Web(Vue)
適用シーン
Web&H5 プラットフォーム。不動産業者のコンサルティング、電子商取引のオンラインカスタマーサービス、保険の遠隔損害判定など、プライベートメッセージチャット(1V1)またはグループチャット(Group)の独立した統合。

開発環境要件
Vue (Vue2 と Vue3 は完全にサポートされている。以下で導入する時に一致している Vue バージョンの導入ガイドを選択して導入してください)
TypeScript (js プロジェクトの場合は、 js プロジェクトが TUIKit コンポーネントを導入する方法は? にジャンプして ts のプログレッシブなサポートを設定してください)
sass(sass-loader 版本 ≤ 10.1.1)
node(node.js ≥ 16.0.0)
npm(バージョンはノードのバージョンと一致してください)
TUIKit ソースコード統合( Web & H5 )
ステップ 1:プロジェクト作成
TUIKit は、webpack または vite を使用したプロジェクト作成、Vue3 / Vue2 + TypeScript + sass の設定をサポートしています。以下は、幾つかのプロジェクトの構築例です。
注意:
お使いの @vue/cli バージョンが 5.0.0 以上であることを確認してください。以下のサンプルコードを使用して、 @vue/cli バージョンを v5.0.8 にアップグレードできます。
vue-cli 方式でプロジェクトを作成し、Vue2 / Vue3 + TypeScript + sass を設定します。
vue-cli をまだインストールしていない場合、または vue-cli のバージョンが 5.0.0 以下の場合は、terminal または cmd で以下の方法でインストールすることができます。
npm install -g @vue/cli@5.0.8 sass sass-loader@10.1.1
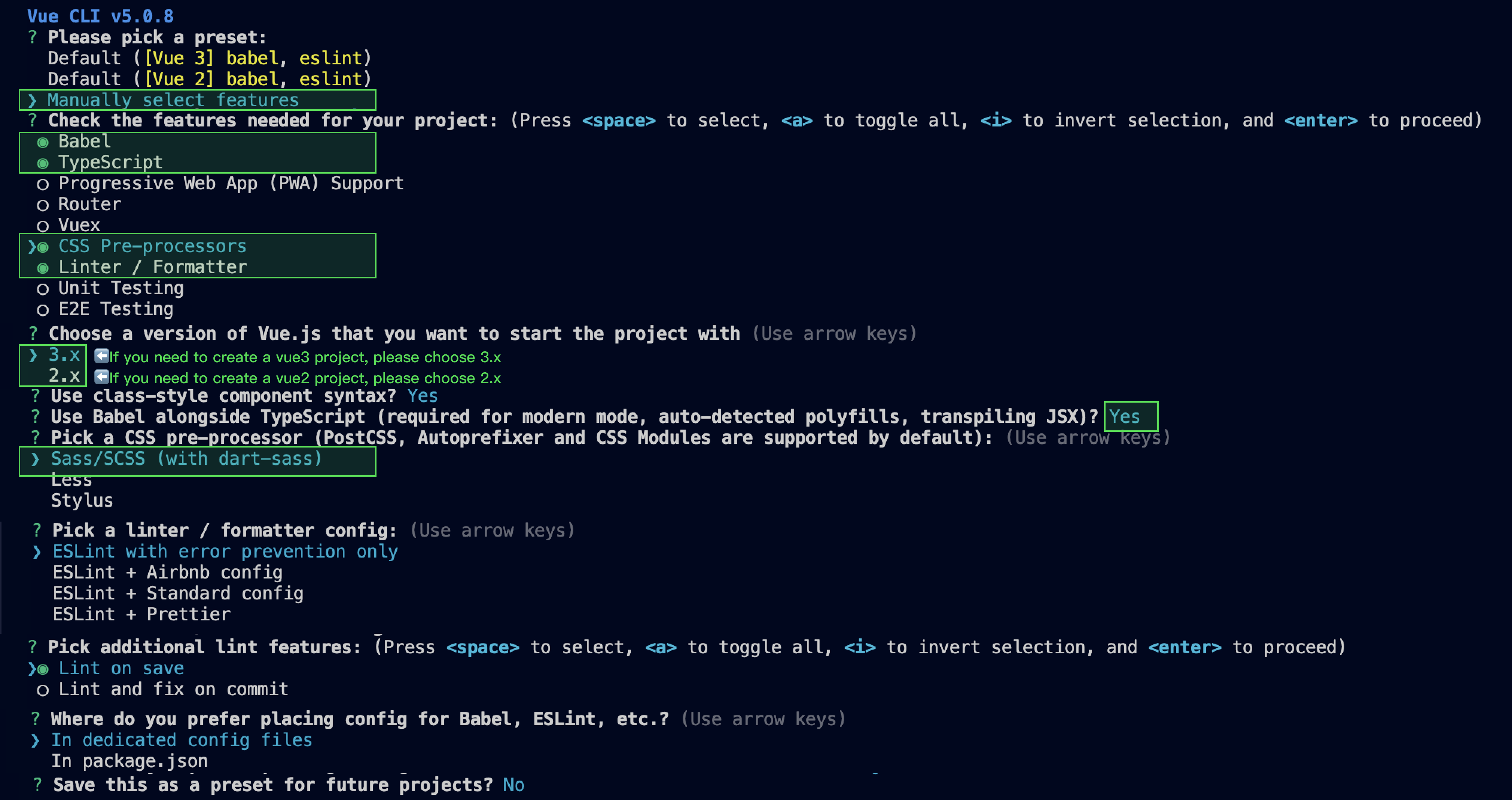
vue-cli でプロジェクトを作成し、下図で選択した設定項目を選択します。
vue create chat-example
必ず下記に従って構成を選択してください。

作成したら、プロジェクトの所在するディレクトリに移動します。
cd chat-example
vue2 プロジェクトの場合はお使いの Vue のバージョンに合わせて以下の環境を設定し、vue3 プロジェクトの場合は無視してください。
npm i vue@2.7.9 vue-template-compiler@2.7.9
npm i @vue/composition-api unplugin-vue2-script-setup vue@2.6.14 vue-template-compiler@2.6.14
注意:
Vite の場合はNode.js バージョン 18+、20+ が必要です。パッケージマネージャーから警告が出た場合は、Node のバージョンをアップグレードするよう注意してください。詳細については、vite 公式サイトを参照してください。
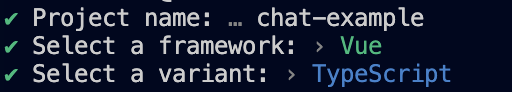
vite の 方式でプロジェクトを作成し、下図のオプションに従って Vue2 + TypeScript を設定します。
npm create vite@latest

その後、プロジェクトディレクトリに移動し、プロジェクトの依存関係をインストールします。
cd chat-examplenpm install
TUIKit に必要な sass 環境依存をインストールします。
npm i -D sass sass-loader
ステップ 2:TUIKit コンポーネントのダウンロード
npm 方式で TUIKit コンポーネントをダウンロードします。その後の拡張を容易にするために、TUIKit コンポーネントを自分のプロジェクトの src ディレクトリにコピーすることをお勧めします。
npm i @tencentcloud/chat-uikit-vuemkdir -p ./src/TUIKit && rsync -av --exclude={'node_modules','package.json','excluded-list.txt'} ./node_modules/@tencentcloud/chat-uikit-vue/ ./src/TUIKit
npm i @tencentcloud/chat-uikit-vue
xcopy .\node_modules\@tencentcloud\chat-uikit-vue .\src\TUIKit /i /e /exclude:.\node_modules\@tencentcloud\chat-uikit-vue\excluded-list.txt
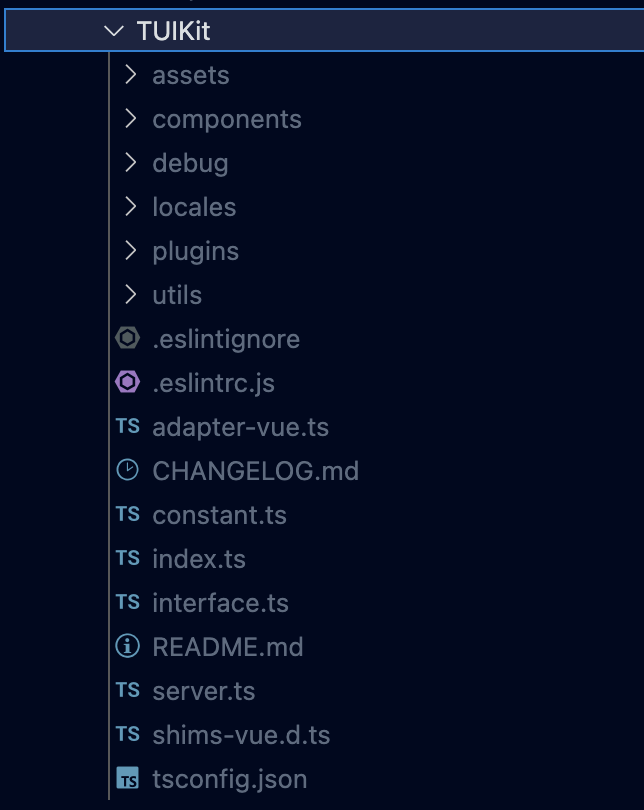
成功後のディレクトリ構造を図に示します。

ステップ 3:TUIKit コンポーネントの導入
main.ts / main.js で、TUIKitを導入し、Vue プロジェクトのインスタンスに登録します
