検出能力
ユーザーが TRTC SDK を快適に利用することを保証するために、ユーザーが TRTC ルームに入る際には、ユーザーのメディアデバイスとネットワーク品質をテストすることを推奨します。
サポートするプラットホーム
ブラウザ機能の検出
ルームに入る前に、 TRTC.isSupported API を使用して SDK が現在のブラウザをサポートするかどうかを確認することを推奨します。サポートしていない場合は、サポートしているブラウザ(Chrome 56+、Edge 80+、Firefox 56+、Safari 11+)にユーザを案内してください。
TRTC.isSupported().then(checkResult => {// Not supported, guide the user to use a supported browser(Chrome 56+, Edge 80+, Firefox 56+, Safari 11+).if (!checkResult.result) {}// Not support to publish videoif (!checkResult.detail.isH264EncodeSupported) {}// Not support to subscribe videoif (!checkResult.detail.isH264DecodeSupported) {}});
TRTC.isSupported から返されたチェック結果が false の場合、その理由は次のようになる可能性があります。
1. ウェブページは http プロトコルを使用しています。ブラウザは http プロトコルのサイトがカメラやマイクをキャプチャすることを許可していないので、https プロトコルを使用してページを配置する必要があります。
2. Firefox ブラウザはインストール後、H264 コーデックを動的にロードする必要があるため、短時間以内に検出結果にエラーが発生することがあります。後ほどリトライするか、その他のブラウザの利用を案内してください。
メディアデバイスのテスト
一般的に、メディアデバイスのテストは以下のようになります。




カメラテスト
1. カメラリストの取得
一般的に、ユーザーがカメラを持っているかどうかを確認するために、まずカメラリストをチェックする必要があります。次に、カメラリストを表示することで、ユーザーが必要なカメラを選択できるようにします。
