Demo のクイックスタート
このサンプルプロジェクトはUnity内でTRTC SDKのクイックインテグレーションを行い、ゲーム中のオーディオビデオ通話を実現する方法を示しています。
このサンプルプロジェクトには以下の機能が含まれています。
通話の参加および通話からの退出。
ビデオレンダリングのカスタマイズ。
デバイス管理、音楽の特殊効果および声の特殊効果。
説明:
具体的なAPI機能パラメータの説明については、Unity API概要をご参照ください。
Unityの推奨バージョン: 2020.2.1f1c1。
現在、Android、iOS、Windows、Mac(Macはベータ版テスト中です)プラットフォームをサポートしています。
Android Build Support、iOS Build Support、Winodows Build SupportおよびMacOs Build Supportモジュールが含まれている必要があります。そのうち、iOS端末の開発には以下が必要です。
Xcode 11.0およびそれ以降のバージョン。
プロジェクトが有効な開発者による署名を設定済みであることを確認してください。
操作手順
ステップ1:アプリケーションの新規作成
1. TRTCコンソールにログインし、【アプリケーション管理】を選択します。
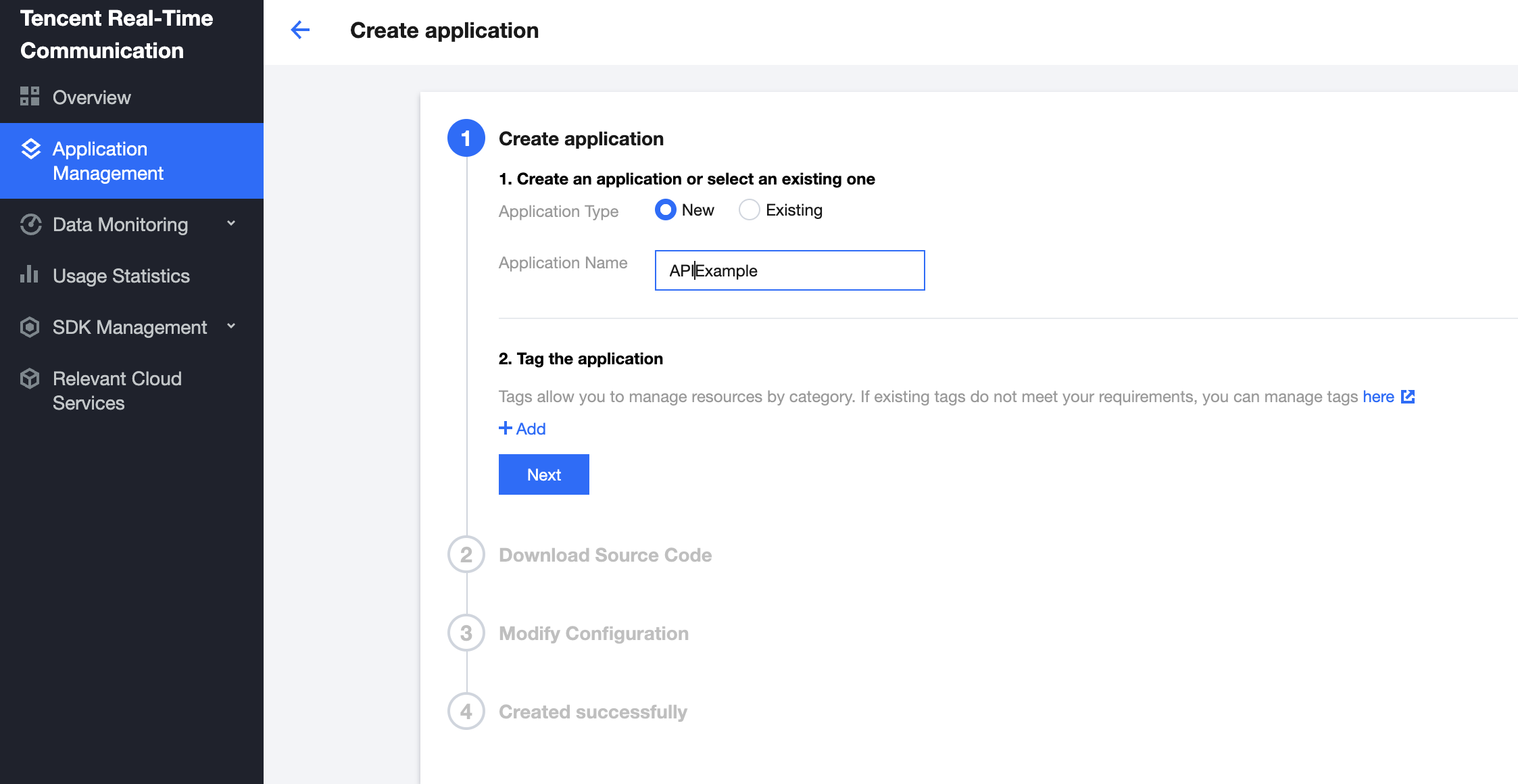
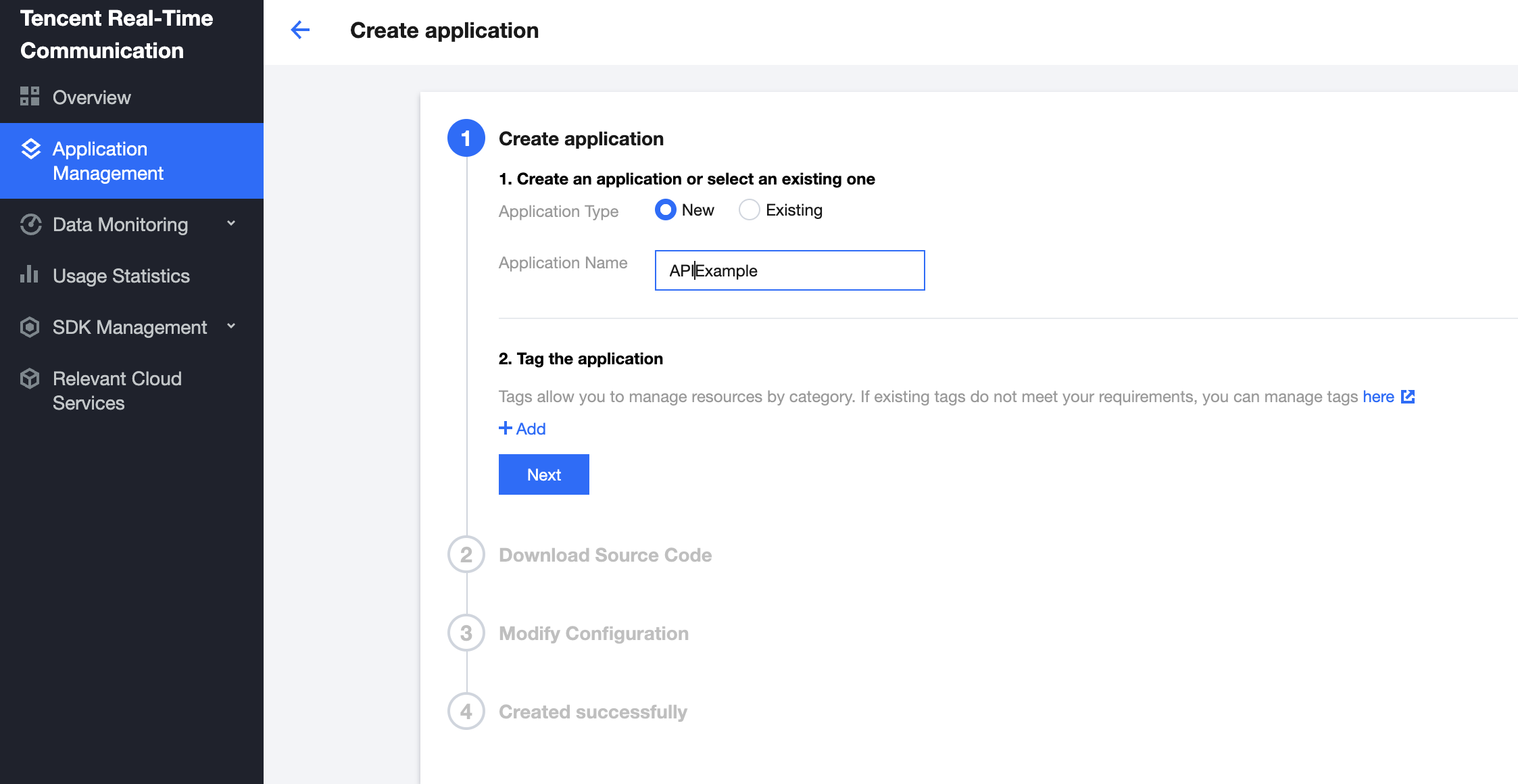
2. 【アプリケーションの作成】をクリックし、
APIExampleなどのアプリケーション名を入力します。すでにアプリケーションを作成している場合は、【既存のアプリケーションを選択】にチェックを入れ、【次のステップ】をクリックします。

ステップ2:サンプルコードのダウンロード
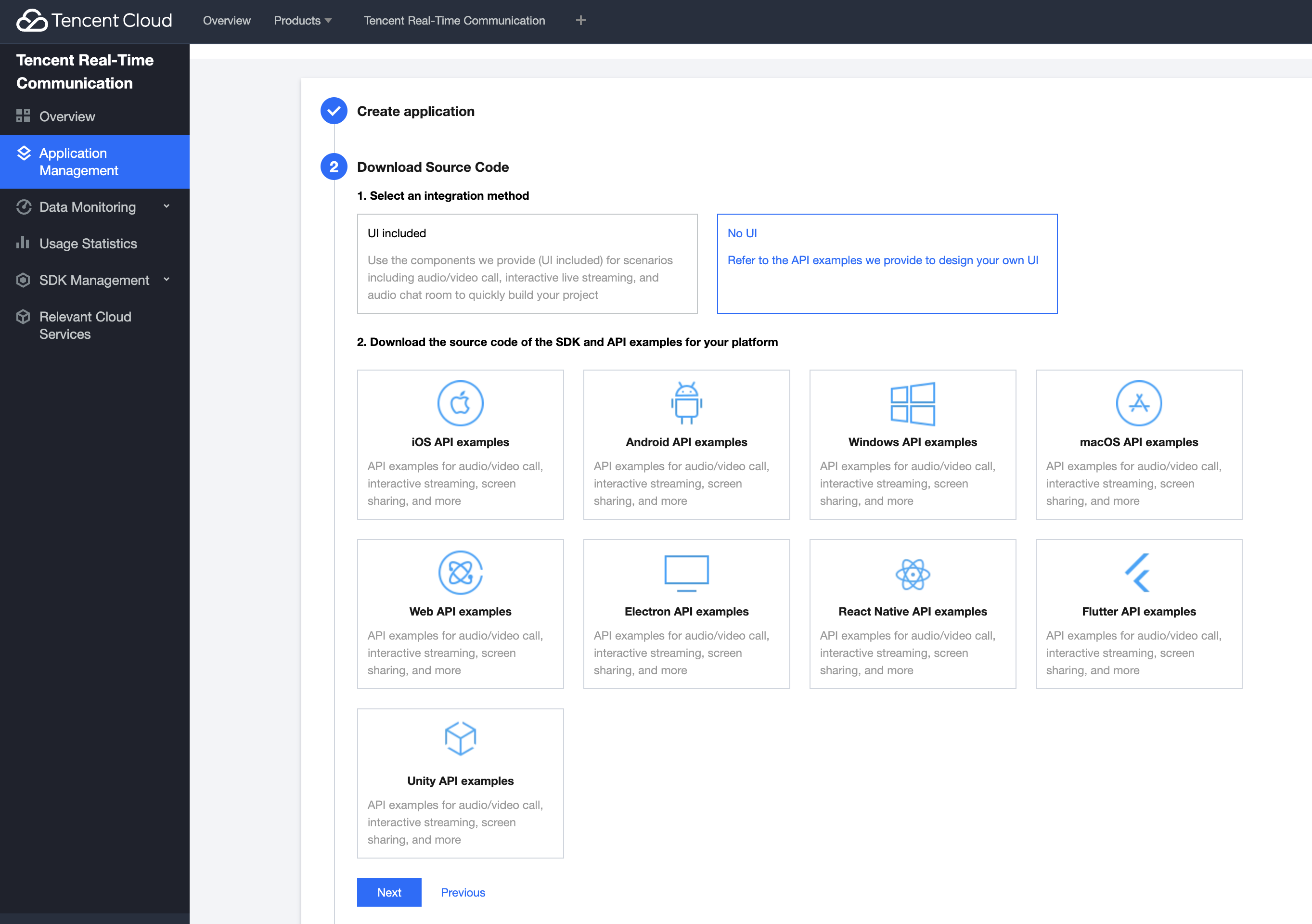
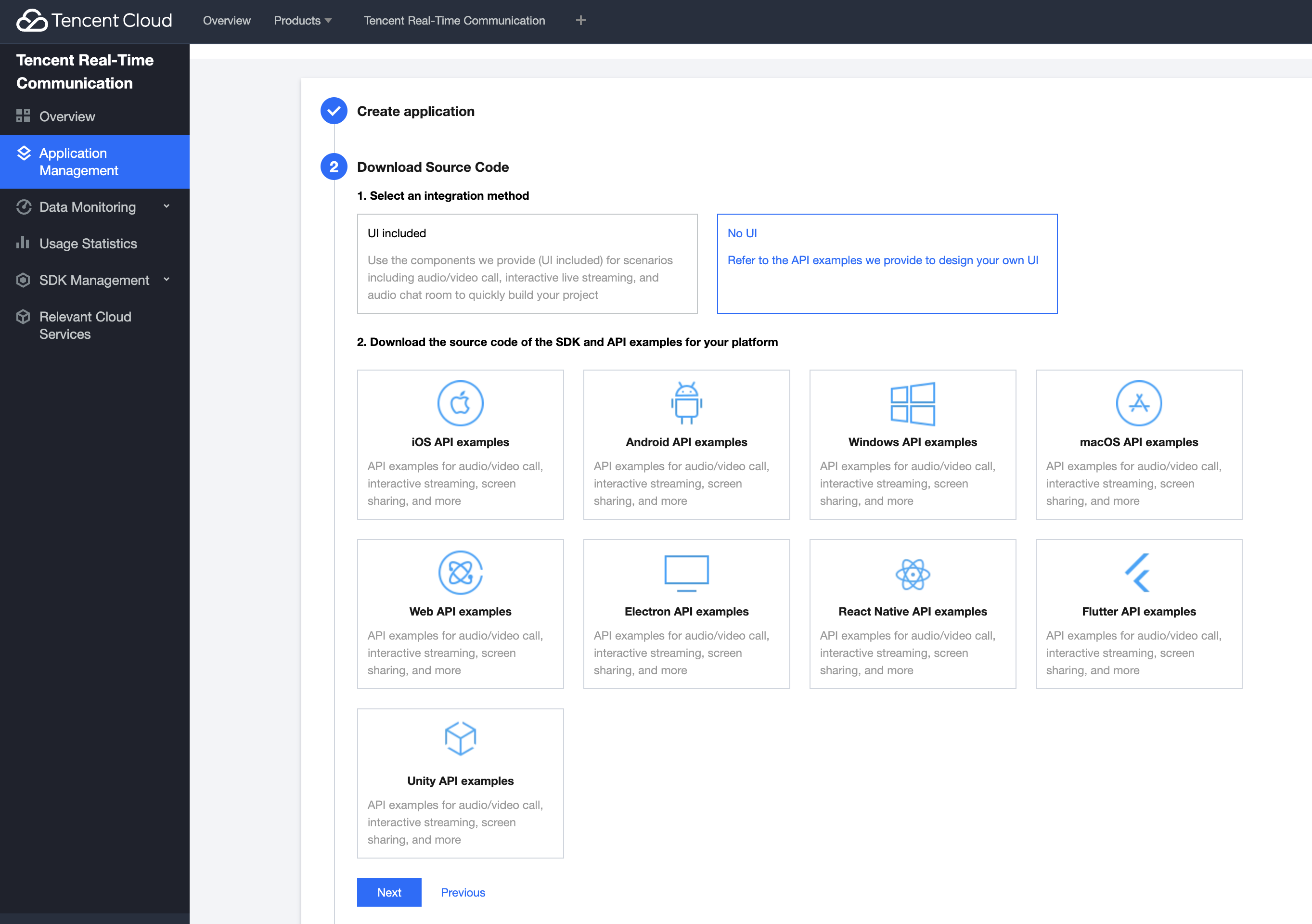
