SDK 集成
本文主要介绍如何快速将腾讯云即时通信 Chat SDK 集成到您的 React Native 项目中。
说明:
1. 在 React Native 项目中集成 @tencentcloud/chat 需要下载 3.4.3 以上的版本。
2. 在 React Native 项目中集成 tim-upload-plugin 需要下载 1.4.0 以上的版本。
环境要求
平台 | 版本 |
React Native | 0.75.0 及以上版本。 |
Android | Android Studio 3.5 及以上版本,App 要求 Android 4.1 及以上版本设备。 |
iOS | Xcode 11.0 及以上版本,真机调试请确保您的项目已设置有效的开发者签名。 |
Node | 18.0 及以上版本。 |
配置开发环境
在创建项目或编译运行过程中如果遇到环境问题,可以运行
npx react-native doctor 进行环境诊断。创建项目(已有项目可忽略)
npx react-native@latest init MyChatApp
npm react-native 创建的项目 Android gradle 版本用的是 8.8,如果您 Android gradle 版本低于 8.8,请打开 Android Studio 同步 gradle 版本。集成 Chat SDK
通过 npm 方式将 Chat SDK 集成到您的 React Native 项目中。
通过集成上传插件 tim-upload-plugin,实现更快更安全的富文本资源上传。
通过集成 @react-native-community/netinfo,提升在弱网环境下或网络切换时产品的使用体验。
npm install @tencentcloud/chat tim-upload-plugin @react-native-community/netinfo --save
初始化
您必须拥有正确的
SDKAppID,才能进行初始化。
SDKAppID是腾讯云 Chat 应用的标识。我们建议每一个独立的 App 都申请一个新的 SDKAppID。不同 SDKAppID之间的消息是天然隔离的,不能互通。
您可以在 Chat console 查看所有的 SDKAppID,单击 Create application,可以创建新的应用和 SDKAppID。
在您项目的 App.tsx 中引入 Chat SDK 并进行初始化。
import TencentCloudChat from '@tencentcloud/chat';import TIMUploadPlugin from 'tim-upload-plugin';import NetInfo from '@react-native-community/netinfo';let options = {SDKAppID: 0 // 接入时需要将0替换为您的即时通信 Chat 应用的 SDKAppID};// 创建 SDK 实例,`TencentCloudChat.create()`方法对于同一个 `SDKAppID` 只会返回同一份实例let chat = TencentCloudChat.create(options); // SDK 实例通常用 chat 表示chat.setLogLevel(0); // 普通级别,日志量较多,接入时建议使用// 注册腾讯云即时通信富媒体资源上传插件chat.registerPlugin({'tim-upload-plugin': TIMUploadPlugin});// 注册网络监听插件chat.registerPlugin({'chat-network-monitor': NetInfo});
监听事件
SDK_READY
SDK 进入 ready 状态时触发,接入侧监听到此事件后可调用 SDK 发送消息等 API,使用 SDK 的各项功能。
let onSdkReady = function(event) {// 监听到 SDK ready 后可进行 API 调用};chat.on(TencentCloudChat.EVENT.SDK_READY, onSdkReady);
SDK_NOT_READY
SDK 进入 not ready 状态时触发,此时接入侧将无法使用 SDK 发送消息等功能。如果想恢复使用,接入侧需调用 login 接口,驱动 SDK 进入 ready 状态。
let onSdkNotReady = function(event) {// chat.login({userID: 'your userID', userSig: 'your userSig'});};chat.on(TencentCloudChat.EVENT.SDK_NOT_READY, onSdkNotReady);
MESSAGE_RECEIVED
SDK 收到推送的单聊、群聊、群提示、群系统通知的新消息,接入侧可通过遍历 event.data 获取消息列表数据并渲染到页面。
let onMessageReceived = function(event) {// event.data - 存储 Message 对象的数组 - [Message]};chat.on(TencentCloudChat.EVENT.MESSAGE_RECEIVED, onMessageReceived);
CONVERSATION_LIST_UPDATED
会话列表更新,event.data 是包含 Conversation 对象的数组。
let onConversationListUpdated = function(event) {console.log(event.data); // 包含 Conversation 实例的数组};chat.on(TencentCloudChat.EVENT.CONVERSATION_LIST_UPDATED, onConversationListUpdated);
说明:
反初始化
销毁 SDK 实例。SDK 会先 logout,然后断开 WebSocket 长连接,并释放资源。
chat.destroy();
登录
userID
单击进入您创建的 Application,会在左侧边栏看到 Chat 产品入口,单击进入。
进入 Chat 产品子页面后,点击 Users,进入用户管理页面。
单击 Create account,弹出创建账号信息填写框。如果只是普通成员,我们建议您选择 General 类型。
为了您更好的体验消息收发等功能,建议您创建两个 userID。

userSig ,可使用控制台提供的开发工具实时生成,开发工具请点击 Chat Console > Development Tools > UserSig Tools > Signature (UserSig) Generator 。

let promise = chat.login({userID: 'your userID',userSig: 'your userSig',});promise.then(function(imResponse) {if (imResponse.data.repeatLogin === true) {// 标识账号已登录,本次登录操作为重复登录。console.log(imResponse.data.errorInfo);}}).catch(function(imError) {// 登录失败的相关信息console.warn('login error:', imError);});
