サンプルコードを実行する
この文書では、音声・ビデオ通話のデモをすばやく実現する方法を紹介します。以下の重要なステップを 10 分以内に完了し、その結果、包括的なユーザーインターフェイスを備えたビデオ通話機能を得ることができます。

環境準備
Node.js version 16+.
Modern browser, supporting WebRTC API.
ステップ 1:Demo をダウンロードする
1. ターミナルを開き、リポジトリをクローンします。
git clone %!s(<nil>)
2. 依存をインストールします。
cd ./TUICallKit/Web/basic-react
cd ./TUICallKit/Web/basic-vue3
npm install
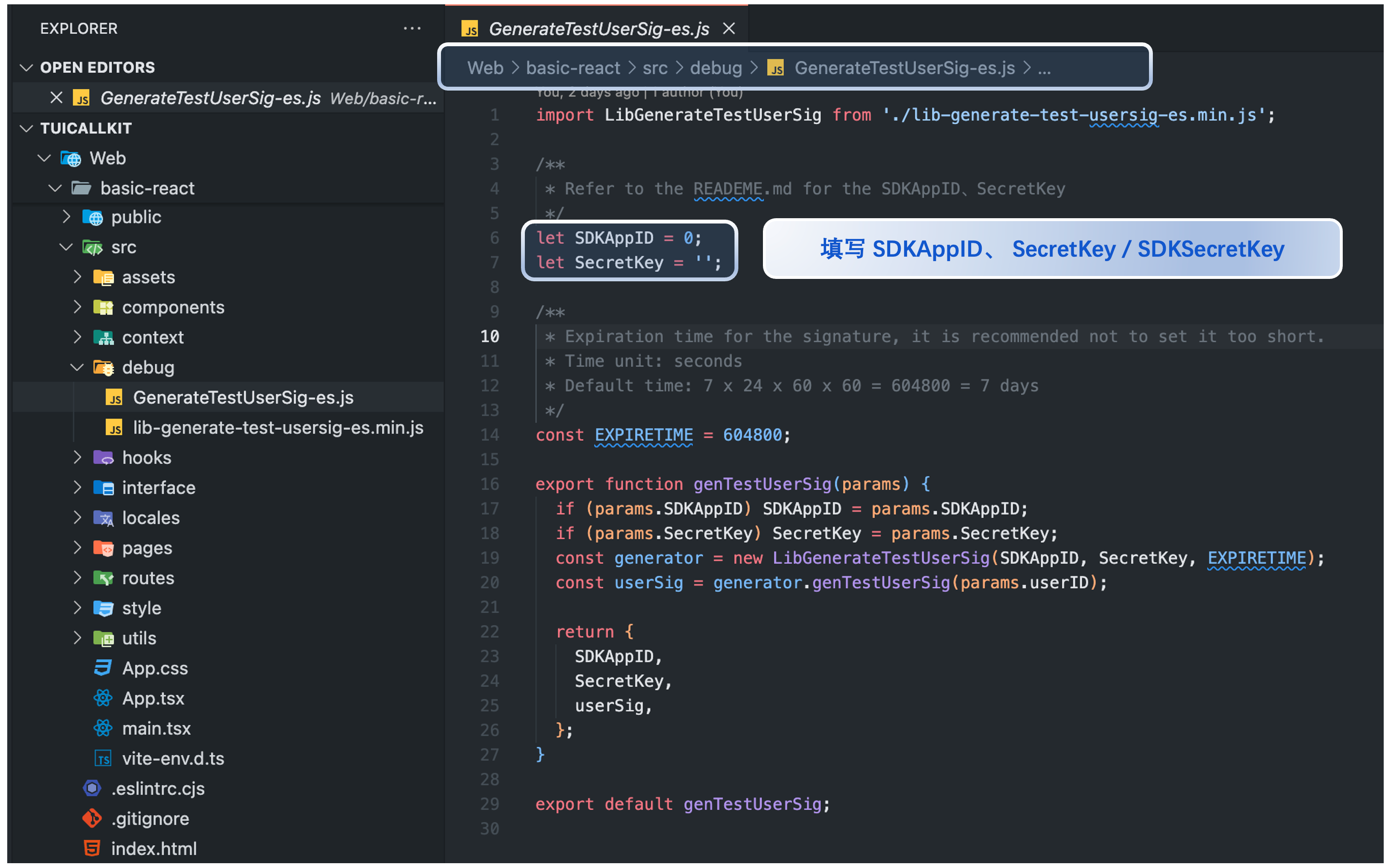
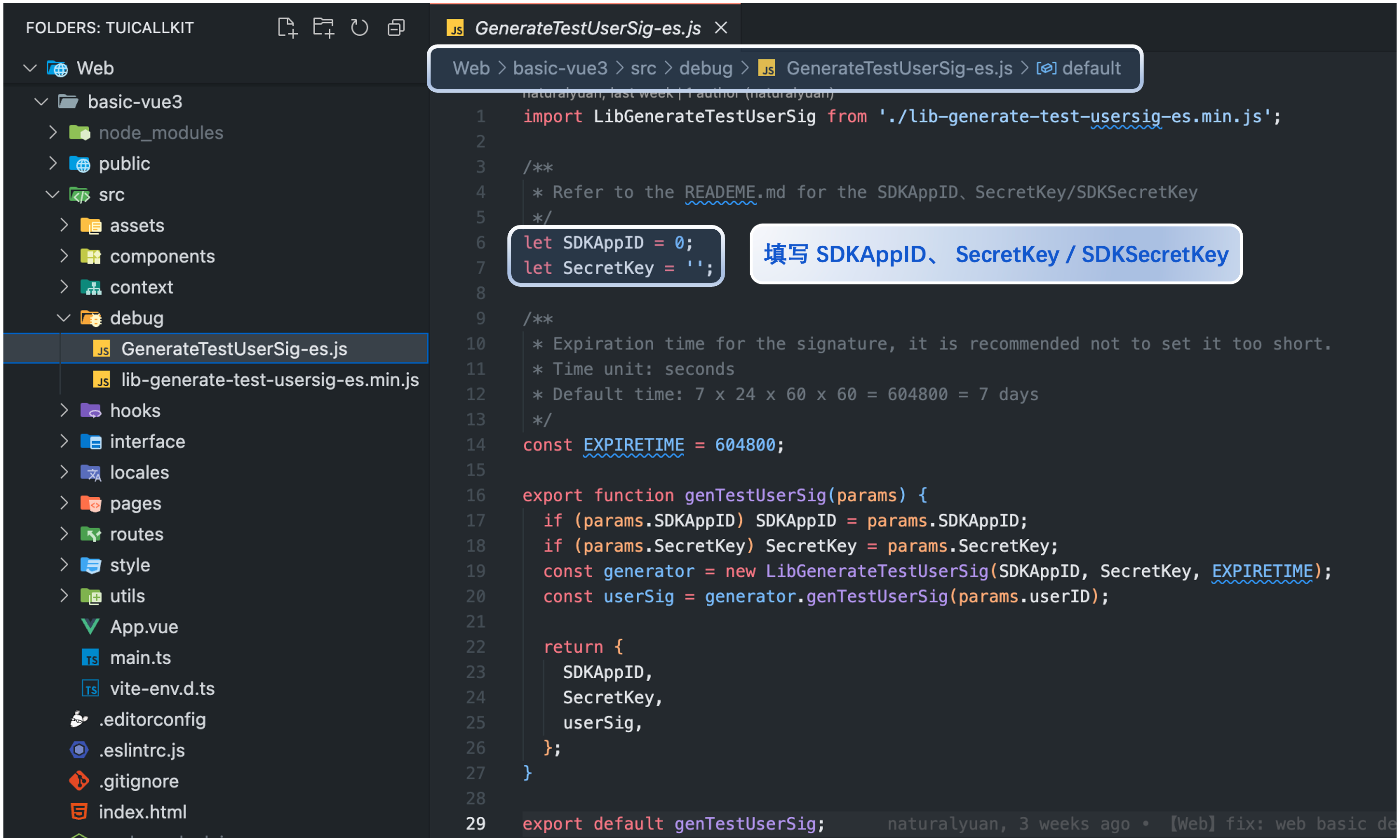
ステップ 2:Demo を設定する
ファイルパス:
TUICallKit/Web/basic-react/src/debug/GenerateTestUserSig-es.js
ファイルパス:
TUICallKit/Web/basic-vue3/src/debug/GenerateTestUserSig-es.js
ステップ 3:Demo を実行する
ターミナルを開き、例のコマンドをコピーして Demo を実行します。
npm run dev
npm run dev
警告:
ローカル環境では localhost プロトコルでアクセスし、パブリックネットワークでは HTTPS プロトコルでアクセスしてください。詳しくは ネットワークアクセスプロトコルの説明を参照してください。
ステップ 4:最初の電話をかける
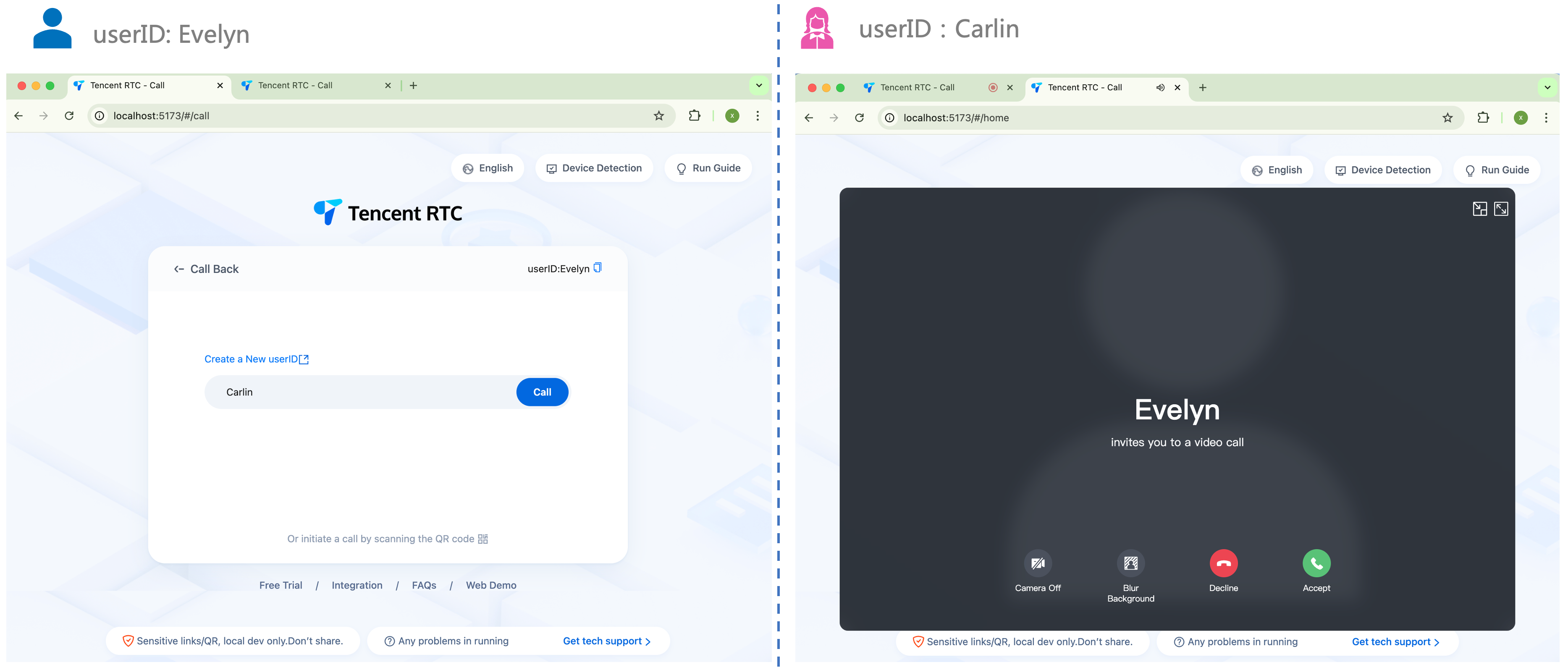
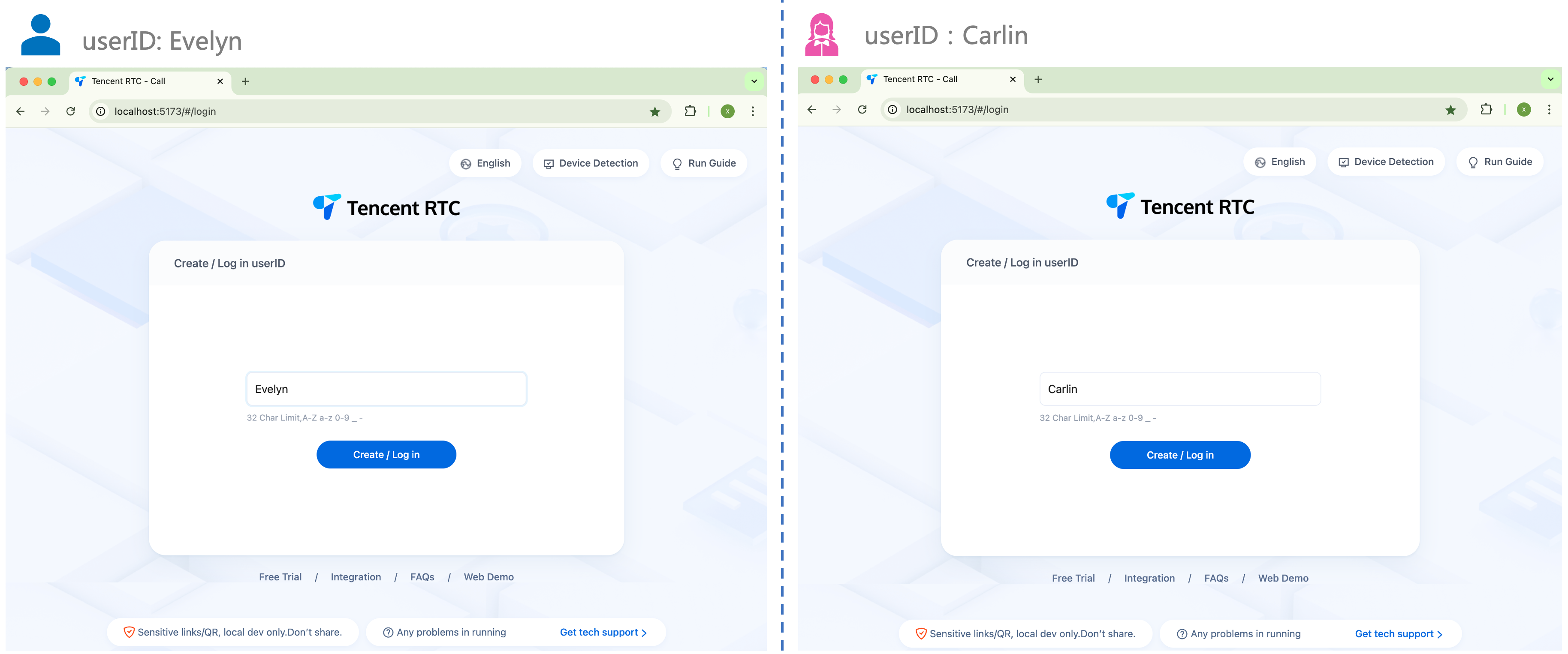
1. ブラウザページを開き、プロジェクト実行アドレスを入力し、userID(お客様が定義する)にログインします。

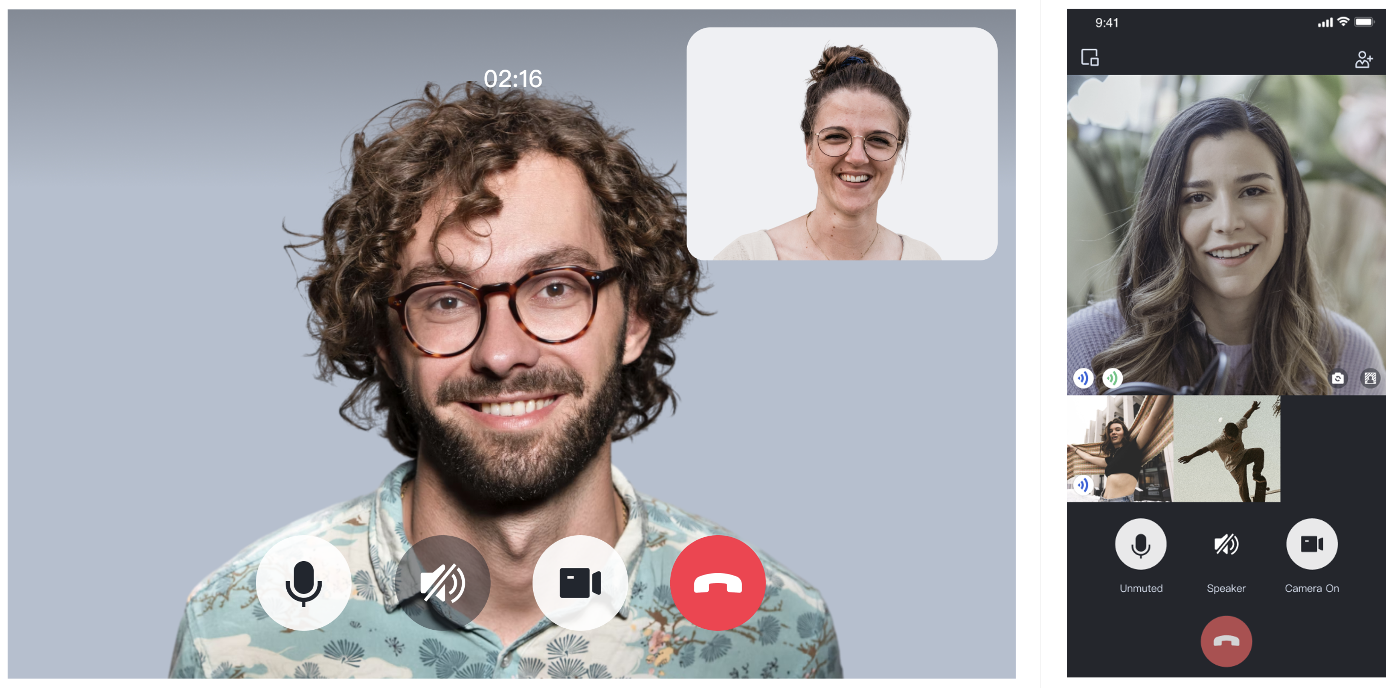
2. 着呼側の userID を入力し、 Call をクリックして最初の通話を体験します。