const cameraList = await TRTC.getCameraList();const hasCameraDevice = cameraList.length > 0;if (!hasCameraDevice) {// User has not any camera.}
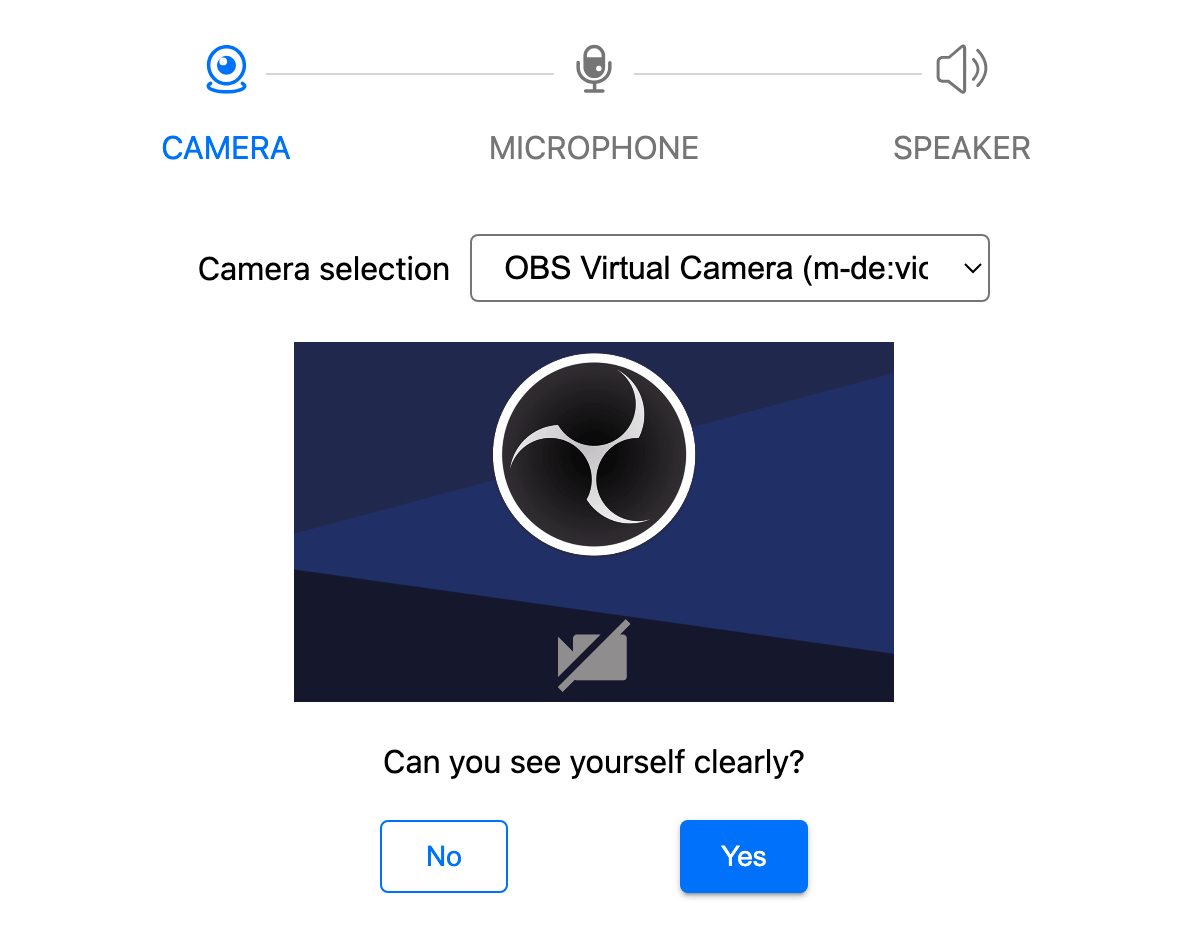
2. カメラのキャプチャと再生
このステップでは、プッシュする必要がなく、カメラをキャプチャして再生する必要があります。
カメラのキャプチャに成功した場合は、ユーザーがカメラ画面を見ることができることを確認するように、ユーザーを案内する必要があります。
キャプチャに失敗した場合、通常は NotAllowedError または NotReadableError が原因です。 DEVICE_ERRORを参照してください。
try {// Capture and play camera, not need to publish streamawait trtc.startLocalVideo({ view:'camera-video-view-id', publish:false });} catch(error) {// Common reasons:NotAllowedError or NotReadableError}
3. カメラの切り替え
trtc.startLocalVideo を呼び出す際に cameraId が指定されていない場合、SDK はデフォルトでカメラリストの最初のものをキャプチャします。ユーザーが複数のカメラを持っている場合、ルームに入る前に別のカメラに切り替えたい場合があります。
// You can get the cameraId from the camera list you got in fisrt step.if (cameraList[1]) {try {await trtc.updateLocalVideo({ option:{ cameraId:cameraList[1].deviceId } });} catch(error) {// Common reasons:NotAllowedError or NotReadableError, same with step 2.}}
4. カメラをオフにします
テスト終了後、カメラをオフにする必要があります。
await trtc.stopLocalVideo();
マイクテスト
1. マイクリストの取得
一般的には、まずマイクリストをチェックして、ユーザーがマイクを持っているかどうかを確認する必要があります。次に、マイクリストを表示することで、ユーザーが必要なマイクを選択できるようにします。
