インストール
本書では、Tencent Cloud IM SDKをご利用のFlutterプロジェクトに速やかに統合する方法を説明します。
環境要件
プラットフォーム | バージョン |
Flutter | 2.2.0以降 |
Android | Android Studio 3.5以降。AppはAndroid 4.1以降のデバイスを使用すること |
iOS | Xcode 11.0以降。物理デバイスでデバッグする時、プロジェクトに有効な開発者署名が設定されていること |
サポートするプラットフォーム
FlutterのすべてのプラットフォームをサポートするIM SDKとTUIKitの構築に取り組み、1つのコードセットですべてのプラットフォームで実行することを支援します。
プラットフォーム | サポート状態 |
iOS | サポート |
Android | サポート |
4.1.1+2以降でサポート | |
4.1.9以降でサポート | |
4.1.9以降でサポート | |
クロスプラットフォーム (Flutter SDKを既存のネイティブAppに追加) | 5.0.0以降でサポート |
説明:
体験DEMO
正式に開始する前に、DEMOを使って、IM FlutterのクロスプラットフォームSDKとTUIKitの機能を体験できます。
以下の各バージョンのDEMOは、同じFlutterプロジェクトでパッケージングされています。Desktop(macOS/Windows)プラットフォームでは、SDKはサポートされています。DEMOは近日中にアクティベートする予定です。
モバイルAPP | WEB - H5 |
iOS/Android APP。プラットフォームを自動的に判断してダウンロード  | QRコードをスキャンしオンラインWeb版のDEMOを体験  |
IM SDKの統合
pub addを使用しTencent Cloud IM SDK (Flutter)を直接統合するか、pubspec.yamlにIM SDKを書き込むことで統合を実装できます。
