React
適用シーン
Web&H5 プラットフォーム。不動産業者のコンサルティング、電子商取引のオンラインカスタマーサービス、保険の遠隔損害判定など、プライベートメッセージチャット(1V1)またはグループチャット(Group)の独立した統合。

開発環境要件
React≥v18.0(17.x バージョンをサポートしない)
TypeScript
node(12.13.0 ≤ node バージョン ≤ 17.0.0。公式の Node.js LTS バージョン 16.17.0 を使用することを推奨する)
npm(バージョンを node バージョンと一致させる)
chat-uikit-react 統合
ステップ 1:プロジェクト作成
1. 新しい Reactプ ロジェクトを作成し、ts テンプレートを使用するかどうかを自分で選択できます。
npx create-react-app sample-chat --template typescript
2. プロジェクトの作成が完了したら、プロジェクトの所在するディレクトリに切り替えます。
cd sample-chat
ステップ 2:chat-uikit-react コンポーネントのダウンロード
npm 方式で chat-uikit-react をダウンロードしてプロジェクトで試用します。また、GitHub で関連する オープンソースコードを提供し、これをベースに独自のコンポーネントライブラリを開発することもできます。
npm install @tencentcloud/chat-uikit-react
ステップ 3:hat-uikit-react コンポーネントを導入し、userID / groupID を入力し、セッションを開いてチャットをします
注意:
説明:
conversationID:セッション ID。セッション ID の構成方法:
C2C${userID}(シングルチャット)
GROUP${groupID}(グループチャット)
グループチャットについて:
API \[createGroup\](https://web.sdk.qcloud.com/im/doc/chat-engine/ITUIGroupService.html#createGroup !7a98f97b561db02dacd13003fe30cc3d) を呼び出すことで groupID を取得できます
ライブブロードキャストグループの場合は、API joinGroup を呼び出してグループに参加することで、チャットできるようになります。
チャットに入ります
API switchConversationを呼び出して conversationID を渡すことで、チャットページに入ります。
App.tsx の内容を置き換えるか、新しいコンポーネントを作成して導入することができます。
import React, { useEffect } from 'react';import { TUIKit, TUIChat } from '@tencentcloud/chat-uikit-react';import { TUILogin } from '@tencentcloud/tui-core';import { TUIConversationService } from "@tencentcloud/chat-uikit-engine";import '@tencentcloud/chat-uikit-react/dist/cjs/index.css';const config = {SDKAppID: 0, // Your SDKAppID, Get it from Step 4userID: 'test-user1', // Login UserIDuserSig: '', // Your userSig}export default function SampleChat() {const init = () => {TUILogin.login({...config,useUploadPlugin: true}).then(() => {openChat();}).catch(() => {});}const openChat = () => {// 1v1 chat: conversationID = `C2C${userID}`// group chat: conversationID = `GROUP${groupID}`const conversationID = '';TUIConversationService.switchConversation(conversationID);};useEffect(() => {init();}, \[\]);// language support en or zhreturn (\<TUIKit language={'en'}><TUIChat/></TUIKit>)}
1. TUIKit を自分のプロジェクトの src ファイルのディレクトリにコピーします。
mkdir -p ./src/TUIKit \&\& rsync -av ./node_modules/@tencentcloud/chat-uikit-react/ ./src/TUIKit
xcopy .\\node_modules@tencentcloud\\chat-uikit-react .\\src\\TUIKit /i /e
2. App.tsx の内容を置き換えるか、新しいコンポーネントを作成して導入することができます。
import React, { useEffect, useState } from 'react';import { TUILogin } from '@tencentcloud/tui-core';import { TUIKit, TUIChat } from './TUIKit/index';import { TUIConversationService } from "@tencentcloud/chat-uikit-engine";const config = {SDKAppID: 0, // Your SDKAppIDuserID: 'test-user1', // Login UserIDuserSig: '', // Your userSig}export default function SampleChat() {const init = () => {TUILogin.login({...config,useUploadPlugin: true}).then(() => {openChat();}).catch(() => {});}const openChat = () => {// 1v1 chat: conversationID = `C2C${userID}`// group chat: conversationID = `GROUP${groupID}`const conversationID = '';TUIConversationService.switchConversation(conversationID);};useEffect(() => {init();}, \[\]);// language support en or zhreturn (\<TUIKit language={'en'}><TUIChat/></TUIKit>)}
ステップ 4:アプリケーション作成
1. Chat Console にログインします。
2. 「Create Application」をクリックし、アプリケーション名を入力してから「Create」をクリックします。

3. 作成が完了したら、コンソールの概要ページで新しいアプリケーションの状態、サービスバージョン、SDKAppID、作成時間、ラベル、有効期限を確認できます。

ステップ 5:userID と userSig の取得
userID上記で作成した Applicationをクリックすると、左側のサイドバーには
Chat 製品のエントリーが表示されます。クリックして入ります。Chat 製品のサブページに入った後、
Usersをクリックすると、ユーザー管理ページに入ります。Create accountをクリックすると、アカウント作成情報の入力ボックスがポップアップ表示されます。一般メンバーの場合は、General タイプを選択することを推奨します。メッセージの送受信をより良く体験するために、2 つの userID を作成することを推奨します。

