화면 공유
본 튜토리얼은 주로 TRTC Web SDK에서 화면 공유를 구현하는 방법을 소개합니다.
사용법
화면 공유 시작
trtc.startScreenShare()를 호출하여 화면 공유를 시작합니다.
const trtcA = TRTC.create();await trtcA.enterRoom({scene: 'rtc',sdkAppId: 140000000, // Fill in your sdkAppIduserId: 'userA', // Fill in your userIduserSig: 'userA_sig', // Fill in userSig corresponding to userIdroomId: 6969})await trtcA.startScreenShare();// Setting a view if you need to preview local screen sharing.await trtcA.startScreenShare({ view: 'local-screen-sharing-element-id' });
SDK는 기본적으로 화면 공유를 위해 1080p 매개변수 구성을 사용합니다. 이 매개변수의 사용자 정의는 trtc.startScreenShare({ option: { profile: '720p' }})를 참고할 수 있습니다.
재생 화면 공유
const trtcB = TRTC.create();trtcB.on(TRTC.EVENT.REMOTE_VIDEO_AVAILABLE, ({ userId, streamType }) => {// Main video streamif (streamType === TRTC.TYPE.STREAM_TYPE_MAIN) {trtcB.startRemoteVideo({ userId, streamType, view: `${userId}_main` });} else {// Sub video stream, it's remote screen sharing.// 'view' is the element id of a div for video playback.trtcB.startRemoteVideo({ userId, streamType, view: `${userId}_screen` });}});await trtcB.enterRoom({scene: 'rtc',sdkAppId: 140000000, // Fill in your sdkAppIduserId: 'userB', // Fill in your userIduserSig: 'userB_sig', // Fill in userSig corresponding to userIdroomId: 6969})
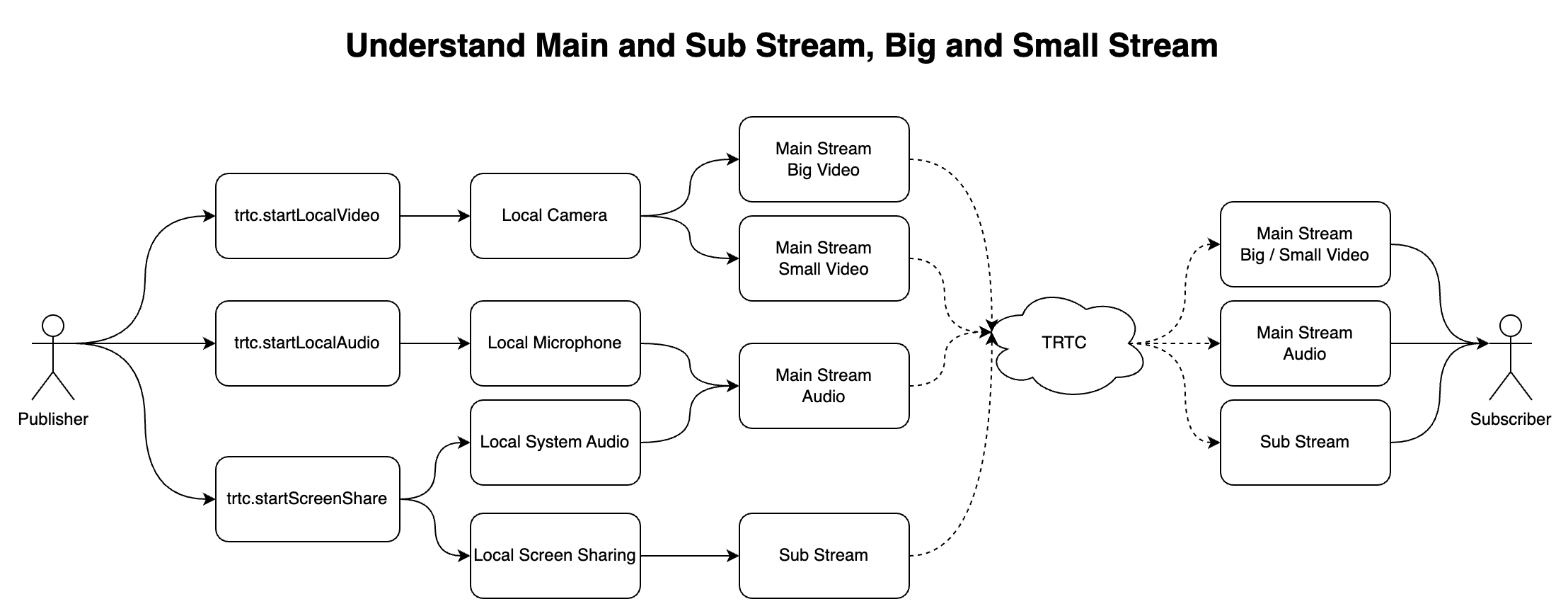
메인/서브 비디오 스트림이란?
1. TRTC는 메인 비디오 스트림(메인 스트림) 및 서브 비디오 스트림(서브 스트림)을 갖습니다.
2. 카메라는 메인 비트율을 통해 배포되고, 화면 공유는 서브 비트율을 통해 배포됩니다.
3. 메인 비디오 비트율은 큰 비트율 및 작은 비트율을 포함합니다. TRTC.startRemoteVideo는 기본적으로 큰 비트율을 재생하며, 작은 매개변수를 통해 작은 비트율을 재생할 수 있습니다. 참고: 다중 사용자 비디오 통화 최적화

화면 공유+시스템 오디오
await trtcA.startScreenShare({ option: { systemAudio: true }});
Chrome, Edge, Opera와 같은 Chromium 기반의 브라우저 M74+는 시스템 오디오 포착을 지원합니다.
OS | 시스템 오디오 | 탭 오디오 |
Windows | Yes | Yes |
MacOS | No | Yes |
Linux | No | Yes |
비 Chromium 기반의 브라우저, 예: Safari, Firefox | No | No |
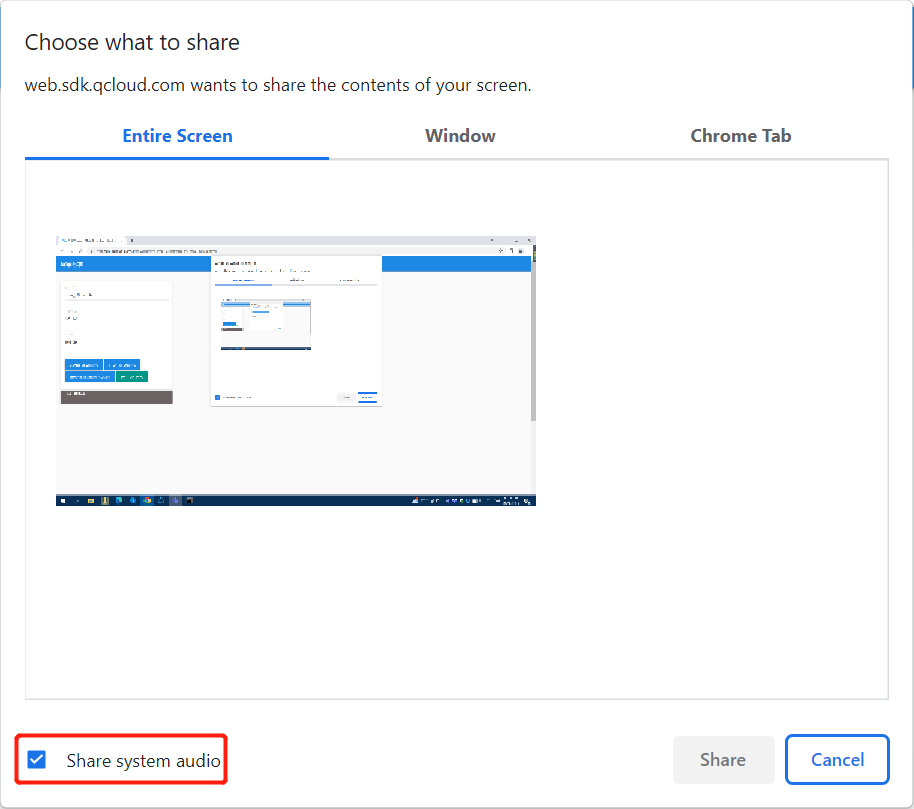
팝업된 대화창에서 오디오 공유를 체크하면, 시스템 오디오는 로컬 마이크와 혼합하여 배포됩니다. 방 안의 기타 사용자들은 TRTC.EVENT.REMOTE_AUDIO_AVALIABLE 이벤트를 수신하게 됩니다.

화면 공유 종료
1. trtc.stopScreenShare()를 호출하여 화면 공유를 시작합니다.
2. 방 안의 기타 사용자들은 TRTC.EVENT.REMOTE_VIDEO_UNAVAILABLE 이벤트를 수신하며, streamType은 TRTC.TYPE.STREAM_TYPE_SUB입니다.
// Stop screen sharingawait trtcA.stopScreenShare();trtcB.on(TRTC.EVENT.REMOTE_VIDEO_UNAVAILABLE, ({ userId, streamType }) => {// Remote user stopped the screen sharing.if (streamType === TRTC.TYPE.STREAM_TYPE_SUB) {}})
사용자는 브라우저에 내장된 버튼을 통해 화면 공유를 종료할 수도 있으며, 사용자가 종료 버튼을 클릭하면 SDK는 화면 공유를 종료하며, 당신은 TRTC.EVENT.SCREEN_SHARE_STOPPED 이벤트를 모니터링할 수 있습니다.

// Listen for local screen sharing stop eventtrtcA.on(TRTC.EVENT.SCREEN_SHARE_STOPPED, () => {console.log('screen sharing was stopped');});
FAQ
1. Safari 화면 공유 오류 "getDisplayMedia must be called from a user gesture handler"
Safari가 getDisplayMedia 화면 수집의 인터페이스를 제한하였기 때문에 반드시 사용자 클릭 이벤트의 콜백 함수가 실행되는 1초 내에만 호출할 수 있습니다.
// goodasync function onClick() {// It is recommended to execute the collection logic first when onClick is executedawait trtcA.startScreenShare();await trtcA.enterRoom({roomId: 123123,sdkAppId: 140000000, // Fill in your sdkAppIduserId: 'userA', // Fill in your userIduserSig: 'userA_sig', // Fill in userSig corresponding to userId});}// badasync function onClick() {await trtcA.enterRoom({roomId: 123123,sdkAppId: 140000000, // Fill in your sdkAppIduserId: 'userA', // Fill in your userIduserSig: 'userA_sig', // Fill in userSig corresponding to userId});// Entering the room may take more than 1s, and the collection may failawait trtcA.startScreenShare();}
2. 화면 레코딩 권한을 획득한 경우, Mac Chrome 화면 공유가 실패하고 ‘NotAllowedError: 권한이 시스템에 의해 거부되었습니다.’ 또는 ‘NotReadableError: 비디오 소스를 시작할 수 없습니다.’라는 오류 메시지가 표시됩니다.
1.설정에 들어갑니다.
2.보안과 프라이버시를 클릭합니다.
3.프라이버시를 클릭합니다.
4.화면 레코딩을 클릭합니다.
5.Chrome 화면 레코딩 허가를 끕니다.
6.Chrome 화면 레코딩 허가를 다시 켭니다.
7.Chrome 브라우저를 끕니다.
8.Chrome 브라우저를 다시 엽니다.