集成 TUIRoom (Web)
组件介绍
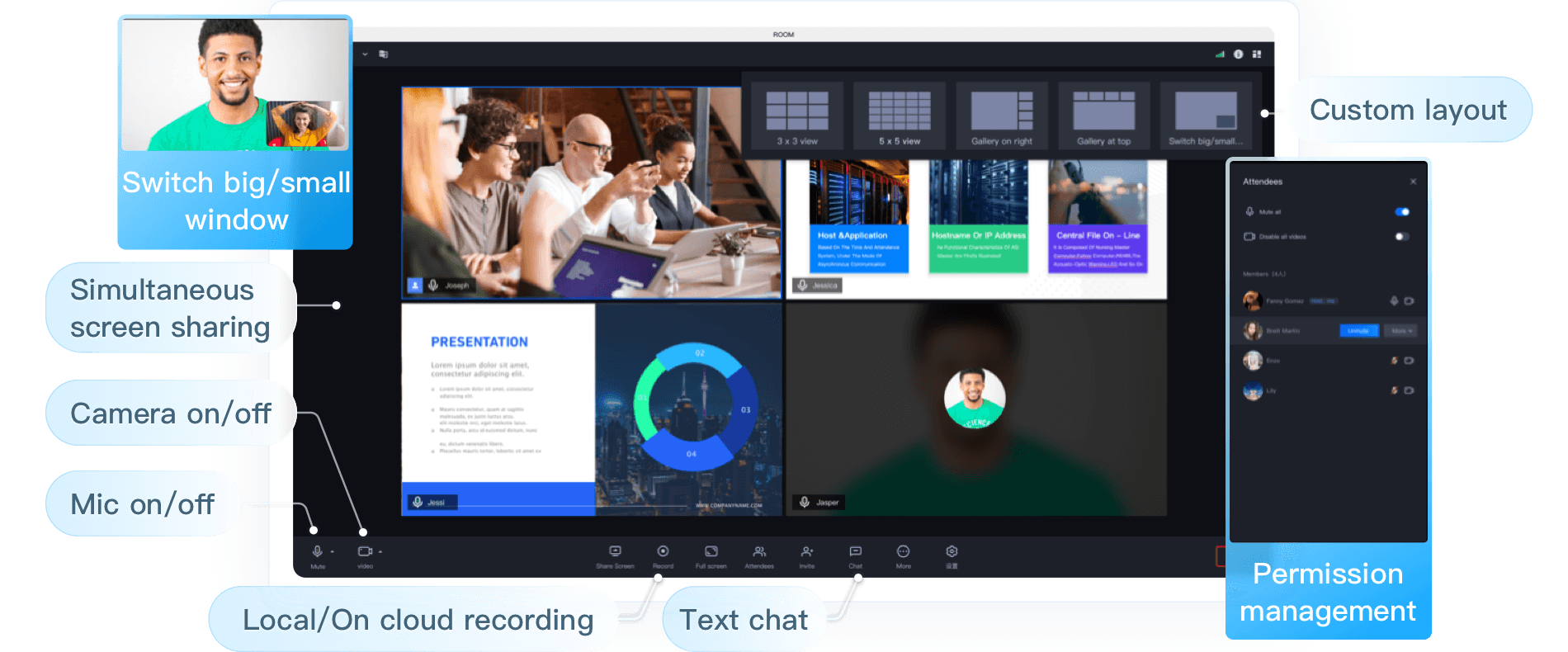
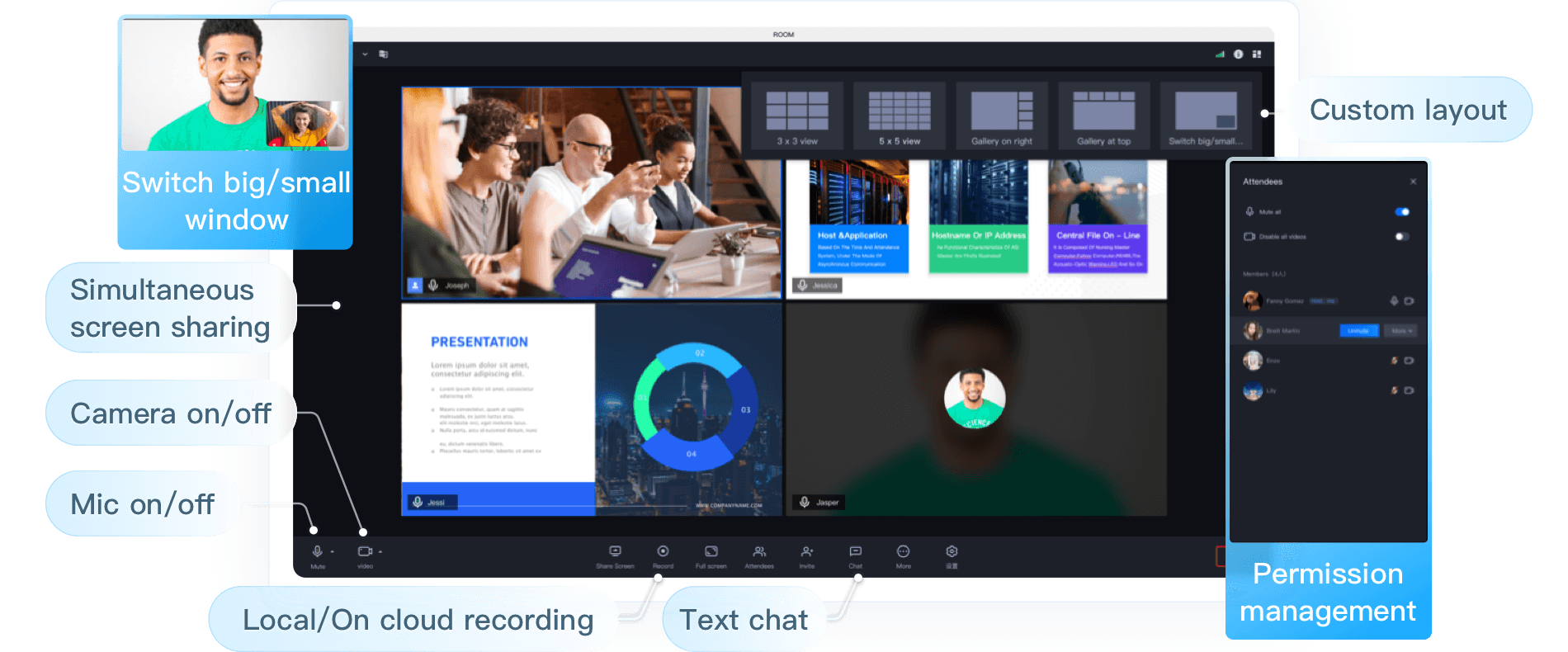
TUIRoom 是一个包含 UI 的开源音视频组件,通过集成 TUIRoom,您可以在业务中快速上线音视频房间,屏幕分享,聊天等功能。Web 端 TUIRoom 基础功能如下图所示:
说明:
TUIKit 系列组件同时使用了腾讯云 实时音视频 TRTC 和 即时通信 IM 两个基础 PaaS 服务,开通实时音视频后会同步开通即时通信IM服务。即时通信 IM 服务详细计费规则请参见 即时通信 - 价格说明,TRTC 开通会默认关联开通 IM SDK 的体验版,仅支持100个 DAU。


您可以单击 TUIRoom 在线链接 体验 TUIRoom 更多功能。
您可以单击 Github 下载 TUIRoom 代码,并参考 TUIRoom Web 示例工程快速跑通 文档跑通 TUIRoom Web 示例工程。
如需在现有业务中集成 Web 端 TUIRoom 组件,请参考本文档。
组件集成
TUIRoom 组件使用 Vue3 + TS + Pinia + Element Plus + SCSS 开发,要求接入项目使用 Vue3 + TS 技术栈。
步骤一: 开通腾讯云实时音视频及即时通信服务
TUIRoom 基于腾讯云实时音视频和即时通信服务进行开发。
1. 创建实时音视频 TRTC 应用
如果您还没有腾讯云账号,请 注册腾讯云账号 。
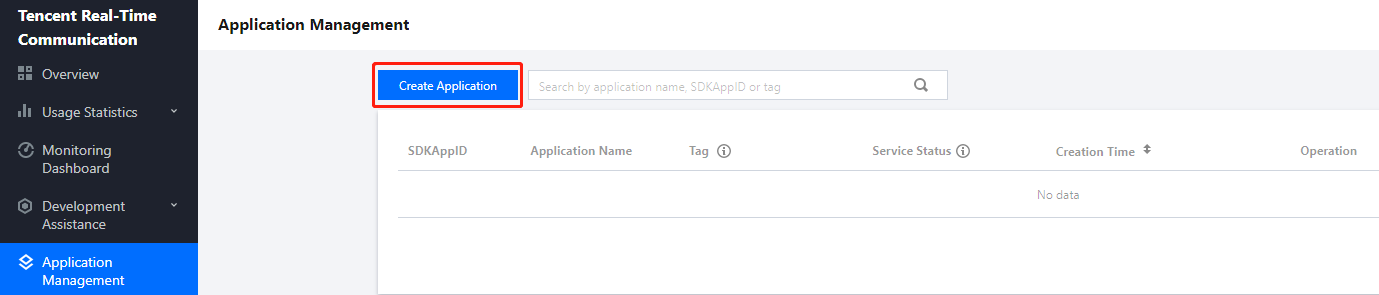
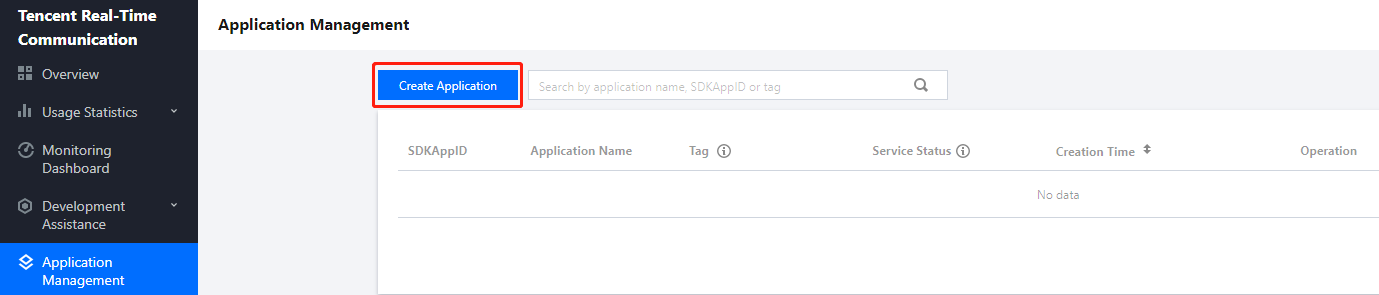
在 实时音视频控制台 单击 应用管理 > 创建应用 创建新应用。


2. 获取 TRTC 应用及密钥信息。
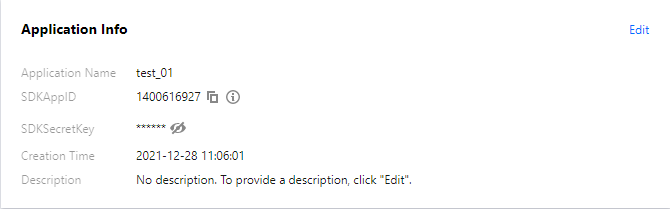
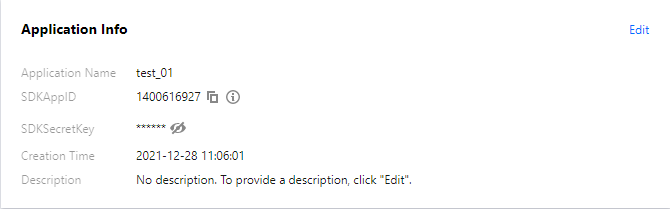
2.1 在 应用管理 > 应用信息 中获取 SDKAppID 信息。SDKAppID 为 TRTC 的应用 ID,用于业务隔离,即不同的 SDKAppID 的通话不能互通。


2.2 在 应用管理 > 快速上手 中获取应用的 secretKey 信息。SecretKey 为 TRTC 的应用密钥,需要和 SDKAppID 配对使用,用于签出合法使用 TRTC 服务的鉴权用票据 UserSig。


3. 签发 UserSig。
UserSig 是腾讯云设计的一种安全保护签名,目的是为了阻止恶意攻击者盗用您的云服务使用权。TUIRoom 初始化需要您提供 UserSig 参数。
调试跑通阶段签发 userSig 的方式请参见 调试跑通阶段如何计算 UserSig。
生产环境签发 userSig 的方式参见 正式运行阶段如何计算 UserSig。
步骤二:下载并拷贝 TUIRoom 组件
1. 单击 Github , 克隆或下载 TUIRoom 仓库代码。
