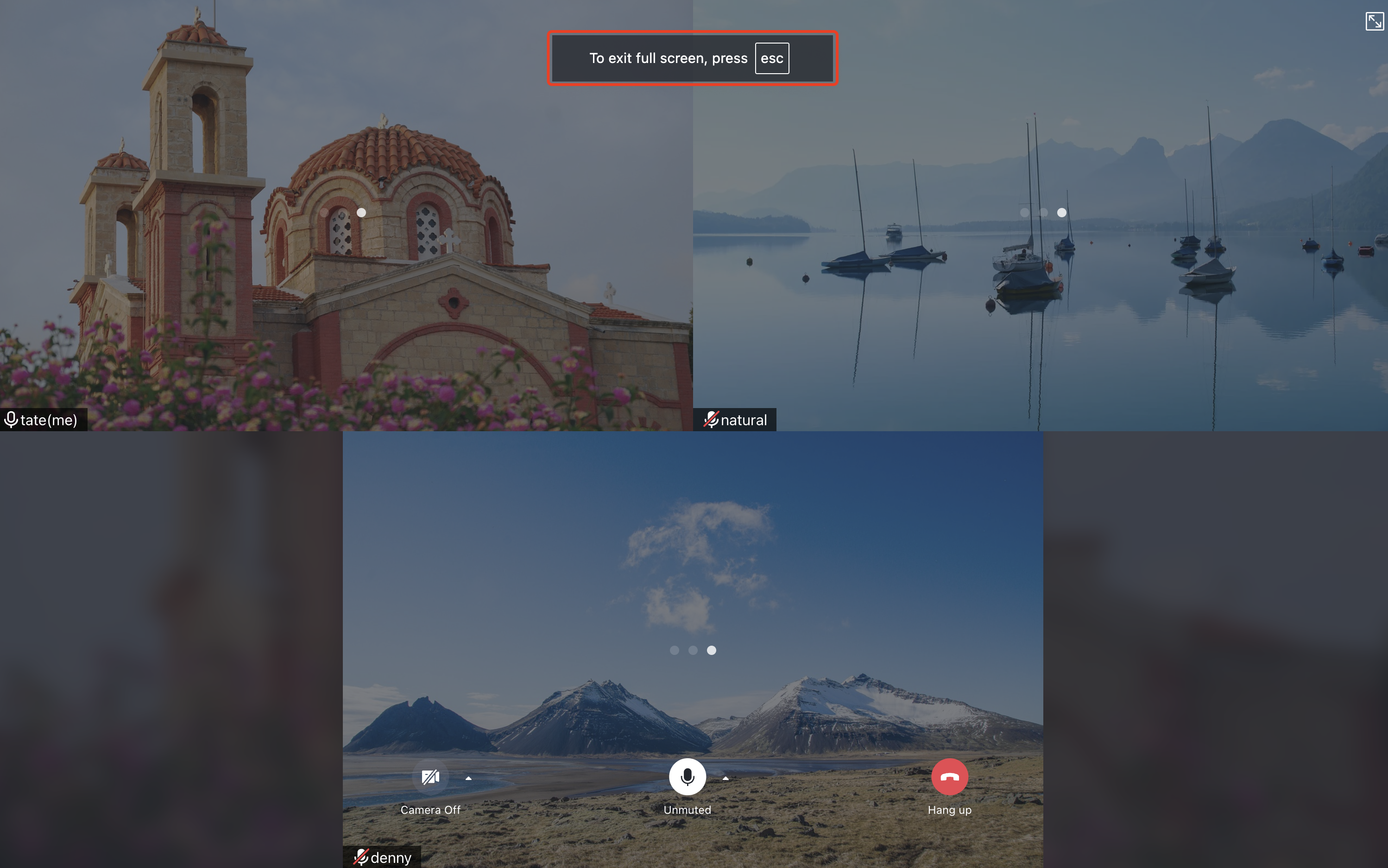
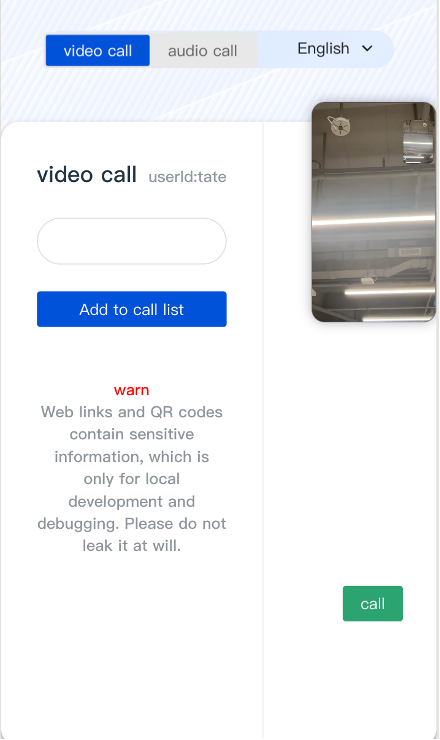
Web Floating Window | Web Full Screen | HTML5 Floating Window |
 |  |  |
Floating Window feature
Method 1: Use the
enableFloatWindow(enable: boolean) API to enable/disable the Floating Window.import { TUICallKitAPI } from "@trtc/calls-uikit-react";try {await TUICallKitAPI.enableFloatWindow(enable: Boolean)} catch (error: any) {alert(`[TUICallKit] enableFloatWindow failed. Reason: ${error}`);}
Method 2: Control the Floating Window and the Full Screen on/off through attribute control.
The
allowedMinimized attribute controls the enabling/disabling of the Floating Window.The
allowedMinimized attribute controls the enabling/disabling of the Full Screen.<TUICallKitallowedMinimized={true}allowedFullScree={true}/>
<TUICallKit:allowedMinimized="true":allowedFullScreen="true"/>