Web
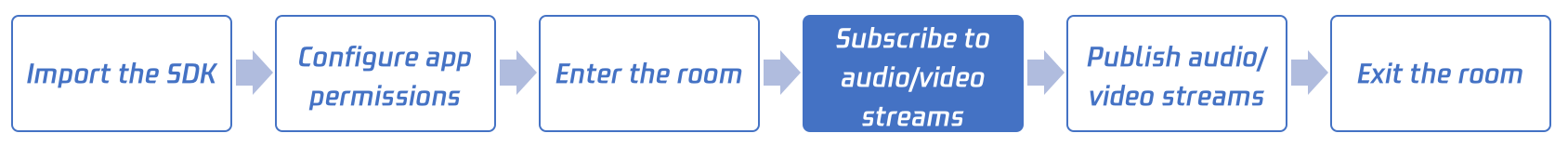
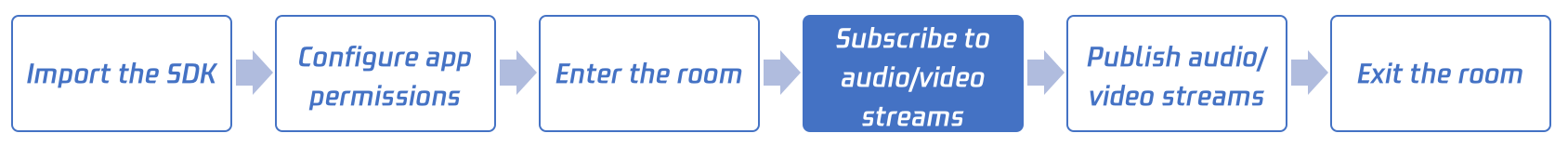
본 문서는 방에 있는 다른 사용자의 오디오/비디오 스트림을 구독하는 방법, 즉 다른 사용자의 오디오/비디오를 재생하는 방법을 설명합니다. 편의상 이 문서에서는 ‘방에 있는 다른 사용자’를 ‘원격 사용자’라고 합니다.


TRTC Web SDK를 사용하다 보면 종종 다음과 같은 객체를 접하게 됩니다.
Client 객체는 로컬 클라이언트를 말합니다. Client 타입으로 통화방 추가, 로컬 스트림 배포, 원격 스트림 구독 등 기능을 제공합니다.
Stream 객체는 멀티미디어 스트림 객체를 말하며, 로컬 멀티미디어 스트림 객체 LocalStream과 원격 멀티미디어 스트림 객체 RemoteStream으로 나뉩니다. Stream 타입은 오디오 및 비디오의 재생과 관련한 멀티미디어 스트림 객체 행위를 지원합니다.
1단계: Client 객체 생성
방 입장-1단계 문서를 참고하여 client를 생성할 수 있습니다.
Client를 생성할 때 구독 모드를 지정할 수 있습니다. TRTC는 두 가지 구독 모드를 제공합니다.
자동 구독, stream-added 알림을 수신하면 SDK가 원격 스트림 수신 및 디코딩을 시작합니다. SDK의 기본 모드입니다.
수동 구독, 화면 공유 client는 스트림을 게시만 하고 스트림을 수신하지 않습니다. 따라서 화면 공유 client의 경우 수동 구독 모드를 사용하십시오.
const client = TRTC.createClient({...,autoSubscribe: false // 기본값은 true(자동 구독)});
2단계: 새로운 원격 스트림 수신 및 구독
Client.on('stream-added') 이벤트를 수신하여 방에서 원격 스트림을 얻을 수 있습니다. 이 이벤트를 수신하면 원격 스트림을 구독할 수 있고 이벤트 콜백에서 Client.subscribe()를 통해 원격 멀티미디어 스트림을 구독합니다.
client.on('stream-added', event => {const remoteStream = event.stream;console.log('원격 스트림 추가: ' + remoteStream.getId());//원격 스트림 구독client.subscribe(remoteStream);});
주의사항:
방에서 사용 가능한 모든 스트림에 대한 알림을 받으려면 방 입장 전에 Client.on('stream-added')을 등록해야 합니다.
