샘플 코드 실행
본 문서는 오디오/비디오 통화 데모를 빠르게 구현하는 방법을 소개합니다. 10분 이내에 다음과 같은 주요 단계를 완료하고 최종적으로 포괄적인 사용자 인터페이스를 갖춘 비디오 통화 기능을 얻게 됩니다.

환경준비
Node.js version 16+.
Modern browser, supporting WebRTC API.
단계 1: Demo 다운로드
1. 단말기를 열고 리포지토리를 복제합니다.
git clone %!s(<nil>)
2. 종속성을 설치합니다.
cd ./TUICallKit/Web/basic-react
cd ./TUICallKit/Web/basic-vue3
npm install
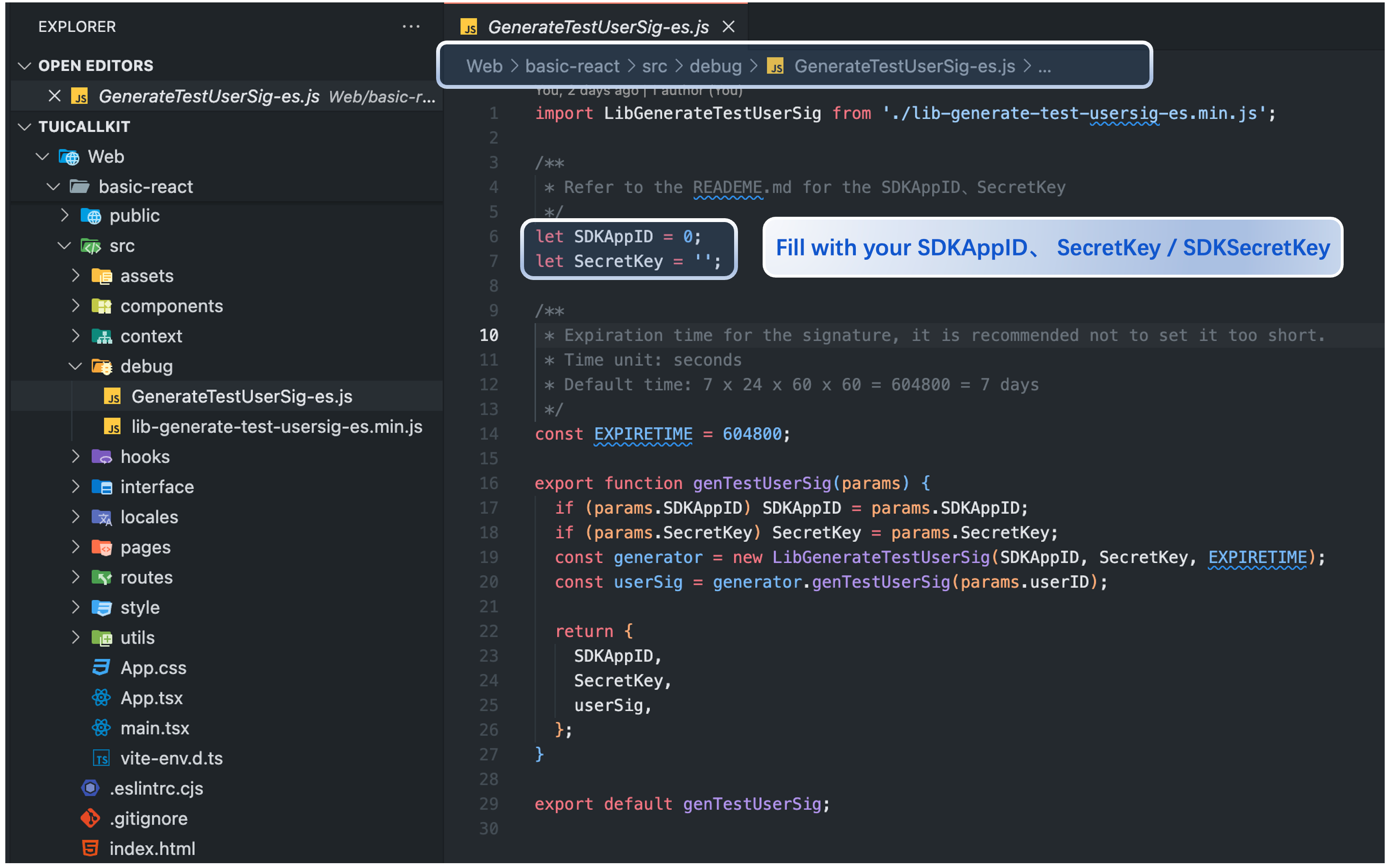
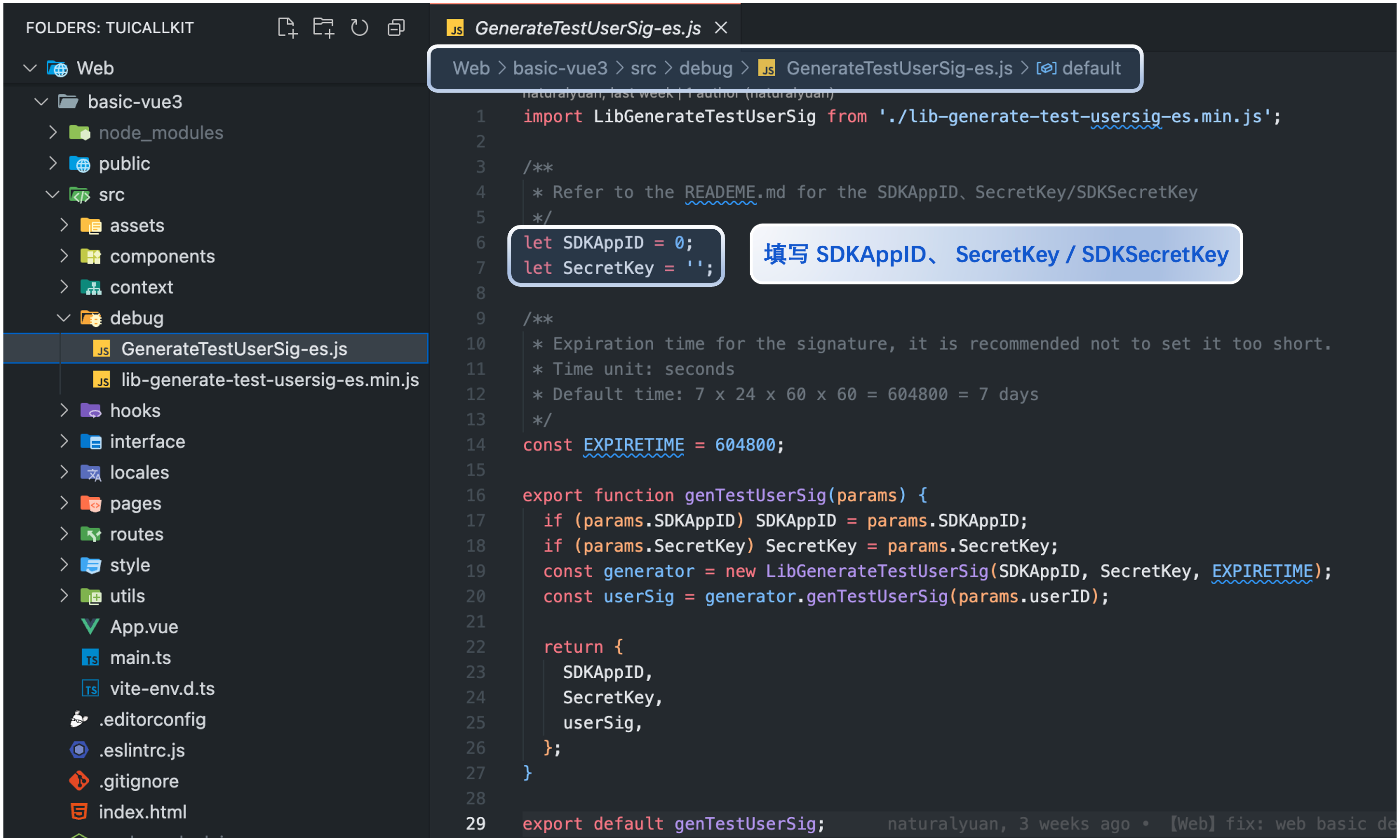
단계 2: Demo 구성
파일 경로:
TUICallKit/Web/basic-react/src/debug/GenerateTestUserSig-es.js
파일 경로:
TUICallKit/Web/basic-vue3/src/debug/GenerateTestUserSig-es.js
단계 3: Demo 실행
단말기를 열고 예시 명령을 복사하여 Demo를 실행합니다.
npm run dev
npm run dev
경고:
로컬 환경의 경우 localhost 프로토콜로 액세스하며, 공중망 경험을 위해 HTTPS 프로토콜로 액세스하며, 자세한 내용은 네트워크 액세스 프로토콜 설명을 참고하시기 바랍니다.
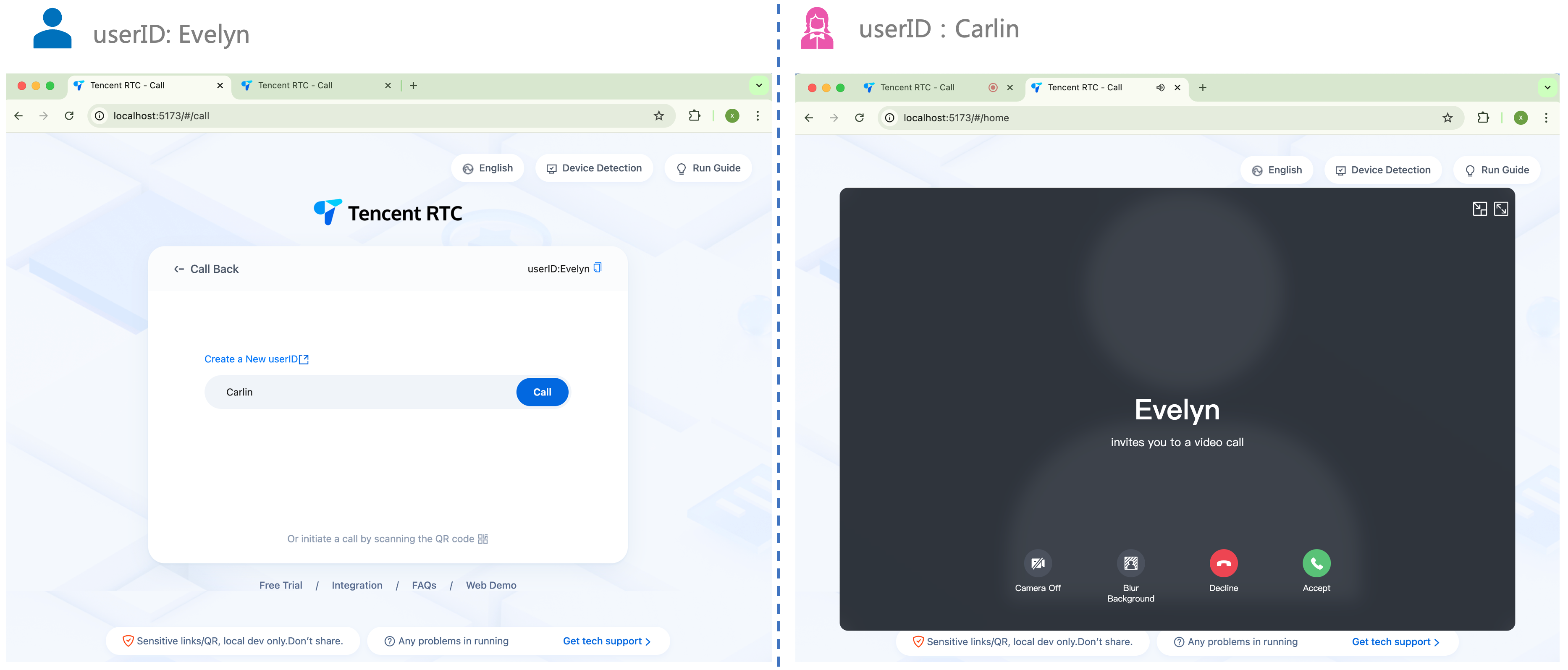
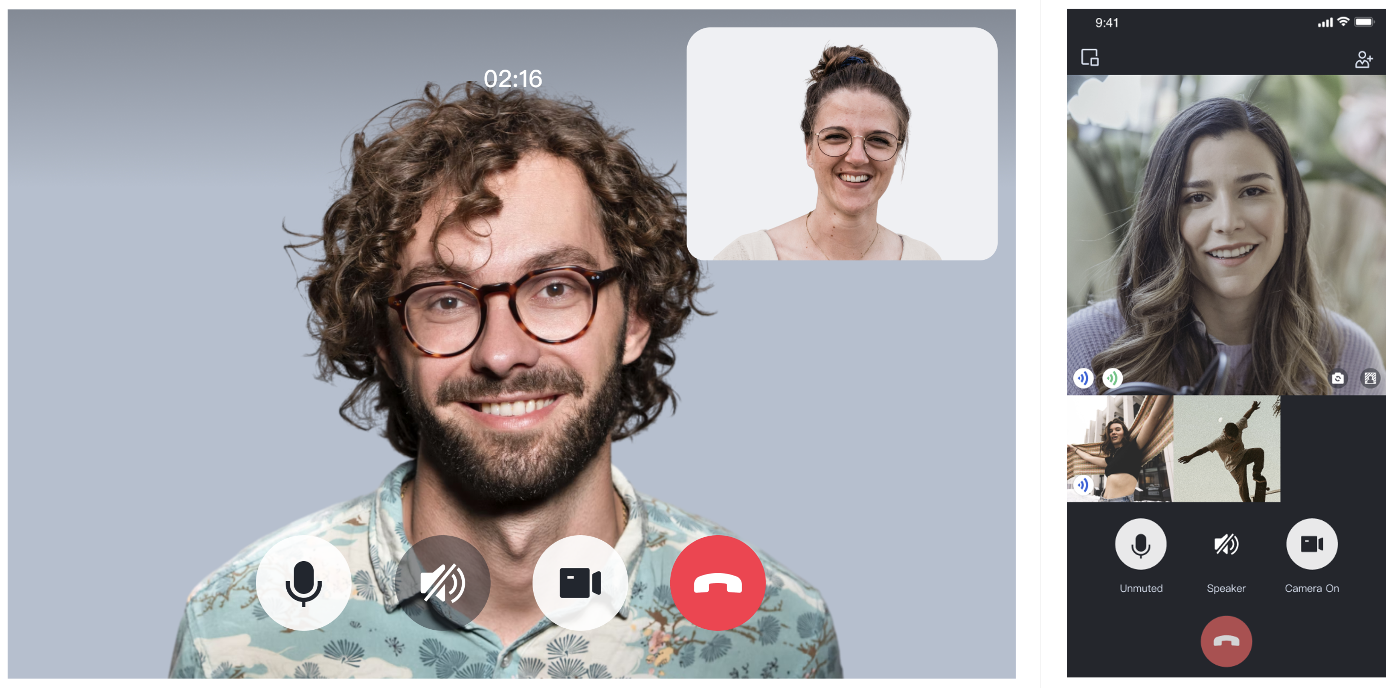
단계 4: 첫 번째 통화를 하기
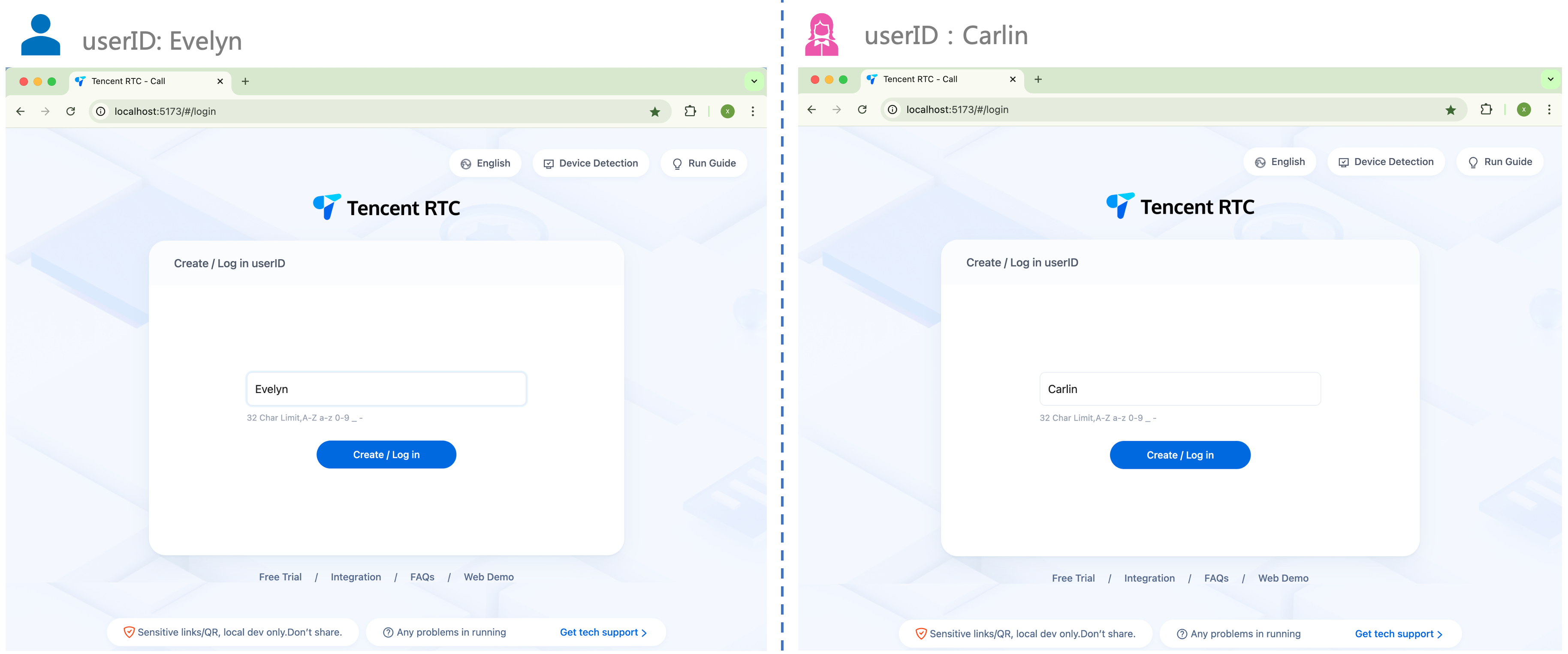
1. 브라우저 페이지를 열고 프로젝트 실행 주소를 입력하고, userID(사용자 정의)로 로그인합니다.

2. 피호출자의 userID를 입력하고, Call을 클릭하여 첫 번째 통화를 경험합니다.