Avatarクイックアクセス
AvatarはTencent Effectの機能の一部であるため、先にTencent Effect美顔エフェクトSDKを統合してからAvatar素材をロードする必要があります。Tencent Effect美顔エフェクトSDKを接続していない場合は、Tencent Effectの独立した統合 >を参照して理解し、統合を行うことができます。
ステップ1:Avatar素材の準備
1. Tencent Effect SDKを統合します。
2. 対応するDemoプロジェクトを公式サイトからダウンロードし、解凍します。
3. Demo内の
BeautyDemo/bundle/avatarMotionRes.bundle素材ファイルをご自身のプロジェクトにコピーします。ステップ2:Demoインターフェースの接続
接続方法
1. プロジェクトではBeautyDemoと同じAvatar操作インターフェースを使用します。
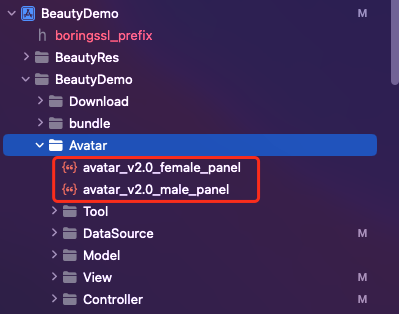
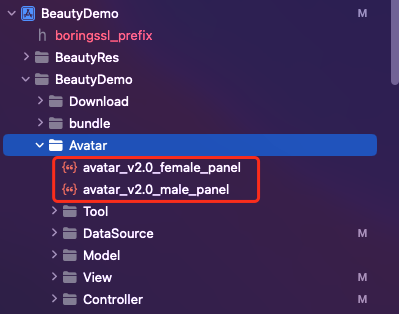
2. Demo内の
BeautyDemo/Avatarフォルダ下のすべてのクラスをプロジェクトにコピーし、次のコードを追加すれば完了です。AvatarViewController *avatarVC = [[AvatarViewController alloc] init];avatarVC.modalPresentationStyle = UIModalPresentationFullScreen;avatarVC.currentDebugProcessType = AvatarPixelData; // 画像またはテクスチャId方式[self presentViewController:avatarVC animated:YES completion:nil];
Demoインターフェースの説明
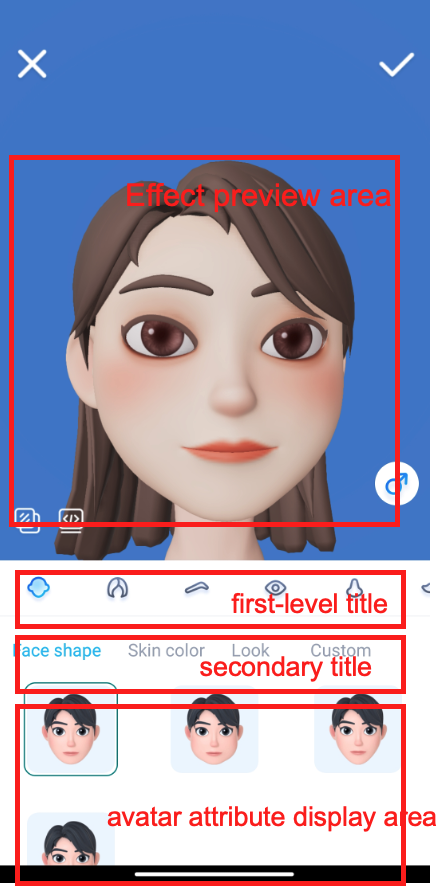
1. Demo UI

2. 実現方法
操作パネルデータは
JSON
ファイルの解析によって取得したものです。Demo内のこのファイルをBeautyDemo/Avatar/ディレクトリに配置します。

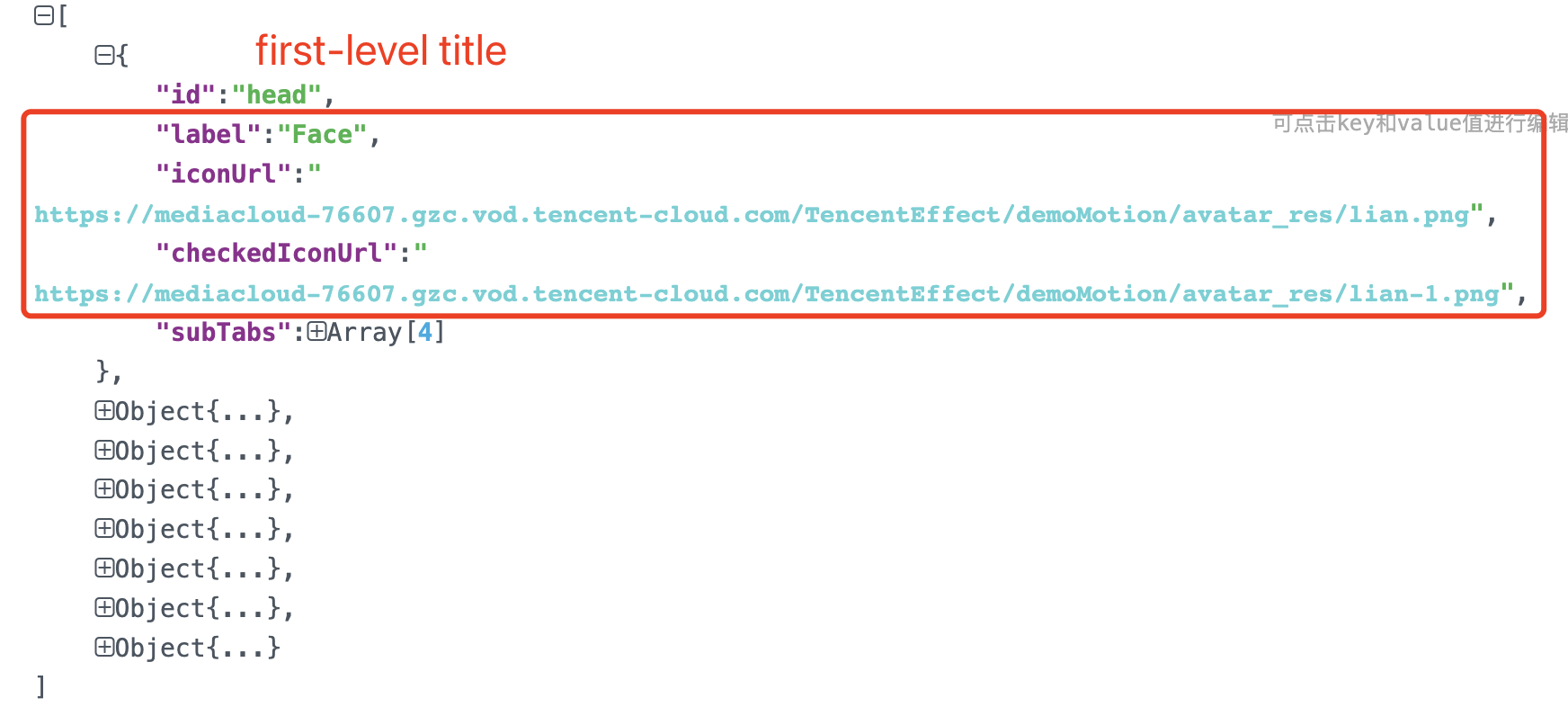
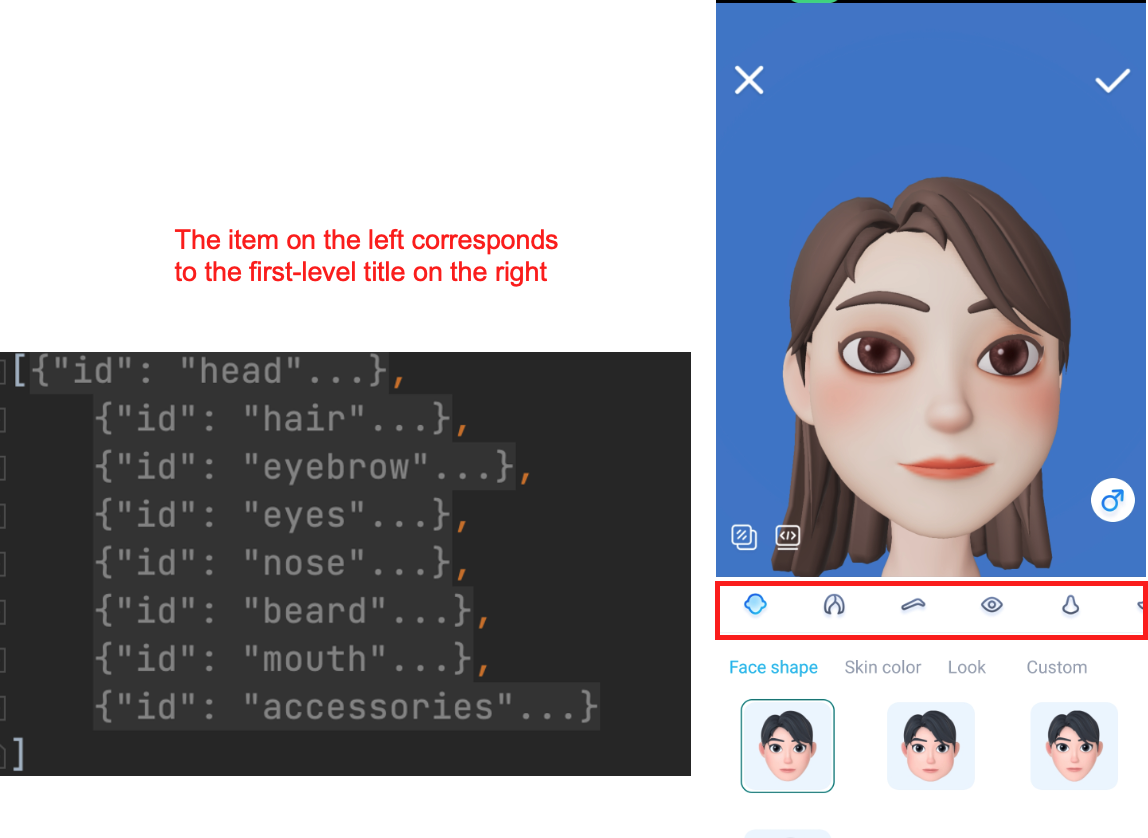
JSON構造とUIパネルの対応関係
headは最初のiconで選択した内容です。

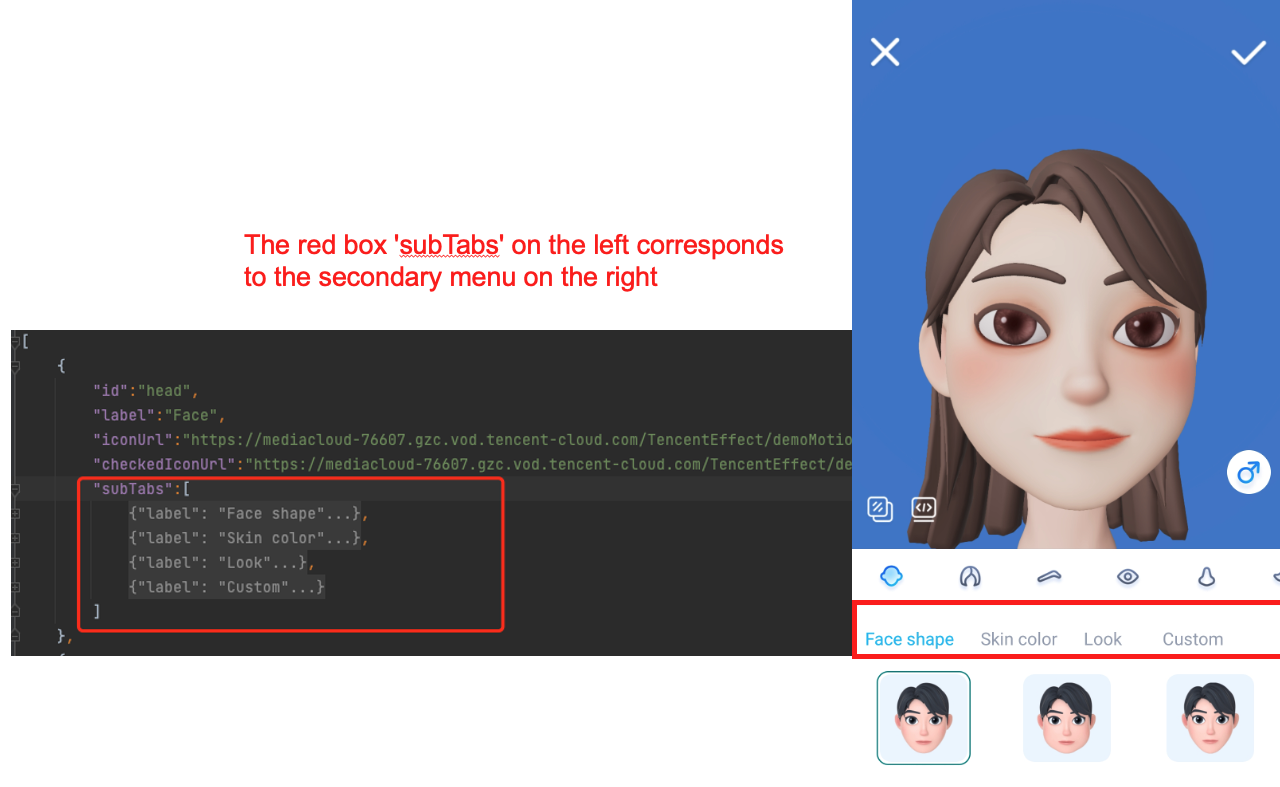
subTabsは右側の第2階層メニューに対応します。

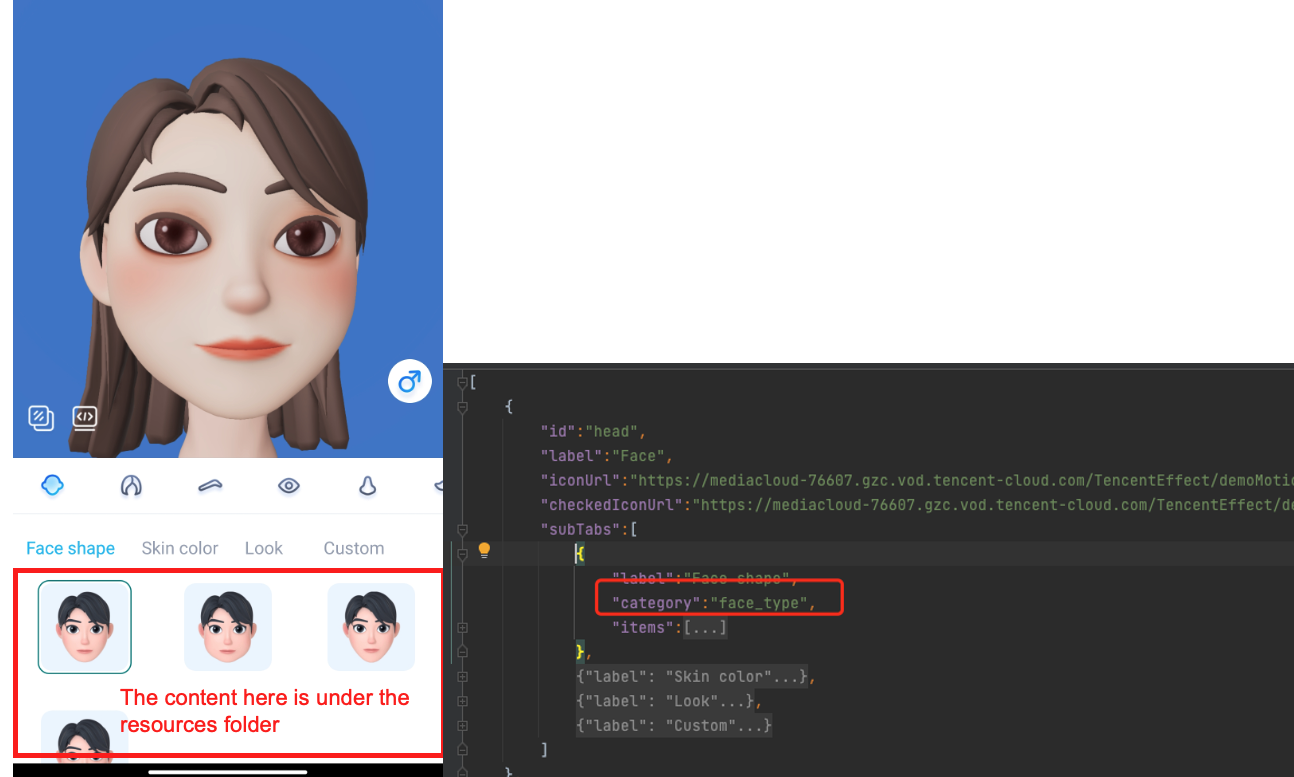
itemsは右側の第3階層メニューに対応します。

パネル解析で得られたデータをSDKインターフェースで取得したAvatarオブジェクトデータにバインドします
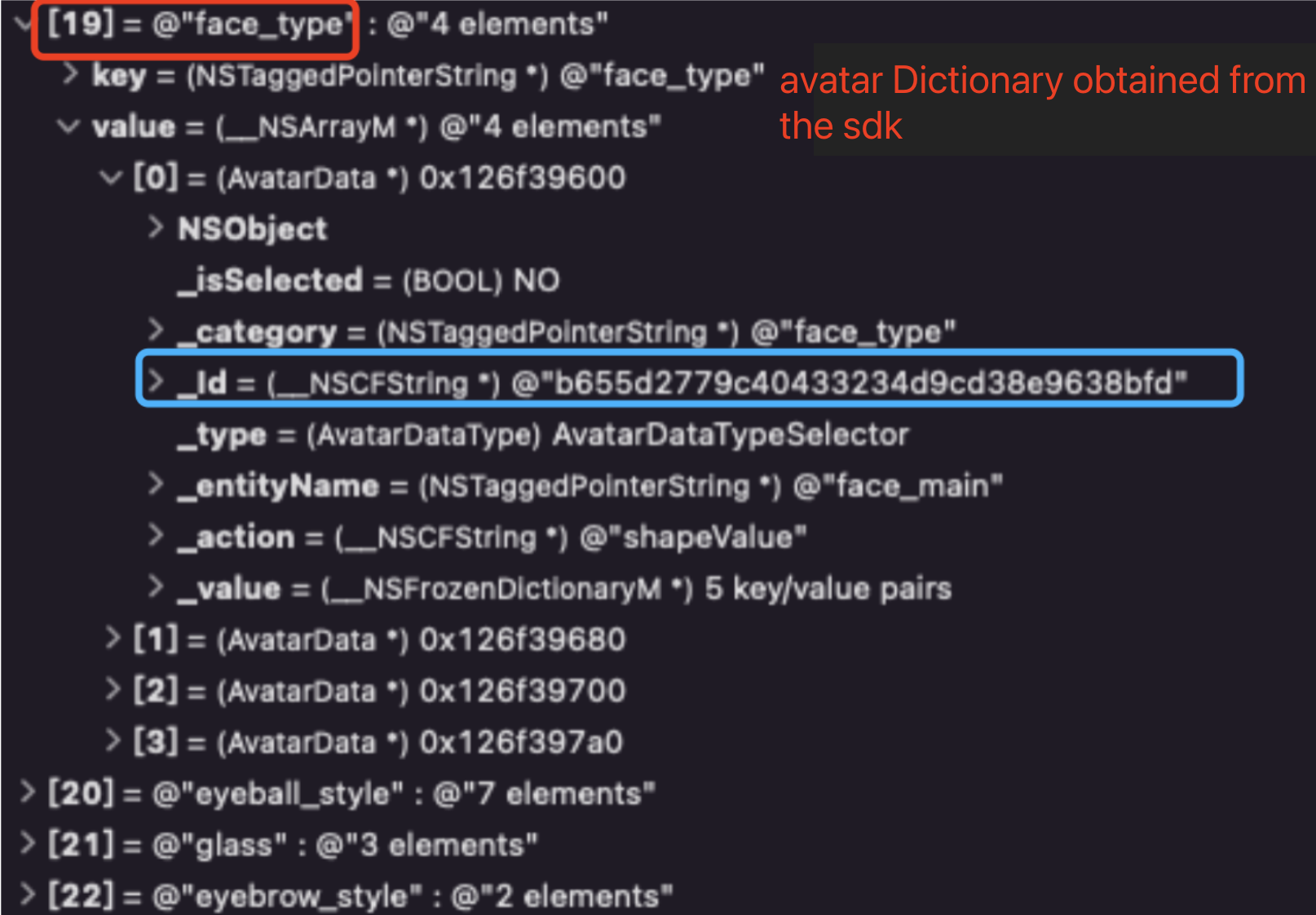
下図の上半分はSDKが取得したavatarディクショナリ(keyはcategory、valueはavatar配列)、下半分はパネルのデータです。パネルのオプションをクリックすると、パネルの第2階層タイトルからcategory(赤枠で表示)を取得し、このcategoryによってSDKが返すavatarディクショナリ内で対応するavatarData配列を取得できます。パネルの第3階層タイトルからID(青枠で表示)を取得し、このIDによってavatarData配列の中で対応するavatarDataオブジェクトにマッチさせ、このオブジェクトをSDKのupdateAvatarに渡してアバター制作を完了することができます。


3. タイトルのアイコン/文字の変更
ステップ3:アバター制作機能のカスタマイズ
BeautyDemo/Avatar/Controller内のAvatarViewController関連コードを参照できます。説明
1. xmagicオブジェクトを作成し、Avatarデフォルトテンプレートを設定します。
- (void)buildBeautySDK {CGSize previewSize = CGSizeMake(kPreviewWidth, kPreviewHeight);NSString *beautyConfigPath = [NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) lastObject];beautyConfigPath = [beautyConfigPath stringByAppendingPathComponent:@"beauty_config.json"];NSFileManager *localFileManager=[[NSFileManager alloc] init];BOOL isDir = YES;NSDictionary * beautyConfigJson = @{};if ([localFileManager fileExistsAtPath:beautyConfigPath isDirectory:&isDir] && !isDir) {NSString *beautyConfigJsonStr = [NSString stringWithContentsOfFile:beautyConfigPath encoding:NSUTF8StringEncoding error:nil];NSError *jsonError;NSData *objectData = [beautyConfigJsonStr dataUsingEncoding:NSUTF8StringEncoding];beautyConfigJson = [NSJSONSerialization JSONObjectWithData:objectData options:NSJSONReadingMutableContainerserror:&jsonError];}NSDictionary *assetsDict = @{@"core_name":@"LightCore.bundle",@"root_path":[[NSBundle mainBundle] bundlePath],@"tnn_"@"beauty_config":beautyConfigJson};// Init beauty kitself.beautyKit = [[XMagic alloc] initWithRenderSize:previewSize assetsDict:assetsDict];// Register log[self.beautyKit registerSDKEventListener:self];[self.beautyKit registerLoggerListener:self withDefaultLevel:YT_SDK_ERROR_LEVEL];// 素材ファイルに対応するパスを渡すとavatarデフォルトキャラクターをロードできますAvatarGender gender = self.genderBtn.isSelected ? AvatarGenderFemale : AvatarGenderMale;NSString *bundlePath = [self.resManager avatarResPath:gender];[self.beautyKit loadAvatar:bundlePath exportedAvatar:nil];}
2. 素材のAvatarソースデータを取得します。
@implementation AvatarViewController_resManager = [[AvatarResManager alloc] init];NSDictionary *avatarDict = self.resManager.getMaleAvatarData;@end@implementation AvatarResManager- (NSDictionary *)getMaleAvatarData{if (!_maleAvatarDict) {NSString *resDir = [self avatarResPath:AvatarGenderFemale];NSString *savedConfig = [self getSavedAvatarConfigs:AvatarGenderMale];// sdkインターフェースで素材ソースデータを解析します_maleAvatarDict = [XMagic getAvatarConfig:resDir exportedAvatar:savedConfig];}return _maleAvatarDict;}@end
3. アバター制作操作を行います。
// sdkインターフェースで解析した素材ソースデータから必要なキャラクターのavatarオブジェクトを取得し、sdkに渡しますNSMutableArray *avatars = [NSMutableArray array];// avatarConfigはsdkインターフェースgetAvatarConfig:exportedAvatar:から取得したavatarオブジェクトの1つです[avatars addObject:avatarConfig];// アバター制作/着せ替えインターフェース。呼び出すと現在の素材で表現されるキャラクターをリアルタイムに更新します[self.beautyKit updateAvatar:avatars];
4. アバター制作文字列のエクスポート:
現在のAvatar設定のオブジェクトを文字列としてエクスポートし、カスタム保存できます。
- (BOOL)saveSelectedAvatarConfigs:(AvatarGender)gender{NSMutableArray *avatarArr = [NSMutableArray array];NSDictionary *avatarDict = gender == AvatarGenderMale ? _maleAvatarDict : _femaleAvatarDict;// 1、選択したavatarオブジェクトをトラバースして探しますfor (NSArray *arr in avatarDict.allValues) {for (AvatarData *config in arr) {if (config.type == AvatarDataTypeSelector) {if (config.isSelected) {[avatarArr addObject:config];}} else {[avatarArr addObject:config];}}}// 2、sdkインターフェースを呼び出し、選択したavatarオブジェクトを文字列としてエクスポートしますNSString *savedConfig = [XMagic exportAvatar:avatarArr.copy];if (savedConfig.length <= 0) {return NO;}NSError *error;NSString *fileName = [self getSaveNameWithGender:gender];NSString *savePath = [_saveDir stringByAppendingPathComponent:fileName];// ディレクトリが存在するかどうかを判断し、存在しない場合はディレクトリを作成しますBOOL isDir;if (![[NSFileManager defaultManager] fileExistsAtPath:_saveDir isDirectory:&isDir]) {[[NSFileManager defaultManager] createDirectoryAtPath:_saveDir withIntermediateDirectories:YES attributes:nil error:nil];}// 3、エクスポートした文字列をサンドボックスに書き込み、次回取り出して使用できるようにします[savedConfig writeToFile:savePath atomically:YES encoding:NSUTF8StringEncoding error:&error];if (error) {return NO;}return YES;}
5. バーチャル背景とリアル背景を切り替えます。
- (void)bgExchangeClick:(UIButton *)btn{btn.selected = !btn.isSelected;NSDictionary *avatarDict = self.resManager.getFemaleAvatarData;NSArray *array = avatarDict[@"background_plane"];AvatarData *selConfig;// 背景も実際にはavatarオブジェクトの1つです。categoryはbackground_planeであり、背景を置き換えることはすなわち異なるavatarオブジェクトを設定することになりますfor (AvatarData *config in array) {if ([config.Id isEqual:@"none"]) {if (btn.selected) {selConfig = config;break;}} else {selConfig = config;}}[self.beautyKit updateAvatar:@[selConfig]];}