Flutter
ステップ1:美顔リソースのダウンロードと統合
1. appモジュール下でbuild.gradleファイルを見つけ、対応するパッケージのmaven参照アドレスを追加します。例えばS1-04パッケージを選択した場合は下記を追加します。
dependencies{implementation 'com.tencent.mediacloud:TencentEffect_S1-04:latest.release'}
2. appモジュール下でsrc/main/assetsフォルダを見つけます。存在しない場合は作成し、ダウンロードしたSDKパッケージにMotionResフォルダがあるかどうかをチェックし、もしあればそのフォルダを
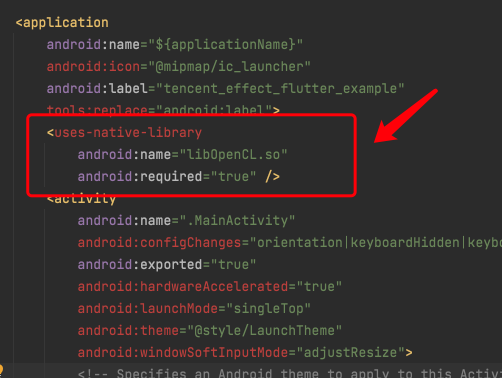
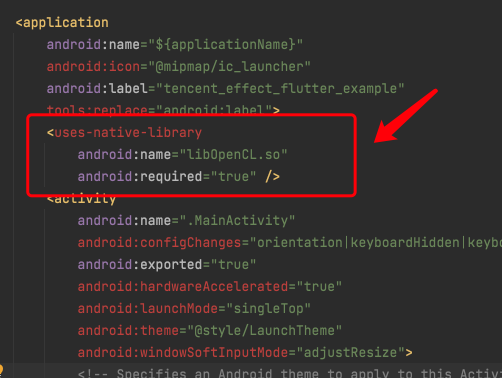
../src/main/assetsディレクトリ下にコピーします。3. appモジュール下でAndroidManifest.xmlファイルを見つけ、applicationテーブルに次のタグを追加します。
<uses-native-libraryandroid:name="libOpenCL.so"android:required="true" />//ここでtrueは、このライブラリがないとアプリが正常に動作しないことを意味します。システムは、このライブラリがないデバイスには、アプリケーションのインストールを許可しません。//falseは、アプリケーションがこのライブラリ (存在する場合)を使用できますが、特に(必要な場合)このライブラリなしで実行することを意味します。このライブラリが存在しなくても、システムはアプリケーションのインストールを許可します。「false」を使用する場合は、ライブラリが存在しない状況を適切に処理する必要があります。//Android公式サイトの説明:%!s(<nil>)
追加すると下図のようになります。


4. 難読化設定
releaseパッケージを作成する際、コンパイルの最適化を有効(minifyEnabledをtrueに設定)にしていると、javaレイヤーで呼び出されないコードがカットされる場合があります。これらのコードはnativeレイヤーで呼び出される場合があり、
no xxx methodの異常が生じることがあります。このようなコンパイル最適化を有効にしている場合は、これらのkeepルールを追加し、xmagicのコードがカットされないようにする必要があります。
