跑通Demo
通过阅读本文,您可以了解集成 Unity SDK 的方法。
环境要求
环境 | 版本 |
Unity | 2019.4.15f1 及以上版本。 |
Android | Android Studio 3.5及以上版本,App 要求 Android 4.1及以上版本设备。 |
iOS | Xcode 11.0及以上版本,请确保您的项目已设置有效的开发者签名。 |
支持平台
我们致力于打造一套支持 Unity 全平台的即时通信 Chat SDK ,帮助您一套代码,全平台运行。
平台 | Chat SDK |
iOS | 支持 |
Android | 支持 |
macOS | 支持 |
Windows | 支持 |
支持,1.8.1+版本起 |
说明:
前提条件
2. 参照 创建并升级应用 创建应用,并记录好
SDKAppID。第一部分:创建测试用户
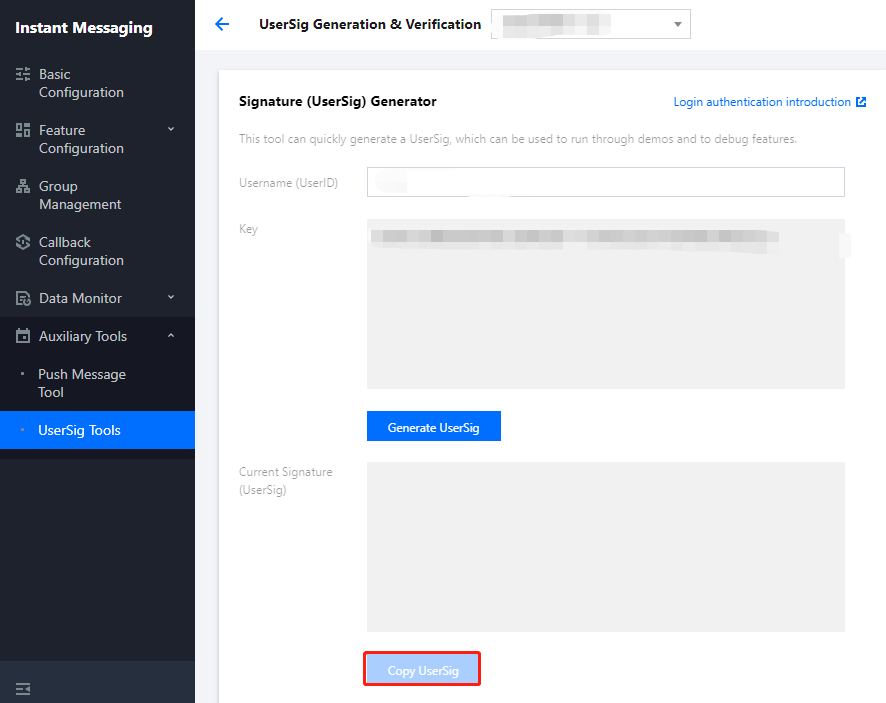
在 Chat 控制台 选择您的应用,在左侧导航栏依次单击 辅助工具 > UserSig 生成&校验 ,创建两个 UserID 及其对应的 UserSig,复制
UserID、签名(Key)、UserSig这三个,后续登录时会用到。禁止:
该账户仅限开发测试使用。应用上线前,正确的
UserSig 签发方式是由服务器端生成,并提供面向 App 的接口,在需要 UserSig 时由 App 向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
第二部分:集成 Chat SDK 进您的 Unity 项目
1. 通过 Unity,创建一个 Unity 项目,并记住项目所在的位置。
或打开一个已有 Unity 项目。
2. 通过 IDE(如:Visual Studio Code)打开项目:

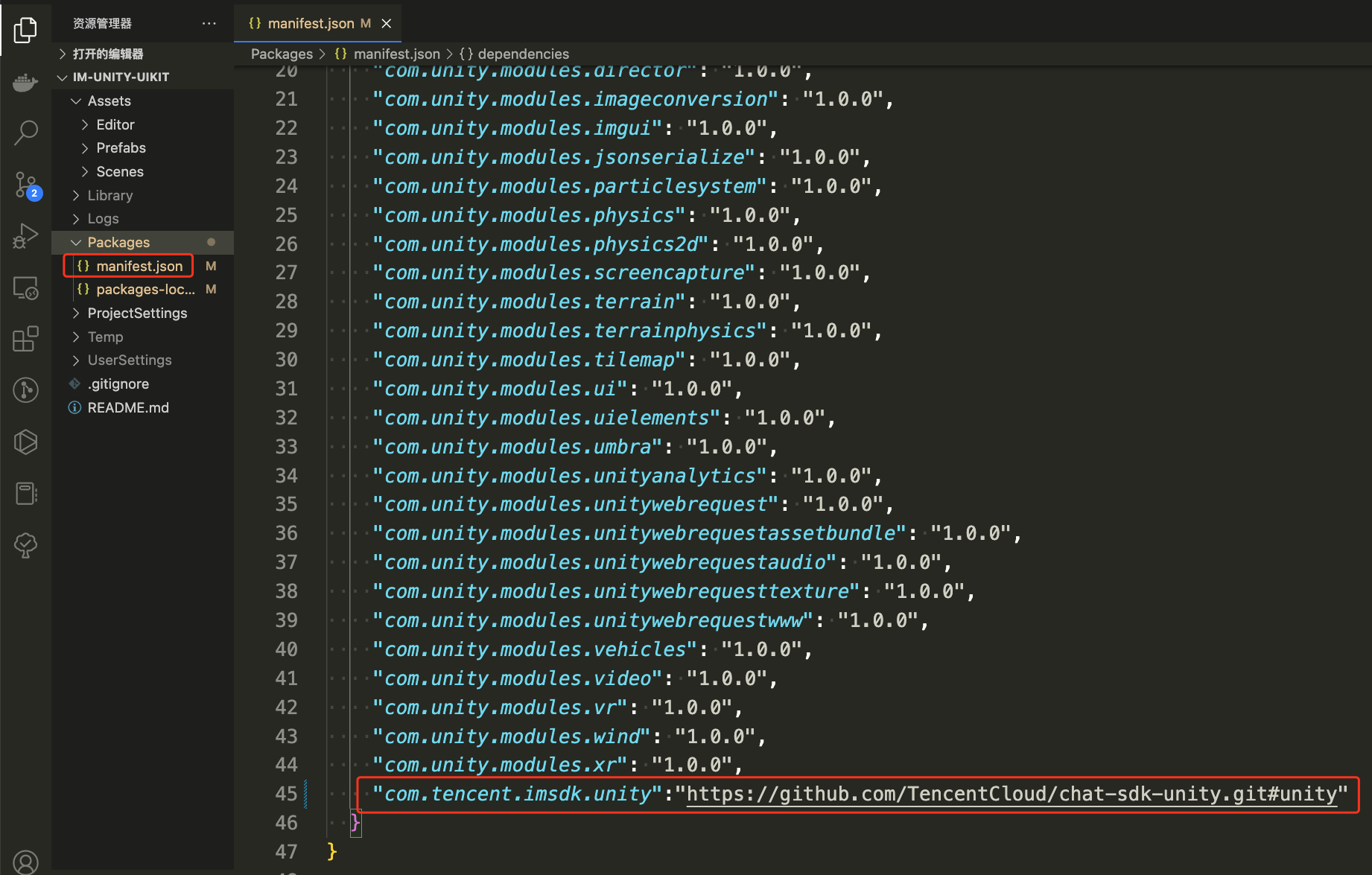
3. 根据目录,找到 Packages/manifest.json,并修改依赖如下:
{"dependencies":{"com.tencent.imsdk.unity":"https://github.com/TencentCloud/chat-sdk-unity.git#unity"}}
第三部分:加载依赖
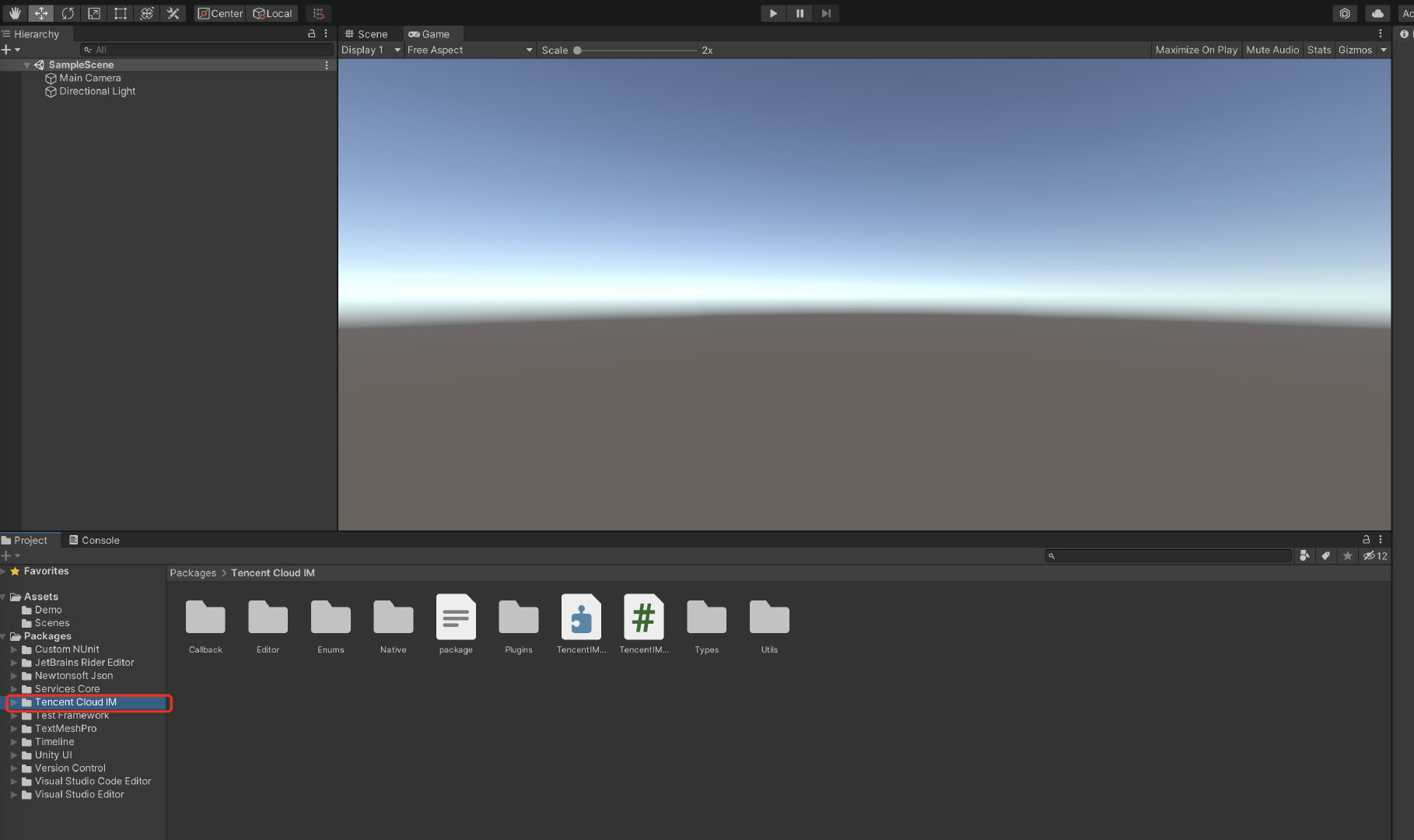
在 Unity Editor 中打开项目,等候依赖加载完毕,确认Tencent Cloud Chat 已经加载完成。

第四部分:自实现 UI 集成
前提条件
您已经完成创建 Unity 项目,或有可以基于的 Unity 项目,并加载了 Tencent Cloud Chat SDK。
完成 SDK 初始化
说明:
为尊重表情设计版权,Chat Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,您可以通过升级至 Chat 专业版 Plus 和企业版 免费使用该表情包。


调用