import { createApp } from 'vue';import App from './App.vue';import { TUIComponents, TUIChatKit, genTestUserSig } from "./TUIKit";import { TUILogin } from "@tencentcloud/tui-core"; const app = createApp(App);const SDKAppID = 0; // Your SDKAppIDconst secretKey = ""; //Your secretKeyconst userID = ""; // User ID// TUIChatKit add TUIComponentsTUIChatKit.components(TUIComponents, app);// TUIChatKit initTUIChatKit.init();// TUICore loginTUILogin.login({SDKAppID,userID,// UserSig is a password used to log in to IM. It is the ciphertext obtained after data such as UserID is encrypted.// this method is only suitable for locally running a demo project and feature debugging. https://cloud.tencent.com/document/product/269/32688userSig: genTestUserSig({SDKAppID,secretKey,userID,}).userSig,useUploadPlugin: true,useProfanityFilterPlugin: false,framework: "vue3",});app.mount("#app");export { SDKAppID, secretKey };
import Vue from "vue";import App from "./App.vue";import { TUIComponents, TUIChatKit, genTestUserSig } from "./TUIKit";import { TUILogin } from "@tencentcloud/tui-core";const SDKAppID = 0; // Your SDKAppIDconst secretKey = ""; //Your secretKeyconst userID = ""; // User ID// TUIChatKit add TUIComponentsTUIChatKit.components(TUIComponents, Vue);// TUIChatKit initTUIChatKit.init();// TUICore loginTUILogin.login({SDKAppID,userID,// UserSig is a password used to log in to IM. It is the ciphertext obtained after data such as UserID is encrypted.// this method is only suitable for locally running a demo project and feature debugging. https://cloud.tencent.com/document/product/269/32688userSig: genTestUserSig({SDKAppID,secretKey,userID,}).userSig,useUploadPlugin: true,useProfanityFilterPlugin: false,framework: "vue2",});Vue.config.productionTip = false;new Vue({render: (h) => h(App),}).$mount("#app");export { SDKAppID, secretKey };
ステップ 4:SDKAppID、secretKey、userID の取得
main.ts / main.js ファイルのサンプルコードの関連パラメータ SDKAppID、secretKey、userIDを設定します。
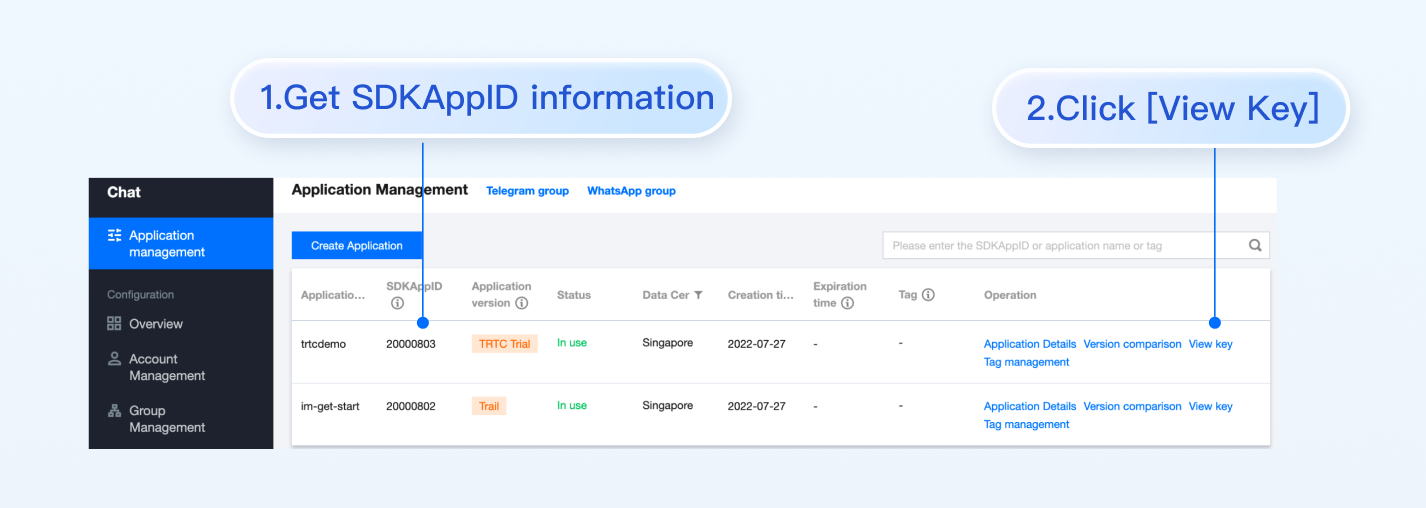
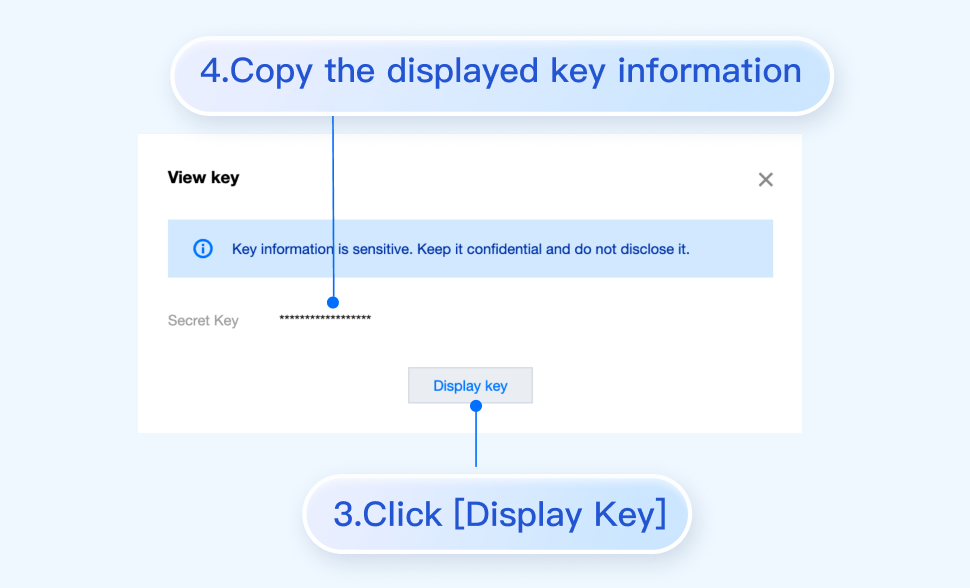
SDKAppID と secretKey などの情報は、 Chat コンソール から取得できます。


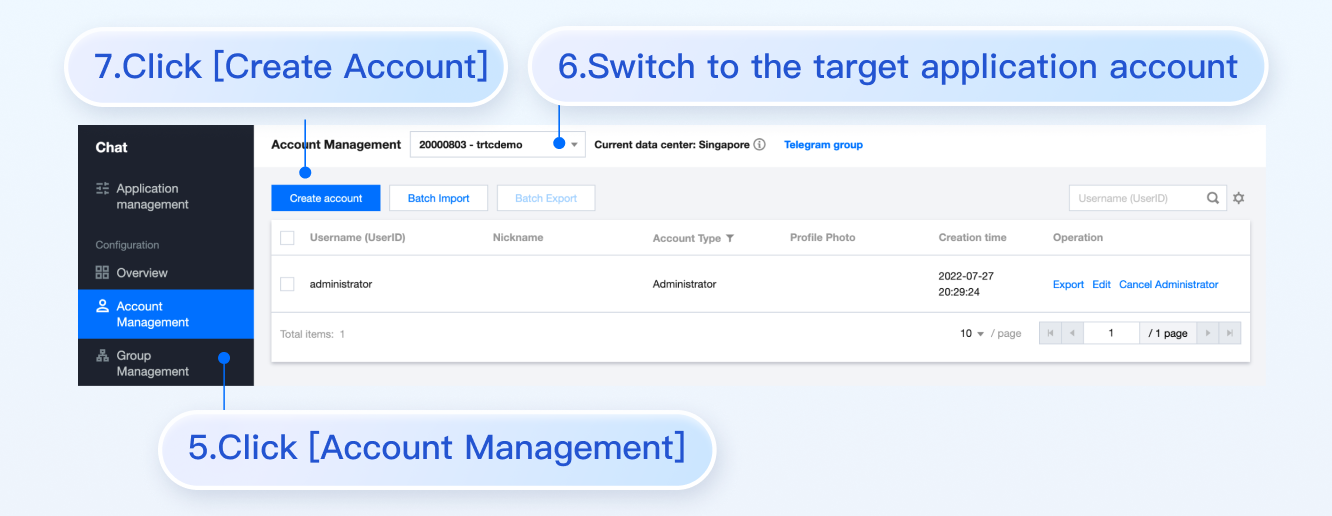
userID 情報。 Chat コンソール > アカウント管理をクリックし、ターゲットアプリケーションの所在するアカウントに切り替えると、アカウントを作成して userID を取得することができます。

ステップ 5:userID / groupID を入力し、セッションを開いてチャットを行ってください
説明:
conversationID:セッション ID。セッション ID の構成方法:
C2C${userID}(シングルチャット)
GROUP${groupID}(グループチャット)
グループチャットについて:
API [createGroup](https://web.sdk.qcloud.com/im/doc/chat-engine/ITUIGroupService.html#createGroup !7a98f97b561db02dacd13003fe30cc3d) を呼び出すことで groupID を取得できます
