集成 SDK
本文主要介绍如何快速将腾讯云 Chat SDK 集成到您的 Windows 项目中。
开发环境要求
操作系统:最低要求是 Windows 7。
开发环境:最低版本要求是 Visual Studio 2010,推荐使用 Visual Studio 2019。
集成 Chat SDK
下面通过创建一个简单的 MFC 项目,介绍如何在 Visual Studio 2019 工程中集成 SDK。
步骤1:下载 Chat SDK
目录名 | 说明 |
c_include | C 接口头文件 |
cpp_include | C++ 接口头文件 |
shared_lib\Win32 | 32 位 Release 模式,采用 /MT 选项链接库文件 |
shared_lib\Win64 | 64 位 Release 模式,采用 /MT 选项链接库文件 |
步骤2:新建工程
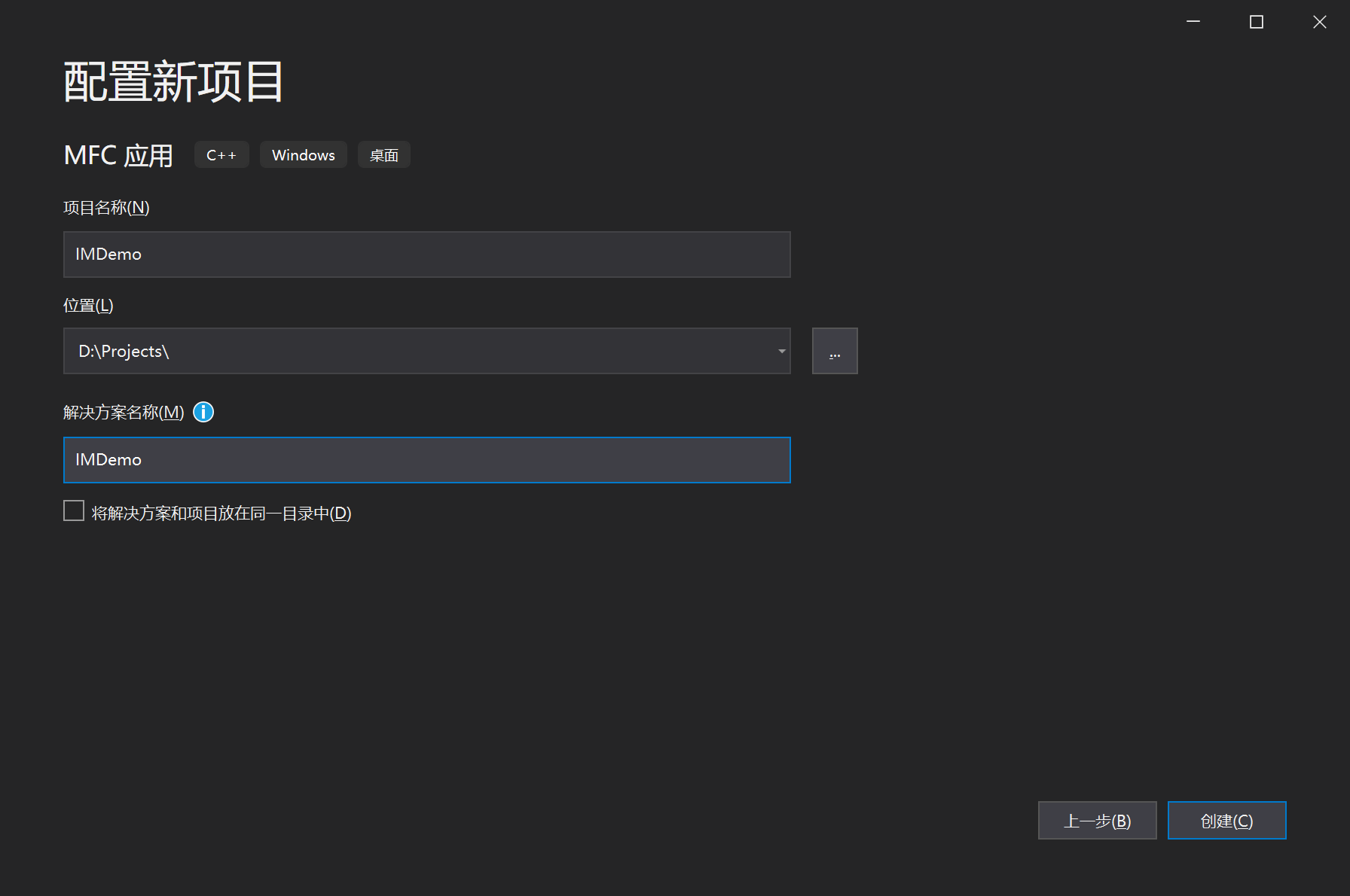
打开 Visual Studio,新建一个名为 ChatDemo 的 MFC 应用程序(若 MFC 应用不在备选项前列,可借助上方的“搜索模板”进行查找),如下图所示:

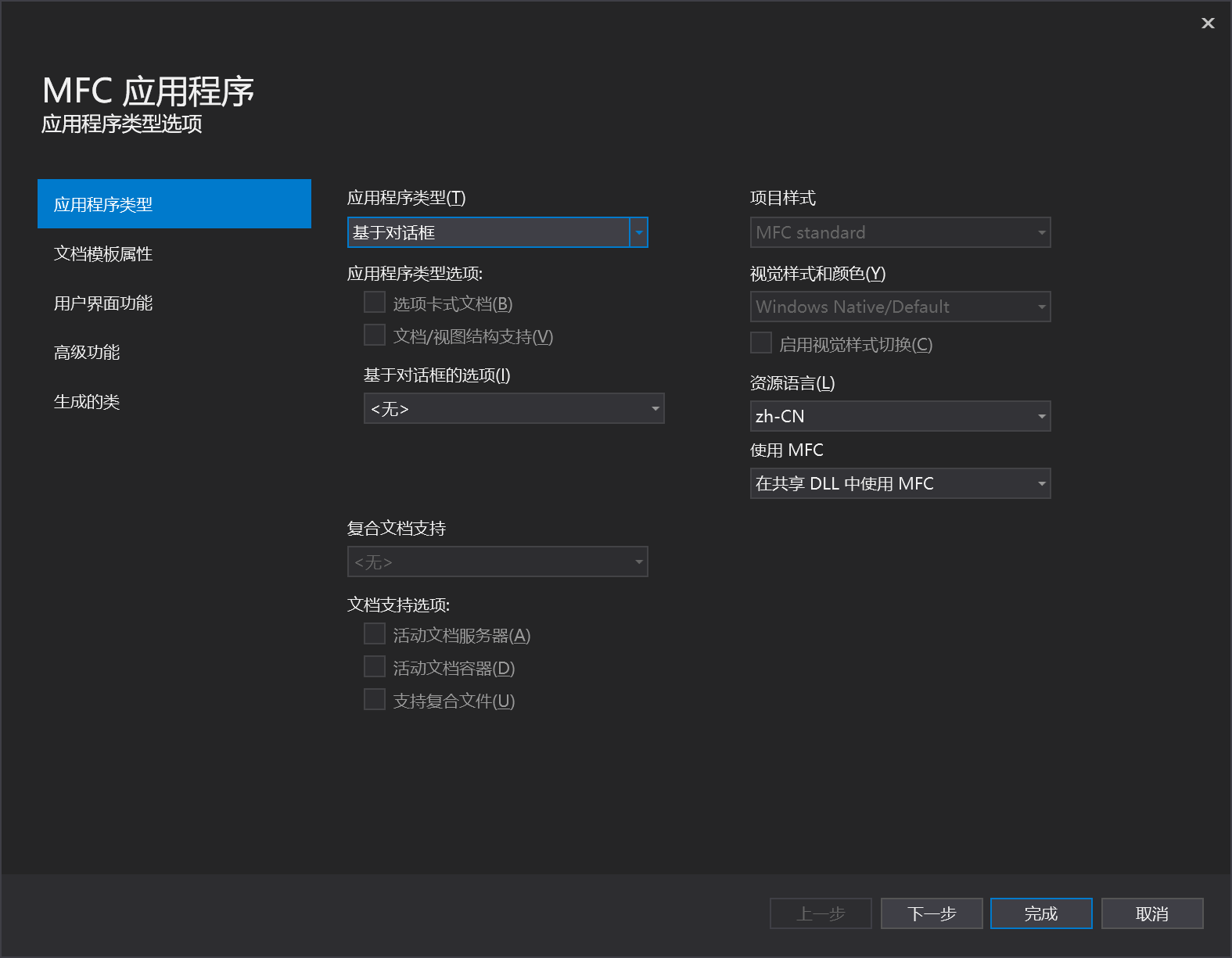
为了便于快速集成,在向导的 应用程序类型 页面,请选择比较简单的 基于对话框 类型,其他的向导配置,请选择默认的配置即可。如下图所示:

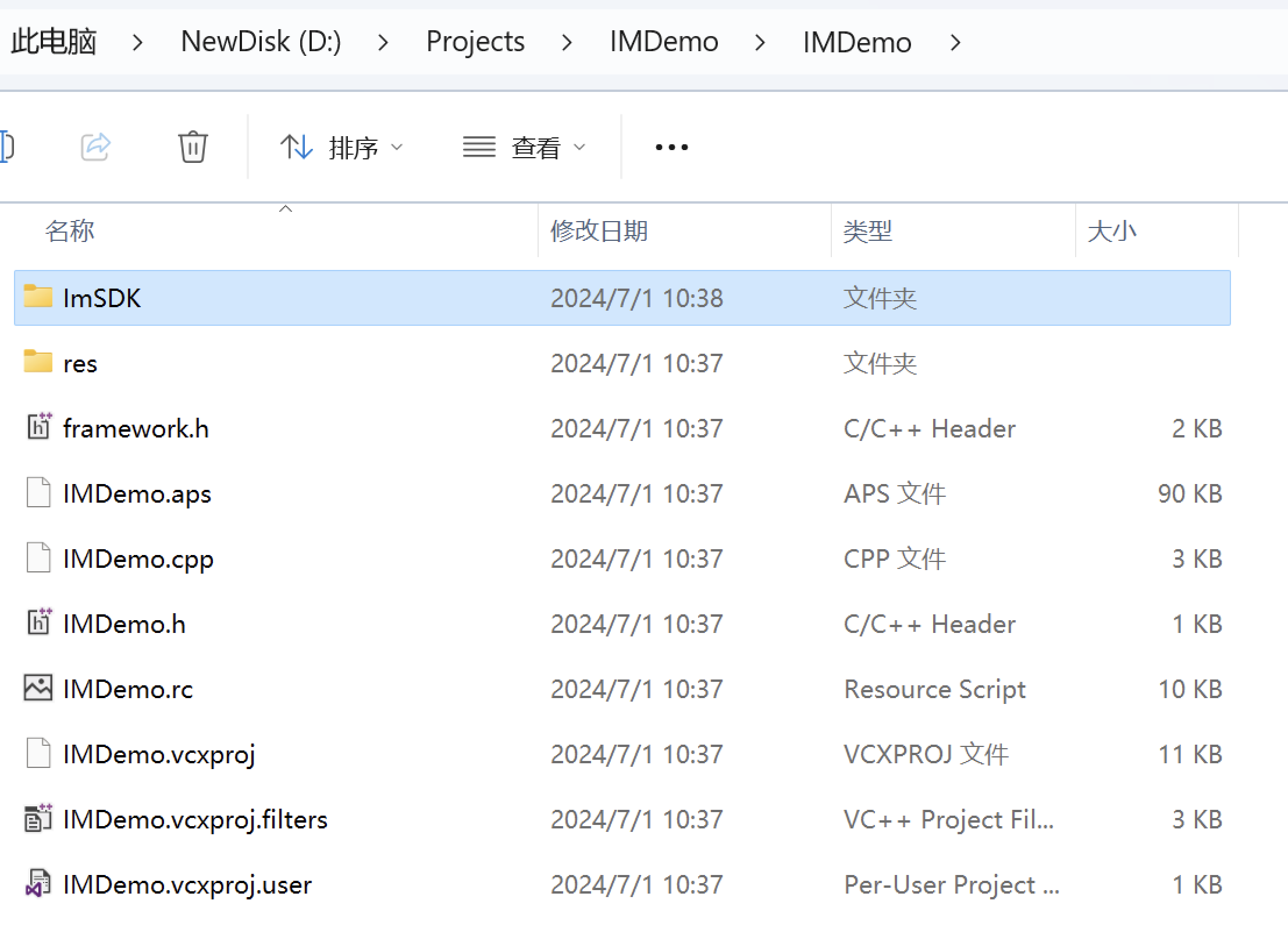
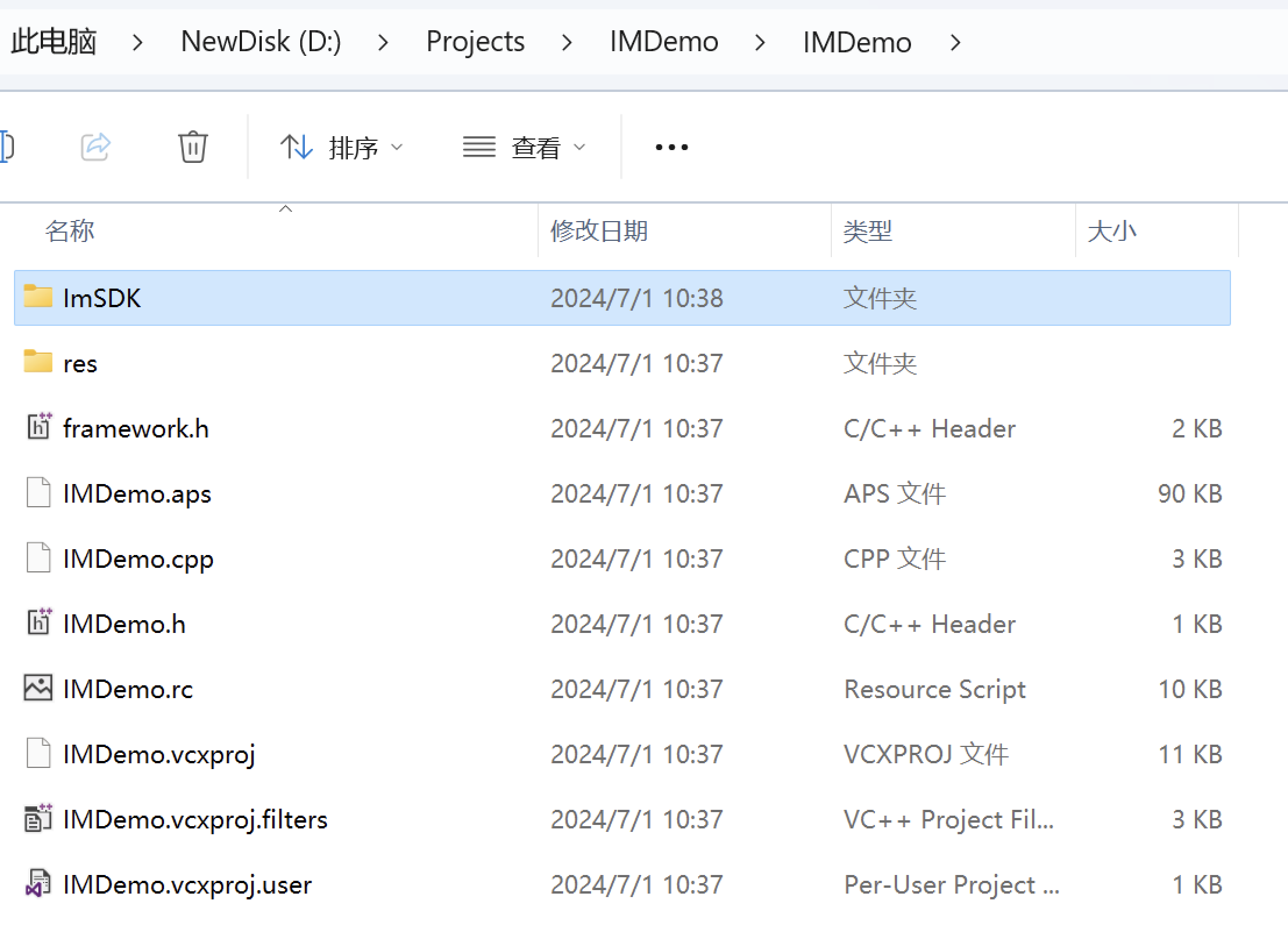
步骤3:拷贝文件


步骤4:修改工程配置
