Chat SDK の初期化
機能説明
Chat SDK の各機能を使用する前に、初期化する必要があります。
初期化
SDK を初期化するには以下の手順が必要です。
1. SDKAppID を準備します。
2.
TencentCloudChat.create を呼び出して SDK を初期化します。3. SDK イベントをリスニングします。
以下では、手順に従って詳しく説明します。
SDKAppID の準備
初期化を行うには正しい SDKAppID が必要です。
SDKAppID は Tencent Cloud IM サービスのカスタマーアカウントを区別するための一意の識別子です。個々の独立した App が新しい SDKAppID を申請することを推奨します。異なる SDKAppID 間のメッセージは自然に隔離されており、相互に通信できません。
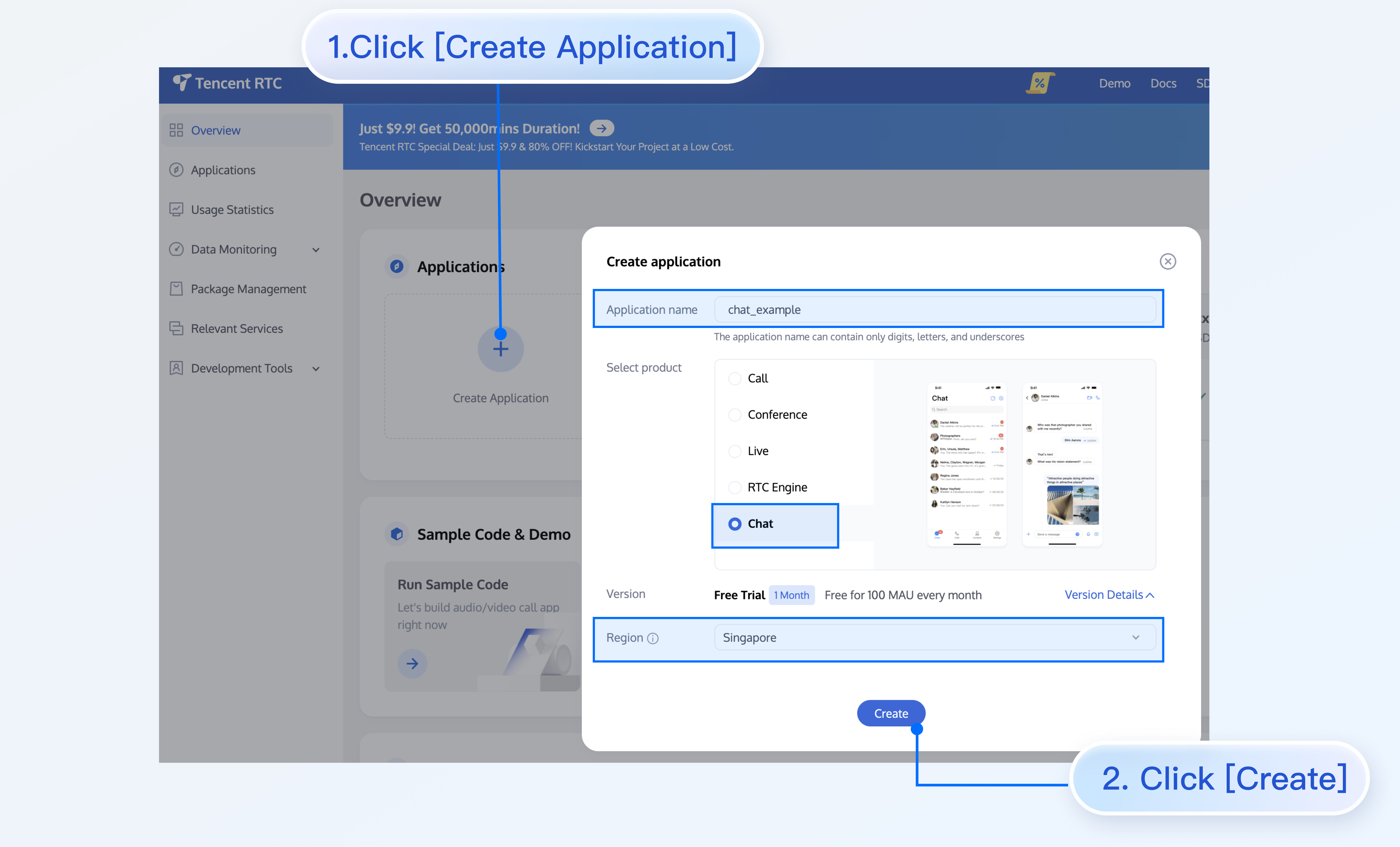
Chat Console ですべての SDKAppID を表示し、
Create Applicaion ボタンをクリックして新しい SDKAppID を作成することができます。
初期化インタフェースの呼び出し
インターフェース
TencentCloudChat.create(options);
パラメータ options が Object タイプであり、以下の属性値を持っています。
Name | Type | Description |
SDKAppID | Number | Chat アプリケーションの SDKAppID |
proxyServer | String | undefined | WebSocket サーバープロキシアドレス(ミニプログラムプラットフォームは IP アドレスの使用をサポートしない) |
例
// すでに v2.x SDK を統合しており、V3 へのアップグレードを希望し、プロジェクトコードにできるだけ変更を加えたくない場合は、引き続き TIM を使用できます// import TIM from '@tencentcloud/chat';import TencentCloudChat from '@tencentcloud/chat';import TIMUploadPlugin from 'tim-upload-plugin';import TIMProfanityFilterPlugin from 'tim-profanity-filter-plugin';let options = {SDKAppID:0 // アクセスする際には、0 を Chat アプリケーションの SDKAppID に置き換える必要があります};// SDK のインスタンスを作成します。`TencentCloudChat.create()`メソッドは、同じ`SDKAppID` に対して 1 つのインスタンスのみを返しますlet chat = TencentCloudChat.create(options); // SDK インスタンスは通常 chat で示されますchat.setLogLevel(0); // 通常レベルで、ログ量が多く、アクセスする際には使用することを推奨します// chat.setLogLevel(1); // release レベルで、SDK は重要な情報を出力し、本番環境で使用することを推奨します// Tencesnt Cloud Chat アップロードプラグインの登録chat.registerPlugin({'tim-upload-plugin': TIMUploadPlugin});// Tencent Cloud Chat ローカル監査プラグインの登録chat.registerPlugin({'tim-profanity-filter-plugin': TIMProfanityFilterPlugin});
イベントのリスニング
SDK_READY
SDK が ready 状態になったときにトリガーされ、導入側がこのイベントをリスニングし、その後に SDK がメッセージを送信するなどの API を呼び出し、SDK の各機能を使用することができます。
let onSdkReady = function(event) {let message = chat.createTextMessage({to:'user1',conversationType:'C2C',payload:{ text:'Hello world!' }});chat.sendMessage(message);};chat.on(TencentCloudChat.EVENT.SDK_READY, onSdkReady);
SDK_NOT_READY
SDK が not ready 状態になるとトリガーされます。この場合、導入側は SDK を使用してメッセージを送信するなどの機能を使用できません。使用を再開したい場合は、導入側が login インターフェースを呼び出して SDK を ready 状態にする必要があります。
let onSdkNotReady = function(event) {// chat.login({userID:'your userID', userSig:'your userSig'});};chat.on(TencentCloudChat.EVENT.SDK_NOT_READY, onSdkNotReady);
MESSAGE_RECEIVED
SDK がシングルチャット、グループチャット、グループプロンプト、グループシステム通知からプッシュされた新しいメッセージを受信すると、導入側は event.data をトラバーサルしてメッセージリストデータを取得し、ページにレンダリングすることができます。
