デモを実行
説明:
Chat UIKitはTencent Cloud IM SDKをベースにしたUIコンポーネントライブラリであり、汎用UIコンポーネント及び会話、チャット、リレーションシップチェーン、グループ、オーディオビデオ通話などの機能を提供します。
UIコンポーネントを使用すれば、自分の業務ロジックを積み木を組み合わせるように素早く構築できます。
Chat UIKitが提供したコンポーネントは、UI機能を実装すると同時に、IM SDKに応じてインスタンスを呼出して、IMに関するロジックとデータ処理も実装します。そのため、開発者がChat UIKitを使用する時、自分の業務とカスタム拡張だけに集中するだけです。
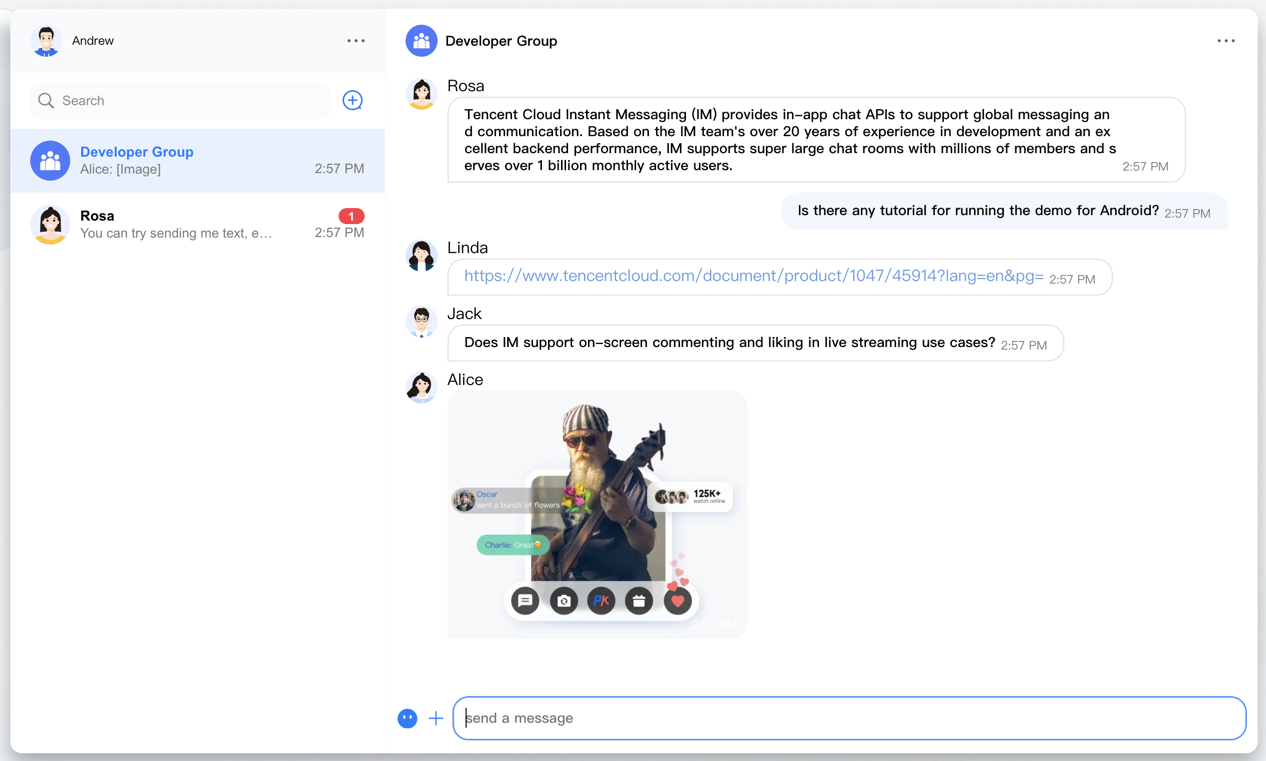
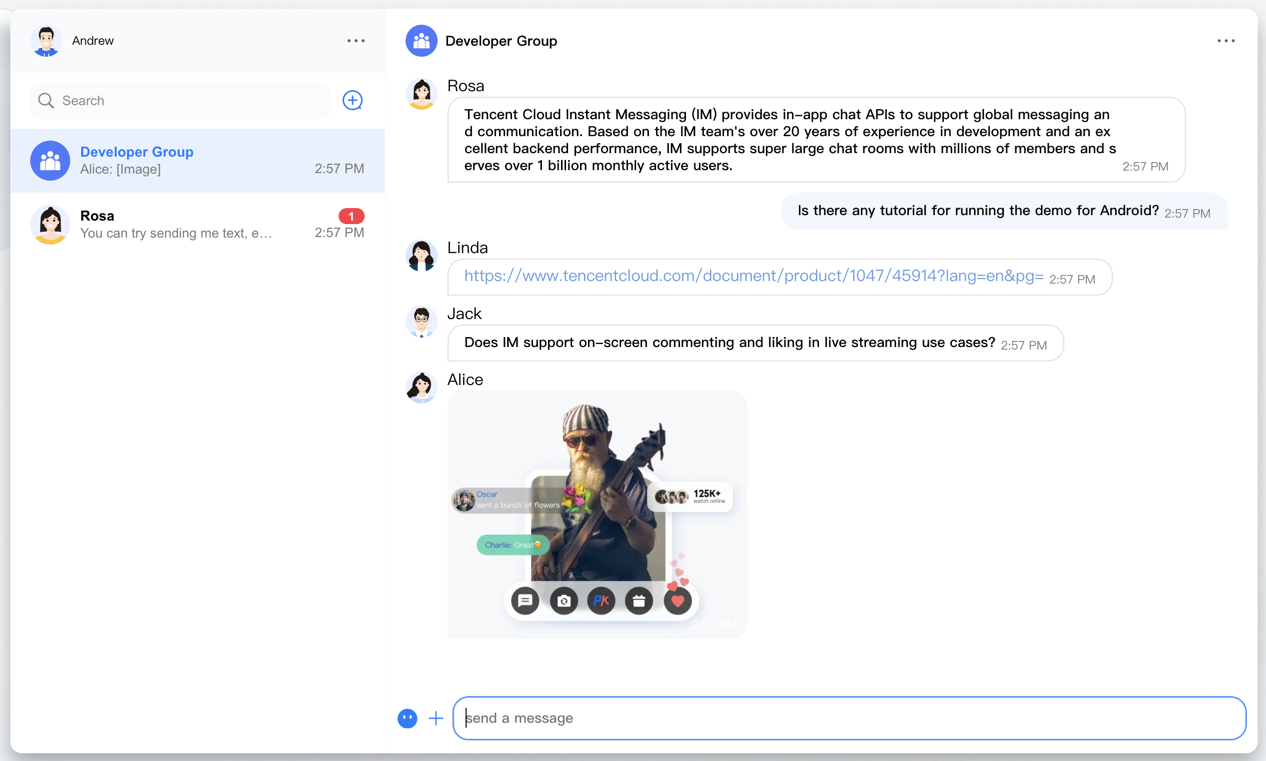
Example App


Demoのクイックスタート
手順1:デモソースコードのダウンロード
# Run the code in CLI$ git clone https://github.com/TencentCloud/chat-uikit-react# Go to