빠른 통합
chat-uikit-react 소개
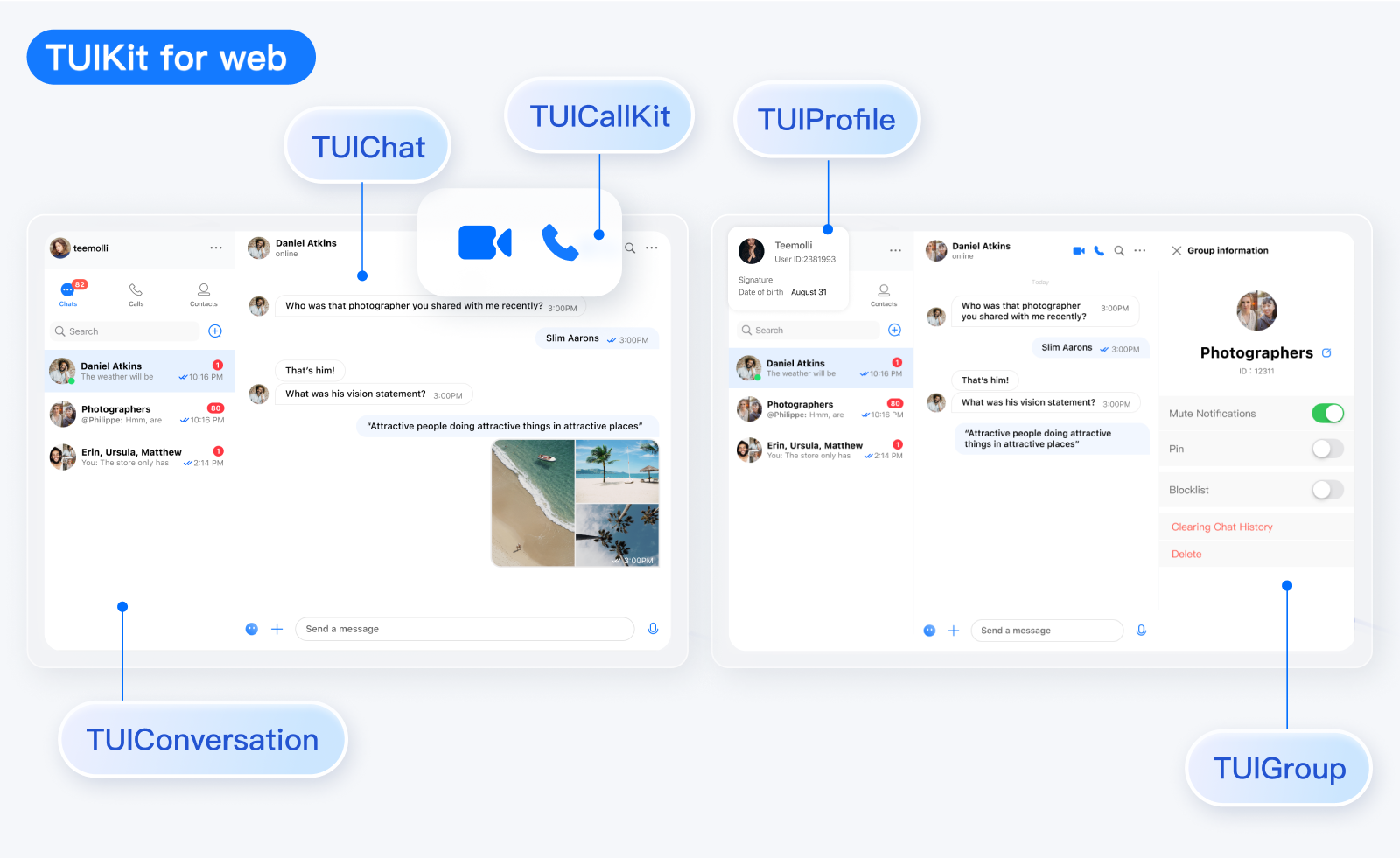
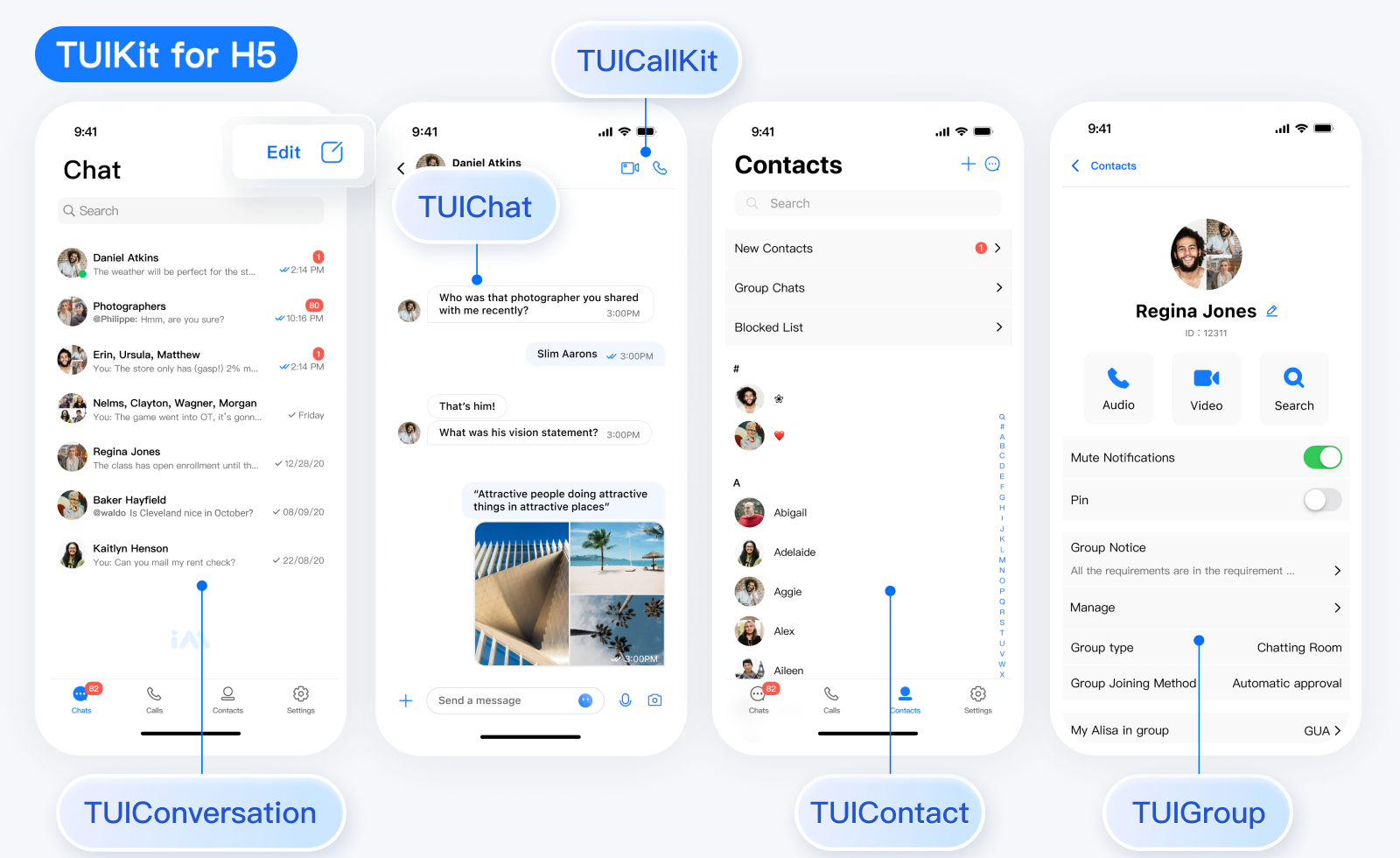
chat-uikit-react는 Tencent Cloud Chat SDK 기반의 react UI 컴포넌트 라이브러리로 대화, 채팅, 그룹 등 기능을 포함하는 일부 범용 UI 컴포넌트를 제공합니다. 이러한 정성껏 설계된 UI 컴포넌트를 기반으로 우아하고 믿음직하고 확장 가능한 Chat 애플리케이션을 빠르게 구축할 수 있습니다. chat-uikit-react 인터페이스 효과는 다음과 같습니다.
온라인 체험:
Web Demo
H5 Demo
TUIKit Web 측 인터페이스 효과는 다음과 같습니다.

TUIKit H5 측 인터페이스 효과는 다음과 같습니다.

개발 환경 요구사항
React^18.0(17.x 버전 지원 안 됨)
TypeScript
node(12.13.0 ≤ node 버전 ≤ 17.0.0, Node.js 공식 LTS 버전 16.17.0 추천)
npm(node 버전과 매칭되는 버전)
chat-uikit-react 통합
단계 1: 프로젝트 생성
하나의 새로운 React 프로젝트를 생성하며, ts 템플릿을 사용할지 여부를 자체로 선택할 수 있습니다.
npx create-react-app sample-chat --template typescript
프로젝트 생성 완료 후 프로젝트가 위치한 디렉터리로 전환합니다.
cd sample-chat
단계 2: chat-uikit-react 컴포넌트 다운로드
npm 방식을 통해 chat-uikit-react를 다운로드하여 프로젝트에서 사용하며, 또한 GitHub에서도 관련 오픈 소스 코드가 제공되므로 이를 기반으로 당신의 컴포넌트 라이브러리를 개발할 수 있습니다.
npm install @tencentcloud/chat-uikit-react
단계 3: chat-uikit-react 컴포넌트 가져오기
주의:
App.tsx의 콘텐츠를 교체하거나 하나의 새로운 컴포넌트를 생성하여 가져올 수 있습니다.
import React, { useEffect, useState } from 'react';import { ChatSDK } from '@tencentcloud/chat';import { TUIKit } from '@tencentcloud/chat-uikit-react';import { TUILogin } from '@tencentcloud/tui-core';import '@tencentcloud/chat-uikit-react/dist/cjs/index.css';export default function SampleChat() {const [chat, setChat] = useState<ChatSDK>();const init = () => {const loginInfo = {SDKAppID: 0, // Your SDKAppID. Get it from Step 4userID: 'xxx', // Your userID. Get it from Step 5// UserSig is a cipher for a user to log in to IM. It is the ciphertext generated by encrypting information such as userID. Get it from Step 5userSig: 'xxx', // Your userSig. Get it from Step 5useUploadPlugin: true,};TUILogin.login(loginInfo).then(() => {const { chat } = TUILogin.getContext();setChat(chat);}).catch(() => {});}useEffect(() => {init();}, [])return (<TUIKit chat={chat} language={'en'}></TUIKit> // language support en or zh)}
1. 프로젝트의 src 파일 디렉터리에 TUIKit를 복사하기:
mkdir -p ./src/TUIKit && rsync -av ./node_modules/@tencentcloud/chat-uikit-react/ ./src/TUIKit
xcopy .\node_modules\@tencentcloud\chat-uikit-react .\src\TUIKit /i /e
2. App.tsx의 콘텐츠를 교체하거나 하나의 새로운 컴포넌트를 생성하여 가져올 수 있습니다.
import React, { useEffect, useState } from 'react';import { ChatSDK } from '@tencentcloud/chat';import { TUILogin } from '@tencentcloud/tui-core';import { TUIKit } from './TUIKit/index';export default function SampleChat() {const [chat, setChat] = useState<ChatSDK>();const init = () => {const loginInfo = {SDKAppID: 0, // Your SDKAppID. Get it from Step 4userID: 'xxx', // Your userID. Get it from Step 5// UserSig is a cipher for a user to log in to IM. It is the ciphertext generated by encrypting information such as userID. Get it from Step 5userSig: 'xxx', // Your userSig. Get it from Step 5useUploadPlugin: true,};TUILogin.login(loginInfo).then(() => {const { chat } = TUILogin.getContext();setChat(chat);}).catch(() => {});}useEffect(() => {init();}, \[\])return (\<TUIKit chat={chat} language={'en'}></TUIKit> // language support en or zh)}