let onMessageReceived = function(event) {// event.data - Message オブジェクトを格納する配列 - [Message]};chat.on(TencentCloudChat.EVENT.MESSAGE_RECEIVED, onMessageReceived);
MESSAGE_MODIFIED
SDK がメッセージが変更されたという通知を受信すると、メッセージ送信側は event.data をトラバーサルしてメッセージリストデータを取得し、ページ上の同じ ID のメッセージの内容を更新することができます。
使用例:
1、ユーザーまたはグループメンバーが【Hello World】メッセージをスクリーンに送信し、そのメッセージがサードパーティコールバックによって変更されたという通知(例えば、【Hello China】に変更され、対向側または他のグループメンバーが【Hello China】を受信した)を SDK が受信した場合、SDK はこのイベントをトリガーします。
2、導入側は、イベントコールバックで変更されたメッセージをトラバーサルし、ページ上の同じ ID のメッセージの内容を置き換え、【Hello World】を【Hello China】に置き換え、再レンダリングして表示します。
let onMessageModified = function(event) {// event.data - 変更された Message オブジェクトを格納する配列 - [Message]};chat.on(TencentCloudChat.EVENT.MESSAGE_MODIFIED, onMessageModified);
MESSAGE_REVOKED
メッセージを取り下げたという通知を SDK が受信すると、導入側は event.data をトラバーサルして取り下げたメッセージリストデータを取得し、ページにレンダリングすることができます。例えば、シングルチャットセッション内の場合は「相手がメッセージを取り下げた」が表示され、グループチャットセッション内の場合は「XXX がメッセージを取り下げた」が表示されます。
let onMessageRevoked = function(event) {// event.data - Message オブジェクトを格納する配列 - [Message] - 各 Message オブジェクトの isRevoked 属性値は true です};chat.on(TencentCloudChat.EVENT.MESSAGE_REVOKED, onMessageRevoked);
MESSAGE_READ_BY_PEER
SDK は対向側のメッセージ既読通知を受信し、メッセージ受信側がsetMessageReadを呼び出して既読成功を報告した後、メッセージ送信側はこのイベントを受信します。導入側は、event.dataをトラバーサルして、対向側の既読のメッセージリストデータを取得し、ページにレンダリングすることができます。例えば、シングルチャットセッション内の場合は、自分が送ったメッセージの状態を「未読」から「既読」に変更することができます。
let onMessageReadByPeer = function(event) {// event.data - Message オブジェクトを格納する配列 - [Message] - 各 Message オブジェクトの isPeerRead 属性値は true です};chat.on(TencentCloudChat.EVENT.MESSAGE_READ_BY_PEER, onMessageReadByPeer);
MESSAGE_READ_RECEIPT_RECEIVED
let onMessageReadReceiptReceived = function(event) {// event.data - メッセージ既読レシート情報を格納する配列const readReceiptInfoList = event.data;readReceiptInfoList.forEach((item) => {const { groupID, userID, messageID, readCount, unreadCount, isPeerRead } = item;// messageID - メッセージ ID// userID - C2C メッセージ受信側// isPeerRead - C2C メッセージが相手側で既読になっているかどうか// groupID - 配列 ID// readCount - グループメッセージの既読人数// unreadCount - グループメッセージの未読人数const message = chat.findMessage(messageID);if (message) {if (message.conversationType === TencentCloudChat.TYPES.CONV_C2C) {if (message.readReceiptInfo.isPeerRead === true) {// 対向側は既読}} else if (message.conversationType === TencentCloudChat.TYPES.CONV_GROUP) {if (message.readReceiptInfo.unreadCount === 0) {// すべて既読} else {// message.readReceiptInfo.readCount - メッセージの最新既読数// どのグループメンバーがこのメッセージを読んだかを検索したい場合は、[getGroupMessageReadMemberList]インターフェイスを使ってください}}}});}chat.on(TencentCloudChat.EVENT.MESSAGE_READ_RECEIPT_RECEIVED, onMessageReadReceiptReceived);
MESSAGE_EXTENSIONS_UPDATED
SDK はメッセージ拡張の更新通知を受信し、
setMessageExtensions
を呼び出して正常に設定した後、自分と対向側のユーザー(C2C)またはグループメンバー(Group)の両方がこのイベントを受信します。
let onMessageExtensionsUpdated = function(event) {const { messageID, extensions } = event.data;// messageID - メッセージ ID// extensions - メッセージ拡張情報extensions.forEach((item) => {const { key, value } = item;// key - メッセージ拡張 key// value - メッセージ拡張 key に対応する value 値});};chat.on(TencentCloudChat.EVENT.MESSAGE_EXTENSIONS_UPDATED, onMessageExtensionsUpdated);
MESSAGE_EXTENSIONS_DELETED
SDK がメッセージ拡張の削除通知を受信し、deleteMessageExtensionsを呼び出して削除に成功した後に、自分と対向側のユーザー(C2C)またはグループメンバー(Group)の両方がこのイベントを受信します。
let onMessageExtensionsDeleted = function(event) {const { messageID, keyList } = event.data;// messageID - メッセージ ID// keyList - 削除されたメッセージ拡張 key リストkeyList.forEach((key) => {// console.log(key)});};chat.on(TencentCloudChat.EVENT.MESSAGE_EXTENSIONS_DELETED, onMessageExtensionsDeleted);
CONVERSATION_LIST_UPDATED
セッションリストは更新され、event.data は Conversation オブジェクトを含む配列です。
let onConversationListUpdated = function(event) {console.log(event.data); // Conversation インスタンスを含む配列};chat.on(TencentCloudChat.EVENT.CONVERSATION_LIST_UPDATED, onConversationListUpdated);
TOTAL_UNREAD_MESSAGE_COUNT_UPDATED
セッション未読総数は更新され、event.data は、現在のシングルチャットおよびグループチャットセッションの未読総数です。
注意:
1. 未読総数は、サイレントに設定されているセッションの未読を減算します。
2. 未読総数には、システムセッションの未読数はカウントされません。
let onTotalUnreadMessageCountUpdated = function(event) {console.log(event.data); // 現在のシングルチャットとグループチャットセッションの未読総数};chat.on(TencentCloudChat.EVENT.TOTAL_UNREAD_MESSAGE_COUNT_UPDATED, onTotalUnreadMessageCountUpdated);
CONVERSATION_GROUP_LIST_UPDATED
セッショングループが更新された時にトリガーされます(セッショングループの作成、セッショングループの削除、セッショングループの名前変更など)。
let onConversationGroupListUpdated = function(event) {console.log(event.data); // 全数のセッショングループ名リスト}chat.on(TencentCloudChat.EVENT.CONVERSATION_GROUP_LIST_UPDATED, onConversationGroupListUpdated);
CONVERSATION_IN_GROUP_UPDATED
セッショングループ内のセッションが更新された時にトリガーされます(セッションをグループに追加するか、グループからセッションを削除するなど)。
let onConversationInGroupUpdated = function(event) {const { groupName, conversationList } = event.data;// groupName - セッショングループ名// conversationList - グループ内のセッションリスト}chat.on(TencentCloudChat.EVENT.CONVERSATION_IN_GROUP_UPDATED, onConversationInGroupUpdated);
GROUP_LIST_UPDATED
SDK のグループリストが更新された時にトリガーされ、導入側は event.data をトラバーサルしてグループリストデータを取得し、ページにレンダリングすることができます。
let onGroupListUpdated = function(event) {console.log(event.data);// Group インスタンスを含む配列};chat.on(TencentCloudChat.EVENT.GROUP_LIST_UPDATED, onGroupListUpdated);
GROUP_ATTRIBUTES_UPDATED
グループ属性が更新された時にトリガーされ、導入側は event.data を通じて更新されたグループ属性データを取得することができます。
let onGroupAttributesUpdated = function(event) {const groupID = event.data.groupID // グループ IDconst groupAttributes = event.data.groupAttributes // 更新後のグループ属性console.log(event.data);};chat.on(TencentCloudChat.EVENT.GROUP_ATTRIBUTES_UPDATED, onGroupAttributesUpdated);
GROUP_COUNTER_UPDATED
SDK がグループカウンターの更新通知を受信し、自分と他のグループメンバーはこのイベントを受信します。
注意:
以下のインターフェースの呼び出しに成功した時にそのイベントがトリガーされます。
setGroupCountersグループカウンターを設定します。
increaseGroupCounterグループカウンターをインクリメントします。
decreaseGroupCounterグループカウンタをデクリメントします。
let onGroupCounterUpdated = function(event) {const { groupID, key, value } = event.data;// groupID - グループ ID// key - グループカウンター key// value - グループカウンター key に対応する value};chat.on(TencentCloudChat.EVENT.GROUP_COUNTER_UPDATED, onGroupCounterUpdated);
TOPIC_CREATED
トピックを作成する時にトリガーされます。
let onTopicCreated = function(event) {const groupID = event.data.groupID // トピックの所属コミュニティ IDconst topicID = event.data.topicID // トピック IDconsole.log(event.data);};chat.on(TencentCloudChat.EVENT.TOPIC_CREATED, onTopicCreated);
TOPIC_DELETED
トピックを削除する時にトリガーされます。
let onTopicDeleted = function(event) {const groupID = event.data.groupID // トピックの所属コミュニティ IDconst topicIDList = event.data.topicIDList // 削除されたトピック ID リストconsole.log(event.data);};chat.on(TencentCloudChat.EVENT.TOPIC_DELETED, onTopicDeleted);
TOPIC_UPDATED
トピックプロファイルが更新された時にトリガーされます。
let onTopicUpdated = function(event) {const groupID = event.data.groupID // トピックの所属コミュニティ IDconst topic = event.data.topic // トピックプロファイルconsole.log(event.data);};chat.on(TencentCloudChat.EVENT.TOPIC_UPDATED, onTopicUpdated);
PROFILE_UPDATED
自分や友達のプロフィールが変更された時にトリガーされ、event.data は Profile オブジェクトを含む配列です。
let onProfileUpdated = function(event) {console.log(event.data); // Profile オブジェクトを含む配列};chat.on(TencentCloudChat.EVENT.PROFILE_UPDATED, onProfileUpdated);
USER_STATUS_UPDATED
購読しているユーザーまたは友達の状態が変更(オンライン状態またはカスタム状態)された時にトリガーされます。
let onUserStatusUpdated = function(event) {console.log(event.data);const userStatusList = event.data;userStatusList.forEach((item) => {const { userID, statusType, customStatus } = item;// userID - 用户 ID// statusType - ユーザー状態であり、列挙値および説明は以下の通りです。// TencentCloudChat.TYPES.USER_STATUS_UNKNOWN - 不明// TencentCloudChat.TYPES.USER_STATUS_ONLINE - オンライン// TencentCloudChat.TYPES.USER_STATUS_OFFLINE - オフライン// TencentCloudChat.TYPES.USER_STATUS_UNLOGINED - ログインしていません// customStatus - ユーザーのカスタム状態})};chat.on(TencentCloudChat.EVENT.USER_STATUS_UPDATED, onUserStatusUpdated);
BLACKLIST_UPDATED
SDK ブラックリストが更新される時にトリガーされます。
let onBlacklistUpdated = function(event) {console.log(event.data); // 私のブラックリストであり、構造はユーザーの userID を含む配列です};chat.on(TencentCloudChat.EVENT.BLACKLIST_UPDATED, onBlacklistUpdated);
FRIEND_LIST_UPDATED
友達リストが更新される時にトリガーされます。
let onFriendListUpdated = function(event) {console.log(event.data);}chat.on(TencentCloudChat.EVENT.FRIEND_LIST_UPDATED, onFriendListUpdated);
FRIEND_GROUP_LIST_UPDATED
友達グループリストが更新される時にトリガーされます。
let onFriendGroupListUpdated = function(event) {console.log(event.data);}chat.on(TencentCloudChat.EVENT.FRIEND_GROUP_LIST_UPDATED, onFriendGroupListUpdated);
FRIEND_APPLICATION_LIST_UPDATED
SDK 友達申請リストが更新される時にトリガーされます。
let onFriendApplicationListUpdated = function(event) {// friendApplicationList - 友達申請リスト - [FriendApplication]// unreadCount - 友達申請の未読数const { friendApplicationList, unreadCount } = event.data;// 私に送信された友達申請(つまり、誰かが私を友達として追加するための申請)const applicationSentToMe = friendApplicationList.filter((friendApplication) => {return friendApplication.type === TencentCloudChat.TYPES.SNS_APPLICATION_SENT_TO_ME});// 私が送信した友達申請(誰かを友達に追加する申請)const applicationSentByMe = friendApplicationList.filter((friendApplication) => {return friendApplication.type === TencentCloudChat.TYPES.SNS_APPLICATION_SENT_BY_ME});};chat.on(TencentCloudChat.EVENT.FRIEND_APPLICATION_LIST_UPDATED, onFriendApplicationListUpdated);
KICKED_OUT
ユーザーがオフラインにキックされた時にトリガーされます。
let onKickedOut = function(event) {console.log(event.data.type);// TencentCloudChat.TYPES.KICKED_OUT_MULT_ACCOUNT(Web 端末、同一アカウント、複数ページのログインがキックされた)// TencentCloudChat.TYPES.KICKED_OUT_MULT_DEVICE(同一アカウント、マルチ端末ログインがキックされた)// TencentCloudChat.TYPES.KICKED_OUT_USERSIG_EXPIRED(署名が期限切れになった)// TencentCloudChat.TYPES.KICKED_OUT_REST_API(REST API kick インターフェースからキックされた)};chat.on(TencentCloudChat.EVENT.KICKED_OUT, onKickedOut);
NET_STATE_CHANGE
ネットワーク状態の変更が発生しました。
let onNetStateChange = function(event) {// event.data.state 現在のネットワーク状態、列挙値および説明は以下の通りです。// TencentCloudChat.TYPES.NET_STATE_CONNECTED - ネットワークに接続されています// TencentCloudChat.TYPES.NET_STATE_CONNECTING// 接続中。ネットワークジッターが発生し、SDK がリトライしている可能性があります。導入側はこの状態に基づいて、「現在のネットワークは不安定」または「接続中」とプロンプトすることができます// TencentCloudChat.TYPES.NET_STATE_DISCONNECTED// ネットワークに接続されていません。導入側はこの状態に基づいて「現在のネットワークは利用できません」とプロンプトすることができます。SDK はリトライし続け、ユーザーのネットワークが回復した場合、SDK は自動的にメッセージを同期します};chat.on(TencentCloudChat.EVENT.NET_STATE_CHANGE, onNetStateChange);
未初期化
SDK インスタンスを破棄します。SDK は logout し、WebSocket の持続的なコネクションを切断してリソースを解放します。
chat.destroy();