跑通 Demo
本文主要介绍如何快速运行腾讯云 TRTC Demo(Flutter)。
注意:
目前 Windows/MacOs 端暂不支持屏幕分享及设备选择功能。
环境要求
Flutter 2.0 及以上版本。
Android 端开发:
Android Studio 3.5及以上版本。
App 要求 Android 4.1及以上版本设备。
iOS & macOS 端开发:
Xcode 11.0及以上版本。
osx 系统版本要求 10.11 及以上版本
请确保您的项目已设置有效的开发者签名。
Windows 开发:
操作系统:Windows 7 SP1 或更高的版本(基于 x86-64 的 64 位操作系统)。
磁盘空间:除安装 IDE 和一些工具之外还应有至少 1.64 GB 的空间。
前提条件
操作步骤
步骤1:创建新的应用
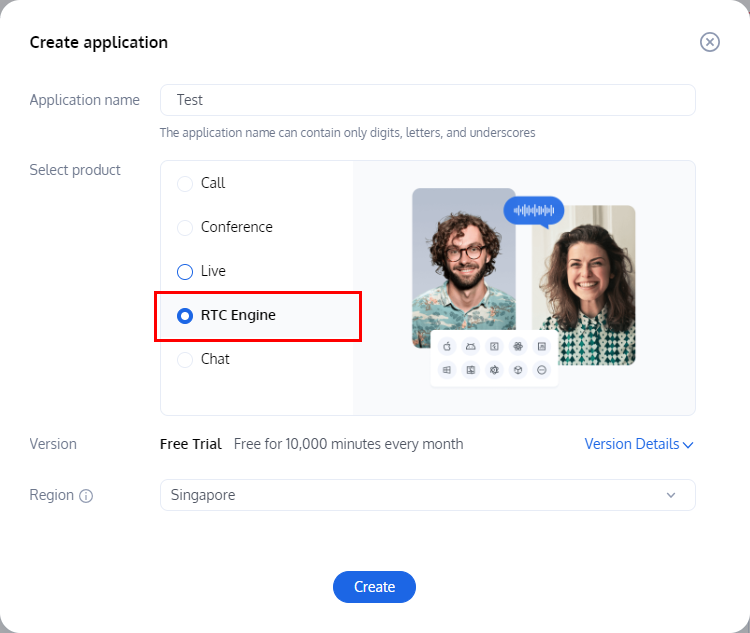
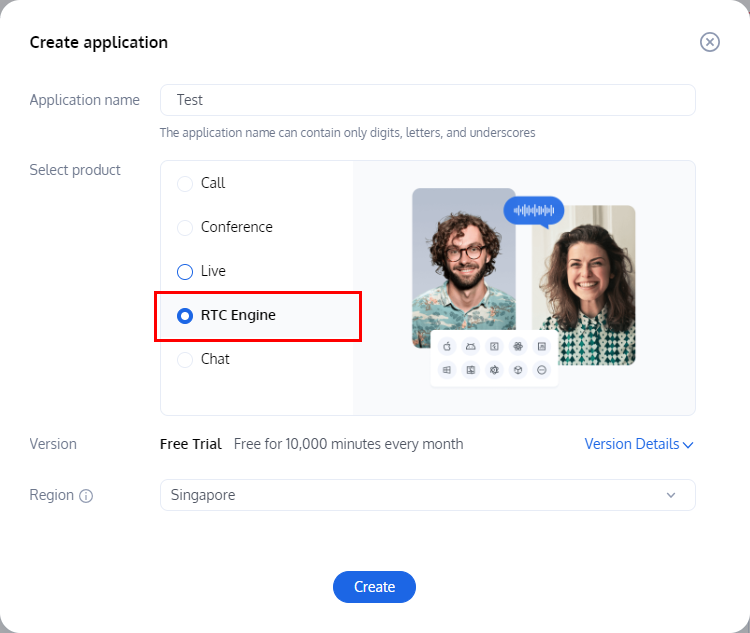
1. 登录 实时音视频控制台,点击 Create Application。
2. 在弹框页面选择 RTC Engine,然后单击 Create。


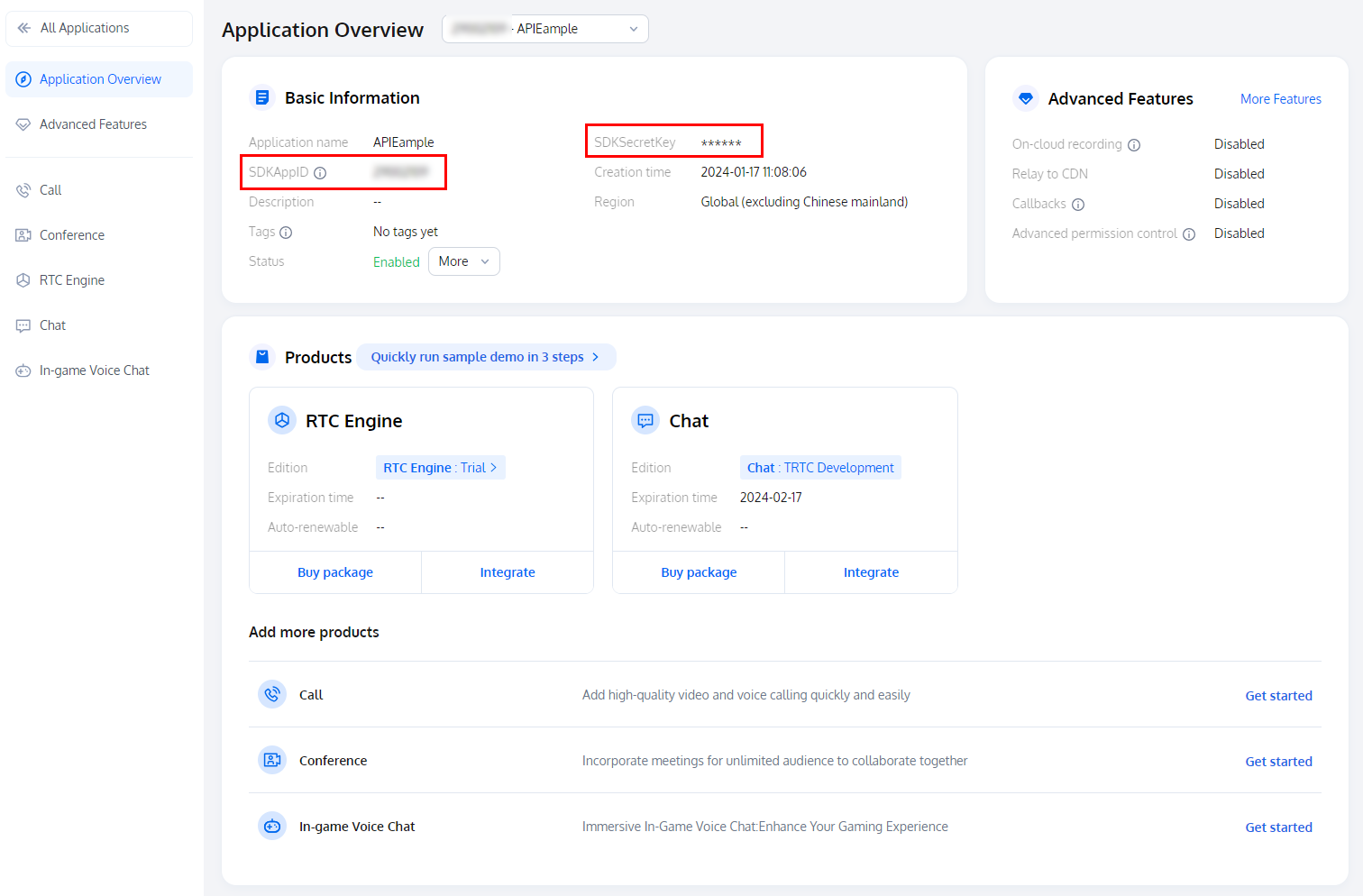
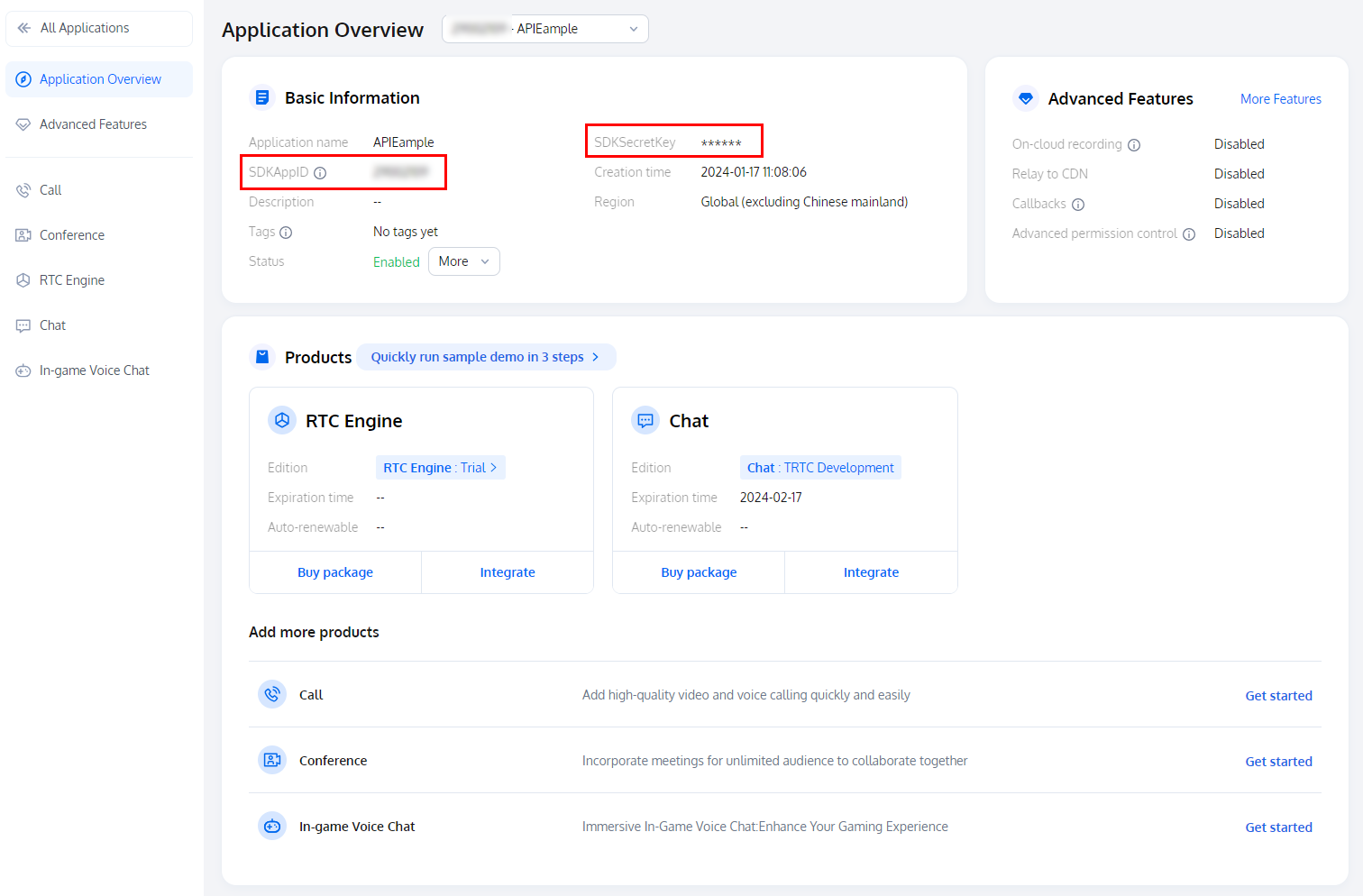
步骤2:获取 SDKAppID 和 SDKSecretKey