2. 打开业务侧已有 Vue3 + TS 项目,支持使用 Vite 及 Webpack 打包方式。如果无 Vue3 + TS 项目,可选择以下任意一种方式生成模版工程。
npm create vite@latest TUIRoom-demo -- --template vue
注意:
执行生成模板工程脚本的过程中,第一步直接回车,第二步选择 Vue,第三步选择 vue-ts。
成功生成 Vue3 + Vite + TS 模板工程后,执行以下脚本:
cd TUIRoom-demonpm installnpm run dev
// 安装 vue-cli,注意 Vue CLI 4.x 要求 Node.js 为 v10 以上版本npm install -g @vue/cli// 创建 Vue3 + Webpack + TS 模版工程vue create TUIRoom-demo
注意:
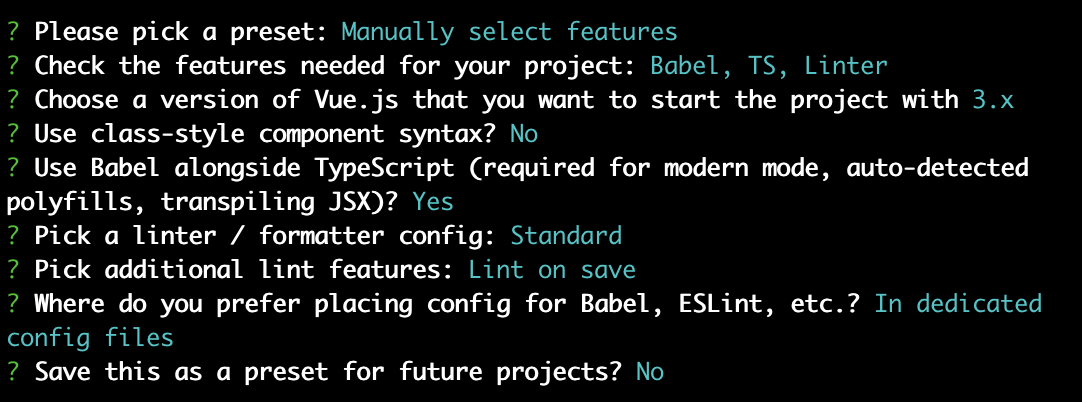
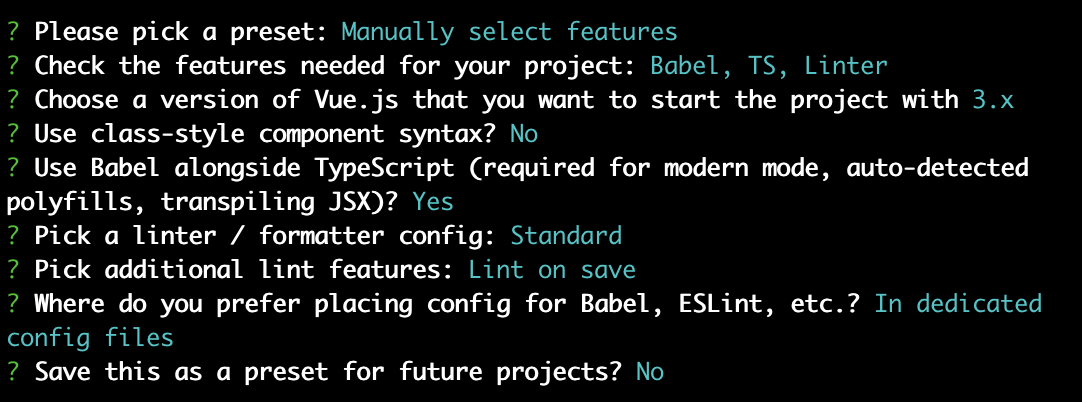
执行生成模板工程脚本的过程中,生成模版的方式选择 Manually select features,其余配置选项参考图片。


成功生成 Vue3 + Webpack + TS 模板工程后,执行以下脚本:
cd TUIRoom-demonpm run serve
3. 复制
TUIRoom/Web/src/TUIRoom 文件夹到已有项目 src/ 目录下。步骤三:引用 TUIRoom 组件
在页面中引用 TUIRoom 组件。例如:在
App.vue 组件中引入 TUIRoom 组件。TUIRoom 组件将用户分为主持人角色及普通成员角色。组件对外提供了 init、createRoom、enterRoom 方法。
主持人及普通成员可通过 init 方法向 TUIRoom 组件初始化应用及用户数据,主持人可通过 createRoom 方法创建并加入房间,普通成员可通过 enterRoom 方法加入主持人已经创建好的房间。
<template><room ref="TUIRoomRef"></room></template><script setup lang="ts">import { ref, onMounted } from 'vue';// 引入 TUIRoom 组件,注意确认引入路径是否正确import Room from './TUIRoom/index.vue';// 获取 TUIRoom 组件元素,用于调用 TUIRoom 组件的方法const TUIRoomRef = ref();onMounted(async () => {// 初始化 TUIRoom 组件// 主持人在创建房间前需要先初始化 TUIRoom 组件// 普通成员在进入房间前需要先初始化 TUIRoom 组件await TUIRoomRef.value.init({// 获取 sdkAppId 请您参考 步骤一sdkAppId: 0,// 用户在您业务中的唯一标示 IduserId: '',// 本地开发调试可在 https://console.tencentcloud.