the project$ cd chat-uikit-react# Install dependencies of the demo$ npm install && cd examples/sample-chat && npm install
手順2:demoの設定
1.
examples/sample-chatプロジェクトを開き、パス./examples/sample-chat/src/debug/GenerateTestUserSig.jsでGenerateTestUserSig.jsファイルを見つけます。2. 
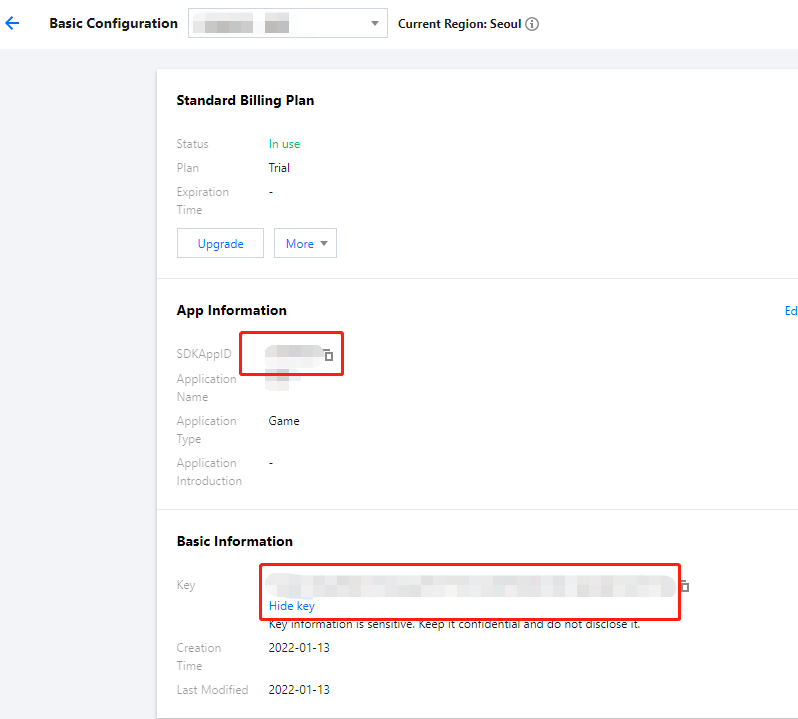
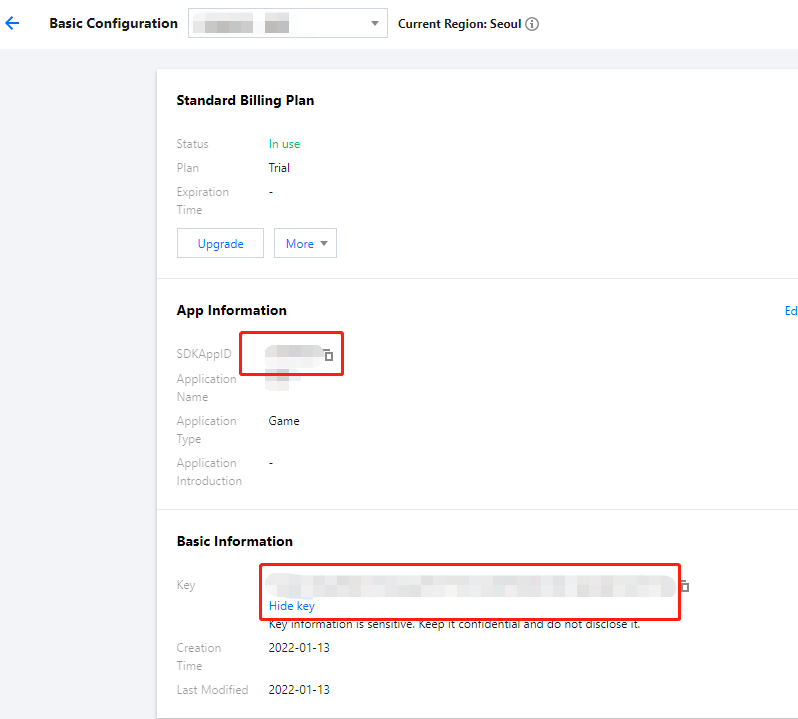
GenerateTestUserSig.jsファイルでSDKAPPIDとSECRETKEYを設定します。具体的な値はChat コンソールから取得してください。ターゲットアプリケーションのタブをクリックして、その設定ページに進みます。

3. キーの情報をコピーして
/examples/sample-chat/src/debug/GenerateTestUserSig.js ファイルに保存します。注:
ここで言及したUserSigの生成方法は、クライアントコードにSECRETKEYを設定しますが、この手法のSECRETKEYは逆コンパイルやリバースエンジニアリングの対象になりやすく、キーがいったん漏洩すると、攻撃者はTencent Cloudトラフィックを盗用できるようになります。そのためこの手法は、ローカルでのDemoクイックスタートおよび機能デバッグにのみ適しています。
UserSigの正しい発行方法として、UserSigの演算コードをご利用中のサーバーに集約し、Appのインターフェースを提供し、UserSigを必要とする場合、ご利用中のAppから業務サーバーにリクエストを送信し動的UserSigの取得を要求します。詳しくは、サーバーでのUserSig新規作成をご参照ください。
UserSigの正しい生成方法は、UserSig計算コードをサーバーに統合し、App向けのAPIを提供することです。UserSig が必要な場合、Appはビジネスサーバーに要求を送信して動的な UserSig を取得します。詳細については、UserSigの生成をご参照ください。
手順3:プロジェクトの起動
# Launch the project$ cd examples/sample-chat$ npm run start
手順4:最初のメッセージ送信
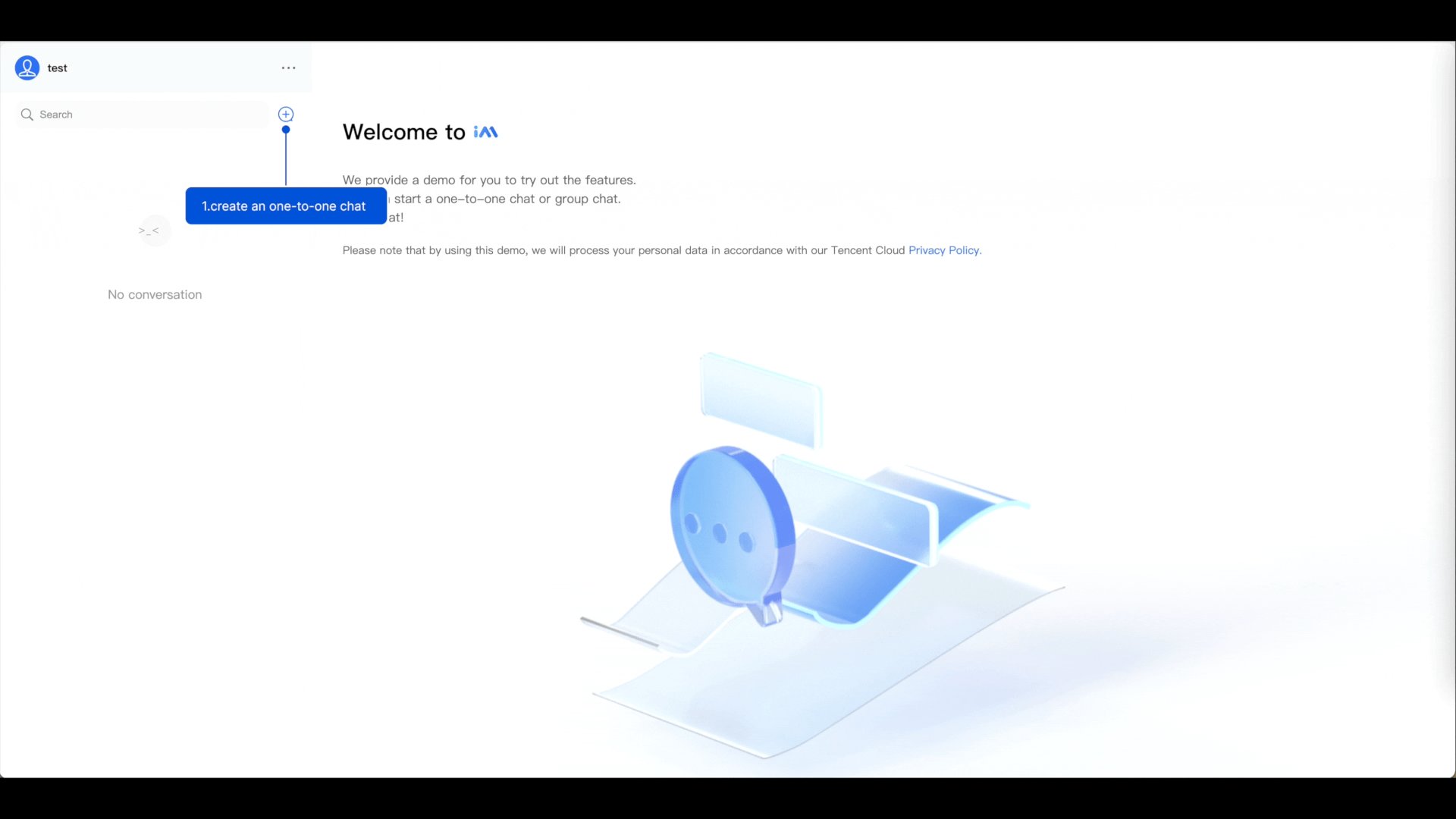
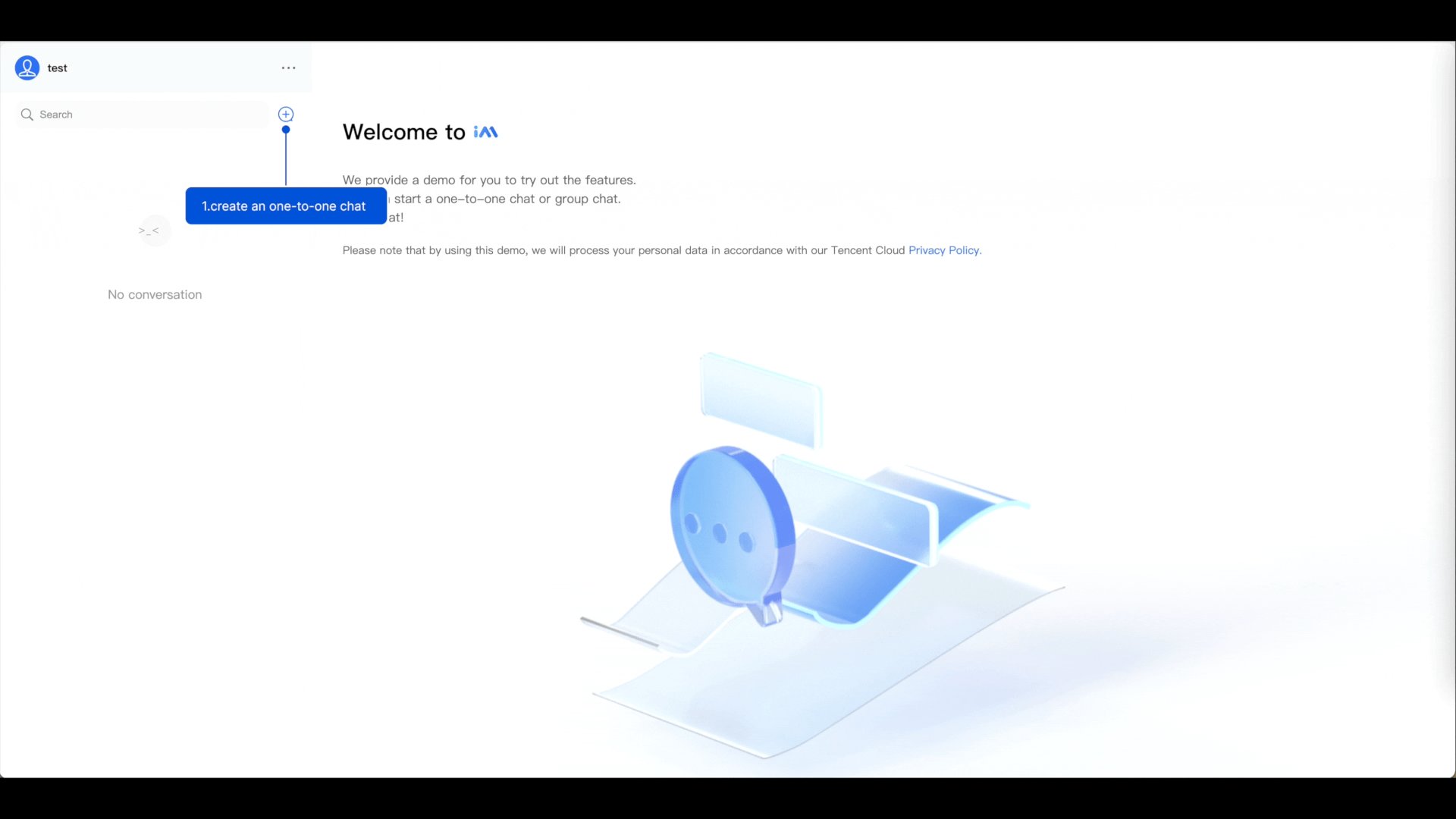
1. プロジェクトを正常に起動した後、「+」アイコンをクリックし、会話を作成します。
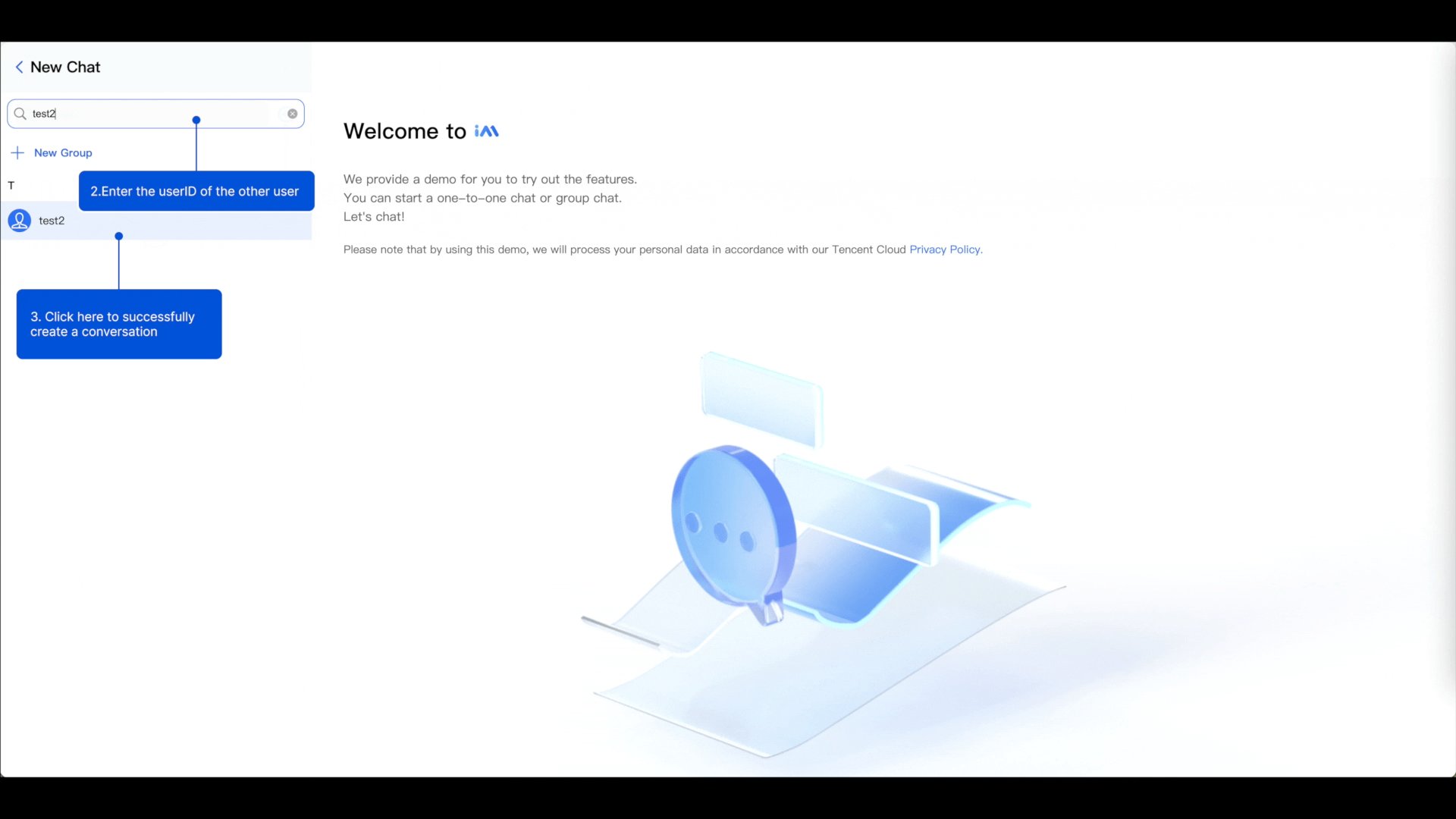
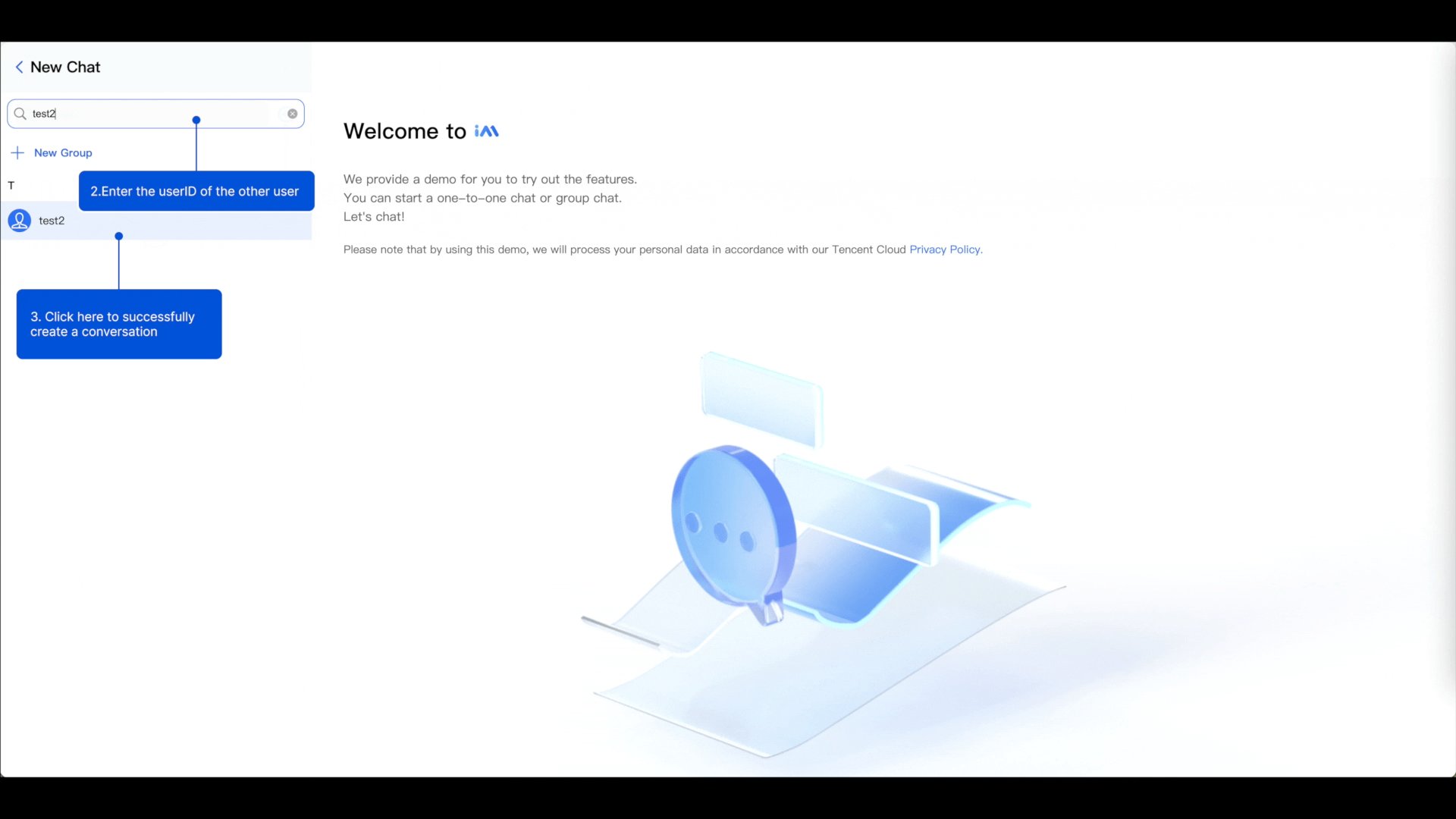