编译并运行 React Native 应用
1. 手机开启开发者模式,打开 USB 调试开关。
2. 用 USB 连接手机,推荐选择 传输文件 选项,不要选择 仅充电 选项。
3. 确认手机连接成功后,执行
npm run android 编译运行项目。npm run android
1. 用 USB 连接手机,用 Xcode 打开工程的 ios 目录。
2. 按照 React Native 官网 running-on-device 配置签名信息。
3. 进入 ios 目录下安装依赖。
cd iospod install
4. 回退到根目录,执行
npm run ios 编译运行项目。cd ../npm run ios
集成第三方模块
如果您需要实现发送 图片、视频、文件、语音 等功能,推荐使用下面提供的第三方模块。
选择图片和视频、 拍照、拍摄视频,我们推荐您集成 react-native-image-picker。
npm install react-native-image-picker --save
import {launchImageLibrary} from 'react-native-image-picker';// 1. 选择图片launchImageLibrary({mediaType: 'photo',selectionLimit: 1,}).then((result) => {const file = result.assets[0];// 2. 创建消息实例,接口返回的实例可以上屏let message = chat.createImageMessage({to: 'user1',conversationType: TencentCloudChat.TYPES.CONV_C2C,payload: { file: file },// React Native 不支持上传进度回调// onProgress: function(event) { console.log('file uploading:', event) }});// 3. 发送图片let promise = chat.sendMessage(message);promise.then(function(imResponse) {// 发送成功console.log(imResponse);}).catch(function(imError) {// 发送失败console.warn('sendMessage error:', imError);});});
import {launchCamera} from 'react-native-image-picker';// 1. 拍照launchCamera({mediaType: 'photo',cameraType: 'back',}).then((result) => {const file = result.assets[0];// 2. 创建消息实例,接口返回的实例可以上屏let message = chat.createImageMessage({to: 'user1',conversationType: TencentCloudChat.TYPES.CONV_C2C,payload: { file: file },// React Native 不支持上传进度回调// onProgress: function(event) { console.log('file uploading:', event) }});// 3. 发送图片let promise = chat.sendMessage(message);promise.then(function(imResponse) {// 发送成功console.log(imResponse);}).catch(function(imError) {// 发送失败console.warn('sendMessage error:', imError);});});
import {launchImageLibrary} from 'react-native-image-picker';// 1. 选择视频launchImageLibrary({mediaType: 'video',selectionLimit: 1,}).then((result) => {const file = result.assets[0];// 2. 创建消息实例,接口返回的实例可以上屏let message = chat.createVideoMessage({to: 'user1',conversationType: TencentCloudChat.TYPES.CONV_C2C,payload: { file: file },// React Native 不支持上传进度回调// onProgress: function(event) { console.log('file uploading:', event) }});// 3. 发送视频let promise = chat.sendMessage(message);promise.then(function(imResponse) {// 发送成功console.log(imResponse);}).catch(function(imError) {// 发送失败console.warn('sendMessage error:', imError);});});
import {launchCamera} from 'react-native-image-picker';// 1. 拍摄视频launchCamera({mediaType: 'video',cameraType: 'back',}).then((result) => {const file = result.assets[0];// 2. 创建消息实例,接口返回的实例可以上屏let message = chat.createVideoMessage({to: 'user1',conversationType: TencentCloudChat.TYPES.CONV_C2C,payload: { file: file },// React Native 不支持上传进度回调// onProgress: function(event) { console.log('file uploading:', event) }});// 3. 发送视频let promise = chat.sendMessage(message);promise.then(function(imResponse) {// 发送成功console.log(imResponse);}).catch(function(imError) {// 发送失败console.warn('sendMessage error:', imError);});});
选择文件,我们推荐您集成 react-native-document-picker。