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: '',// 用户在您业务中使用的昵称userName: '',// 用户在您业务中使用的头像链接userAvatar: '',// 用户用于屏幕分享的唯一 Id,要求 shareUserId = `share_${userId}`, 无屏幕分享功能需求可不传入shareUserId: '',// 请您参考本文 步骤一 > 第三步 并使用 sdkAppId 及 shareUserId 签发 shareUserSigshareUserSig: '',})// 默认执行创建房间,实际接入可按需求择机执行 handleCreateRoom 方法await handleCreateRoom();})// 主持人创建房间,该方法只在创建房间时调用async function handleCreateRoom() {// roomId 为用户进入的房间号, 要求 roomId 类型为 number// roomMode 包含'FreeSpeech'(自由发言模式) 和'ApplySpeech'(举手发言模式) 两种模式,默认为'FreeSpeech',注意目前仅支持自由发言模式// roomParam 指定了用户进入房间的默认行为(是否默认开启麦克风,是否默认开启摄像头,默认媒体设备Id)const roomId = 123456;const roomMode = 'FreeSpeech';const roomParam = {isOpenCamera: true,isOpenMicrophone: true,}await TUIRoomRef.value.createRoom(roomId, roomMode, roomParam);}// 普通成员进入房间,该方法在普通成员进入已创建好的房间时调用async function handleEnterRoom() {// roomId 为用户进入的房间号, 要求 roomId 类型为 number// roomParam 指定了用户进入房间的默认行为(是否默认开启麦克风,是否默认开启摄像头,默认媒体设备Id)const roomId = 123456;const roomParam = {isOpenCamera: true,isOpenMicrophone: true,}await TUIRoomRef.value.enterRoom(roomId, roomParam);}</script><style>html, body {width: 100%;height: 100%;margin: 0;}#app {width: 100%;height: 100%;}</style>
注意:
在页面中复制以上代码之后,需要修改 TUIRoom 接口的参数为实际数据。
步骤四:配置开发环境
TUIRoom 组件引入之后,为了确保项目可以正常运行,需要进行以下配置:
1. 安装依赖
安装开发环境依赖:
npm install sass typescript unplugin-auto-import unplugin-vue-components -S -D
安装生产环境依赖:
npm install element-plus events mitt pinia rtc-beauty-plugin tim-js-sdk trtc-js-sdk tsignaling -S
2. 注册 Pinia
TUIRoom 使用 Pinia 进行房间数据管理,您需要在项目入口文件中注册 Pinia,项目入口文件为
src/main.ts 文件。// src/main.ts 文件import { createPinia } from 'pinia';const app = createApp(App);// 注册 piniaapp.use(createPinia());app.mount('#app');
3. 配置 element-plus 按需引入
TUIRoom 使用 element-plus UI 组件,为避免引入所有 element-plus组件,需要您在
vite.config.ts 中配置 element-plus 组件按需加载。注意:
以下配置项为增量配置,不要删除已经存在的 Vite 配置项。
// vite.config.tsimport AutoImport from 'unplugin-auto-import/vite';import Components from 'unplugin-vue-components/vite';import { ElementPlusResolver } from 'unplugin-vue-components/resolvers';export default defineConfig({// ...plugins: [AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver({importStyle: 'sass',})],}),],css: {preprocessorOptions: {scss: {// ...additionalData: `@use "./src/TUIRoom/assets/style/element.scss" as *;`,},},},});
同时为了保证 element-plus 带 UI 组件能够正常显示样式,需要您在入口文件
src/main.ts 中加载 element-plus 组件样式。// src/main.tsimport 'element-plus/theme-chalk/el-message.css';import 'element-plus/theme-chalk/el-message-box.css';
1. 安装依赖
安装开发环境依赖:
npm install sass sass-loader typescript unplugin-auto-import unplugin-vue-components unplugin-element-plus @types/events -S -D
