Electron
本文主要介绍如何快速运行腾讯云即时通信 Chat Demo(Electron)并了解集成 Electron SDK 的方法。
环境要求
平台 | 版本 |
Electron | 13.1.5 及以上版本。 |
Node.js | v14.2.0 |
支持平台
目前支持 Macos 和 Windows 两个平台。
体验 DEMO
前提条件
操作步骤
步骤1:创建应用
1. 登录 即时通信 Chat 控制台。
说明:
同一个腾讯云账号,最多可创建300个即时通信 Chat 应用。若已有300个应用,您可以先 停用并删除 无需使用的应用后再创建新的应用。应用删除后,该 SDKAppID 对应的所有数据和服务不可恢复,请谨慎操作。
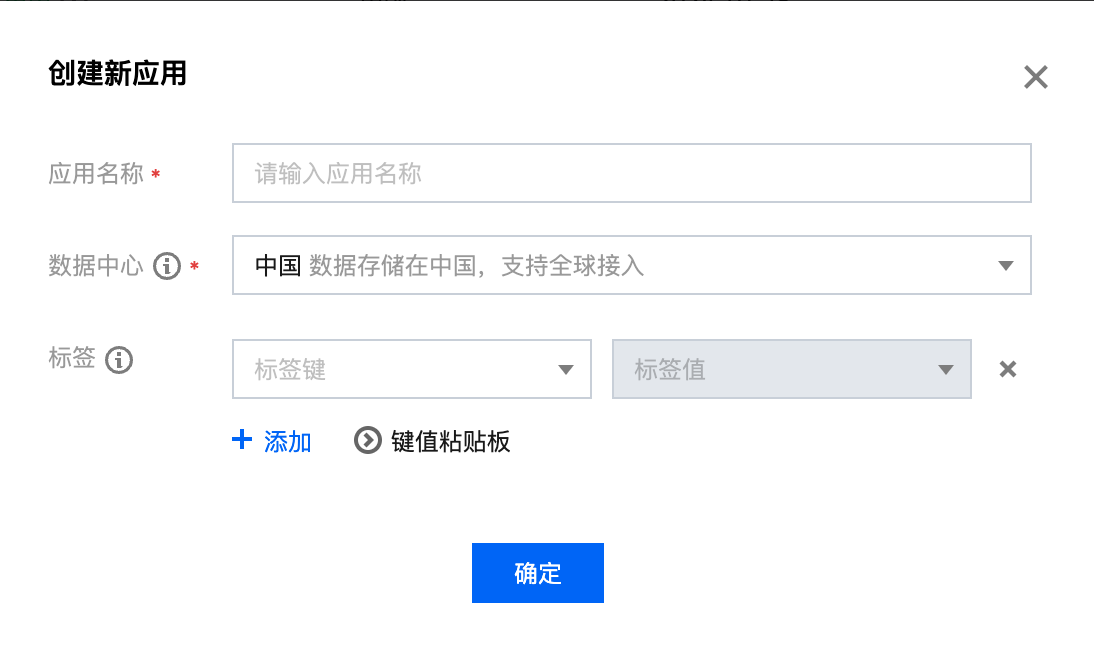
2. 单击创建新应用,在创建应用对话框中输入您的应用名称,单击确定。

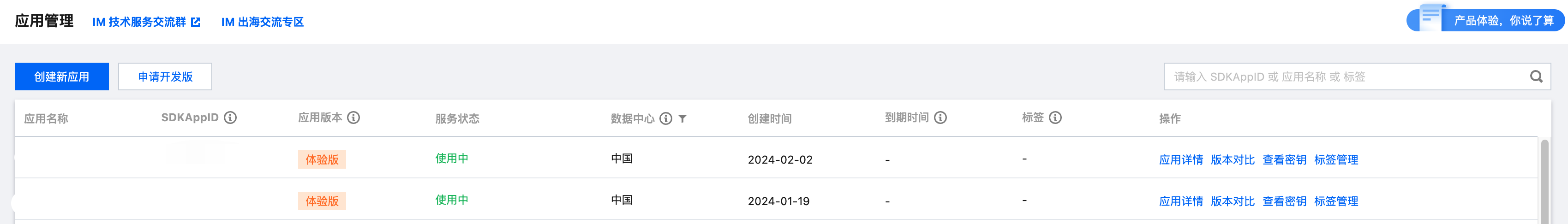
3. 请保存 SDKAppID 信息。可在控制台总览页查看新建应用的状态、业务版本、SDKAppID、标签、创建时间以及到期时间。

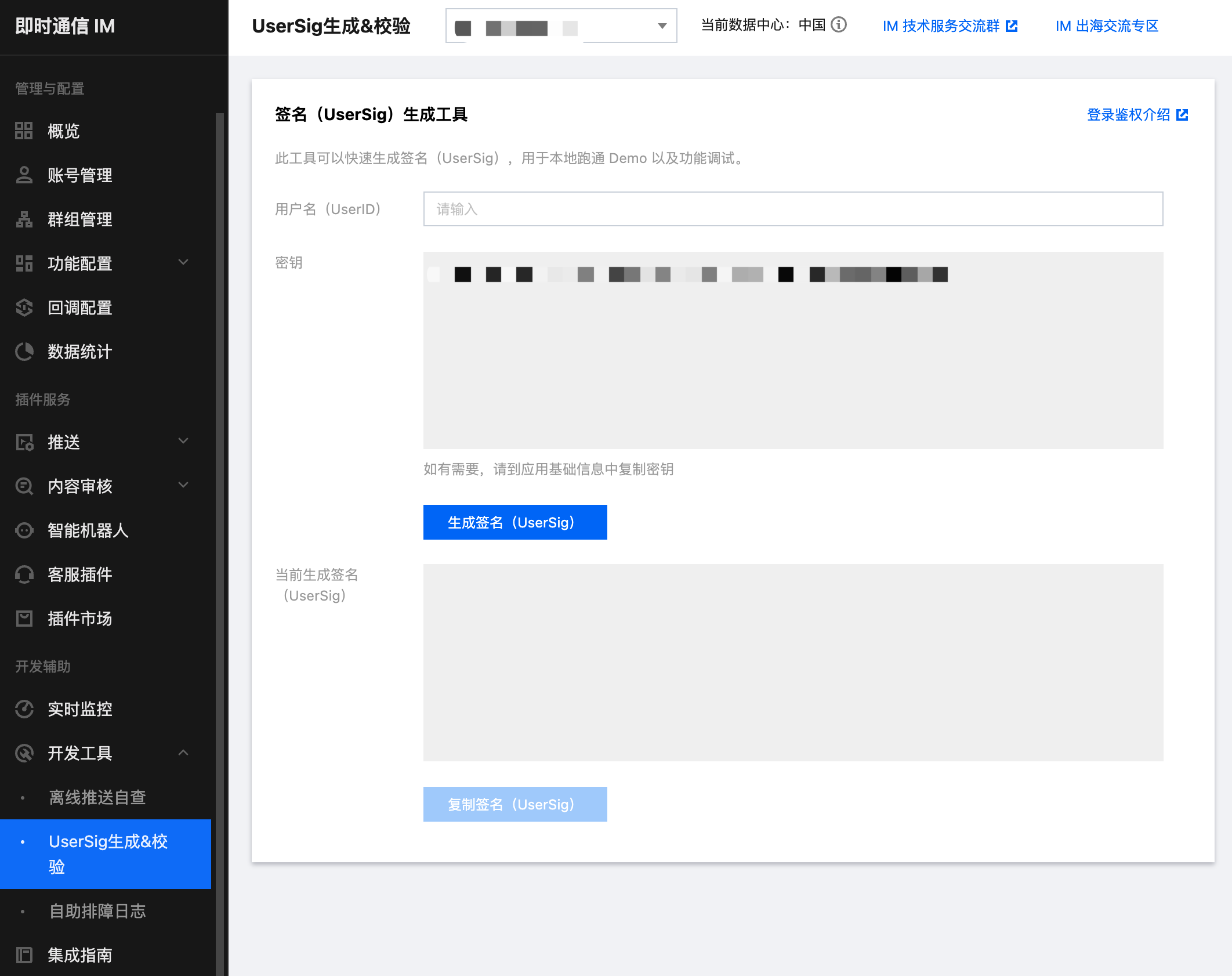
4. 单击创建后的应用,左侧导航栏单击辅助工具 > UserSig 生成&校验,创建一个 UserID 及其对应的 UserSig,复制签名信息,后续登录使用。

步骤2:选择适合的方法集成 Electron SDK
Chat 提供了两种方式来即成,您可以选择最合适的方案来即成:
继承方式 | 适用场景 |
使用 DEMO | |
自实现 | 如果 Demo 不能满足您应用的功能界面需求,可以使用该方法。 |
步骤3:使用 Demo
说明:
为尊重表情设计版权,Chat Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,您可以通过升级至 Chat 专业版 Plus 和企业版 免费使用该表情包。


1. 克隆即时通信 Chat Electron Demo 源码到本地。
git clone https://github.com/TencentCloud/tc-chat-demo-electron.git
2. 安装项目依赖。
// 项目根目录npm install// 渲染进程目录cd src/clientnpm install
3. 项目运行。
// 项目根目录npm start
4. 项目打包。
// mac打包npm run build:mac// windows打包npm run build:windows
说明:
demo 中主进程的目录为
src/app/main.js,渲染进程目录为src/client。如运行过程出现问题,可优先通过常见问题查找解决。步骤4:自实现
安装 Electron SDK
使用如下命令,安装 Electron SDK最新版本
在命令行执行:
npm install im_electron_sdk
完成 SDK 初始化
1. 在
TimMain中传入您的sdkAppID。// 主进程const TimMain = require('im_electron_sdk/dist/main')const sdkappid = 0;// 可以去腾讯云即时通信IM控制台申请const tim = new TimMain({sdkappid:sdkappid})
2. 调用
TIMInit,完成 SDK 初始化。//渲染进程const TimRender = require('im_electron_sdk/dist/render')const timRender = new TimRender();// 初始化timRender.TIMInit()
