Chat SDK 설치
여기서는 주로 Tencent Cloud Chat SDK를 당신의 Web, 미니 프로그램, uni-app 프로젝트에 빠르게 통합하는 방법에 대해 설명합니다.
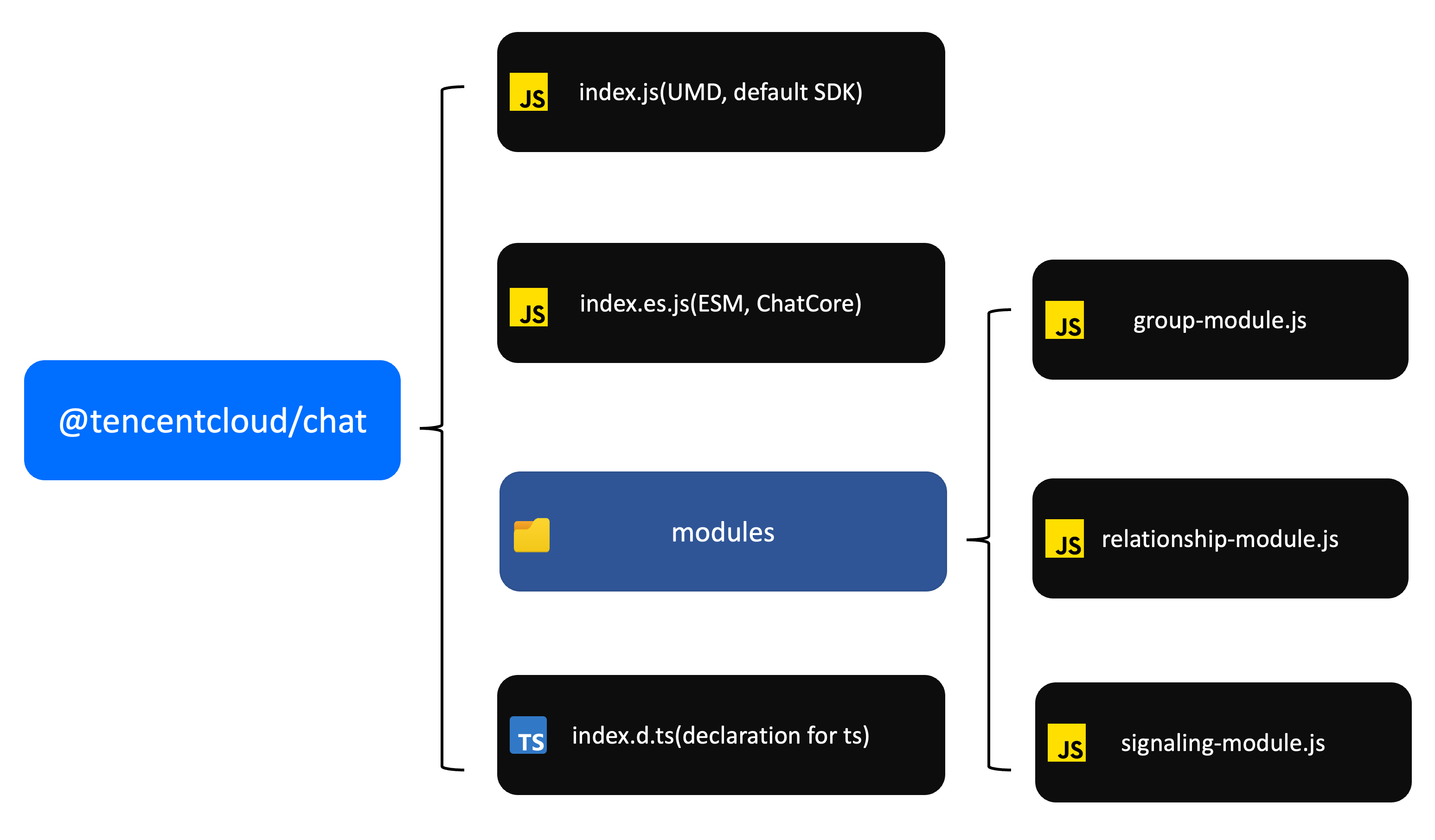
IM SDK 파일 구조

SDK 통합
npm 방식을 통해 Chat SDK를 당신의 Web, 미니 프로그램, uni-app 프로젝트에 통합합니다.
업로드 플러그인 tim-upload-plugin을 통합함으로써 더 빠르고 더 안전한 리치 텍스트 메시지 자원 업로드를 구현합니다.
npm 통합(추천)
당신의 프로젝트에서 npm을 사용하여 해당 IM SDK 종속성을 설치합니다.
npm install @tencentcloud/chat// 사진, 파일 등 메시지를 송신하려면 Tencent Cloud Chat 업로드 플러그인이 필요합니다.npm install tim-upload-plugin --save
import TencentCloudChat from '@tencentcloud/chat';import TIMUploadPlugin from 'tim-upload-plugin';let options = {SDKAppID: 0 // 액세스할 때 당신의 Chat SDKAppID로 0을 대체해야 합니다.};// SDK 인스턴스 생성// `TencentCloudChat.create()` 방법은 동일한 `SDKAppID`에 대해 동일한 인스턴스만 반환합니다.// SDK 인스턴스는 일반적으로 chat로 나타냅니다.let chat = TencentCloudChat.create(options);// SDK 로그 레벨 설정// 0: 일반 레벨의 경우, 로그량이 많으므로 액세스할 때 사용하는 것을 권장합니다.// 1: release 레벨의 경우, SDK가 핵심 정보를 출력하므로 생산 환경에서 사용하는 것을 권장합니다.chat.setLogLevel(0);// chat.setLogLevel(1);// Tencent Cloud Chat 업로드 플러그인 등록chat.registerPlugin({'tim-upload-plugin': TIMUploadPlugin});
관련 자원
자주 받는 질문들
1. 다중화 또는 2차 개발이 가능한 오픈 소스 UI 컴포넌트가 있습니까?
Tencent Cloud IM은 개발자의 다중화 및 2차 개발을 위해 각 플랫폼의 오픈 소스 UIKit를 제공합니다. 아래 문서를 참고하시기 바랍니다.