安装生产环境依赖:
npm install element-plus events mitt pinia rtc-beauty-plugin tim-js-sdk trtc-js-sdk tsignaling -S
2. 注册 Pinia
TUIRoom 使用 Pinia 进行房间数据管理,您需要在项目入口文件中注册 Pinia,项目入口文件为
src/main.ts 文件。// src/main.ts 文件import { createPinia } from 'pinia';const app = createApp(App);// 注册 piniaapp.use(createPinia());app.mount('#app');
3. 配置 element-plus 按需引入
TUIRoom 使用 element-plus UI 组件,为避免引入所有 element-plus组件,需要您在
vue.config.js 中配置 element-plus 组件按需加载。注意:
以下配置项为增量配置,不要删除已经存在的 vue.config.js 配置项。
// vue.config.jsconst { defineConfig } = require('@vue/cli-service')const AutoImport = require('unplugin-auto-import/webpack')const Components = require('unplugin-vue-components/webpack')const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')const ElementPlus = require('unplugin-element-plus/webpack')module.exports = defineConfig({transpileDependencies: true,css: {loaderOptions: {scss: {additionalData: '@use "./src/TUIRoom/assets/style/element.scss" as *;'}}},configureWebpack: {plugins: [AutoImport({resolvers: [ElementPlusResolver({ importStyle: 'sass' })]}),Components({resolvers: [ElementPlusResolver({ importStyle: 'sass' })]}),// 在按需导入时自定义主题颜色ElementPlus({useSource: true})]}})
同时为了保证 element-plus 带 UI 组件能够正常显示样式,需要您在入口文件
src/main.ts 中加载 element-plus 组件样式。// src/main.tsimport 'element-plus/theme-chalk/el-message.css';import 'element-plus/theme-chalk/el-message-box.css';
