画面共有
このチュートリアルでは、TRTC Web SDK で画面共有を実装する方法について説明します。
使用方法
画面共有の開始
trtc.startScreenShare() を呼び出して画面共有を開始します。
const trtcA = TRTC.create();await trtcA.enterRoom({scene:'rtc',sdkAppId:140000000, // Fill in your sdkAppIduserId:'userA', // Fill in your userIduserSig:'userA_sig', // Fill in userSig corresponding to userIdroomId:6969})await trtcA.startScreenShare();// Setting a view if you need to preview local screen sharing.await trtcA.startScreenShare({ view:'local-screen-sharing-element-id' });
SDK はデフォルトで1080pのパラメータ設定で画面共有を行います。 trtc.startScreenShare({ option: { profile: '720p' }}) を参照してこのパラメータをカスタマイズすることができます。
再生画面の共有
const trtcB = TRTC.create();trtcB.on(TRTC.EVENT.REMOTE_VIDEO_AVAILABLE, ({ userId, streamType }) => {// Main video streamif (streamType === TRTC.TYPE.STREAM_TYPE_MAIN) {trtcB.startRemoteVideo({ userId, streamType, view:`${userId}_main` });} else {// Sub video stream, it's remote screen sharing.// 'view' is the element id of a div for video playback.trtcB.startRemoteVideo({ userId, streamType, view:`${userId}_screen` });}});await trtcB.enterRoom({scene:'rtc',sdkAppId:140000000, // Fill in your sdkAppIduserId:'userB', // Fill in your userIduserSig:'userB_sig', // Fill in userSig corresponding to userIdroomId:6969})
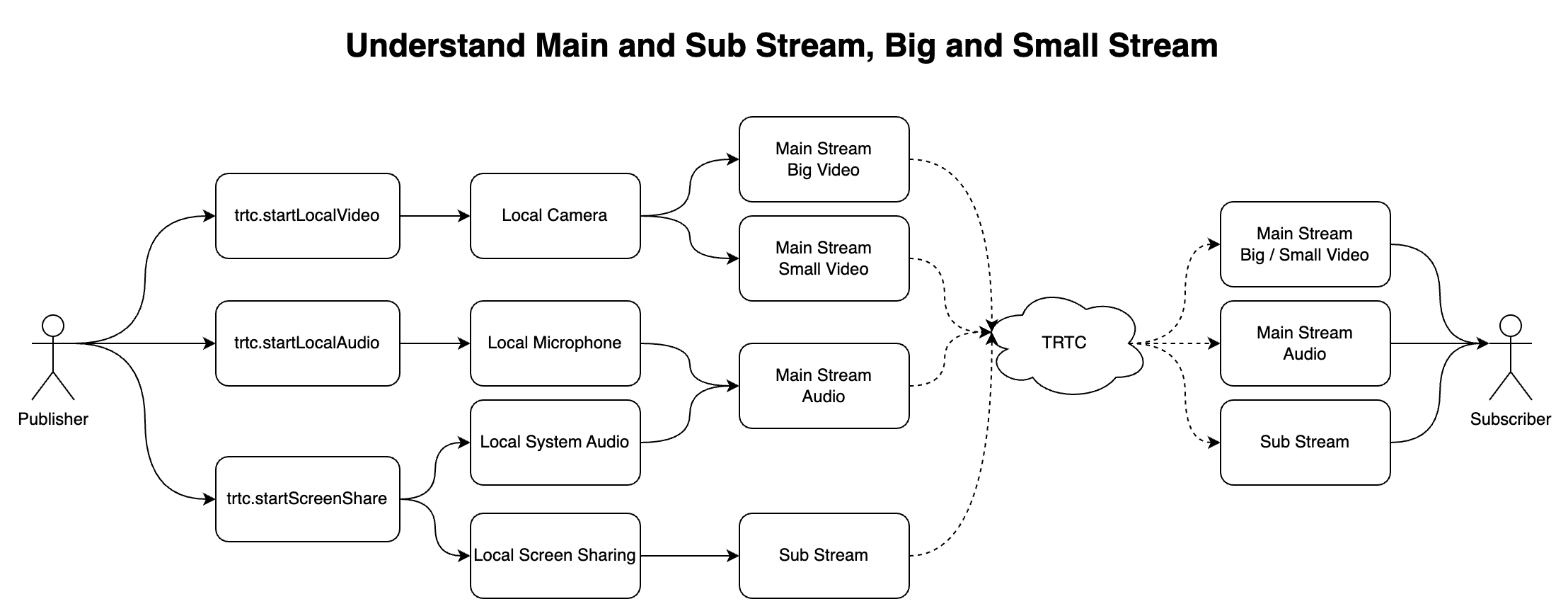
メイン/サブビデオストリームとは何ですか?
1. TRTC にはメインビデオストリーム(メインストリーム)とサブビデオストリーム(サブストリーム)があります。
2. カメラはメインビットレートストリームを通じてパブリッシュされ、画面共有はサブビットレートストリームを通じてパブリッシュされます。
3. メインビデオストリームには、ビッグビットレートストリームとスモールビットレートストリームが含まれています。TRTC.startRemoteVideo 、デフォルトでビッグビットレートストリームを再生し、スモールパラメータでスモールビットレートストリームを再生することができます。多人数ビデオ通話の最適化を参照してください。