3. 登录测试用户。
此时,您可以使用最开始的时候,在控制台申城的测试账户,完成登录验证。
调用
timRender.TIMLogin方法,登录一个测试用户。
当返回值 code为0时,登录成功。const TimRender = require('im_electron_sdk/dist/render')const timRender = new TimRender();let {code} = await timRender.TIMLogin({userID:"userID",userSig:"userSig" // 参考userSig生成})
说明:
该账户仅限开发测试使用,应用上线前,正确的
UserSig 签发方式是将UserSig的计算代码集成到您的服务端,并提供面向 APP的接口。在需要 UserSig时由您的 APP 向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。发送信息
此处以发送文本消息距离,
code返回 0 则为消息发送成功。
代码示例:const TimRender = require('im_electron_sdk/dist/render')const timRender = new TimRender();let param:MsgSendMessageParamsV2 = { // param of TIMMsgSendMessageconv_id: "conv_id",conv_type: 1,params: {message_elem_array: [{elem_type: 1,text_elem_content:'Hello Tencent!',}],message_sender: "senderID",},callback: (data) => {}}let {code} = await timRender.TIMMsgSendMessageV2(param);
说明:
获取会话列表
在上一个步骤中,完成发送测试消息,现在可登录另一个测试账户,拉取会话列表。
常见应用场景为:
在启动应用程序后立即获取会话列表,然后监听长链接以实时更新会话列表的变化。
let param:getConvList = {userData:userData,}let data:commonResult<convInfo[]> = await timRenderInstance.TIMConvGetConvList(param)
此时,您可以看到您在上一步中,使用另一个测试账号发来的消息的会话。
接收消息
常见应用场景为:
1. 界面进入新的会话后,首先一次性请求一定数量的历史消息,用于展示历史消息列表。
2. 监听长链接,实时接收新的消息,将其添加进历史消息列表中。
一次性请求历史消息列表
let param:MsgGetMsgListParams = {conv_id: conv_id,conv_type: conv_type,params: {msg_getmsglist_param_last_msg: msg,msg_getmsglist_param_count: 20,msg_getmsglist_param_is_remble: true,},user_data: user_data}let msgList:commonResult<Json_value_msg[]> = await timRenderInstance.TIMMsgGetMsgList(param);
监听实时获取新消息
绑定 callback 示例代码如下:
let param : TIMRecvNewMsgCallbackParams = {callback: (...args)=>{},user_data: user_data}timRenderInstance.TIMAddRecvNewMsgCallback(param);