단계 4: 애플리케이션 생성
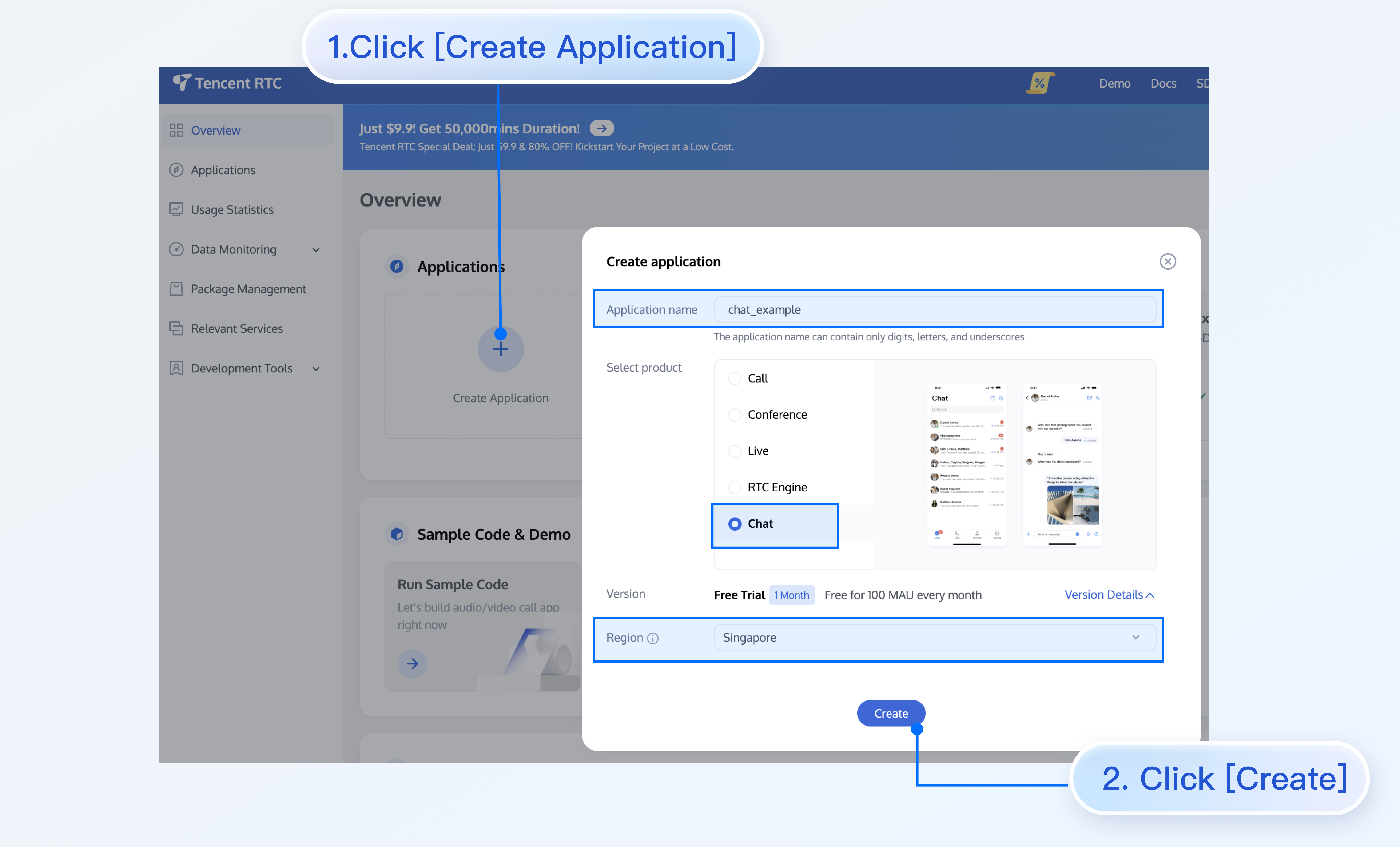
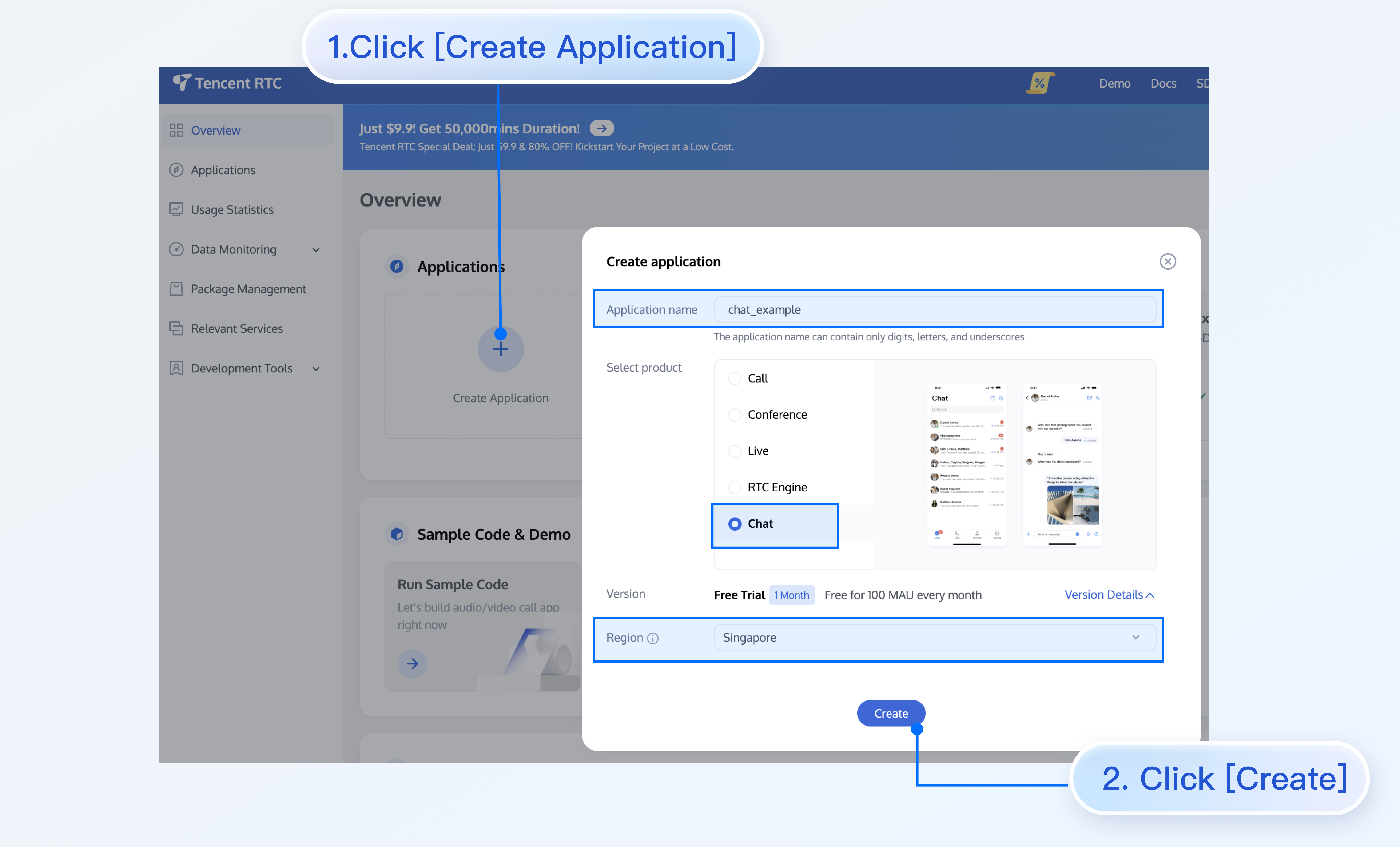
1. Chat Console에 로그인합니다.
2. ‘Create Application’를 클릭하고 애플리케이션 이름을 입력한 다음 ‘Create’를 클릭합니다.


3. 생성이 완료되면 콘솔 개요 페이지에서 새 애플리케이션의 상태, 서비스 버전, SDKAppID, 생성 시간, 태그, 만료 시간을 볼 수 있습니다.


단계 5: userID 및 userSig 획득
userID위에서 생성한 Application을 클릭하여 들어가면 왼쪽 사이드바에서
Chat 제품 입구를 볼 수 있으며, 클릭하여 들어갑니다.Chat 제품 서브페이지로 들어간 후
Users를 클릭하여 사용자 관리 페이지로 들어갑니다.Create account을 클릭하면 계정 정보 입력창이 뜹니다. 일반 회원인 경우, General 유형을 추천드립니다.더 나은 메시지 송수신 등 기능을 경험하기 위해 2개의 userID를 생성하는 것이 좋습니다.


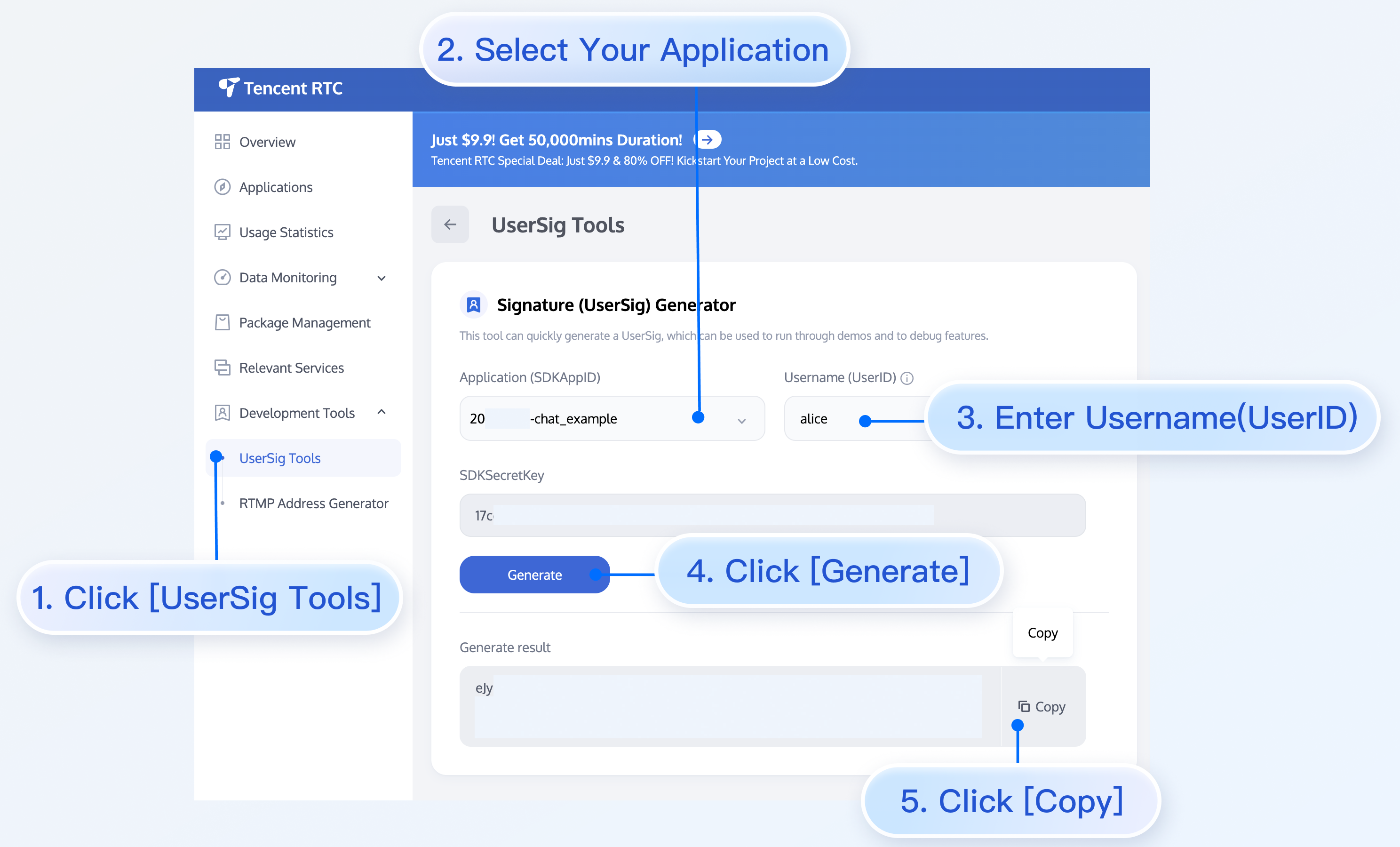
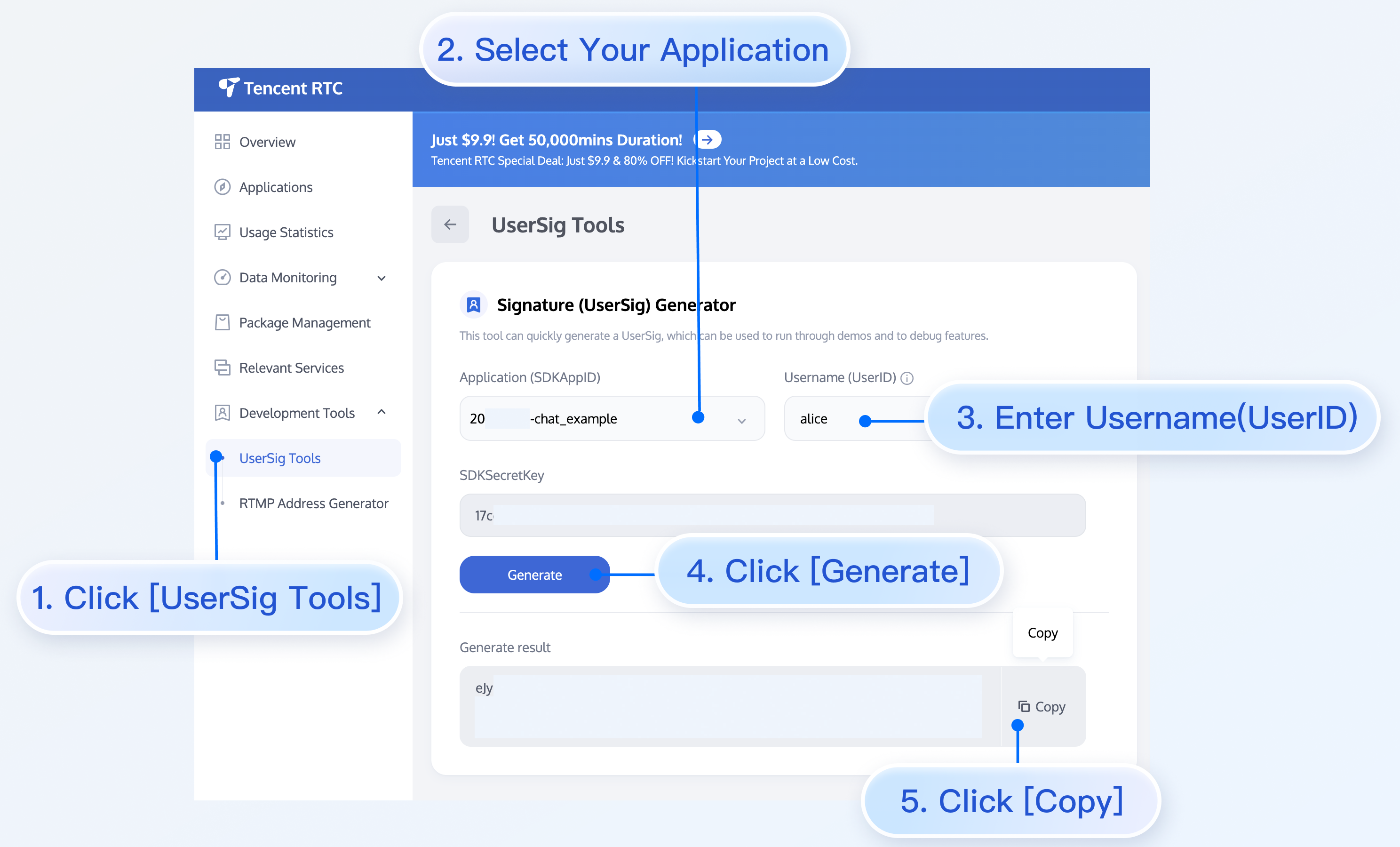
userSig, 콜솔에서 제공하는 개발 툴을 이용하여 실시간으로 생성할 수 있습니다. 개발 툴을 이용하시려면 Chat Console > Development Tools > UserSig Tools > Signature (UserSig) Generator 를 클릭하십시오.

단계 6: 프로젝트 시작
App.tsx의 SDKAppID, userID, userSig를 교체한 다음과 같은 명령을 실행합니다.
npm run start
주의:
1. 단계 3의 코드 중
SDKAppID, userID 및 userSig이 모두 성공적으로 교체되었는지를 확인하십시오. 교체되지 않은 경우 프로젝트 이상이 발생하게 됩니다.2.
userID 와 userSig은 일대일 대응 관계이며, 자세한 내용은 UserSig 생성을 참고하시기 바랍니다.3. 프로젝트 시작이 실패하면 개발 환경 요구사항을 충족하는지 여부를 확인하십시오.