在应用创建成功后,您可以在基本信息中获取到您的 SDKAppId 和 SDKSecretKey,体验 Demo 需要用到这两个信息。


步骤3:下载 SDK 和示例代码
1. 您可以根据自己的业务平台,前往 Github 下载对应平台的示例代码。
git clone https://github.com/LiteAVSDK/TRTC_Flutter.git
2. 导入 SDK 的步骤可以参考:Flutter SDK 导入。
步骤 4:配置工程
1. 找到并打开
TRTC-Simple-Demo/lib/debug/GenerateTestUserSig.dart文件,设置GenerateTestUserSig.dart文件中的相关参数:SDKAPPID:默认为 PLACEHOLDER ,请设置为实际的 SDKAppID。
SDKSECRETKEY:默认为 PLACEHOLDER ,请设置为实际的 SDKSecret key。
2. 此时工程配置已经完成。
说明:
本文提到的生成 UserSig 的方案是在客户端代码中配置 SDKSECRETKEY,该方法中 SDKSECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通 TRTC-Simple-Demo 和功能调试。
正确的 UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向 App 的接口,在需要 UserSig 时由您的 App 向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
步骤 5:编译运行
1. 执行
flutter pub get2. 编译、运行或调试项目工程。
1. 执行 flutter run。
2. 使用 Android Studio(3.5及以上的版本)打开源码工程,单击运行即可。
1. 到 iOS 目录,执行 pod install。
2. 使用 XCode(11.0及以上的版本)打开源码目录下的 /ios 工程,编译并运行 Demo 工程即可。
1. 启用 Windows 支持:flutter config --enable-windows-desktop。
2. flutter run -d windows。
1. 启用 macOS 支持:flutter config --enable-macos-desktop。
2. 到 macos目录 pod install。
3. 执行 flutter run -d macos。
常见问题
如何查看 TRTC 日志?
TRTC 的日志默认压缩加密,后缀为
.xlog。地址如下:iOS 端:sandbox 的
Documents/log。Android 端:
6.7及之前的版本:
/sdcard/log/tencent/liteav。6.8之后的版本:
/sdcard/Android/data/包名/files/log/tencent/liteav/。iOS 无法显示视频(Android 没问题)?