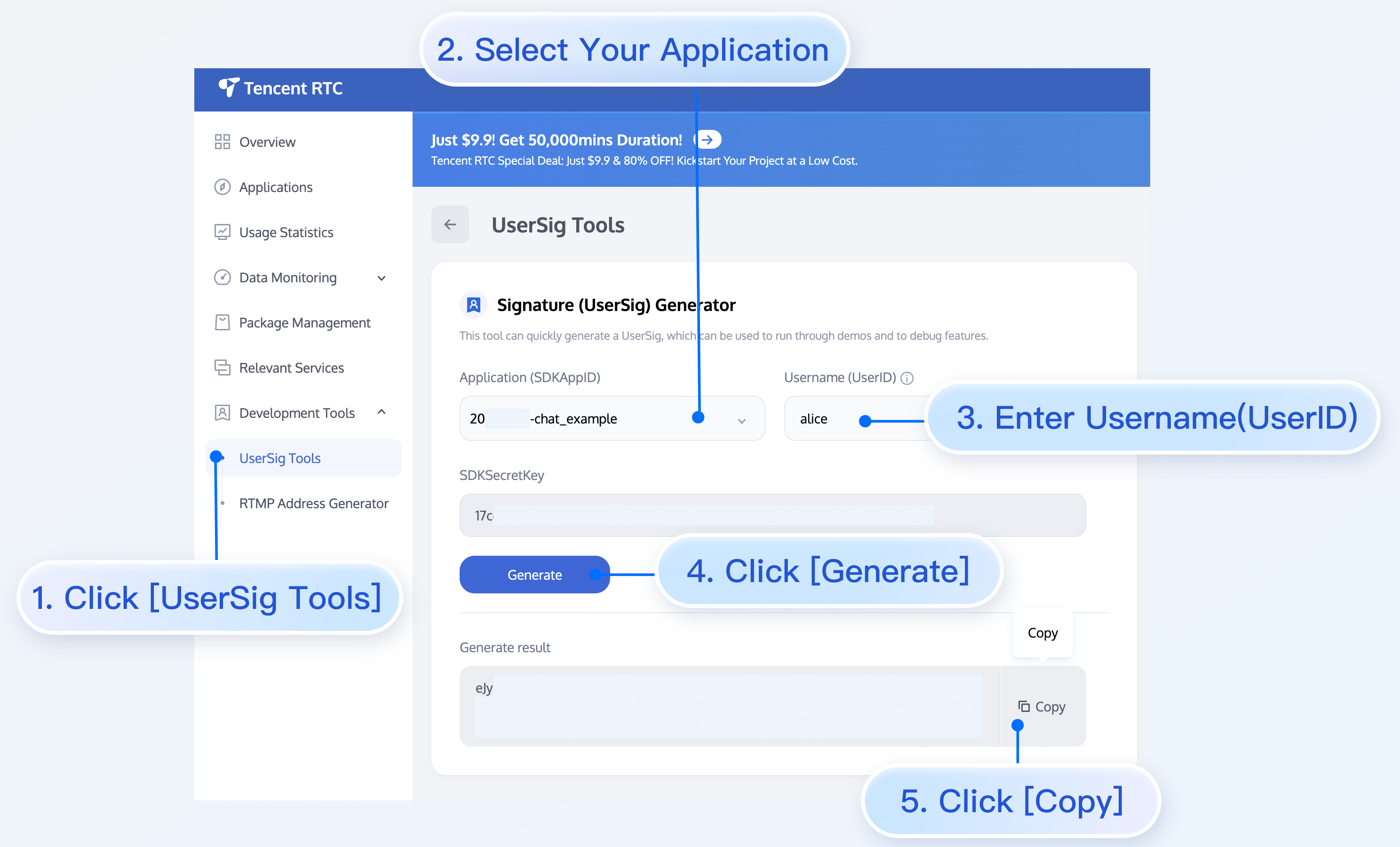
userSig 、コンソールで提供される開発ツールを使用してリアルタイムで生成することができます。開発ツールについては Chat Console > Development Tools > UserSig Tools > Signature (UserSig) Generator をクリックしてください。
ステップ 6:プロジェクトの立ち上げ
App.tsx の SDKAppID、userID、userSig を置き換えてから、以下のようにコマンドを実行します。
npm run start
注意:
1. ステップ 3 コードの
SDKAppID、userID と userSig が正常に置き換えられていることを確認してください。置き換えられていない場合はプロジェクトの異常につながります。2.
userID``userSig とは 1 対 1 の対応関係であり、詳細 については、UserSig の生成を参照してください。3. プロジェクトの立ち上げに失敗した場合は、 開発環境要件 が満たされているかを確認してください。
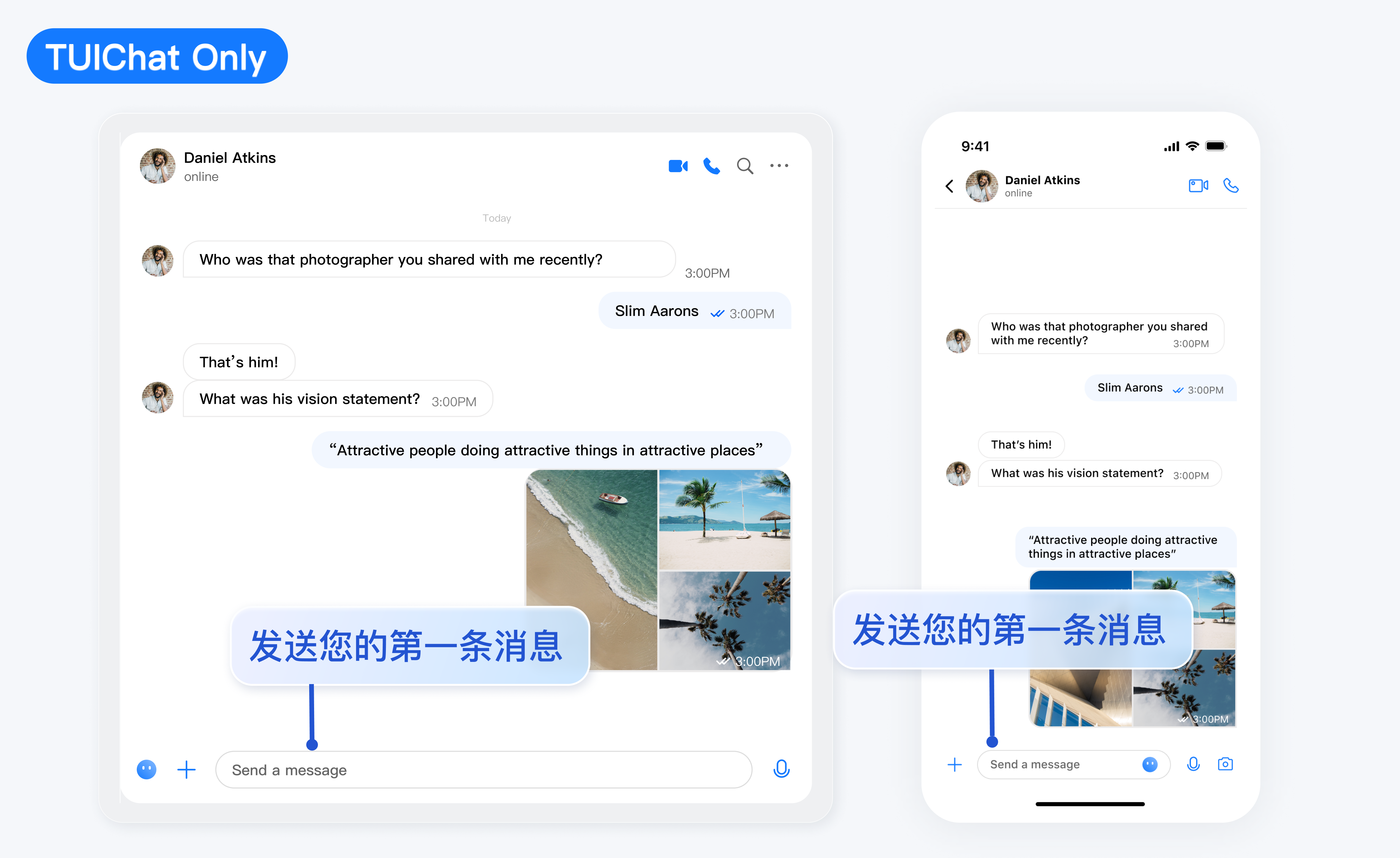
ステップ 7:最初のメッセージの送信
入力ボックスにメッセージを入力し、 enter キーを押して送信します。

よくある質問
UserSig とは何ですか?
UserSig は、ユーザーが Chat にログインする際に使用するパスワードであり、実質的には UserID などの情報を暗号化して得られる暗号文です。
UserSig を生成する方法は?
UserSig の発行方法は、UserSig の計算コードをサービス側に統合し、プロジェクト向けのインタフェースを提供し、UserSig が必要な場合にプロジェクト経由でビジネスサーバーに動的な UserSig を取得するリクエストを発送します。詳細については、 サービス側の UserSig の生成を参照してください。
注意:
この文章に記載されているサンプルコードは、クライアントコードに SECRETKEY を設定することで UserSig を取得する方法を使っていますが、この方法における SECRETKEY は逆コンパイル・逆クラッキングされやすいです。一旦キーが漏洩すると、攻撃者はお客様の Tencent Cloud のトラフィックを盗むことができますので、この方法はローカルでのクイックスタート機能のデバッグにのみ適しています。UserSig の正しい発行方法については、上記を参照してください。
react 17.x バージョンをサポートするかどうか?
17.x バージョンは現在サポートされておらず、React≥ v18.0 のみサポートされています。