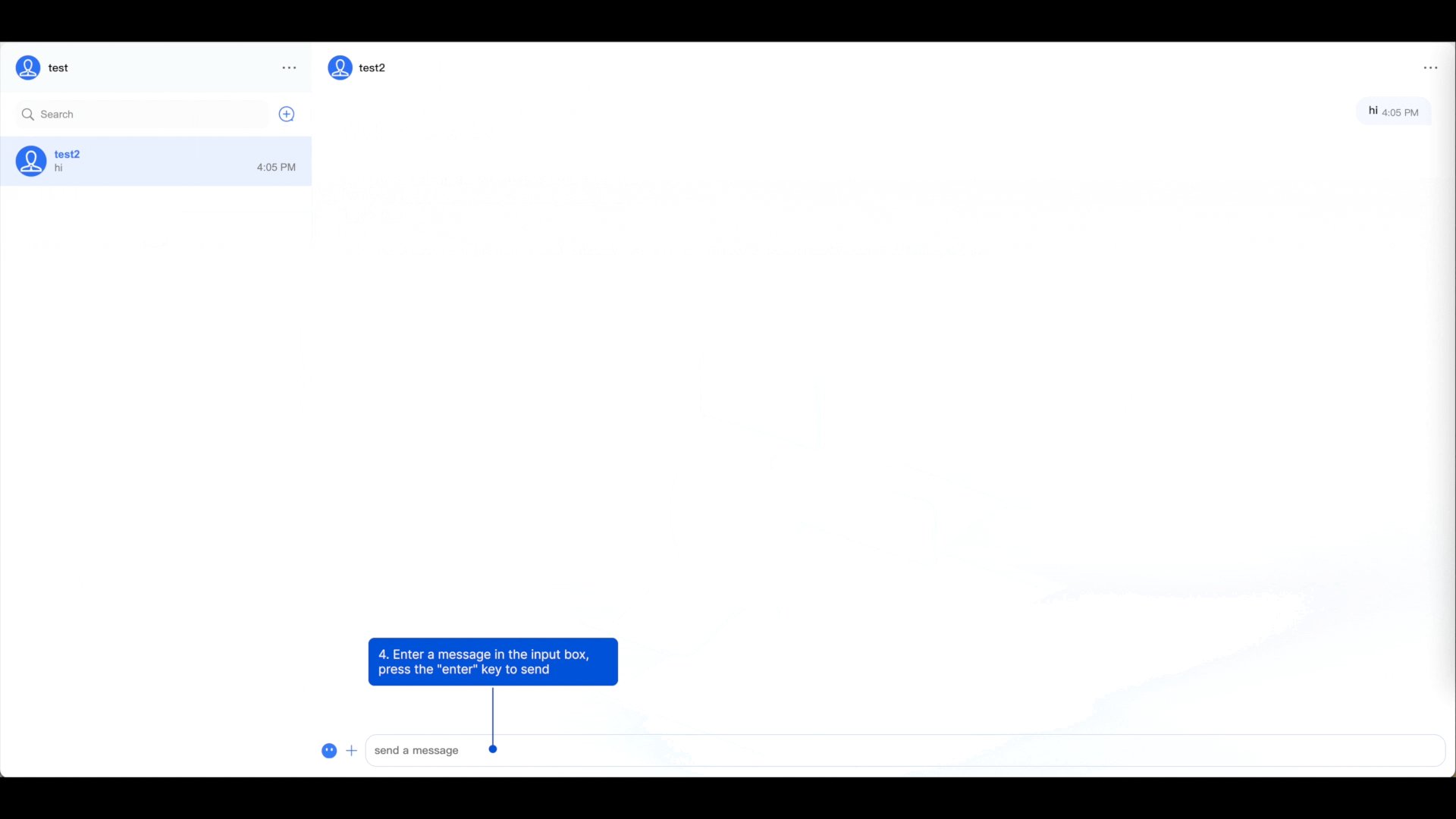
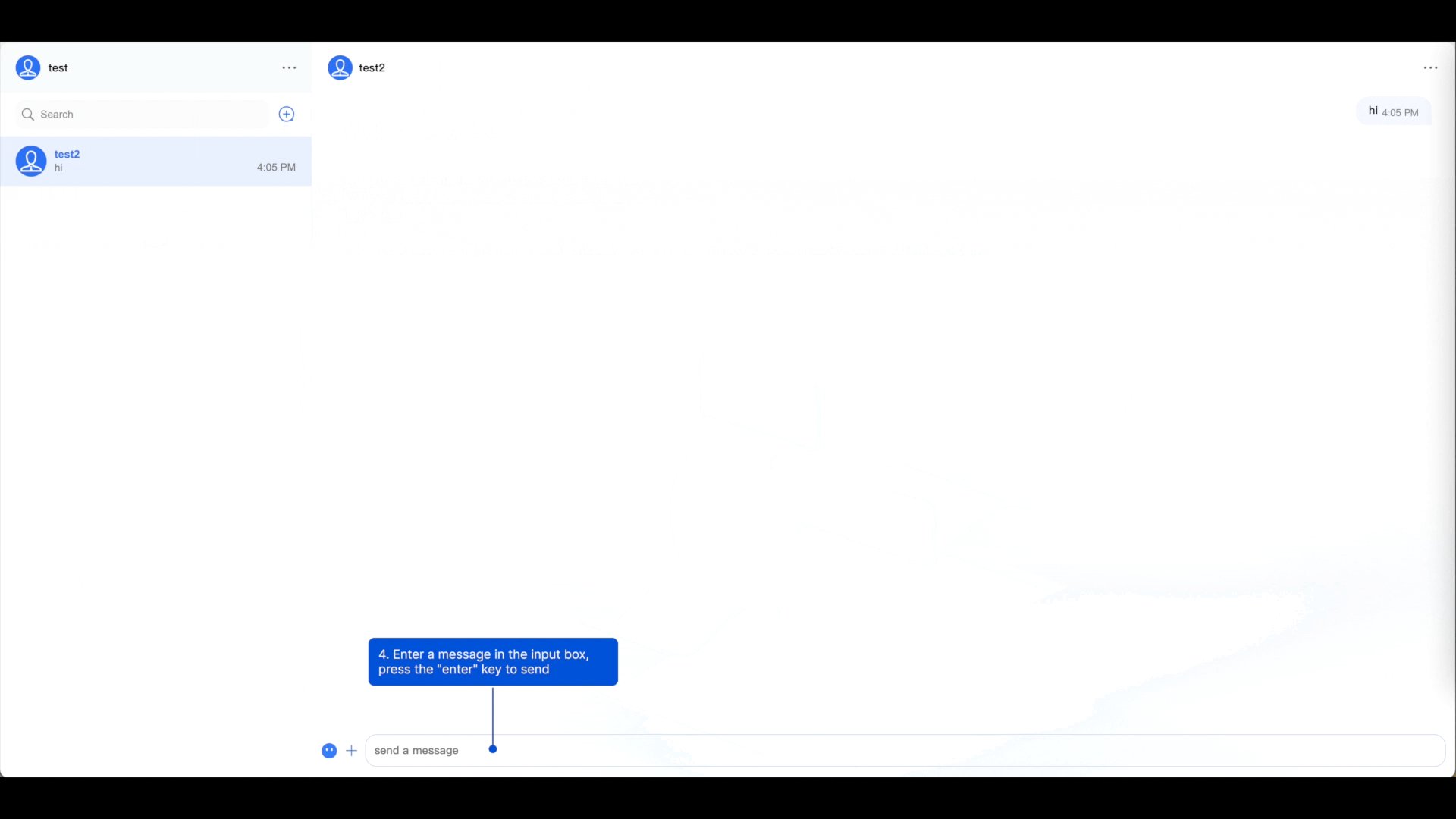
단계 7: 첫 번째 메시지 보내기
