TUIKit Introduction
TUIKit Overview
TUIKit is a UI component library based on Tencent Cloud Chat SDK. It provides universal UI components, including conversation, chat, and group features. With these meticulously designed UI components, you can quickly build elegant, reliable, and scalable chat applications. The UIKit developed based on React Native offers an interface style that better suits the usage habits of overseas customers and supports internationalization. We welcome you to integrate it.
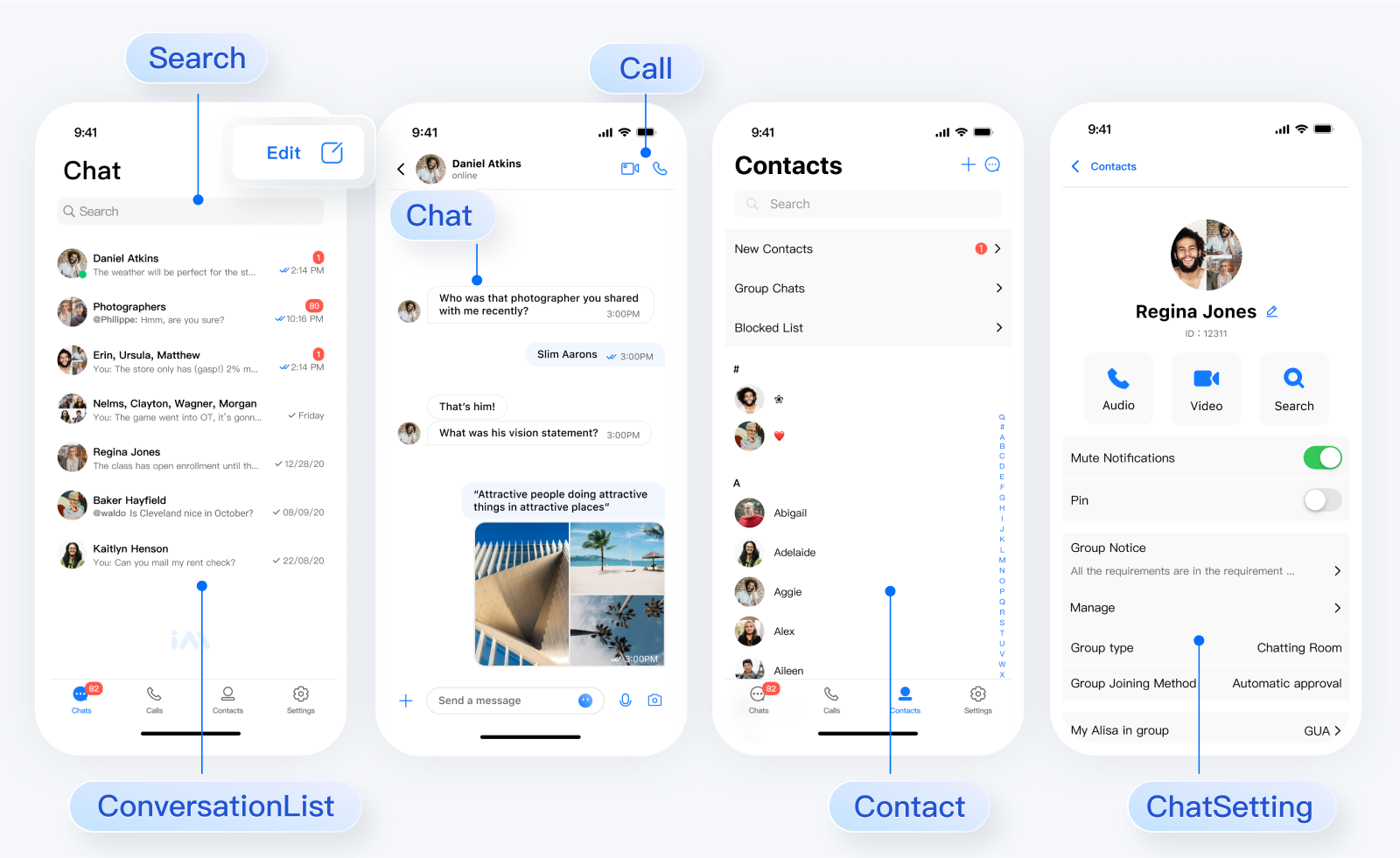
TUIKit Components
TUIKit provides the following UI components: ConversationList, Chat, ChatSetting, and Contact. Each of these components is responsible for displaying different content.

