iOS
美颜模型资源动态下载
为了减少包大小,您可以将 SDK 所需的模型资源和动效资源 MotionRes(部分基础版 SDK 无动效资源)改为联网下载。在下载成功后,将上述文件的路径设置给 SDK。 参考 Demo:TEBeauty_Download_Example。
1. 把美颜模型资源的 ZIP 包上传至云端,生成下载 URL。例如:
https://服务器地址/LightCore.bundle.zip。2. 在工程里面使用生成的 URL ,下载文件并解压到沙盒(例如:沙盒路径
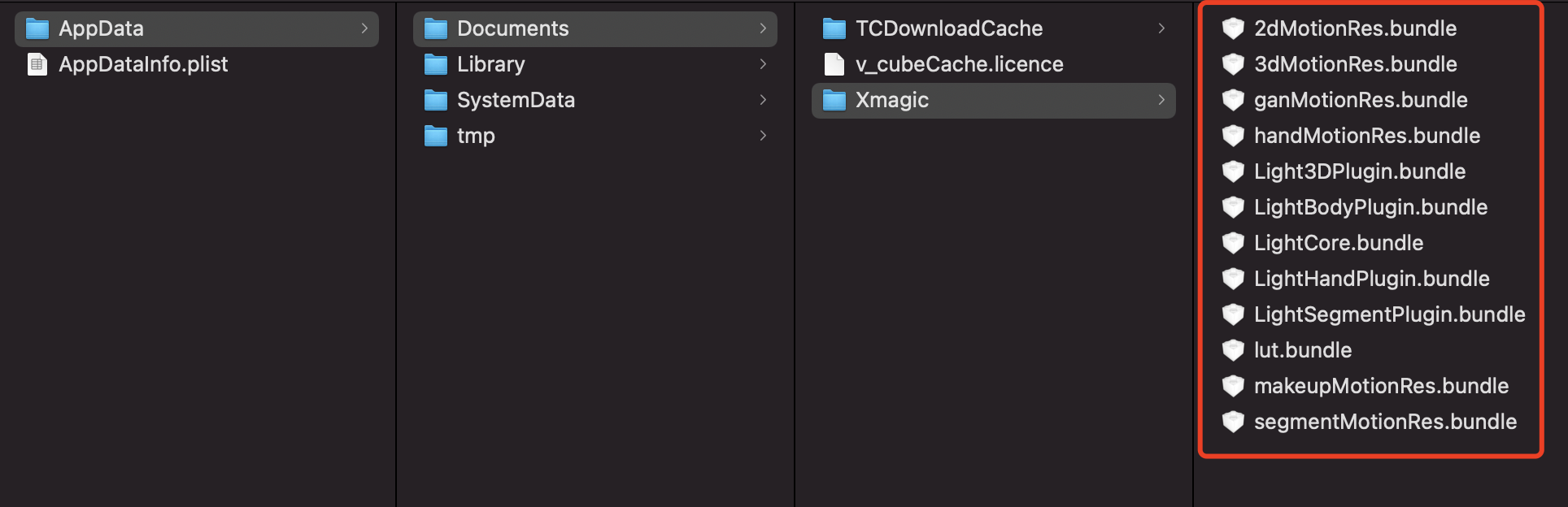
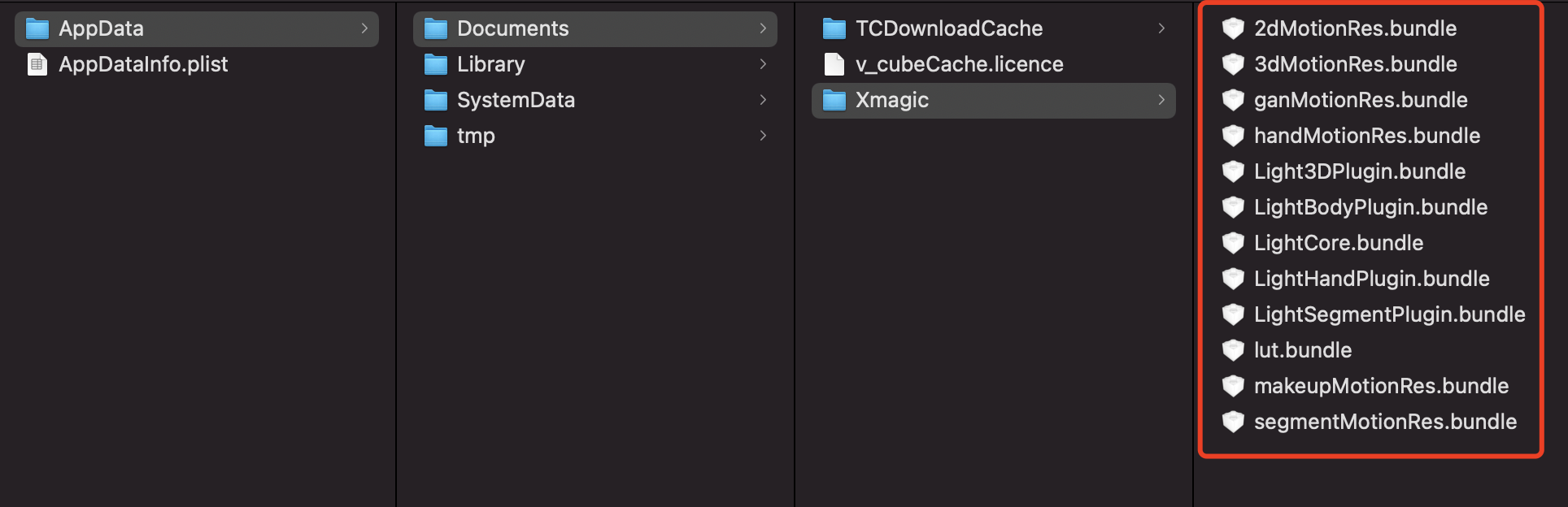
Document/Xmagic)。此时 Document/Xmagic 文件夹里面有 SDK 需要的资源。

3. SDK 初始化时,在 root_path 字段传入上一步的沙盒路径。
NSDictionary *assetsDict = @{@"core_name":@"LightCore.bundle",@"root_path":_filePath //_filePath为美颜资源下载到本地后的父目录:xx/Ducument/Xmagic,};// Init beauty kit @"root_path":Ducument/Xmagic,self.beautyKit = [[XMagic alloc] initWithRenderSize:_inputSize assetsDict:assetsDict];
滤镜和动效资源下载
每个滤镜都是一张 png 格式的图片,每个动效都是一个文件夹,对于滤镜和动效资源,建议在用户点击使用时,点击一项下载一项。下载成功后,调用 SDK 的 setEffect 接口,将滤镜路径或动效文件夹的路径设置给 SDK 即可。
滤镜和动效资源可以保存在手机任意目录,我们建议您保存在 app 私有目录,防止被误清理。