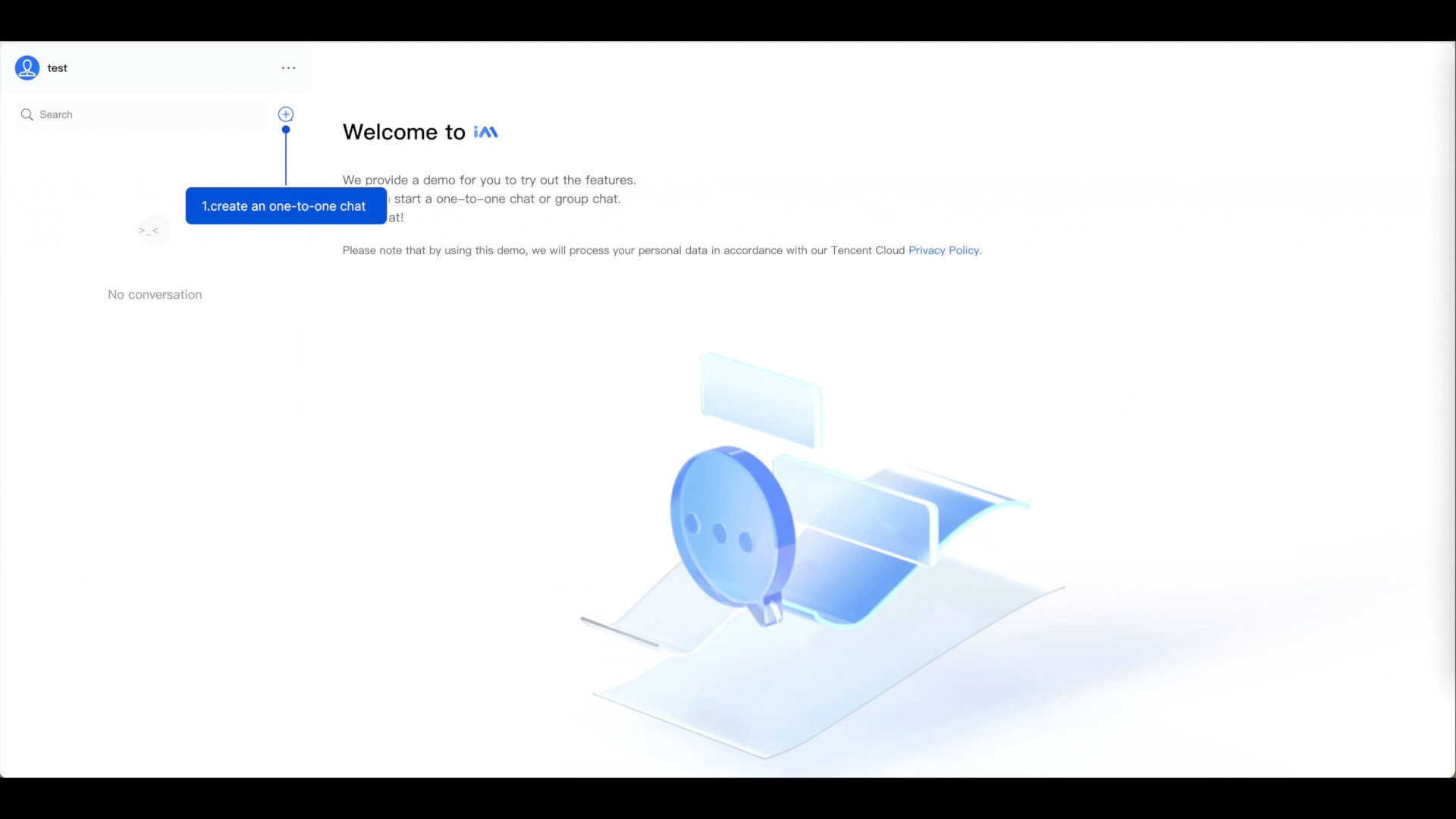
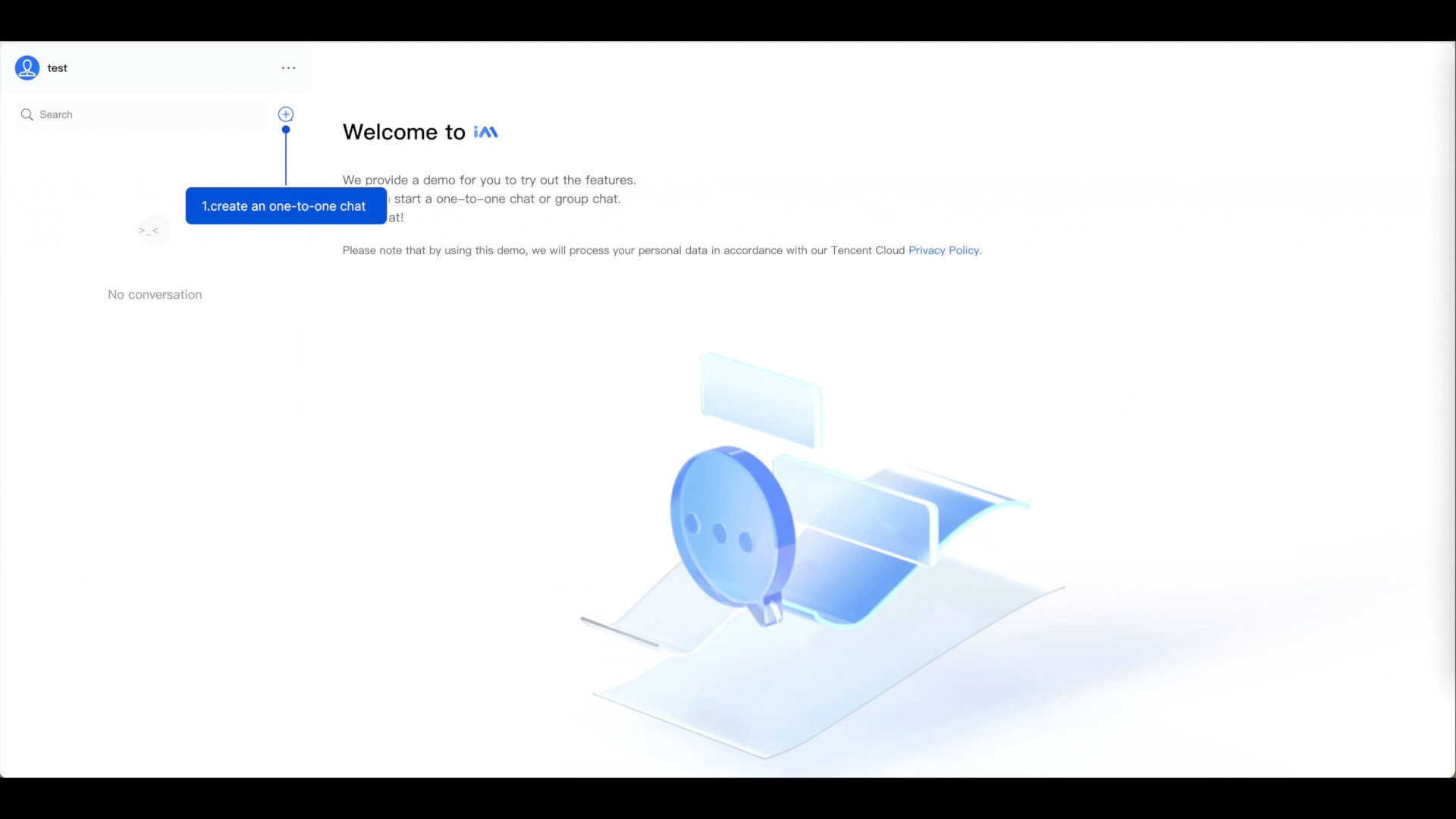
1. 프로젝트 시작 후 왼쪽 디렉터리에서 ‘+’를 클릭하여 1대1 채팅 시작을 합니다.