画面共有+システムオーディオ
await trtcA.startScreenShare({ option:{ systemAudio:true }});
システムオーディオのキャプチャは、Chrome、Edge、Opera などの Chromium ベースのブラウザ M74+でのみサポートされています。
OS | システムオーディオ | タブオーディオ |
Windows | Yes | Yes |
MacOS | No | Yes |
Linux | No | Yes |
Safari、Firefox、など、Chromium ベースではないブラウザ | No | No |
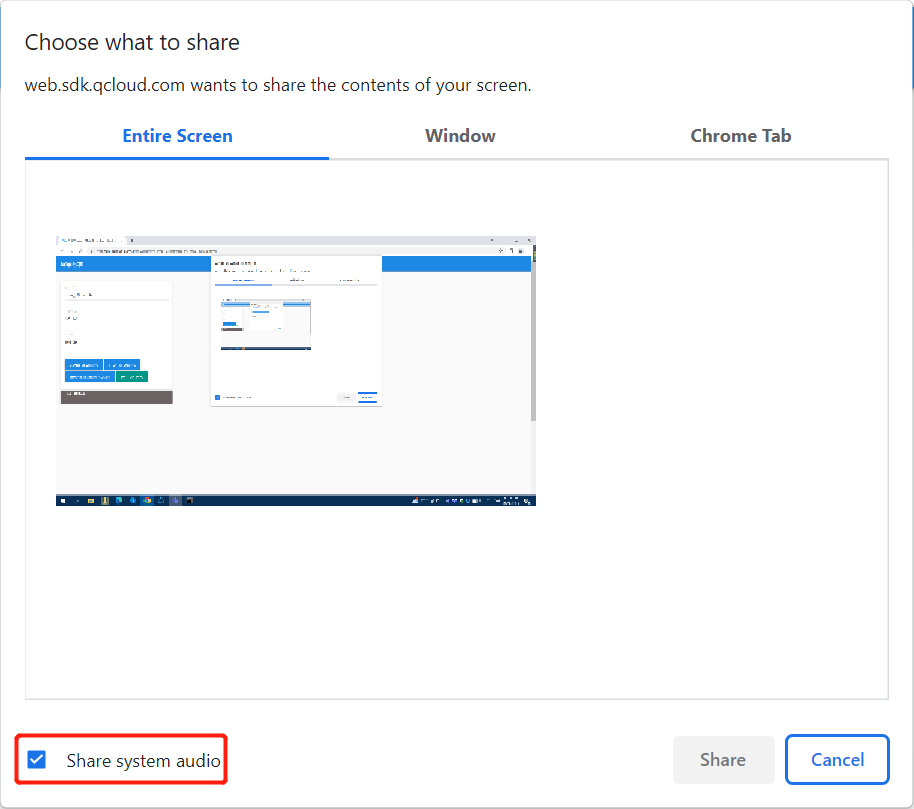
ポップアップ表示されるダイアログボックスでオーディオ共有にチェックを入れると、システムオーディオがローカルマイクとミックスされてパブリッシュされます。ルームにいる他のユーザーは TRTC.EVENT.REMOTE_AUDIO_AVALIABLE イベントを受信します。

画面共有の停止
1. trtc.stopScreenShare() を呼び出して画面共有を開始します。
2. ルームにいる他のユーザーは TRTC.EVENT.REMOTE_VIDEO_UNAVAILABLE イベントを受信し、streamType が TRTC.TYPE.STREAM_TYPE_SUBです。
// Stop screen sharingawait trtcA.stopScreenShare();trtcB.on(TRTC.EVENT.REMOTE_VIDEO_UNAVAILABLE, ({ userId, streamType }) => {// Remote user stopped the screen sharing.if (streamType === TRTC.TYPE.STREAM_TYPE_SUB) {}})
ユーザーは、ブラウザに付属するボタンを使用して画面共有を停止することもできます。ユーザーが停止ボタンをクリックすると、SDK は画面共有を停止し、TRTC.EVENT.SCREEN_SHARE_STOPPED イベントをリスニングできます。

// Listen for local screen sharing stop eventtrtcA.on(TRTC.EVENT.SCREEN_SHARE_STOPPED, () => {console.log('screen sharing was stopped');});
FAQ
1. Safari の画面共有にエラー「getDisplayMedia must be called from a user gesture handler」が発生
これは、ユーザークリックイベントのコールバック関数が実行されてから 1 秒以内に呼び出すことができるように、Safari が getDisplayMedia スクリーンキャプチャインターフェースを制限しているからです。
webkit issueを参照してください。
// goodasync function onClick() {// It is recommended to execute the collection logic first when onClick is executedawait trtcA.startScreenShare();await trtcA.enterRoom({roomId:123123,sdkAppId:140000000, // Fill in your sdkAppIduserId:'userA', // Fill in your userIduserSig:'userA_sig', // Fill in userSig corresponding to userId});}// badasync function onClick() {await trtcA.enterRoom({roomId:123123,sdkAppId:140000000, // Fill in your sdkAppIduserId:'userA', // Fill in your userIduserSig:'userA_sig', // Fill in userSig corresponding to userId});// Entering the room may take more than 1s, and the collection may failawait trtcA.startScreenShare();}
2. 画面レコーディングが許可されている場合、Mac Chrome の画面共有が失敗し、「NotAllowedError: システムが権限を拒否した」または「NotReadableError: ビデオソースを開始できない」というエラーメッセージが表示されます。
1.設定を開きます
2.セキュリティおよびプライバシー をクリックします
3.プライバシーをクリックします
4.画面レコーディングをクリックします
5.Chrome の画面レコーディングの承認をオフにします
6.Chrome の画面レコーディングの承認を再度オンにします
7.Chrome ブラウザを閉じます
8.Chrome ブラウザを再度開きます。