Chat SDK のインストール
この文章では、Tencent Cloud Chat SDK を Web、ミニプログラム、uni-app のプロジェクトに素早く統合する方法を主に紹介します。
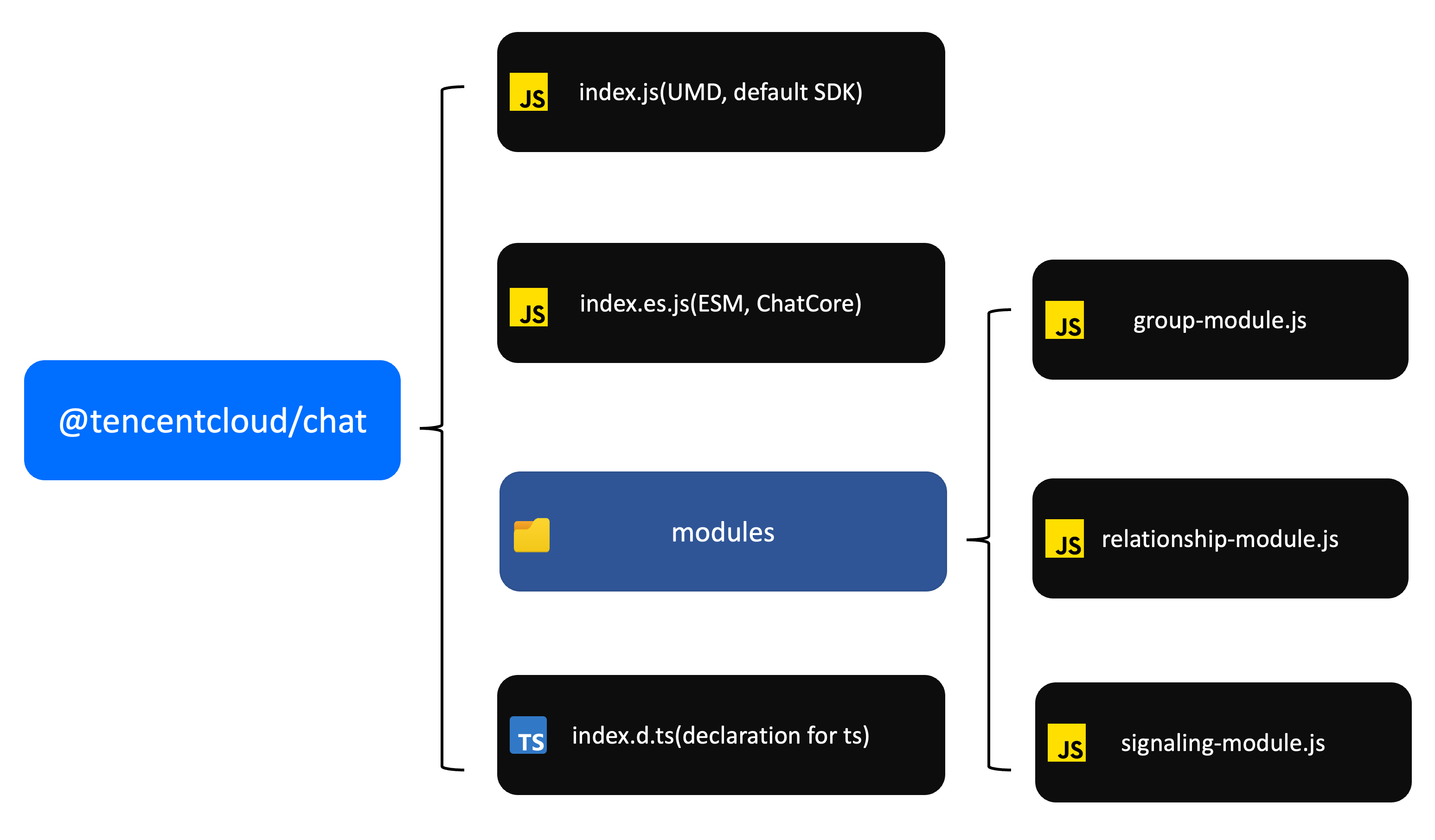
IM SDK のファイル構造

SDK の統合
npm 方式で Chat SDK を Web、ミニプログラム、uni-app のプロジェクトに統合します。
アップロードプラグイン tim-upload-pluginを統合することで、より高速で安全なリッチテキストメッセージリソースのアップロードを実現します。
npm 統合(推奨)
プロジェクトで npm を使用して、対応する IM SDK 依存関係をインストールします。
npm install @tencentcloud/chat// 画像、ファイルなどのメッセージを送信するには、Tencent Cloud Chat アップロードプラグインが必要ですnpm install tim-upload-plugin --save
import TencentCloudChat from '@tencentcloud/chat';import TIMUploadPlugin from 'tim-upload-plugin';let options = {SDKAppID:0 // 導入時に 0 を Chat アプリケーションの SDKAppID に置き換える必要があります};// SDK インスタンスの作成// `TencentCloudChat.create()` メソッドは、同じ `SDKAppID` に対して同じインスタンスしか返しません// SDK インスタンスは通常 chat で示されますlet chat = TencentCloudChat.create(options);// SDK ログレベルの設定// 0:通常レベルで、ログ量が多く、導入時に使用することを推奨します// 1:release レベルで、SDK は重要な情報を出力し、本番環境で使用することを推奨しますchat.setLogLevel(0);// chat.setLogLevel(1);// Tencent Cloud Chat アップロードプラグインを登録しますchat.registerPlugin({'tim-upload-plugin': TIMUploadPlugin});
関連リソース
よくある質問
1. 再利用や二次開発が可能なオープンソースの UI コンポーネントはありますか?
Tencent Cloud IM は、開発者が再利用や二次開発を行うように、各プラットフォーム用のオープンソース UIKit を提供しています。以下のドキュメンテーションを参照してください。