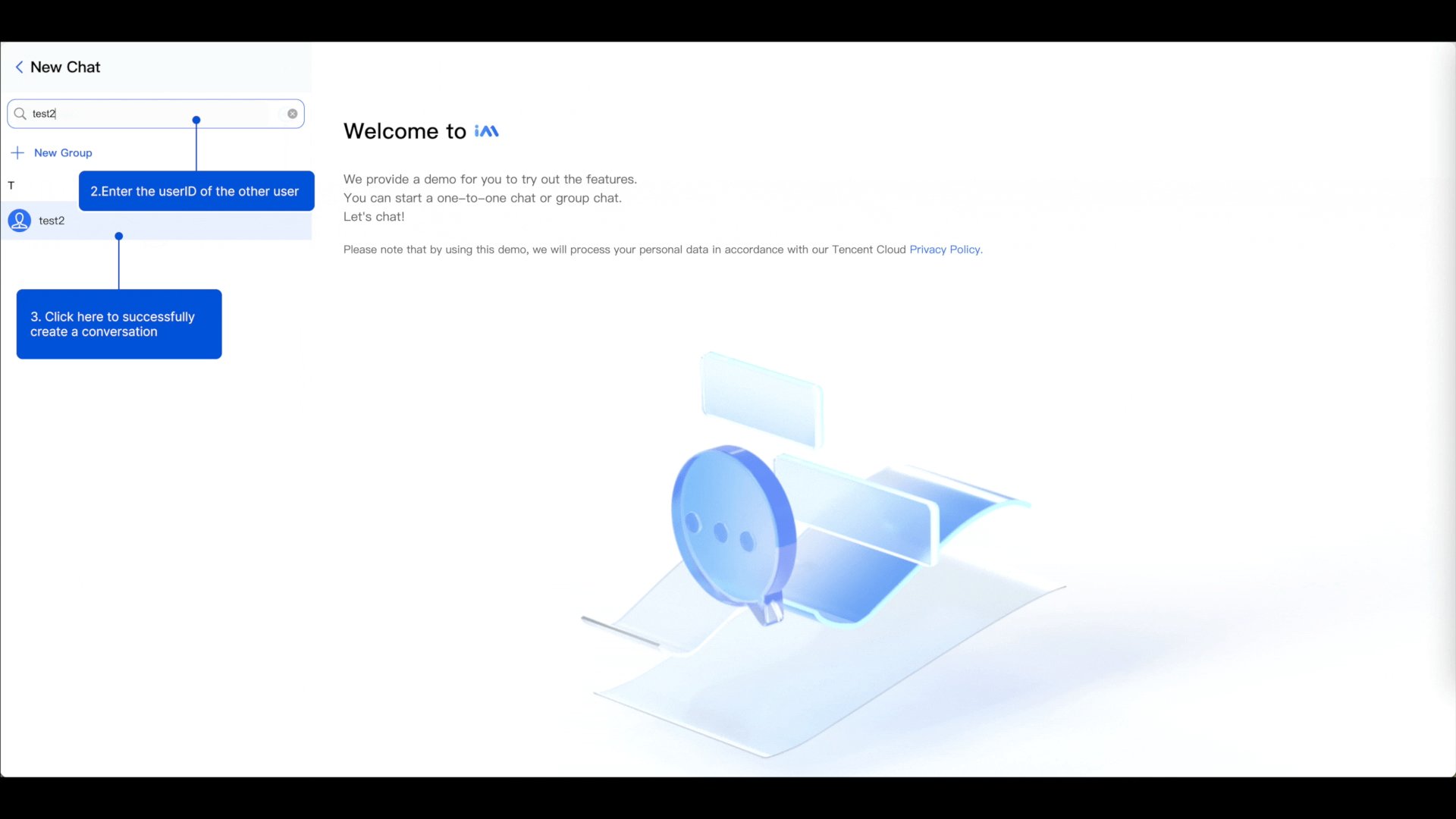
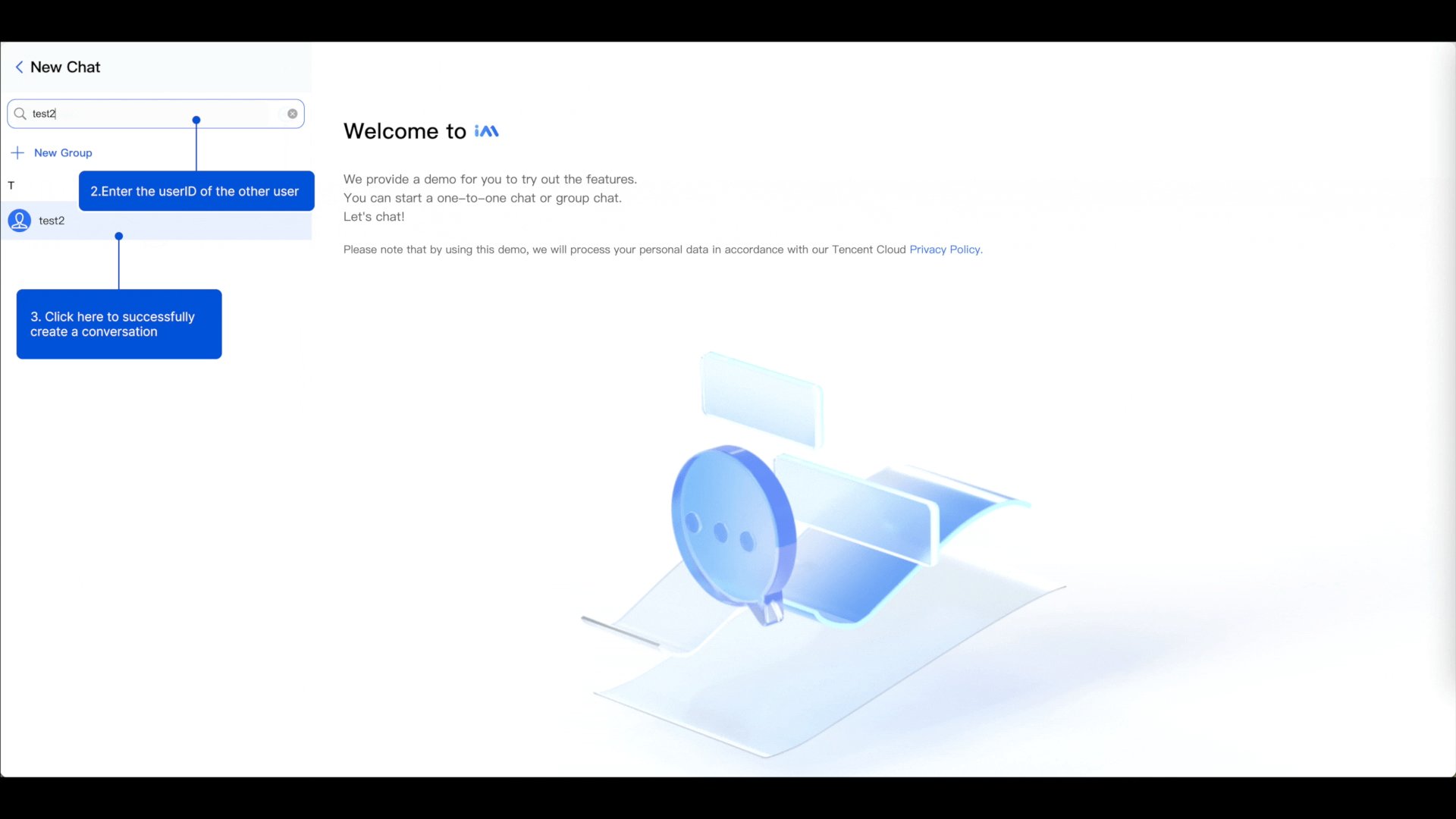
2. 단계 5 에서 생성된 userID를 검색창에 입력한 후 Enter를 쳐서 확인합니다.
