Web
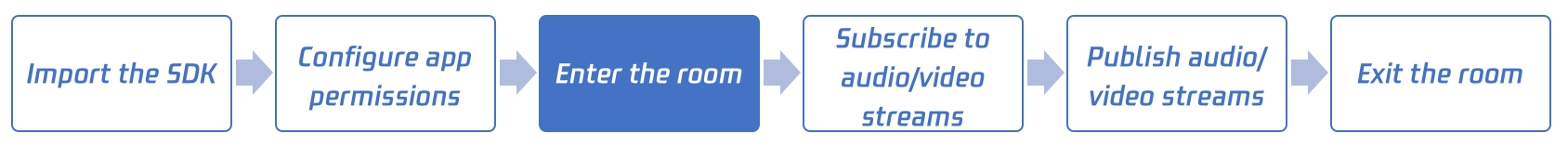
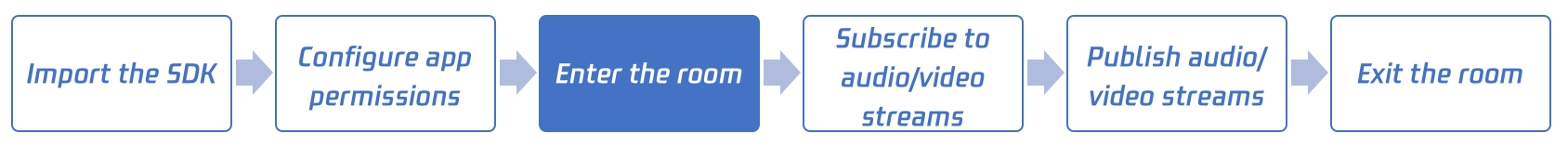
ここでは主に、TRTCルームへの入室方法についてご説明します。オーディオビデオルームに入室すると、ユーザーはルーム内の他のユーザーのオーディオビデオストリーミングをサブスクリプションしたり、ルーム内の他のユーザーに自分のオーディオビデオストリーミングを公開したりすることができます。


TRTC Web SDKの使用中には、以下のオブジェクトが頻繁に登場します。
Client オブジェクト。ローカルクライアントを表します。Clientクラスのメソッドにより、通話ルームへの入室、ローカルストリームの公開、リモートストリームのサブスクリプションなどの機能を提供します。
Streamオブジェクト。オーディオビデオストリーミングオブジェクトを表し、ローカルのオーディオビデオストリーミングオブジェクトLocalStream、およびリモート側のオーディオビデオストリーミングオブジェクトRemoteStreamが含まれます。Streamクラスのメソッドでは主に、オーディオビデオストリーミングオブジェクトのアクションを提供し、これにはオーディオおよびビデオの再生コントロールが含まれます。
ステップ1: Clientオブジェクトの新規作成
パラメータ名 | フィールドの意味 | 補足説明 | データタイプ | 入力例 | デフォルト値 | 備考 |
mode | ユースケース | リアルタイム通話モードでは rtcに設定します。このモードは1対1のオーディオビデオ通話、または参加者が300人以内のオンラインミーティングに適しています。 オンラインライブストリーミングモードでは liveに設定します。このモードは10万人以内のオンラインライブストリーミングのシーンに適しています | string | rtc | rtc | - |
sdkAppId | アプリケーションID | number | 1400000123 | なし | 入力必須 | |
userId | ユーザーID | ユーザー名には、大文字と小文字のアルファベット(a-z、A-Z)、数字(0-9)およびアンダースコアとハイフンのみが使用可能です。 注意: TRTCは、同じuserIdによる2つの異なるデバイスの同時入室をサポートしていません。同時に入室した場合は相互に干渉します。 | string | 「denny」または「123321」 | なし | 入力必須 |
userSig | 入室認証証書 | string | eJyrVareCeYrSy1SslI... | なし | 入力必須 | |
useStringRoomId | 文字列のルームナンバーの有効化または無効化 | stringタイプのroomIdを使用するかどうか。 | boolean | true | false | - |
// リアルタイム通話モードでのクライアントオブジェクト作成const client = TRTC.createClient({mode: 'rtc',sdkAppId,userId,userSig});// インタラクティブライブストリーミングモードでのクライアントオブジェクト作成const client = TRTC.createClient({mode: 'live',sdkAppId,userId,userSig});
ステップ2:オーディオビデオ通話ルームへの参加
Client.join()を呼び出して、オーディオビデオ通話ルームに参加します。主なパラメータは次のとおりです。
パラメータ名 | フィールドの意味 | 補足説明 | データタイプ | 入力例 | デフォルト値 | 備考 |
roomId | ルームナンバー | デフォルトではnumberタイプであり、stringタイプのroomIdを使用したい場合は、createClient()でuseStringRoomIdパラメータをtrueに設定してください roomIdがnumberタイプの場合、値の要件は[1, 4294967294] の整数となります。 roomIdがstringタイプの場合、長さは64文字までに制限され、かつ次の範囲の文字セットのみサポートされます。 大文字と小文字のアルファベット(a-zA-Z)、数字(0-9)、スペース、!、#、$、%、&、(、)、+、-、:、;、<、=、.、>、?、@、[、]、^、_、 {、}、|、~、, | number / string | 3364またはclass-room | なし | 入力必須 |
role | ロール | ユーザーのロールは liveモードの場合のみ設定が必要です。現在は、anchor(キャスター)、audience(視聴者)という2種類のロールをサポートしています | string | anchor | audience | - |
// Promise構文の使用client.join({ roomId }).then(() => {console.log('入室成功');}).catch(error => {console.error('入室に失敗しました。しばらくしてからもう一度お試しください'+ error);});// 同様の効果を得るには、async/await構文の使用をお勧めしますtry {await client.join({ roomId });console.log('入室成功');} catch (error) {console.error('入室に失敗しました。しばらくしてからもう一度お試しください'+ error);}// キャスターのロールで入室しますtry {await client.join({roomId,role: 'anchor'});console.log('入室成功');} catch (error) {console.error('入室に失敗しました。しばらくしてからもう一度お試しください'+ error);}