const microphoneList = await TRTC.getMicrophoneList();const hasMicrophoneDevice = micList.length > 0;if (!hasMicrophoneDevice) {// User has not any microphone.}
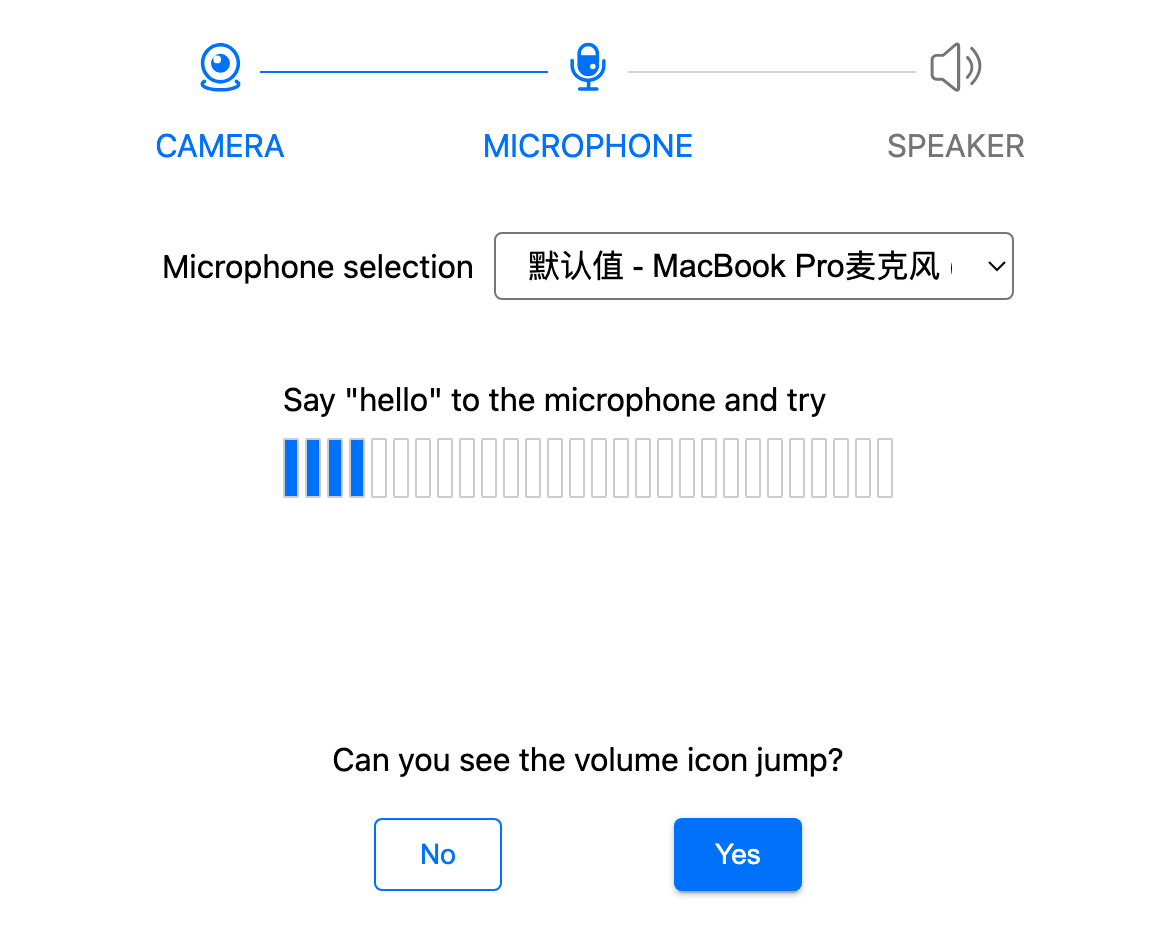
2. マイクをキャプチャして音量を取得します
このステップでは、マイクをキャプチャし、マイクの音量を取得することで、プッシュする必要がなく、音量バーを表示します。
キャプチャに成功した場合は、音量バーが変化しているかどうかを確認するように、ユーザーを案内する必要があります。
キャプチャに失敗した場合、通常は NotAllowedError または NotReadableError が原因です。 DEVICE_ERRORを参照してください。.
try {// Capture microphoneawait trtc.startLocalAudio({ publish:false });trtc.on(TRTC.EVENT.AUDIO_VOLUME, event => {event.result.forEach(({ userId, volume }) => {// When userId is an empty string, it represents the volume of the local microphone.const isMe = userId === '';if (isMe) {// show a volume bar based on the value of volume.}})});trtc.enableAudioVolumeEvaluation(500);} catch(error) {// Common reasons:NotAllowedError or NotReadableError}
3. マイクの切り替え
trtc.startLocalAudio を呼び出す際に microphoneId が指定されていない場合、SDK はデフォルトでマイクリストの最初のものをキャプチャします。ユーザーは、複数のマイクを持っている場合、ルームに入る前に別のマイクに切り替えたい場合があります。