flutter pub addのインストール
端末のウィンドウに以下のコマンドを入力します(事前にFlutter環境をインストールしてください)。
flutter pub add tencent_cloud_chat_sdk
説明:
pubspec.yamlへの書込み
dependencies:tencent_cloud_chat_sdk: "最新版" //https://pub.dev/packages/tencent_cloud_chat_sdkでim flutter sdkの最新版を確認して使用できる
この場合、ご利用のeditorは自動的にflutter pub getを実行する可能性があります。実行していない場合、Tencent Cloud Command Line Interfaceに手動でflutter pub getを入力してください。
SDKの導入と初期化
import 'package:tencent_cloud_chat_sdk/tencent_cloud_chat_sdk.dart';
Flutter for Webサポート
IM SDK(tencent_cloud_chat_sdk) 4.1.1+2以降では、Web側と完全に互換性を持っています。
Android側とiOS側に比べ、以下を追加して実施する必要があります。具体的には、以下のとおりです:
Flutter 3.xへのアップデート
Flutter 3.xにはWeb性能向けの最適化が多く取り込まれているため、Flutter 3.xを使用しFlutter Webプロジェクトを開発することを強くお勧めします。
JSの導入
説明:
既存のFlutterプロジェクトでWebがサポートされない場合、プロジェクトのルートディレクトリで
flutter create .を実行し、Webへのサポートを追加します。プロジェクトの
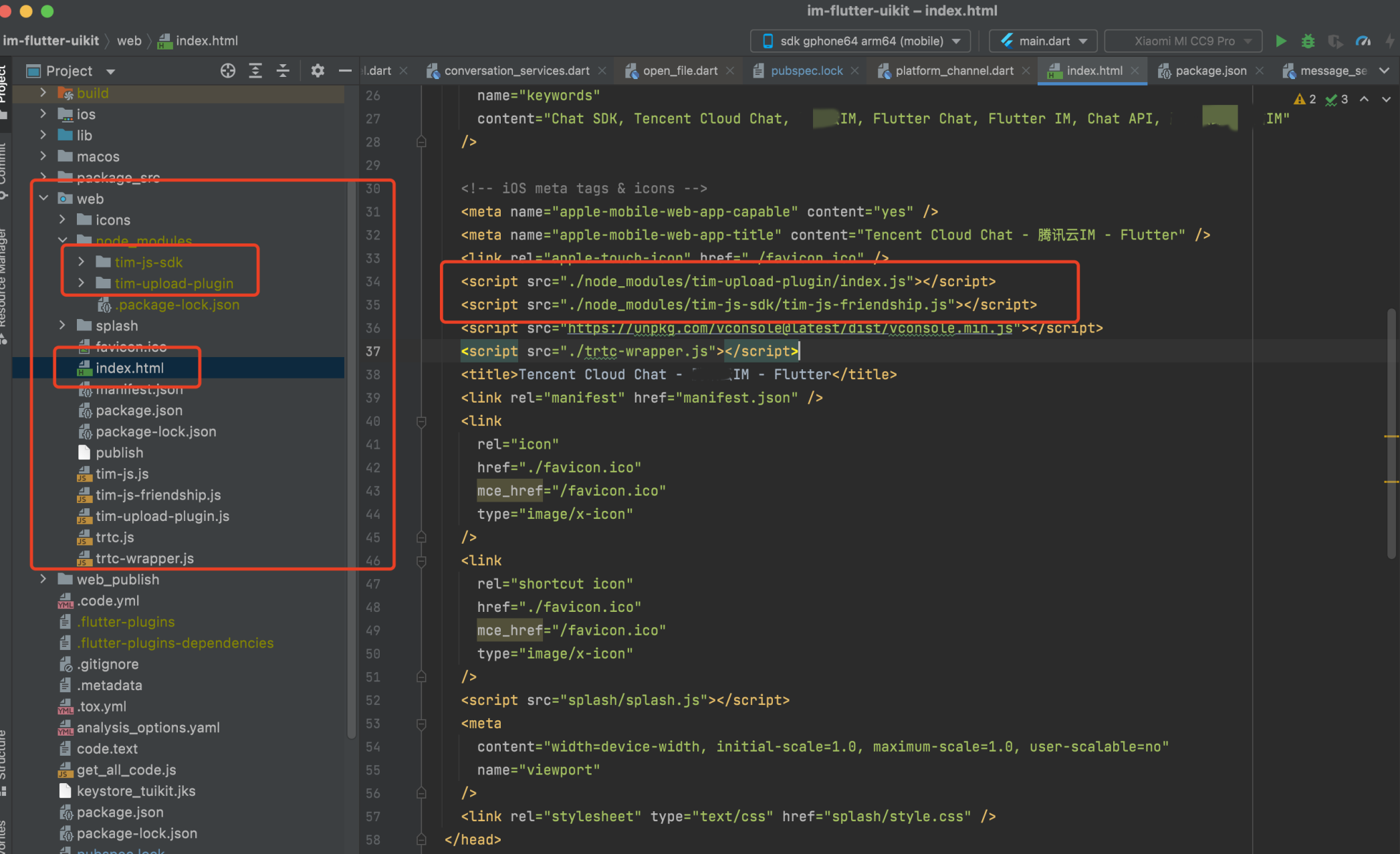
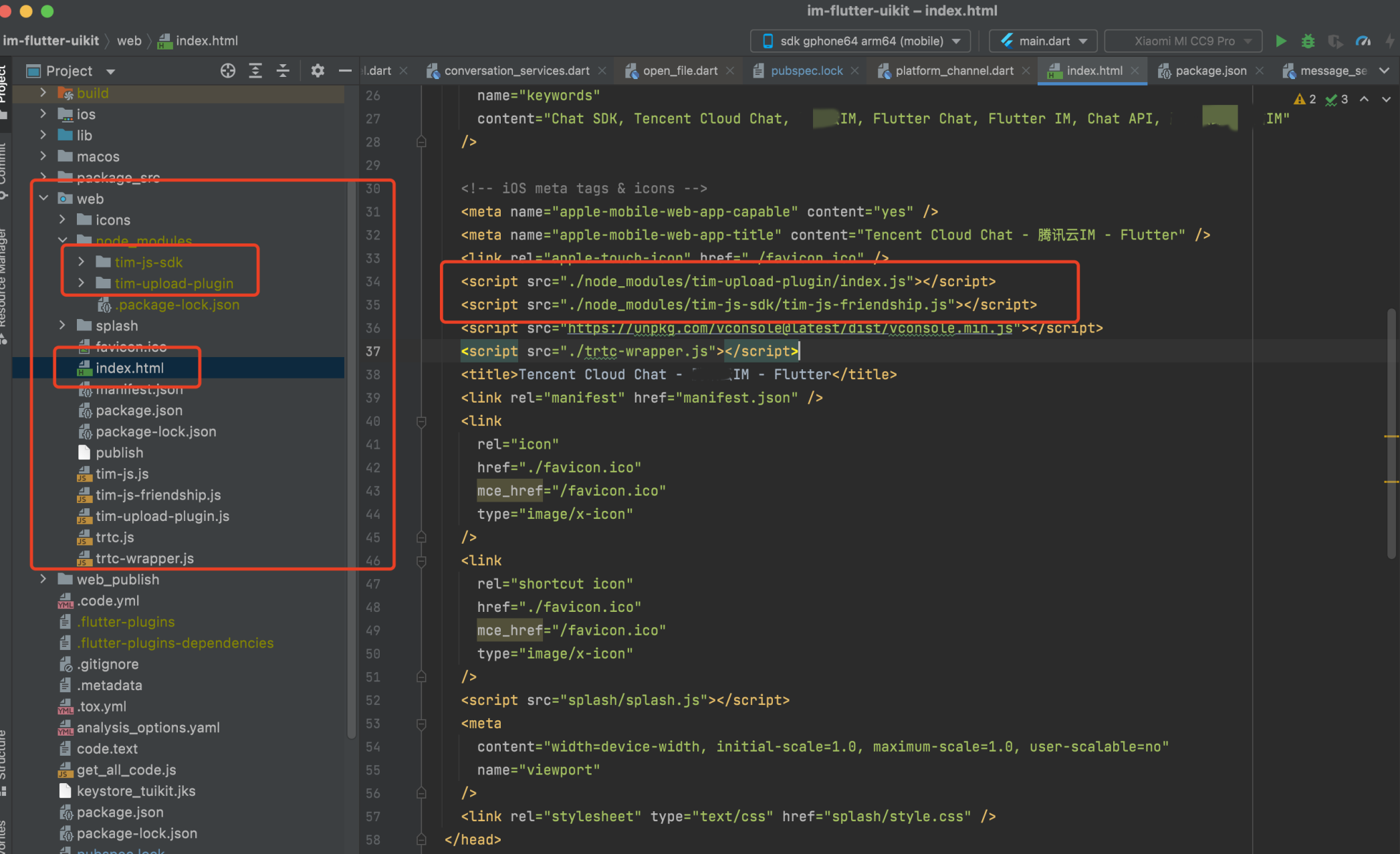
web/ディレクトリに入って、npmまたはyarnを実行してJSの依存パッケージをインストールします。プロジェクトを初期化する時、案内に従って実行すればよいです。cd webnpm initnpm i tim-js-sdknpm i tim-upload-plugin
web/index.htmlを開き、<head> </head>にJSファイルを導入します。具体的には、以下のとおりです:<script src="./node_modules/tim-upload-plugin/index.js"></script><script src="./node_modules/tim-js-sdk/tim-js-friendship.js"></script>


Flutter for Web追加SDKの導入
flutter pub add tencent_im_sdk_plugin_web
Flutter for Desktop(PC)サポート
UIなしIM SDK(tencent_cloud_chat_sdk) 4.1.9以降では、macOS側、Windows側と完全に互換性を持っています。
Android側とiOS側に比べ、以下を追加して実施する必要があります。具体的には、以下のとおりです:
Flutter 3.xへのアップデート
Flutter 3.0以降のみでdesktop側のパッケージングを実行できるため、必要に応じて、Flutter 3.xにアップデートしてください。
Flutter for Desktop追加SDKの導入
flutter pub add tencent_im_sdk_plugin_desktop
macOSの変更
macos/Runner/DebugProfile.entitlementsファイルを開きます。<dict></dict>にkey-valueキー値ぺアを追加します。<key>com.apple.security.app-sandbox</key><false/>