원격 스트림 퇴장 등 다른 이벤트는 API 소개 문서에서 확인할 수 있습니다.
3단계: 구독 성공 이벤트 수신 및 원격 스트림 재생
원격 스트림에 대한 성공적인 구독을 나타내는 콜백에서 Stream.play()를 호출하여 스트림을 재생합니다. 'play' 메소드가 div 요소 ID 또는 HTMLDivElement 객체를 API에 전달하면 SDK가 div 요소에 멀티미디어 태그를 생성하고 스트림을 재생합니다.
client.on('stream-subscribed', event => {const remoteStream = event.stream;console.log('원격 스트림 구독 성공:' + remoteStream.getId());// 플레이어 컨테이너 생성let remotePlayerElement = document.createElement('div');remotePlayerElement.id = 'remote-stream-' + remoteStream.getId();document.body.appendChild(remotePlayerElement);// 원격 스트림 재생을 시작하며, play에 전달된 Element ID는 페이지에 있는 div 요소의 ID여야 합니다remoteStream.play(remotePlayerElement.id);});
브라우저의 자동 재생 정책으로 인해 'play' 호출 시 PLAY_NOT_ALLOWED 오류가 발생할 수 있습니다. 이러한 경우 SDK는 사용자에게 팝업 창을 표시합니다. 사용자의 허가를 받은 후 SDK는 API를 호출하여 재생을 재개합니다.
또한 고유한 사용자 상호 작용 로직을 구현하고 사용자의 클릭/탭 이벤트 후 Stream.resume()을 호출하여 재생을 재개할 수 있습니다. 이러한 경우 TRTC.createClient()의 enableAutoPlayDialog 매개변수를 false로 설정해야 합니다.
client.on('stream-subscribed', event => {const remoteStream = event.stream;console.log('원격 스트림 구독 성공:' + remoteStream.getId());// remoteStream의 0x4043 error 수신remoteStream.on('error', error => {const errorCode = error.getCode();if (errorCode === 0x4043) {// PLAY_NOT_ALLOWED 오류가 발생하면 UI에 창을 표시하고 사용자의 클릭/탭 이벤트 후 stream.resume을 호출하여 재생을 재개// remoteStream.resume()}});// 플레이어 컨테이너 생성let remotePlayerElement = document.createElement('div');remotePlayerElement.id = 'remote-stream-' + remoteStream.getId();document.body.appendChild(remotePlayerElement);// 원격 스트림 재생을 시작하며, play에 전달된 Element ID는 페이지에 있는 div 요소의 ID여야 합니다remoteStream.play(remotePlayerElement.id);});
4단계: 영상 통화방 입장
전체 프로세스에 대한 코드
const client = TRTC.createClient({mode: 'rtc',sdkAppId,userId,userSig});client.on('stream-added', event => {const remoteStream = event.stream;console.log('새 원격 스트림: ' + remoteStream.getId());//원격 스트림 구독client.subscribe(remoteStream);});client.on('stream-subscribed', event => {const remoteStream = event.stream;console.log('원격 스트림 구독 성공:' + remoteStream.getId());// remoteStream의 0x4043 error 수신remoteStream.on('error', error => {const errorCode = error.getCode();if (errorCode === 0x4043) {// PLAY_NOT_ALLOWED 오류가 발생하면 UI에 창을 표시하고 사용자의 클릭/탭 이벤트 후 stream.resume을 호출하여 재생을 재개// remoteStream.resume()}});// 플레이어 컨테이너 생성let remotePlayerElement = document.createElement('div');remotePlayerElement.id = 'remote-stream-' + remoteStream.getId();document.body.appendChild(remotePlayerElement);// 원격 스트림 재생을 시작하며, play에 전달된 Element ID는 페이지에 있는 div 요소의 ID여야 합니다remoteStream.play(remotePlayerElement.id);});try {await client.join({ roomId });console.log('입장 성공');} catch (error) {console.error('입장 실패, 나중에 다시 시도하십시오' + error);}