TencentIMSDK.Init,完成 SDK 初始化。将您的
SDKAppID 传入。using Com.Tencent.IM.Unity.UIKit;using com.tencent.imsdk.unity;using com.tencent.imsdk.unity.types;using com.tencent.imsdk.unity.enums;namespace Com.Tencent.IM.Unity.UIKit{public static void Init() {string SDKAppID = 0; // 从即时通信 IM 控制台获取应用 SDKAppID。SdkConfig sdkConfig = new SdkConfig();sdkConfig.sdk_config_config_file_path = Application.persistentDataPath + "/TIM-Config";sdkConfig.sdk_config_log_file_path = Application.persistentDataPath + "/TIM-Log";TIMResult res = TencentIMSDK.Init(long.Parse(SDKAppID), sdkConfig);}}
登录测试账户
此时,您可以使用最开始的时候,在控制台生成的测试账户,完成登录验证。
调用
TencentIMSDK.Login方法,登录一个测试账户。当返回值
res.code为0时,登录成功。public static void Login() {if (userid == "" || user_sig == ""){return;}TIMResult res = TencentIMSDK.Login(userid, user_sig, (int code, string desc, string json_param, string user_data)=>{// 处理登陆回调逻辑});}
禁止:
该账户仅限开发测试使用。应用上线前,正确的
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向 App 的接口,在需要 UserSig 时由您的 App 向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。发送消息
此处以发送文本消息举例
代码示例:
public static void MsgSendMessage() {string conv_id = ""; // c2c 消息会话 ID 为 userID,群消息会话 ID 为 groupIDMessage message = new Message{message_conv_id = conv_id,message_conv_type = TIMConvType.kTIMConv_C2C, // 群消息为TIMConvType.kTIMConv_Groupmessage_elem_array = new List<Elem>{new