2. 入力ボックスで他のユーザーのuserIDを検索します。
3. ユーザープロファイルフォトをクリックして会話を開始します。
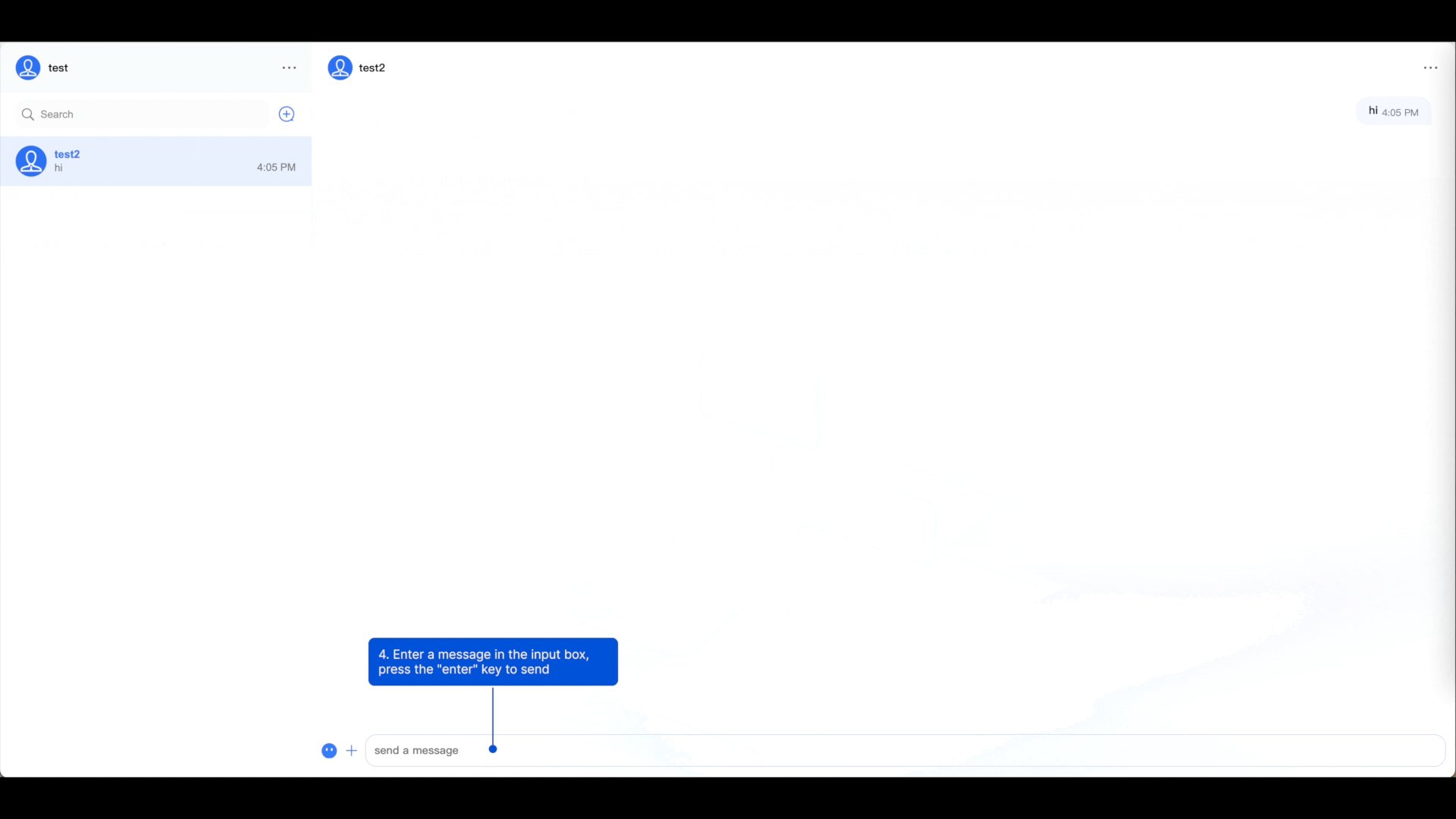
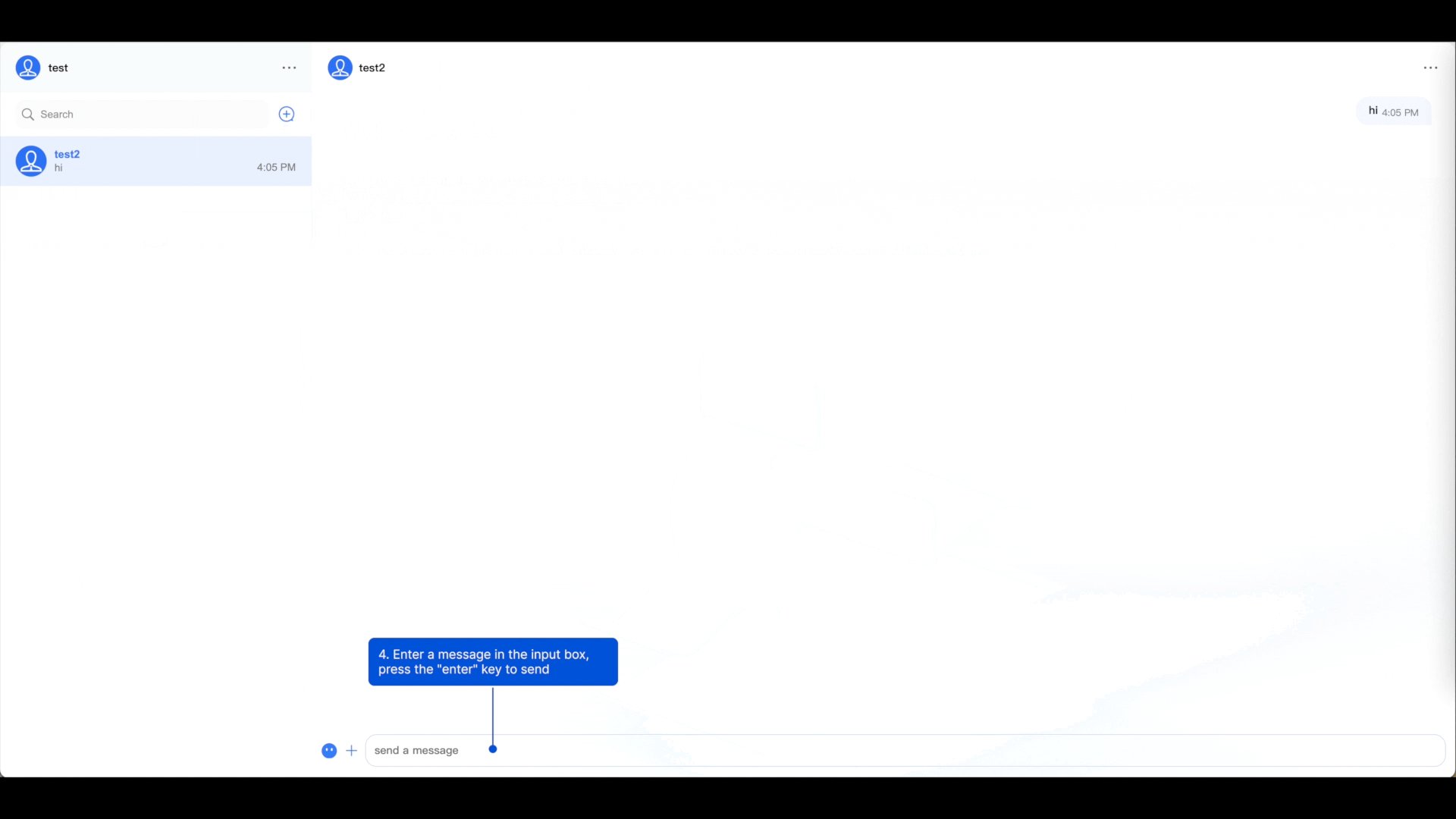
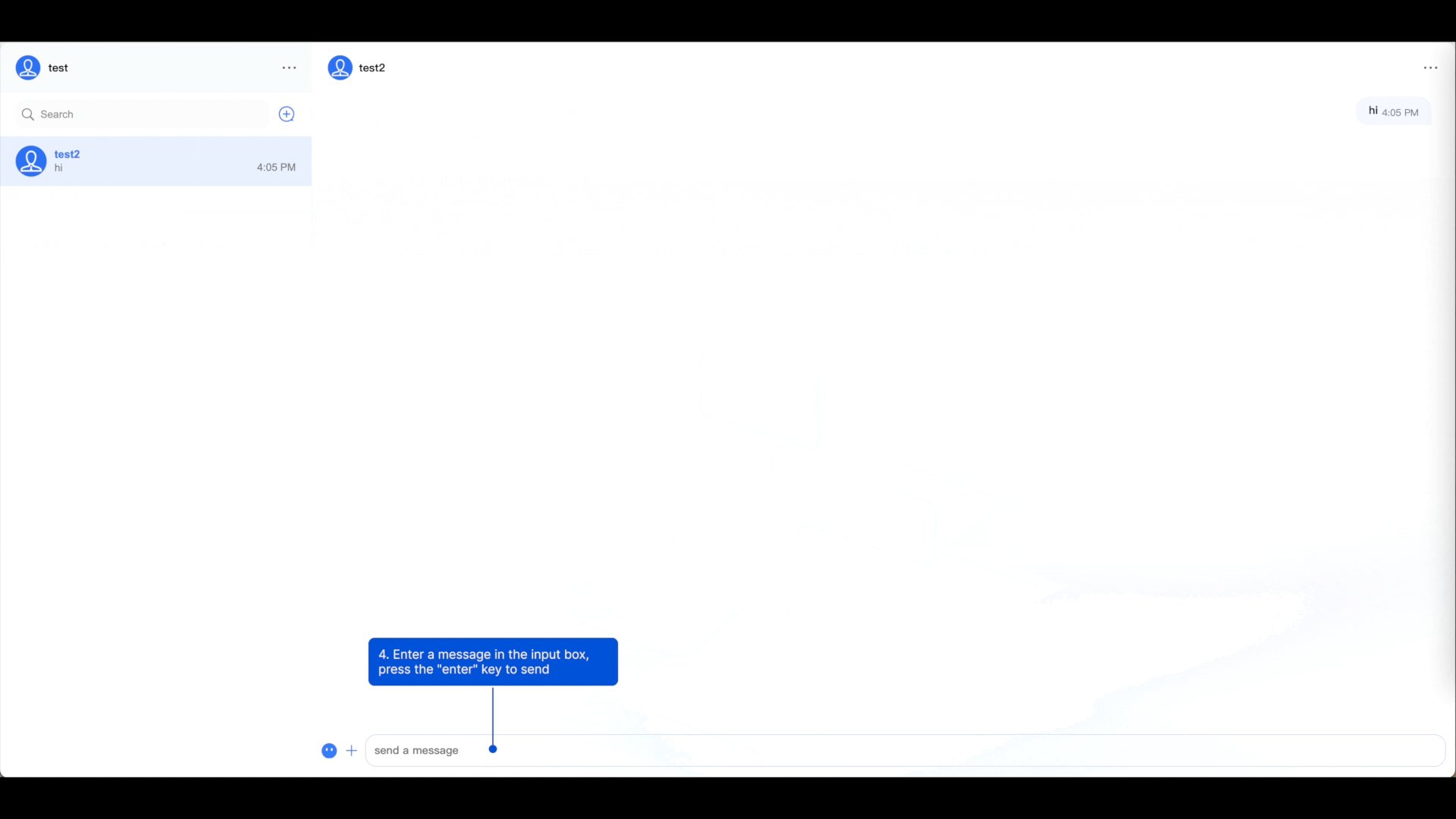
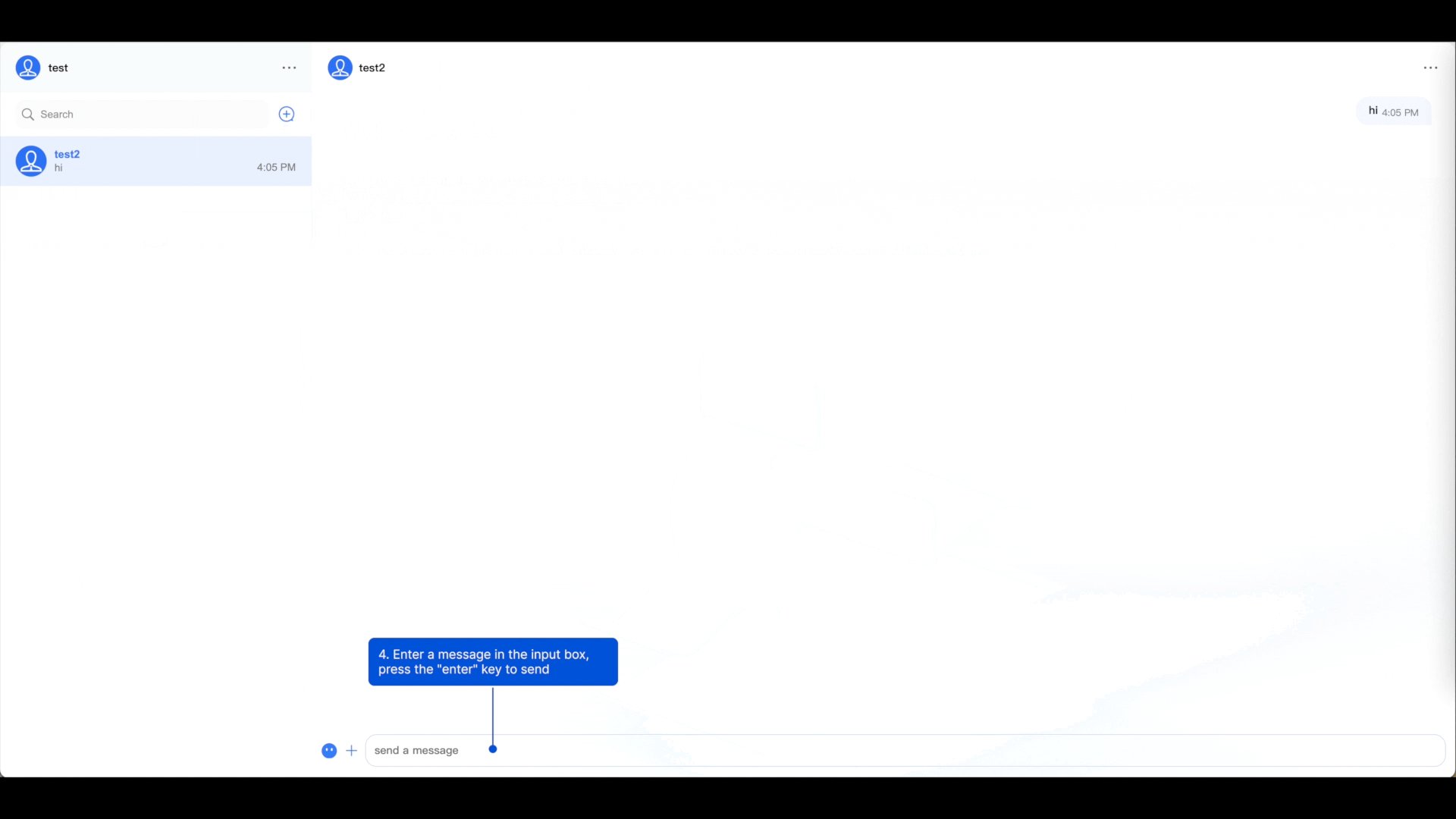
4. 入力ボックスにメッセージを入力し、「enter」キーを押して送信します。