4. 配置 ts 声明文件
在
src/shims-vue.d.ts 文件中添加以下配置:declare module 'tsignaling/tsignaling-js' {import TSignaling from 'tsignaling/tsignaling-js';export default TSignaling;}declare module 'tim-js-sdk' {import TIM from 'tim-js-sdk';export default TIM;}declare const Aegis: any;
步骤五:开发环境运行
在控制台执行开发环境运行脚本,使用浏览器打开包含 TUIRoom 的页面,即可在页面中使用 TUIRoom 组件。
如果您是使用 步骤二 中的脚本生成 Vue + Vite + TS 项目,您需要:
1.1 执行开发环境命令。
npm run dev
1.2 在浏览器中打开页面
http://localhost:3000/。注意:
因 TUIRoom 按需引入 element-plus 组件,会导致开发环境路由页面第一次加载时反应较慢,等待 element-plus 按需加载完成即可正常使用。element-plus 按需加载不会影响打包之后的页面加载。
1.3 体验 TUIRoom 组件功能。
如果您是使用 步骤二 中的脚本生成 Vue + Webpack + TS 项目,您需要:
1.1 执行开发环境命令
npm run serve
1.2 在浏览器中打开页面
http://localhost:8080/注意:
运行过程中若 src/TUIRoom 目录中有 eslint 报错,可在 .eslintignore 文件中添加 /src/TUIRoom 路径屏蔽 eslint 检查。
1.3 体验 TUIRoom 组件功能。
步骤六:生产环境部署
1. 打包 dist 文件
npm run build
说明:
实际打包命令请查看 package.json 文件。
2. 部署 dist 文件到服务器上
注意:
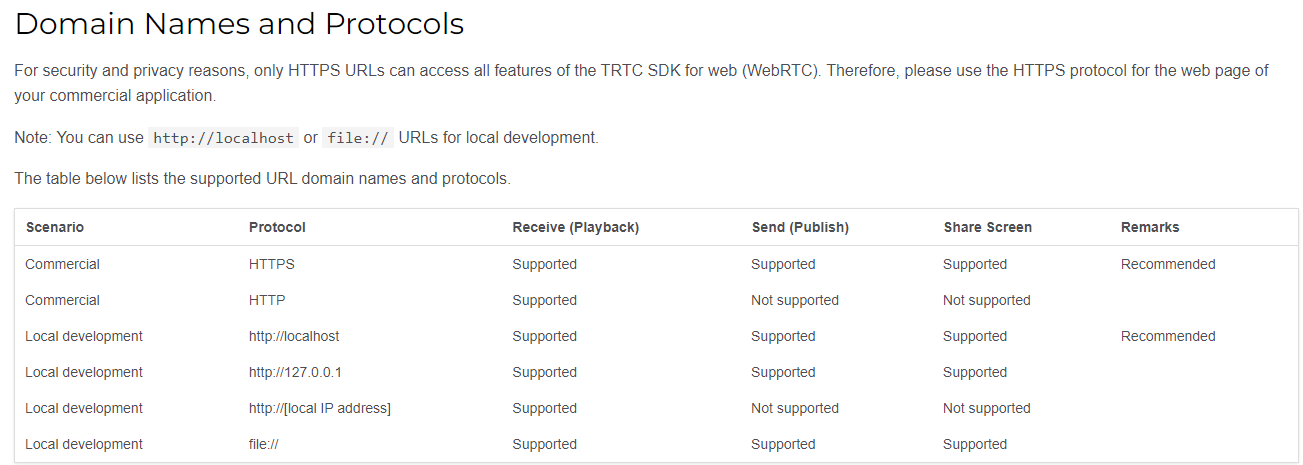
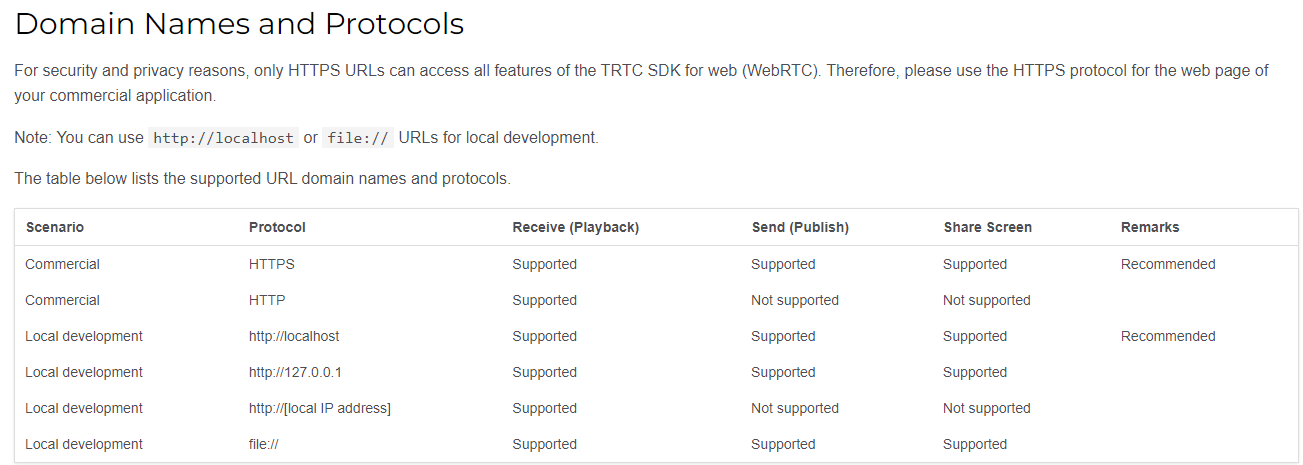
生产环境要求使用 HTTPS 域名:


附录:TUIRoom API
TUIRoom 接口
init
初始化 TUIRoom 数据,任何使用 TUIRoom 的用户都需要调用 init 方法。
TUIRoomRef.value.init(roomData);
参数如下表所示:
参数 | 类型 | 含义 |
roomData | object | |
roomData.sdkAppId | number | 客户的 SDKAppId |
roomData.userId | string | 用户的唯一 ID |
roomData.userSig | string | 用户的 UserSig |