ライブブロードキャストグループの場合は、API joinGroup を呼び出してグループに参加することで、チャットできるようになります。
チャットに入ります
API switchConversationを呼び出して conversationID を渡すことで、チャットページに入ります。
表示したいページで、TUIKit コンポーネントを呼び出すると使用できます。
例えば、App.vue ページで、TUIChat、TUICallKit を使用してチャットインターフェイスを素早く構築します(以下のサンプルコードは、Web と H5 端末の両方をサポートする)。
<template><div :class="['TUIKit', isH5 && 'TUIKit-h5']"><div class="TUIKit-main-container"><divv-show="!isH5 || !currentConversationID":class="['navbar', isH5 && 'navbar-h5']"><div class="navbar-button" @click="openChat">Open OneToOne Chat</div><div class="navbar-button" @click="openGroupChat">Open Group Chat</div></div><TUIChat v-show="!isH5 || currentConversationID"><h1>Let's chat!</h1></TUIChat><TUICallKitclass="callkit-container":allowedMinimized="true":allowedFullScreen="false"/></div></div></template><script setup lang="ts">import { ref } from "vue";import { TUIStore, StoreName, TUIConversationService } from "@tencentcloud/chat-uikit-engine";import { TUICallKit } from "@tencentcloud/call-uikit-vue";import { TUIChat } from "./TUIKit";import { isH5 } from "./TUIKit/utils/env";const currentConversationID = ref<string>("");const userID = "";// Please enter the userID you want to chatconst groupID = "";// Please enter the groupID you want to chatTUIStore.watch(StoreName.CONV, {currentConversationID: (id: string) => {currentConversationID.value = id;},});function openChat() {TUIConversationService.switchConversation(`C2C${userID}`);}function openGroupChat() {TUIConversationService.switchConversation(`GROUP${groupID}`);}</script><style scoped lang="scss">@import "./TUIKit/assets/styles/common.scss";@import "./TUIKit/assets/styles/sample.scss";.navbar {box-sizing: border-box;min-width: 285px;flex: 0 0 24%;border-right: 1px solid #f4f5f9;padding: 20px;.navbar-button {padding: 10px 40px;background-color: #006eff;color: #ffffff;font-size: 16px;margin-top: 65px;border-radius: 30px;text-align: center;cursor: pointer;}}.navbar-h5 {flex: 1;border-right: 1px solid #f4f5f9;.navbar-button {cursor: none;}}.chat {flex: 1;}</style>
表示したいページで、TUIKit コンポーネントを呼び出すると使用できます。
例えば、App.vue ページで、TUIChat、TUICallKit を使用してチャットインターフェイスを素早く構築します(以下のサンプルコードは、Web と H5 端末の両方をサポートする)。