-keep class com.tencent.xmagic.** { *;}-keep class org.light.** { *;}-keep class org.libpag.** { *;}-keep class org.extra.** { *;}-keep class com.gyailib.**{ *;}-keep class com.tencent.cloud.iai.lib.** { *;}-keep class com.tencent.beacon.** { *;}-keep class com.tencent.qimei.** { *;}
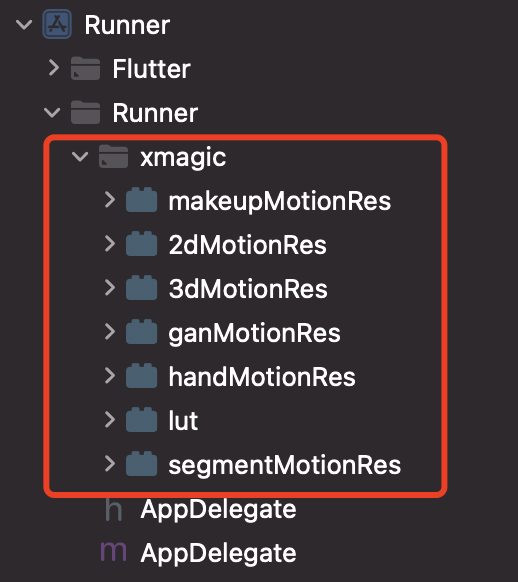
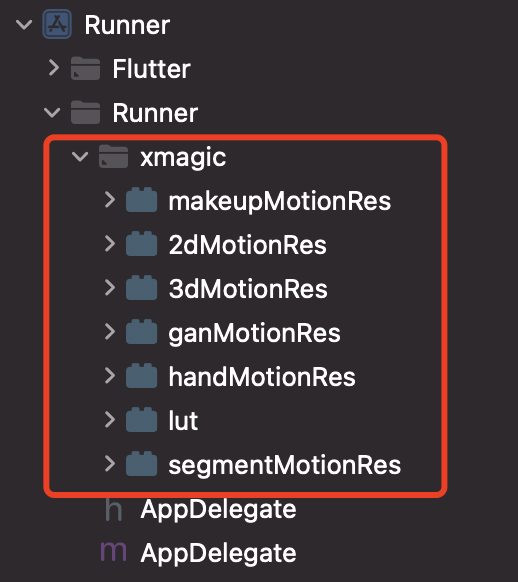
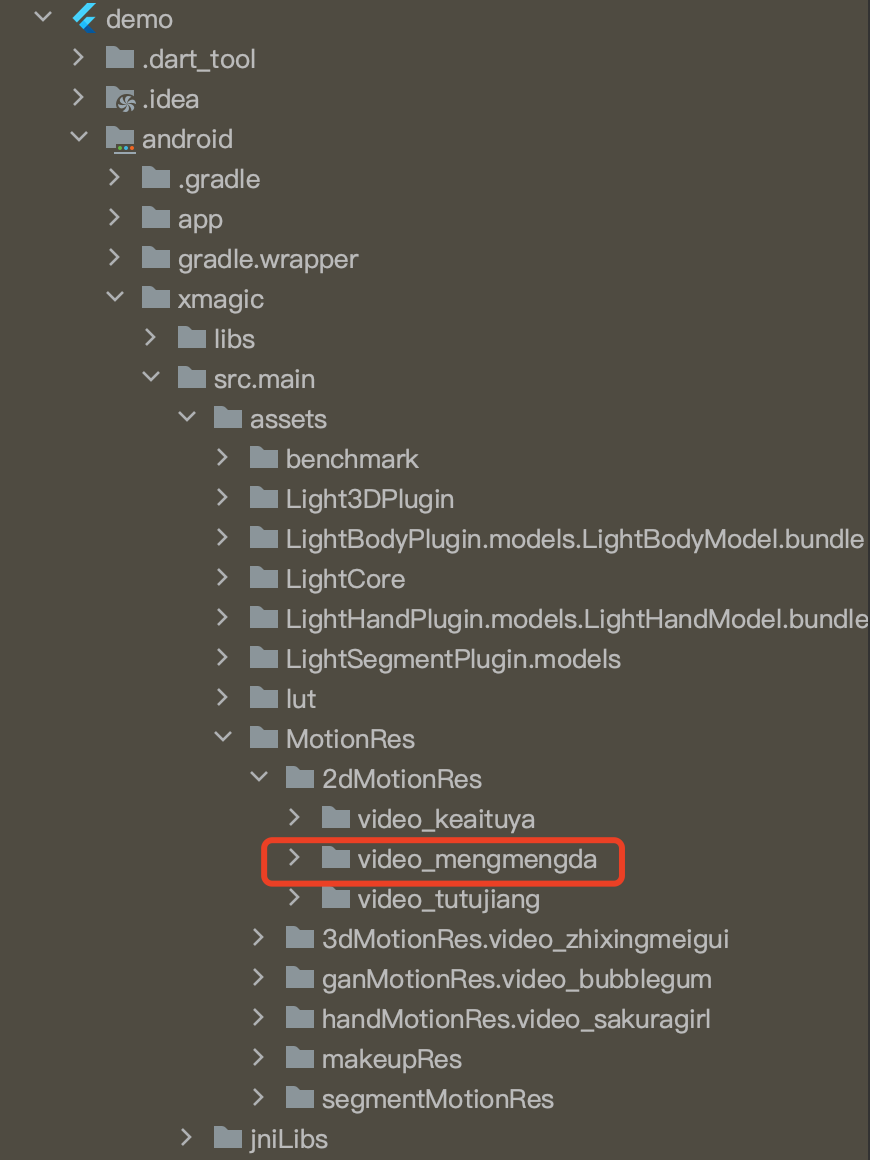
1. 美顔リソースをプロジェクトに追加します。追加すると下図のようになります(リソースの種類と下図は完全には一致しません)。


2. Demoの中からdemo/lib/producer内の4つのクラスである、BeautyDataManager、BeautyPropertyProducer、BeautyPropertyProducerAndroid、BeautyPropertyProducerIOSをコピーしてご自身のFlutterプロジェクトに追加します。これらの4つのクラスは美顔リソースを設定し、美顔タイプを美顔パネルに表示するために用いられます。
ステップ2:FlutterバージョンSDKの参照
プロジェクトのpubspec.yamlファイルに下記の参照を追加します。
tencent_effect_flutter:git:url: https://github.com/TencentCloud/tencenteffect-sdk-flutter
ローカル参照:tencent_effect_flutterから、最新バージョンのtencent_effect_flutterをダウンロードし、フォルダandroid、ios、libとファイルpubspec.yaml、tencent_effect_flutter.imlをプロジェクトディレクトリに追加します。そのあと、プロジェクトのpubspec.yamlファイルの中に以下の参照を追加します。(参考用demo)
tencent_effect_flutter:path: ../