1. UIなしの統合を選択後、ご自身の業務プラットフォームに合わせて、【Github】で、関連するSDKと付属のDemoソースコードをダウンロードします。
2. ダウンロード完了後、【次のステップ】をクリックします。


ステップ3:プロジェクトの設定
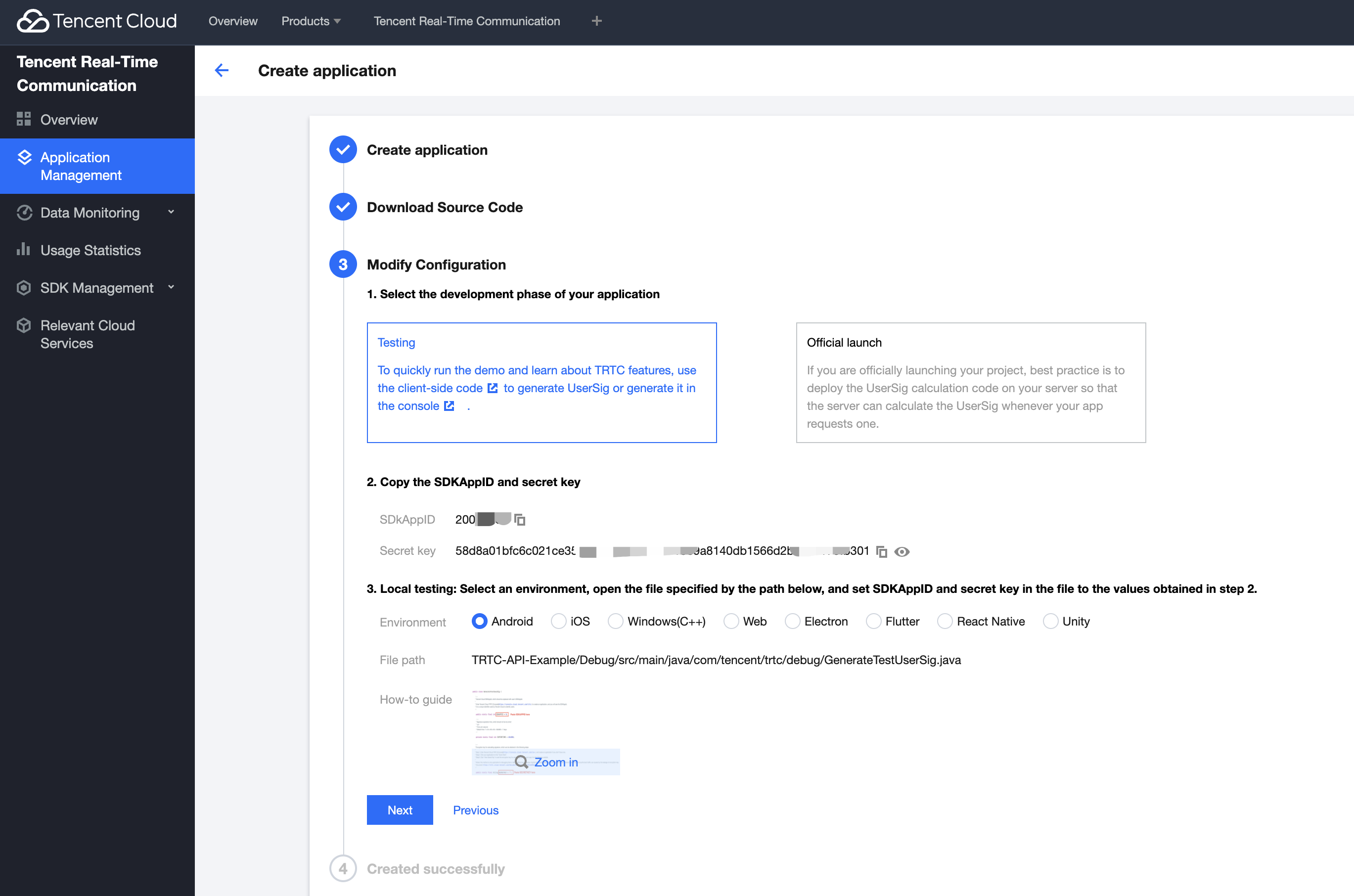
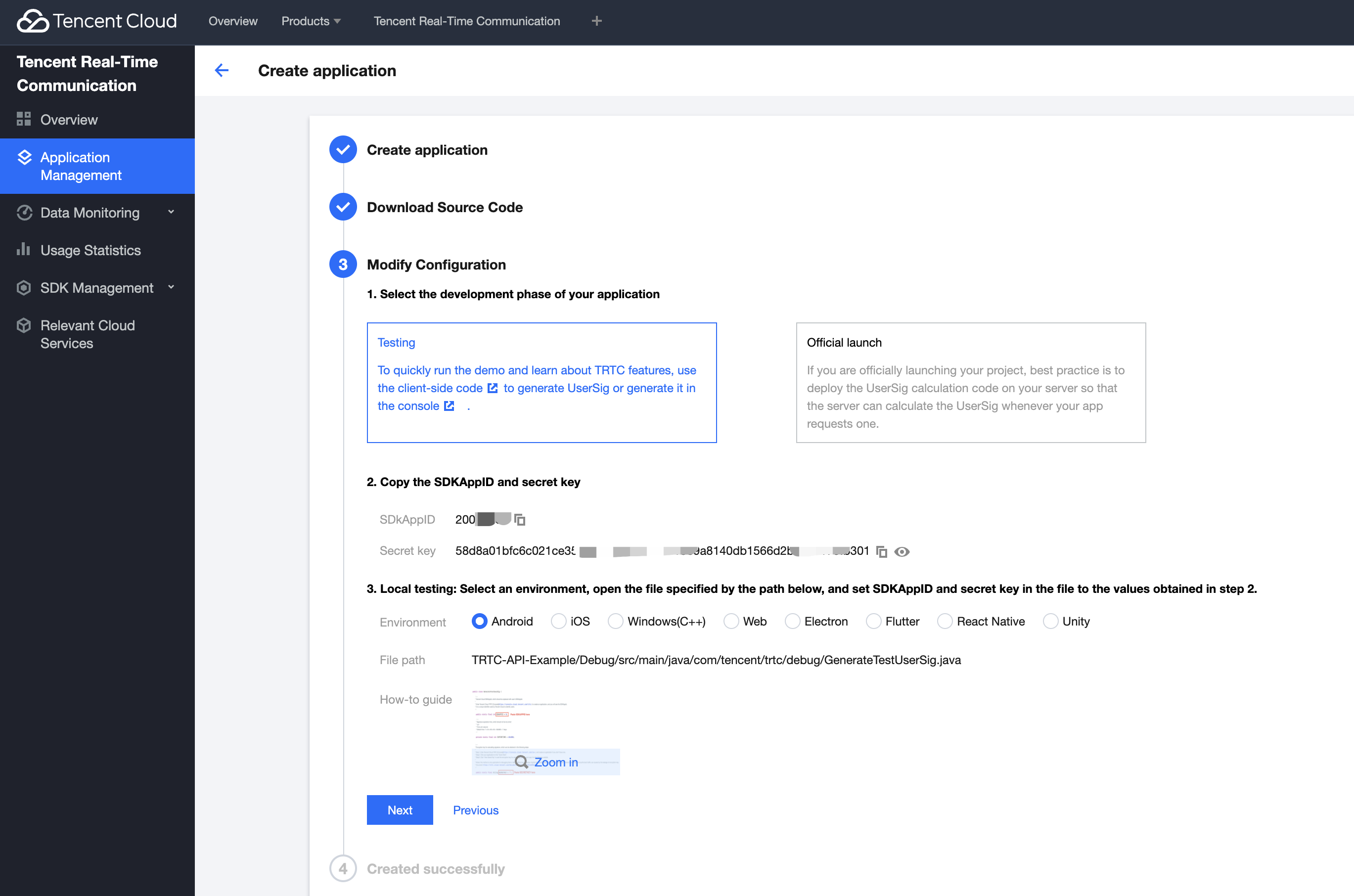
1. サンプルプロジェクトのクイックスタート段階で【デバッグ段階】を選択します。その後、ご自身のSDKAppID、Secret keyを記録しておきます。


2. ダウンロードしたサンプルコードを開き、
TRTC-Simple-Demo/Assets/TRTCSDK/Demo/Tools/GenerateTestUserSig.csファイルを見つけて開き、GenerateTestUserSig.csファイル内の関連パラメータを設定します。SDKAPPID:デフォルトはPLACEHOLDERです。実際のSDKAppIDを設定してください。