<template><div :class="['TUIKit', isH5 && 'TUIKit-h5']"><div class="TUIKit-main-container"><divv-show="!isH5 || !currentConversationID":class="['navbar', isH5 && 'navbar-h5']"><div class="navbar-button" @click="openChat">Open OneToOne Chat</div><div class="navbar-button" @click="openGroupChat">Open Group Chat</div></div><TUIChat v-show="!isH5 || currentConversationID"><h1>Let's chat!</h1></TUIChat><TUICallKitclass="callkit-container":allowedMinimized="true":allowedFullScreen="false"/></div></div></template><script lang="ts">import Vue from "vue";import { TUIStore, StoreName, TUIConversationService } from "@tencentcloud/chat-uikit-engine";import { TUICallKit } from "@tencentcloud/call-uikit-vue2";import { TUIChat } from "./TUIKit";import { isH5 } from "./TUIKit/utils/env";export default Vue.extend({name: "App",components: {TUIChat,TUICallKit,},data() {return {isH5: isH5,currentConversationID: "",currentNavbar: "conversation",userID: "", // Please enter the userID you want to chatgroupID: "", // Please enter the groupID you want to chat};},methods: {openChat() {TUIConversationService.switchConversation(`C2C${this.userID}`);},openGroupChat() {TUIConversationService.switchConversation(`GROUP${this.groupID}`);},},mounted: function () {TUIStore.watch(StoreName.CONV, {currentConversationID: (id: string) => {this.currentConversationID = id;},});},});</script><style scoped lang="scss">@import "./TUIKit/assets/styles/common.scss";@import "./TUIKit/assets/styles/sample.scss";.navbar {box-sizing: border-box;min-width: 285px;flex: 0 0 24%;border-right: 1px solid #f4f5f9;padding: 20px;.navbar-button {padding: 10px 40px;background-color: #006eff;color: #ffffff;font-size: 16px;margin-top: 65px;border-radius: 30px;text-align: center;cursor: pointer;}}.navbar-h5 {flex: 1;border-right: 1px solid #f4f5f9;.navbar-button {cursor: none;}}.chat {flex: 1;}</style>
1. composition-api と script setup をサポートする依存関係、および vue2.6 の依存関係をインストールします。
npm i @vue/composition-api unplugin-vue2-script-setup vue@2.6.14 vue-template-compiler@2.6.14
2. main.ts で VueCompositionAPI を導入します。
import VueCompositionAPI from "@vue/composition-api";Vue.use(VueCompositionAPI);
3. vue.config.js で追加します。そのファイルがない場合は新規作成してください。
const ScriptSetup = require("unplugin-vue2-script-setup/webpack").default;module.exports = {parallel: false, // disable thread-loader, which is not compactible with this pluginconfigureWebpack: {plugins: [ScriptSetup({/* options */}),],},chainWebpack(config) {// disable type check and let `vue-tsc` handles itconfig.plugins.delete("fork-ts-checker");},};