常见问题
支持哪些平台?
目前支持 Macos 和 Windows 两个平台。
错误码如何查询?
安装开发环境问题,出现 npm ERR! gyp ERR! stack TypeError: Cannot assign to read only property 'cflags' of object '#<Object>' 错误如何解决?
请降低 node 版本,建议使用16.18.1。
安装开发环境问题,出现 gypgyp ERR!ERR 错误如何解决?
执行 npm install 出现错误 npm ERR! Fix the upstream dependency conflict, or retry,如何解决?
npmV7之前的版本遇到依赖冲突会忽视依赖冲突,继续进行安装
npmV7版本开始不会自动进行忽略,需要用户手动输入命令
请执行以下命令:
npm install --force
执行 npm run start 出现错误 Error: error:0308010C:digital envelope routines::unsupported,如何解决?
请降低node版本,建议使用16.18.1。
Mac 端 Demo 执行 npm run start 会出现白屏,如何解决?
Mac 端执行
npm run start 会出现白屏,原因是渲染进程的代码还没有 build 完成,主进程打开的3000端口为空页面,当渲染进程代码 build 完成重新刷新窗口后即可解决问题。或者执行cd src/client && npm run dev:react, npm run dev:electron, 分开启动渲染进程和主进程。vue-cli-plugin-electron-builder 构建的项目如何使用 native modules?
使用
vue-cli-plugin-electron-builder 构建的项目使用native modules 请参见 No native build was found for platform = xxx。用 webpack 构建的项目如何使用 native modules?
出现 Dynamic Linking Error?
Dynamic Linking Error. electron-builder 配置
extraFiles:[{"from": "./node_modules/im_electron_sdk/lib/","to": "./Resources","filter": ["**/*"]}]
使用Electron-vite出现__dirname is not defined ?
由于Electron-vite不支持在渲染进程(renderer) 进行进程间的通信,需要将 Chat SDK 写到preload中使用 (主进程的代码正常写到主进程即可)。具体可参考 electron-vite文档。
使用方法相同,可参考文档的实例代码。下面以初始化为例,使用方法如下:
// 主进程内容正常写到主进程// main/index.ts (示例路径)const TimMain = require('im_electron_sdk/dist/main')const sdkappid = 0;const tim = new TimMain({sdkappid:sdkappid})// 在 preload 中使用im sdk// preload/index.ts (示例路径)import TimRender from 'im_electron_sdk/dist/renderer'const timRender = new TimRender();