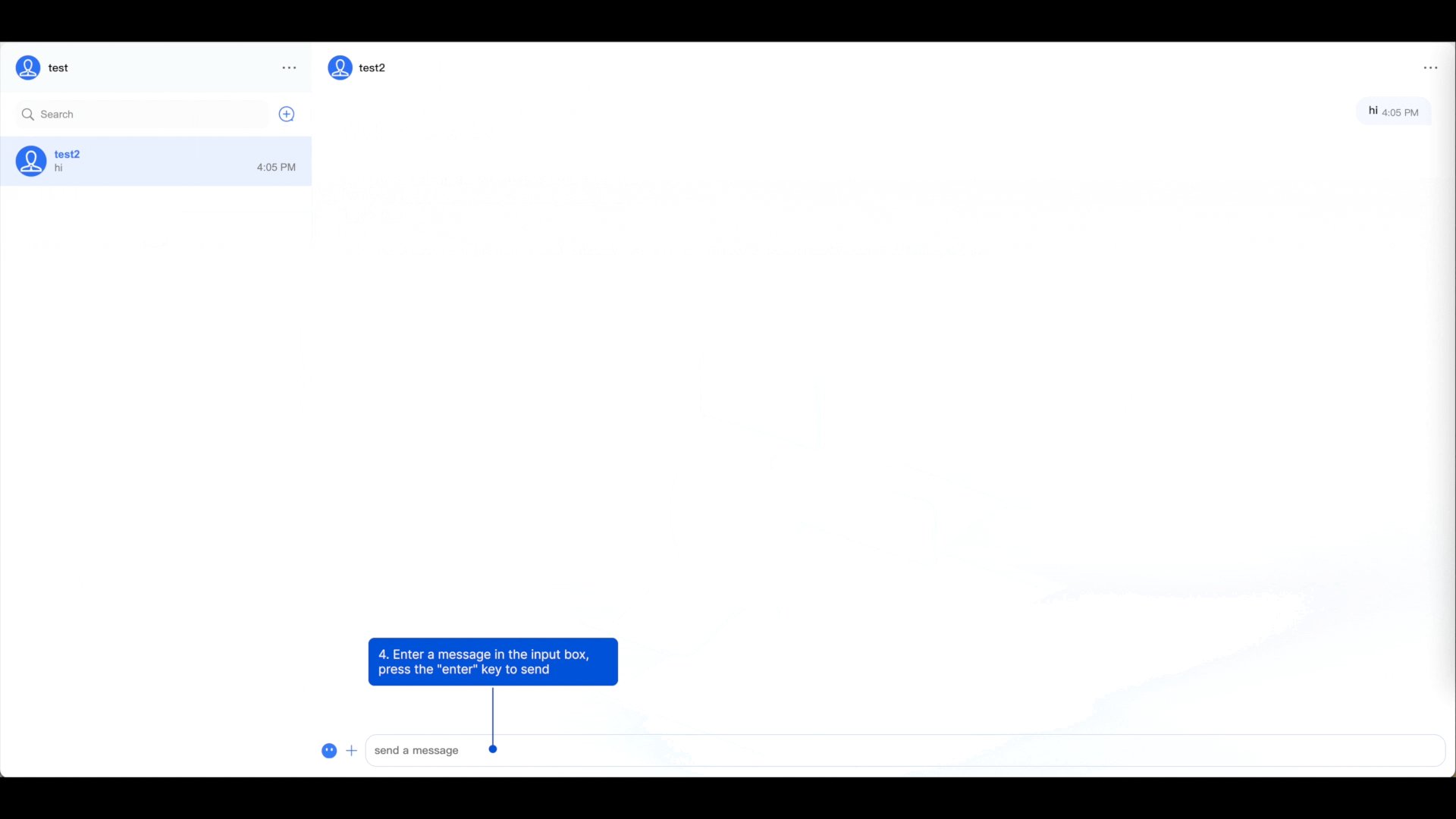
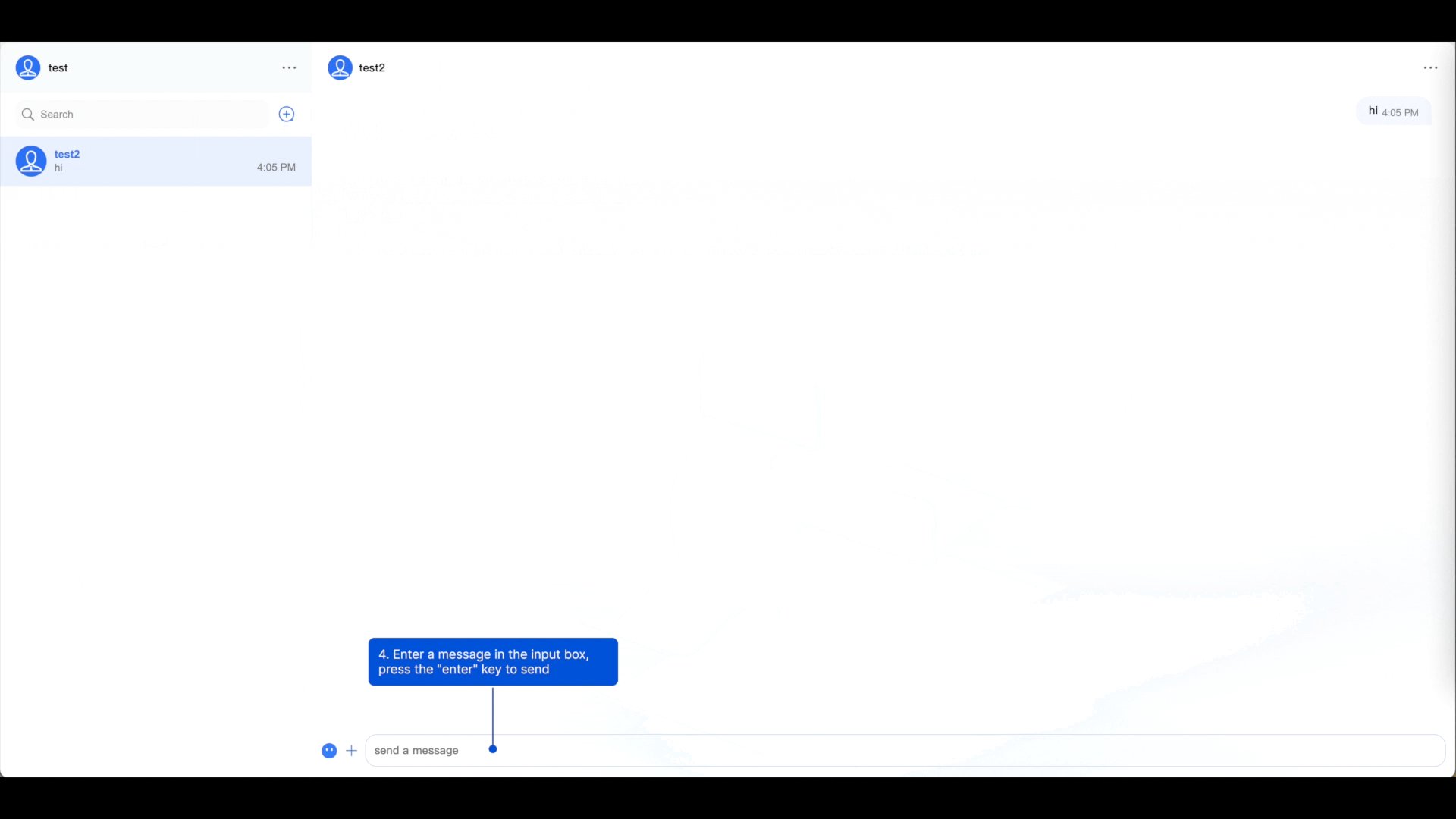
3. 입력창에 메시지를 입력한 후 Enter를 쳐서 발송합니다.


자주 받는 질문들
UserSig란 무엇입니까?
UserSig은 사용자 Chat에 로그인하기 위한 비밀번호로 본질적으로는 UserID 등 정보에 대한 암호화를 통해 얻은 암호문입니다.
UserSig을 어떻게 생성합니까?
UserSig 발급 방식은 UserSig의 컴퓨팅 코드를 당신의 서버 측에 통합하고 프로젝트 지향의 인터페이스를 제공하며, UserSig이 필요할 때 프로젝트에서 업무 서버로 요청을 개시하여 동적 UserSig을 획득하는 것입니다. 자세한 내용은 서버 측 UserSig 생성을 참고하시기 바랍니다.
주의:
여기서 예시된 코드는 클라이언트 코드에 SECRETKEY를 구성하여 UserSig을 획득하는 솔루션을 채택하였으며, 이 솔루션에서 SECRETKEY는 역컴파일에 의해 쉽게 해독되며, 암호키가 유출되면 공격자가 당신의 Tencent Cloud 트래픽을 도용할 수 있으므로, 이 방법은 로컬 실행 및 기능 디버깅에만 적용됩니다. 정확한 UserSig 발급 방식은 위의 내용을 참고하십시오.