4. src/TUIKit/adapter-vue.ts ファイルの最後に、エクスポートソースを置き換えます。
// 初期書き方export * from "vue";//export * from 「@vue/composition-api」に置き換えます。
5. 表示したいページで、TUIKit のコンポーネントを呼び出すと使用できます。
例えば、App.vue ページで、TUIChat、TUICallKit を使用してチャットインターフェイスを素早く構築します(以下のサンプルコードは、Web と H5 端末の両方をサポートする)。
<template><div :class="['TUIKit', isH5 && 'TUIKit-h5']"><div class="TUIKit-main-container"><divv-show="!isH5 || !currentConversationID":class="['navbar', isH5 && 'navbar-h5']"><div class="navbar-button" @click="openChat">Open OneToOne Chat</div><div class="navbar-button" @click="openGroupChat">Open Group Chat</div></div><TUIChat v-show="!isH5 || currentConversationID"><h1>Let's chat!</h1></TUIChat><TUICallKitclass="callkit-container":allowedMinimized="true":allowedFullScreen="false"/></div></div></template><script lang="ts">import Vue from "vue";import { TUIStore, StoreName, TUIConversationService } from "@tencentcloud/chat-uikit-engine";import { TUICallKit } from "@tencentcloud/call-uikit-vue2.6";import { TUIChat } from "./TUIKit";import { isH5 } from "./TUIKit/utils/env";export default Vue.extend({name: "App",components: {TUIChat,TUICallKit,},data() {return {isH5: isH5,currentConversationID: "",currentNavbar: "conversation",userID: "", // Please enter the userID you want to chatgroupID: "", // Please enter the groupID you want to chat};},methods: {openChat() {TUIConversationService.switchConversation(`C2C${this.userID}`);},openGroupChat() {TUIConversationService.switchConversation(`GROUP${this.groupID}`);},},mounted: function () {TUIStore.watch(StoreName.CONV, {currentConversationID: (id: string) => {this.currentConversationID = id;},});},});</script><style scoped lang="scss">@import "./TUIKit/assets/styles/common.scss";@import "./TUIKit/assets/styles/sample.scss";.navbar {box-sizing: border-box;min-width: 285px;flex: 0 0 24%;border-right: 1px solid #f4f5f9;padding: 20px;.navbar-button {padding: 10px 40px;background-color: #006eff;color: #ffffff;font-size: 16px;margin-top: 65px;border-radius: 30px;text-align: center;cursor: pointer;}}.navbar-h5 {flex: 1;border-right: 1px solid #f4f5f9;.navbar-button {cursor: none;}}.chat {flex: 1;}</style>
ステップ 6:プロジェクトの立ち上げ
以下のコマンドを実行してプロジェクトを立ち上げます。
npm run serve
npm run dev
よくある質問
製品サービスに関する問題
1. オーディオ・ビデオ通話機能パッケージはアクティブ化されていませんか?オーディオ・ビデオ通話の開始に失敗しましたか?
