SDK 集成
本文主要介绍如何快速地将腾讯云 Chat SDK 集成到您的项目中,只要按照如下步骤进行配置,就可以完成 SDK 的集成工作。
环境要求
平台 | 版本 |
Unity | 2019.4.15f1 及以上版本。 |
Android | Android Studio 3.5及以上版本,App 要求 Android 4.1及以上版本设备。 |
iOS | Xcode 11.0及以上版本,请确保您的项目已设置有效的开发者签名。 |
UPM 集成(推荐)
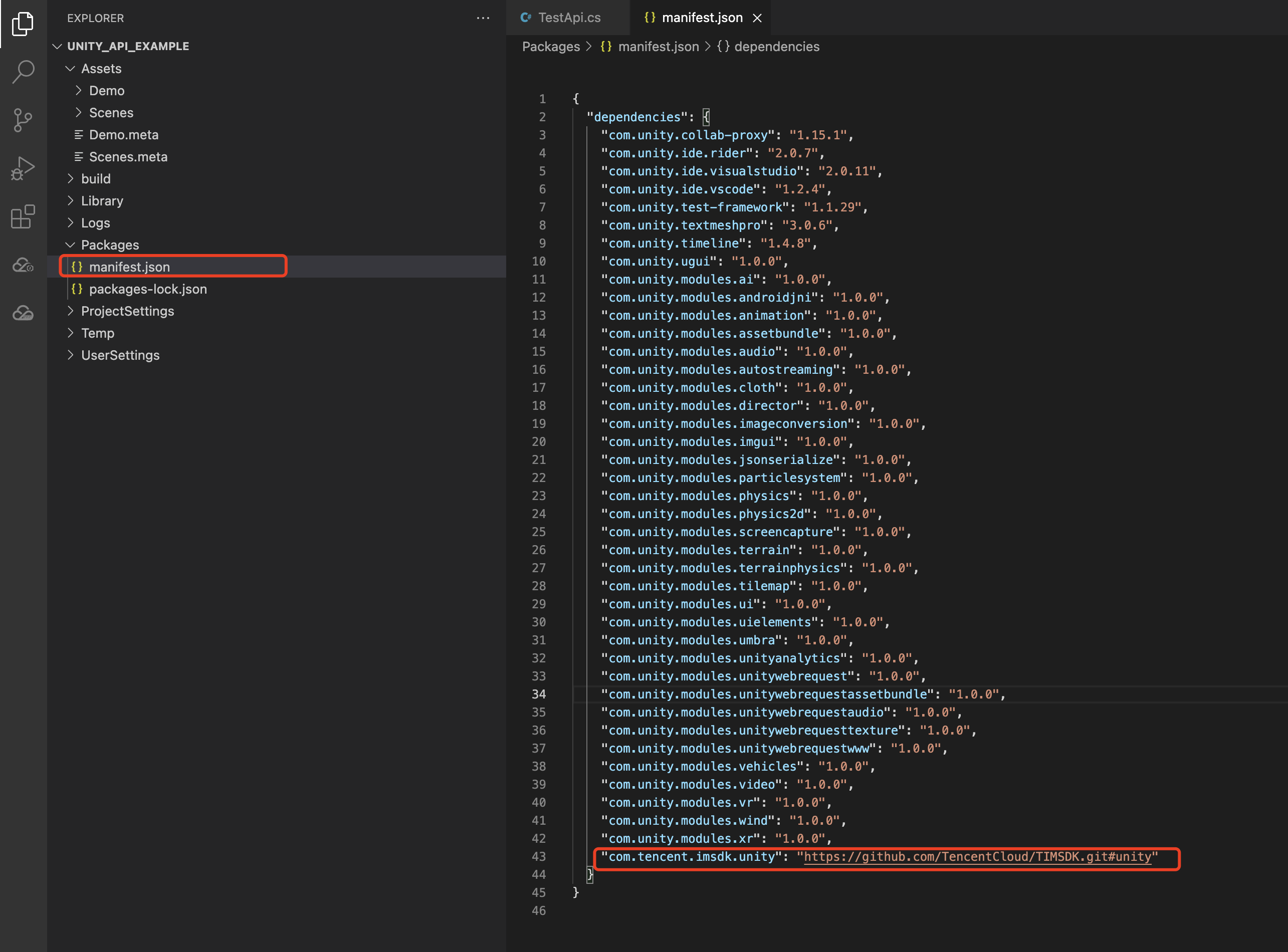
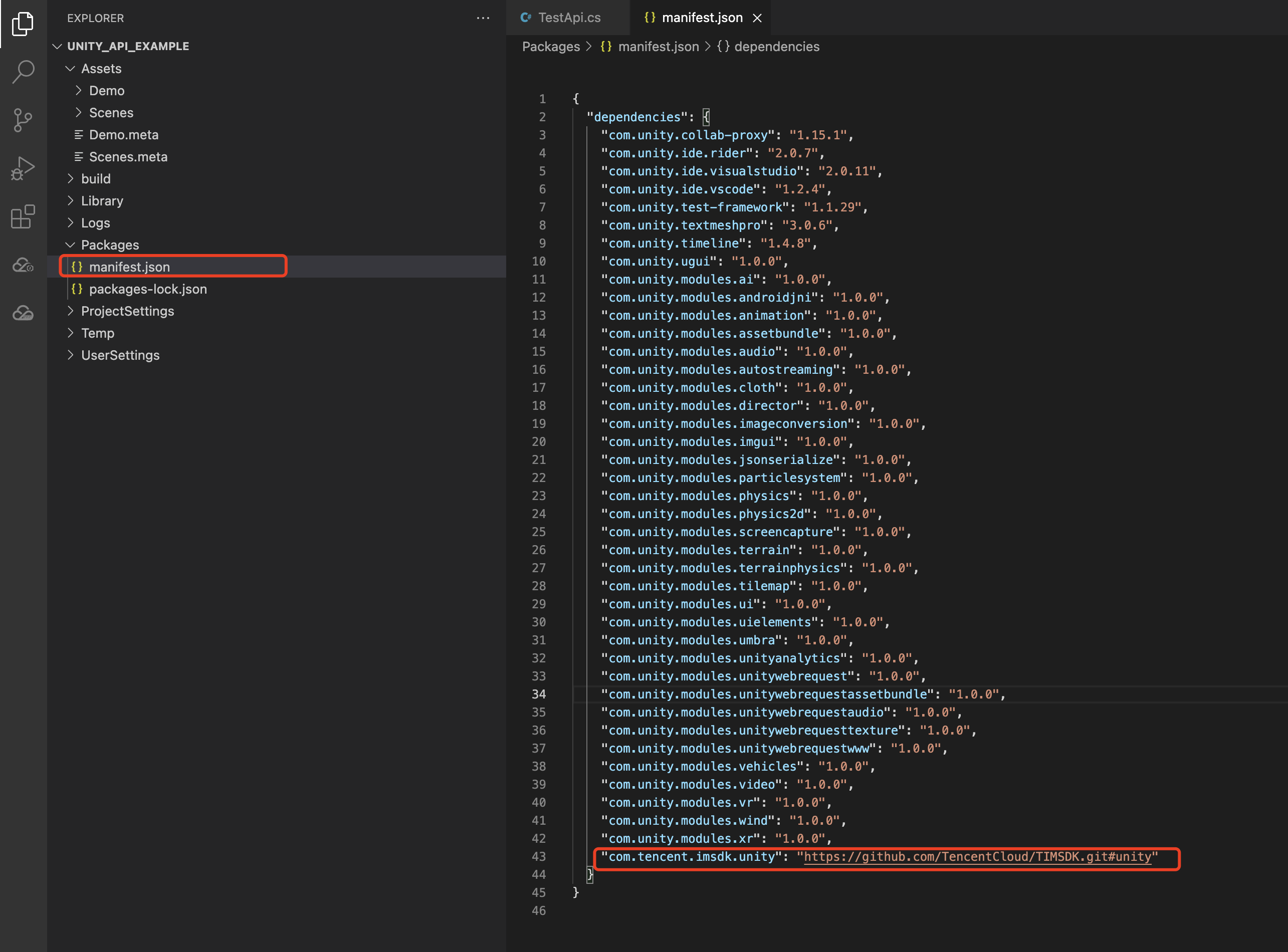