SECRETKEY:デフォルトはPLACEHOLDERです。実際のSecret keyを設定してください。
3. プロジェクトの設定はこれで完了です。【次のステップ】をクリックしてください。
説明:
ここで言及したUserSigの発行方法は、クライアントコードにSECRETKEYを設定しますが、この手法のSECRETKEYは逆コンパイルによって逆クラッキングされやすく、キーがいったん漏洩すると、攻撃者はTencent Cloudトラフィックを盗用できるようになります。そのためこの手法は、ローカルのTRTC-Simple-Demoクイックスタートおよび機能デバッグにのみ適しています。
UserSigの正しい発行方法は、UserSigの計算コードをサーバーに統合し、Appのインターフェース向けに提供する方法となります。 UserSigが必要なときは、Appから業務サーバーにリクエストを送信し動的にUserSigを取得します。詳細はサーバーでのUserSig新規作成をご参照ください。
ステップ4:コンパイル実行
Androidプラットフォーム
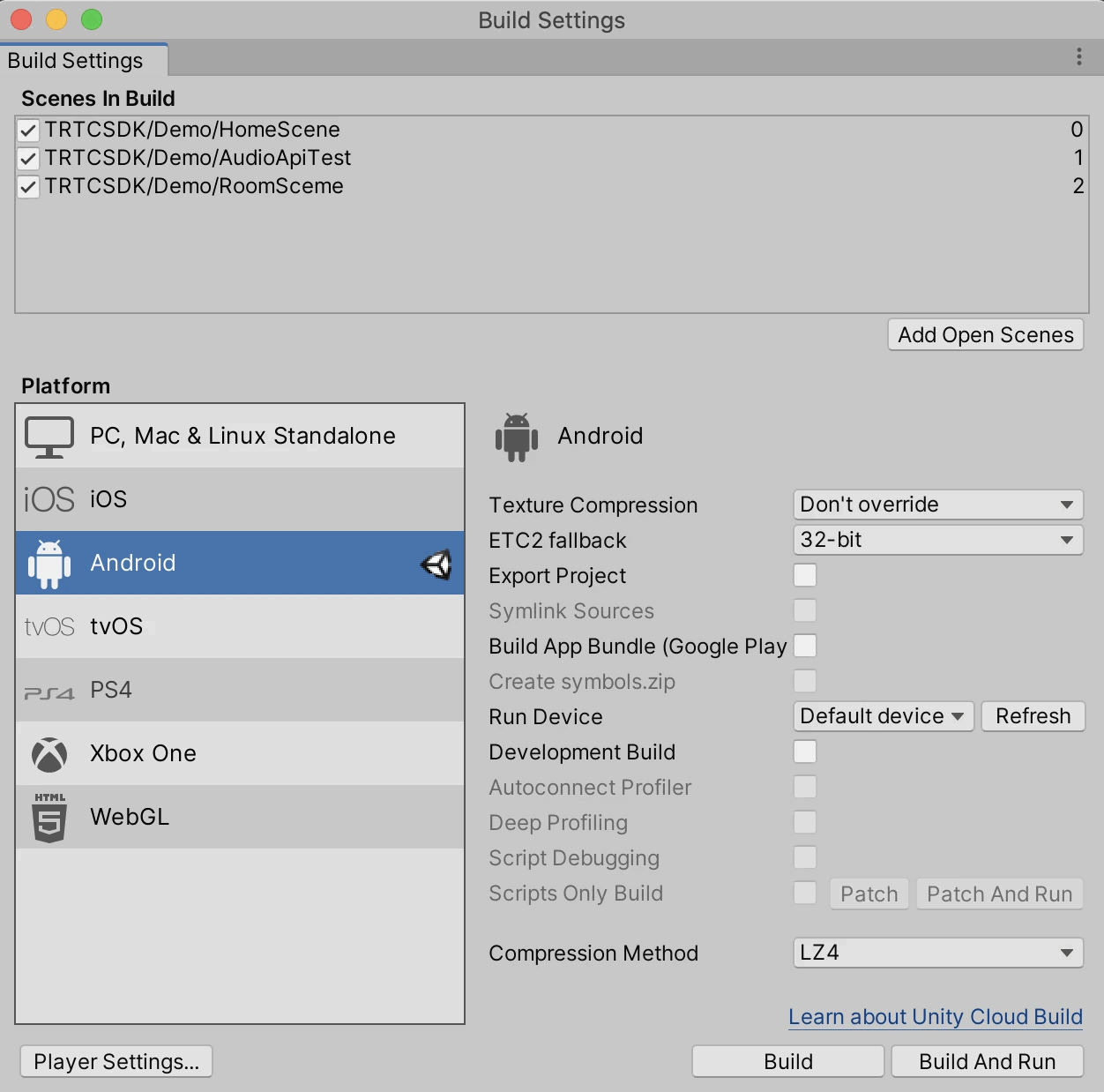
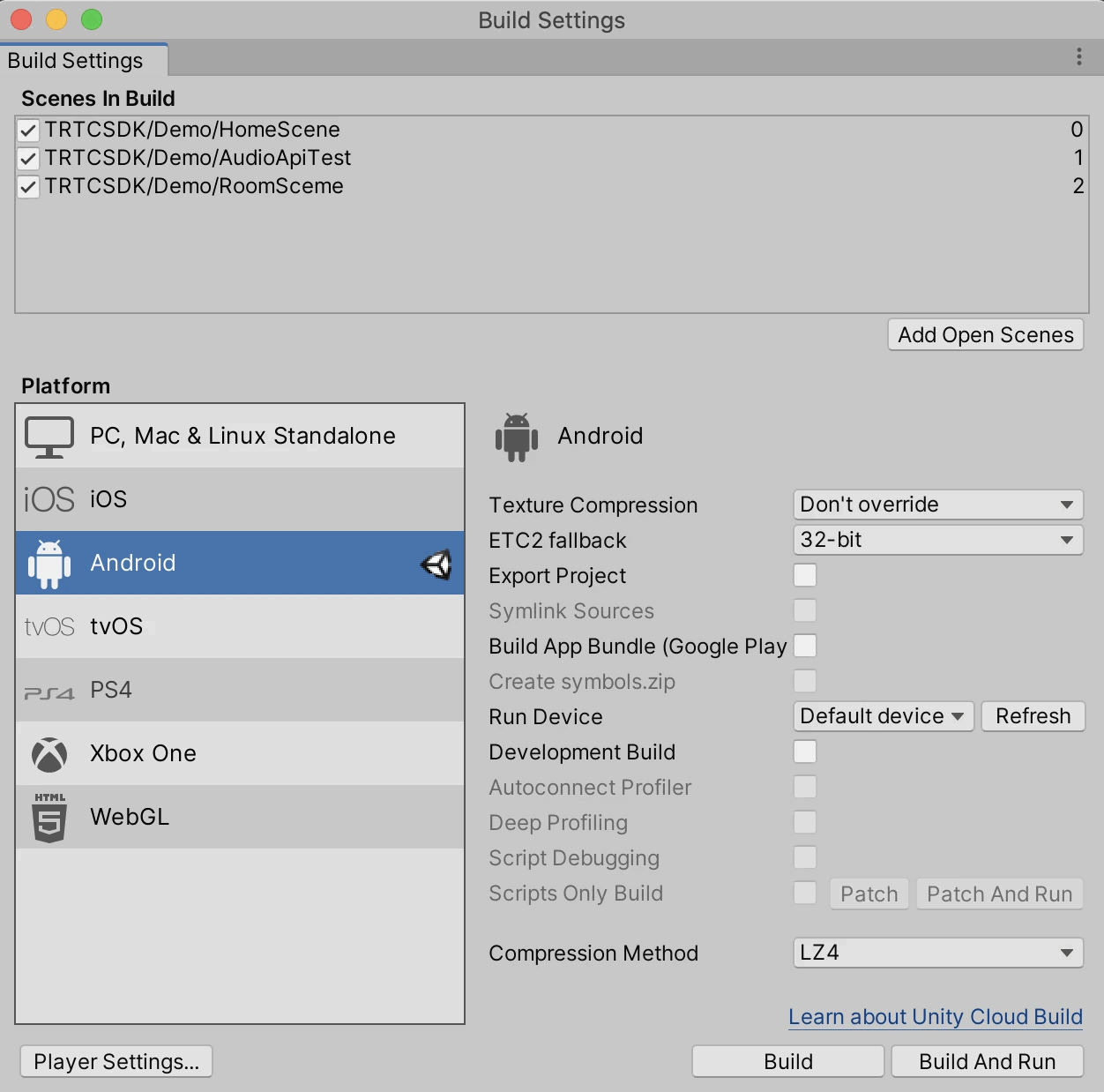
1. Unity Editorを設定して、【File】>【Build Setting】をクリックし、Androidに切り替えます。


2. Androidの実機に接続して、【Build And Run】をクリックすると、Demoを実行できます。
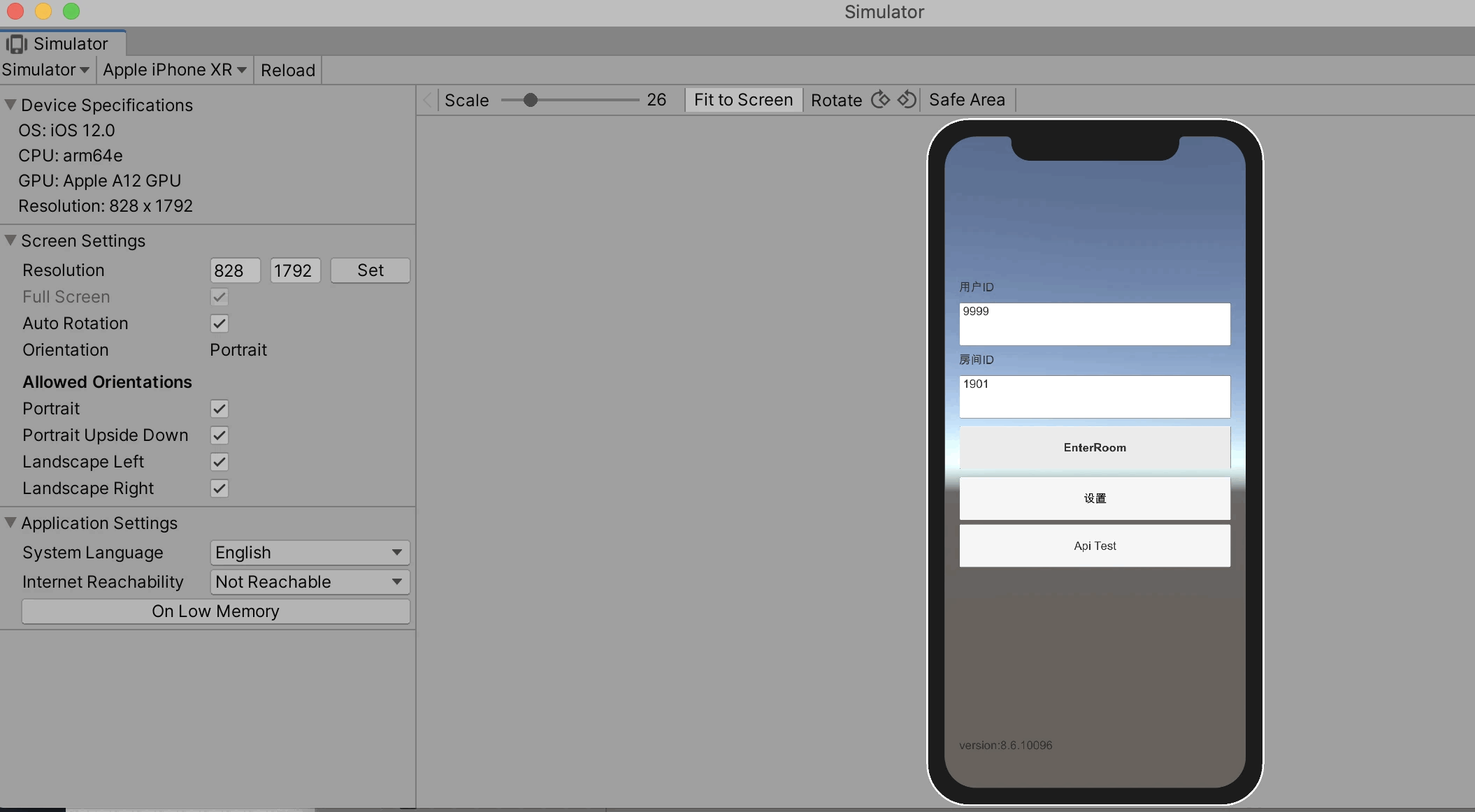
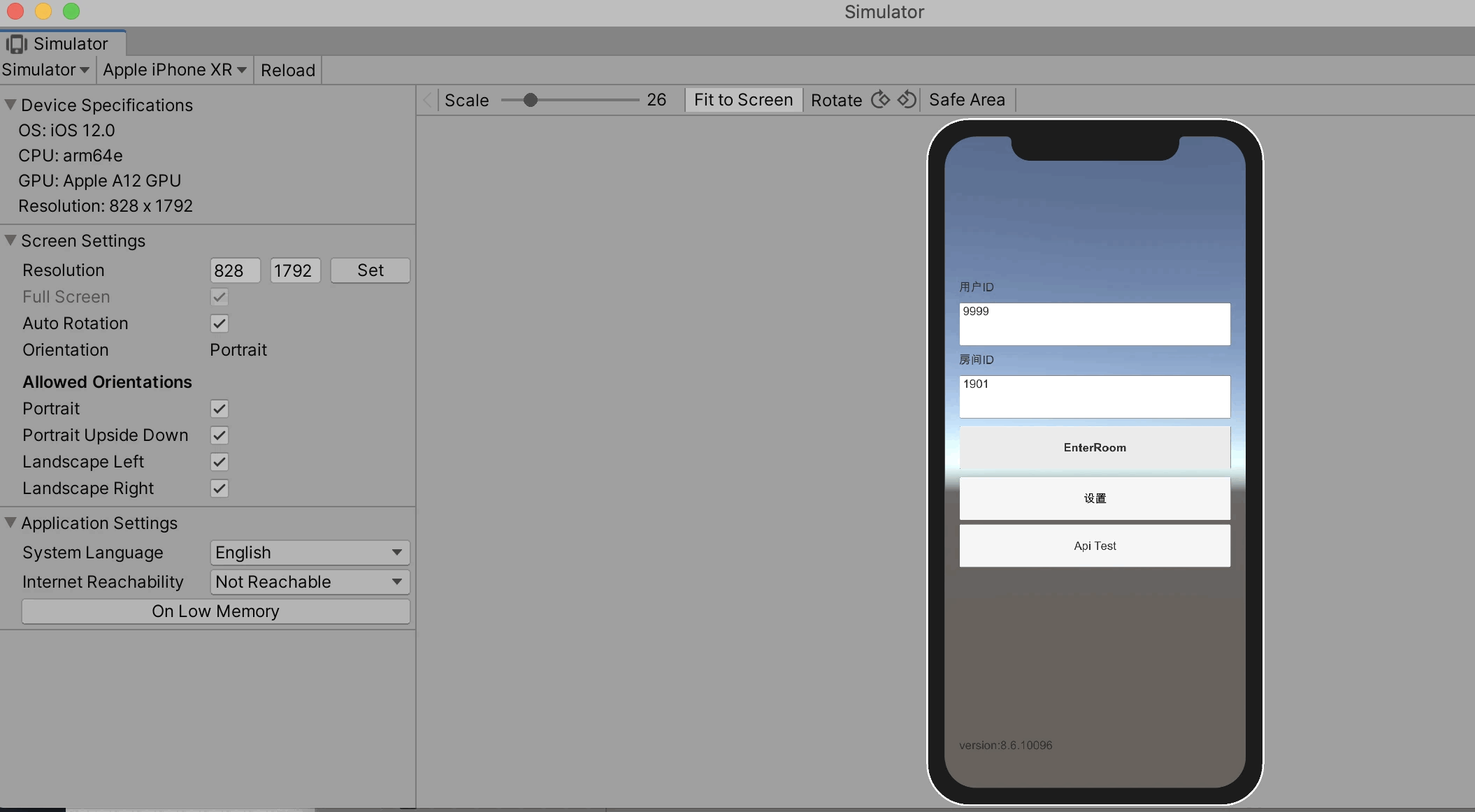
3. インターフェーステストでは、まずenterRoomの呼び出しをクリックしてから他の関連テストを実行します。データ表示ウィンドウには呼び出しのクリックが成功したことが表示され、もう1つのウィンドウには呼び出した情報が表示されます。
iOSプラットフォーム
1.