2. UserSig とは何ですか?UserSig を生成する方法は?
UserSig は、ユーザーが Chat にログインする際に使用するパスワードであり、実質的には UserID などの情報を暗号化して得られる暗号文です。
UserSig の発行方法は、UserSig の計算コードをサービス側に統合し、プロジェクト向けのインタフェースを提供し、UserSig が必要な場合にプロジェクト経由でビジネスサーバーに動的な UserSig を取得するリクエストを発送します。詳細については、 サービス側の UserSig の生成を参照してください。
注意:
この文章に記載されているサンプルコードは、クライアントコードに SECRETKEY を設定することで UserSig を取得する方法を使っていますが、この方法における SECRETKEY は逆コンパイル・逆クラッキングされやすいです。一旦キーが漏洩すると、攻撃者はお客様の Tencent Cloud のトラフィックを盗むことができますので、この方法はローカルでのクイックスタート機能のデバッグにのみ適しています。UserSig の正しい発行方法については、上記を参照してください。
導入エラーに関する問題
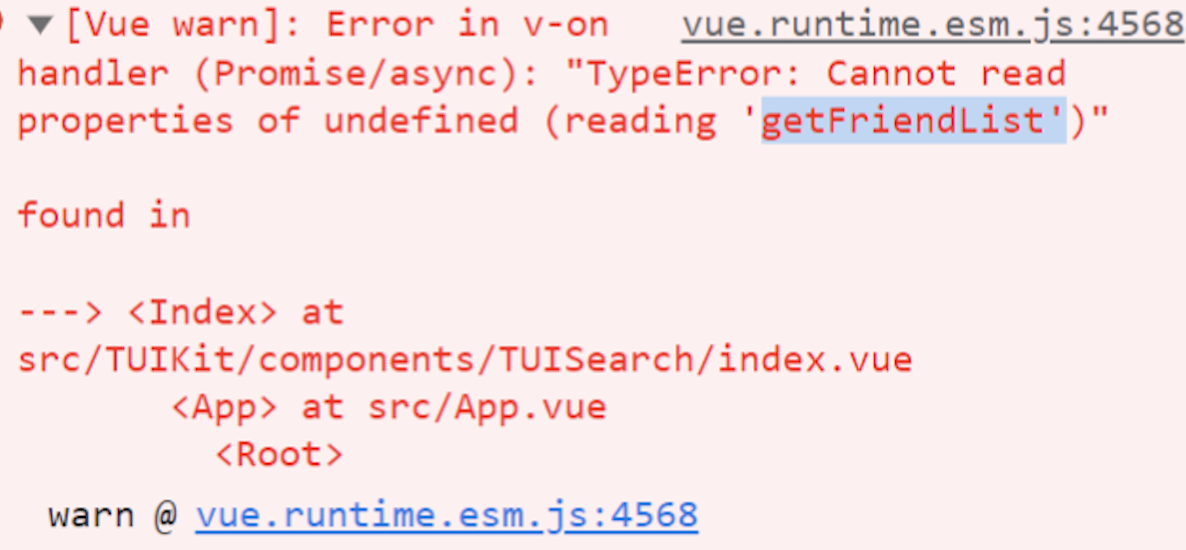
1. 実行時のエラー:"TypeError: Cannot read properties of undefined (reading "getFriendList")"
上記の手順で導入した後に、以下のエラーが発生した場合は、TUIKit の依存関係の一意性を確保し、TUIKit 複数の依存関係による問題を回避するために、TUIKitディレクトリ配下の node_modules ディレクトリを必ず削除してください。

2. js プロジェクトに TUIKit コンポーネントを導入する方法は?
TUIKit は ts 環境でのみ動作可能です。プロジェクト内の既存の js コードと TUIKit 内のtsコードを共存させるために、typescript をプログレッシブ方式で設定することができます。
vue-cli スキャフォールディングで作成したプロジェクトのルートディレクトリで実行してください。
vue add typescript
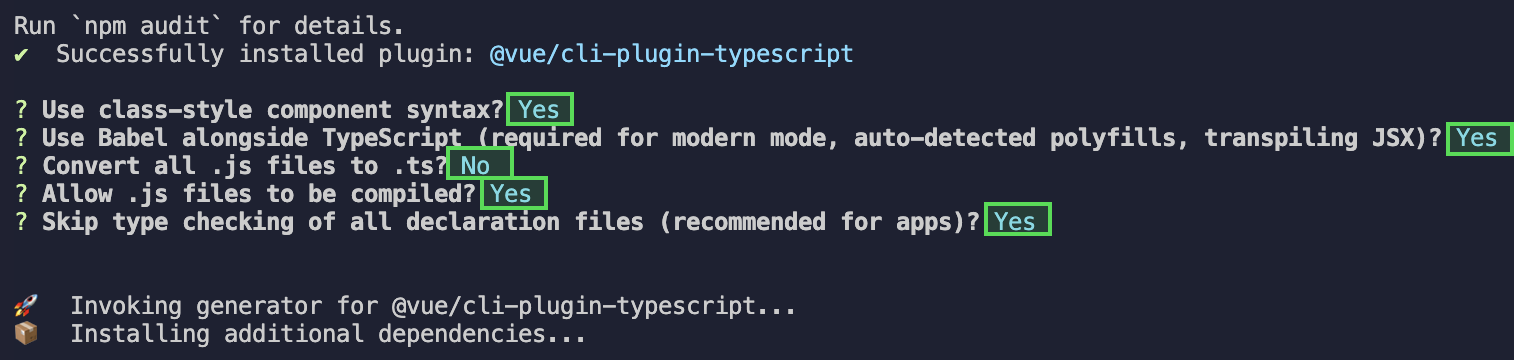
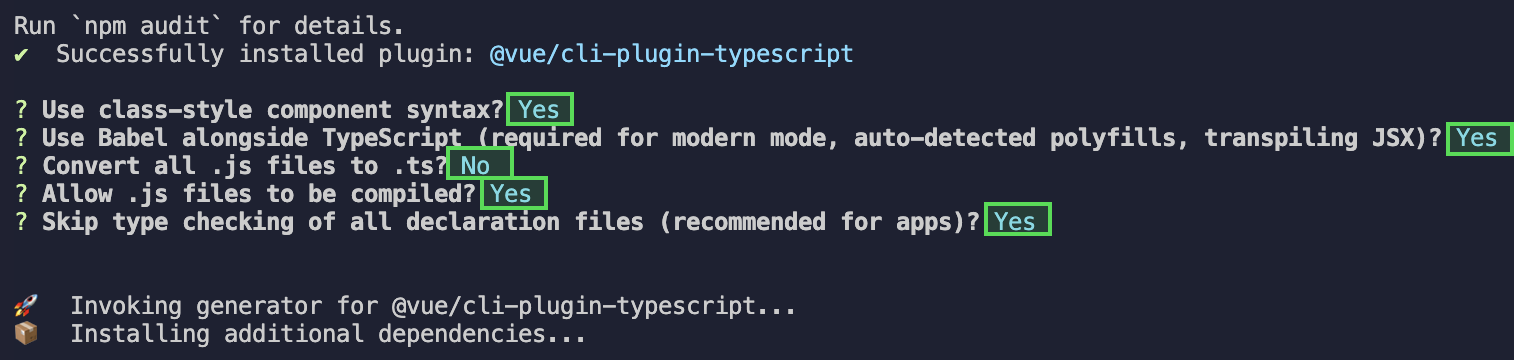
その後、以下の設定アイテムを選択します(オリジナル js コードと TUIKit の ts コードの両方をサポートするために、必ず以下の 5 つのオプションに従って設定してください)。

上記の手順が完了したら、プロジェクトを再実行してください!
vite で作成したプロジェクトのルートディレクトリで実行してください。
npm install -D typescript
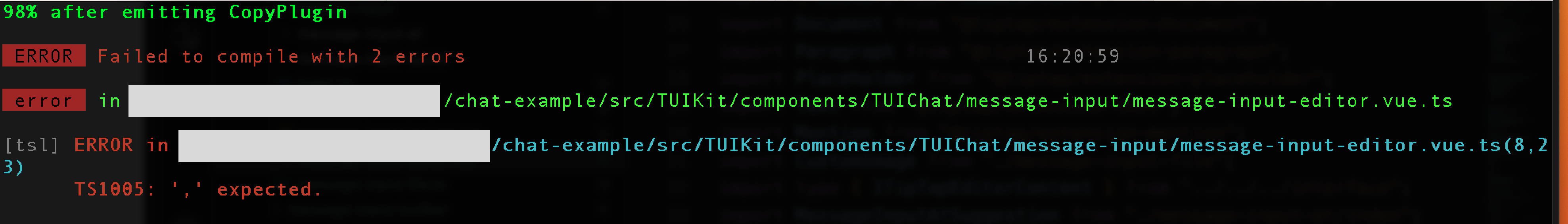