1. 修改 manifest.json 文件:


2. 修改如下:
{"dependencies":{"com.tencent.imsdk.unity":"https://github.com/TencentCloud/chat-sdk-unity.git#unity"}}
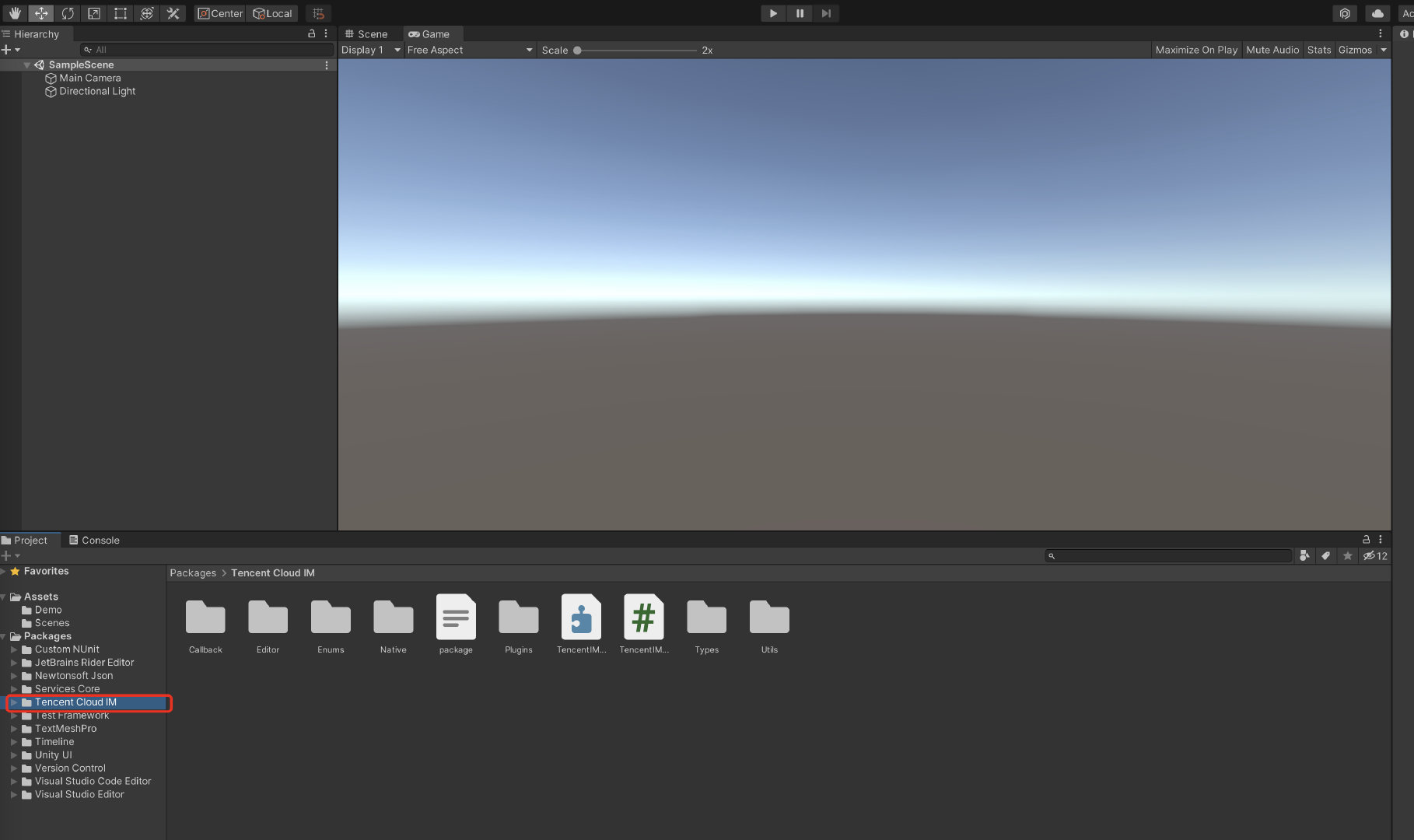
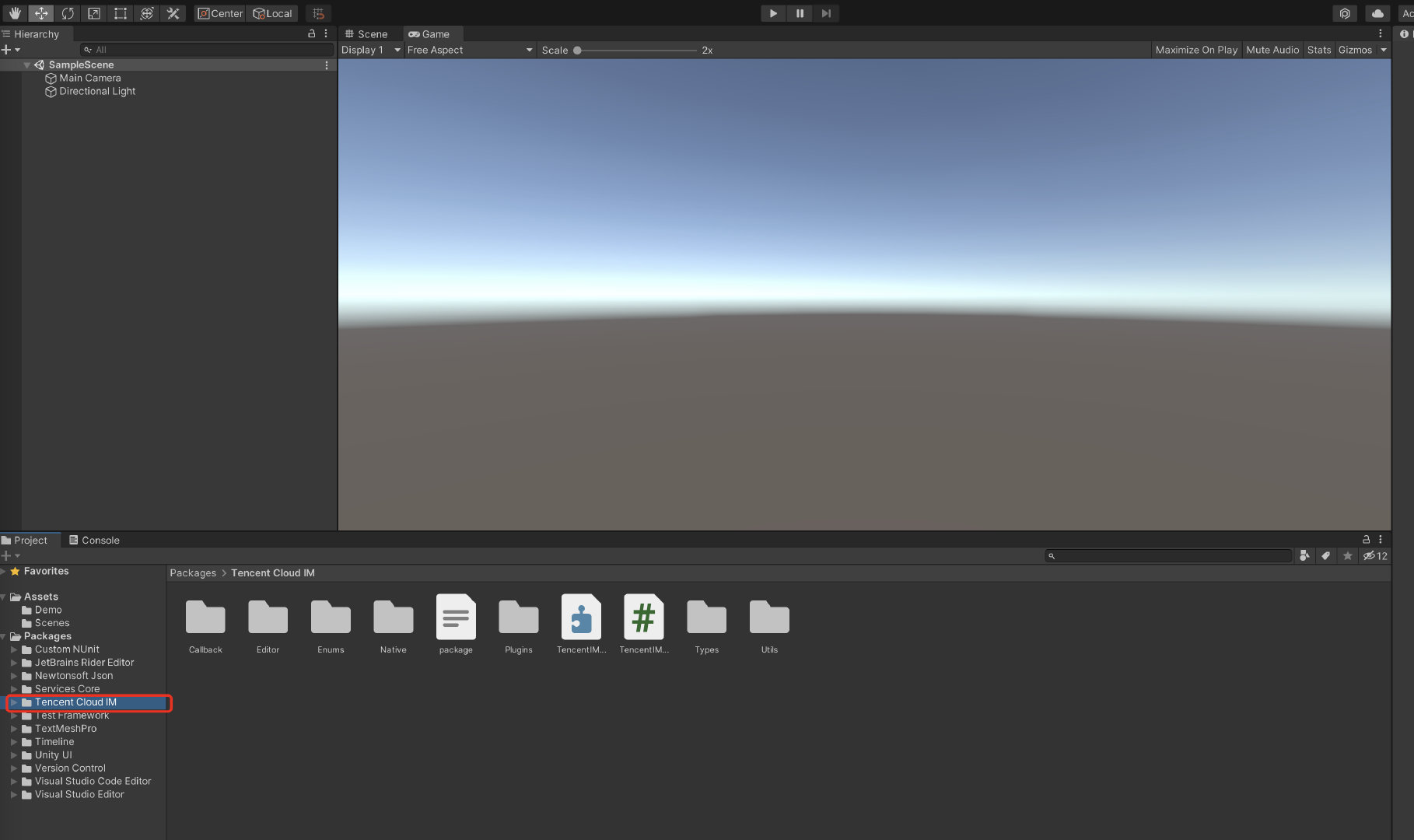
3. 在 Unity Editor 中打开项目,等候依赖加载完毕,确认Tencent Cloud Chat 已经加载完成。
4. 