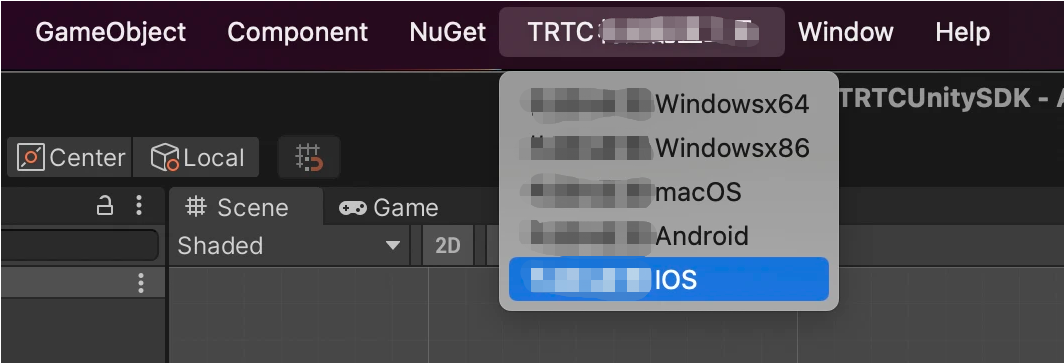
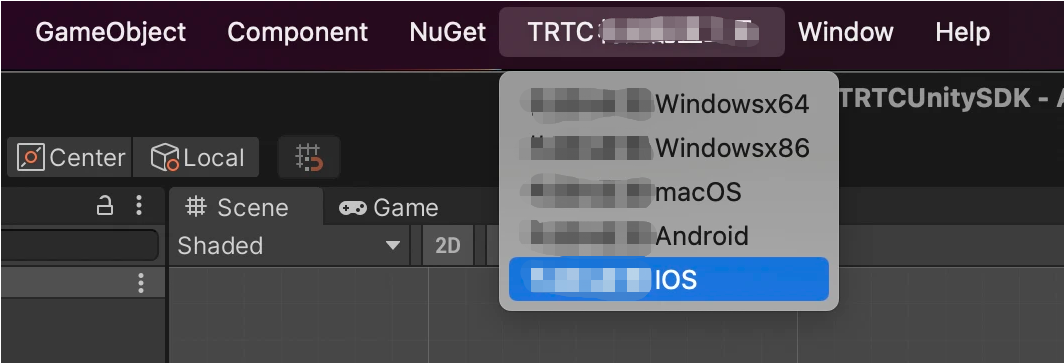
TRTC構築設定ツール(Unityエディタ上部のナビゲーションバーにあります)を開きます2. 
iOSの構築&設定をクリックし、プロジェクトの生成が完了するのを待ちます

3. 生成したUnity-iPhone.xcodeprojプロジェクトをxcodeで開きます
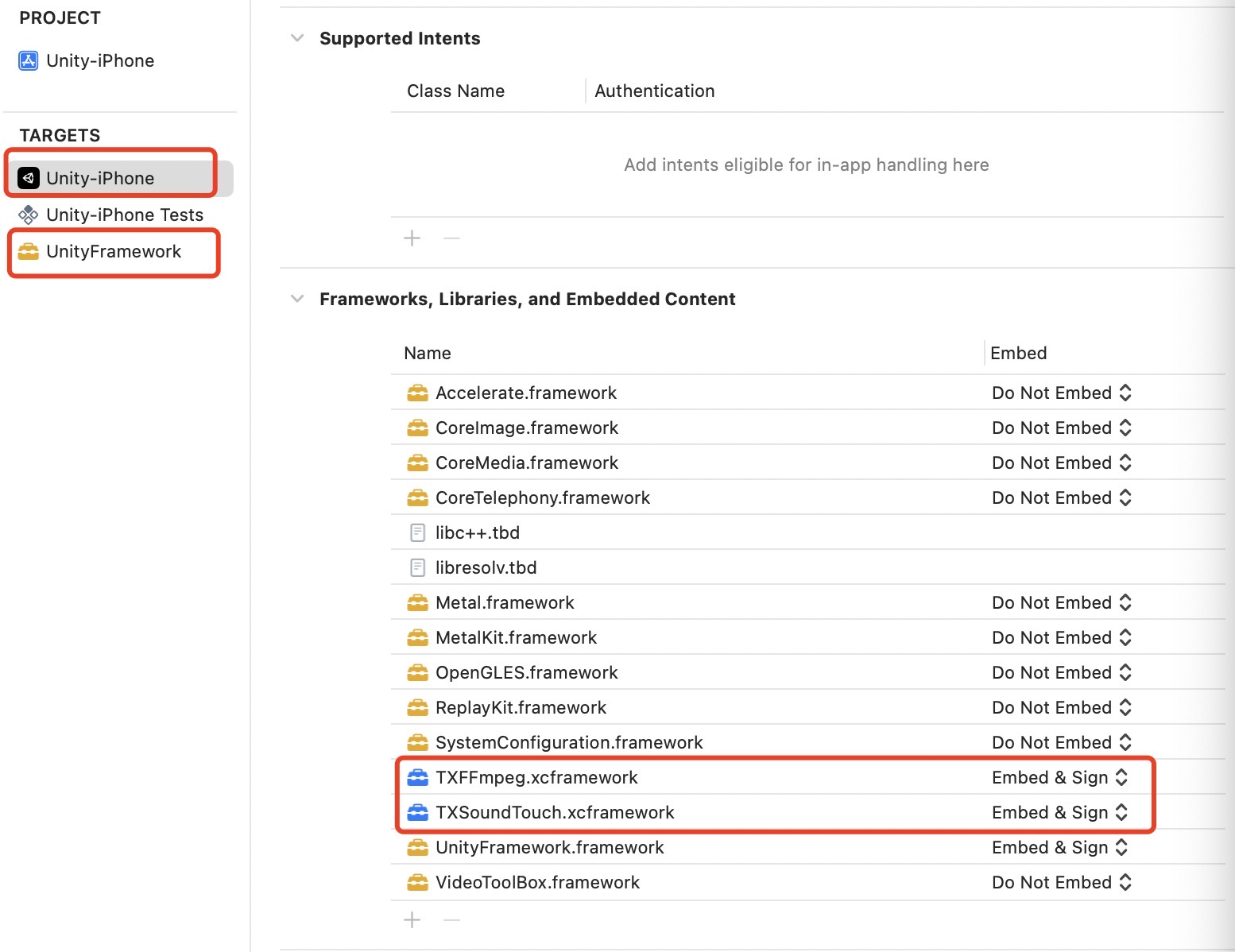
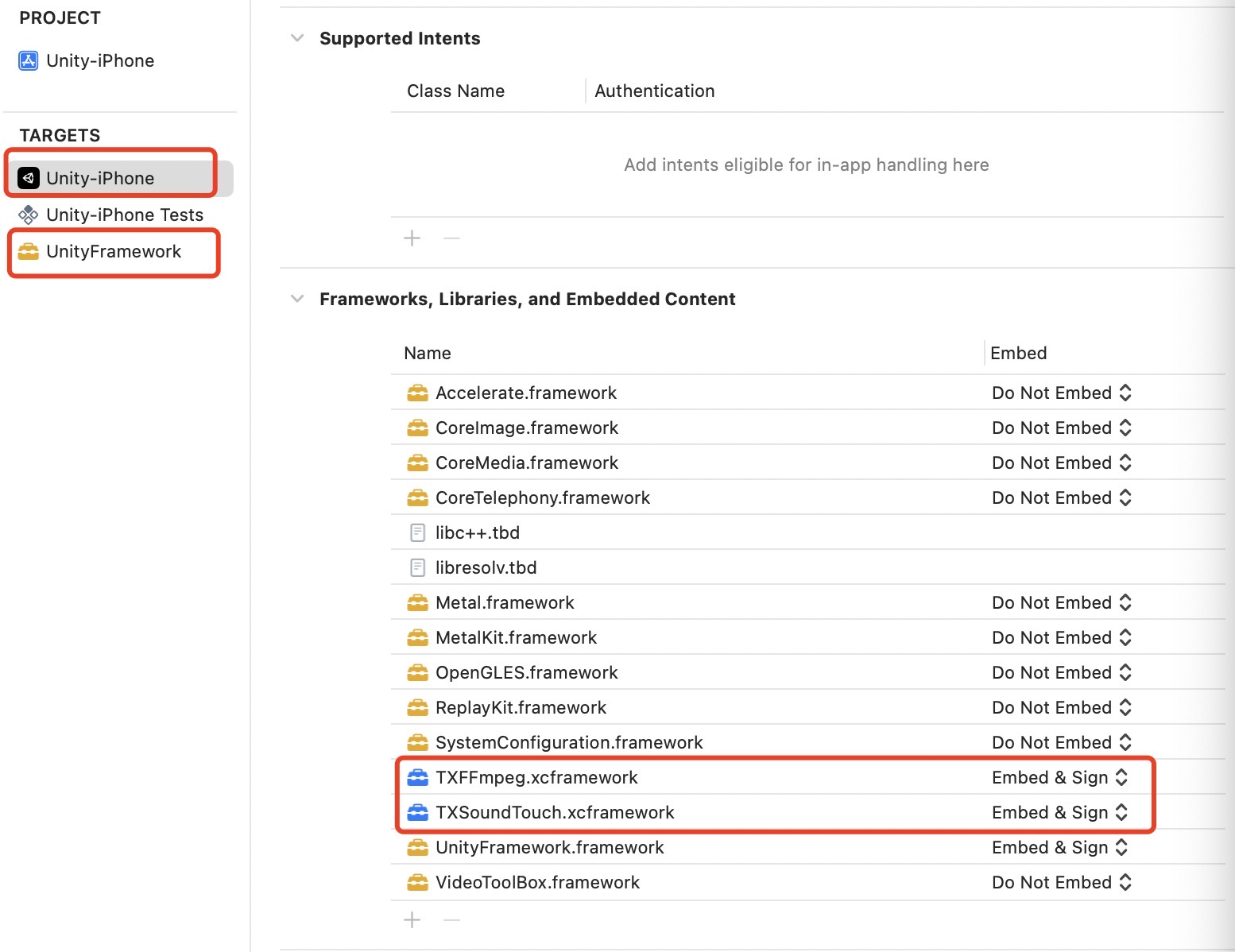
4. TRTC基盤sdkをダウンロードし、Generalをクリックし、Frameworks,Libraries,and Embedded Contentを選択し、一番下の「+」のアイコンをクリックして必要な動的ライブラリFFmpeg.xcframework、SoundTouch.xcframeworkを順に追加し、Embed & Signを選択します。


5. iOSの実機に接続してデバッグを行います
Windowsプラットフォーム
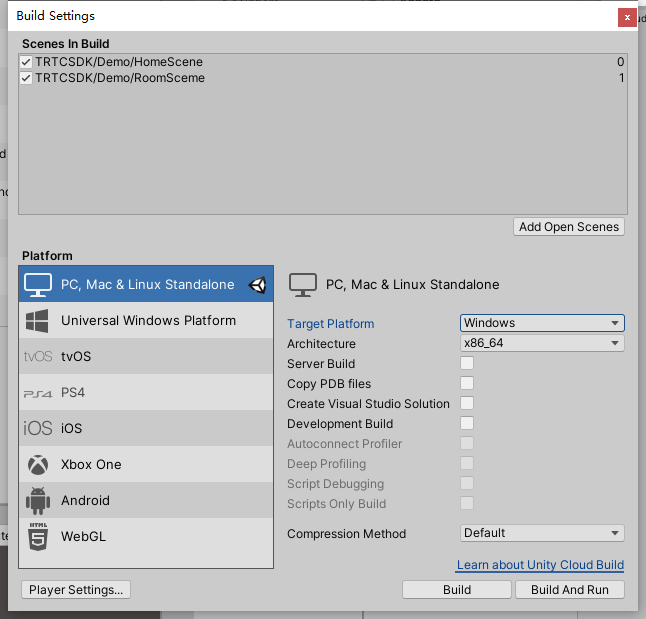