// You can get the microphoneId from the microphone list you got in fisrt step.if (microphoneList[1]) {try {await trtc.updateLocalAudio({ option:{ microphoneId:microphoneList[1].deviceId } });} catch(error) {// Common reasons:NotAllowedError or NotReadableError, same with step 2.}}
4. マイクをオフにします
// You need to stop microphone when the testing finished.await trtc.stopLocalAudio();// disable audio-volume eventtrtc.enableAudioVolumeEvaluation(-1);
スピーカーテスト
1. スピーカーリストの取得
const speakerList = await TRTC.getSpeakerList();if (speakerList.length === 0) {// User has not speaker.}
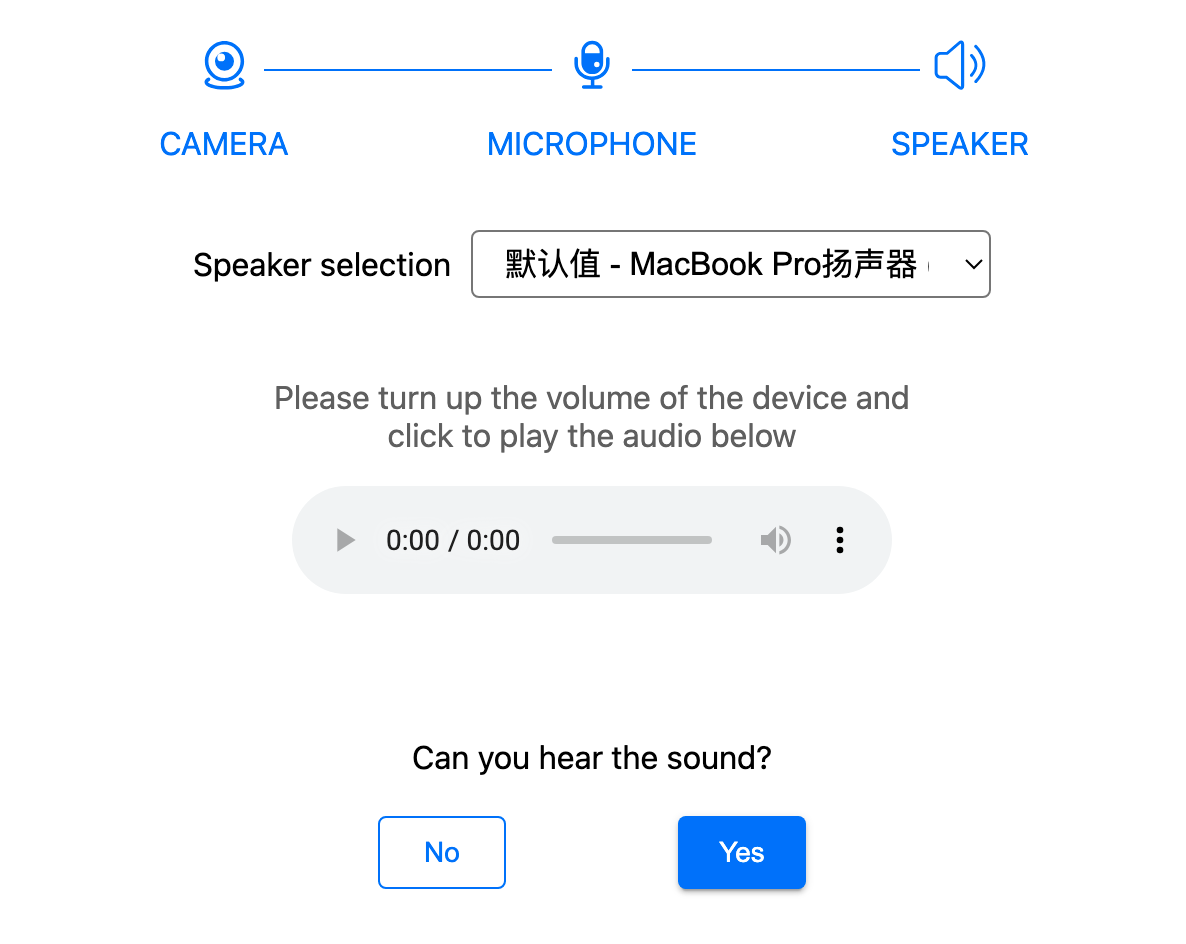
2. オーディオエレメントで mp3 メディアファイルを再生します。
mp3 ファイルを再生するようにユーザーを案内し、スピーカーから音が聞こえているかどうかを確認する必要があります。
<audio id="audio-player" src="xxxxx" controls></audio>
3. スピーカーの切り替え
TRTC SDK ではなく、オーディオエレメントで mp3 を再生しているため、TRTC.setCurrentSpeaker でスピーカーを切り替えることはできません。 HTMLMediaElement.sinkId 属性は audio element のスピーカーを設定するために使用できます。
const audioElement = document.getElementById('audio-player');if (speakerList[1]) {audioElement.sinkId = speakerList[1].deviceId;}
ネットワーク品質の検出
オンライン TRTC 機能テスト
TRTC SDK を使用している場所で、 オンライン TRTC 機能テストを使用して現在の環境をテストできます。また、レポート生成をクリックして、環境検出やトラブルシューティングのために現在の環境に関するレポートを取得できます。