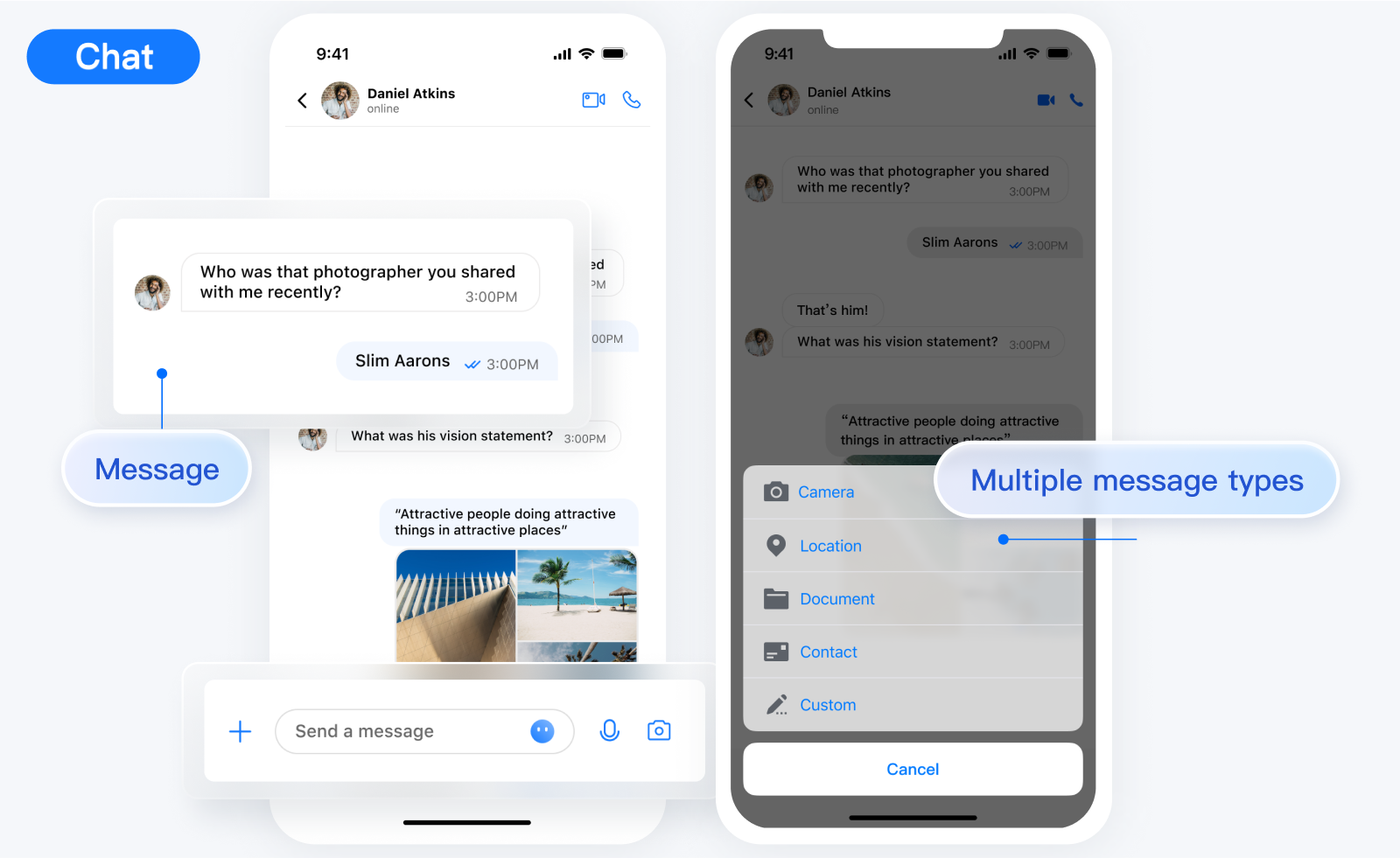
Chat Features
Chat is mainly responsible for displaying the message interface. You can use it to directly send different types of messages, supporting text/emoji/picture/video/file/custom messages. You can also use it to forward/withdraw/quote messages by long-pressing the message, query message read receipt details, and more.

Note:
To respect the copyright of emoji designs, the Chat Demo/TUIKit project does not include cutouts of large emoji elements. Please replace them with your own designs or other emoji packs for which you hold the copyright before officially launching for commercial use. The default smiley face emoji pack shown below is copyrighted by Tencent RTC, you can upgrade to Chat Pro Plus Edition and Enterprise Edition to use it for free.

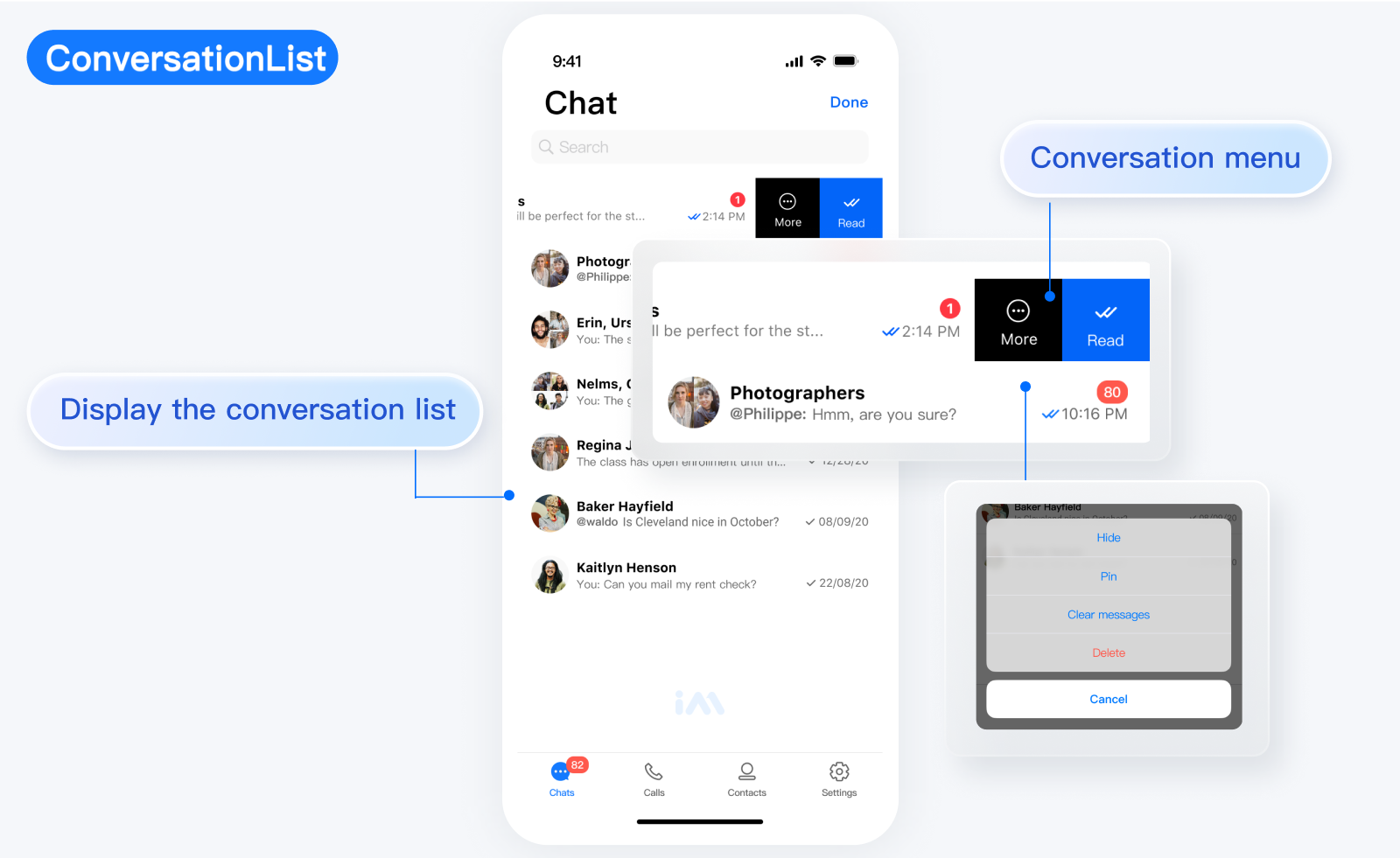
ConversationList Features
ConversationList is responsible for conversation list display and editing, including pinning conversations, muting conversation notifications, deleting conversations, etc.

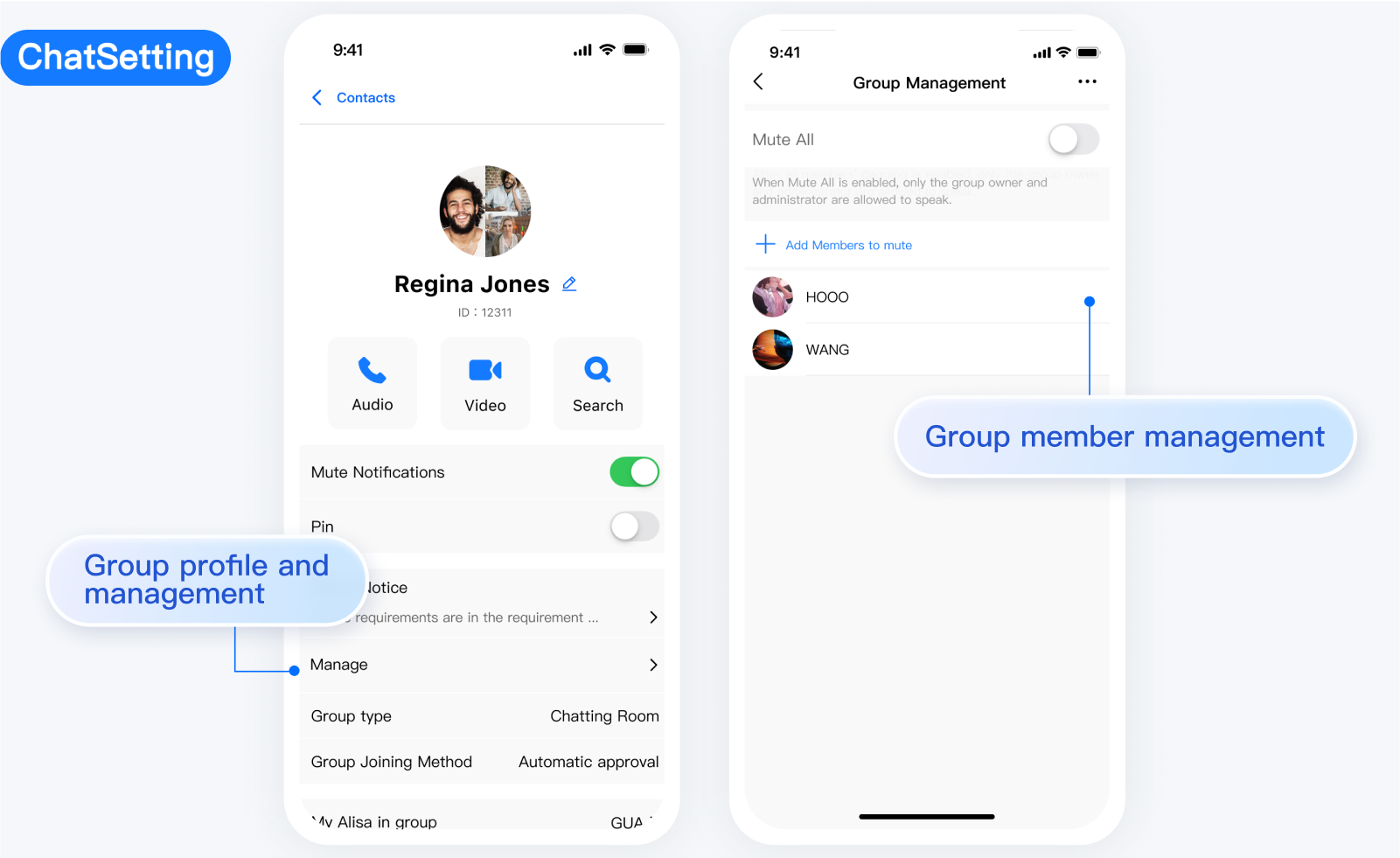
ChatSetting Features
ChatSetting is responsible for managing group profiles, group members, and group permissions.

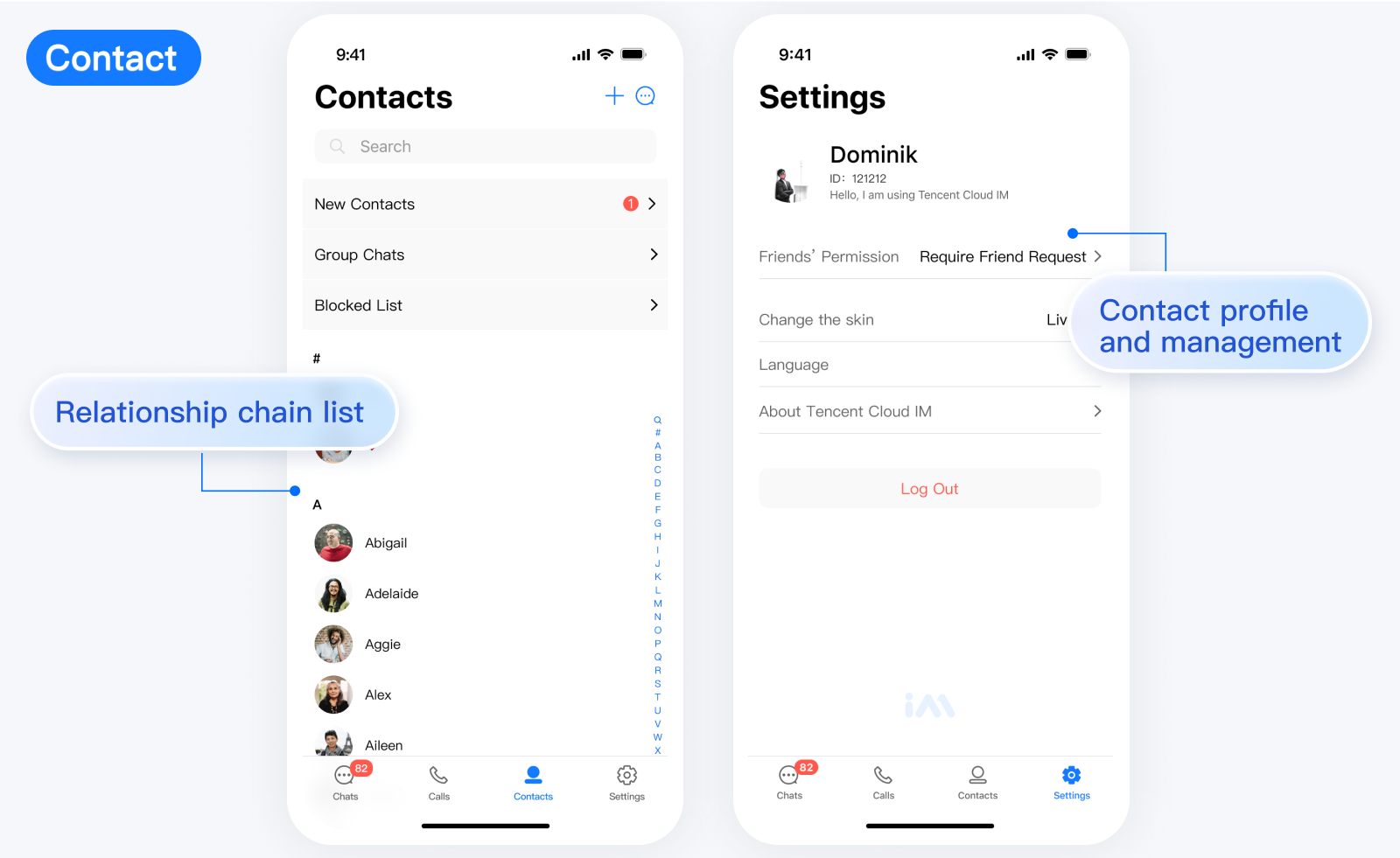
Contact Features
Contact is responsible for contacts display and permission settings.