5. 该步骤为测试环节,您可下载 IM_Api_Example,解压后放入您的项目内。


说明:
IM_Api_Example 是我们提供的用来测试 SDK 接口回调数据的 Demo,您也可以在项目开发早期通过调用我们提供的接口来对您的应用进行操作。
将 
IM_Api_Example/Assets 文件夹下所有场景拖入 Build Settings,并保证 Main 场景的顺序在第一位。

双击位于 
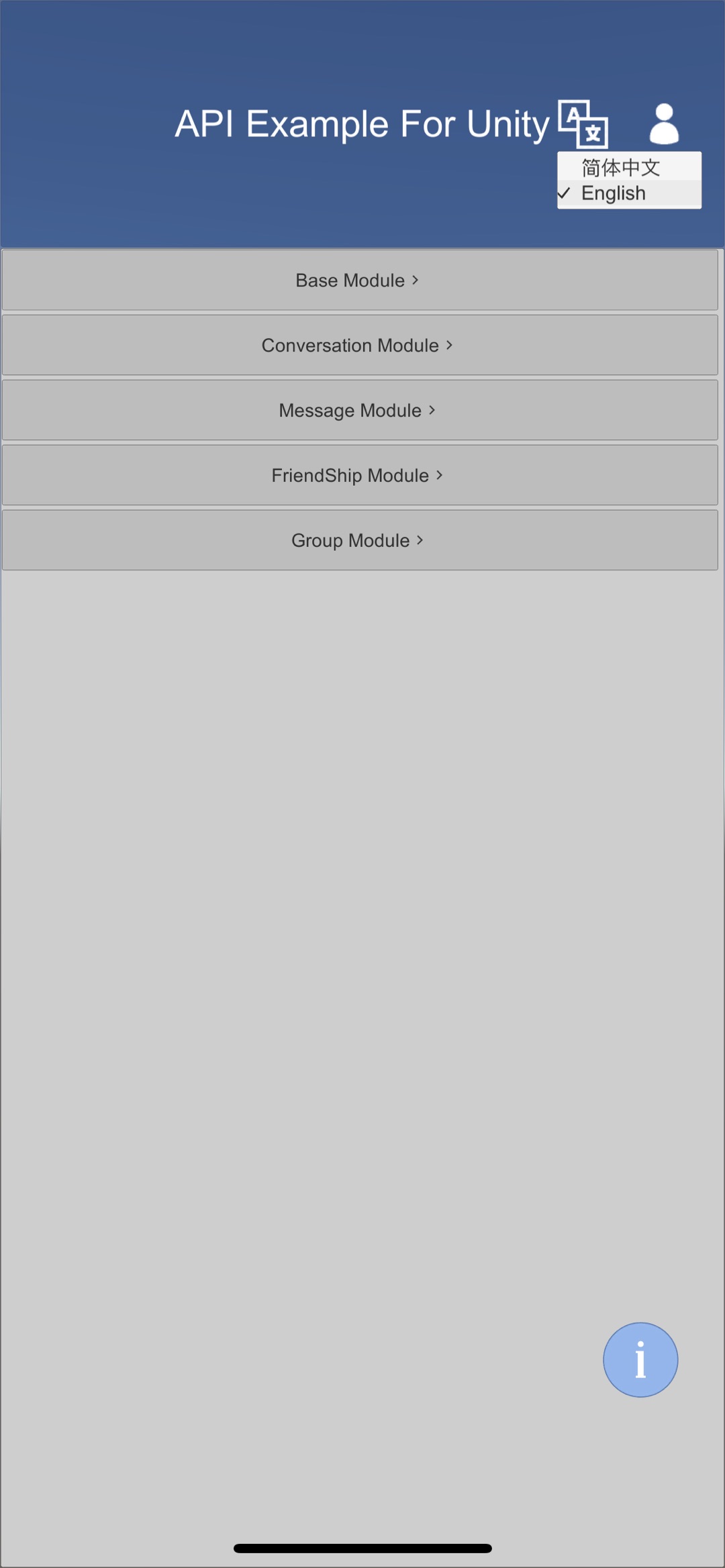
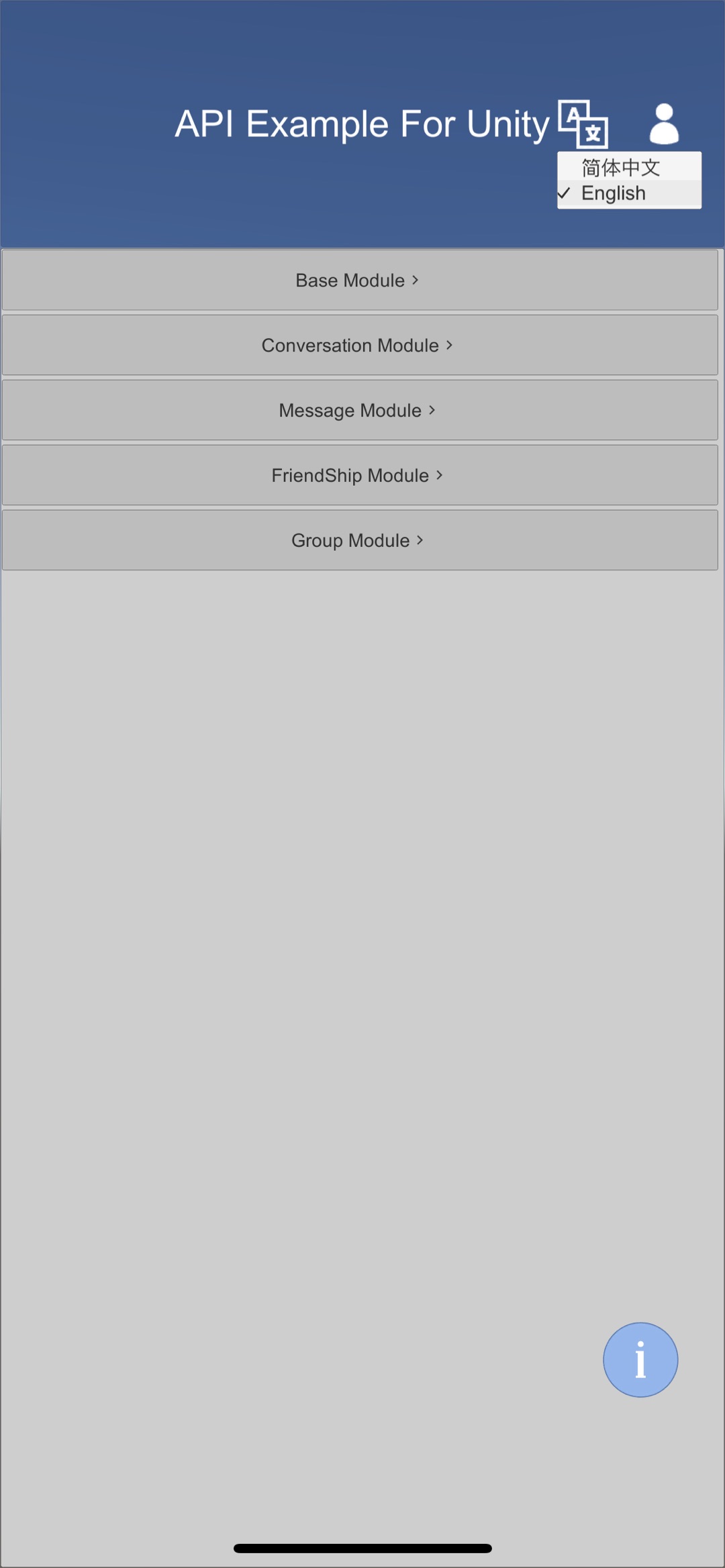
IM_Api_Example/Assets 下的 