Web&H5
Video Call | Audio Call |
 |  |
Step 1: Activate Audio and Video Calling Capability
Before using Tencent Cloud's audio and video services, you need to go to the Console and activate the audio and video service for your application. For specific steps, please refer to Activate the Service.
Step 2: Download the TUICallKit Component
npm i @tencentcloud/call-uikit-vue
Step 3: Import the TUICallKit Component
In main.ts, you only need to add two lines of code to try the call feature.
Import TUICallKit and mount it to TUIKit.
// import TUICallKitimport { TUICallKit } from '@tencentcloud/call-uikit-vue';// TUIKit add TUICallKitTUIKit.use(TUICallKit);
Step 4: Invoke the TUICallKit Component
Note:
The TUICallKit component needs to be placed inside a dom node to display and control its position, width, height, and other styles.
On the page where you want to display it, simply call the TUICallKit component for use. The main components of TUICallKit include:
<TUICallKit/>: Call UI component body | <TUICallKitMini/>: Call UI floating window component, providing a minimize feature |
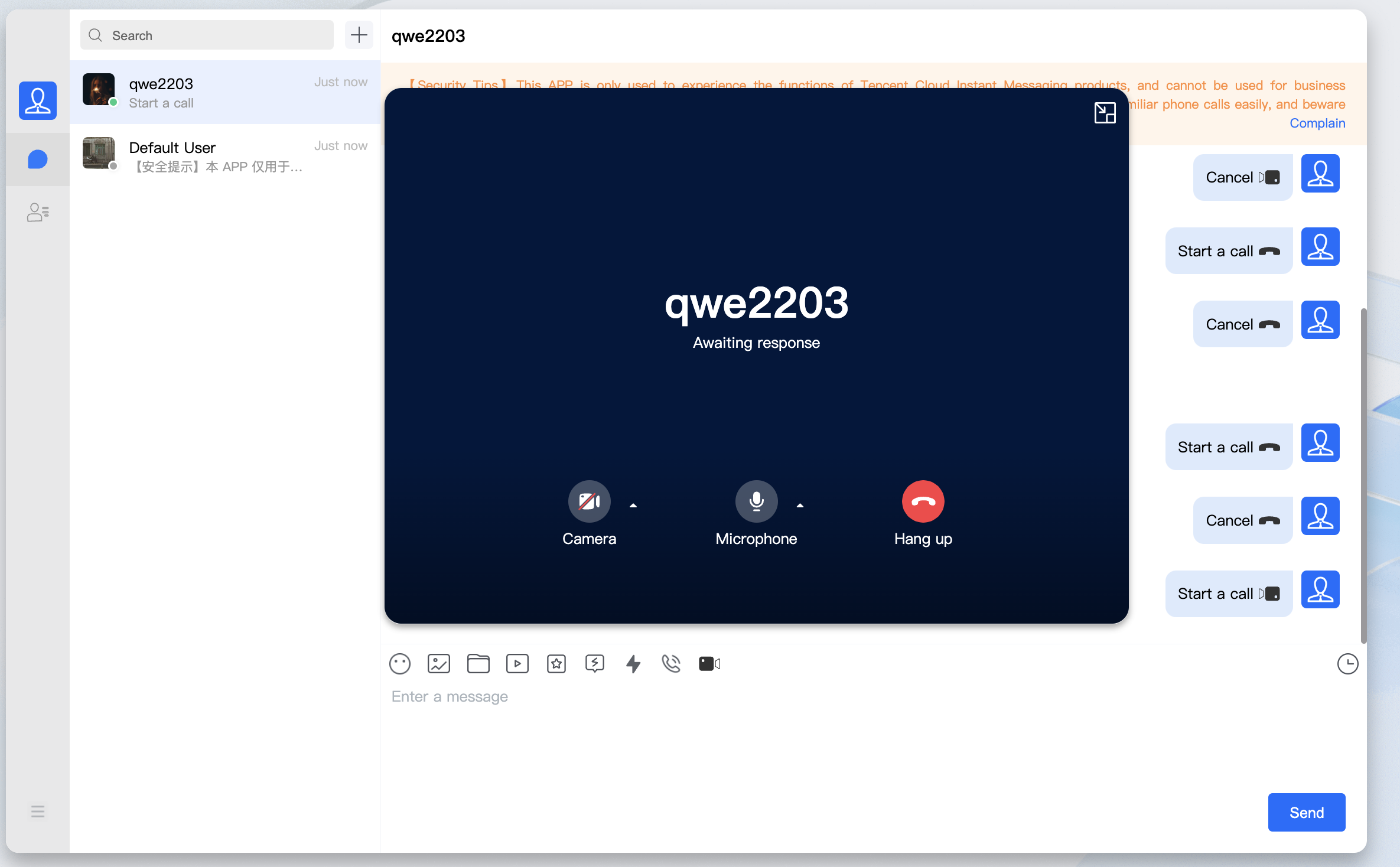
 |  |
For example: On the App.vue page, on top of the chat interface already set up, use TUICallKit to quickly build a call interface.
<template><div class="home-TUIKit-main"><div:class="env?.isH5 ? 'conversation-h5' : 'conversation'"v-show="!env?.isH5 || currentModel === 'conversation'"><TUISearch class="search" /><TUIConversation @current="handleCurrentConversation" /></div><div class="chat" v-show="!env?.isH5 || currentModel === 'message'"><TUIChat><h1>Welcome to Tencent Cloud Instant Messaging (IM)</h1></TUIChat></div><!-- TUICallKit Component: Call UI Component Body --><TUICallKit:class="!showCallMini ? 'callkit-drag-container' : 'callkit-drag-container-mini'":allowedMinimized="true":allowedFullScreen="false":beforeCalling="beforeCalling":afterCalling="afterCalling":onMinimized="onMinimized":onMessageSentByMe="onMessageSentByMe"/></div></template><script lang="ts">import { defineComponent, reactive, toRefs } from "vue";import { TUIEnv } from "./TUIKit/TUIPlugin";import { handleErrorPrompts } from "./TUIKit/TUIComponents/container/utils";export default defineComponent({name: "App",setup() {const data = reactive({env: TUIEnv(),currentModel: "conversation",showCall: false,showCallMini: false,});const TUIServer = (window as any)?.TUIKitTUICore?.TUIServer;const handleCurrentConversation = (value: string) => {data.currentModel = value ? "message" : "conversation";};// beforeCalling: Execute before making a call and before receiving a call invitationconst beforeCalling = (type: string, error: any) => {if (error) {handleErrorPrompts(error, type);return;}data.showCall = true;};// afterCalling: Execute after ending the callconst afterCalling = () => {data.showCall = false;data.showCallMini = false;};// onMinimized: Execute when the component switches to minimized stateconst onMinimized = (oldMinimizedStatus: boolean,newMinimizedStatus: boolean) => {data.showCall = !newMinimizedStatus;data.showCallMini = newMinimizedStatus;};// onMessageSentByMe: Execute when sending messages during the entire callconst onMessageSentByMe = async (message: any) => {TUIServer?.TUIChat?.handleMessageSentByMeToView(message);return;};return {...toRefs(data),handleCurrentConversation,beforeCalling,afterCalling,onMinimized,onMessageSentByMe,};},});</script><style scoped>.home-TUIKit-main {display: flex;height: 100vh;overflow: hidden;}.search {padding: 12px;}.conversation {min-width: 285px;flex: 0 0 24%;border-right: 1px solid #f4f5f9;}.conversation-h5 {flex: 1;border-right: 1px solid #f4f5f9;}.chat {flex: 1;height: 100%;position: relative;}.callkit-drag-container {position: fixed;left: calc(50% - 25rem);top: calc(50% - 18rem);width: 50rem;height: 36rem;border-radius: 16px;box-shadow: rgba(0, 0, 0, 0.16) 0px 3px 6px, rgba(0, 0, 0, 0.23) 0px 3px 6px;}.callkit-drag-container-mini {position: fixed;width: 168px;height: 56px;right: 10px;top: 70px;}</style>
Step 5. Launch the Project
npm run serve
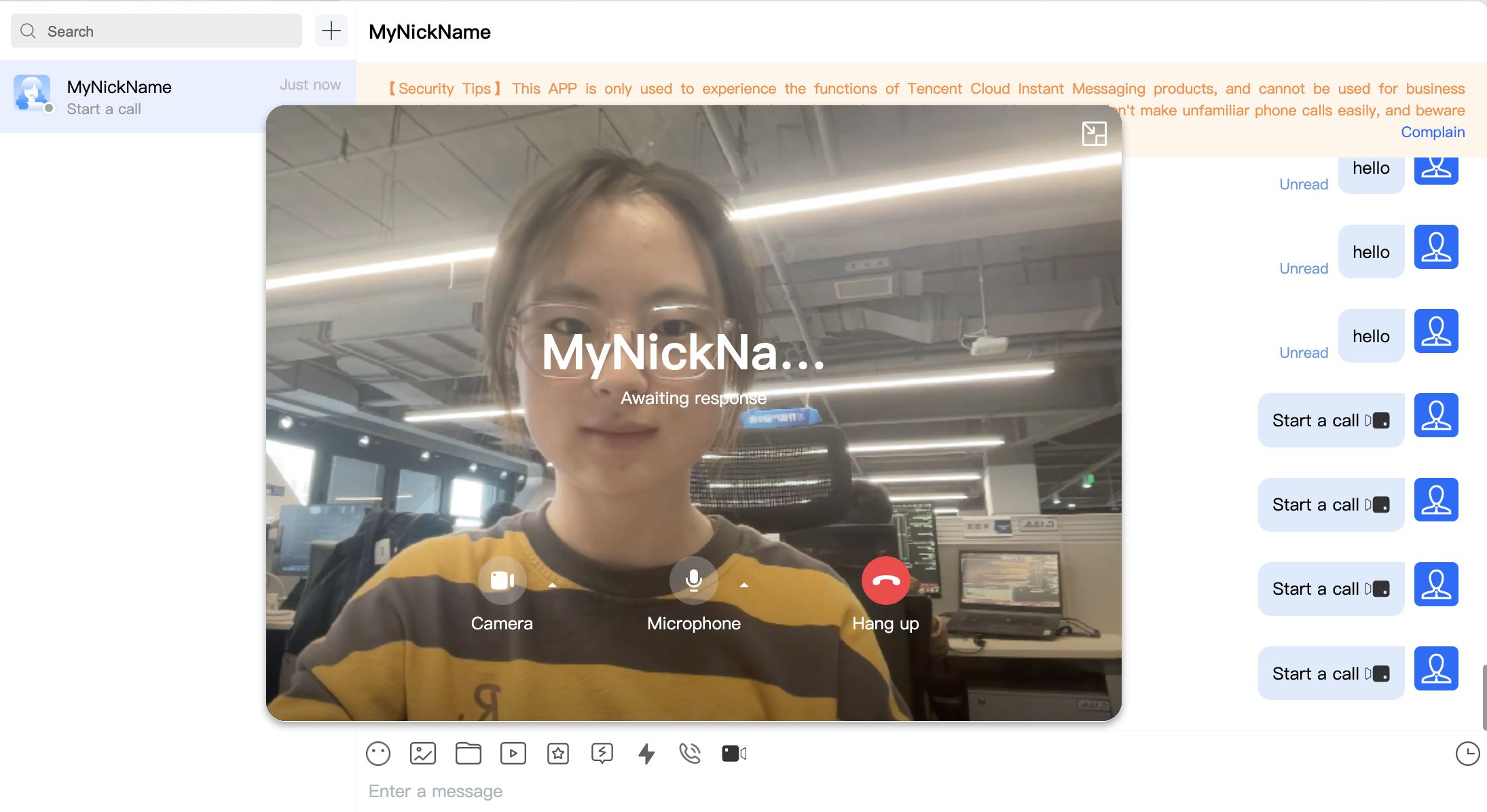
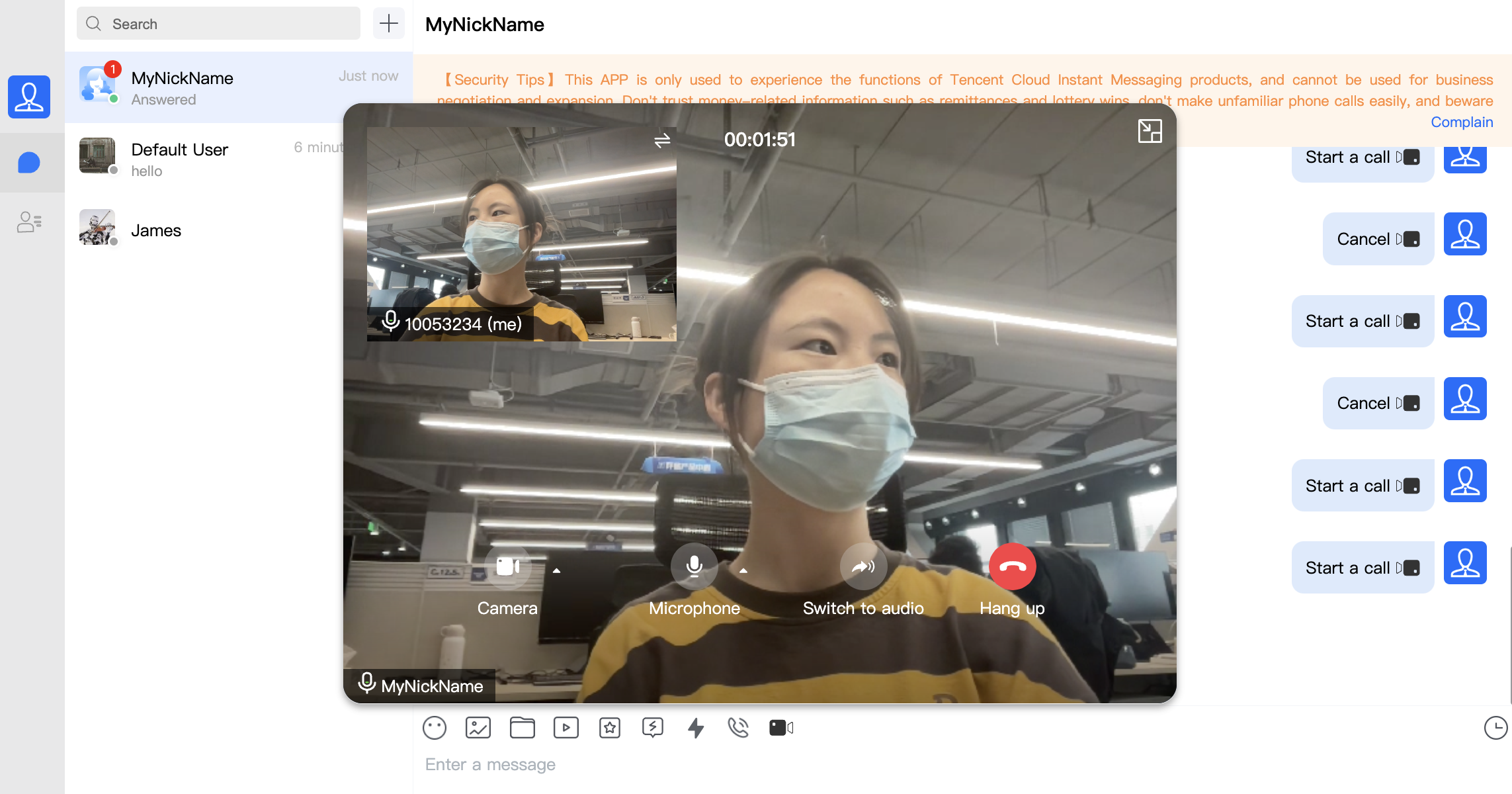
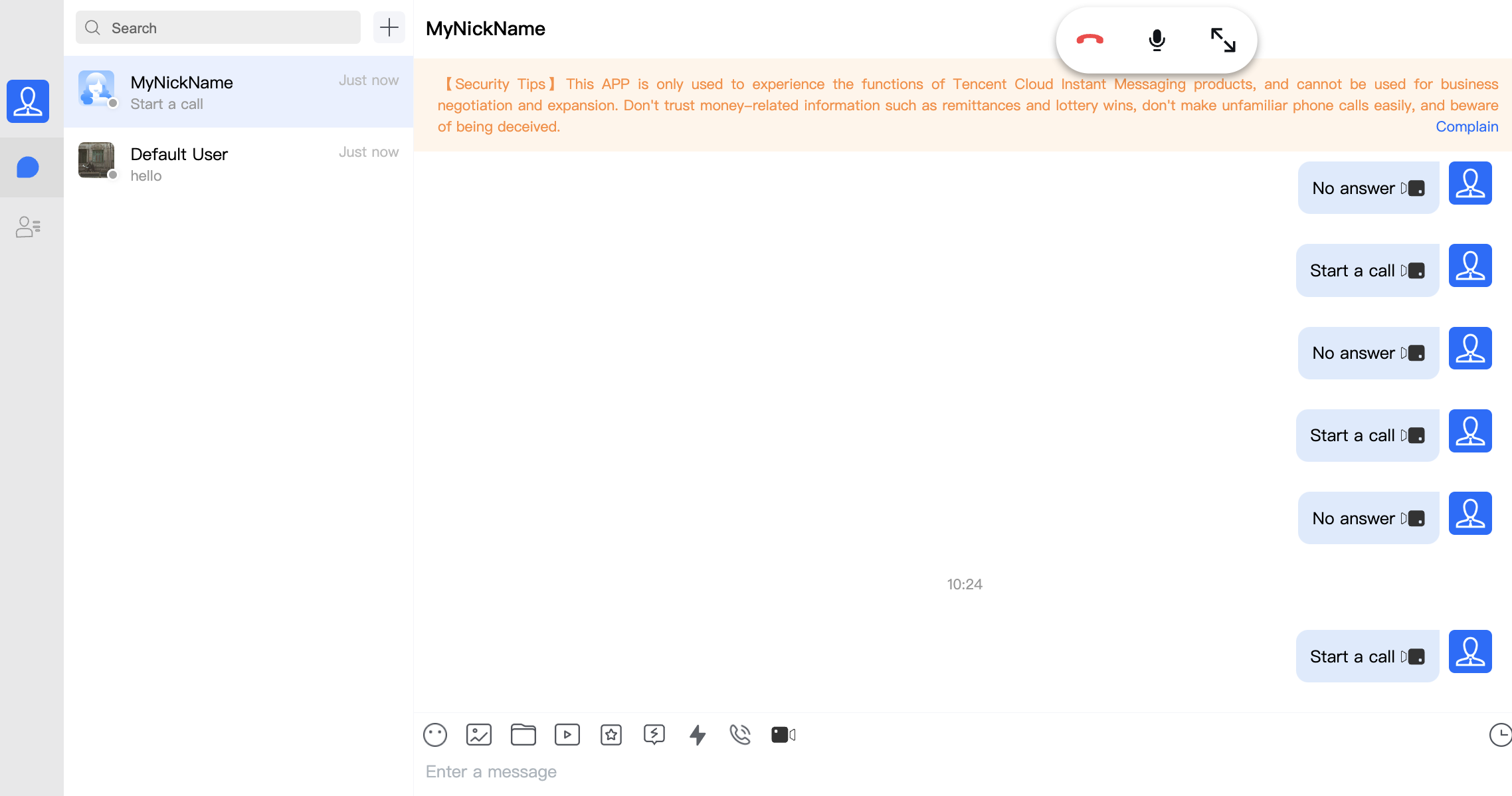
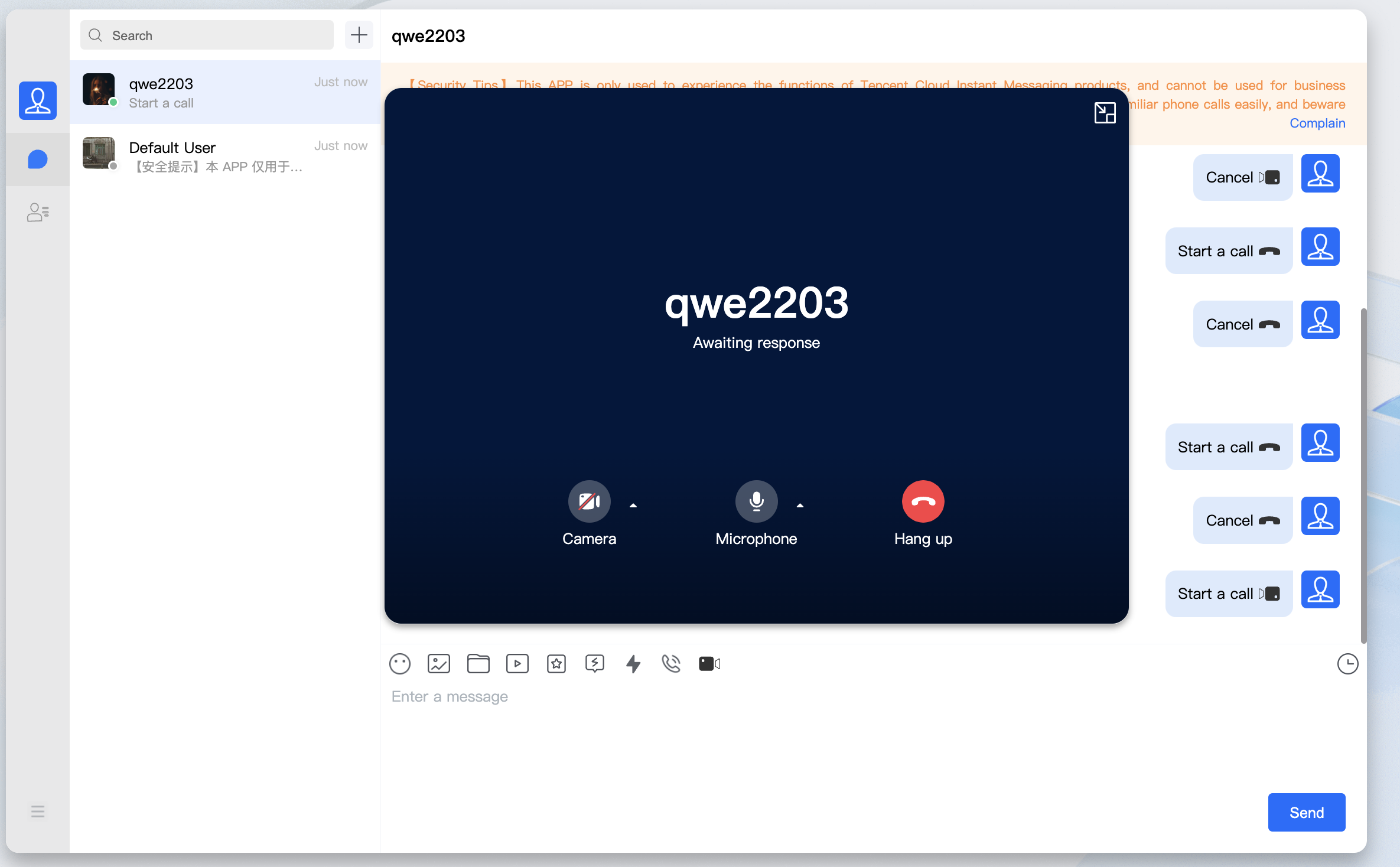
Step 6: Make Your First Call


Technical Support
If you have any requirements or feedback, contact info_rtc@tencent.com.