roomData.userName | string | 用户的昵称 |
roomData.userAvatar | string | 用户的头像 |
roomData.shareUserId | string | 非必填,用户进行屏幕分享的 UserId,要求 shareUserId = share_${userId},无屏幕分享功能可不传入 |
roomData.shareUserSig | string | 非必填,用户进行屏幕分享的 UserSig |
createRoom
主持人创建房间。
TUIRoomRef.value.createRoom(roomId, roomMode, roomParam);
参数如下表所示:
参数 | 类型 | 含义 |
roomId | number | 房间 ID |
roomMode | string | 房间模式,'FreeSpeech'(自由发言模式)和 'ApplySpeech'(举手发言模式),默认为 'FreeSpeech',注意目前仅支持自由发言模式 |
roomParam | Object | 非必填 |
roomParam.isOpenCamera | string | 非必填,进房是否打开摄像头,默认为关闭 |
roomParam.isOpenMicrophone | string | 非必填,进房是否打开麦克风,默认为关闭 |
roomParam.defaultCameraId | string | 非必填,默认摄像头设备 ID |
roomParam.defaultMicrophoneId | string | 非必填,默认麦克风设备 ID |
roomParam.defaultSpeakerId | String | 非必填,默认扬声器设备 ID |
enterRoom
普通成员加入房间。
TUIRoomRef.value.enterRoom(roomId, roomParam);
参数如下表所示:
参数 | 类型 | 含义 |
roomId | number | 房间 ID |
roomParam | Object | 非必填 |
roomParam.isOpenCamera | string | 非必填,进房是否打开摄像头,默认为关闭 |
roomParam.isOpenMicrophone | string | 非必填,进房是否打开麦克风,默认为关闭 |
roomParam.defaultCameraId | string | 非必填,默认摄像头设备 ID |
roomParam.defaultMicrophoneId | string | 非必填,默认麦克风设备 ID |
roomParam.defaultSpeakerId | String | 非必填,默认扬声器设备 ID |
TUIRoom 事件
onRoomCreate
创建房间回调。