Elem{elem_type = TIMElemType.kTIMElem_Text,text_elem_content = "这是一个普通文本消息"}}};StringBuilder messageId = new StringBuilder(128); // 承接消息IDTIMResult res = TencentIMSDK.MsgSendMessage(conv_id, TIMConvType.kTIMConv_C2C, message, messageId, (int code, string desc, string json_param, string user_data)=>{// 消息发送异步结果});// 消息发送同步返回的消息ID messageId}
获取会话列表
在上一个步骤中,完成发送测试消息,现在可登录另一个测试账户,拉取会话列表。
获取会话列表的方式有两种:
1. 监听长连接回调,实时更新会话列表。
2. 请求 API,根据分页一次性获取会话列表。
常见应用场景为:
在启动应用程序后立即获取会话列表,然后监听长连接以实时更新会话列表的变化。
一次性请求会话列表
TIMResult res = TencentIMSDK.ConvGetConvList((int code, string desc, List<ConvInfo> info_list, string user_data)=>{// 处理异步逻辑});
此时,您可以看到您在上一步中,使用另一个测试账号,发来消息的会话。
监听长连接实时获取会话列表
您在此步骤中,需要先在 SDK 上挂载监听,然后处理回调事件,更新 UI。
1. 挂载监听。
TencentIMSDK.SetConvEventCallback((TIMConvEvent conv_event, List<ConvInfo> conv_list, string user_data)=>{// 处理回调逻辑});
2. 处理回调事件,将最新的会话列表展示在界面上。
接收消息
通过腾讯云 Chat SDK 接收消息有两种方式:
1. 监听长连接回调,实时获取消息变化,更新渲染历史消息列表。
2. 请求 API,根据分页一次性获取历史消息。
常见应用场景为:
1. 界面进入新的会话后,首先一次性请求一定数量的历史消息,用于展示历史消息列表。
2. 监听长连接,实时接收新的消息,将其添加进历史消息列表中。
一次性请求历史消息列表
每页拉取的消息数量不能太大,否则会影响拉取速度。建议此处设置为20左右。
您应该动态记录当前页数,用于下一轮请求。
示例代码如下:
// 拉取单聊历史消息// 首次拉取,不需要填msg_getmsglist_param_last_msg,不填则默认拉取最新消息Message LastMessage = null;string LastMessageID = "";var get_message_list_param = new MsgGetMsgListParam();TIMResult res = TencentIMSDK.MsgGetMsgList(conv_id, TIMConvType.kTIMConv_C2C, get_message_list_param, (params object[] parameters) => {// 处理回调逻辑List<Message> messages = Utils.FromJson<List<Message>>((string)parameters[1]);if (messages.Count > 0){LastMessage = messages[messages.Count - 1];LastMessageID.text = messages[messages.Count - 1].message_msg_id;}else {LastMessage = null;LastMessageID.text = "";}});// 再次拉取时,msg_getmsglist_param_last_msg 可以使用返回的消息列表中的最后一条消息var get_message_list_param = new MsgGetMsgListParam{msg_getmsglist_param_last_msg = LastMessage};TIMResult res = TencentIMSDK.MsgGetMsgList(conv_id, TIMConvType.kTIMConv_Group, get_message_list_param, (int code, string desc, string user_data) => {// 处理回调逻辑});
监听长连接实时获取新消息
历史消息列表初始化后,新消息来自长连接
TencentIMSDK.AddRecvNewMsgCallback。AddRecvNewMsgCallback回调被触发后,您可以按需将新消息添加进历史消息列表中。绑定监听器示例代码如下:
TencentIMSDK.AddRecvNewMsgCallback((List<Message> message, string user_data) => {// 处理新消息});
此时,您已基本完成 Chat 模块开发,可以发送接收消息,也可以进入不同的会话。
第五部分:#Unity for WebGL 支持
Tencent Cloud Chat SDK (Unity 版本) 自
1.8.1 版本起支持构建 WebGL。相比 Android 和 iOS 端,需要一些额外步骤。如下:
引入 JS
1. 在 WebGL 项目构建产物的文件夹下,执行如下几条命令:
// 快速初始化 npmnpm init -y// 通过 npm 下载 @tencentcloud/chat SDKnpm install @tencentcloud/chat --save// 通过 npm 下载 tim-upload-plugin Pluginnpm install tim-upload-plugin --save
2. 打开