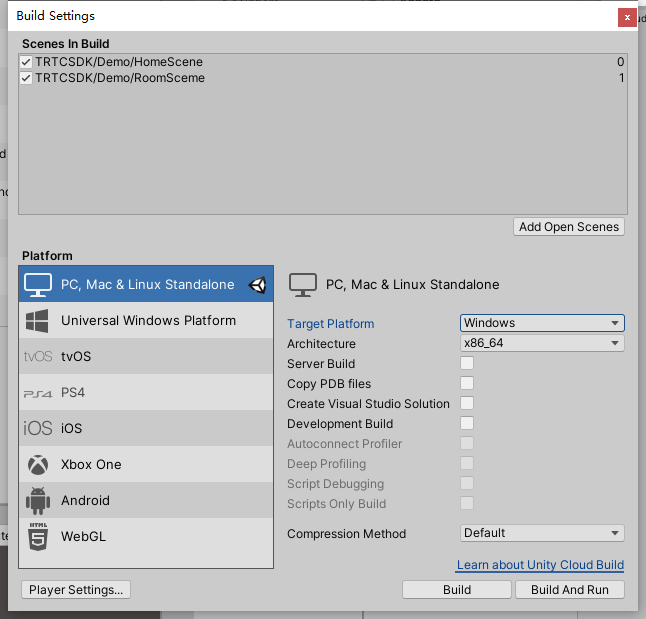
1. Unity Editorを設定して、【File】>【Build Setting】をクリックし、
PC, Mac & Linux Standaloneに切り替え、Target PlatformにWindowsを選択します。

2. 【Build And Run】をクリックすると、Demoを実行できます。
macOSプラットフォーム
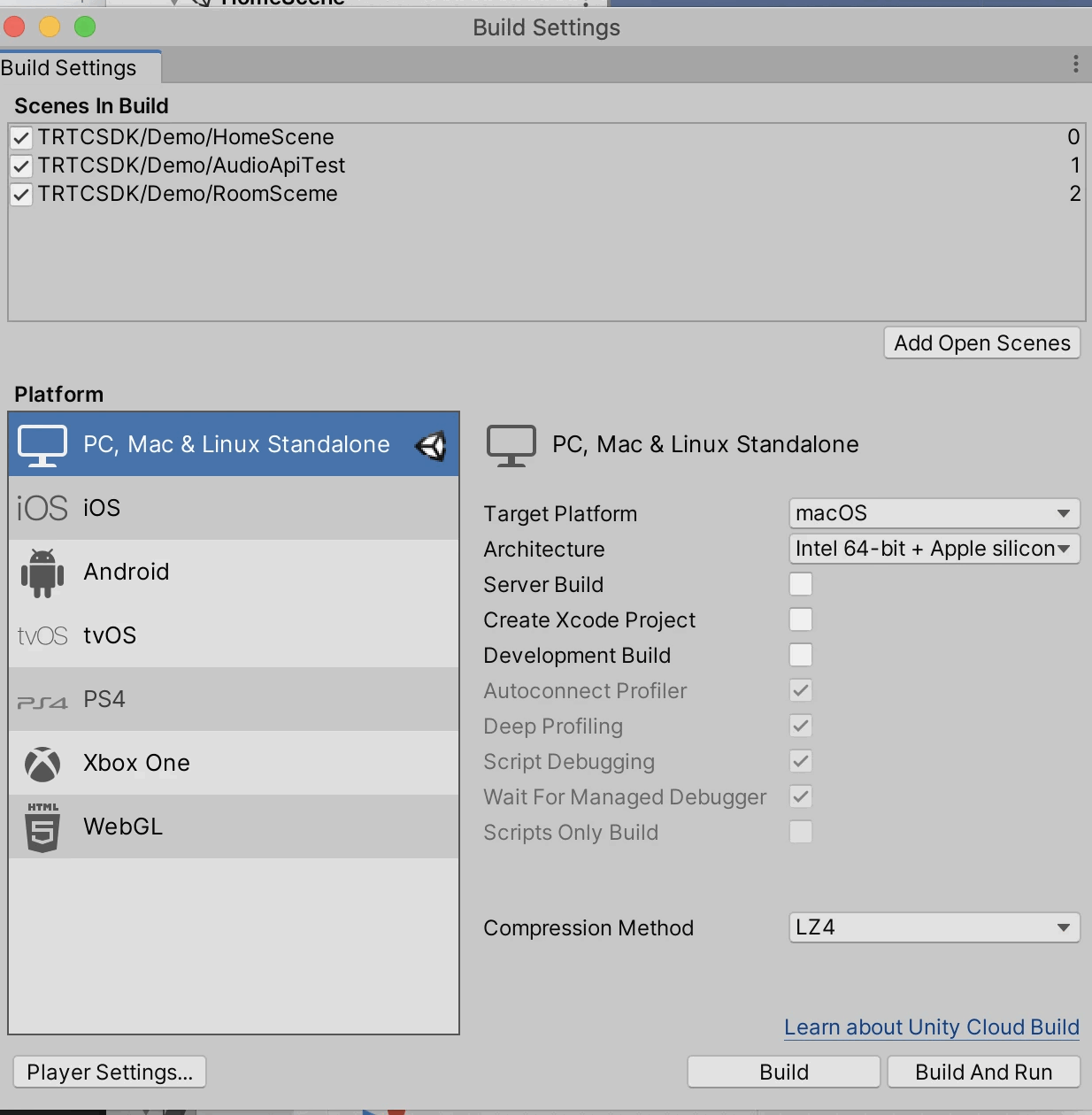
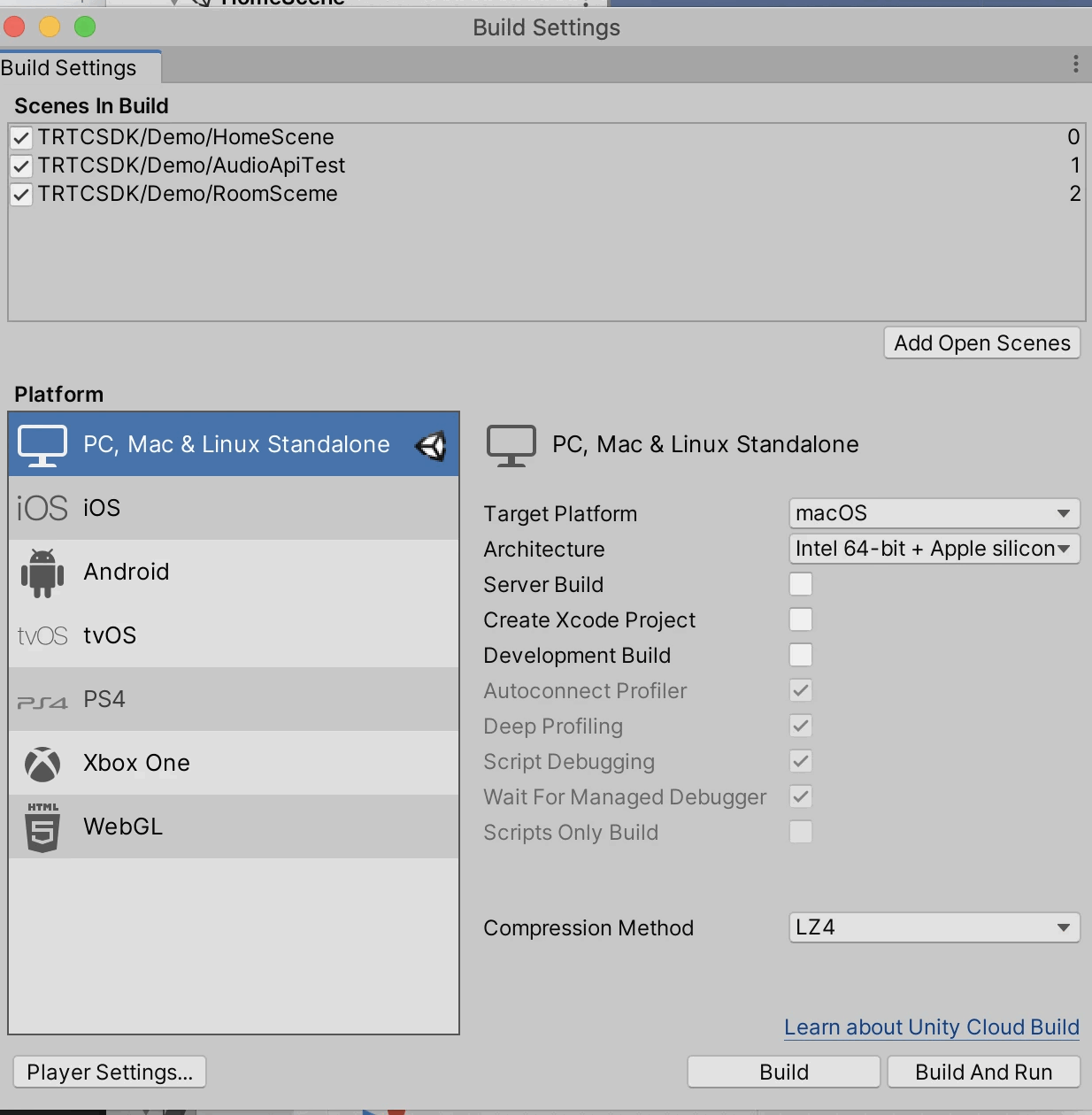
1. Unity Editorを設定して、【File】>【Build Setting】をクリックし、
PC, Mac & Linux Standaloneに切り替え、Target PlatformにmacOSを選択します。

2. 【Build And Run】をクリックすると、Demoを実行できます。
3. Unity Editorエミュレーターランタイムを使用して、最初に
Device Simulator Packageをインストールします。4. 【Window】>【General】>【Device Simulator】をクリックします


Demoサンプル
説明:
UIは部分的に調整され更新される可能性があります。最新バージョンを基準としてください。
ディレクトリ構造
├─Assets├── Editor // Unityエディタスクリプト│ ├── BuildScript.cs // Unityエディタbuildメニュー│ ├── IosPostProcess.cs // Unityエディタビルドiosアプリケーションスクリプト├── Plugins│ ├── Android│ │ ├── AndroidManifest.xml //Androidアプリケーションプロファイル├── StreamingAssets // Unity Demoオーディオ・ビデオストリーミングファイル├── TRTCSDK├── Demo // UnityサンプルDemo├── SDK // TRTC Unity SDK├── Implement // TRTC Unity SDK実装├── Include // TRTC Unity SDKヘッダーファイル└── Plugins // TRTC Unity SDKの異なるプラットフォーム基盤を実現