Chat SDK 中提供了 Release 模式下 32 位和 64 位的动态库,针对这两类有些地方要专门配置。打开 ChatDemo 属性页,在 解决方案资源管理器 > ChatDemo 工程的右键菜单 > 属性。
以 32 位 Release 模式 为例,请按照以下步骤进行配置:
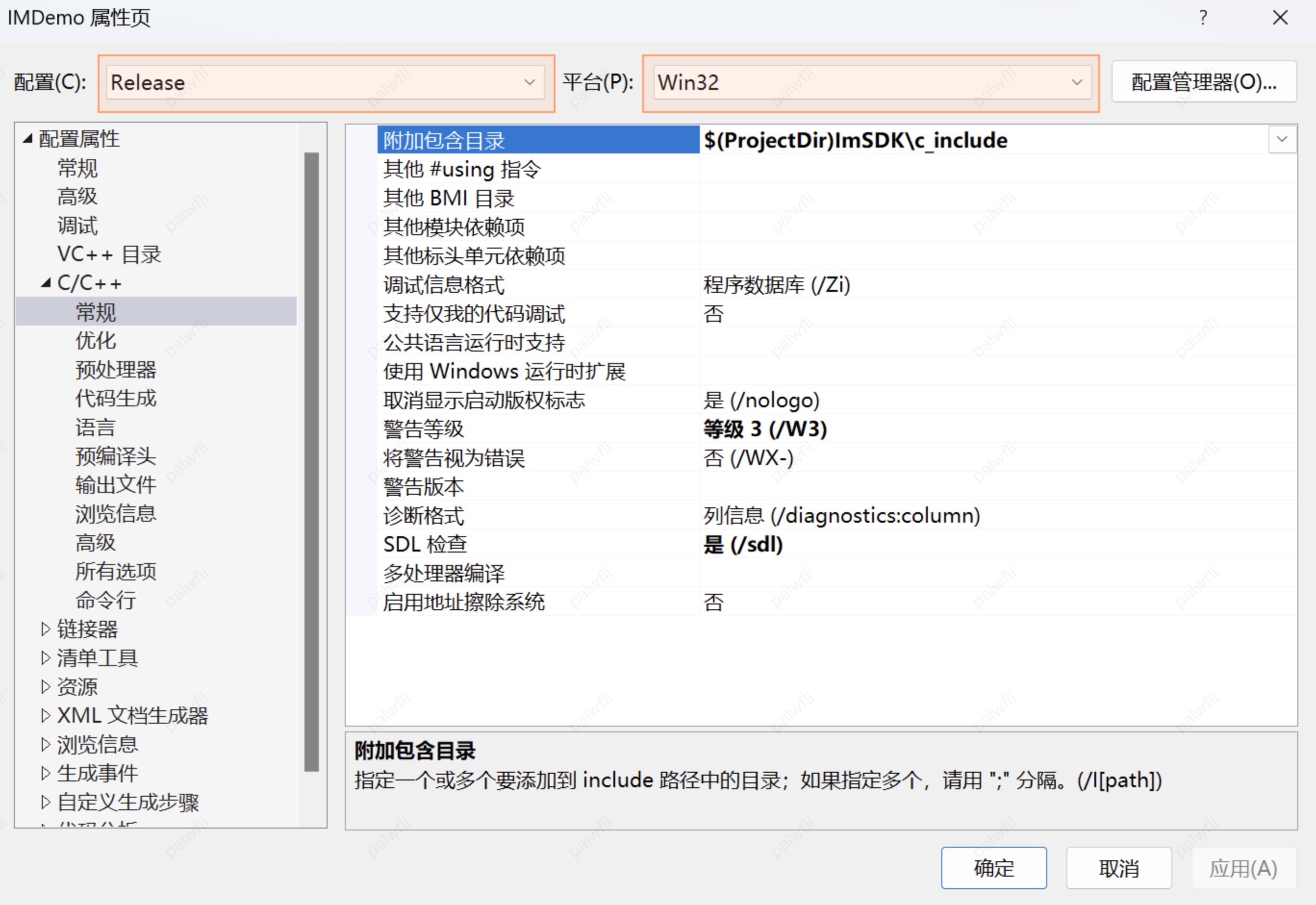
1. 添加包含目录
在 C/C++ > 常规 > 附加包含目录,添加 Chat SDK C 接口的头文件目录 $(ProjectDir)ImSDK\c_include,如下图所示:

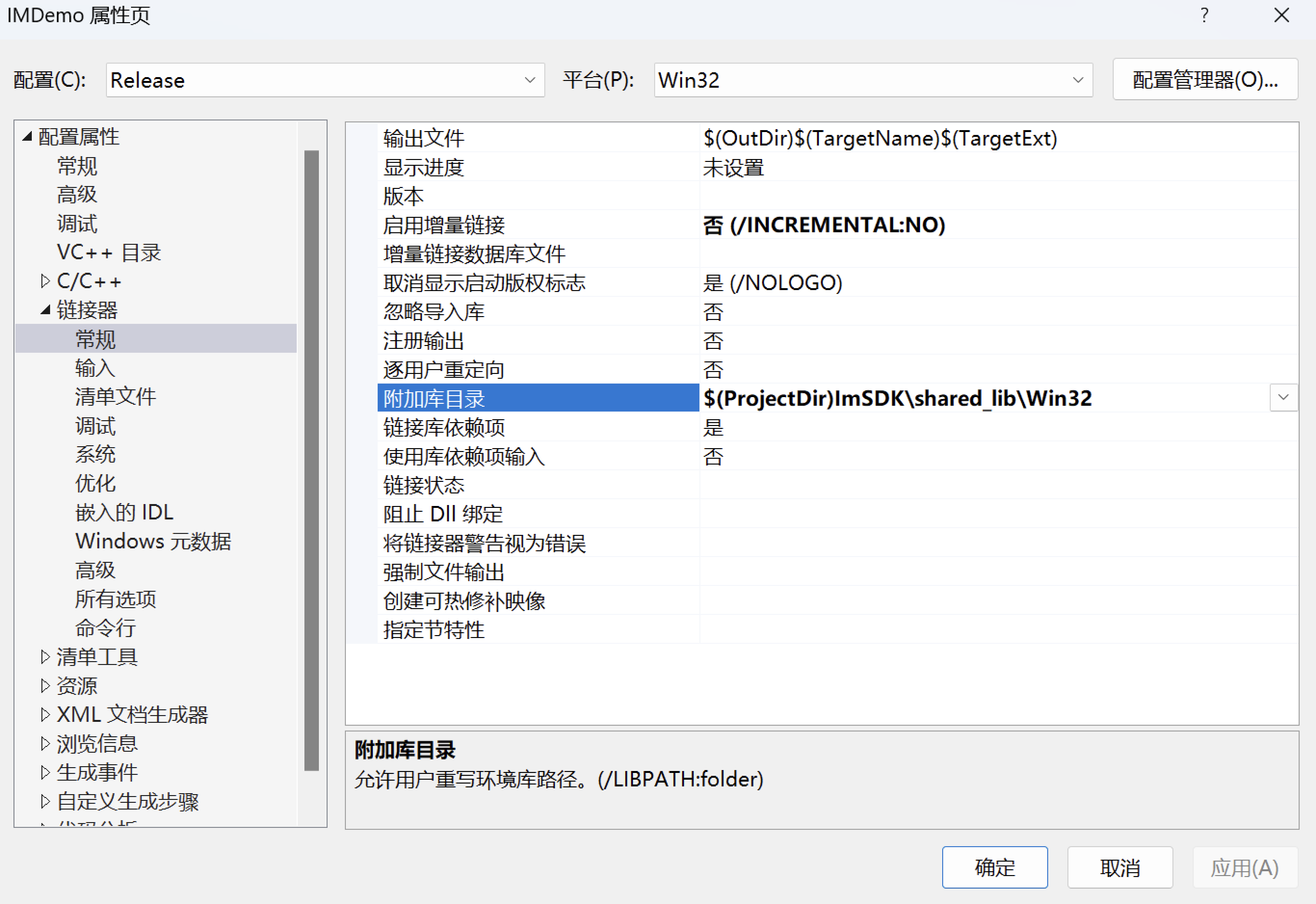
2. 添加库目录
在 链接器 > 常规 > 附加库目录,添加 Chat SDK 库目录 $(ProjectDir)ImSDK\shared_lib\Win32,如下图所示:

3. 添加库文件
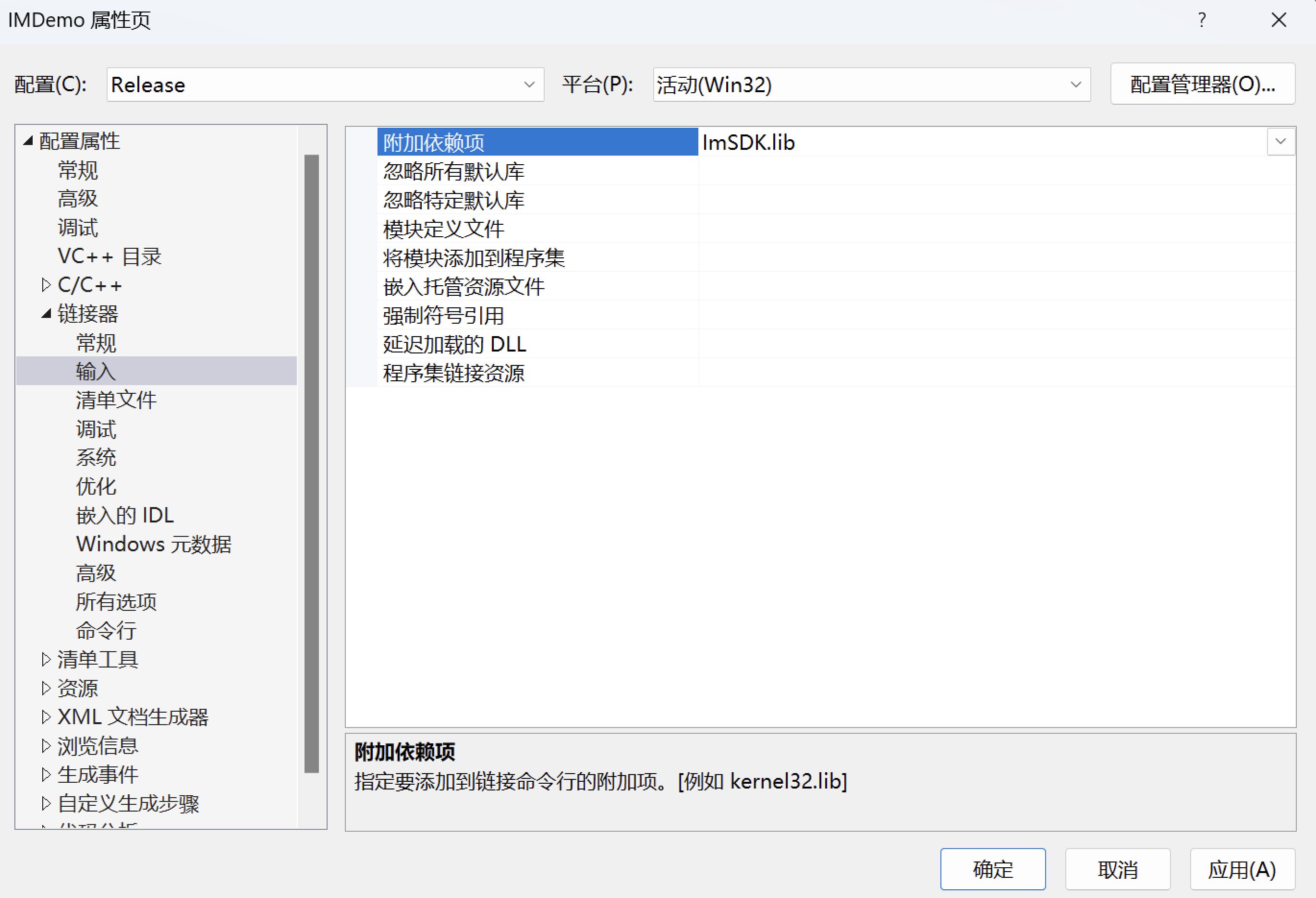
在 链接器 > 输入 > 附加依赖项,添加 Chat SDK 库文件 ImSDK.lib ,如下图所示:

4. 拷贝 DLL 到执行目录
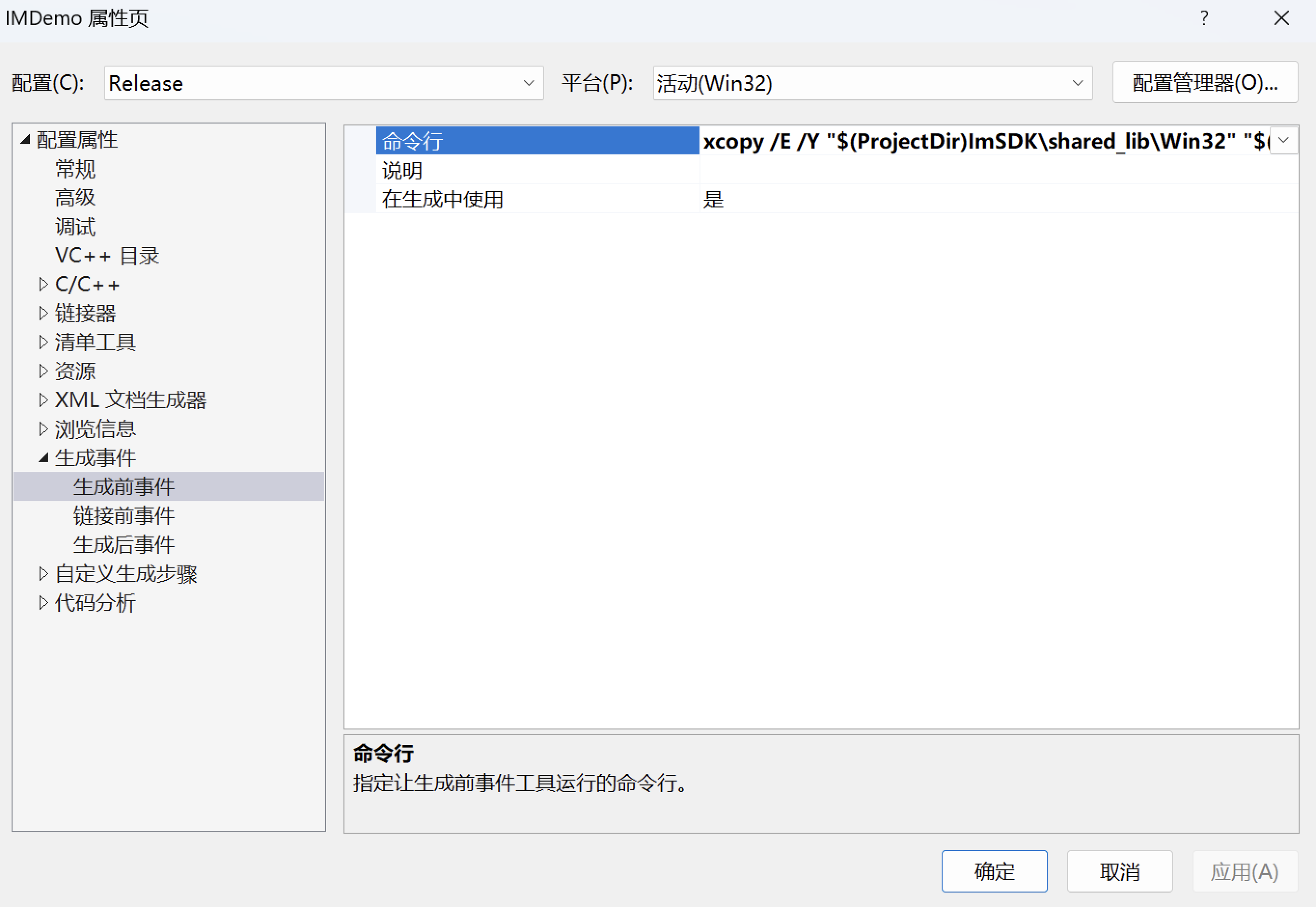
在 生成事件 > 生成前事件 > 命令行,输入
xcopy /E /Y "$(ProjectDir)ImSDK\shared_lib\Win32" "$(OutDir)",拷贝 ImSDK.dll 动态库文件到程序生成目录,如下图所示:
5. 指定源文件的编码格式
由于 SDK 的头文件采用 UTF-8 编码格式,部分编译器按默认系统编码格式编译源文件,可能导致编译无法通过,设置此参数可指定编译器按照 UTF-8 的编码格式编译源文件。
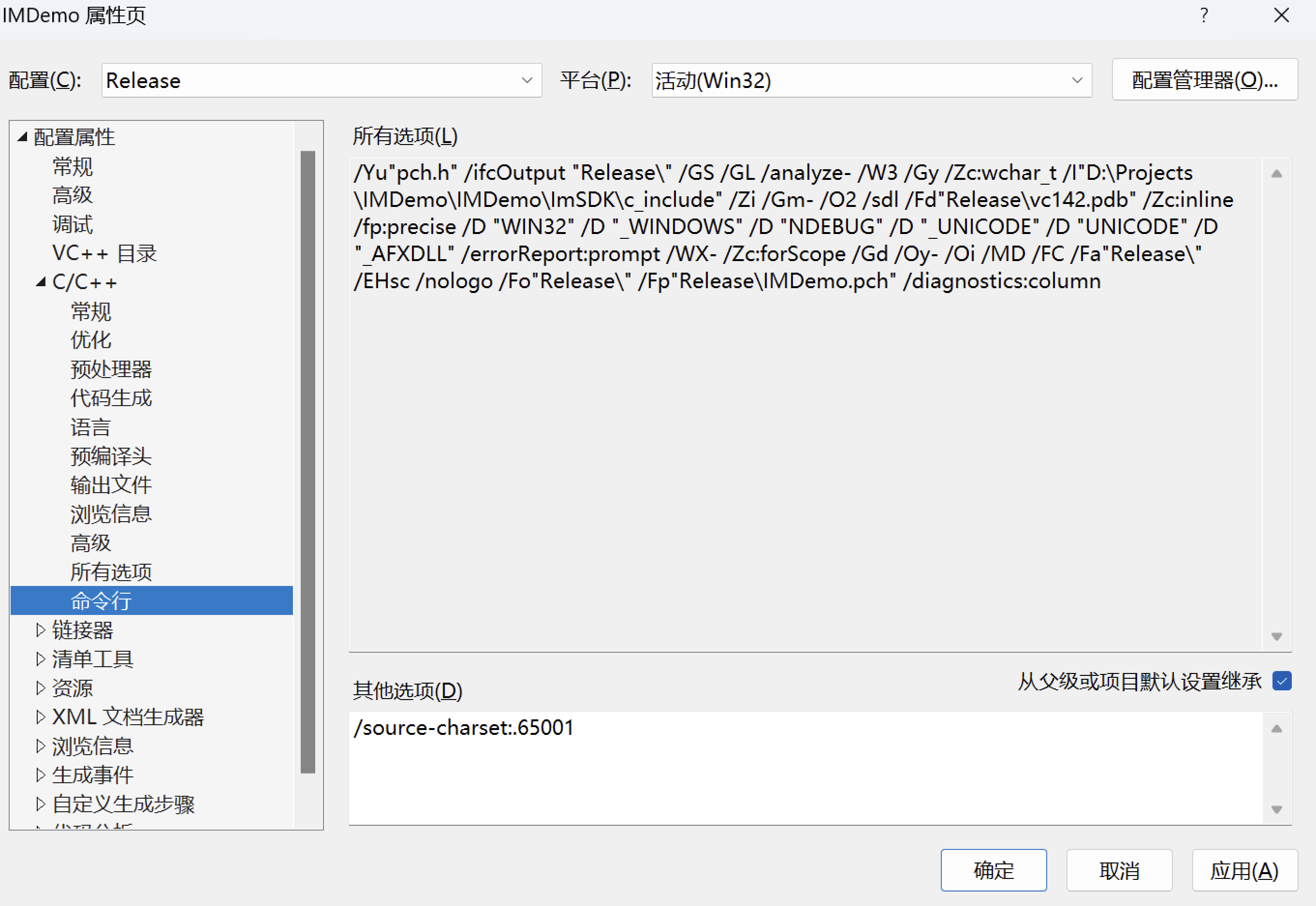
在 C/C++ > 命令行 > 其他选项,输入
/source-charset:.65001,如下图所示:
64 位 Release 与 32 位 Release 的设置大部分都相同,不同在于 SDK 的库目录。具体如下:
1. 添加库目录
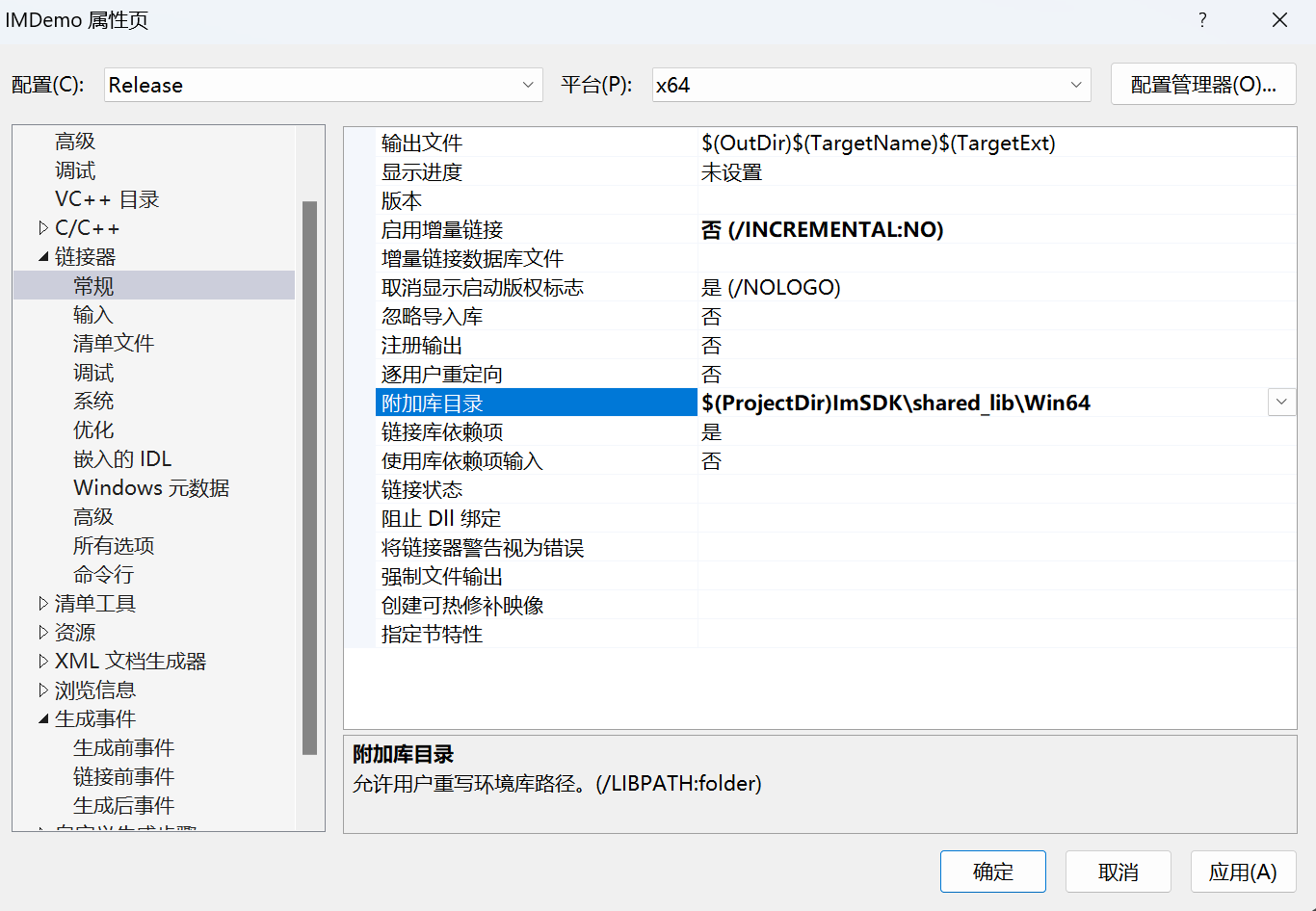
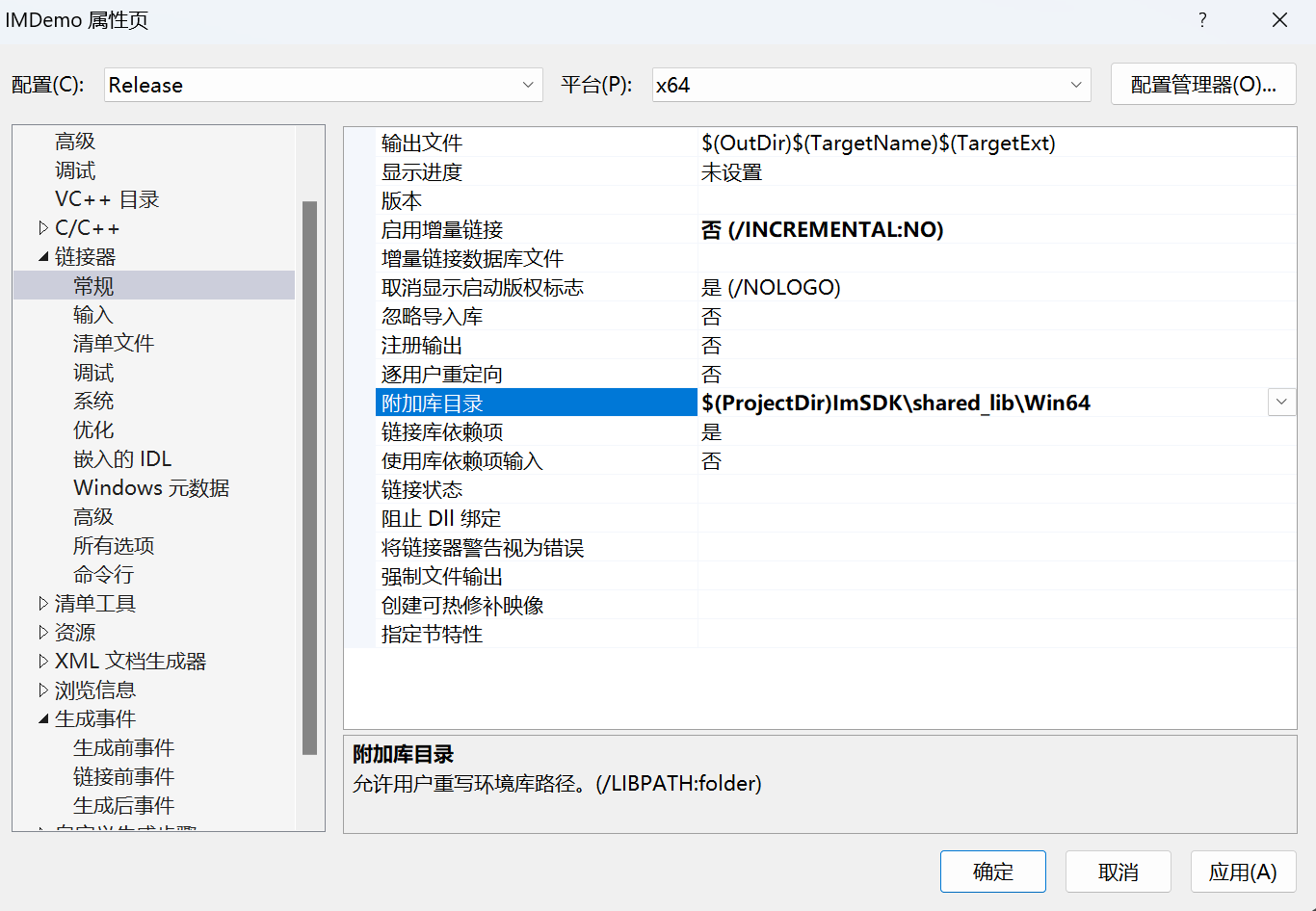
在 链接器 > 常规 > 附加库目录,添加 SDK 库目录 $(ProjectDir)ImSDK\shared_lib\Win64,如下图所示:


2. 拷贝 DLL 到执行目录
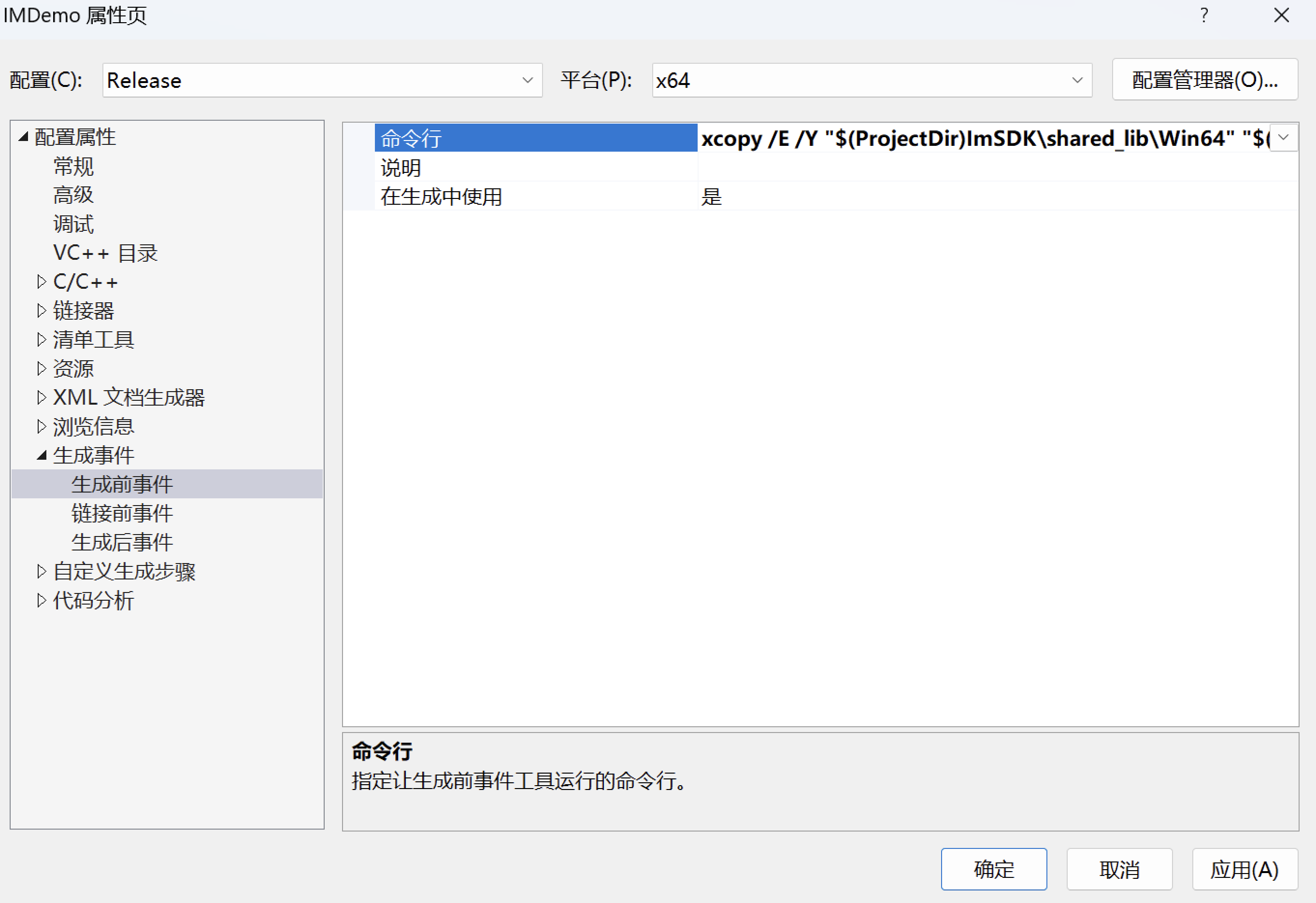
Release 模式 在 生成事件 > 生成前事件 > 命令行,输入
xcopy /E /Y "$(ProjectDir)ImSDK\shared_lib\Win64" "$(OutDir)",拷贝 ImSDK.dll 动态库文件到程序生成目录,如下图所示:
步骤5:打印 Chat SDK 版本号
在 ChatDemoDlg.cpp 文件中,添加头文件包含:
#include "TIMCloud.h"
在 ChatDemoDlg.cpp 文件中找到 CIMDemoDlg::OnInitDialog 函数,在 return 前添加下面的测试代码:
SetWindowText(L"IMDemo");CString szText;szText.Format(L"SDK version: %hs", TIMGetSDKVersion());CWnd* pStatic = GetDlgItem(IDC_STATIC);pStatic->SetWindowTextW(szText);
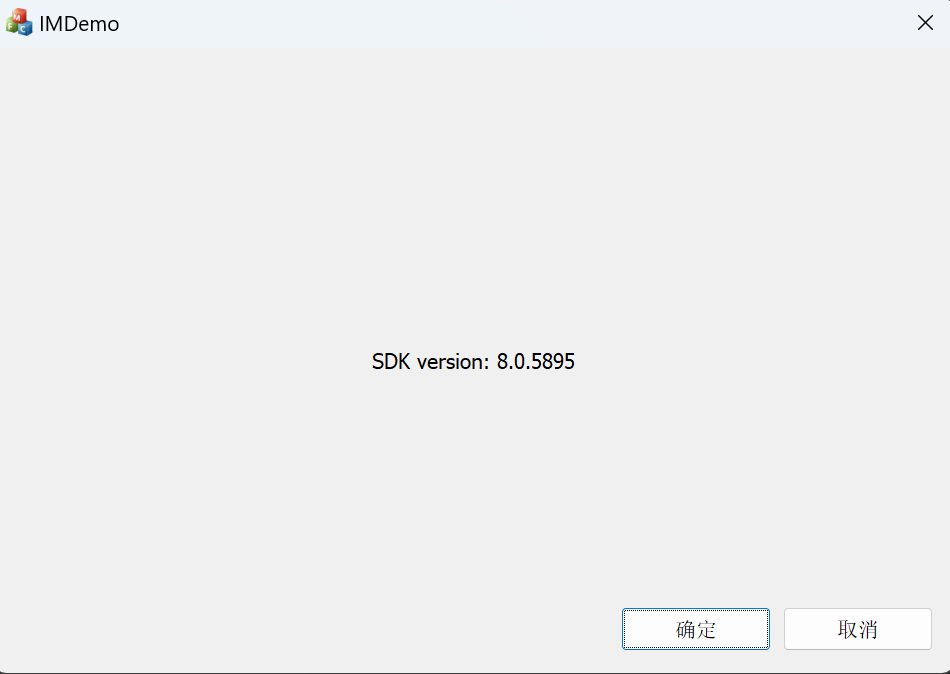
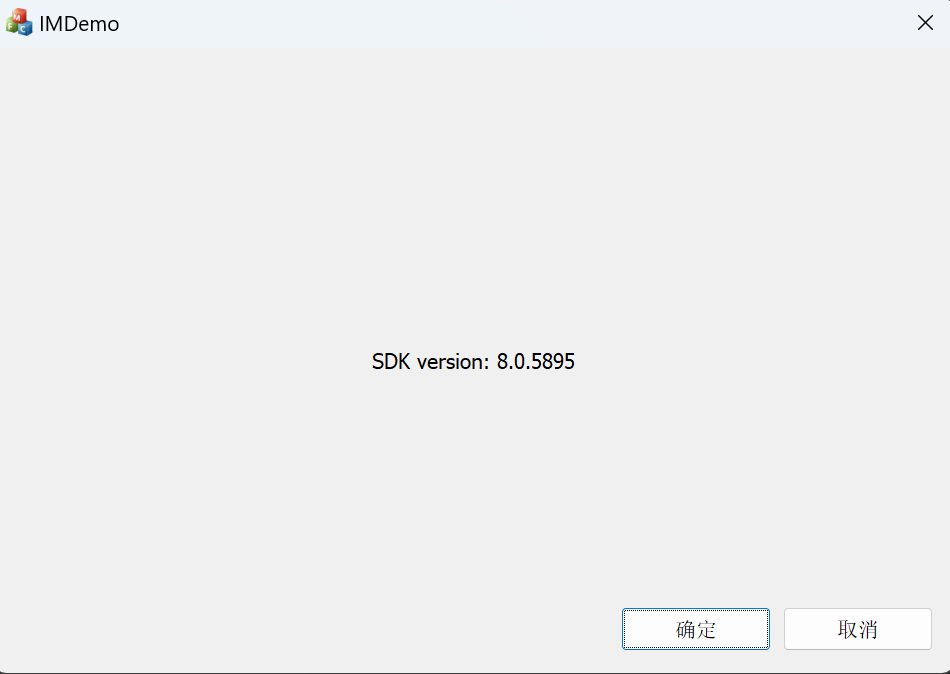
按键盘 F5 键运行,打印 SDK 的版本号,如下图所示:


常见问题
出现以下错误,请按照前面的工程配置,检查 SDK 头文件的目录是否正确添加:
fatal error C1083: 无法打开包括文件: “TIMCloud.h”: No such file or directory
出现以下错误,请按照前面的工程配置,检查 SDK 库目录和库文件是否正确添加:
LINK : fatal error LNK1104: 无法打开文件“ImSDK.lib”
error LNK2019: 无法解析的外部符号 __imp__TIMGetSDKVersion,该符号在函数 "protected: virtual int __thiscall CIMDemoDlg::OnInitDialog(void)" (?OnInitDialog@CIMDemoDlg@@MAEHXZ) 中被引用
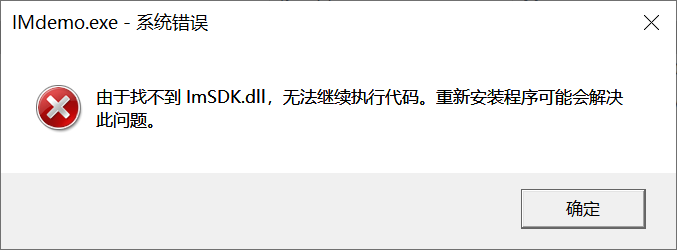
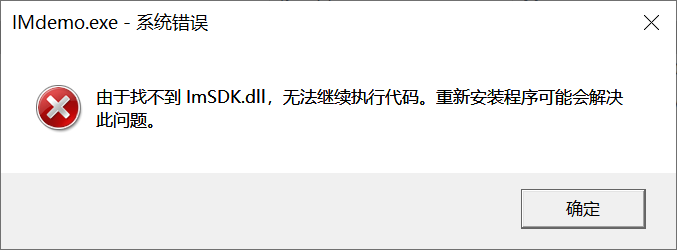
出现以下错误,请按照前面的工程配置,检查 SDK 的 DLL 是否拷贝到执行目录: