2. SDK のインポート
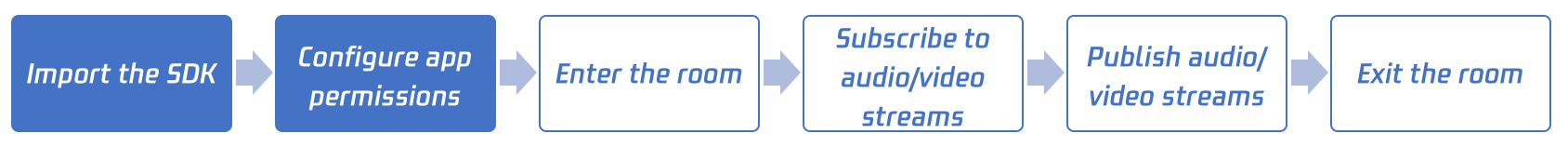
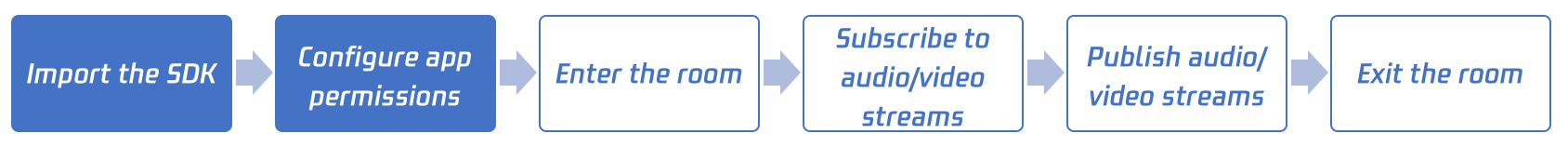
ここでは、主にTencent Cloud TRTC Electron SDKをプロジェクトに素早く統合する方法を紹介します。以下の手順に従って設定すれば、 SDK の統合作業を完了できます。


サポートするプラットフォーム
Windows(PC)
Mac
SDKのインポート
ステップ1. Node.jsのインストール
1.WindowsOSに従って、最新バージョンのNode.js インストールパッケージ
Windows Installer (.msi) 64-bitを選択、ダウンロードします。
2.アプリケーションプログラムリストにあるNode.js command promptを開き、コマンドラインのポートを起動し、その後の手順における各コマンドの入力に使用します。

1. ターミナル(Terminal)ポートを開き、以下のコマンドを実行してHomebrewをインストールします。すでにインストールされている場合は、この手順はスキップしてください。
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2. 以下のコマンドを実行し、 Node.jsをインストールします。 10.0 バージョンより大きい必要があります。
$ brew install node
ステップ2: Electronのインストール
コマンドラインポートで以下のコマンドを実行し、Electronをインストールします。バージョンは>=4.0.0を推奨します。
$ npm install electron@latest --save-dev
ステップ3: Electronバージョン TRTC SDKのインストール
1. Electron項目でnpmコマンドを使用してSDKパッケージをインストールします:
$ npm install trtc-electron-sdk@latest --save
説明:
2. プロジェクトのスクリプトでモジュールを導入して、使用します。
const TRTCCloud = require('trtc-electron-sdk').default;// import TRTCCloud from 'trtc-electron-sdk';this.rtcCloud = new TRTCCloud();// SDKバージョン番号の取得this.rtcCloud.getSDKVersion();
v7.9.348から、TRTC Electron SDKはtrtc.d.tsファイルを追加しており、 TypeScriptを使用する開発者の操作性が向上しました。
import TRTCCloud from 'trtc-electron-sdk';const rtcCloud: TRTCCloud = new TRTCCloud();// SDKバージョン番号の取得rtcCloud.getSDKVersion();
ステップ4:パッケージで実行可能なプログラム
パッケージツールのインストール:パッケージツール
electron-builder を使用してパッケージングすることを推奨します。以下のコマンドを実行してelectron-builderをインストールできます。$ npm install electron-builder@latest --save-dev
Electronバージョンの TRTC SDK(すなわち
trtc_electron_sdk.nodeファイル)を正しくパッケージするために、次のコマンドを実行してnative-ext-loaderツールもインストールする必要があります。$ npm install native-ext-loader@latest --save-dev
ステップ5:パッケージ設定の変更(webpack.config.jsの例)
webpack.config.js は、項目アーキテクチャの設定情報を含んでいます。webpack.config.js ファイルの位置は以下のとおりです。通常、
webpack.config.js は項目のルートディレクトリにあります。create-react-app 使用して項目を新規作成する状況では、この設定ファイルは node_modules/react-scripts/config/webpack.config.jsです。vue-cli を使用して項目を新規作成する状況では、webpack の設定は vue.config.js 設定の configureWebpack のプロパティにあります。プロジェクトファイルがカスタマイズされている場合は、ご自身でwebpack設定を検索してください。
1. 初めに
webpack.config.js を構築するときは、 受信名を--target_platform のコマンドラインパラメータにできるため、コードの構築プロセスで異なる目標プラットフォームの特徴に応じて正しくパッケージできます。 module.exports の前に以下のコードを追加します。const os = require('os');const targetPlatform = (function(){let target = os.platform();for (let i=0; i<process.argv.length; i++) {if (process.argv[i].includes('--target_platform=')) {target = process.argv[i].replace('--target_platform=', '');break;}}if (!['win32', 'darwin'].includes) target = os.platform();return target;})();
ご注意:
os.platform() によって返される結果では、"darwin" は Macのプラットフォームを表します。64ビットまたは 32ビットに関わらず、"win32" は Windowsプラットフォームを表します。2. その後
rules オプションでは以下の設定を追加します。targetPlatform 変数は rewritePath を使って、異なる目標プラットフォームに従って違う設定に切り替えることができます。rules: [{test: /\.node$/,loader: 'native-ext-loader',options: {rewritePath: targetPlatform === 'win32' ? './resources' : '../Resources'// 開発環境について// rewritePath: './node_modules/trtc-electron-sdk/build/Release'}},]
この設定の意味は以下のとおりです。
Windowsの
.exe ファイルをパッケージにするときは、 native-ext-loader に [アプリケーションプログラムルートディレクトリ]/resources ディレクトリでTRTC SDKをアップロードします。Macの
.dmg をパッケージするときは、 native-ext-loader に[アプリケーションディレクトリ]/Contents/Frameworsk/../Resources ディレクトリでTRTC SDKをロードします。ローカル開発を実行する際は、
native-ext-loaderに./node_modules/trtc-electron-sdk/build/Releaseディレクトリ下でTRTC SDKをロードさせます。simple demoの設定をご参照ください。package.json のスクリプト構築で、 --target_platformパラメータを追加するには、以下を実行します。ステップ6:package.json設定の修正
package.json は項目のルートディレクトリにあり、そのうち項目のパッケージに必要な情報を含みます。しかし、デフォルトの状況では、package.json の中のパスを修正しなければ順調にパッケージできません。以下の手順に従ってこのファイルを修正できます。 1.
main設定の修正。// 多くの状況では、mainファイル名は任意に設定できます。例えば、 TRTCSimpleDemoのものは次のように設定できます。"main": "main.electron.js",// しかし、 create-react-app のスキャフォールディングを使用して新規作成した項目、mainファイルは次のように設定する必要があります:"main": "public/electron.js",
2. 以下の
build 設定をコピーし、package.json ファイルに追加します。これは electron-builder が読み取る必要のある設定情報です。"build": {"appId": "[appId はご自身で定義してください]","directories": {"output": "./bin"},"win": {"extraFiles": [{"from": "node_modules/trtc-electron-sdk/build/Release/","to": "./resources","filter": ["**/*"]}]},"mac": {"extraFiles": [{"from": "node_modules/trtc-electron-sdk/build/Release/trtc_electron_sdk.node","to": "./Resources"}]}},
3.
scriptsノードにおいて以下のアーキテクチャおよびパッケージしたコマンドスクリプトを追加します。
ここでは 、create-react-app および vue-cli 項目を例に、その他のツールで作成した項目もこの設定を参考にすることができます。// create-react-app項目にはこの設定を使用してください"scripts": {"build:mac": "react-scripts build --target_platform=darwin","build:win": "react-scripts build --target_platform=win32","compile:mac": "node_modules/.bin/electron-builder --mac","compile:win64": "node_modules/.bin/electron-builder --win --x64","pack:mac": "npm run build:mac && npm run compile:mac","pack:win64": "npm run build:win && npm run compile:win64"}// vue-cli項目にはこの設定を使用してください"scripts": {"build:mac": "vue-cli-service build --target_platform=darwin","build:win": "vue-cli-service build --target_platform=win32","compile:mac": "node_modules/.bin/electron-builder --mac","compile:win64": "node_modules/.bin/electron-builder --win --x64","pack:mac": "npm run build:mac && npm run compile:mac","pack:win64": "npm run build:win && npm run compile:win64"}
パラメータ | 説明 |
main | Electron のエントリーファイルは、一般には自由に設定できます。しかし、項目をcreate-react-app のスキャフォールディングを使用して作成した場合は、エントリーファイルは public/electron.jsに設定する必要があります |
build.win.extraFiles | Windowsプログラムをパッケージする場合は、electron-builderはfromが示すディレクトリ下のすべてのファイルをbin/win-unpacked/resources(すべて小文字表記)にコピーします |
build.mac.extraFiles | Macプログラムをパッケージする場合は、electron-builderはfromが示すtrtc_electron_sdk.nodeファイルをbin/mac/your-app-name.app/Contents/Resources(頭文字は大文字表記)にコピーします |
build.directories.output | パッケージファイルの出力パス。例えば、この設定をbinディレクトリに出力する場合は、実際のニーズに従って修正します |
build.scripts.build:mac | Macプラットフォームを目標にスクリプトを構築します |
build.scripts.build:win | Windowsプラットフォームを目標にスクリプトを構築します |
build.scripts.compile:mac | Macの .dmgインストールファイルをコンパイルします |
build.scripts.compile:win64 | Windowsの .exeインストールファイルをコンパイルします |
build.scripts.pack:mac | まず build:macアーキテクチャコードをコールしてからcompile:macをコールして .dmgインストールファイルをパッケージします |
build.scripts.pack:win64 | まず build:winアーキテクチャコードをコールしてからcompile:win64をコールして .exeインストールファイルをパッケージします |
ステップ7:パッケージコマンドの実行
Mac .dmgインストールファイルのパッケージ:
$ cd [プロジェクトディレクトリ]$ npm run pack:mac
実行に成功すると、パッケージツールは
bin/your-app-name-0.1.0.dmgインストールファイルを新規作成しますので、このファイルのリリースを選択してください。Windows .exeインストールファイルのパッケージ:
$ cd [プロジェクトディレクトリ]$ npm run pack:win64
実行に成功すると、パッケージツールは
bin/your-app-name Setup 0.1.0.exeインストールファイルを新規作成しますので、このファイルのリリースを選択してください。ご注意:
TRTC Electron SDK は、プラットフォームパッケージ(Mac下でWindowsをパッケージする.exe ファイル、またはWindowsプラットフォーム下でMacをパッケージする .dmgファイルなど)を一時的にサポートしません。現在プラットフォームを跨がるパッケージ方法を検討中ですのでご期待ください。
よくあるご質問
ファイアウォールにはどのような制限がありますか。
SDKがUDPプロトコルを使用してオーディオビデオ伝送を行っているため、UDPをブロックするオフィスネットワークでは使用できません。類似した問題がおありの際は、企業ファイアウォール制限の対応をご参照ください。
Electronのインストールまたはパッケージ化にトラブルが生じました。
Electron統合中にトラブルが生じた場合、例えばインストールのタイムアウトまたは失敗、パッケージ後にtrtc_electron_sdk.nodeファイルのロード失敗などの状況が生じた場合は、お問い合わせまでご連絡いただければご質問にお答えします。