Android
機能説明
オーディオデータを入力すると、Apple ARKitの標準である52種類の表情のデータが出力されます。詳細については、ARFaceAnchorをご参照ください。これらの表情データを利用して、Unityに渡してモデルを動かすといった、さらに進んだ開発を行うことができます。
アクセス方法
方法1:Tencent Effect SDKによる接続
音声から表情への変換は、Tencent Effect SDKに統合されているため、最初の接続はTencent Effectのドキュメントに従って行う必要があります。
1. Tencent Effect SDK完全版をダウンロードします。
2. Tencent Effectの独立した統合 ドキュメントを参照して統合を完了します。
方法2:独立した音声表情変換SDKによる接続
音声から表情への変換のみが必要で、Tencent Effect SDKの機能を使用する必要がない場合は、独立した音声表情変換SDKの使用を検討することができます。aarパッケージは約6MBです。このSDKの取得については、アーキテクトまたは販売担当者までご連絡ください。
統合の手順
1. Licenseを設定します。認証をご参照ください。
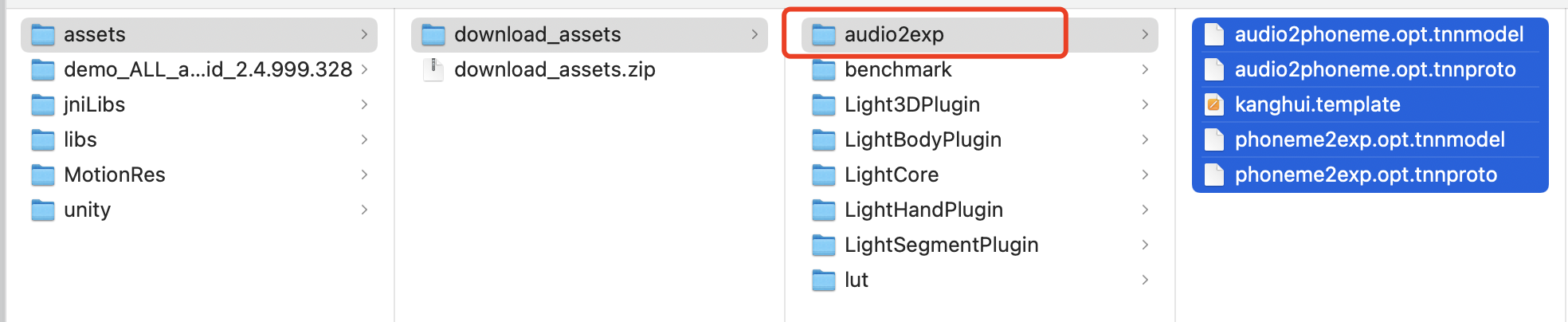
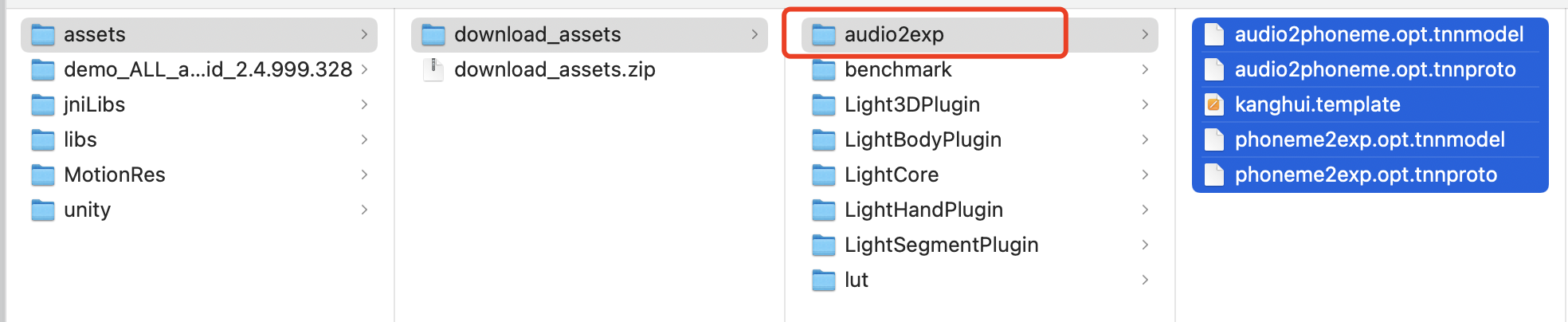
2. モデルファイルの設定:必要なモデルファイルをassetsからappのプライベートディレクトリにコピーしてください(例:
context.getFilesDir() + "/my_models_dir/audio2exp"。その後、Audio2ExpApiの init(String modelPath) インターフェースを呼び出した際、パラメータ context.getFilesDir() + "/my_models_dir"を渡します)。モデルファイルはSDKパッケージにあります。場所は次のとおりです。


インターフェースの説明
インターフェース | 説明 |
public int Audio2ExpApi.init(String modelPath); | 初期化し、モデルのパスを渡します。上記の説明をご参照ください。戻り値が0の場合は成功です。 |
public float[] Audio2ExpApi.parseAudio(float[] inputData); | 入力するのはオーディオデータであり、シングルチャネル、16Kサンプルレート、配列の長さは267(すなわち267のサンプリングポイント)である必要があります。出力されるデータは長さが52のfloat配列で、52の表情ベースを表し、値は0~1の間で、順序はApple標準順 {"eyeBlinkLeft","eyeLookDownLeft","eyeLookInLeft","eyeLookOutLeft","eyeLookUpLeft","eyeSquintLeft","eyeWideLeft","eyeBlinkRight","eyeLookDownRight","eyeLookInRight","eyeLookOutRight","eyeLookUpRight","eyeSquintRight","eyeWideRight","jawForward","jawLeft","jawRight","jawOpen","mouthClose","mouthFunnel","mouthPucker","mouthRight","mouthLeft","mouthSmileLeft","mouthSmileRight","mouthFrownRight","mouthFrownLeft","mouthDimpleLeft","mouthDimpleRight","mouthStretchLeft","mouthStretchRight","mouthRollLower","mouthRollUpper","mouthShrugLower","mouthShrugUpper","mouthPressLeft","mouthPressRight","mouthLowerDownLeft","mouthLowerDownRight","mouthUpperUpLeft","mouthUpperUpRight","browDownLeft","browDownRight","browInnerUp","browOuterUpLeft","browOuterUpRight","cheekPuff","cheekSquintLeft","cheekSquintRight","noseSneerLeft","noseSneerRight","tongueOut"}です。 |
public int Audio2ExpApi.release(); | 使用完了後に呼び出し、リソースを解放します |
統合コード例
@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);findViewById(R.id.button).setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View view) {TELicenseCheck.getInstance().setTELicense(MainActivity.this, licenseUrl, licenseKey, new TELicenseCheckListener() {@Overridepublic void onLicenseCheckFinish(int errorCode, String s) {Log.d(TAG, "onLicenseCheckFinish: errorCode = "+errorCode+",msg="+s);if (errorCode == TELicenseCheck.ERROR_OK) {//license check successAudio2ExpApi audio2ExpApi = new Audio2ExpApi();int err = audio2ExpApi.init(MainActivity.this.getFilesDir() +"/models");Log.d(TAG, "onLicenseCheckFinish: err="+err);//TODO start record and parse audio data} else {// license check failed}}});}});}
説明
録音については、
com.tencent.demo.avatar.audio.AudioCapturerをご参照ください。インターフェースの使用については、
com.tencent.demo.avatar.activity.Audio2ExpActivity およびその関連クラスをご参照ください。