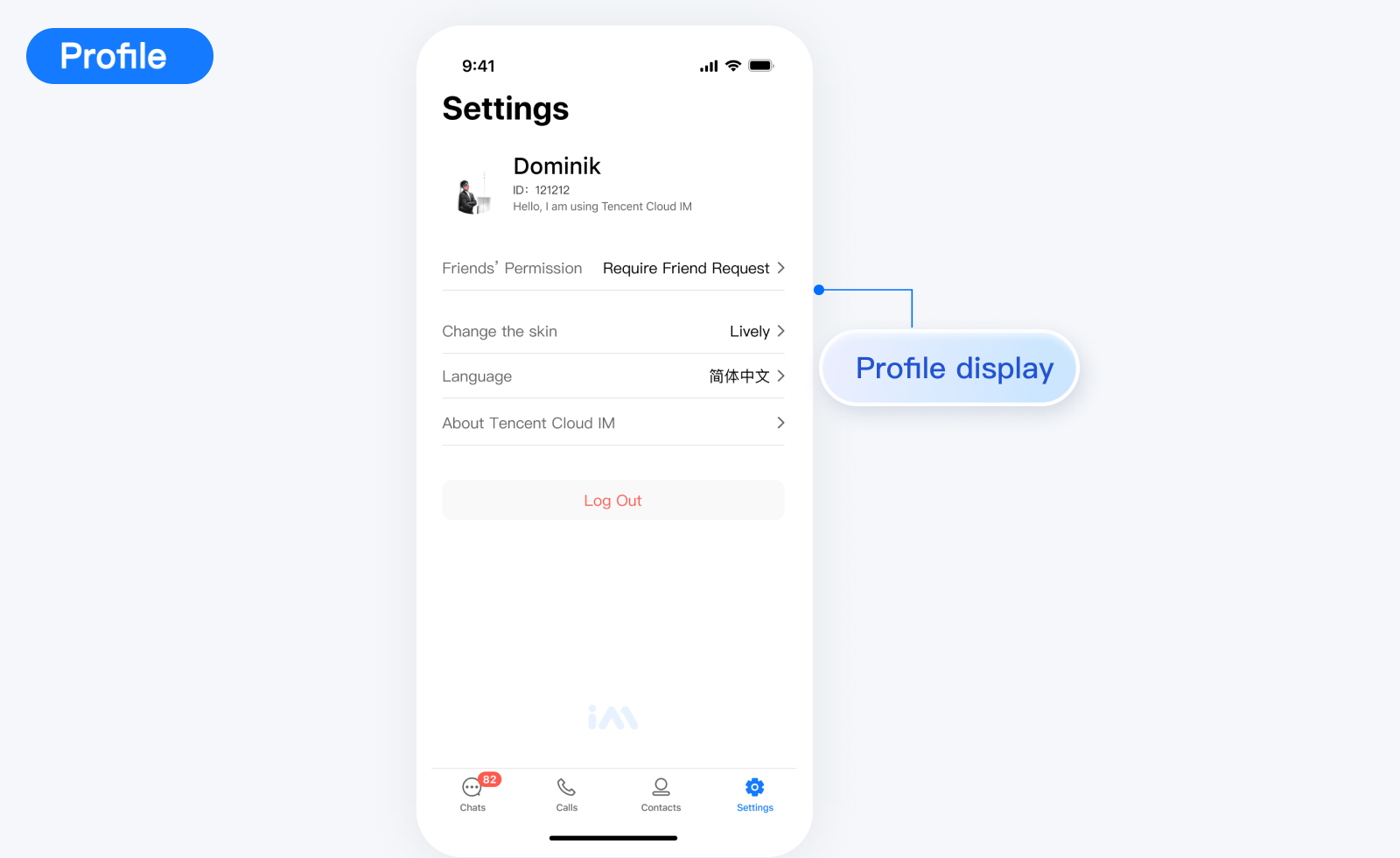
Profile Features
Profile is responsible for user profile management.