<template><room ref="TUIRoomRef" @on-room-create="handleRoomCreate"></room></template><script setup lang="ts">// 引入 TUIRoom 组件,注意确认引入路径是否正确import Room from './TUIRoom/index.vue';function handleRoomCreate(info) {if (info.code === 0) {console.log('创建房间成功')}}</script>
onRoomEnter
进入房间回调。
<template><room ref="TUIRoomRef" @on-room-enter="handleRoomEnter"></room></template><script setup lang="ts">// 引入 TUIRoom 组件,注意确认引入路径是否正确import Room from './TUIRoom/index.vue';function handleRoomEnter(info) {if (info.code === 0) {console.log('进入房间成功')}}</script>
onRoomDestory
主持人销毁房间通知。
<template><room ref="TUIRoomRef" @on-room-destory="handleRoomDestory"></room></template><script setup lang="ts">// 引入 TUIRoom 组件,注意确认引入路径是否正确import Room from './TUIRoom/index.vue';function handleRoomDestory(info) {if (info.code === 0) {console.log('主持人销毁成功')}}</script>
onRoomExit
普通成员退出房间通知。
<template><room ref="TUIRoomRef" @on-room-exit="handleRoomExit"></room></template><script setup lang="ts">// 引入 TUIRoom 组件,注意确认引入路径是否正确import Room from './TUIRoom/index.vue';function handleRoomExit(info) {if (info.code === 0) {console.log('普通成员退出房间成功')}}</script>
onKickOff
普通成员被主持人踢出房间通知。
<template><room ref="TUIRoomRef" @on-kick-off="handleKickOff"></room></template><script setup lang="ts">// 引入 TUIRoom 组件,注意确认引入路径是否正确import Room from './TUIRoom/index.vue';function handleKickOff(info) {if (info.code === 0) {console.log('普通成员被主持人踢出房间')}}</script>