tencent_effect_flutterは、1つのブリッジングヘッダーを提供するのみです。その中で依存するXMagicはデフォルトで最新バージョンになっています。実際に美顔を実現するのはXMagicです。
最新バージョンの美顔SDKを利用される場合は、以下のステップでSDKアップグレードが行えます。
プロジェクトディレクトリでflutter pub upgradeコマンドを実行、あるいはsubspec.yamlページの右上隅のPub upgradeをクリックします
プロジェクトディレクトリでflutter pub upgradeコマンドを実行、その後iosディレクトリでpod updateコマンドを実行します
ステップ3:ライブストリーミングとのバインド
アプリケーションのapplicationクラスのoncreateメソッド(またはFlutterActivityのonCreateメソッド)に次のコードを追加します。
TXLivePluginManager.register(new XmagicProcesserFactory());
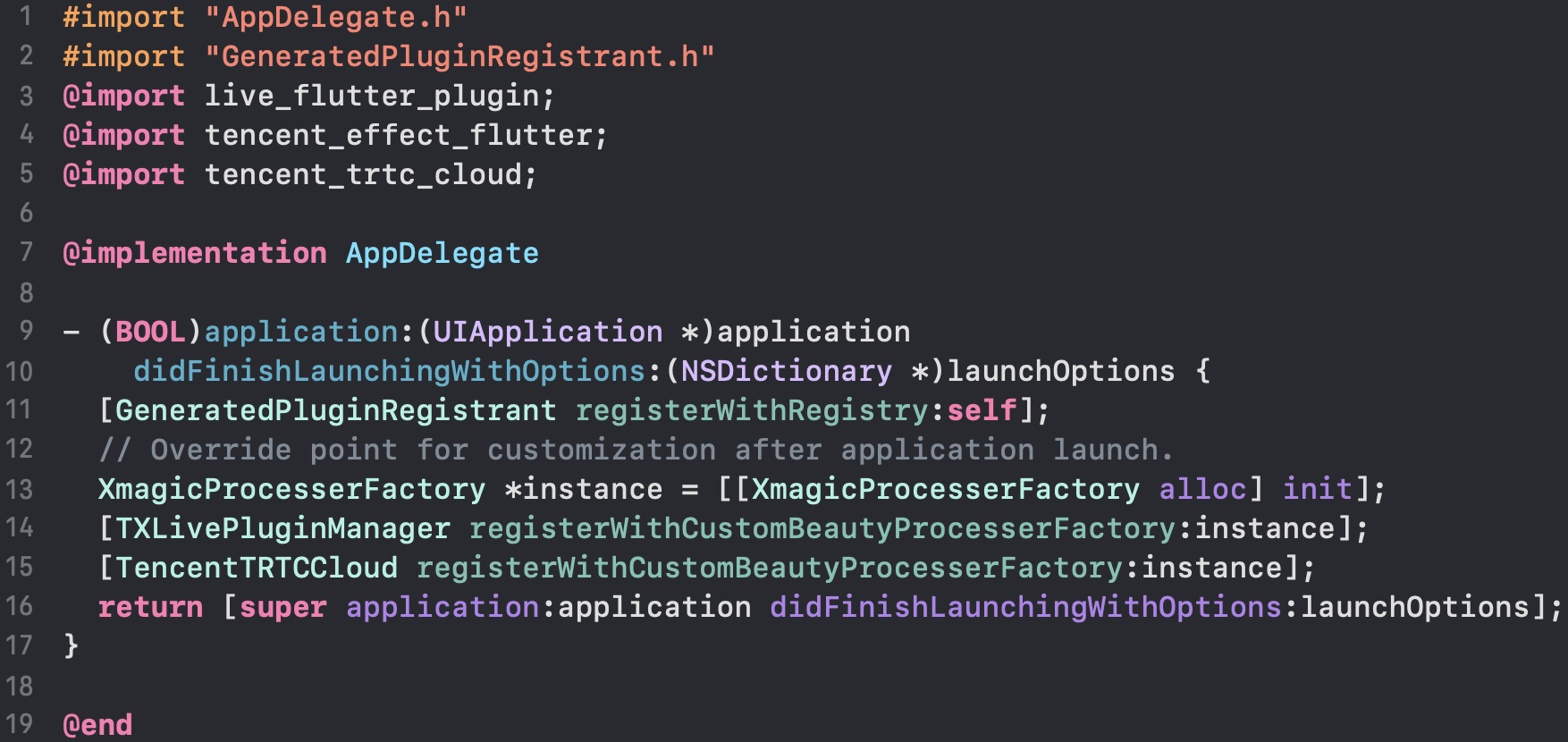
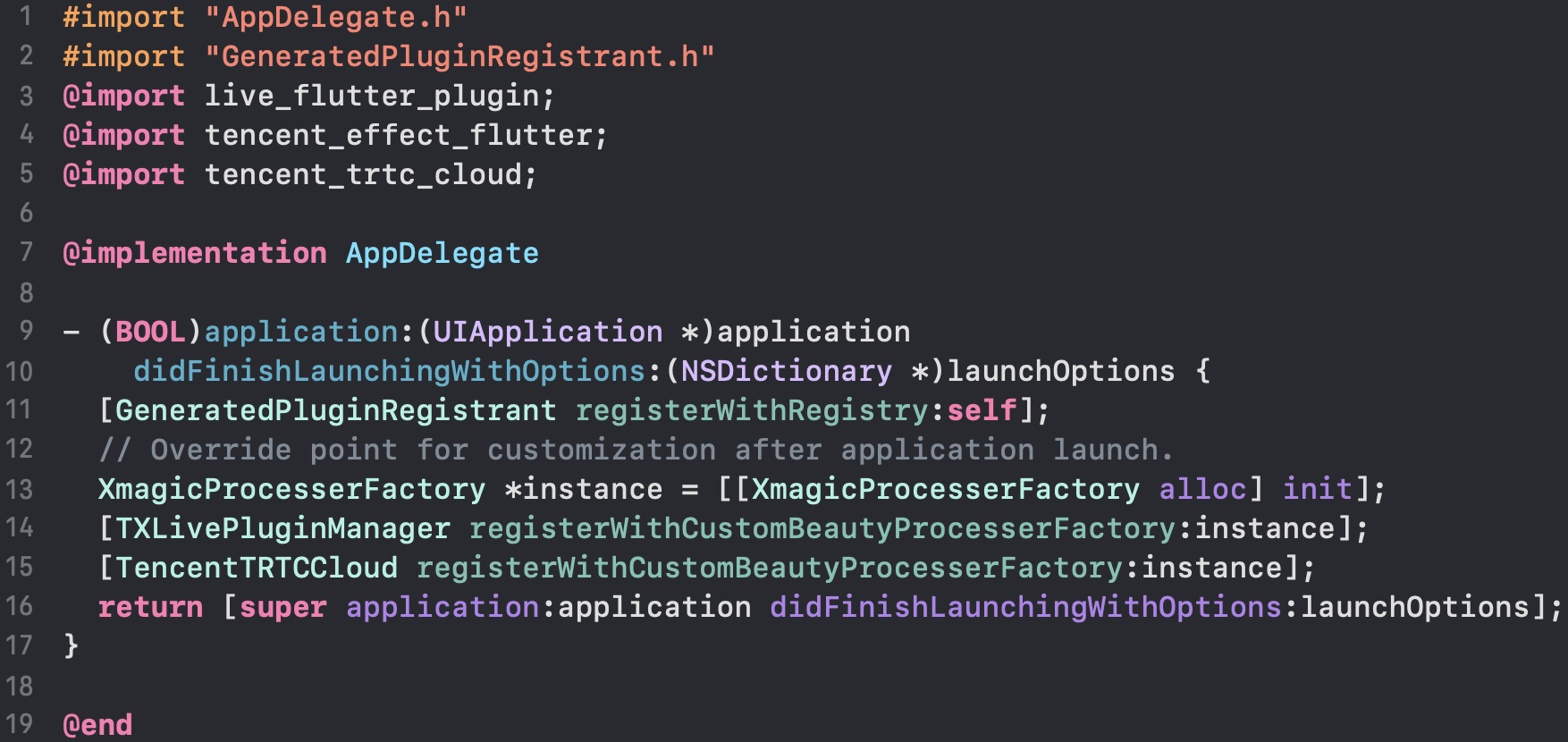
アプリケーションのAppDelegateクラスのdidFinishLaunchingWithOptionsメソッドに次のコードを追加します。
XmagicProcesserFactory *instance = [[XmagicProcesserFactory alloc] init];[TXLivePluginManager registerWithCustomBeautyProcesserFactory:instance];
追加すると下図のようになります。


ステップ4:リソース初期化インターフェースの呼び出し
String dir = await BeautyDataManager.getInstance().getResDir();TXLog.printlog('ファイルパス:$dir');TencentEffectApi.getApi()?.initXmagic(dir,(reslut) {_isInitResource = reslut;callBack.call(reslut);if (!reslut) {Fluttertoast.showToast(msg: "リソースの初期化に失敗しました");}}); TencentEffectApi.getApi()?.initXmagic((reslut) {if (!reslut) {Fluttertoast.showToast(msg: "リソースの初期化に失敗しました");}});
ステップ5:美顔権限承認を実行
TencentEffectApi.getApi()?.setLicense(licenseKey, licenseUrl,(errorCode, msg) {TXLog.printlog("認証結果を印刷します errorCode = $errorCode msg = $msg");if (errorCode == 0) {//認証に成功しました}});
ステップ6:美顔を有効にする
///美顔操作を有効にしますvar enableCustomVideo = await _livePusher?.enableCustomVideoProcess(true);
ステップ7:美顔属性の設定
TencentEffectApi.getApi()?.updateProperty(_xmagicProperty!);///_xmagicPropertyではBeautyDataManager.getInstance().getAllPannelData();によってすべての属性を取得できます。美顔属性を使用したい場合はupdatePropertyメソッドによって属性を設定できます。
ステップ8:その他の属性の設定
美顔サウンドエフェクトの一時停止
TencentEffectApi.getApi()?.onPause();
美顔サウンドエフェクトの再開
TencentEffectApi.getApi()?.onResume();
美顔イベントの監視
TencentEffectApi.getApi()?.setOnCreateXmagicApiErrorListener((errorMsg, code) {TXLog.printlog("美顔オブジェクトの作成にエラーが発生しました errorMsg = $errorMsg , code = $code");}); ///美顔を作成する前に設定が必要です
顔、ジェスチャー、体の検出状態コールバックの設定
TencentEffectApi.getApi()?.setAIDataListener(XmagicAIDataListenerImp());
動的エフェクトプロンプトのコールバック関数の設定
TencentEffectApi.getApi()?.setTipsListener(XmagicTipsListenerImp());
顔の特徴点位置情報などのデータコールバックを設定します(S1-05およびS1-06パッケージのみコールバックあり)
TencentEffectApi.getApi()?.setYTDataListener((data) {TXLog.printlog("setYTDataListener $data");});
すべてのコールバックの削除
ページが破棄された場合はすべてのコールバックを削除する必要があります。
TencentEffectApi.getApi()?.setOnCreateXmagicApiErrorListener(null);TencentEffectApi.getApi()?.setAIDataListener(null);TencentEffectApi.getApi()?.setYTDataListener(null);TencentEffectApi.getApi()?.setTipsListener(null);
説明
インターフェースの詳細についてはインターフェースドキュメントを、その他についてはDemoプロジェクトをそれぞれ参照できます。
ステップ9:美顔パネル上の美顔データの追加と削除
BeautyDataManager、BeautyPropertyProducer、BeautyPropertyProducerAndroid、BeautyPropertyProducerIOSの4つのクラスでは、美顔パネルのデータ設定を自由に操作できます。
美顔リソースの追加
1. ステップ1の方法に従ってリソースファイルを対応するリソースフォルダ内に追加します。例えば、2D動的エフェクトのリソースを追加したい場合は、リソースをプロジェクトの
android/xmagic/src.mian/assets/MotionRes/2dMotionResディレクトリ下に置く必要があります。
2. その上で、リソースをプロジェクトの
ios/Runner/xmagic/2dMotionRes.bundleディレクトリ下に追加します。
美顔リソースの削除
Licenseによっては美顔と美ボディの一部機能の権限がない場合があります。この一部機能は美顔パネル上に表示する必要はないため、美顔パネルデータの設定でこの一部機能の設定を削除する必要があります。例えばリップのエフェクトを削除する場合は、
BeautyPropertyProducerAndroidクラスおよびBeautyPropertyProducerIOSクラスのgetBeautyDataメソッドから次のコードをそれぞれ削除します。