npm install react-native-document-picker --save
import DocumentPicker from 'react-native-document-picker';// 1. 选择文件DocumentPicker.pick({type: [DocumentPicker.types.allFiles],}).then((result) => {const file = result[0];// 2. 创建消息实例,接口返回的实例可以上屏let message = chat.createFileMessage({to: 'user1',conversationType: TencentCloudChat.TYPES.CONV_C2C,payload: { file: file },// React Native 不支持上传进度回调// onProgress: function(event) { console.log('file uploading:', event) }});// 3. 发送文件let promise = chat.sendMessage(message);promise.then(function(imResponse) {// 发送成功console.log(imResponse);}).catch(function(imError) {// 发送失败console.warn('sendMessage error:', imError);});});
录制语音,我们推荐您集成 react-native-audio-recorder-player。
npm install react-native-audio-recorder-player --save
import AudioRecorderPlayer, {AVEncodingOption} from 'react-native-audio-recorder-player';// 记录录音时长let duration = 0;// 记录录音文件路径let uri = '';// 1. 开始录音const onStartRecord = async () => {await audioRecorderPlayer.startRecorder('test.aac',{VFormatIDKeyIOS: AVEncodingOption.aac,});audioRecorderPlayer.addRecordBackListener((e: any) => {duration = e.currentPosition;});};// 2. 结束录音const onStopRecord = async () => {uri = await audioRecorderPlayer.stopRecorder();audioRecorderPlayer.removeRecordBackListener();};// 3. 发送语音const file = {uri: uri,duration: duration,};let message = chat.createAudioMessage({to: 'user1',conversationType: 'C2C',payload: {file: file,},// React Native 不支持上传进度回调// onProgress: function(event) { console.log('file uploading:', event) }});let promise = chat.sendMessage(message);promise.then(function(imResponse) {// 发送成功console.log(imResponse);}).catch(function(imError) {// 发送失败console.warn('sendMessage error:', imError);});
注意:
为了实现语音消息能在全平台播放,打包 IOS App 录制语音需要指定 VFormatIDKeyIOS 为 AVEncodingOption.aac 。
使用相册、相机、麦克风,您需要配置相应的权限,配置完成后需要重新编译运行项目以确保生效。
在 android 目录下,找到
app/src/main/AndroidManifest.xml ,添加以下权限:<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.RECORD_AUDIO" />
在 ios 目录下找到
Info.plist ,添加以下权限:<key>NSCameraUsageDescription</key><string>我们需要访问您的相机以拍摄照片</string><key>NSPhotoLibraryUsageDescription</key><string>我们需要访问您的相册以选择照片</string><key>NSMicrophoneUsageDescription</key><string>我们需要访问您的麦克风以录制音频</string>
自定义富媒体消息 file 结构体
如果您选择其他第三方插件选择图片、视频、文件和录制语音,请按照以下结构来组装 file:
uri、fileName、type、width、height 必填,fileSize如果没有可不传。 const file = {uri: 'xxx',fileName: 'xxx',fileSize: 1,type: 'xxx',width: 1,height: 1,};
uri、fileName、type 必填,且 type 格式必须 **/*,fileSize和 duration 如果没有可不传。 const file = {uri: 'xxx',fileName: 'xxx',fileSize: 1,type: 'xxx',duration: 0,};
uri、size、name 必填,且 size必须大于 0。 const file = {uri: 'xxx',name: 'xxx',size: 1,};
uri、fileName、duration 必填,duration单位是毫秒(ms),fileSize如果没有可不传。 const file = {uri: 'xxx',fileName: 'xxx',fileSize: 1,duration: 0,};
常见问题
1. 运行
npm run android 提示如图所示错误时,请在项目更目录下重新设置环境变量。
export ANDROID_HOME=$HOME/Library/Android/sdk export PATH=$PATH:$ANDROID_HOME/emulator export PATH=$PATH:$ANDROID_HOME/platform-tools
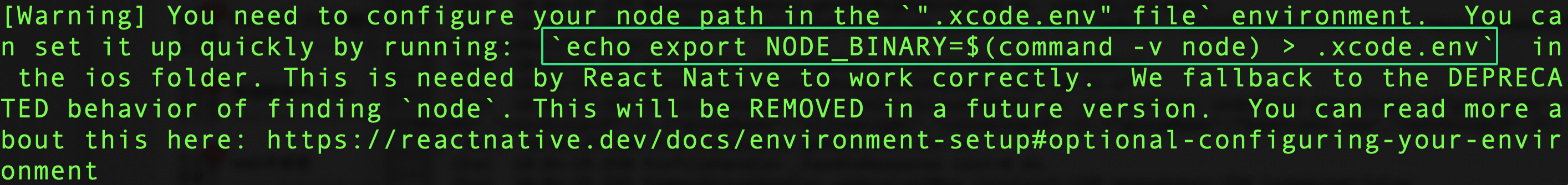
2. 在 Xcode 中执行 Build 命令如果提示 node 环境变量问题,请进行如下操作:

cd iosecho export NODE_BINARY=$(command -v node) > .xcode.env
相关文档
更多 Chat SDK API 信息请阅读 客户端 API 。