3. 実行時のエラー:/chat-example/src/TUIKit/components/TUIChat /message-input/message-input-editor.vue .ts(8,23)TS1005: expected.

上記のエラーメッセージは、インストールした @vue/cli のバージョンが低すぎるためです。必ず @vue/cli のバージョンが 5.0.0 以上であることを確認してください。。アップグレード方法は次のとおりです。
npm install -g @vue/cli@5.0.8
4. 実行時のエラー: Failed to resolve loader: sass-loader

上記のエラーメッセージは、
sass 環境がインストールされていないためです。以下のコマンドを実行して、 sass 環境をインストールしてください。npm i -D sass sass-loader@10.1.1
5. ESLint のその他のエラーは?
src ディレクトリにコピーされた chat-uikit-vue がローカルのプロジェクトコードのスタイルと一致しない場合、プロジェクトのルートディレクトリに.eslintignoreファイルを追加するなど、コンポーネントディレクトリをブロックすることができます。
# .eslintignoresrc/TUIKit
6. vue/cli が dev モードで webpack のフルスクリーン overlay error エラーメッセージをオフにする方法は?
プロジェクトのルートディレクトリにある vue.config.js でオフにできます。
module.exports = defineConfig({...devServer: {client: {overlay: false,},},});
module.exports = {...devServer: {overlay: false,},};
7. Component name "XXXX" should always be multi-word が表示されたらどうすればよいですか?
IM TUIKit web で使用されている ESLint のバージョンは v6.7.2 であり、モジュール名のキャメルケース形式を厳密にチェックしていません。
この問題が発生した場合は、.eslintrc.js ファイルで次のように設定します。
module.exports = {...rules: {...'vue/multi-word-component-names': 'warn',},};
8. ERESOLVE unable to resolve dependency tree が表示されたらどうすればよいですか?
npm install の時に ERESOLVE unable to resolve dependency tree が表示された場合は、依存のインストールに競合があることを示しますので、以下の方法でインストールすることができます。
npm install --legacy-peer-deps
9. 「vue packages version mismatch」のエラーが表示されたらどうすればよいですか?