Main Scene 来启动 Demo,您可以在这里选择语言。

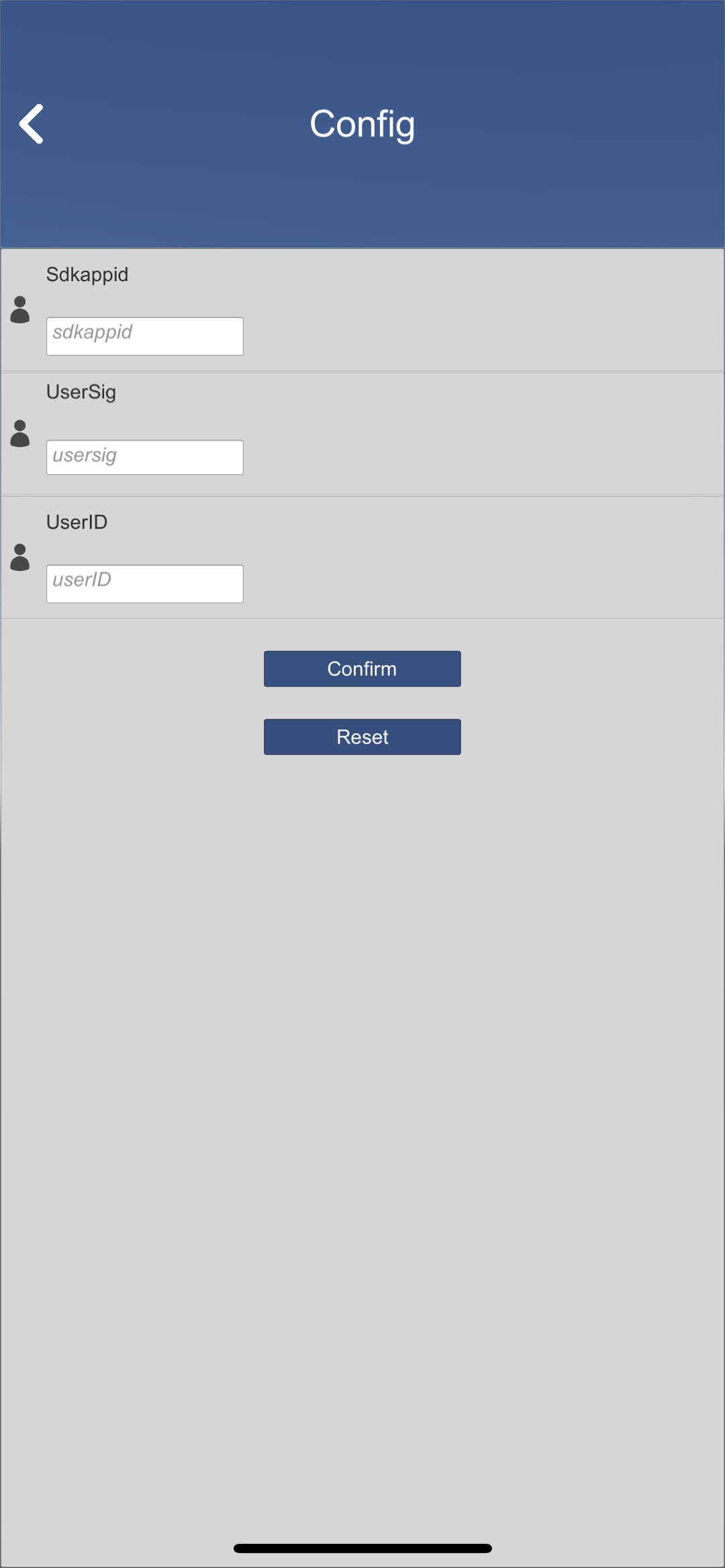
单击 Header 右侧的 



分别单击基础模块内的 InitSDK & Login 完成初始化和登录,接下来您可以自由调用 Api Example 里提供的接口。