index.html ,并引入这四个JS文件。如下:<script src="./node_modules/@tencentcloud/chat/index.js"></script><script src="./node_modules/@tencentcloud/chat/modules/group-module.js"></script><script src="./node_modules/@tencentcloud/chat/modules/relationship-module.js"></script><script src="./node_modules/@tencentcloud/chat/modules/signaling-module.js"></script><script src="./node_modules/tim-upload-plugin/index.js"></script>
常见问题
支持哪些平台?
目前支持 iOS、Android、Windows、Mac 和 WebGL。
Android 单击 Build And Run 报错找不到可用设备?
确保设备没被其他资源占用,或单击 Build 生成 apk 包,再拖动进模拟器里运行。
iOS 第一次运行报错?
按照上面的 Demo 运行配置后,如果报错,可以单击Product>Clean,清除产物后重新 Build,或者关闭 Xcode 重新打开再次 Build。
2019.04版 Unity,iOS 平台报错?
Library/PackageCache/com.unity.collab-proxy@1.3.9/Editor/UserInterface/Bootstrap.cs(23,20): error CS0117: 'Collab' does not contain a definition for 'ShowChangesWindow'
在 Editor 工具栏单击Window>Package Manager,将 Unity Collaborate 降级到1.2.16。
2019.04版 Unity,iOS 平台报错?
Library/PackageCache/com.unity.textmeshpro@3.0.1/Scripts/Editor/TMP_PackageUtilities.cs(453,84): error CS0103: The name 'VersionControlSettings' does not exist in the current context
打开源码,把
|| VersionControlSettings.mode != "Visible Meta Files"这部分代码删除即可。这是 C# 接口吗?如何脱离 Unity 使用?
Unity SDK 是使用 C# 的 SDK,但由于 Unity SDK 包含 Unity 特性,不能直接在纯 C# 的环境下使用。
其中,纯 C# SDK 只支持 PC 端,Unity SDK 支持移动端。
有可以直接使用的 UI 吗?
现在暂不提供 Unity SDK 和 C# SDK 相应的 UIKit。