// vue2.7 の場合は、プロジェクトのルートディレクトリで実行してくださいnpm i vue@2.7.9 vue-template-compiler@2.7.9// vue2.6 の場合は、プロジェクトのルートディレクトリで実行してくださいnpm i vue@2.6.14 vue-template-compiler@2.6.14
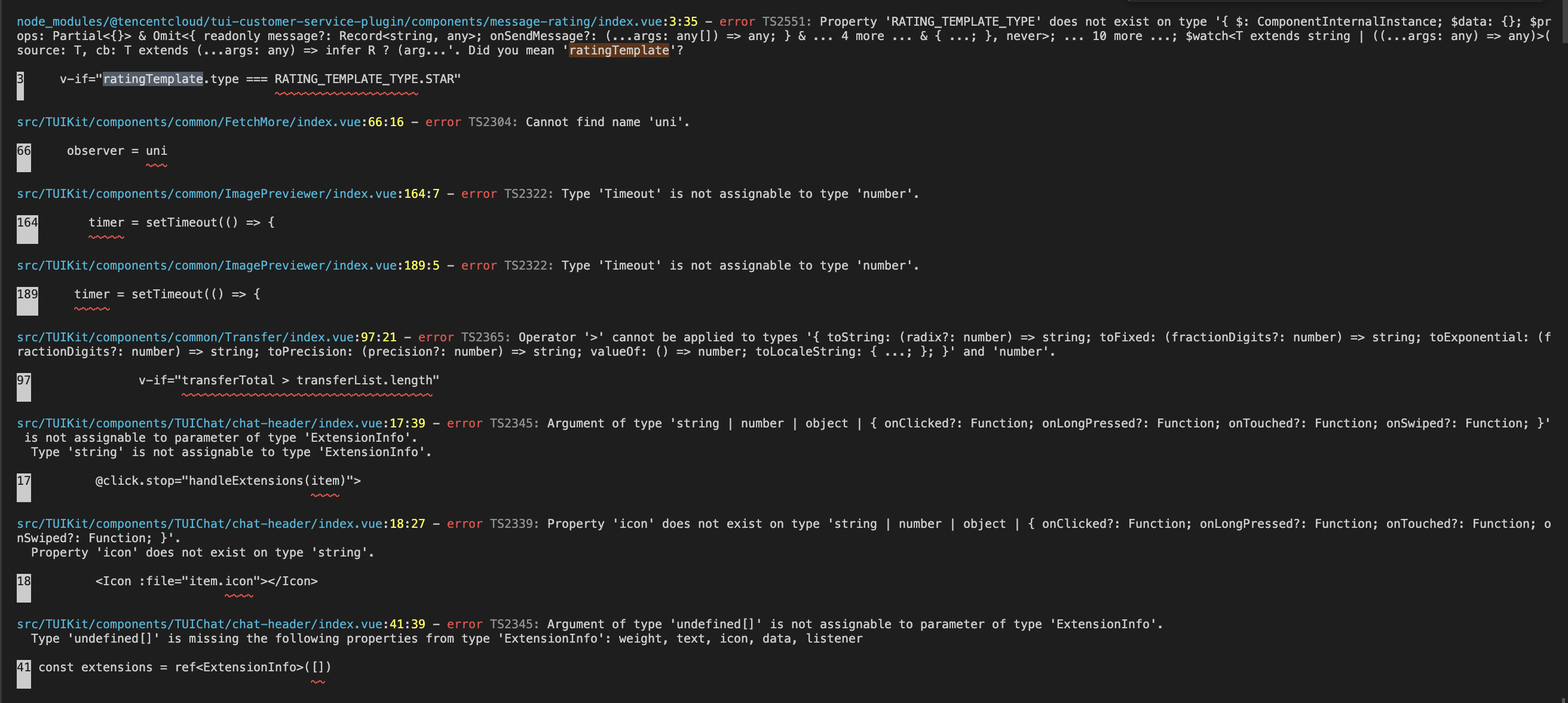
10. vite プロジェクトの npm run build 後に ts エラーが発生しますか?

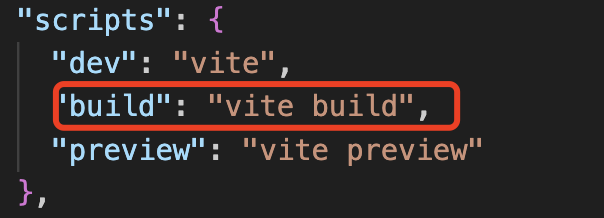
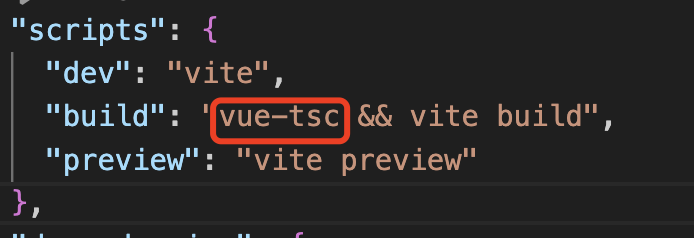
原因:package.json script の 「build」: 「vue-tsc && vite build」にある vue-tsc コマンドが原因です。

解決策: vue-tsc を削除すればよいです。"build": "vite build"