请确认在您的 info.plist 中,
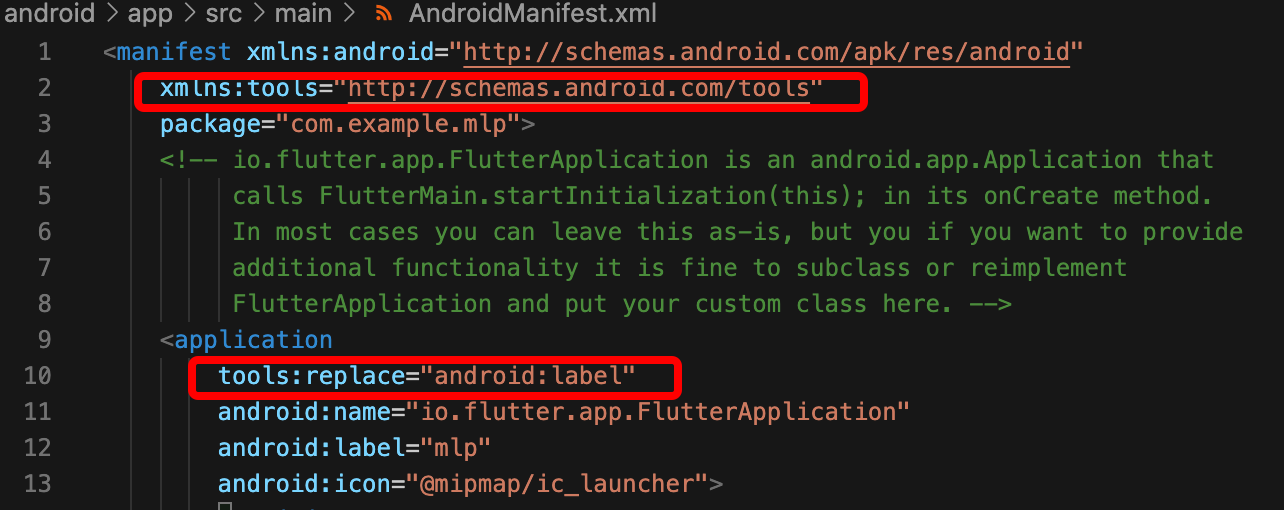
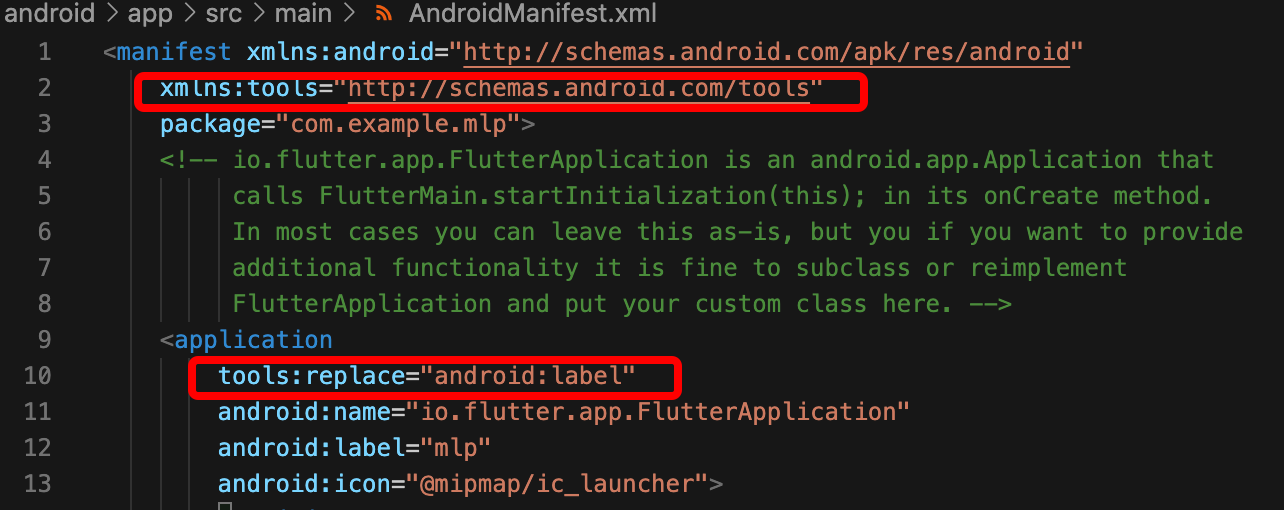
io.flutter.embedded_views_preview 是否为 YES。 Android Manifest merge failed 编译失败?
请打开
/example/android/app/src/main/AndroidManifest.xml 文件。1. 将
xmlns:tools="http://schemas.android.com/tools" 加入到 manifest 中。2. 将 
tools:replace="android:label" 加入到 application 中。

说明: