产品概述
TUIKit 介绍
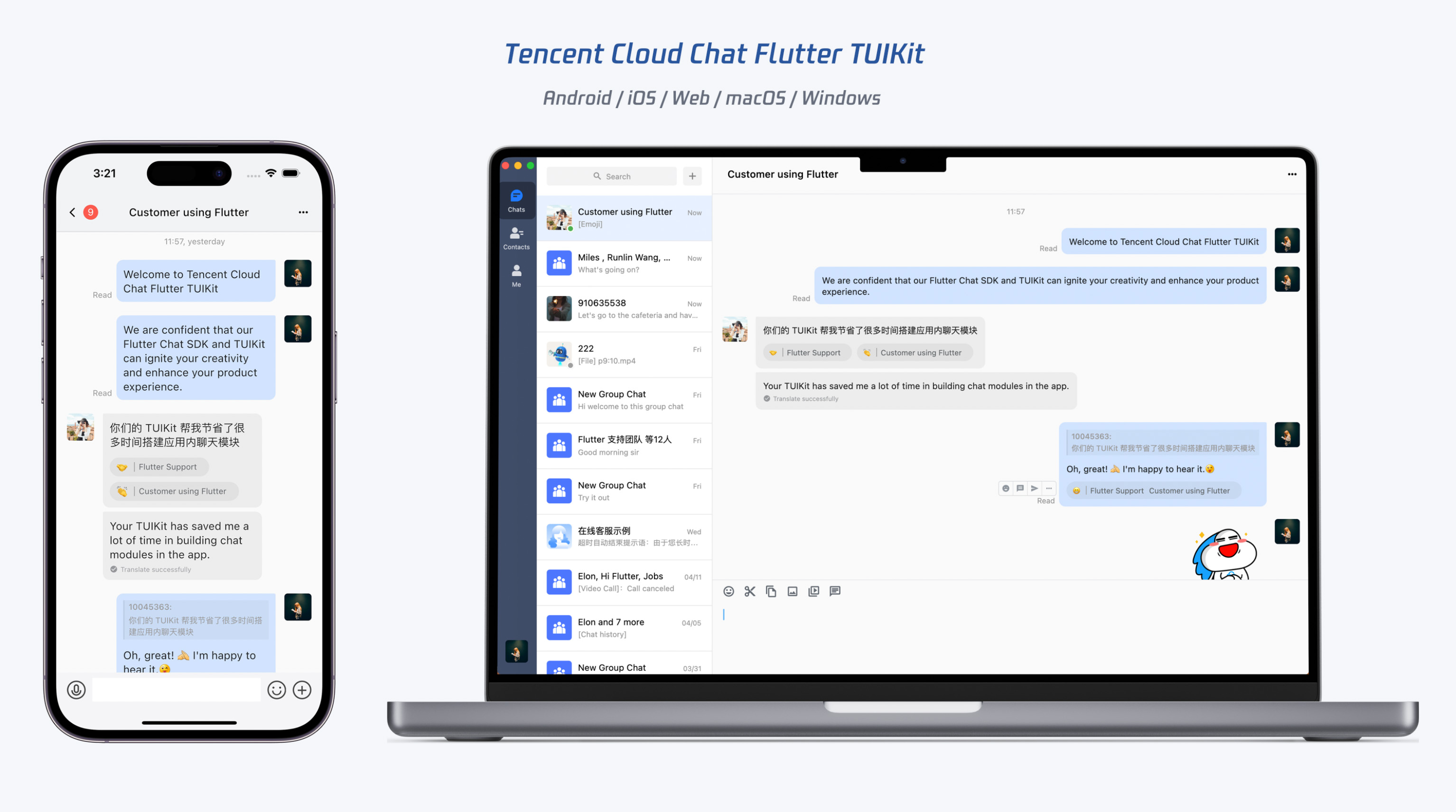
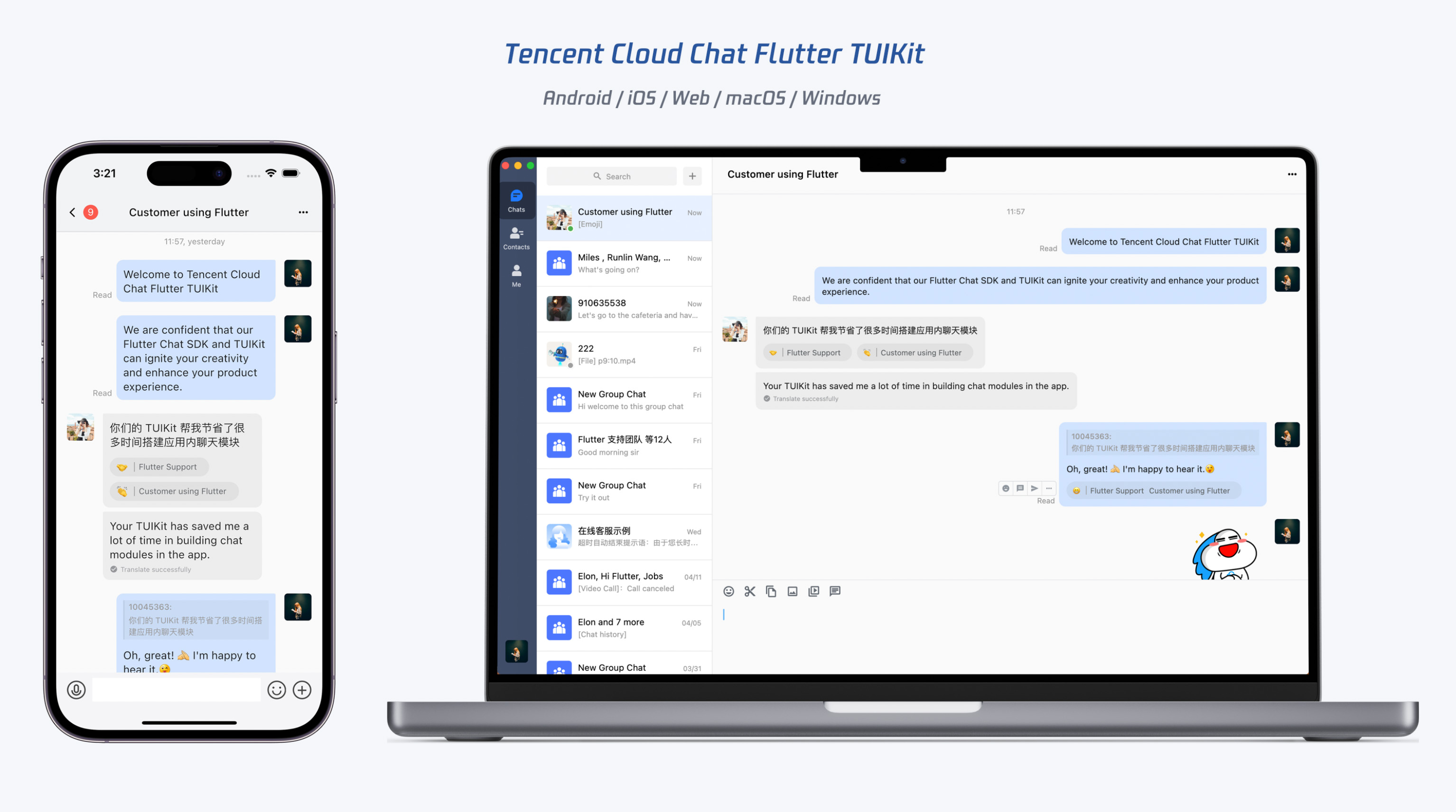
TUIKit 是基于 腾讯云 Chat SDK 开发的一款即时通讯 UI 组件库,包括会话、聊天、搜索、关系链、群组、音视频通话等能力。通过 TUIKit,可快速通过一套代码一次开发,集成包含 UI 界面的移动及桌面全平台即时通讯应用。
TUIKit 简化了基于 腾讯云 Chat SDK 的应用开发过程。它不仅能助您快速实现 UI 功能,也支持调用 腾讯云 Chat SDK 相应的接口实现即时通讯业务逻辑和数据处理。因此,您在使用 TUIKit 时仅需关注自身业务或个性化扩展。


TUIKit 主要功能介绍
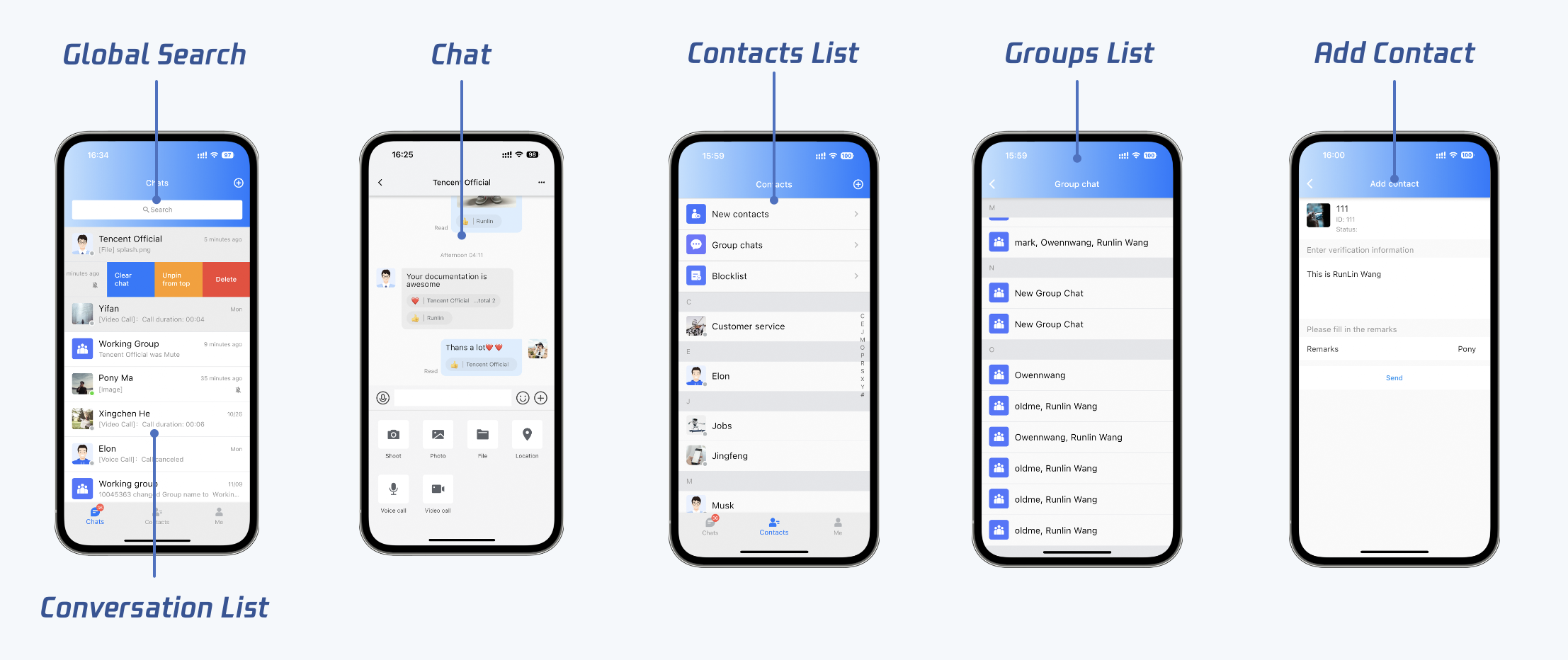
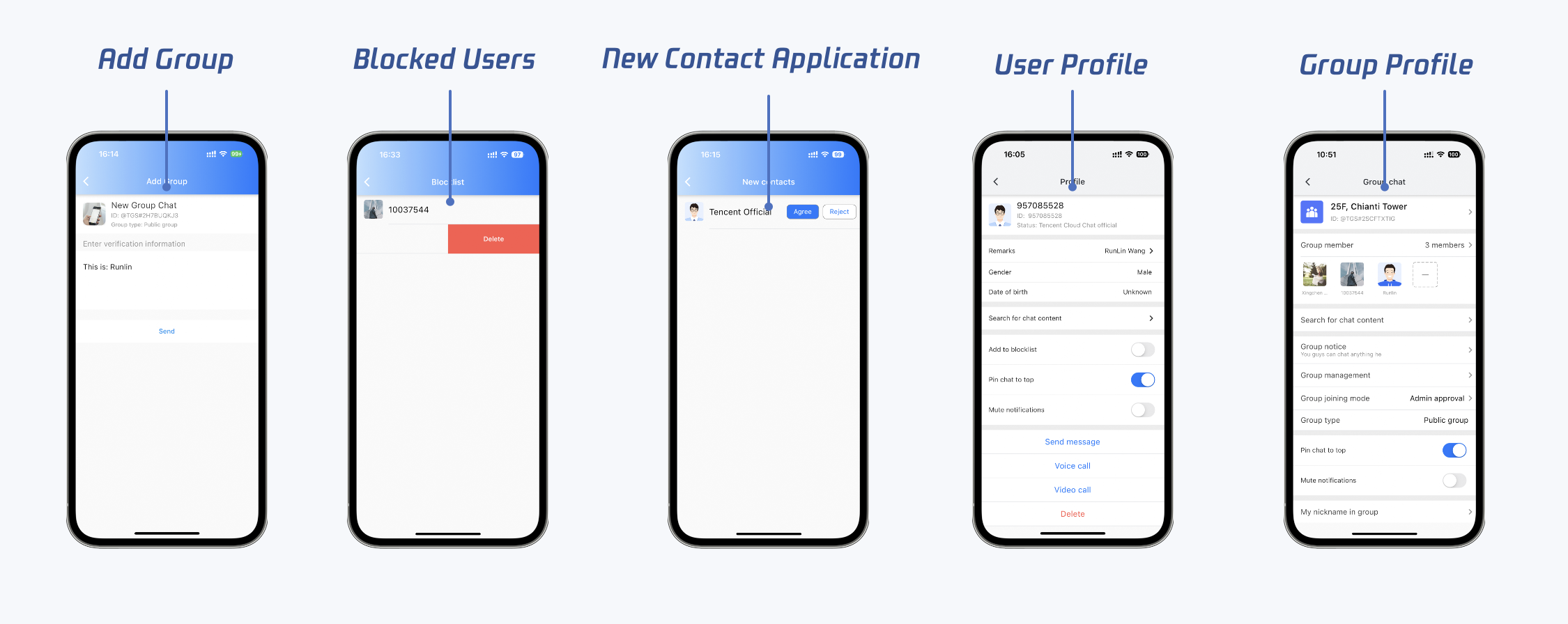
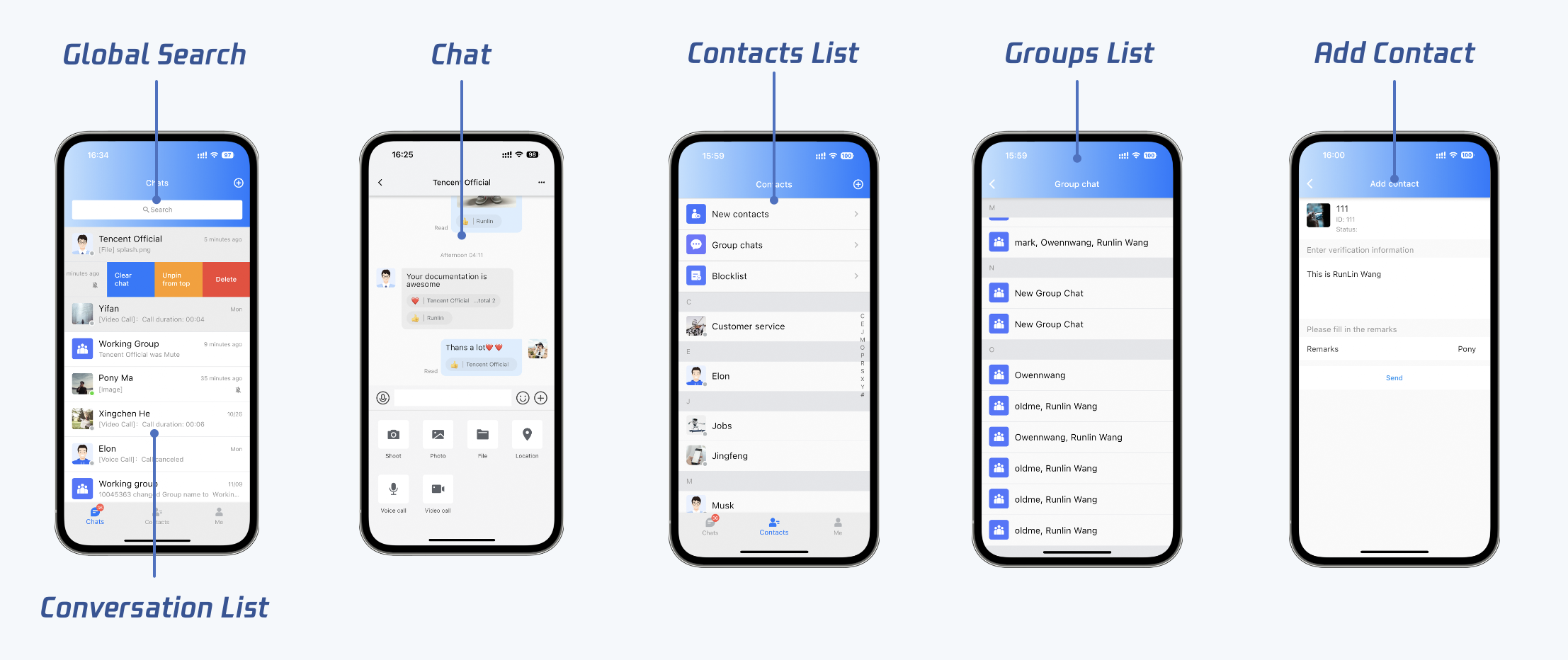
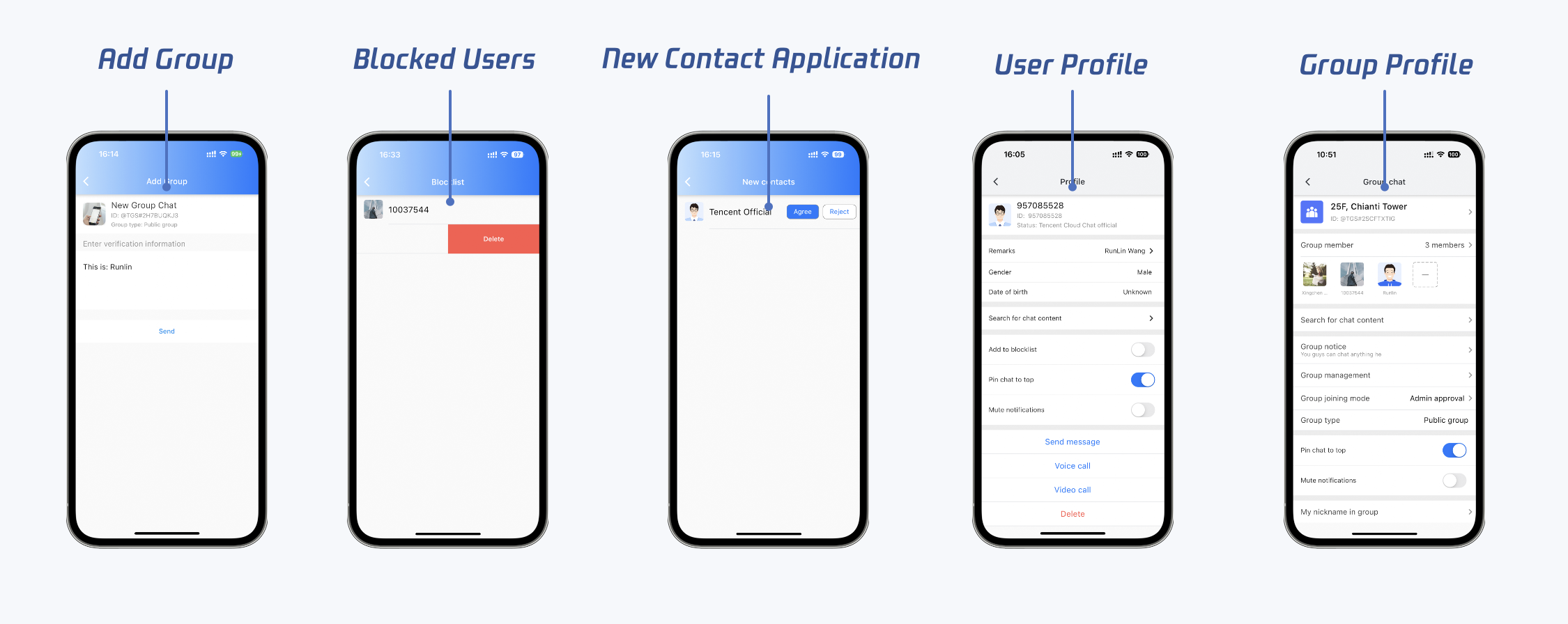
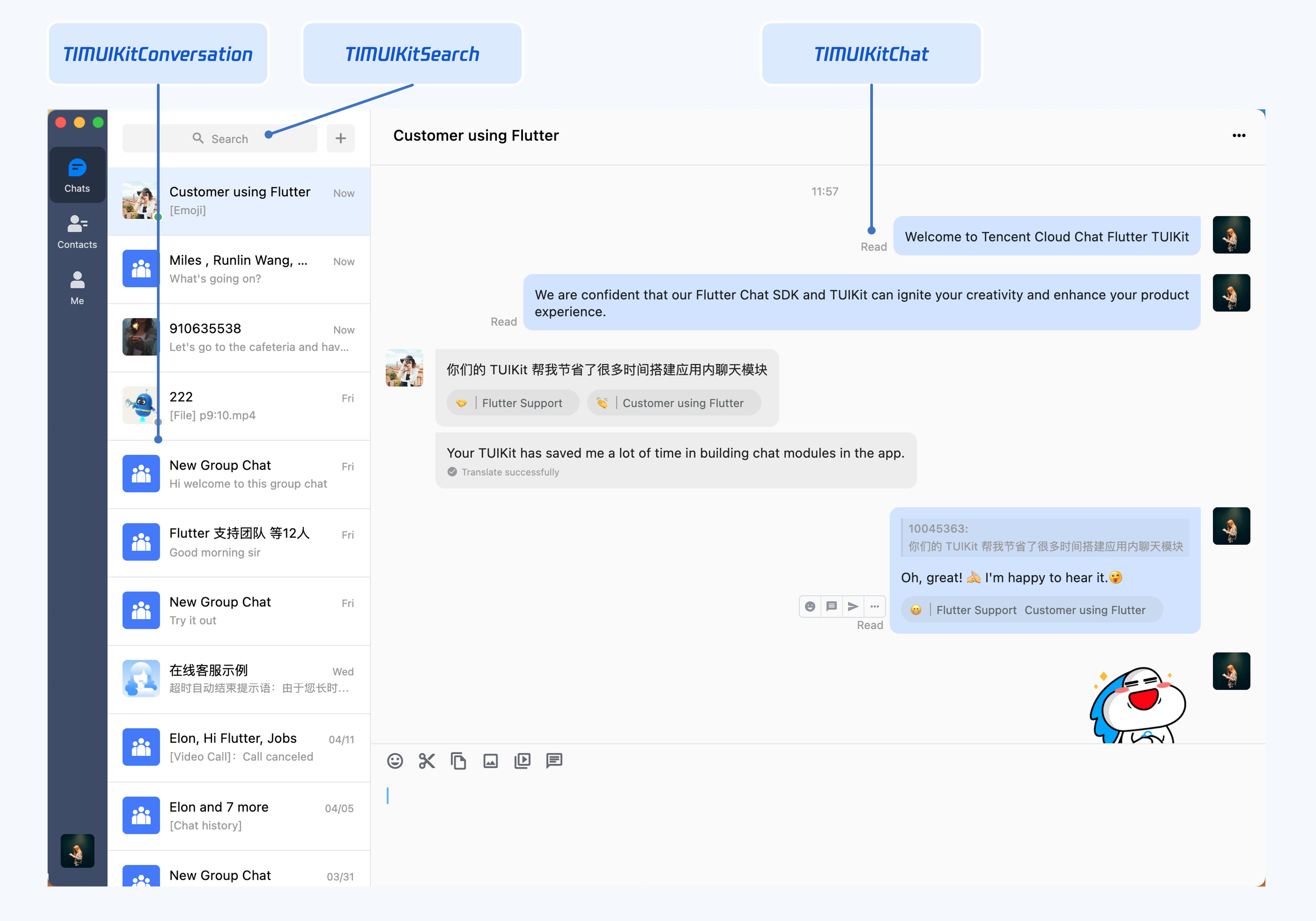
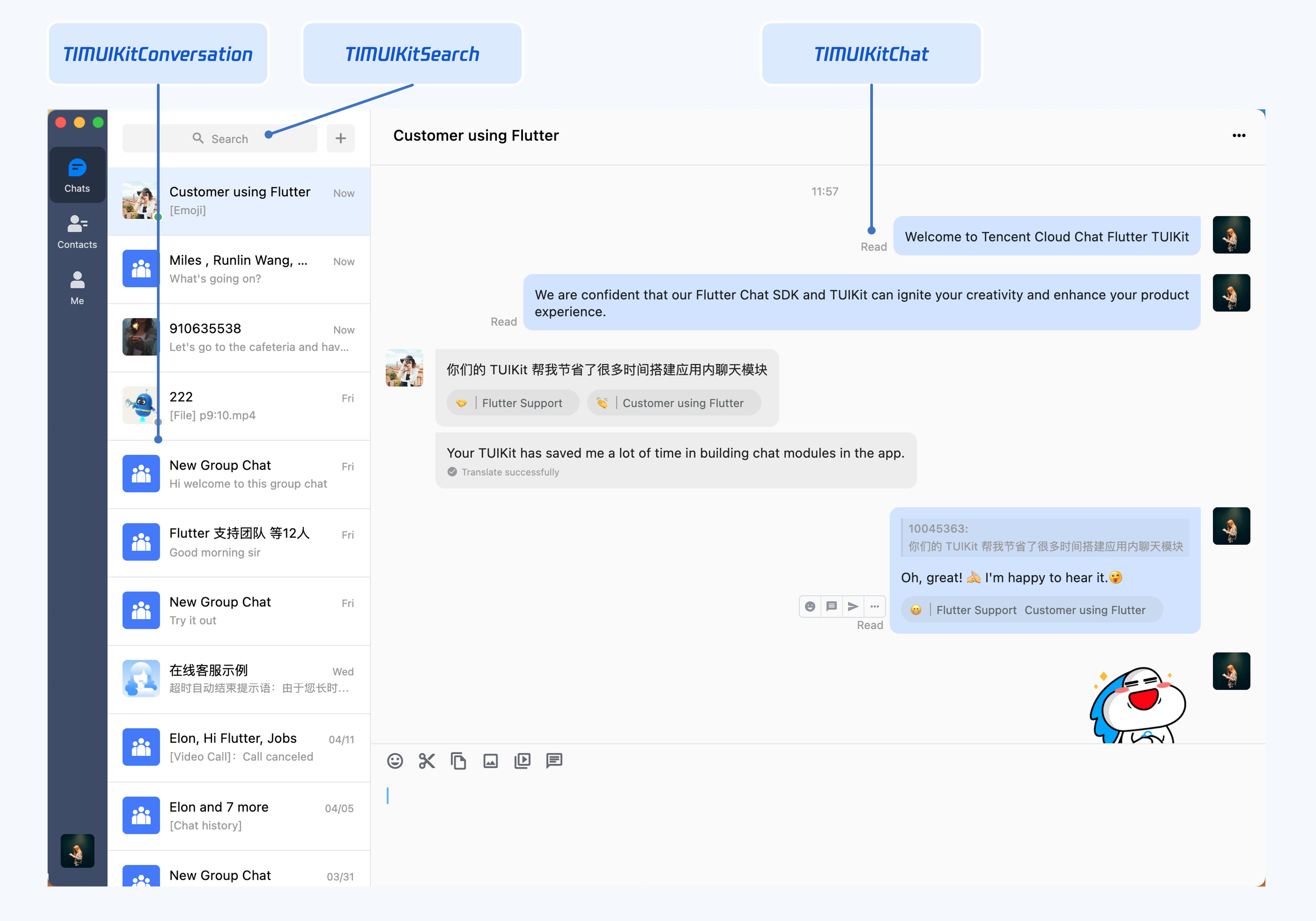
TUIKit 按照功能主要分为 聊天、会话列表、关系链管理、用户或群组资料、搜索、音视频通话 等多个类型的 UI 组件,每个类型的 UI 组件负责承载不同的功能模块。
每个组件在移动端和桌面端的用法一致,由 TUIKit 内部做平台自适应。界面效果如下图所示:








消息收发聊天组件
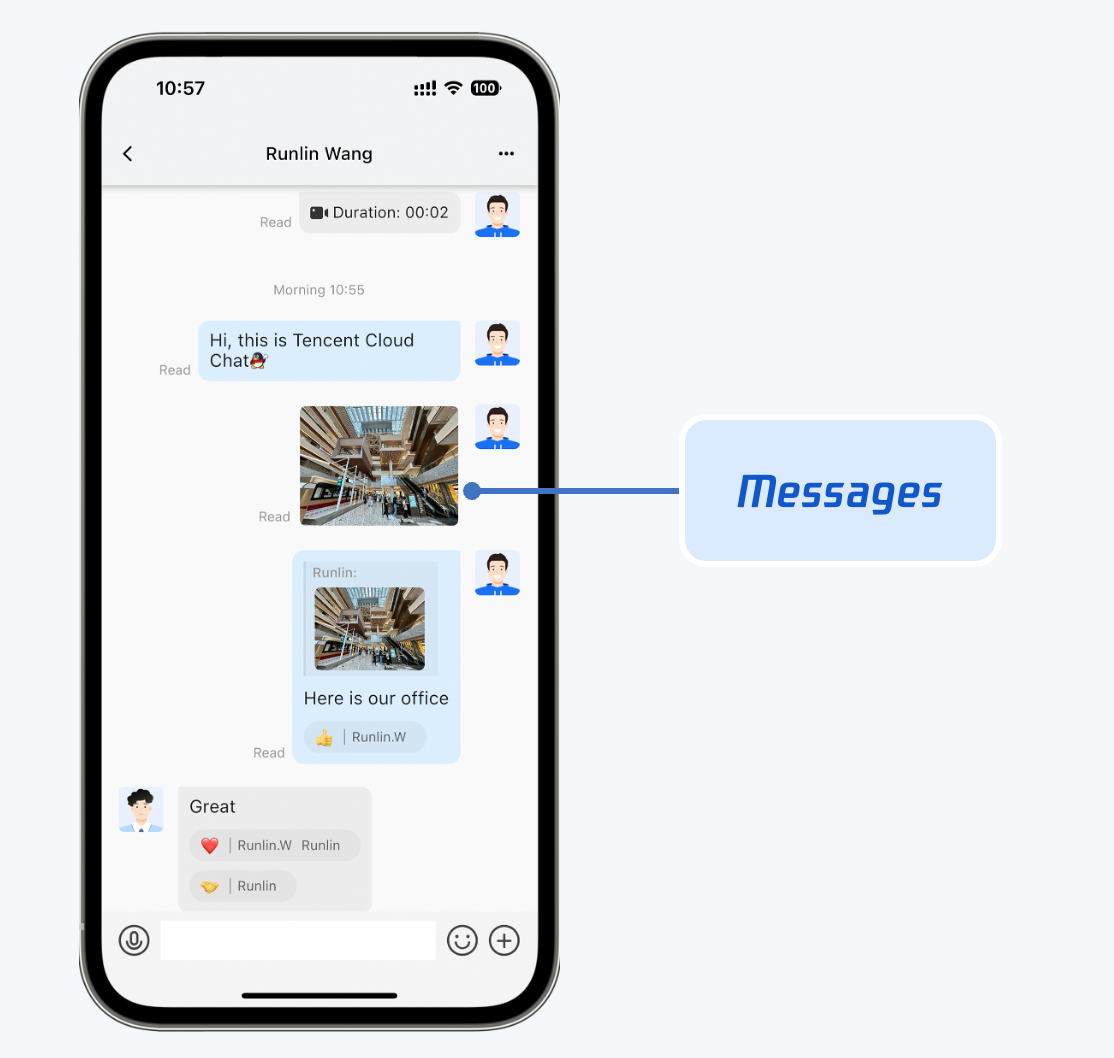
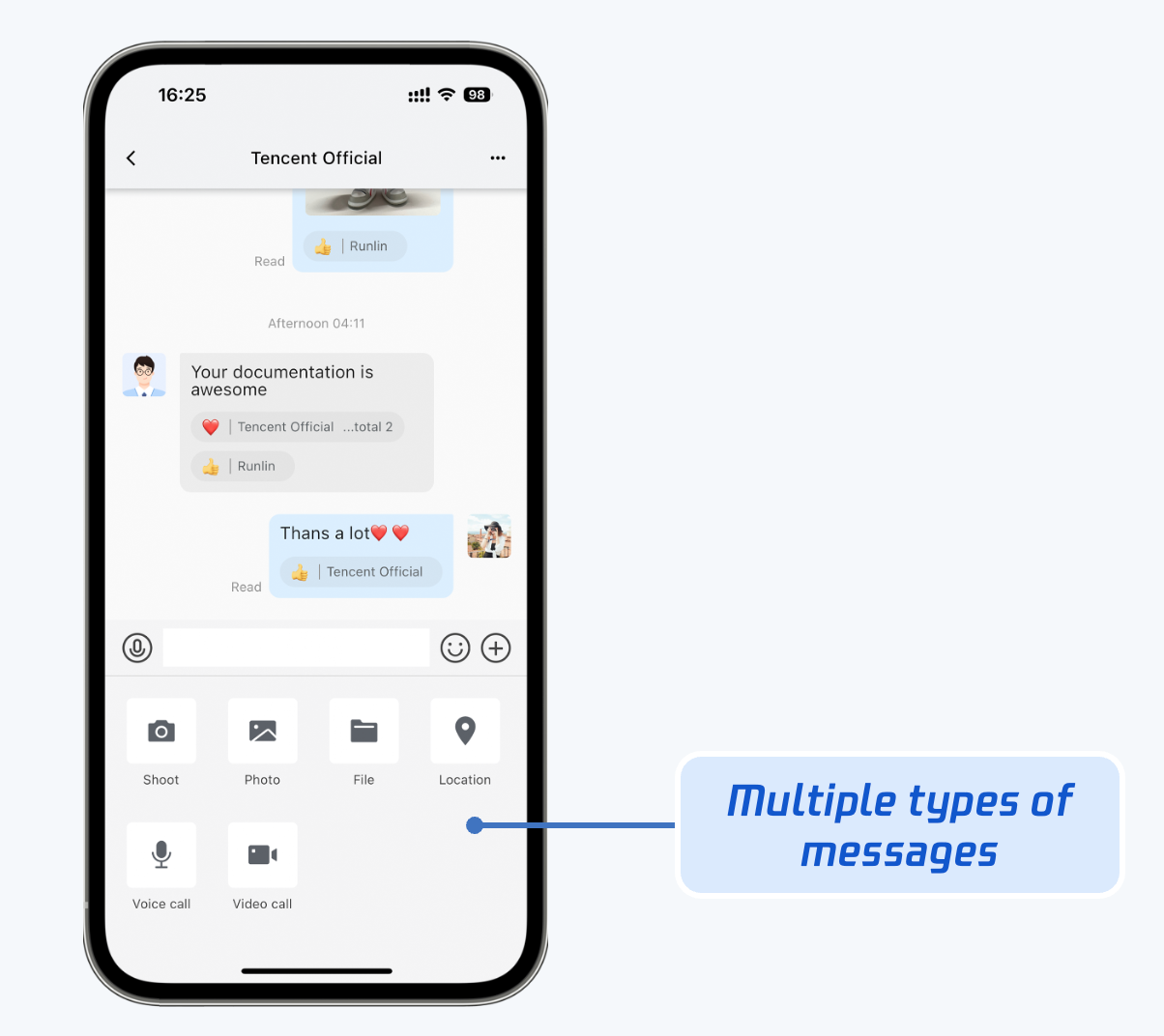
TIMUIKitChat 主要负责消息界面的展示。您可以利用它直接发送不同类型的消息,进行消息表情回应 / 回复 / 引用,并查看消息已读回执详情等操作。
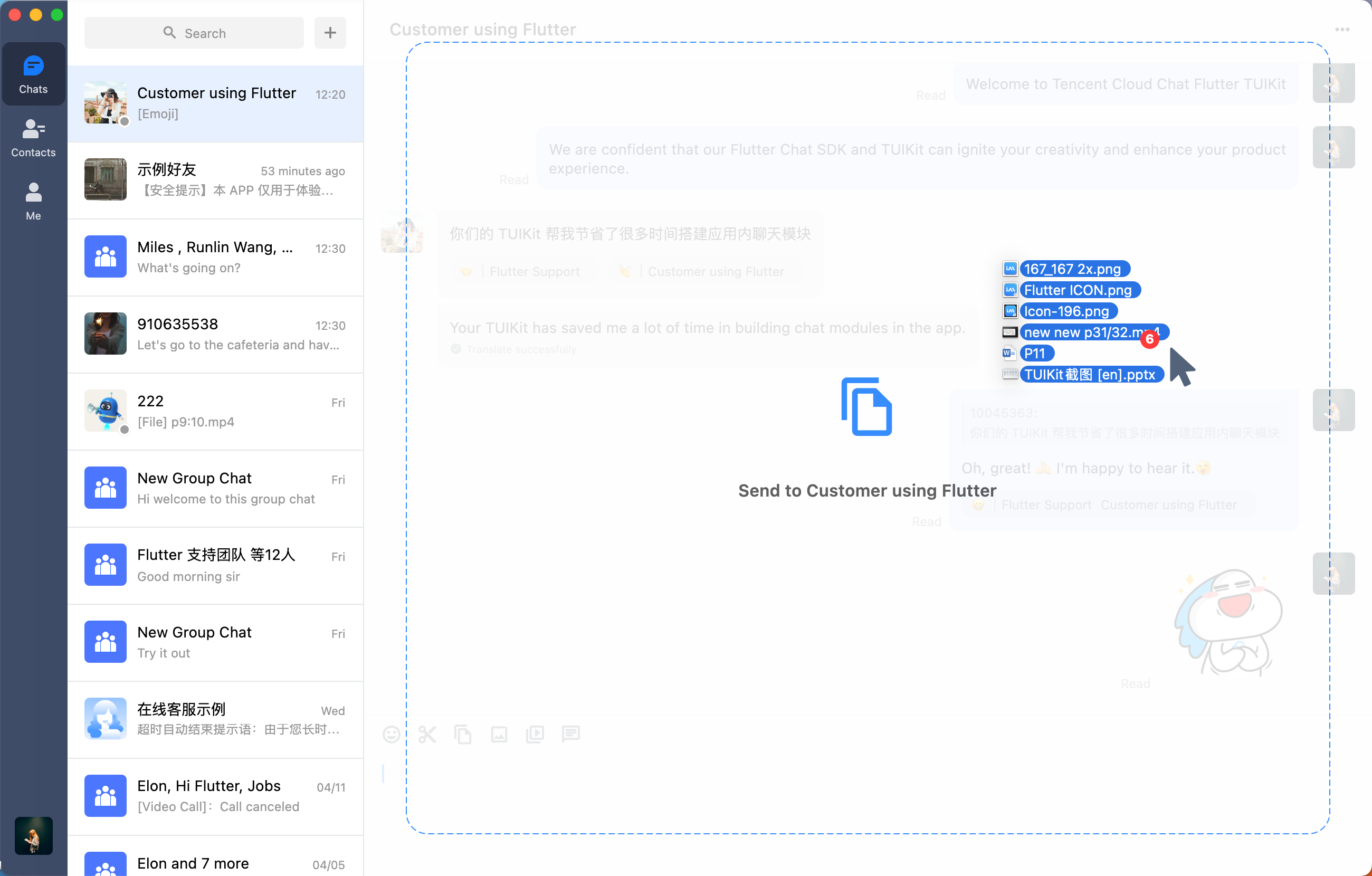
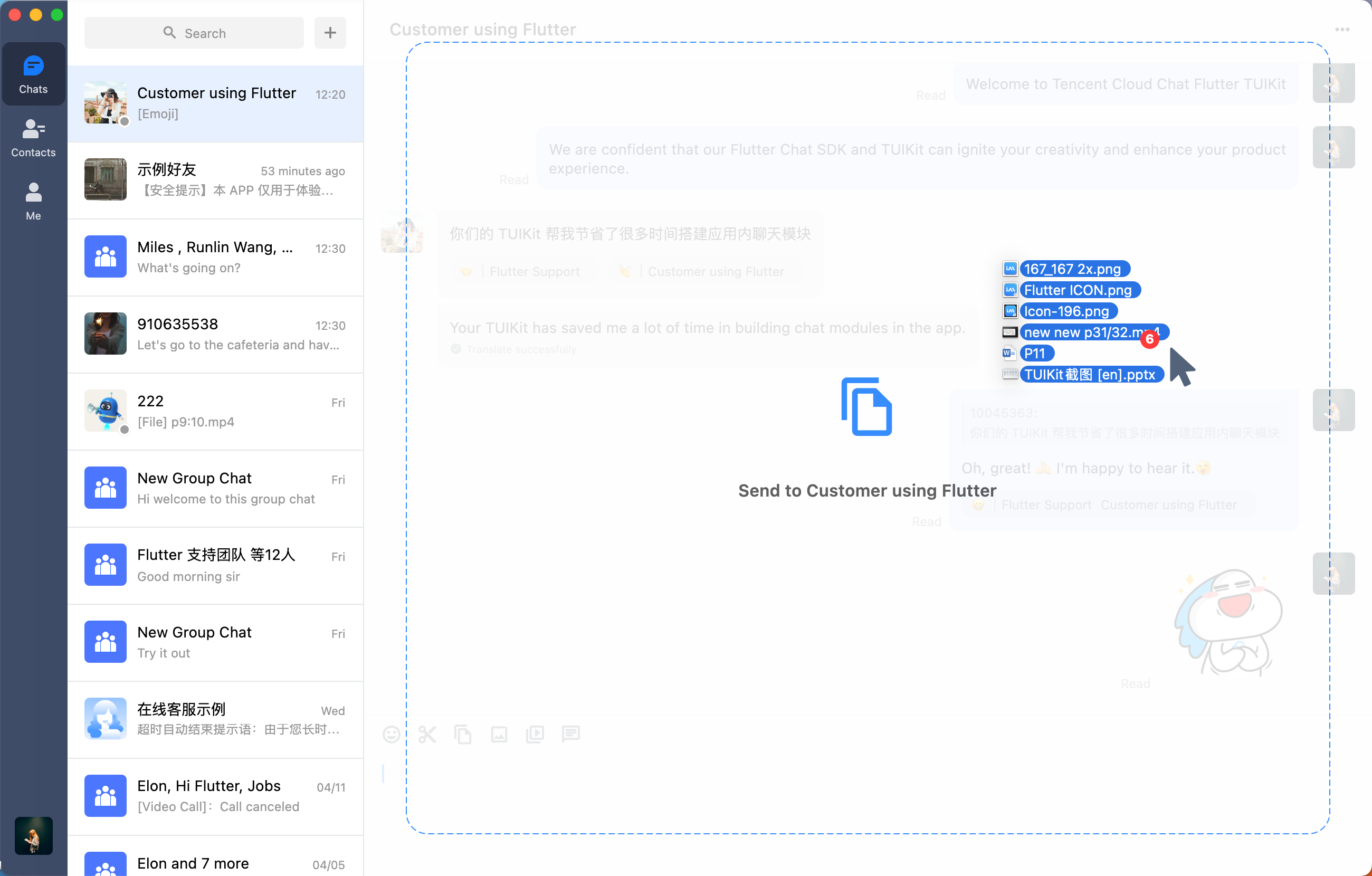
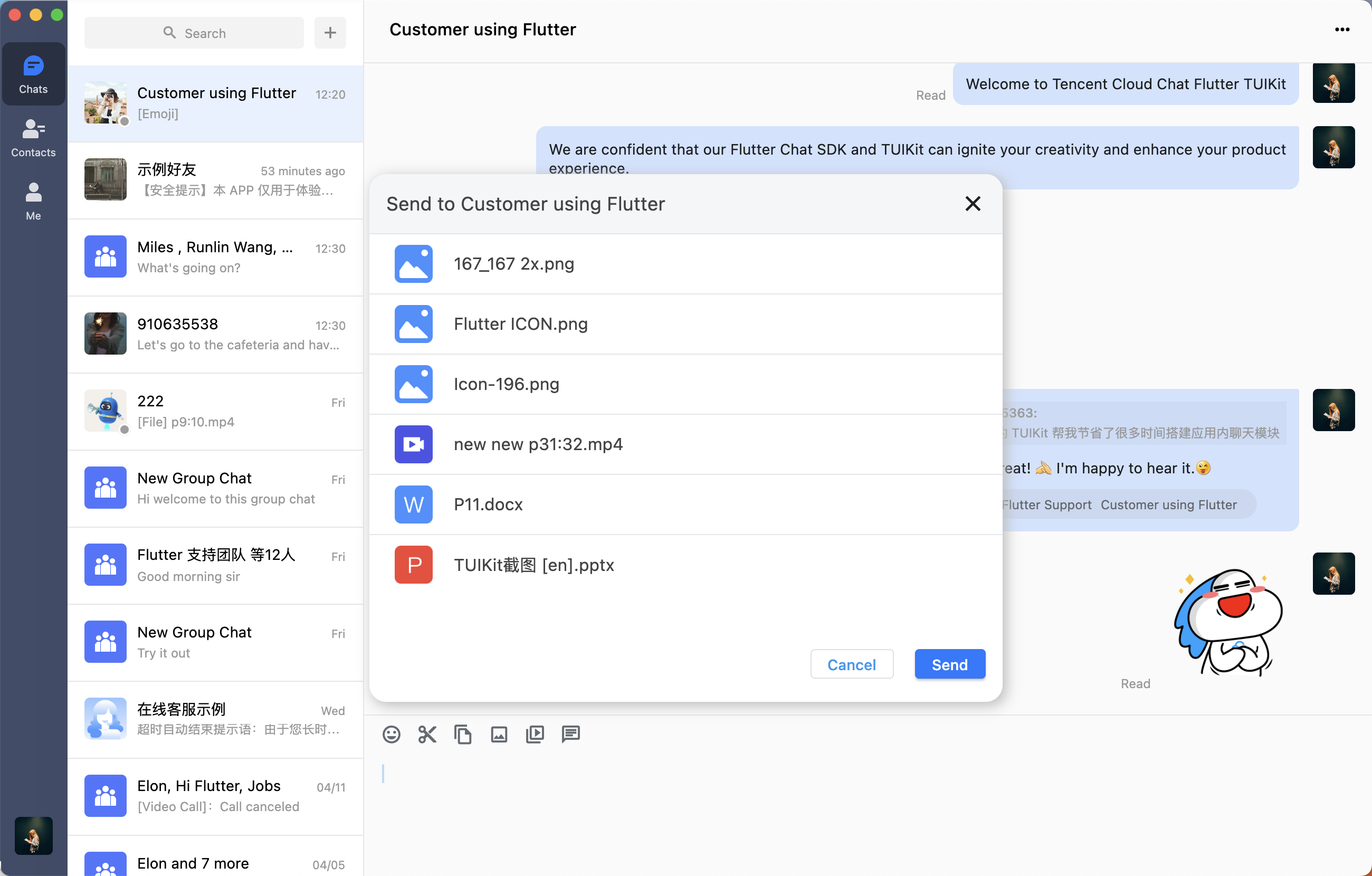
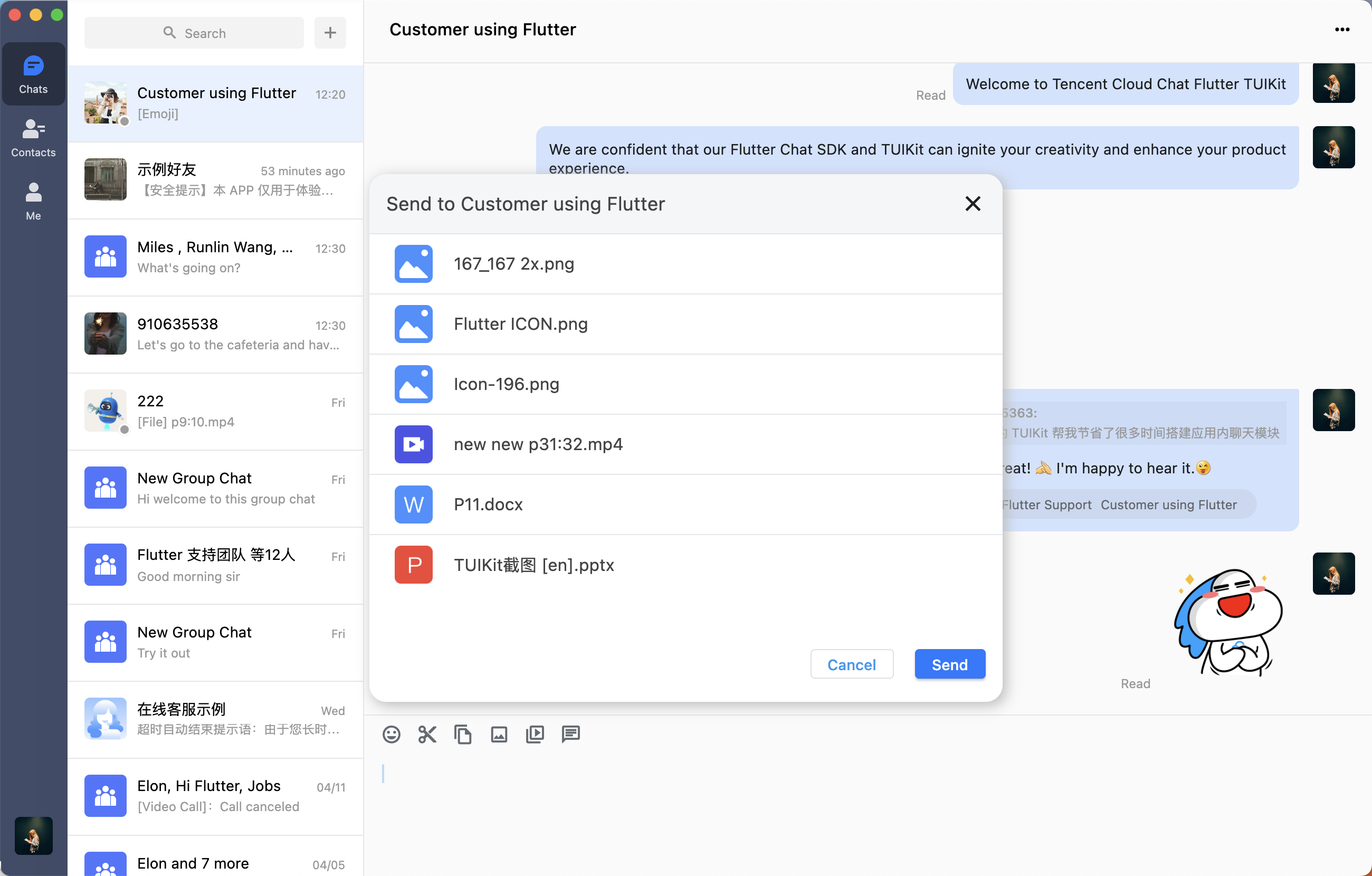
在桌面端,还包括 文件拖入发送 / 截图 / 粘贴图片发送 / 在目录中打开文件 等桌面端特色能力。
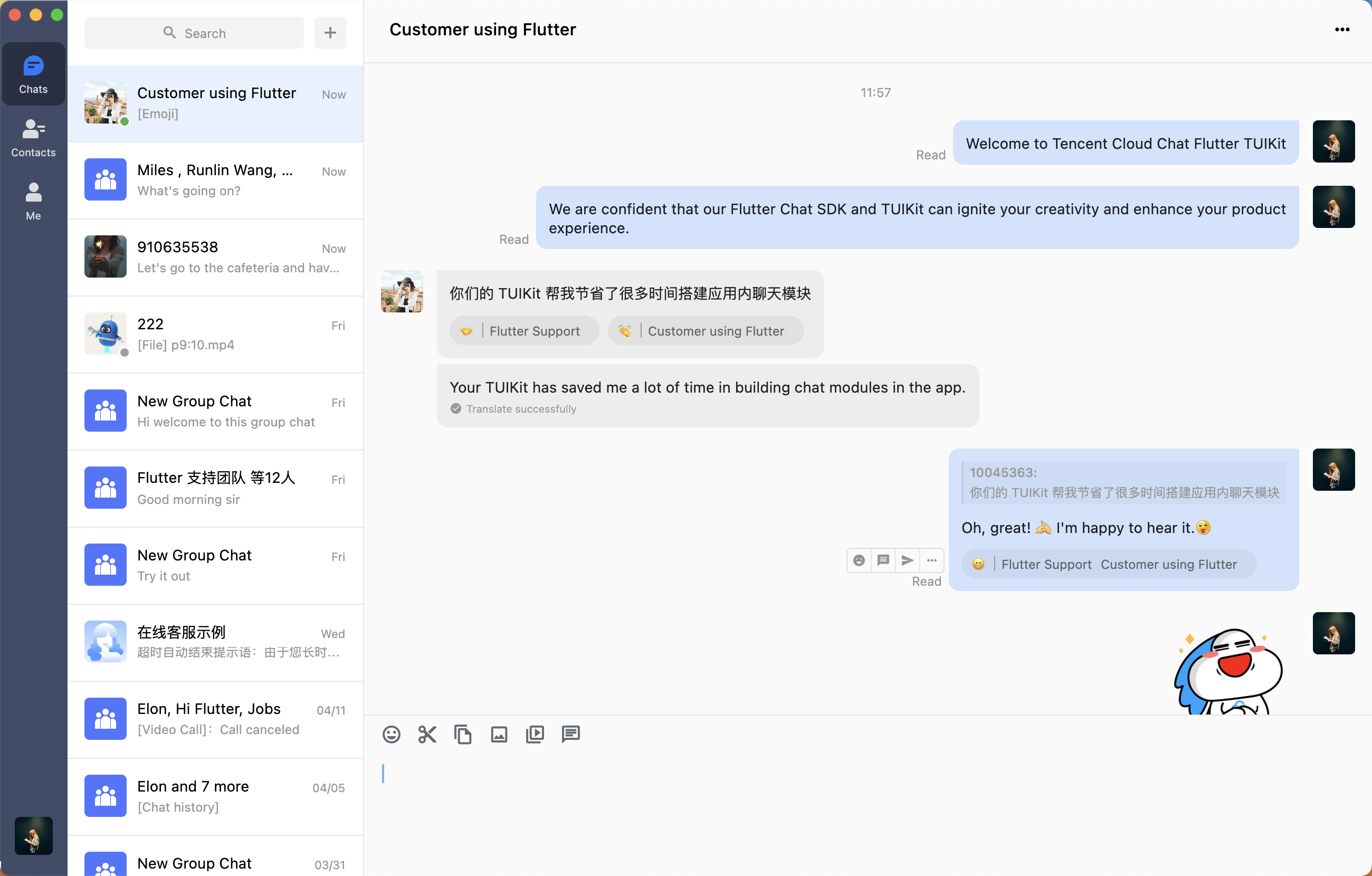
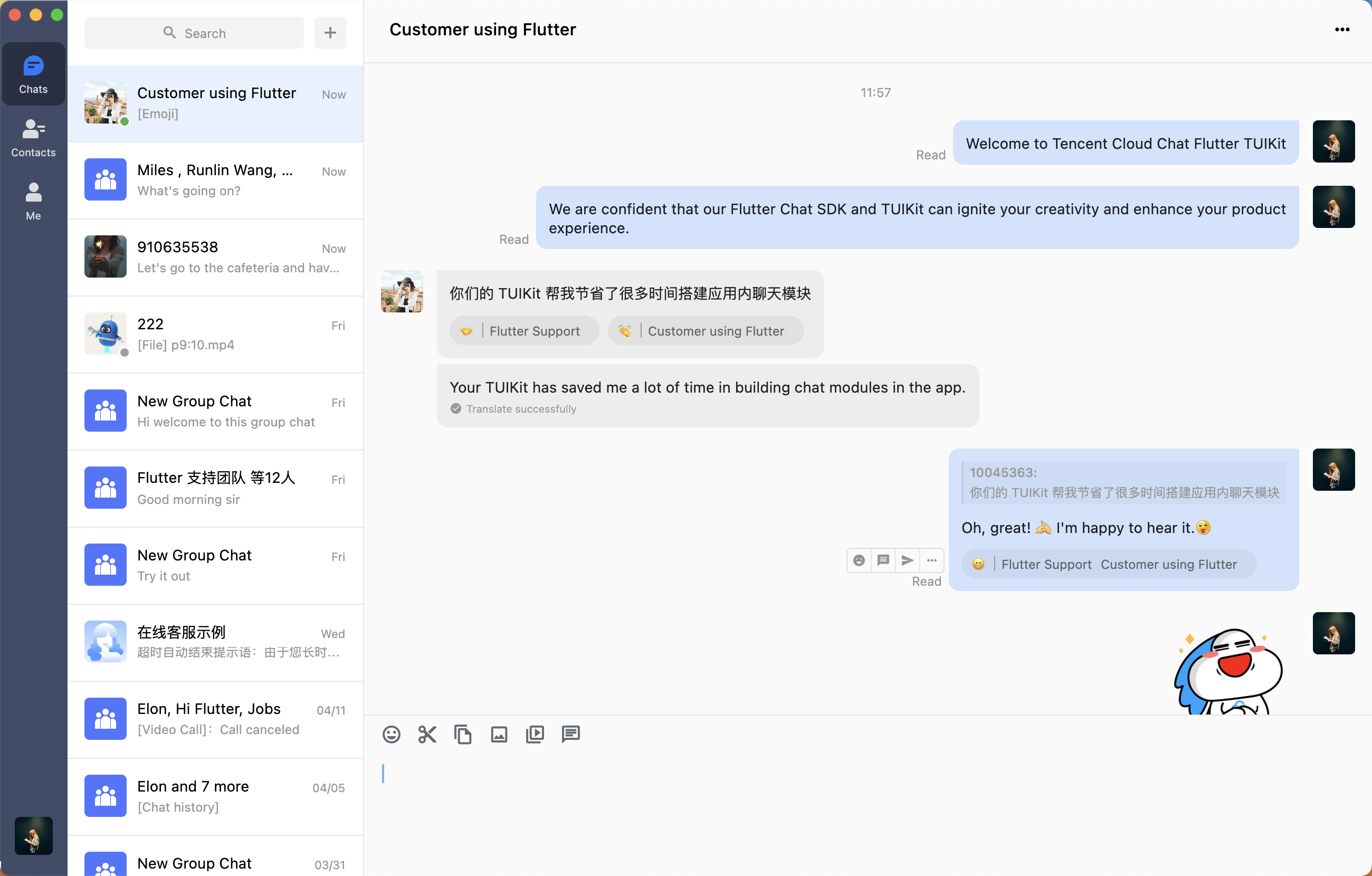
界面效果如下图所示:
说明:
为尊重表情设计版权,Chat Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,您可以通过升级至 Chat 专业版 Plus 和企业版 免费使用该表情包。


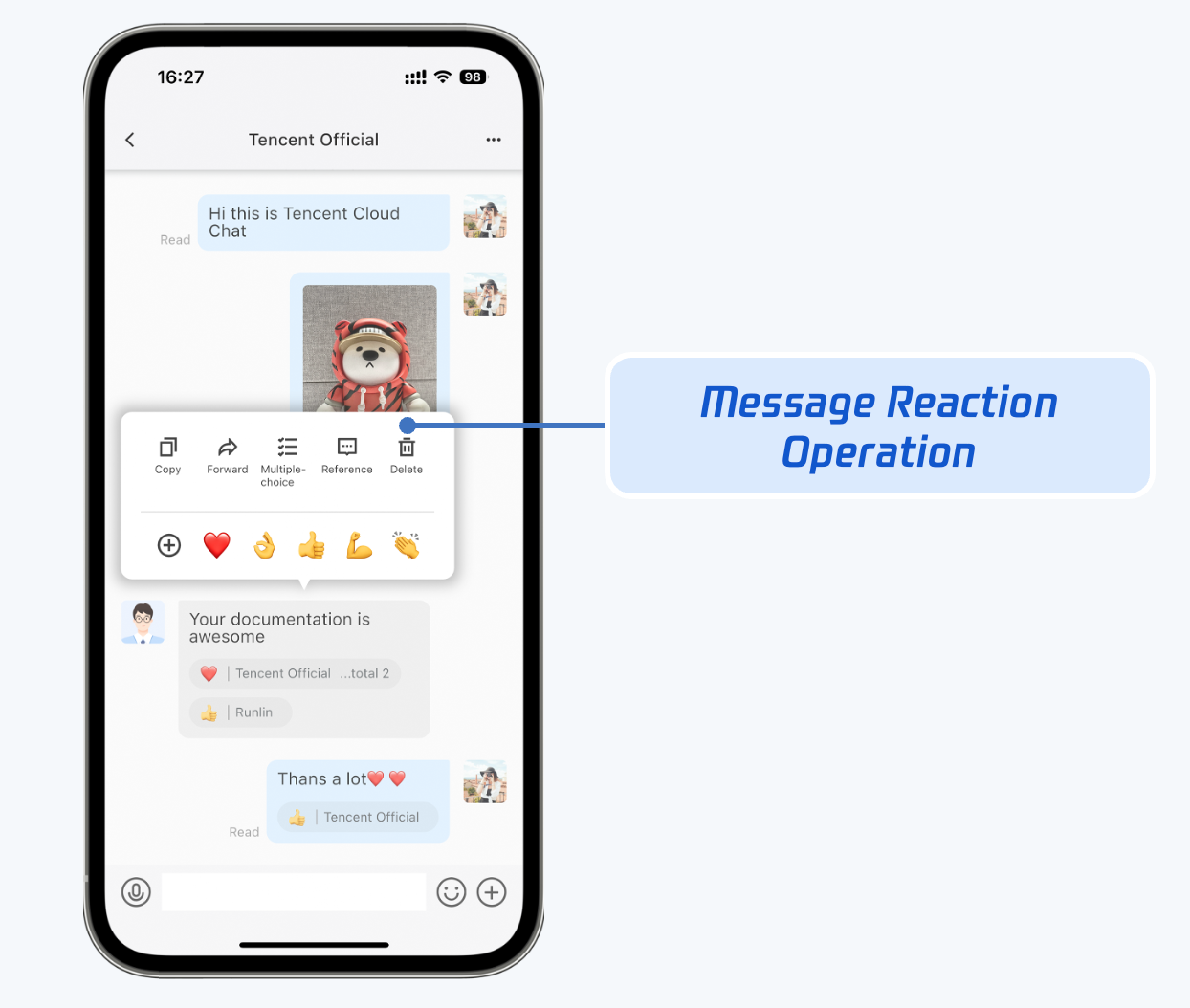
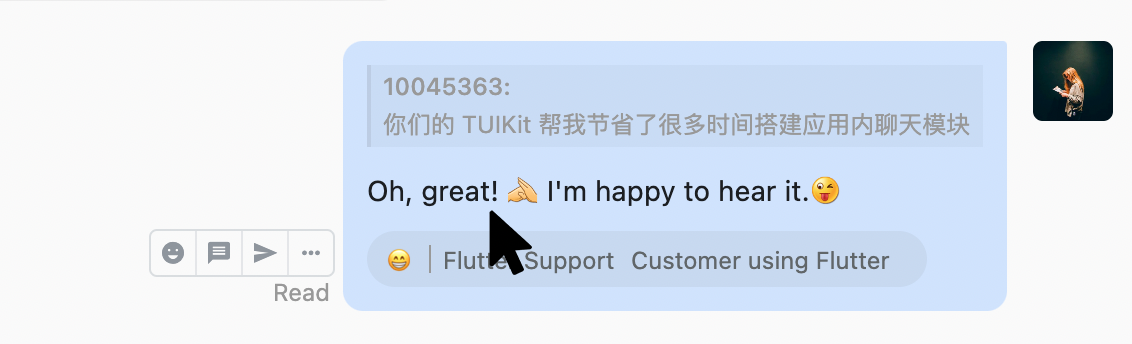
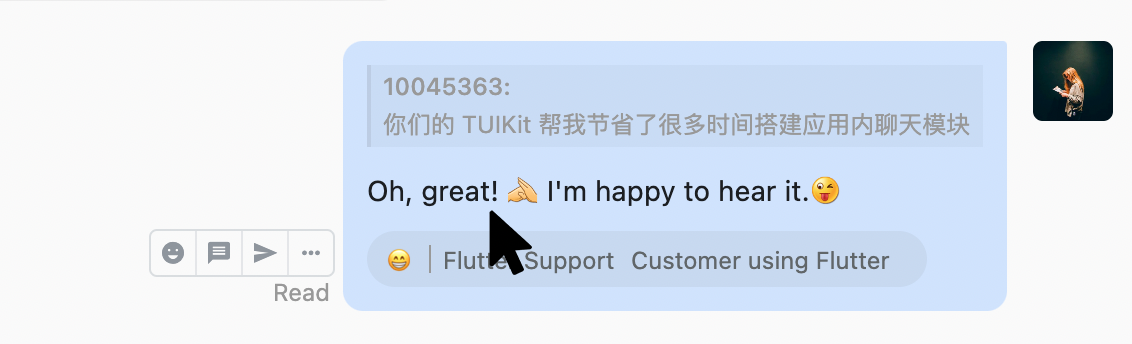
消息界面 | 发送多种类型消息 |
 |  |
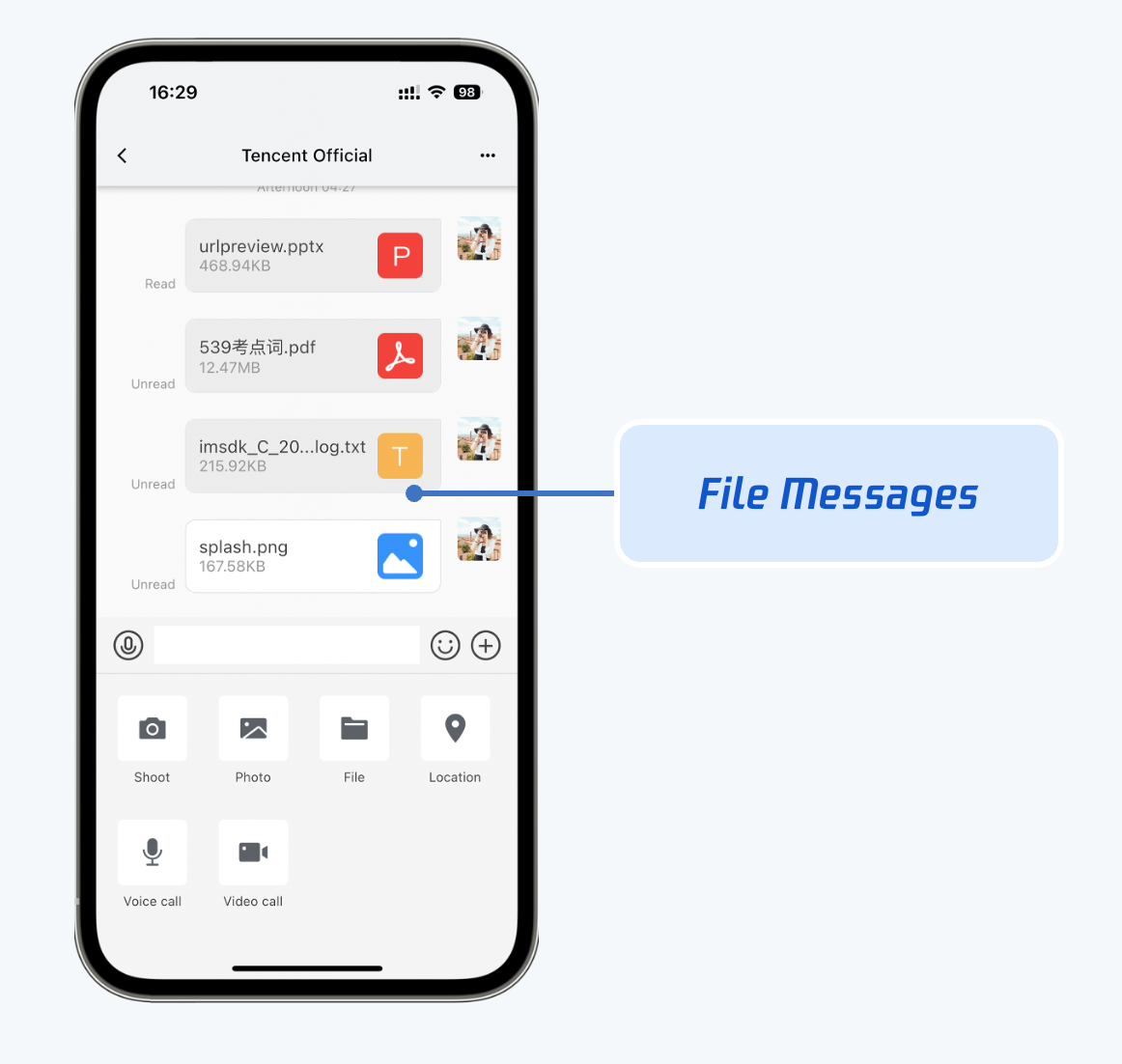
表情回应/回复/引用 | 文件自动匹配icon |
 |  |
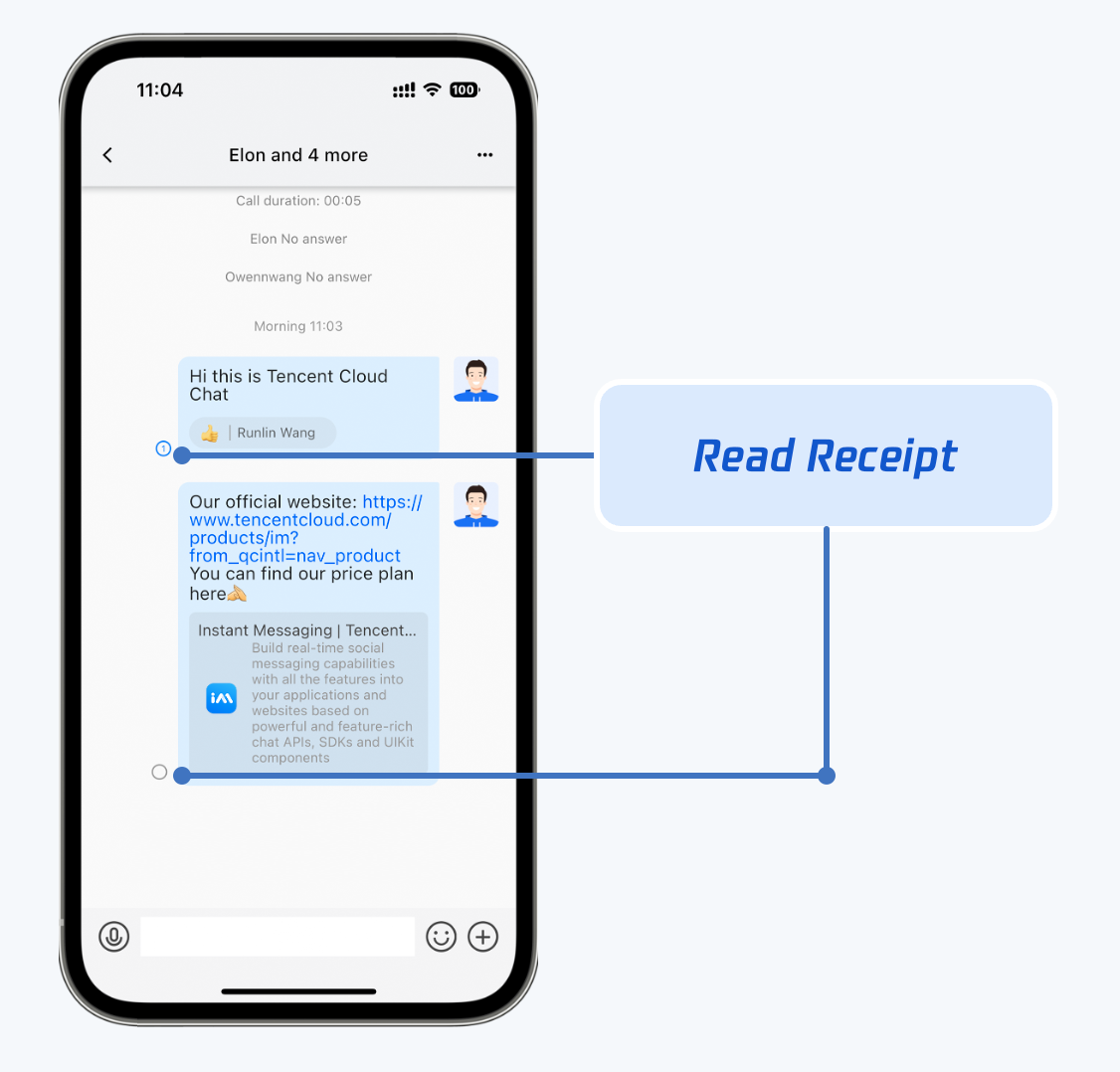
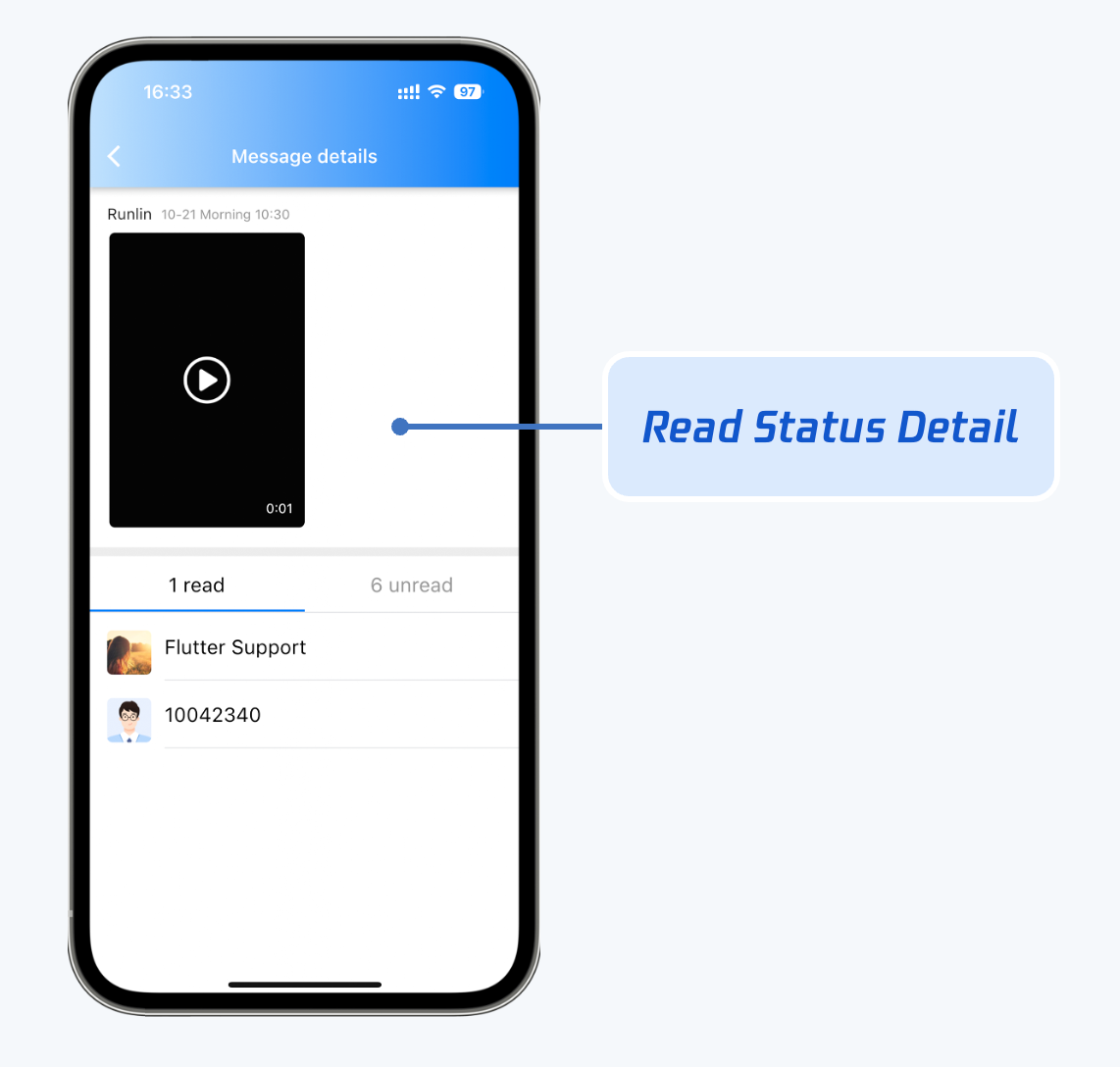
消息已读回执 | 已读回执详情 |
 |  |
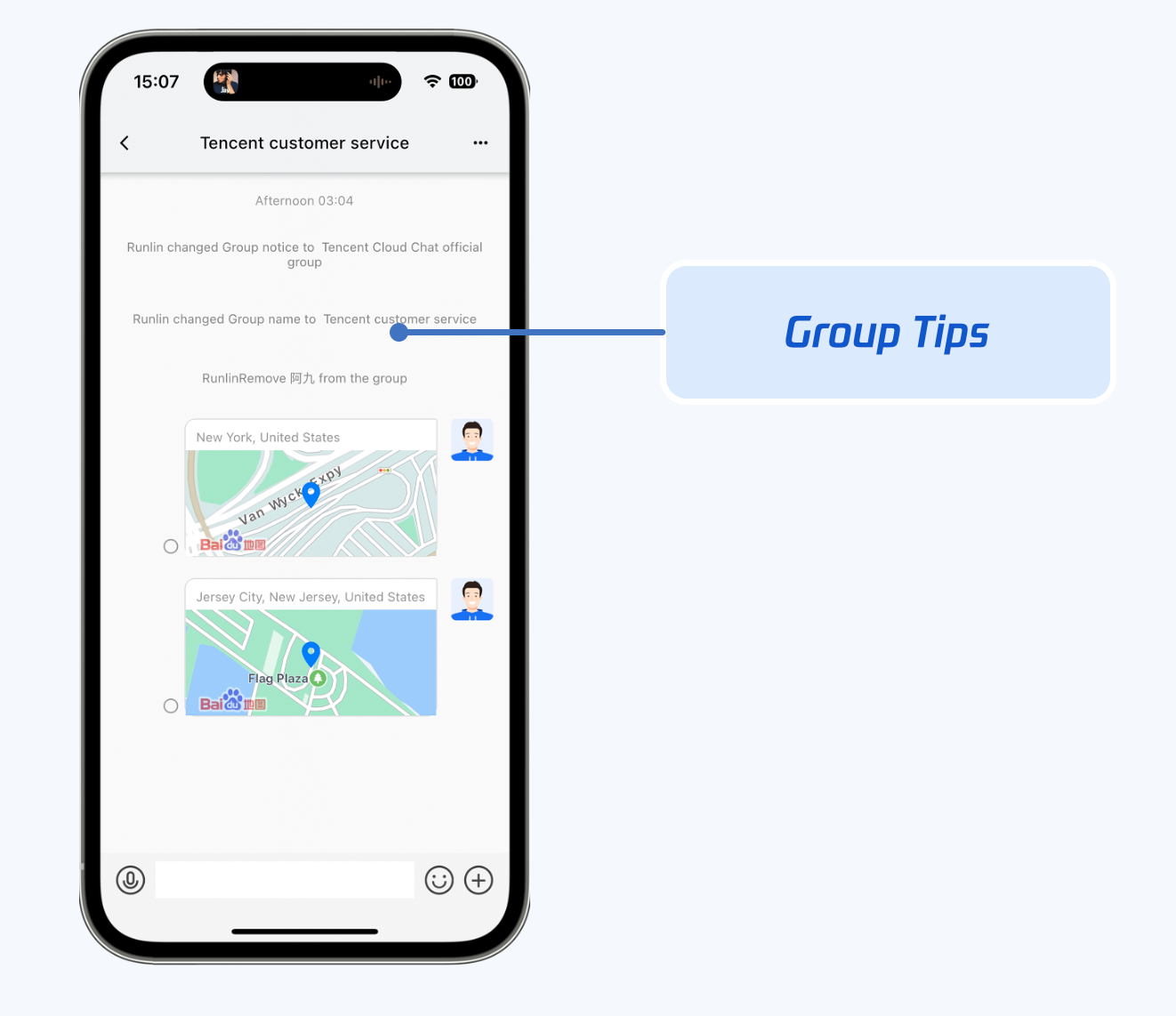
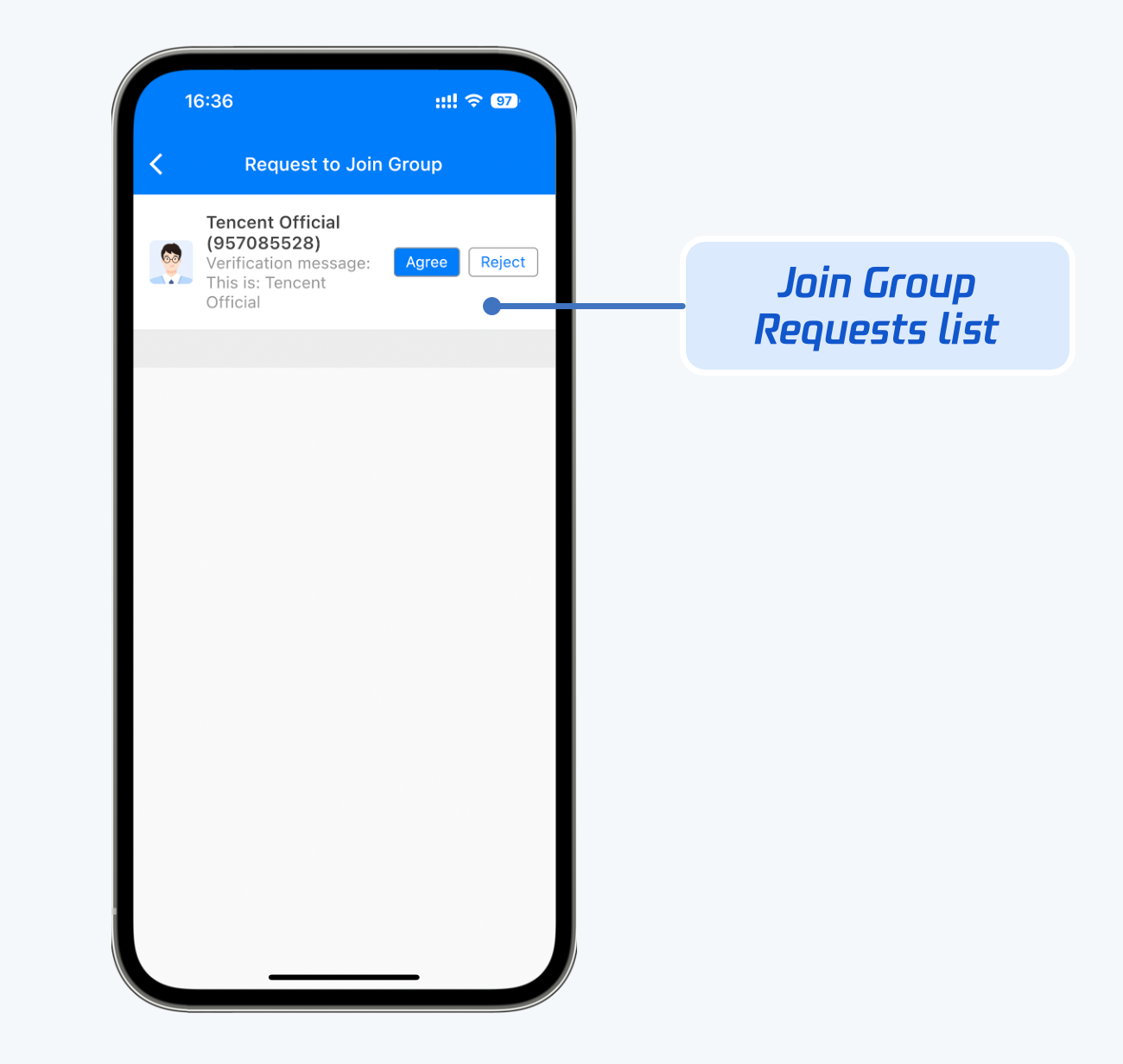
群 tips 消息 | 入群申请审批 |
 |  |
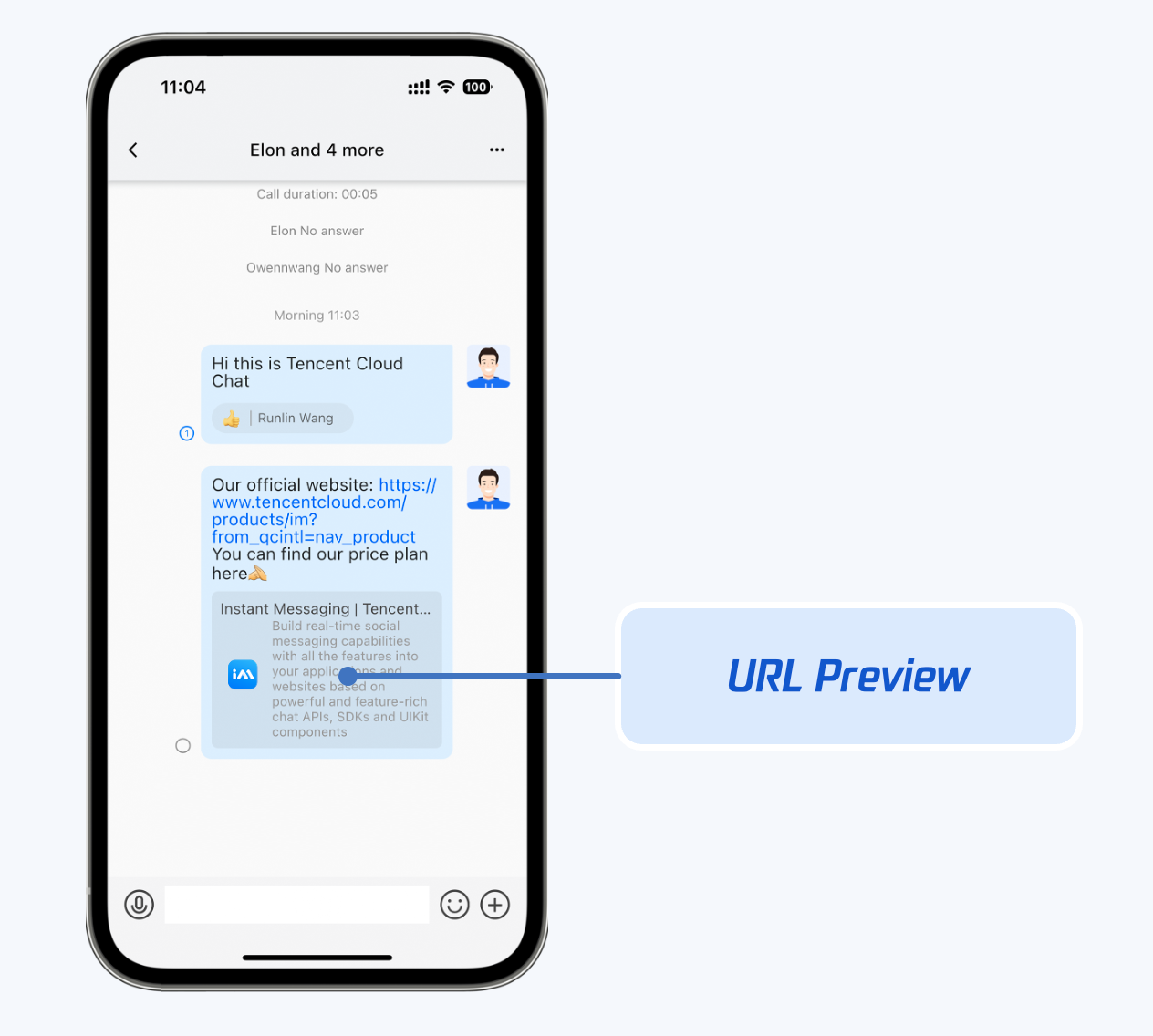
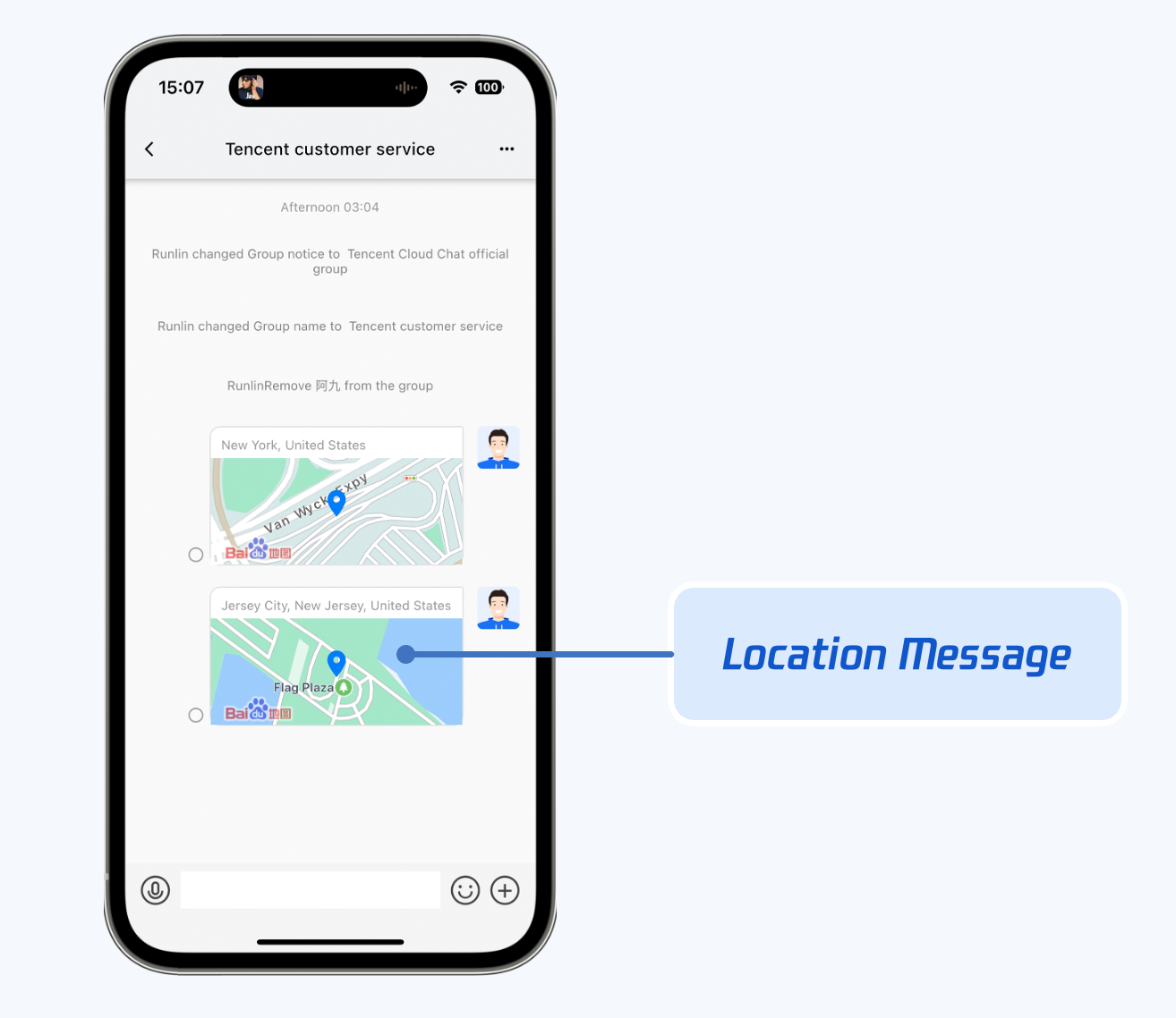
链接解析预览 | 地理位置消息 |
 |  |
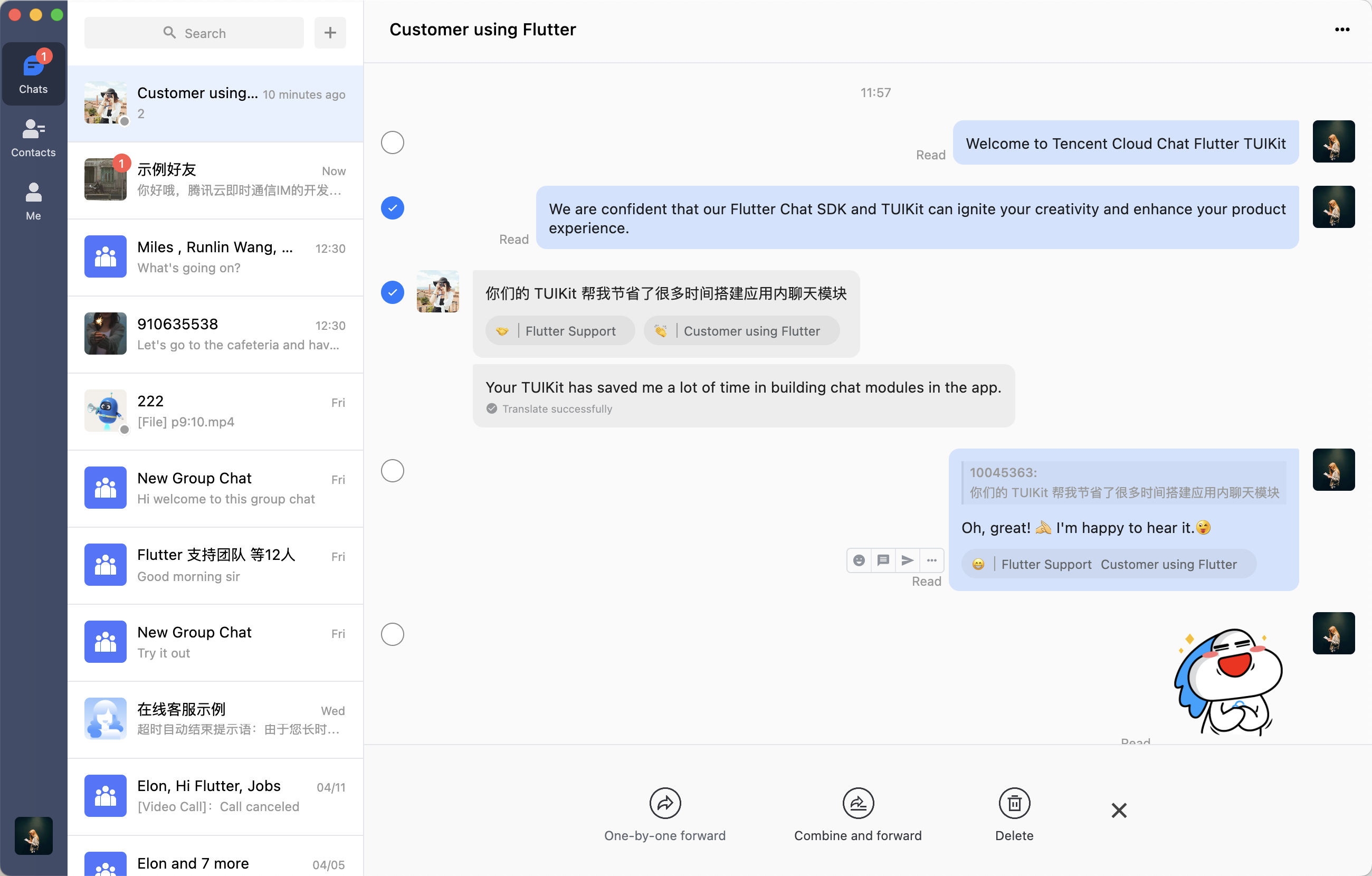
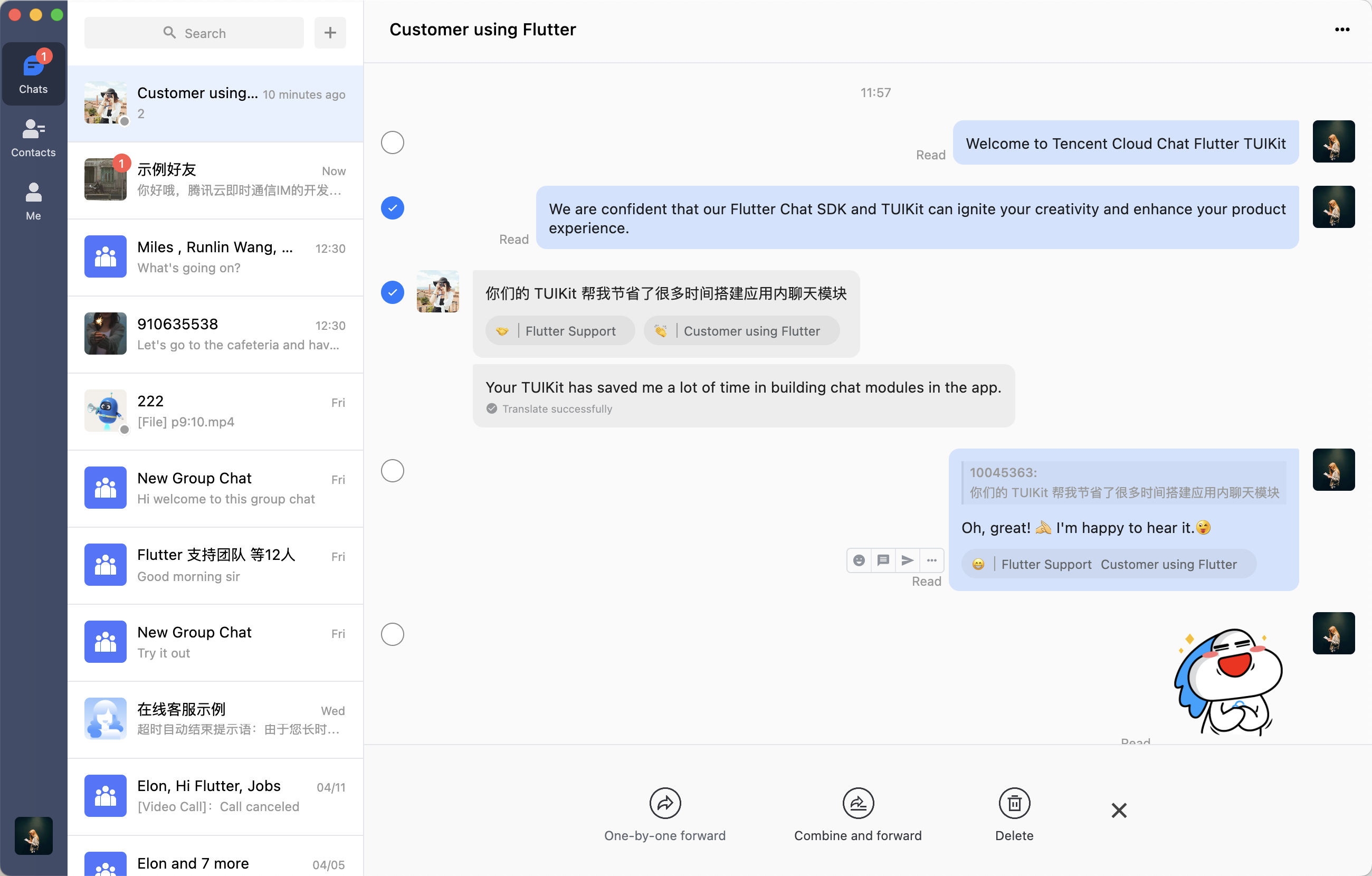
消息界面整体如图所示,包含了桌面端交互常见的消息收发能力。


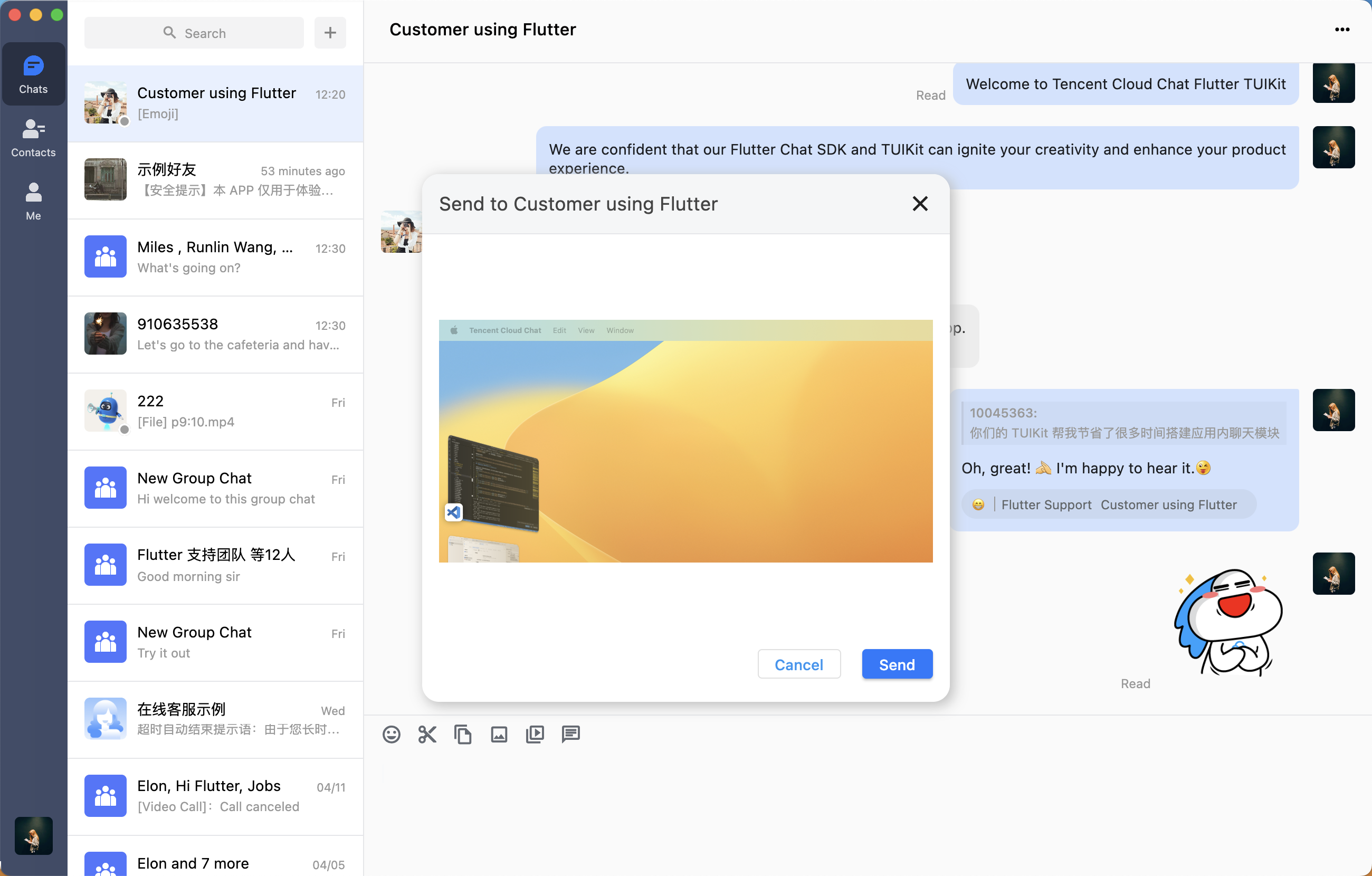
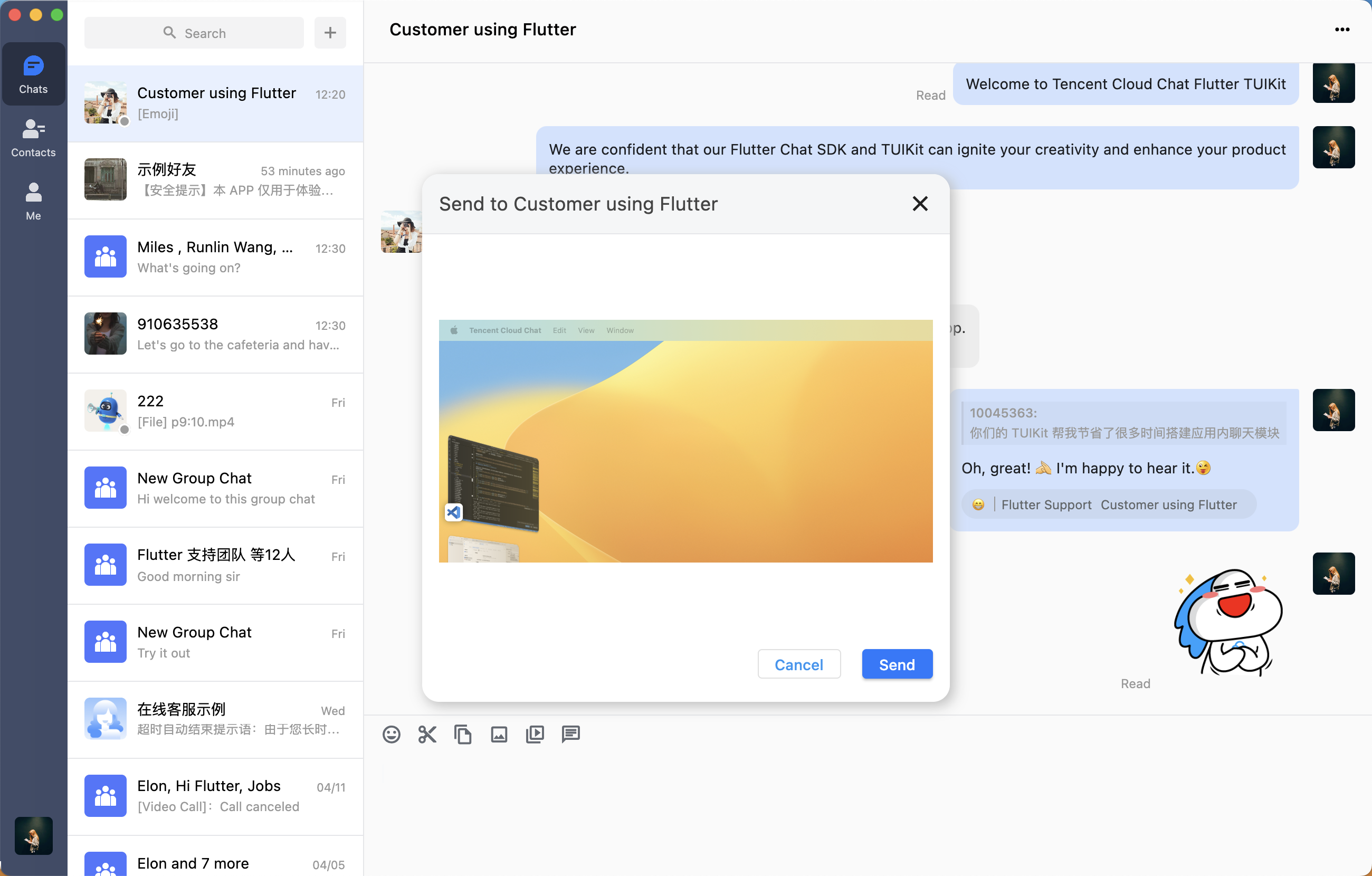
除 移动端Tab 展示的功能外,桌面端还包括一些额外的功能,如下方所述。
截图 或 粘贴图片至发送区域 直接发送图片。

拖入多个文件直接发送。



消息上,鼠标 Hover 菜单。包含 表情回应 / 消息回复 / 转发 及更多能力。


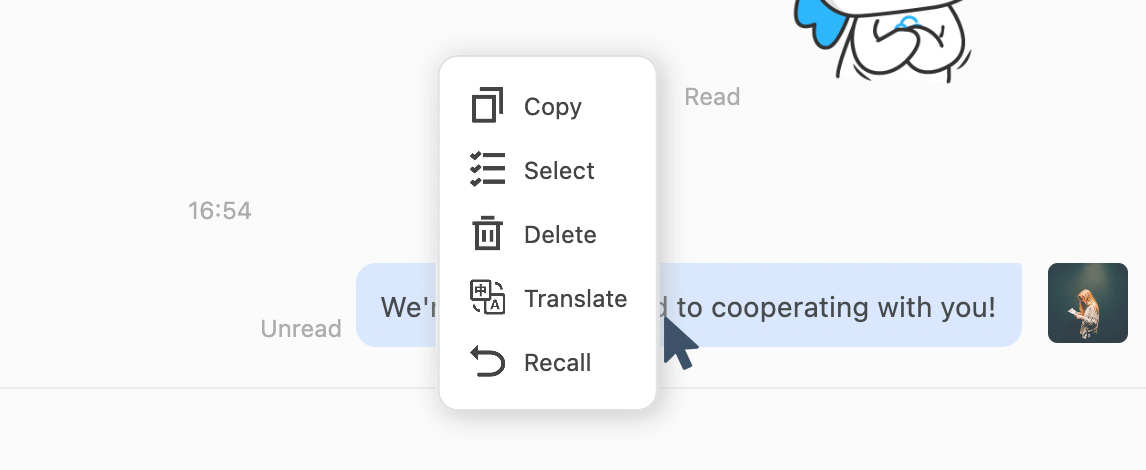
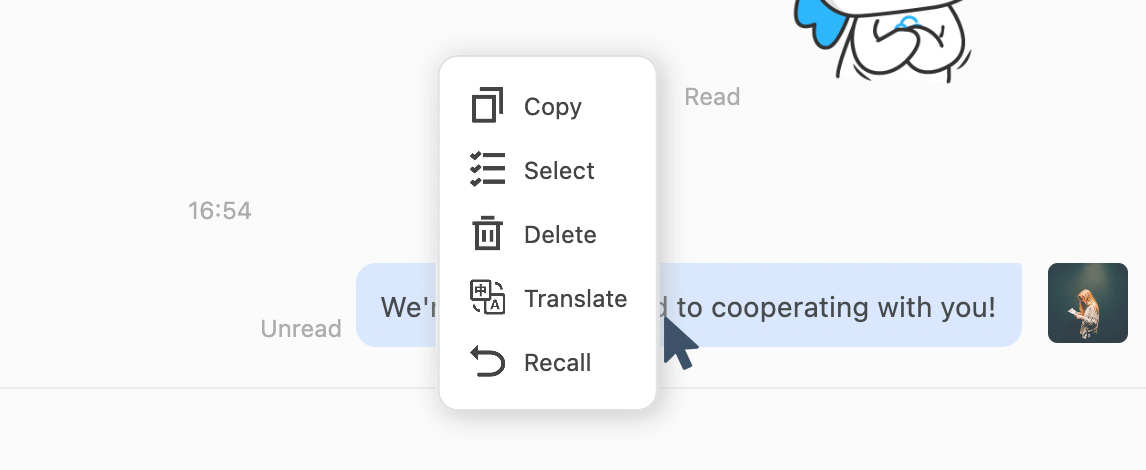
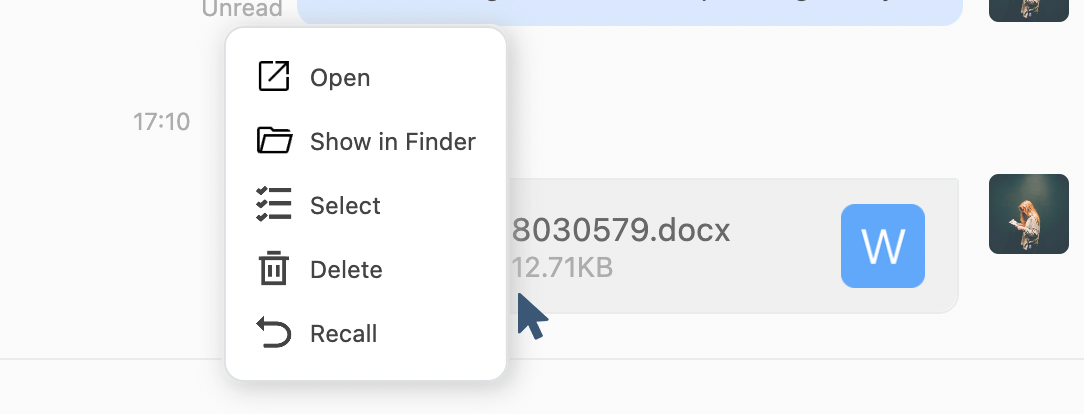
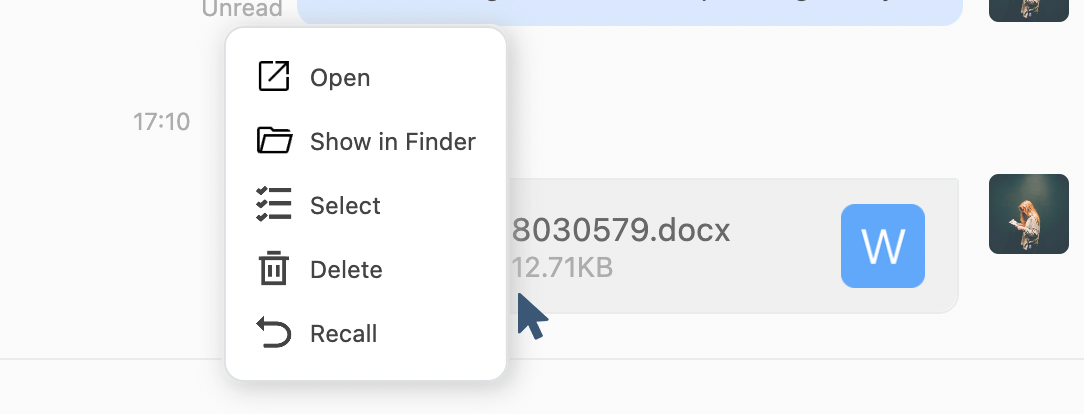
消息上,鼠标右键菜单。包含更多消息操作,如 复制 / 多选 / 删除 / 翻译 / 撤回 等。


文件消息支持在右键菜单中 直接打开 或 打开所在目录。也可点击消息 item 直接打开。

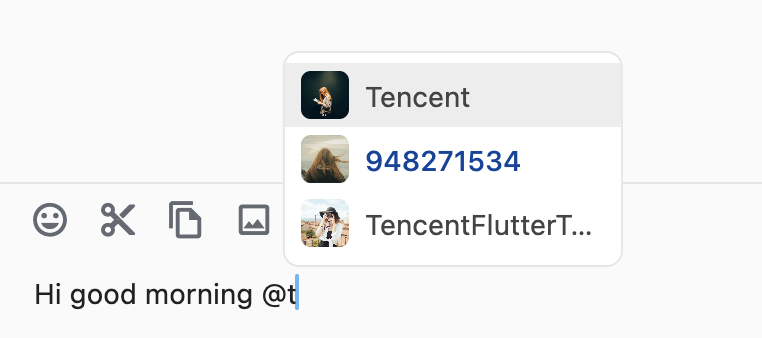
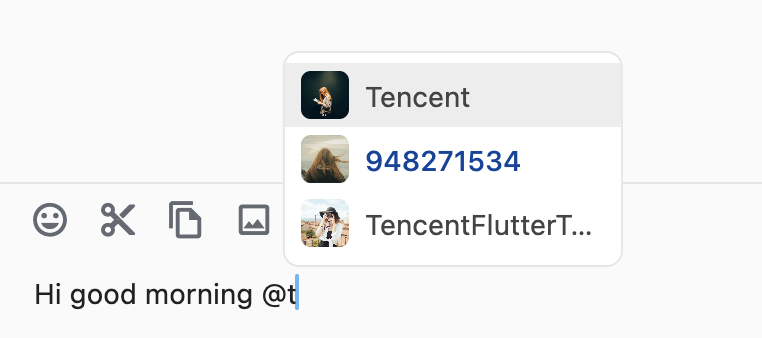
群聊中 @ 其他群成员。在群成员选择面板中,可渐进式输入搜索并选择群成员。被 @ 的群成员可收到特别提醒。


历史消息盒子。支持关键词搜索。


消息多选。

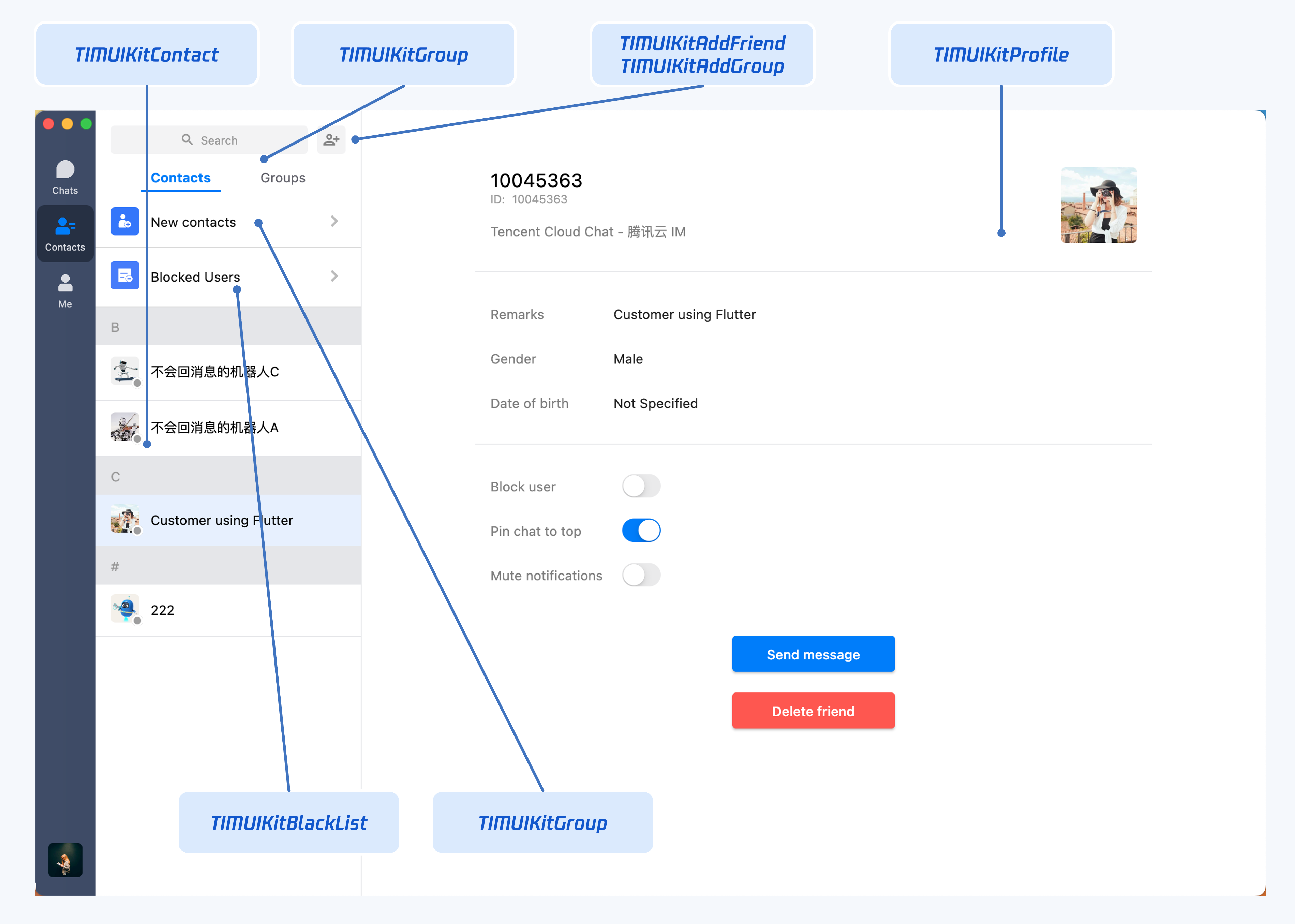
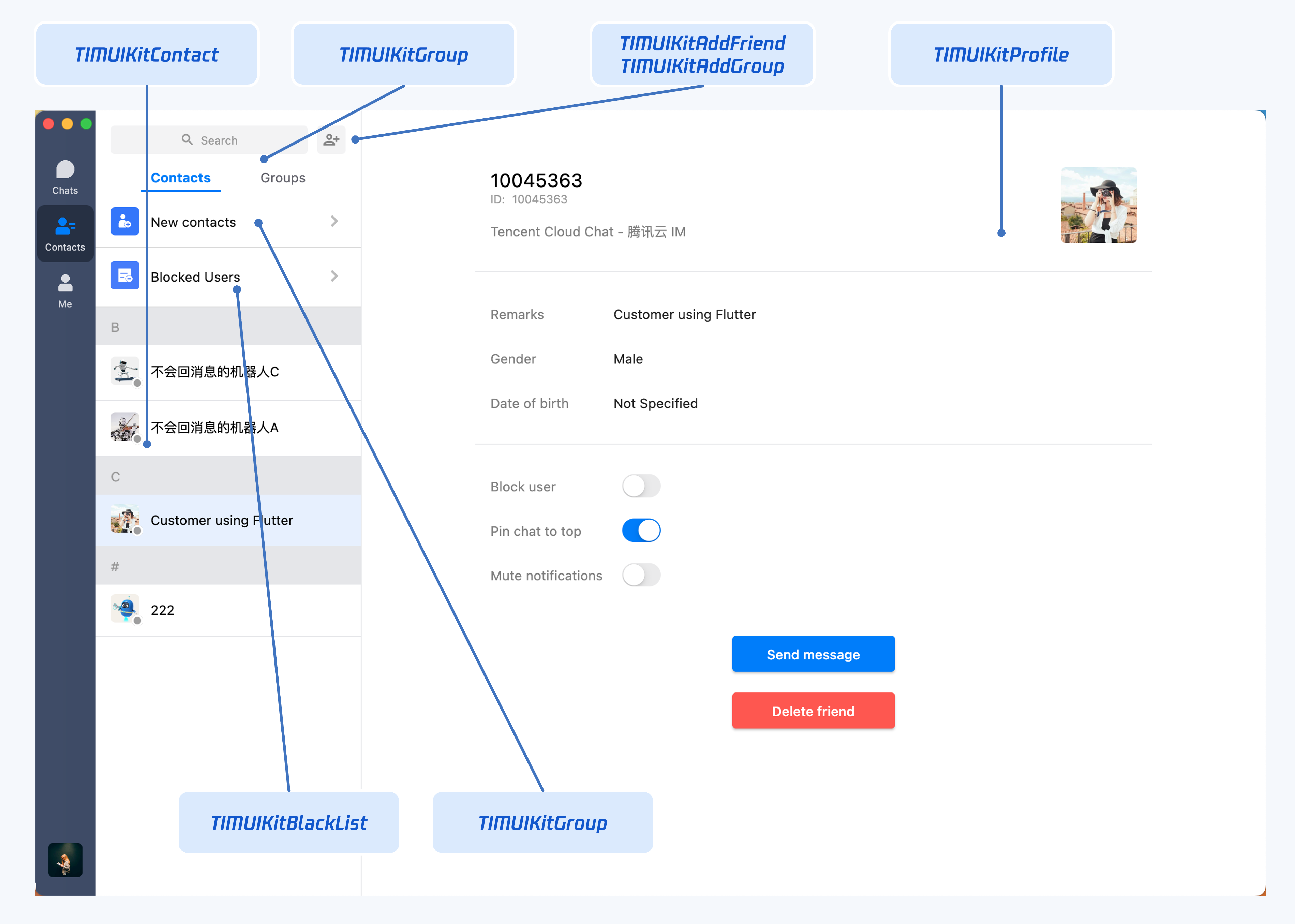
关系链系列组件
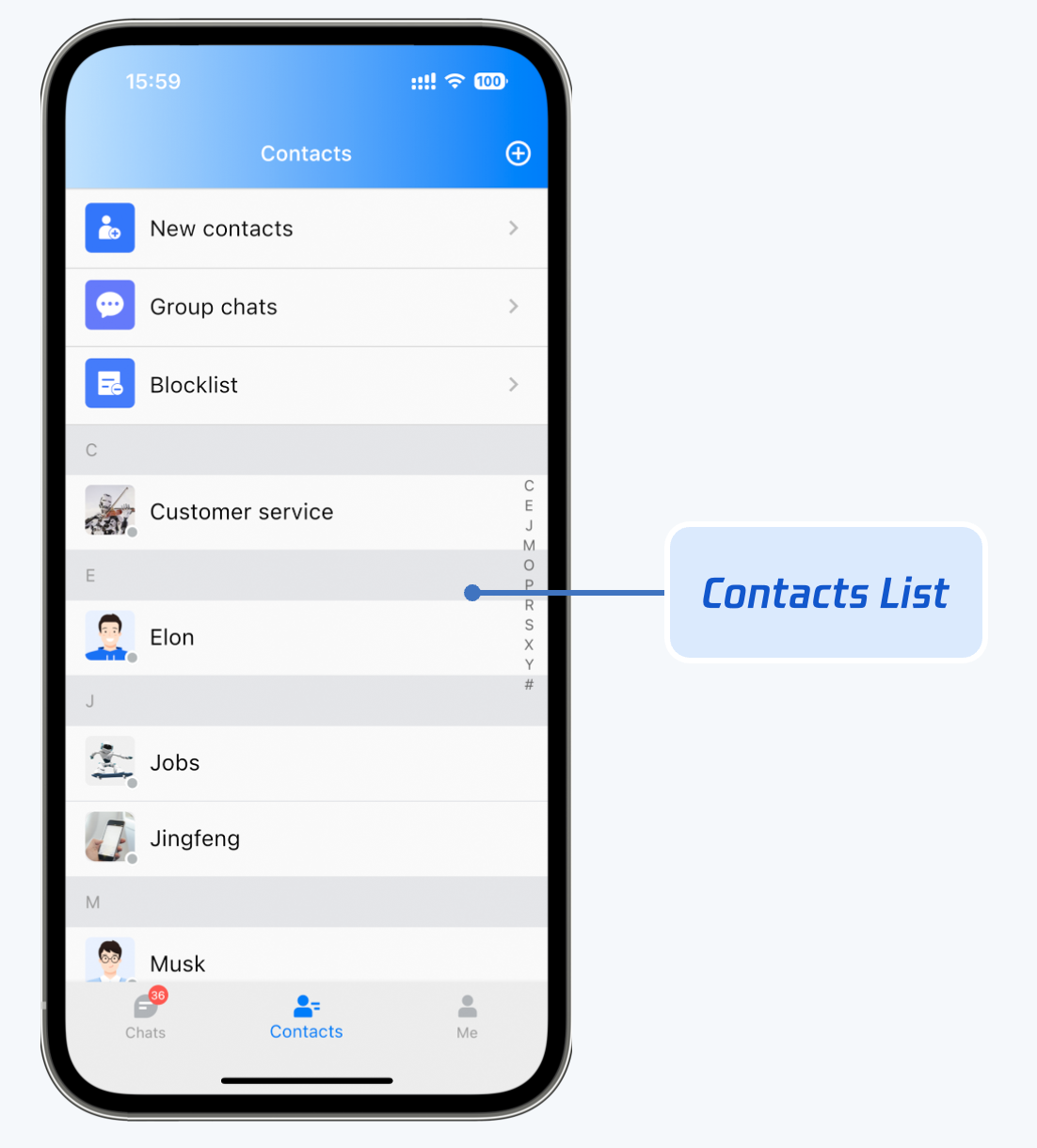
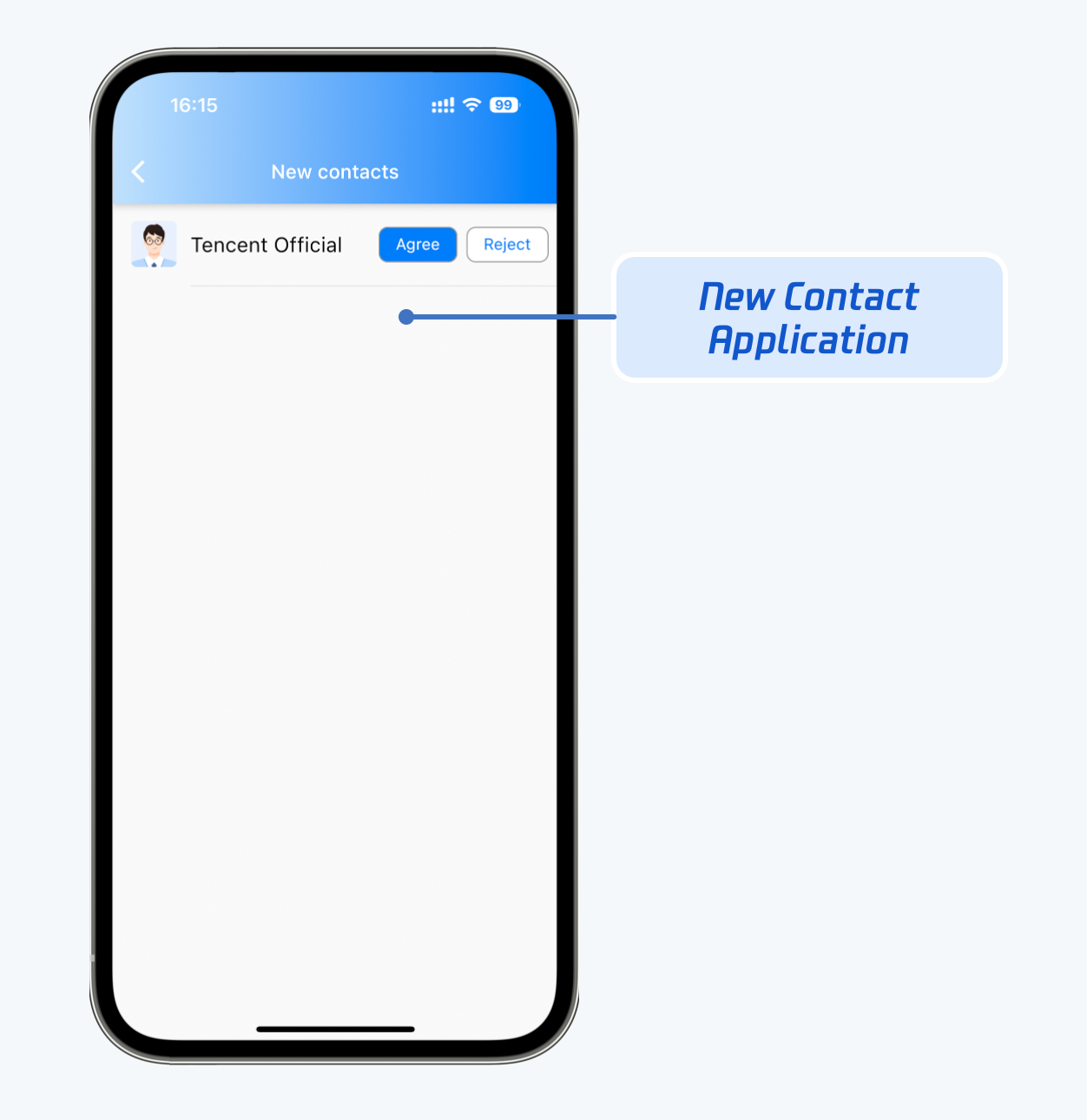
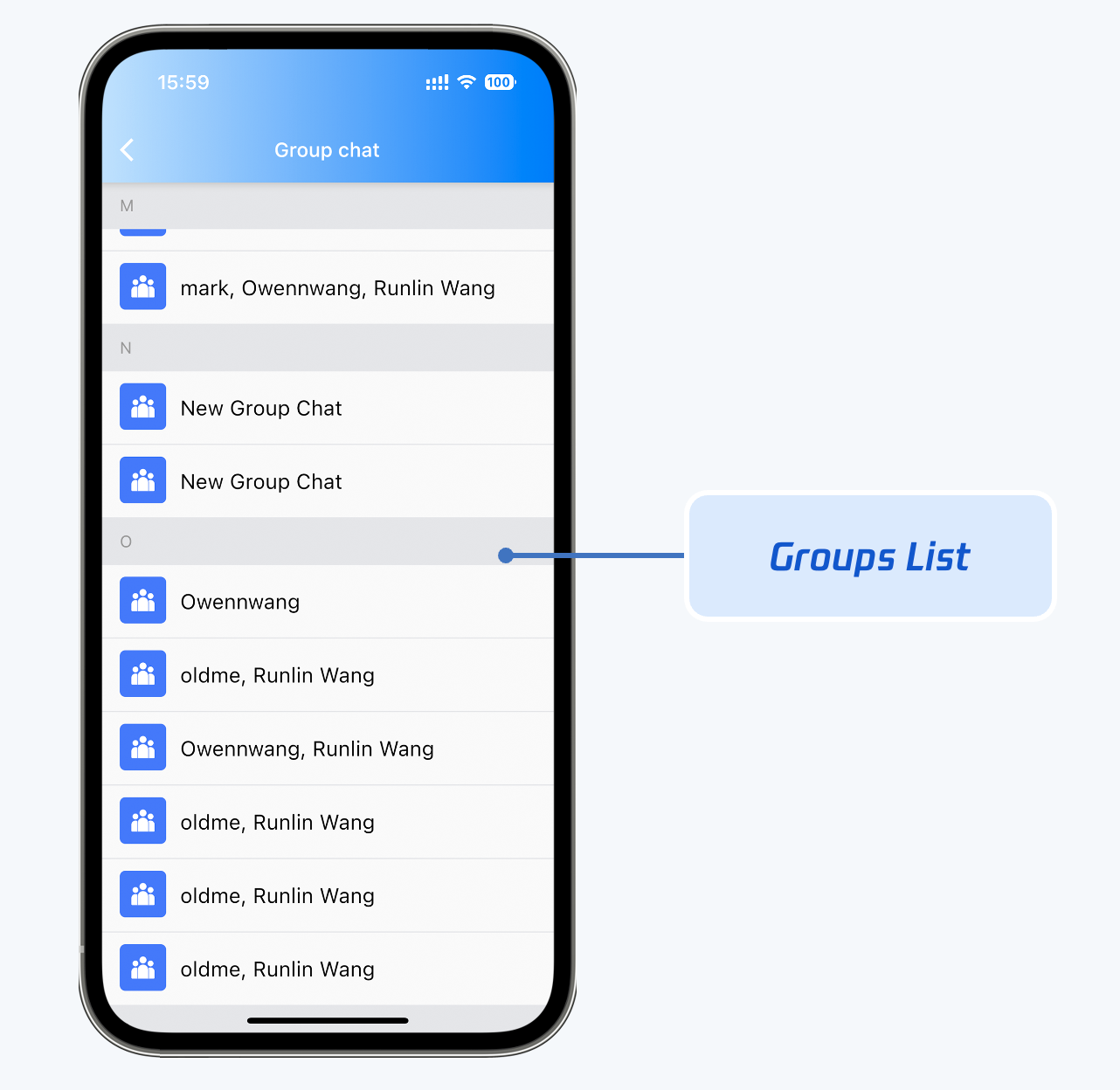
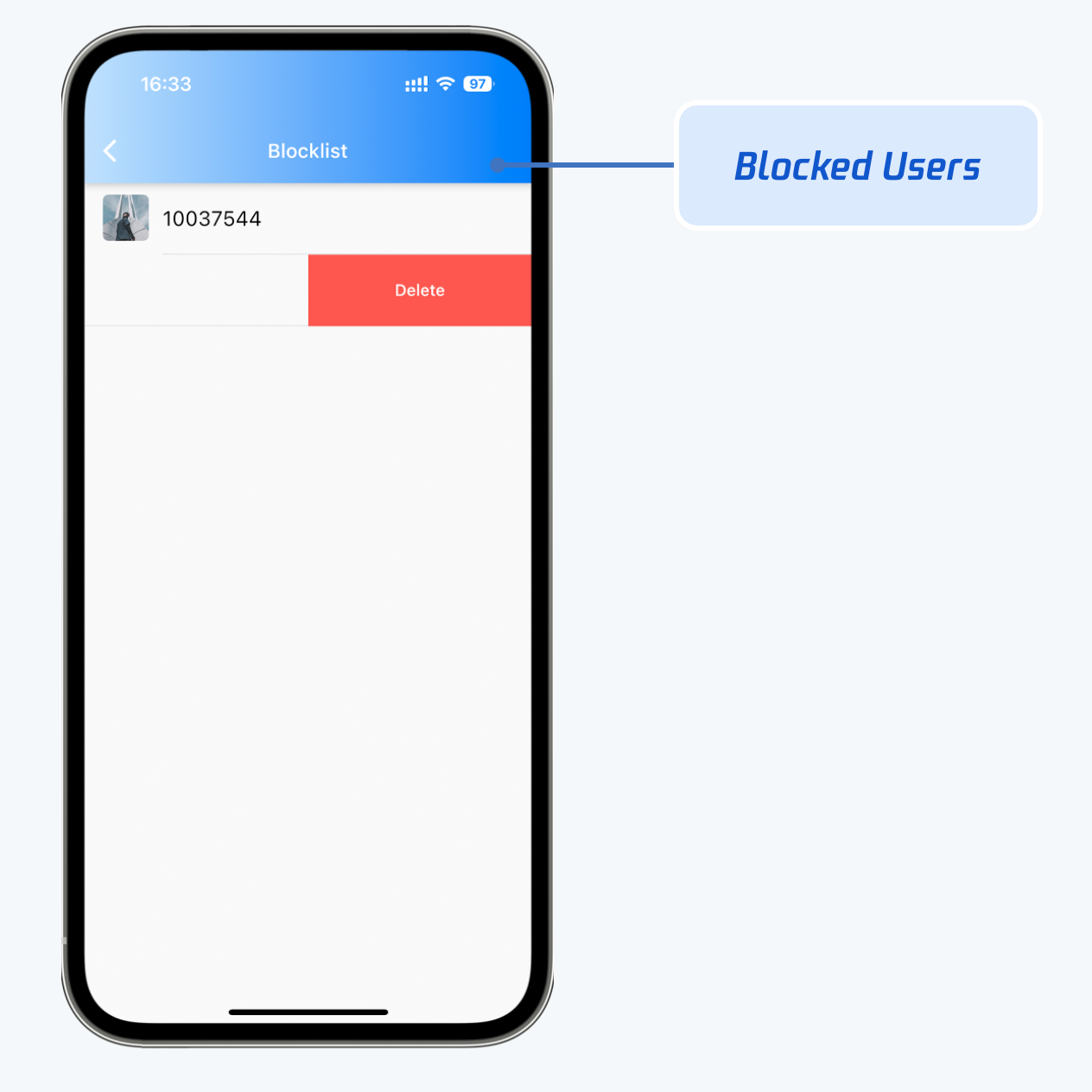
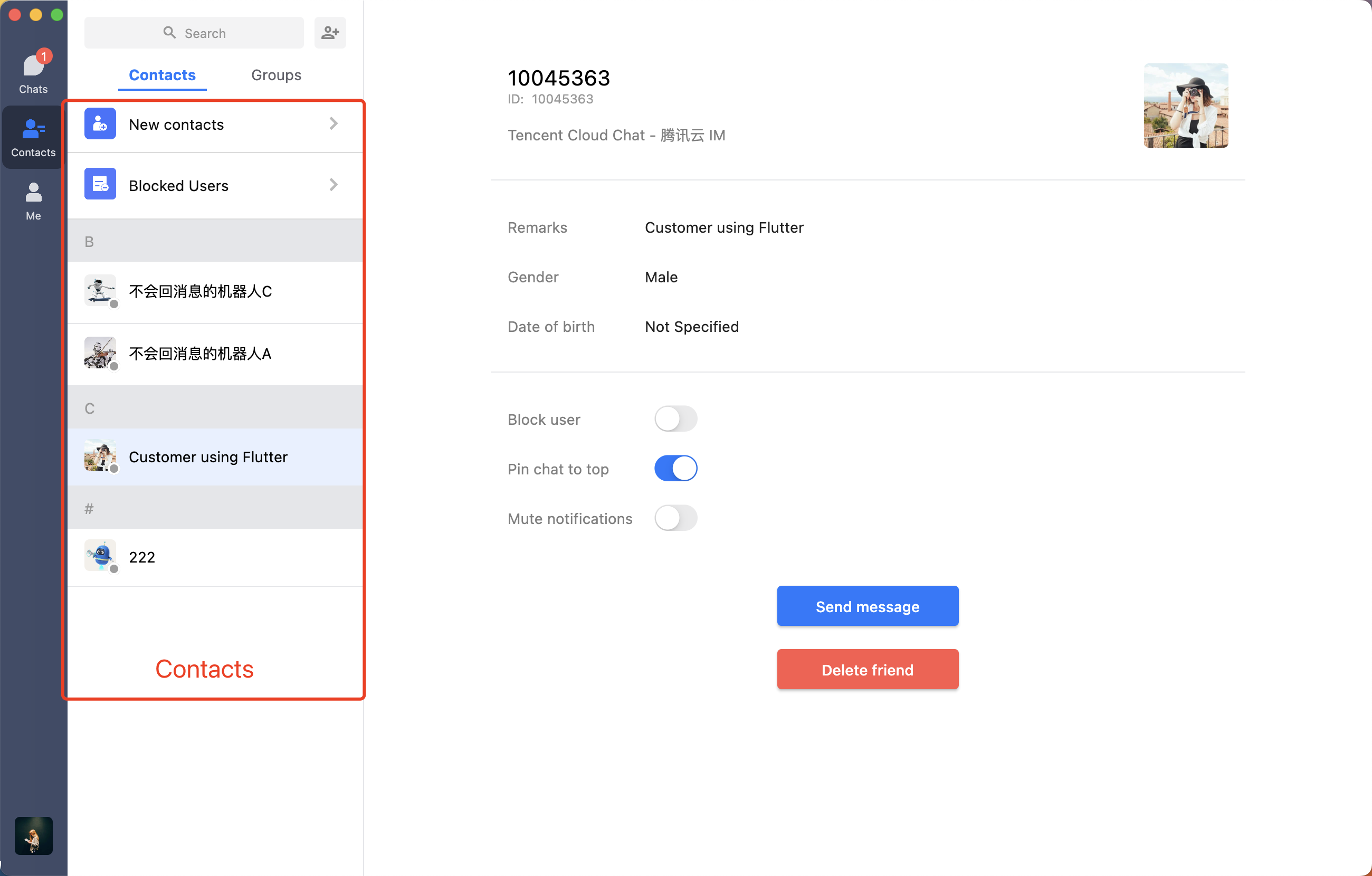
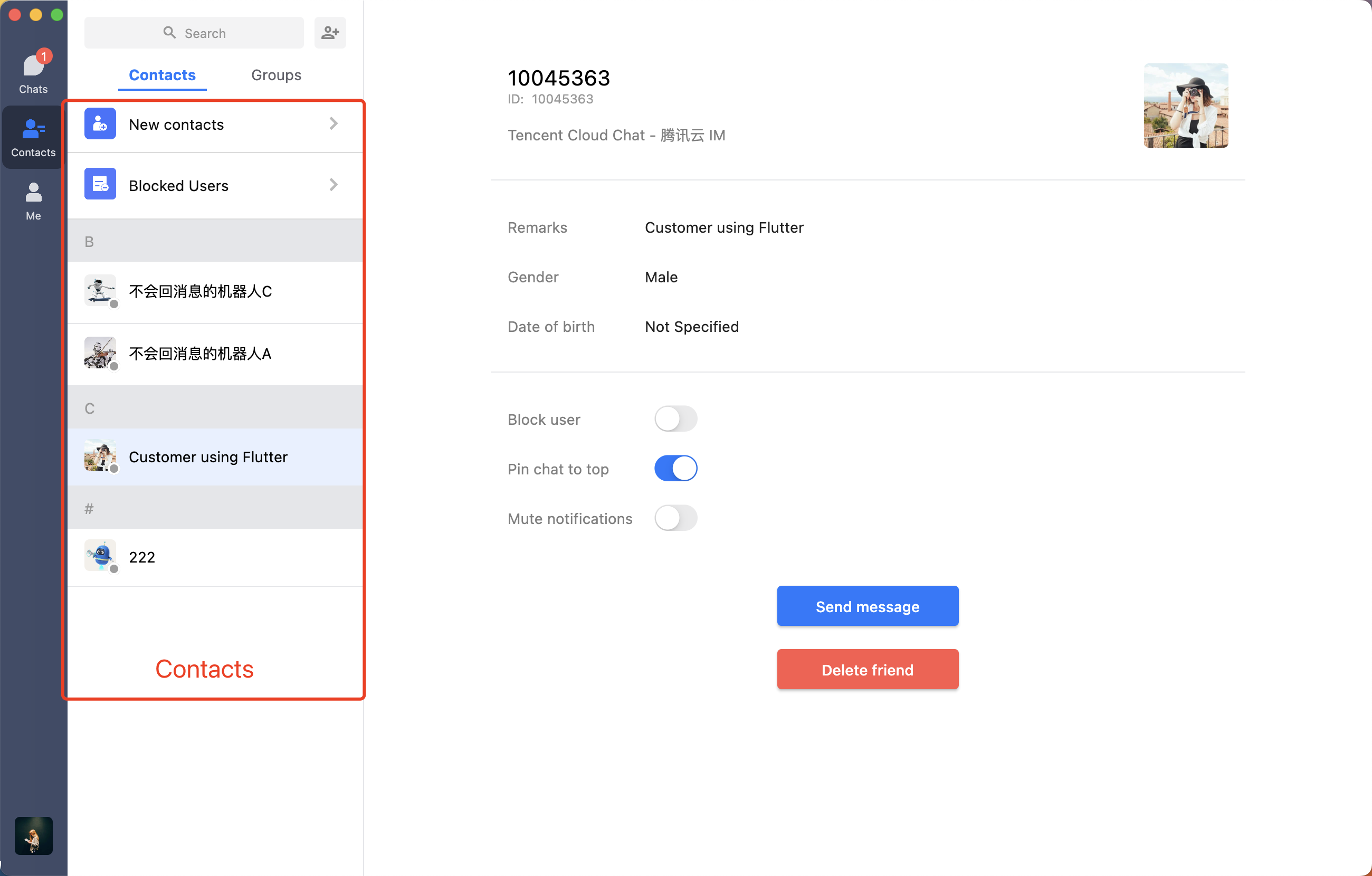
关系链主要负责当前用户的联系人、群聊、黑名单的信息展示。界面效果如下图所示:
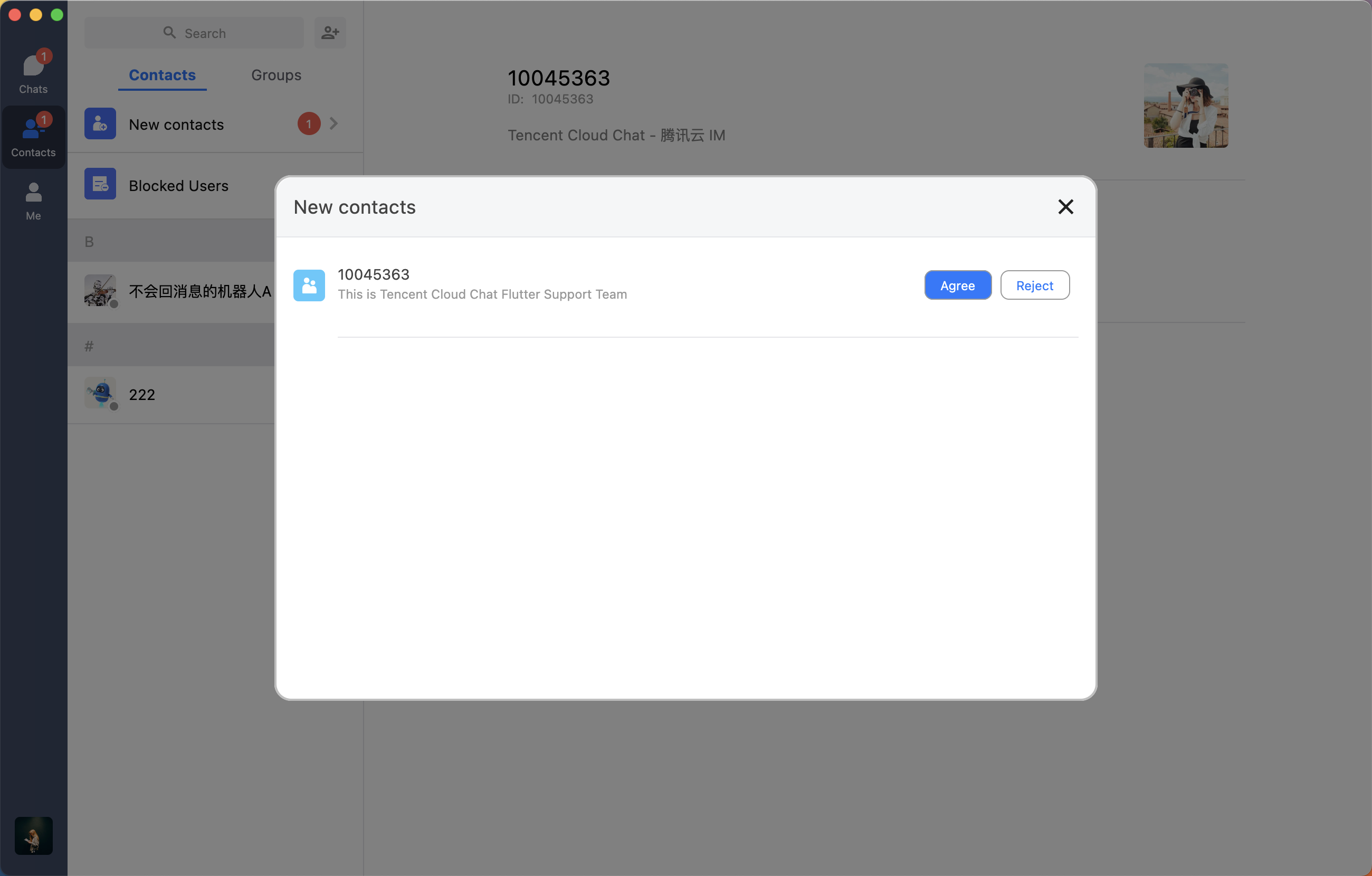
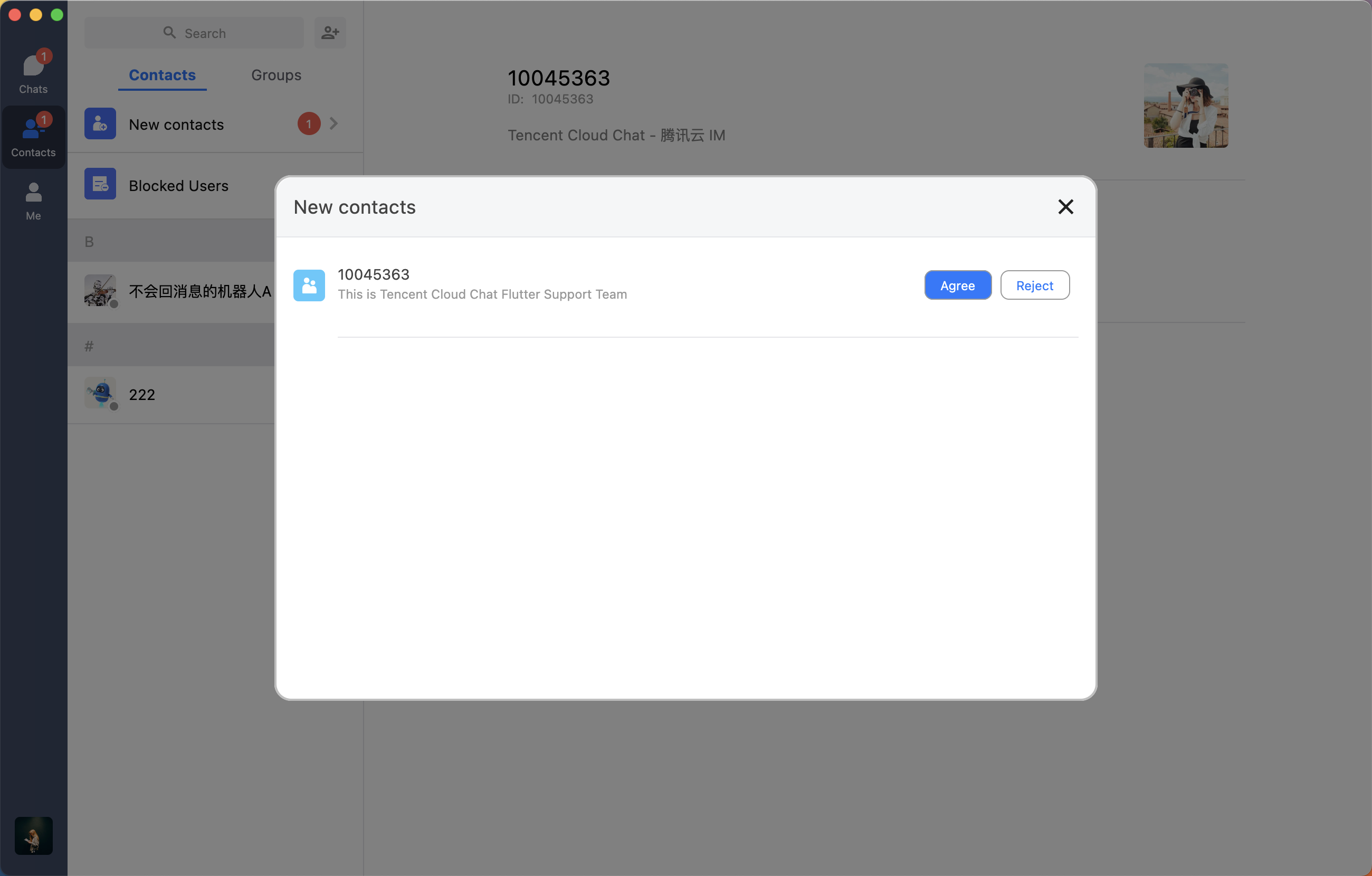
联系人列表(TIMUIKitContact) | 好友申请列表(TIMUIKitNewContact) |
 |  |
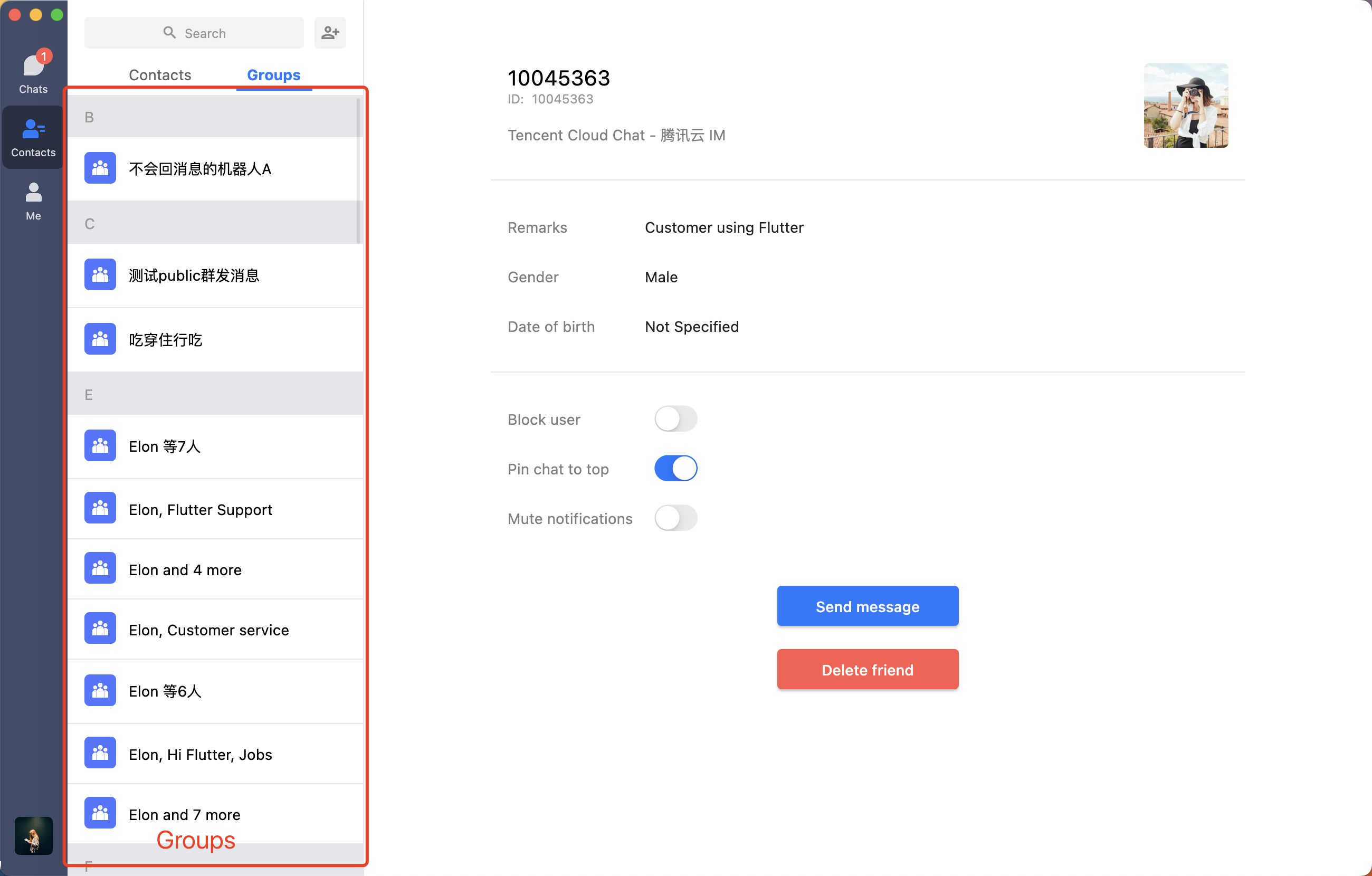
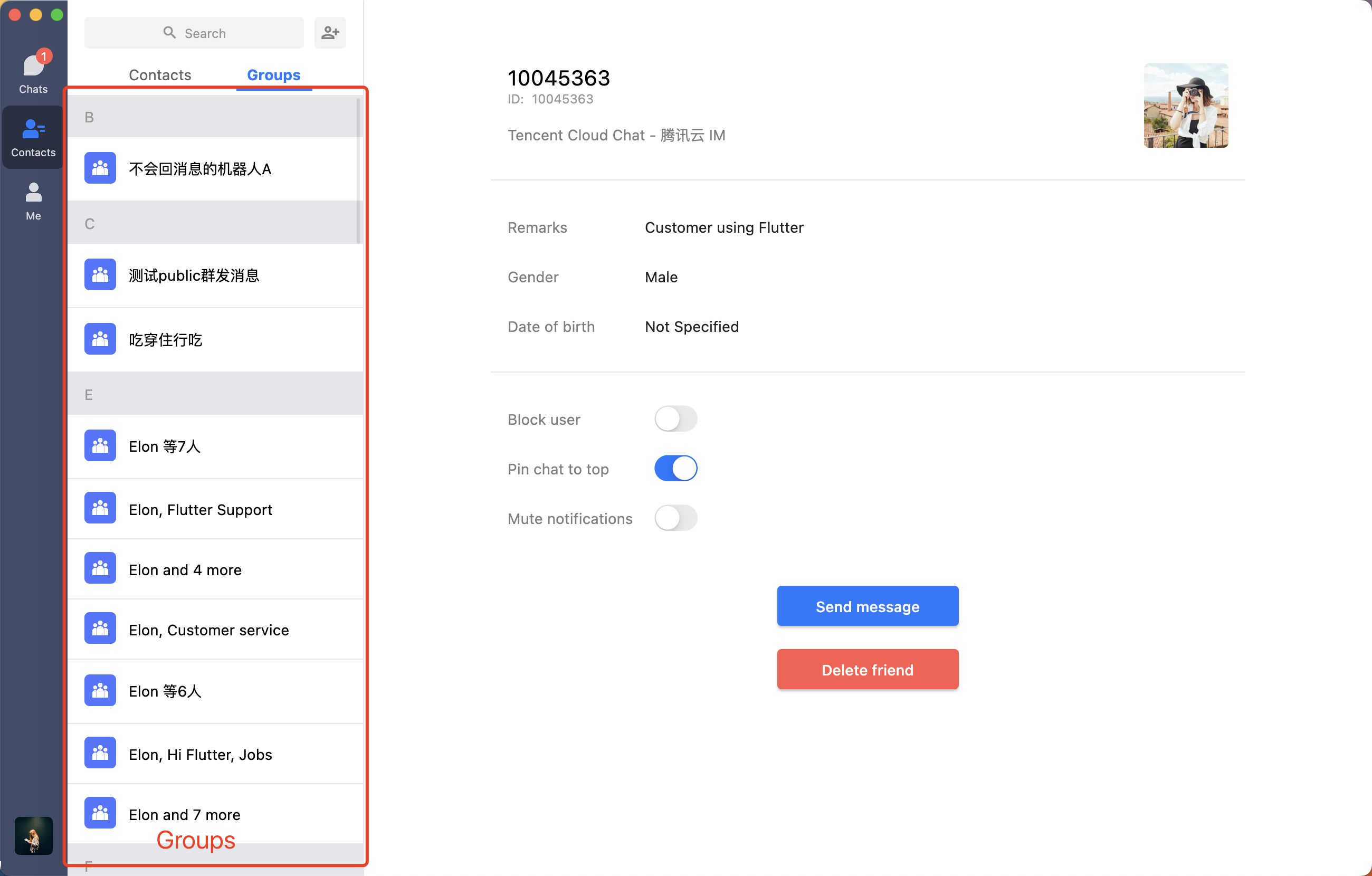
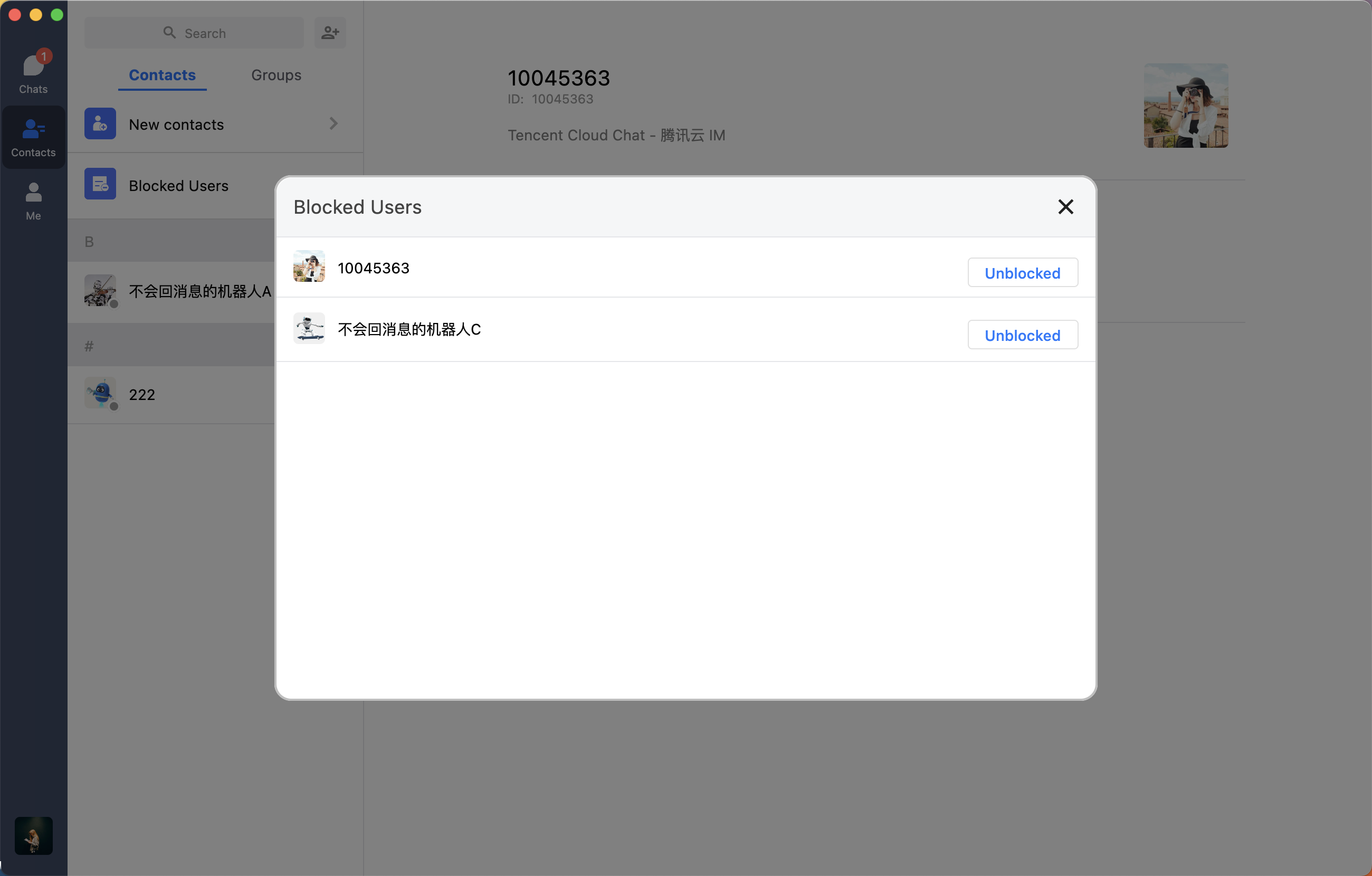
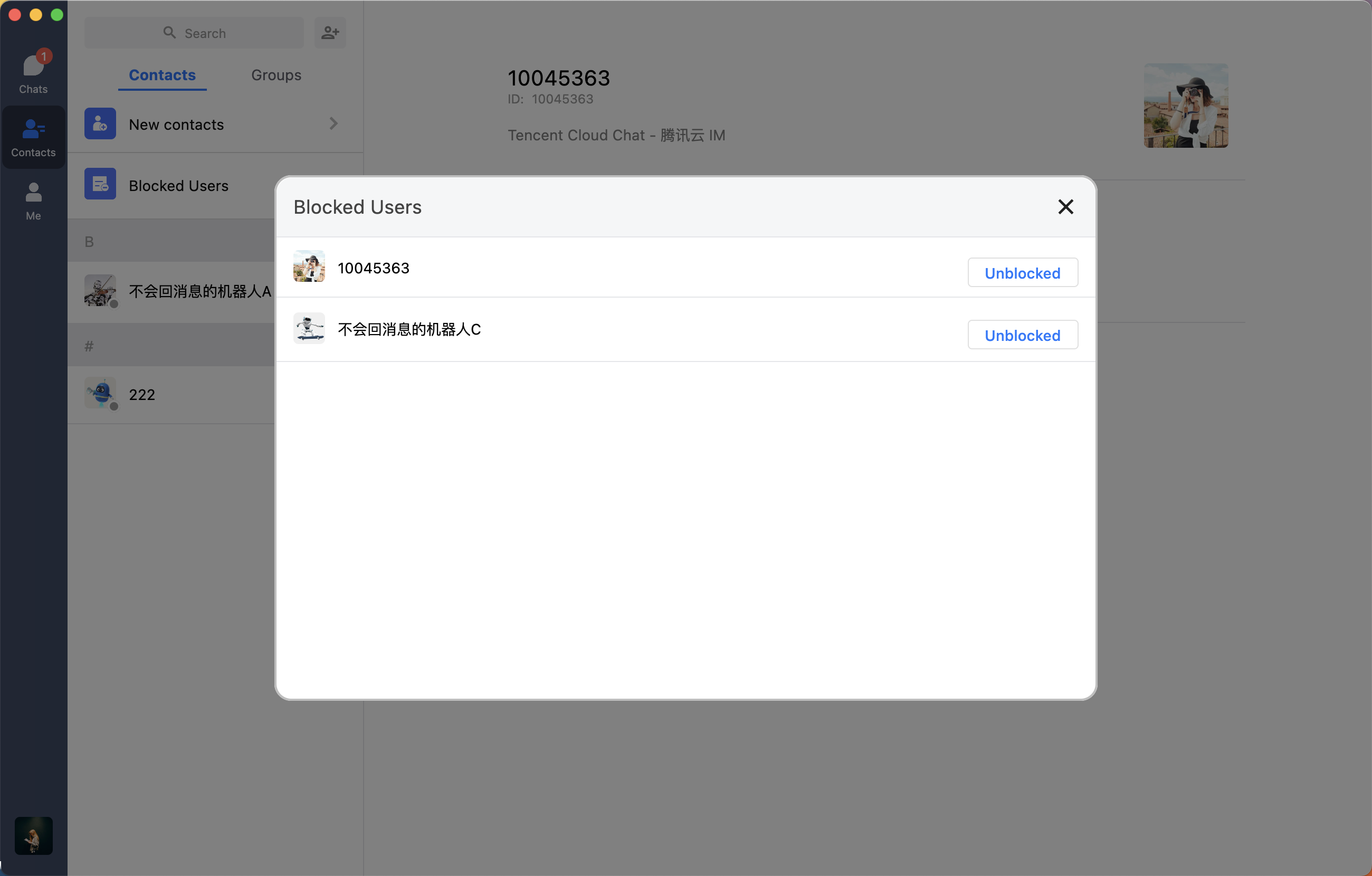
参与的群聊列表(TIMUIKitGroup) | 黑名单列表(TIMUIKitBlackList) |
 |  |
联系人列表 - TIMTUIKitContact


群组列表 - TIMUIKitGroup


黑名单列表 - TIMUIKitBlackList


好友申请列表 - TIMUIKitNewContact

会话列表组件
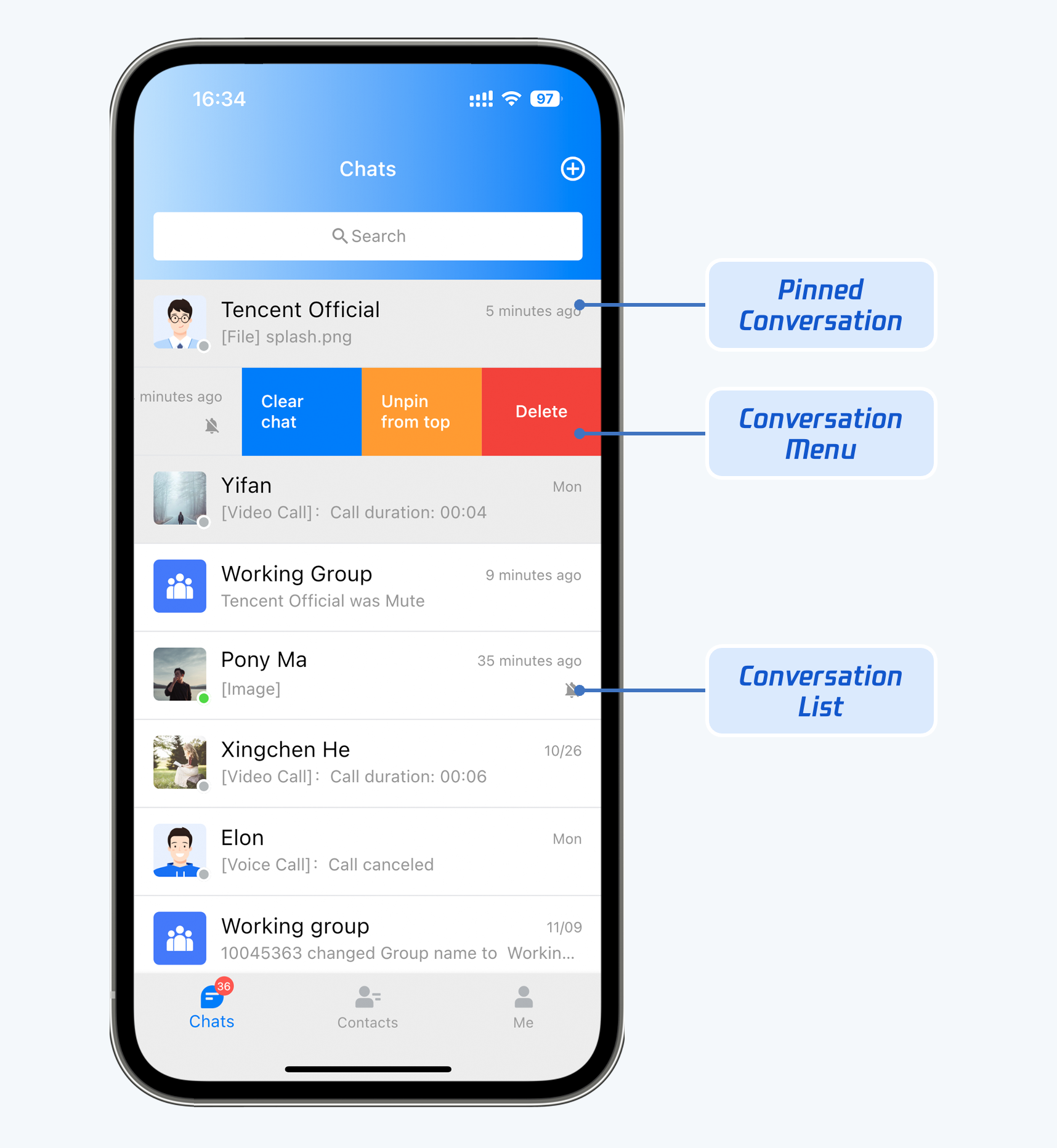
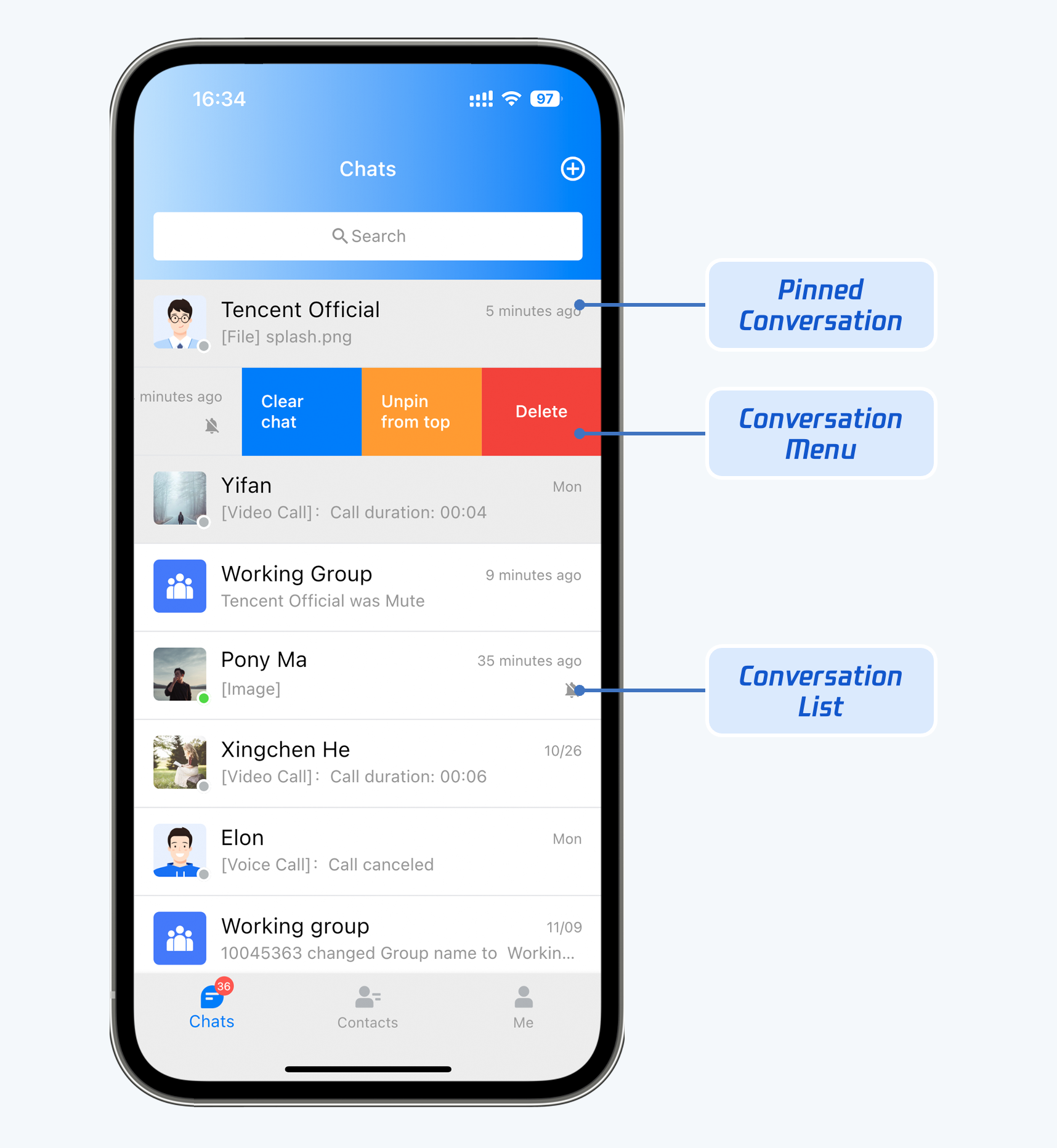
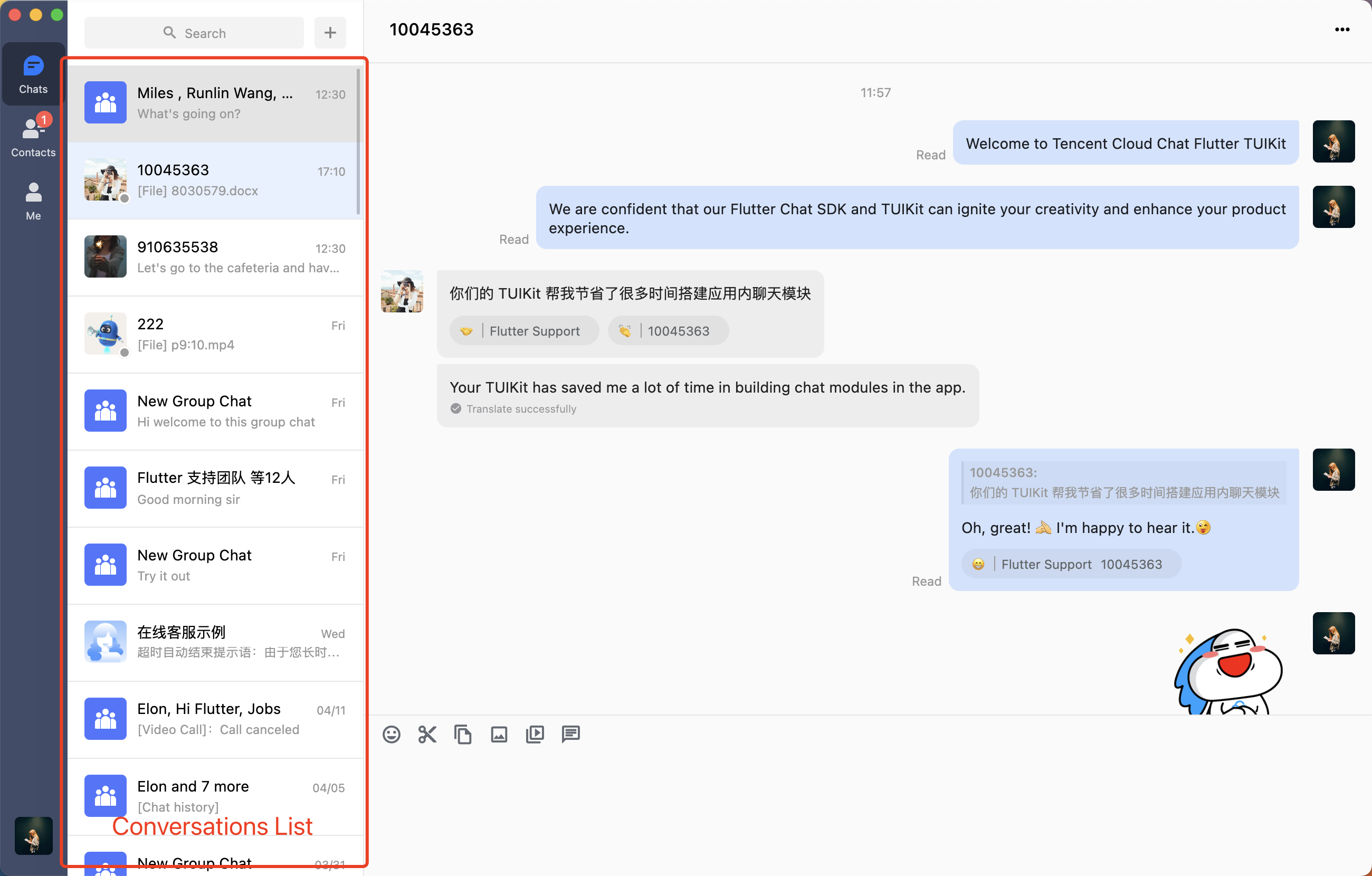
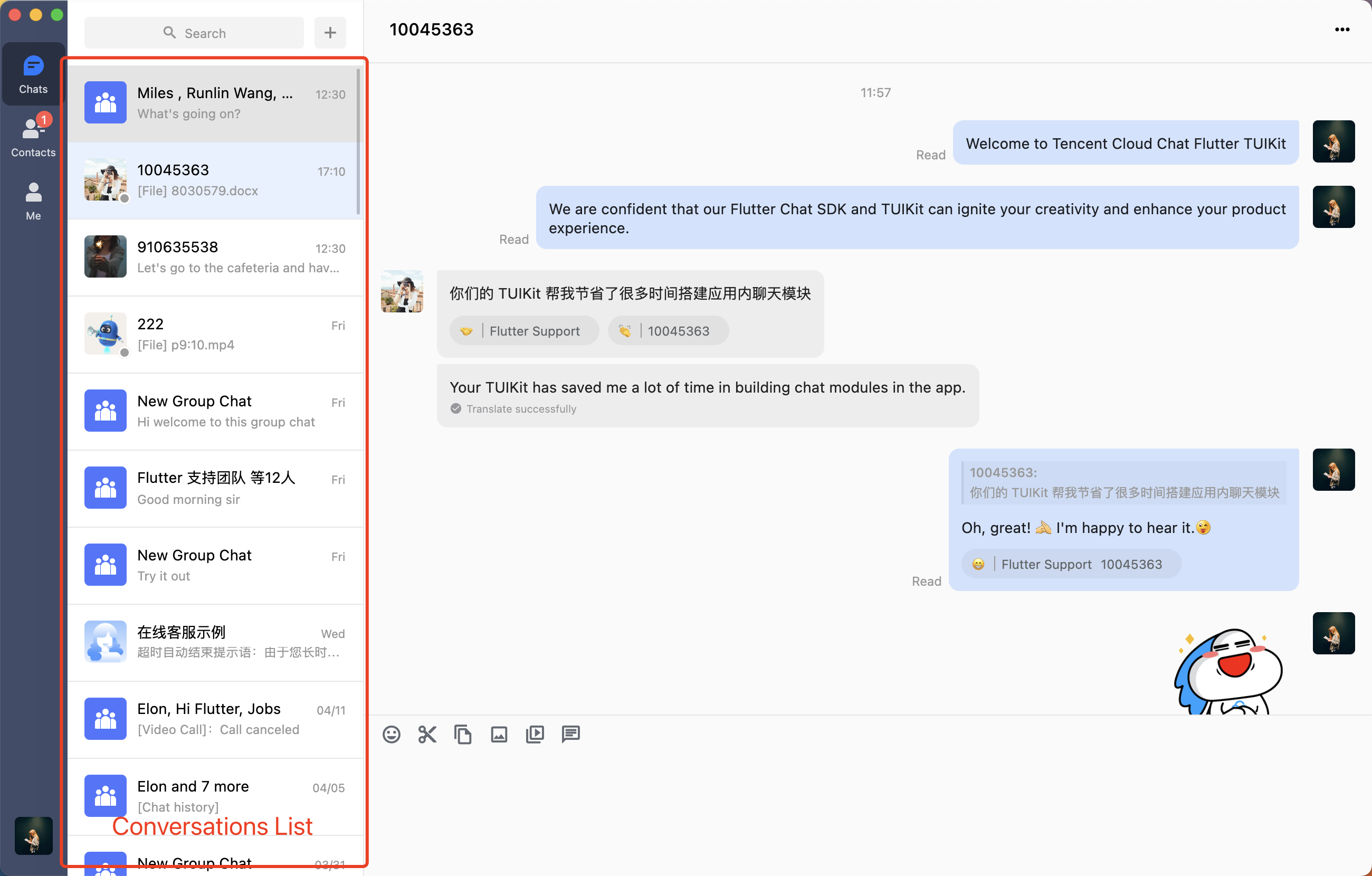
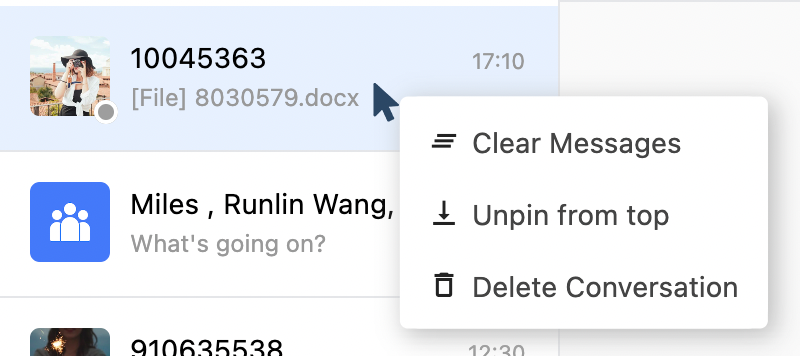
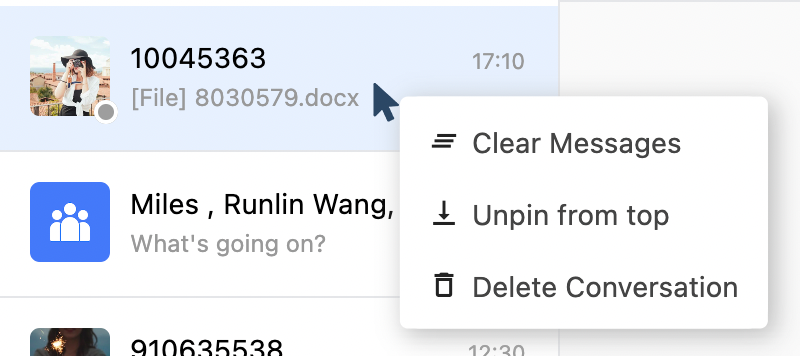
TIMUIKitConversation 主要负责会话列表的展示和编辑。界面效果如下图所示:


会话列表。当前选中会话 / 置顶的会话 / 未选中会话 分别用不同颜色展示。

右键操作菜单。包含 清空所有消息 / 会话置顶 / 删除会话 等能力。


用户资料与管理组件
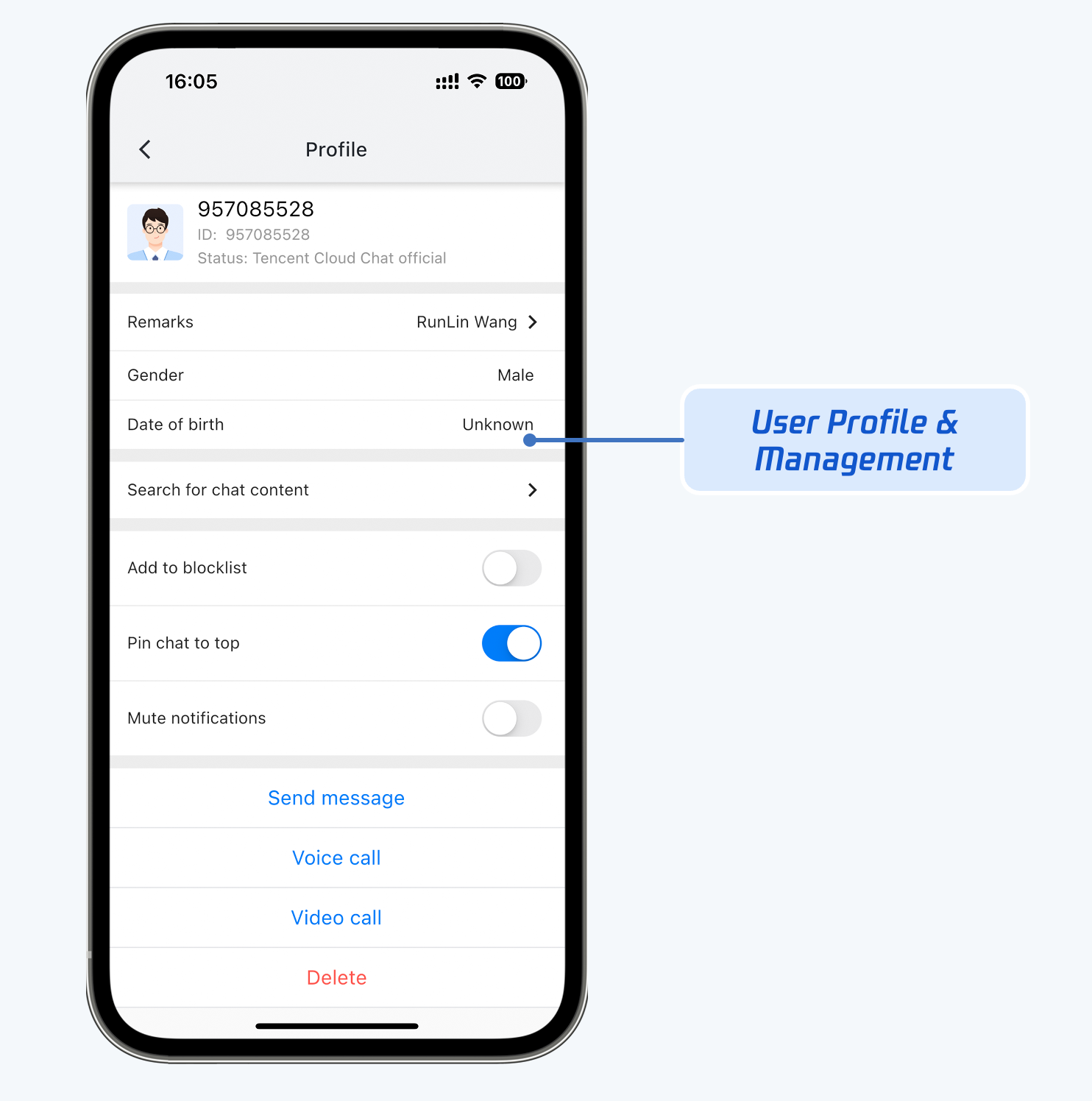
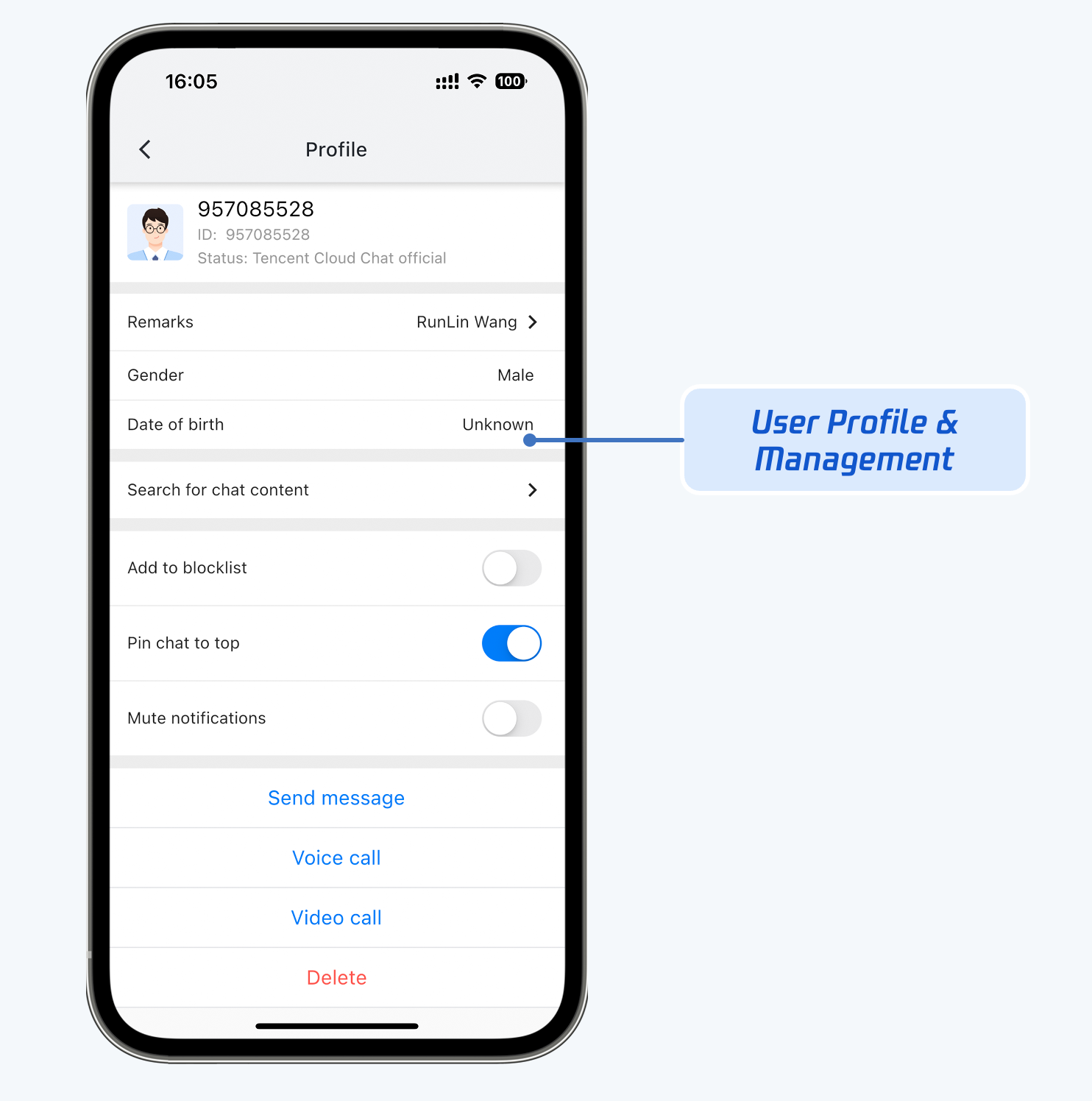
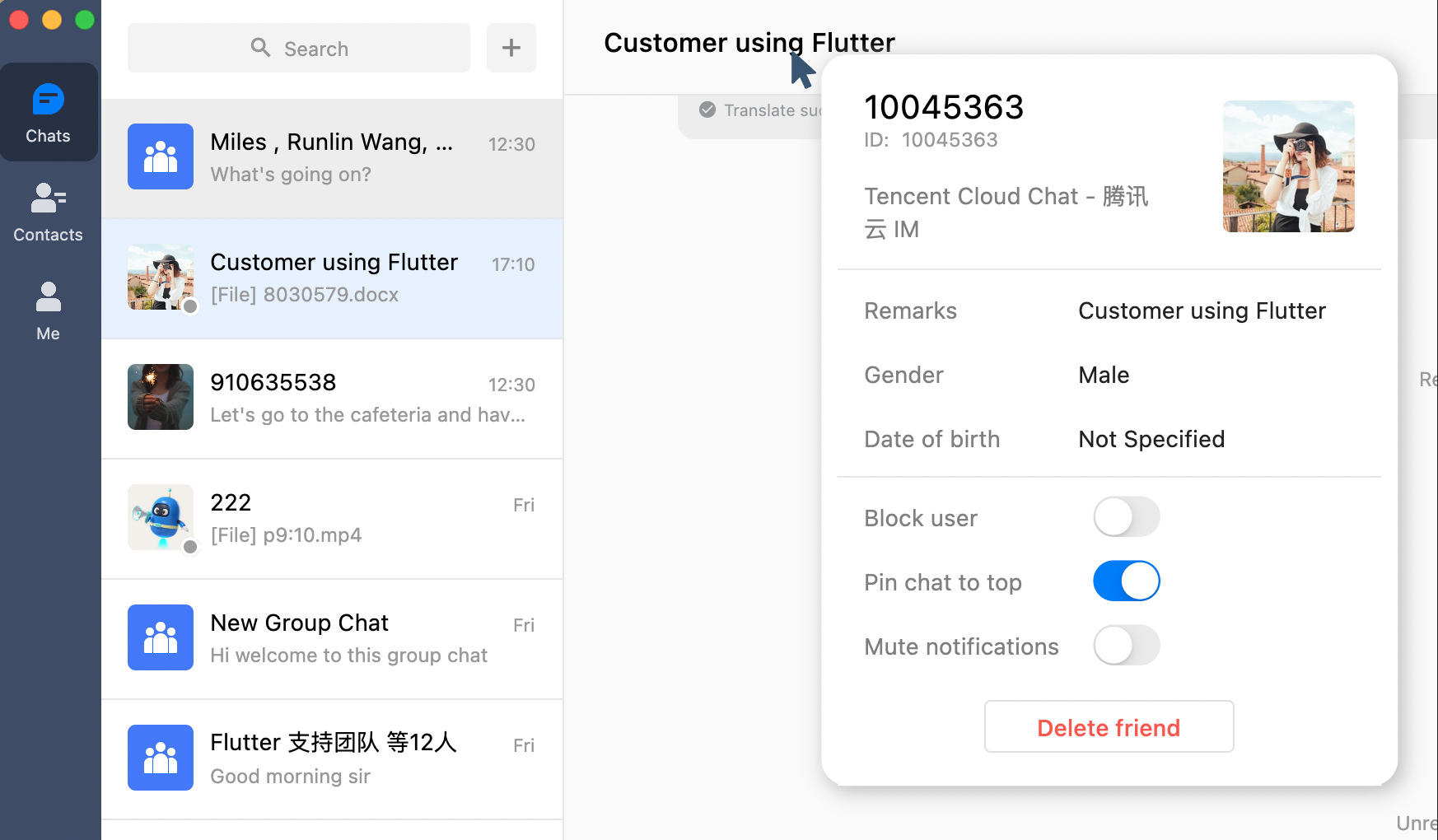
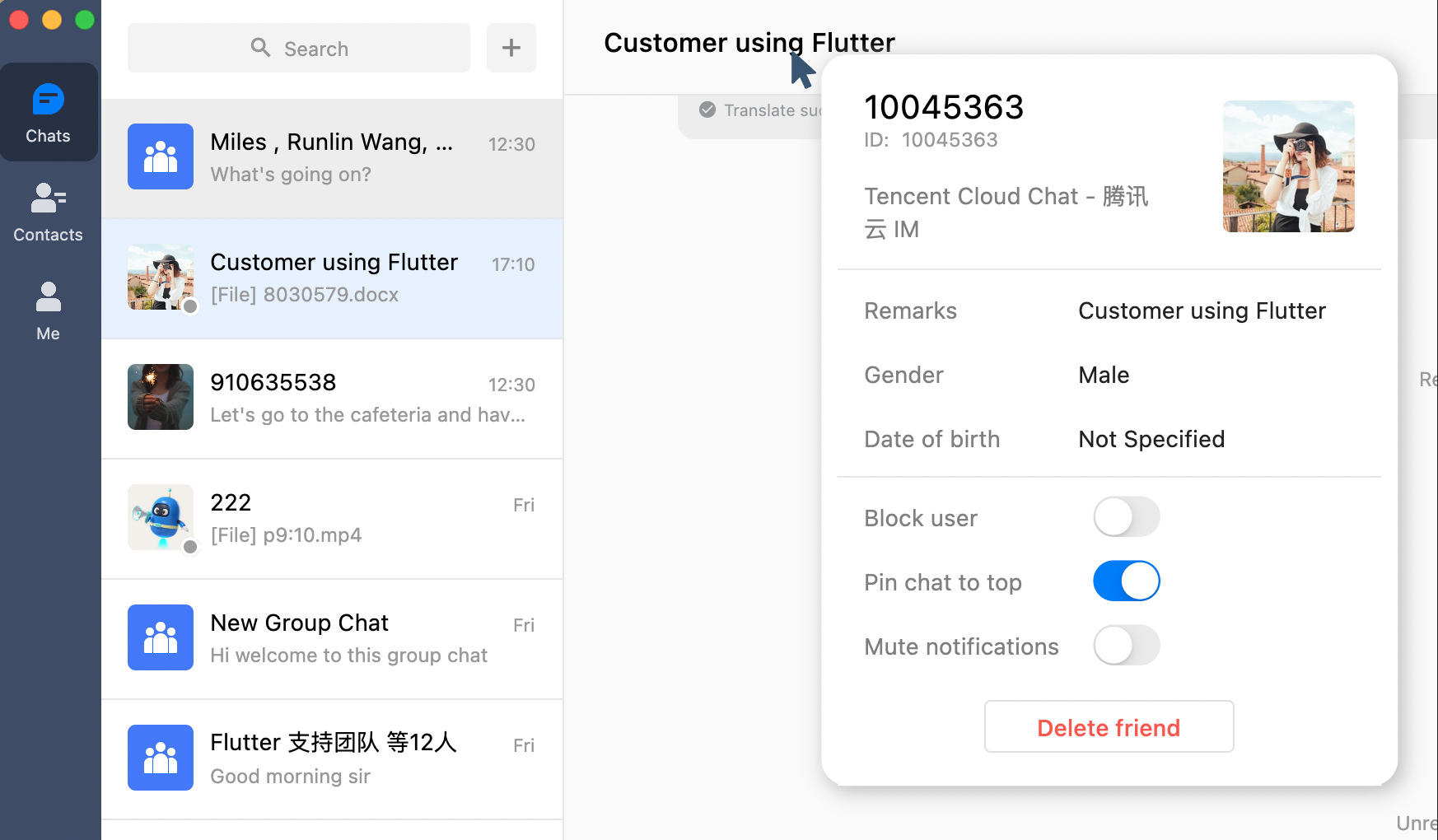
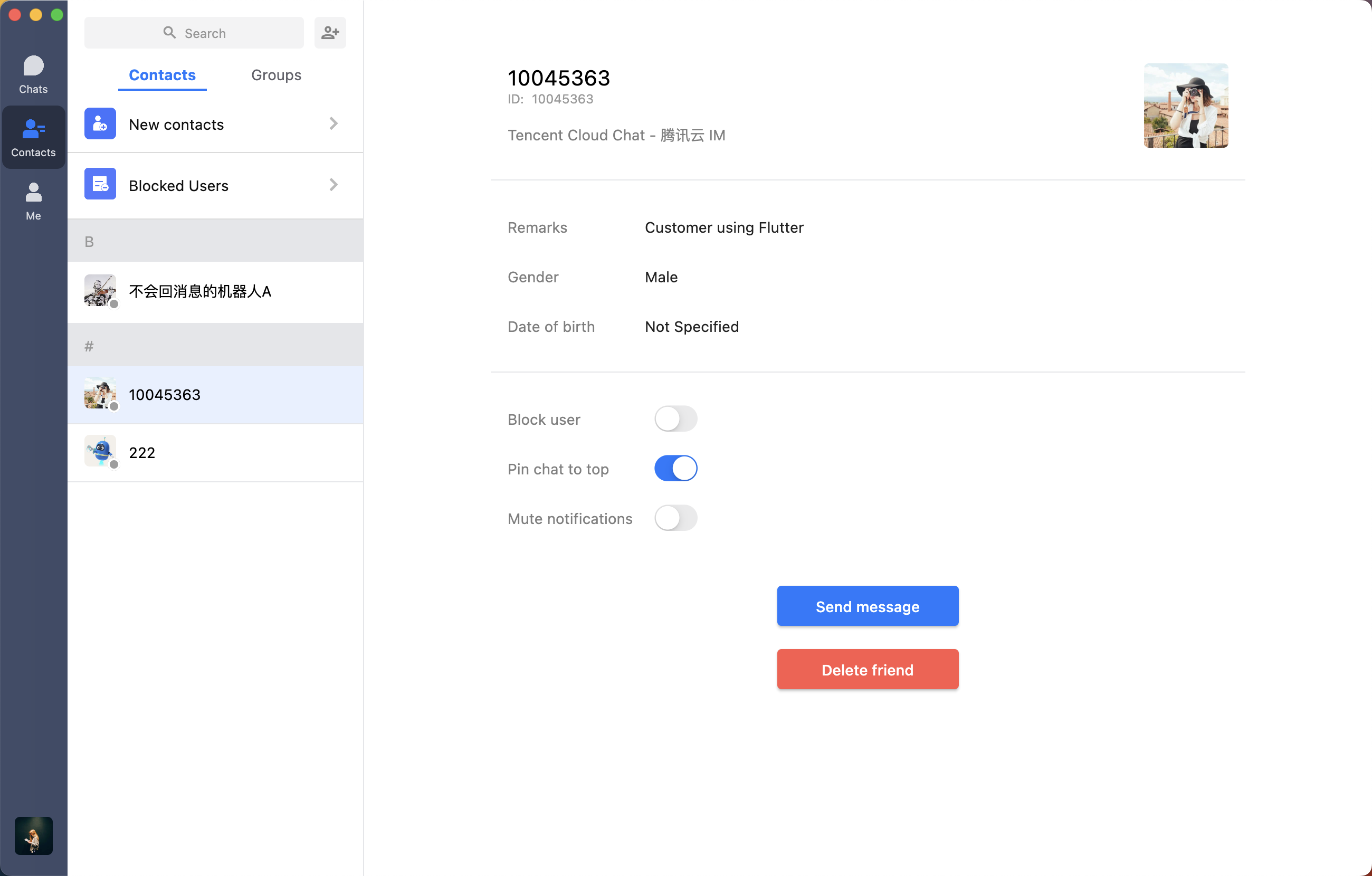
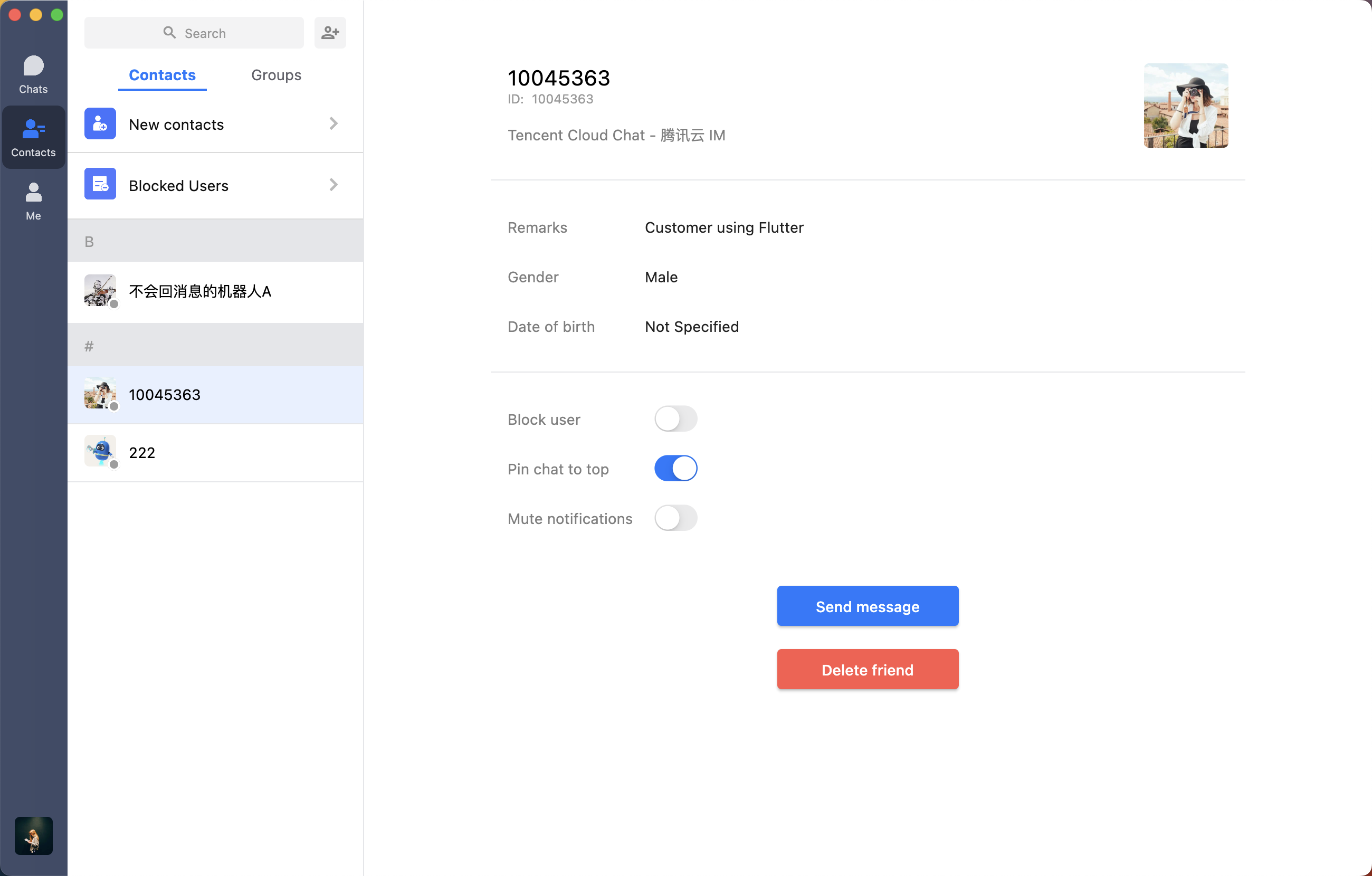
TIMUIKitProfile 主要负责联系人的资料展示与管理。界面效果如下图所示:


TIMUIKitProfile 组件在桌面端有两种展示方式布局,小卡片展示 及 联系人详情页。分别用于不同场景。
小卡片展示。用于 单聊标题点击 / 群聊其他成员头像点击 等场景。


联系人详情页。

添加好友与群组系列组件
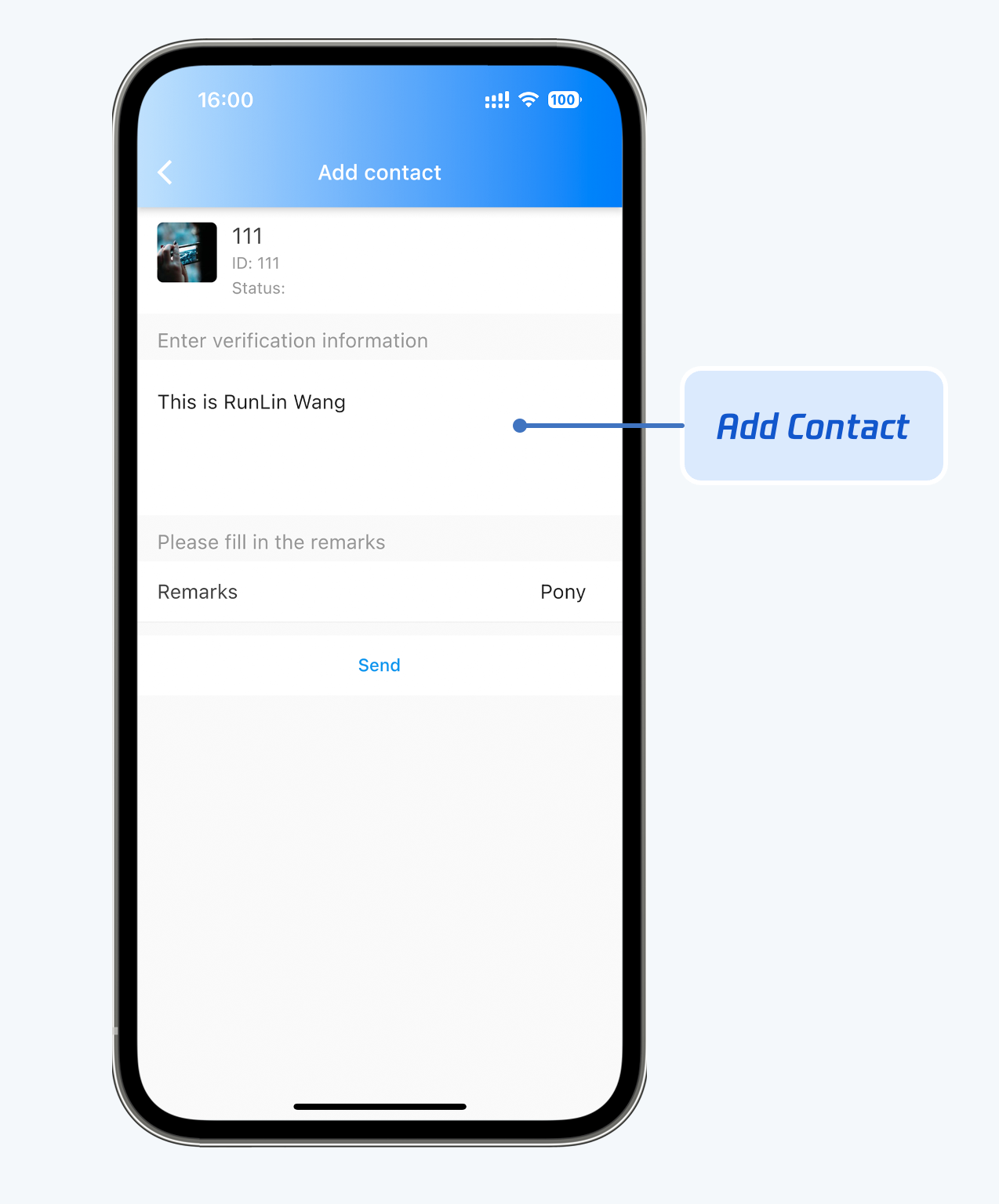
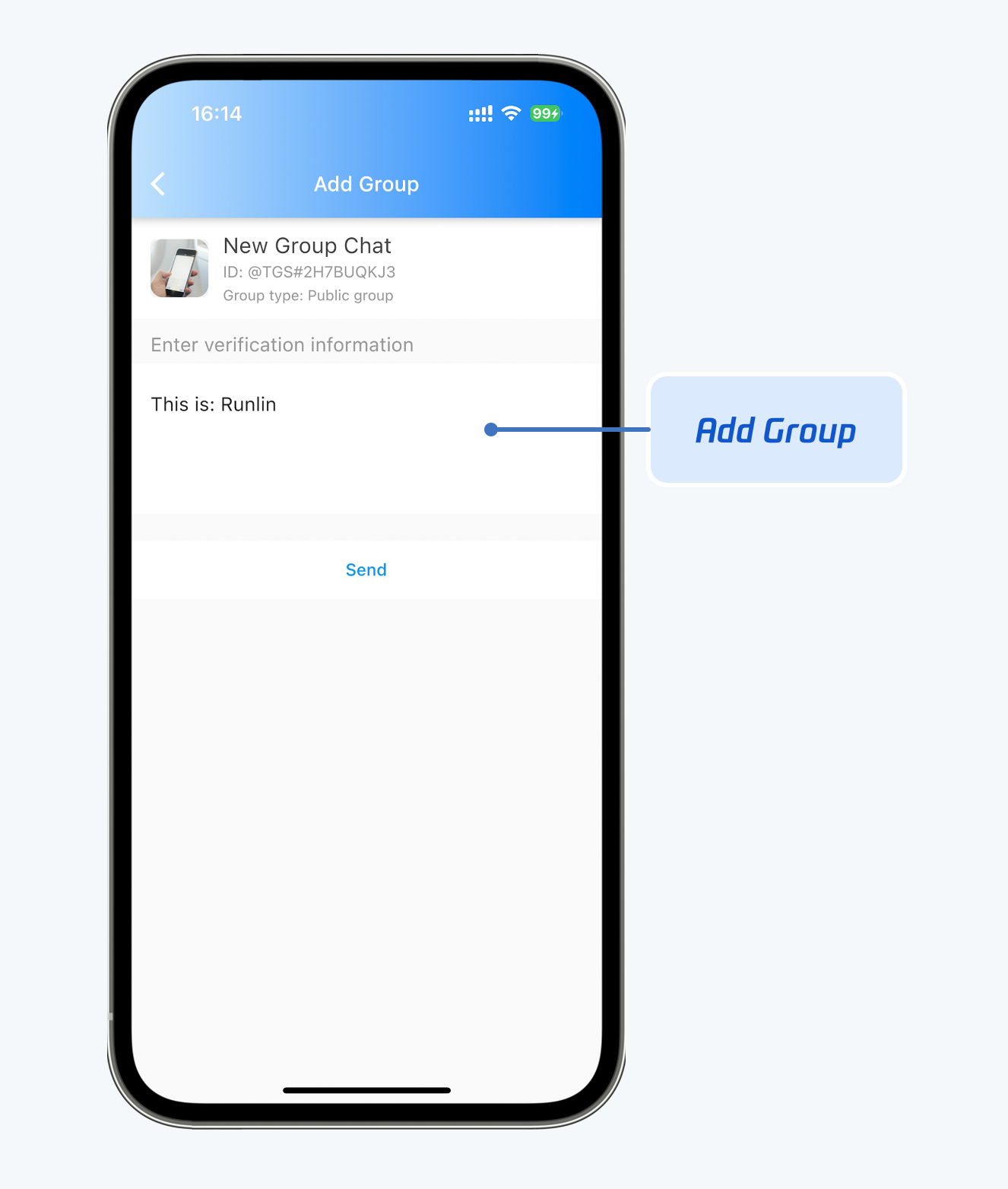
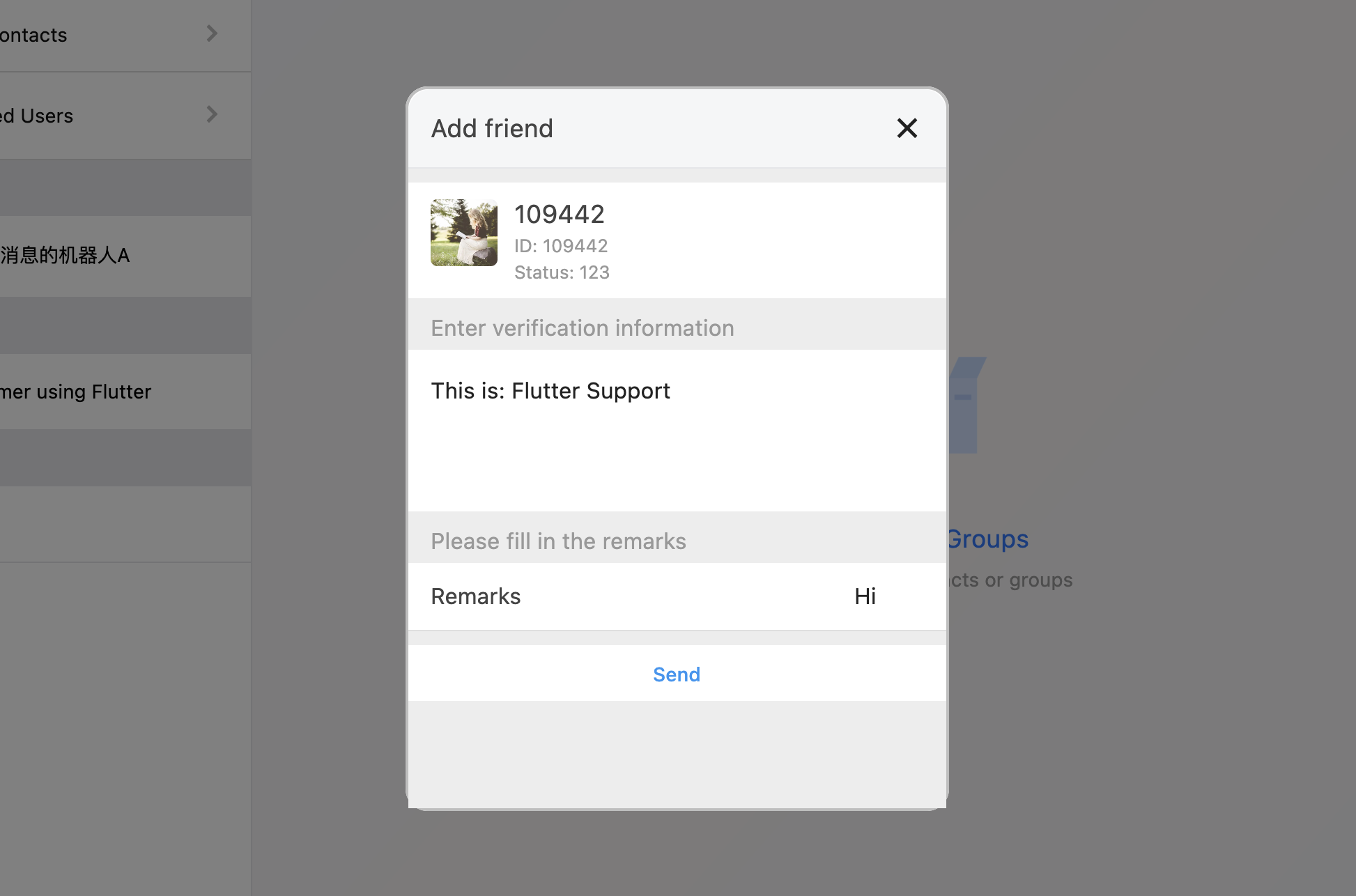
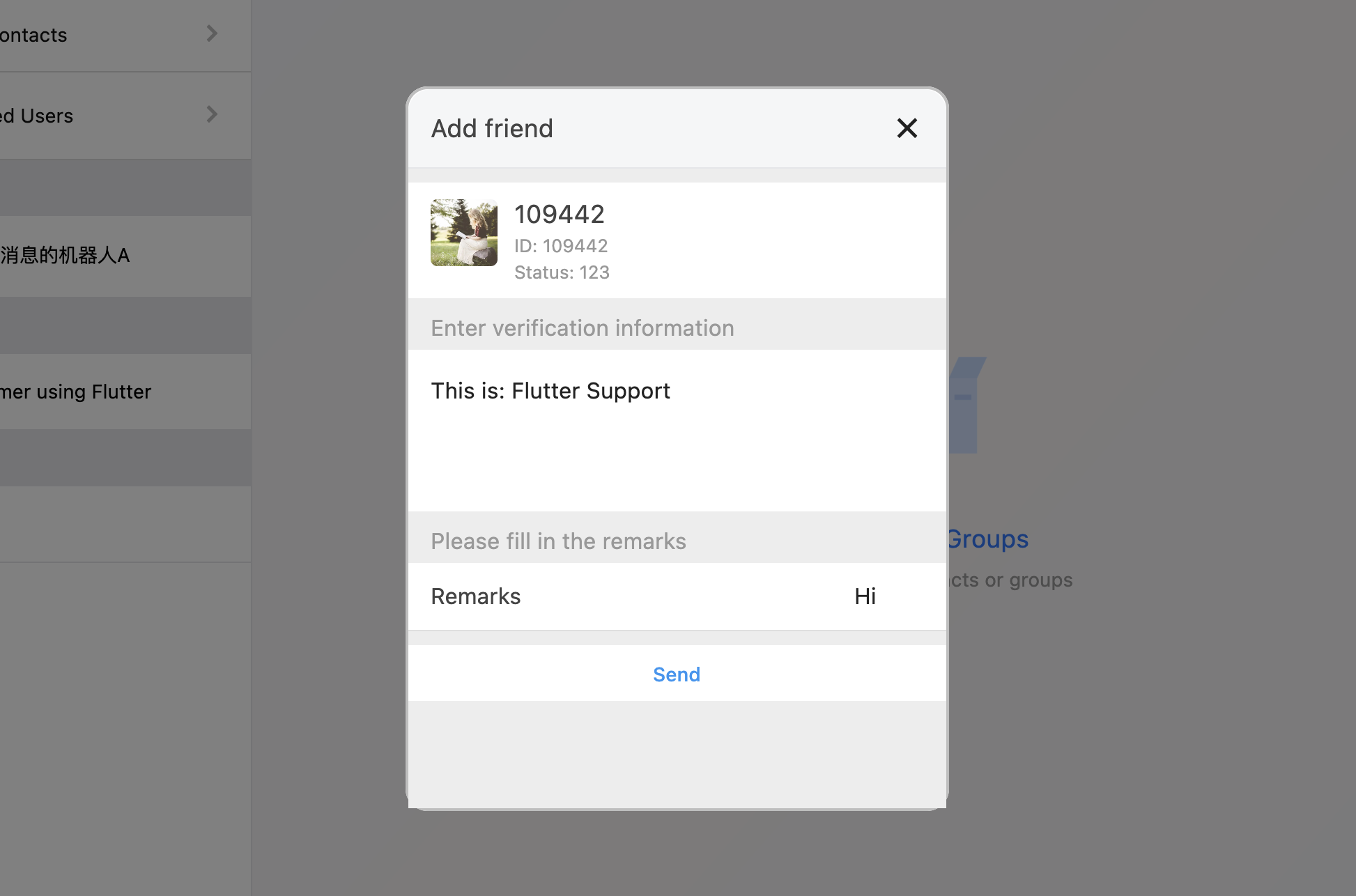
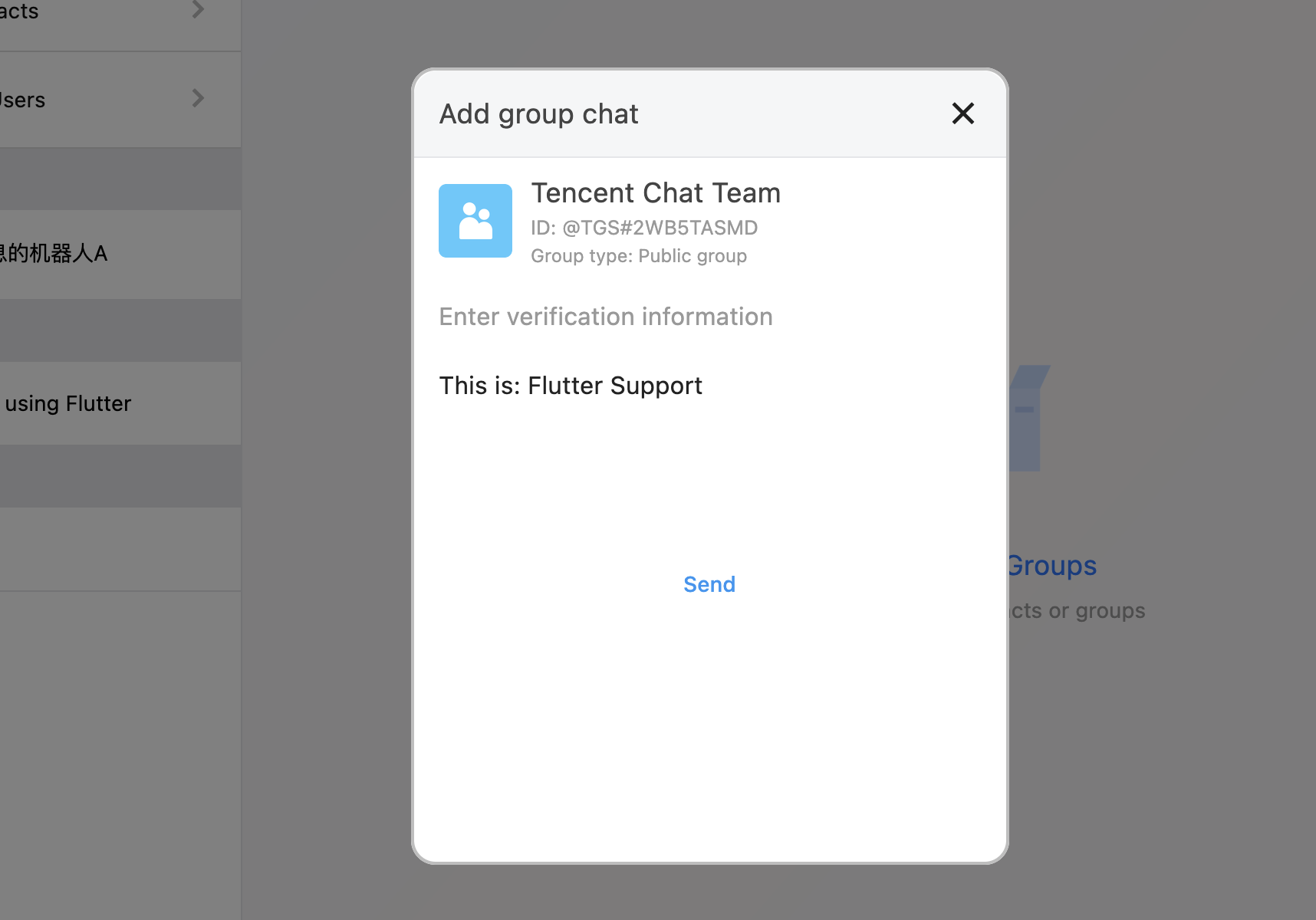
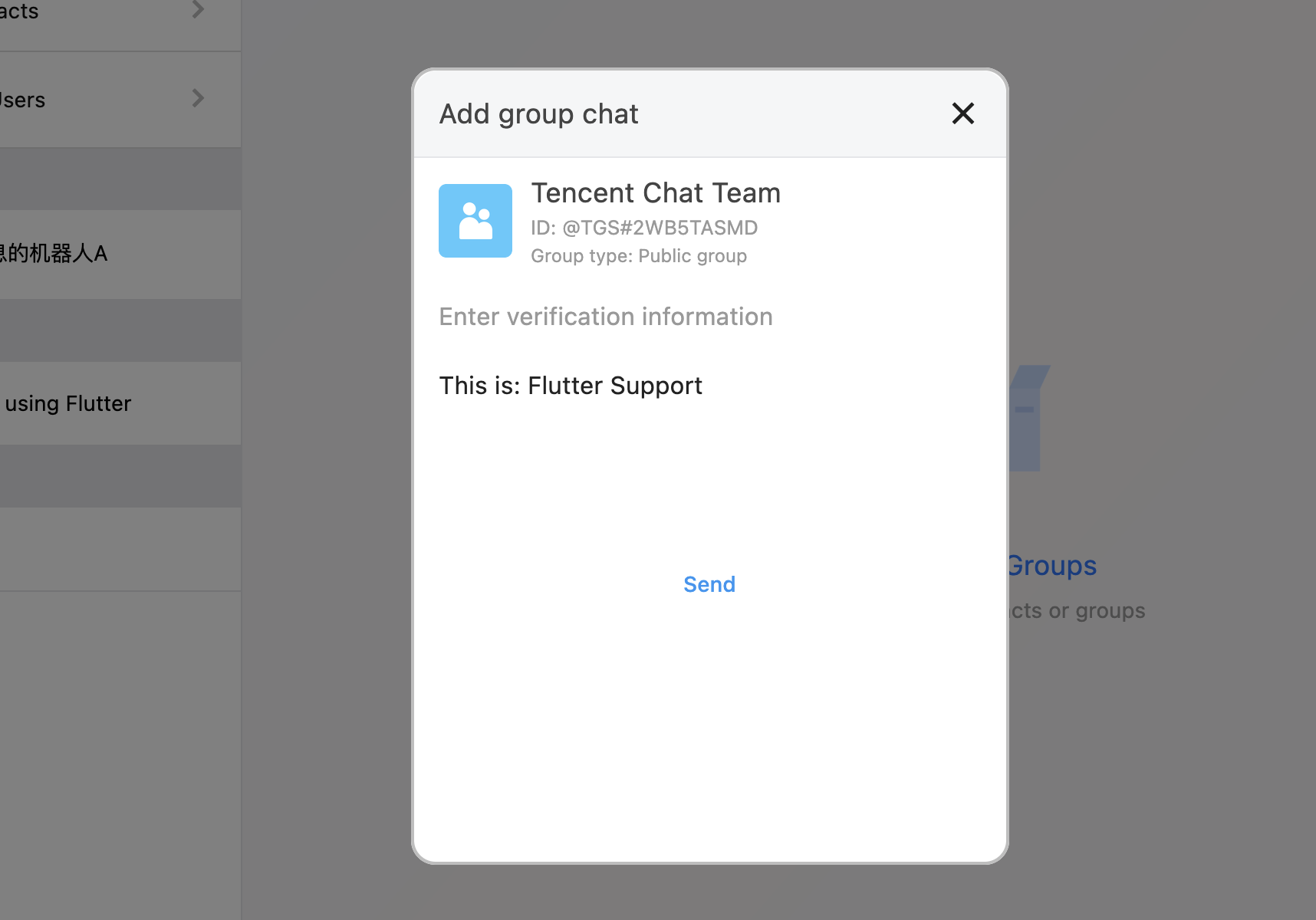
TIMUIKitAddFriend 为添加好友页面。TIMUIKitAddGroup 为添加群组页面。界面效果如下图所示:
添加好友页面(TIMUIKitAddFriend) | 添加群组页面(TIMUIKitAddGroup) |
 |  |
添加好友 - TIMUIKitAddFriend


添加群组 - TIMUIKitAddGroup


群资料与管理组件
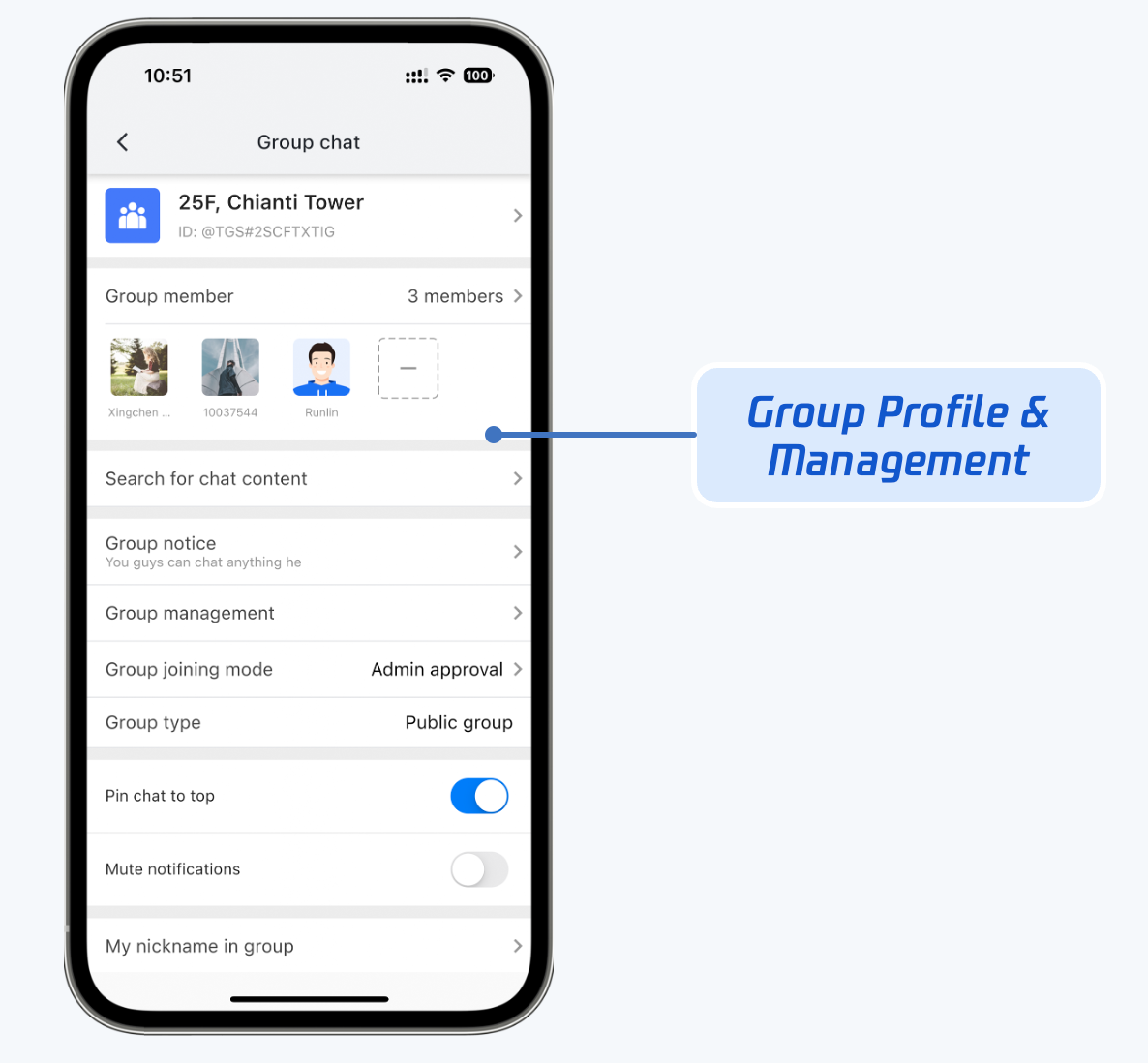
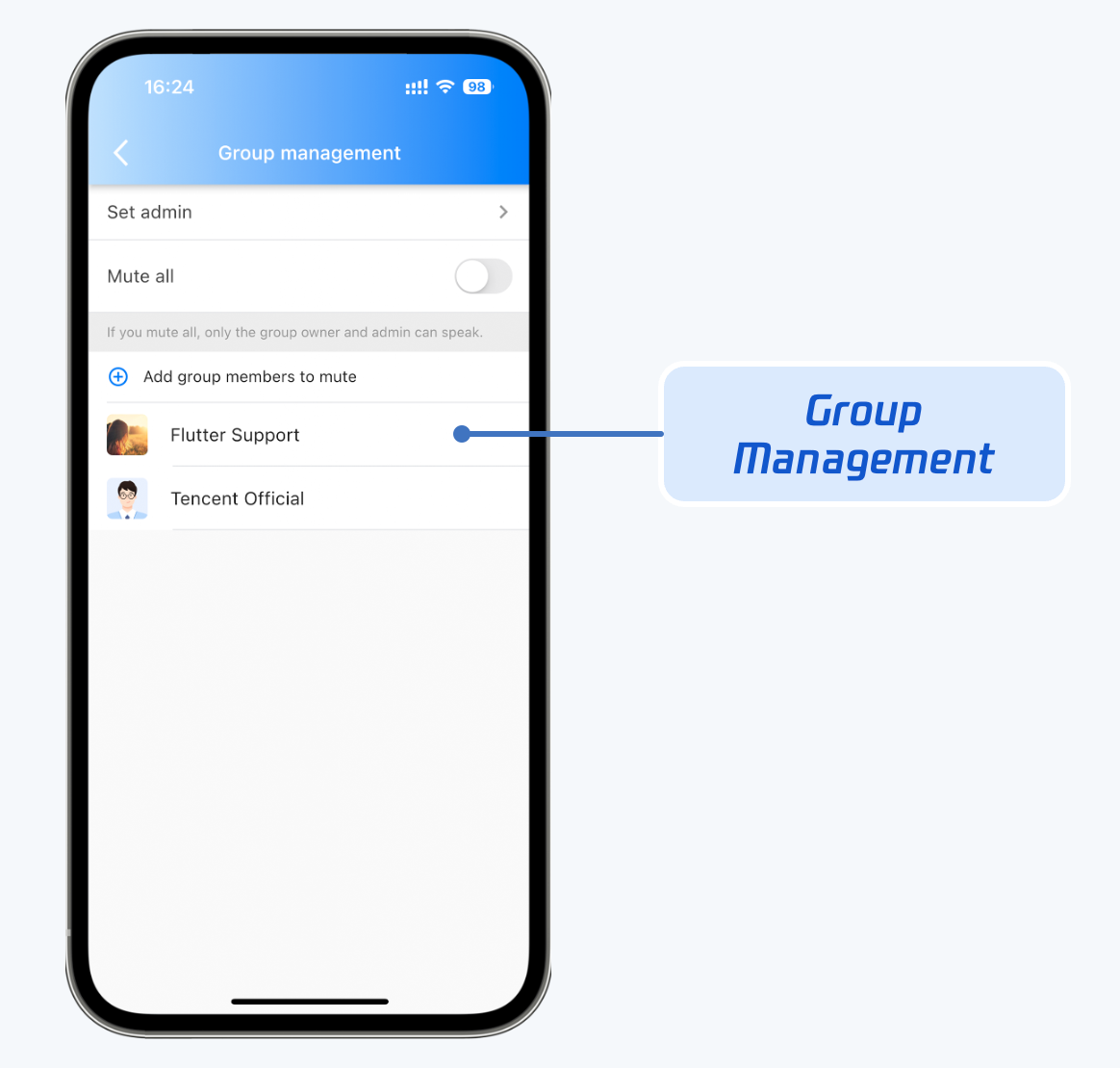
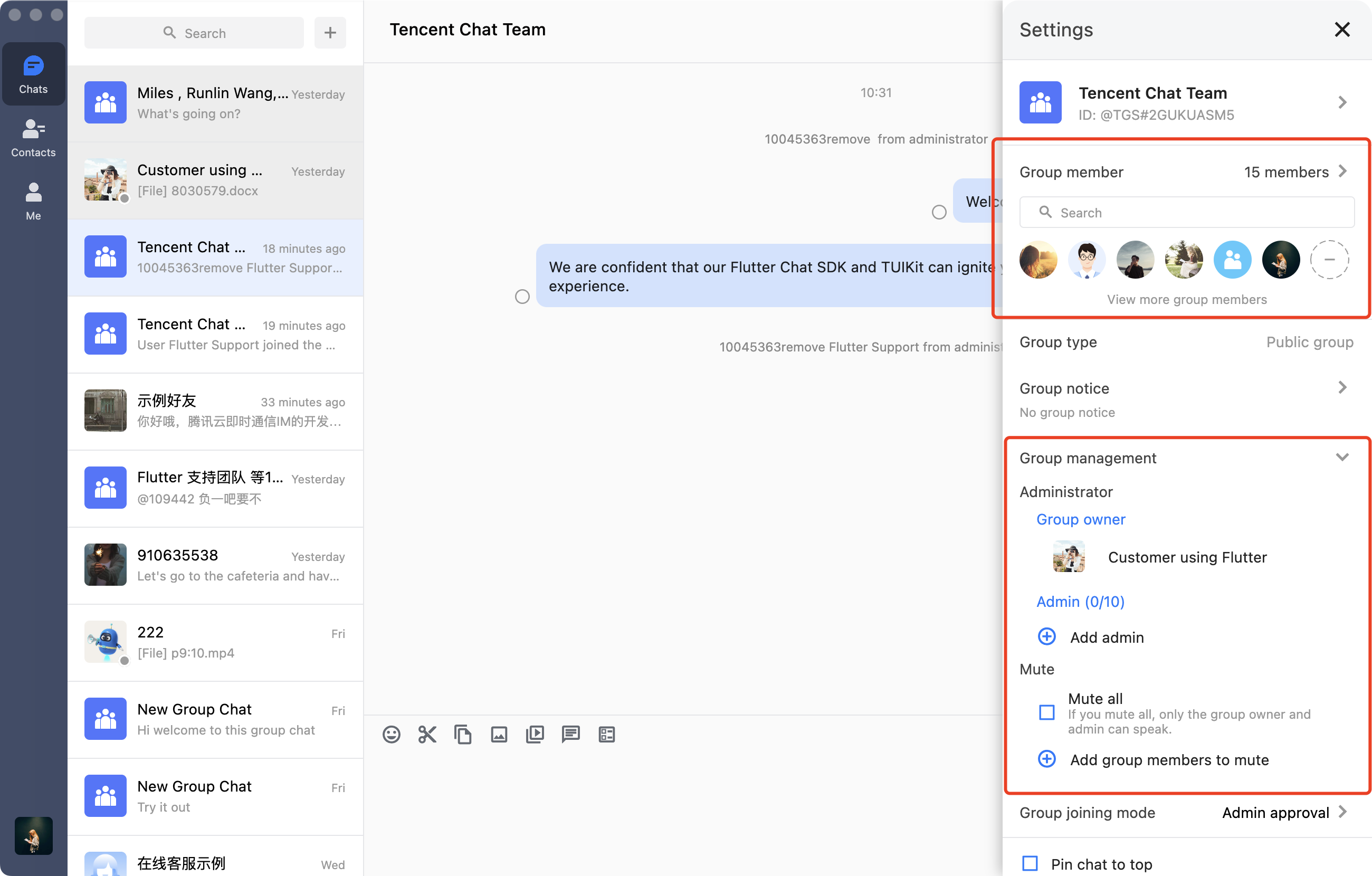
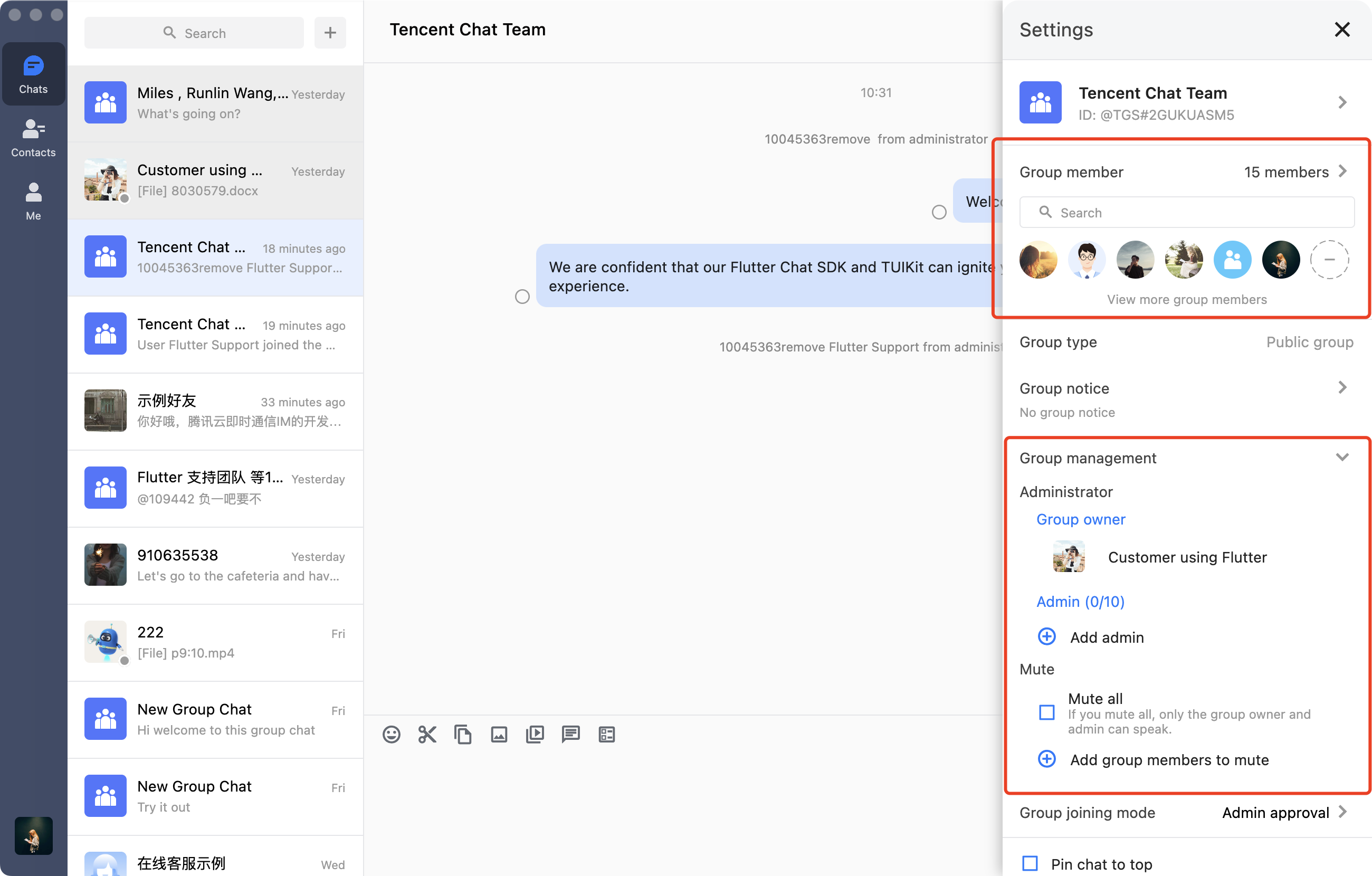
TIMUIKitGroupProfile 主要负责群资料、群成员、群组权限的展示与管理。界面效果如下图所示:
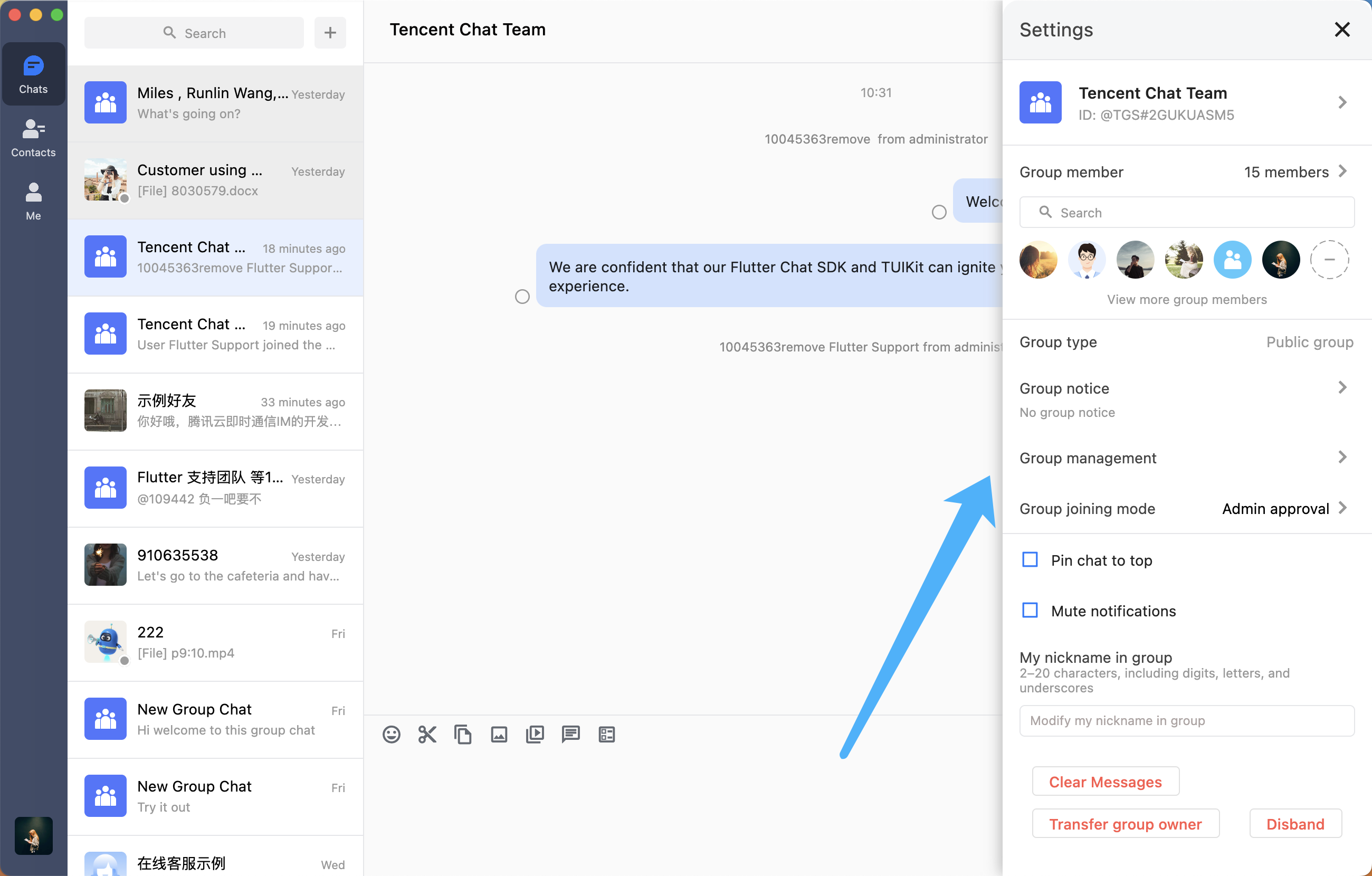
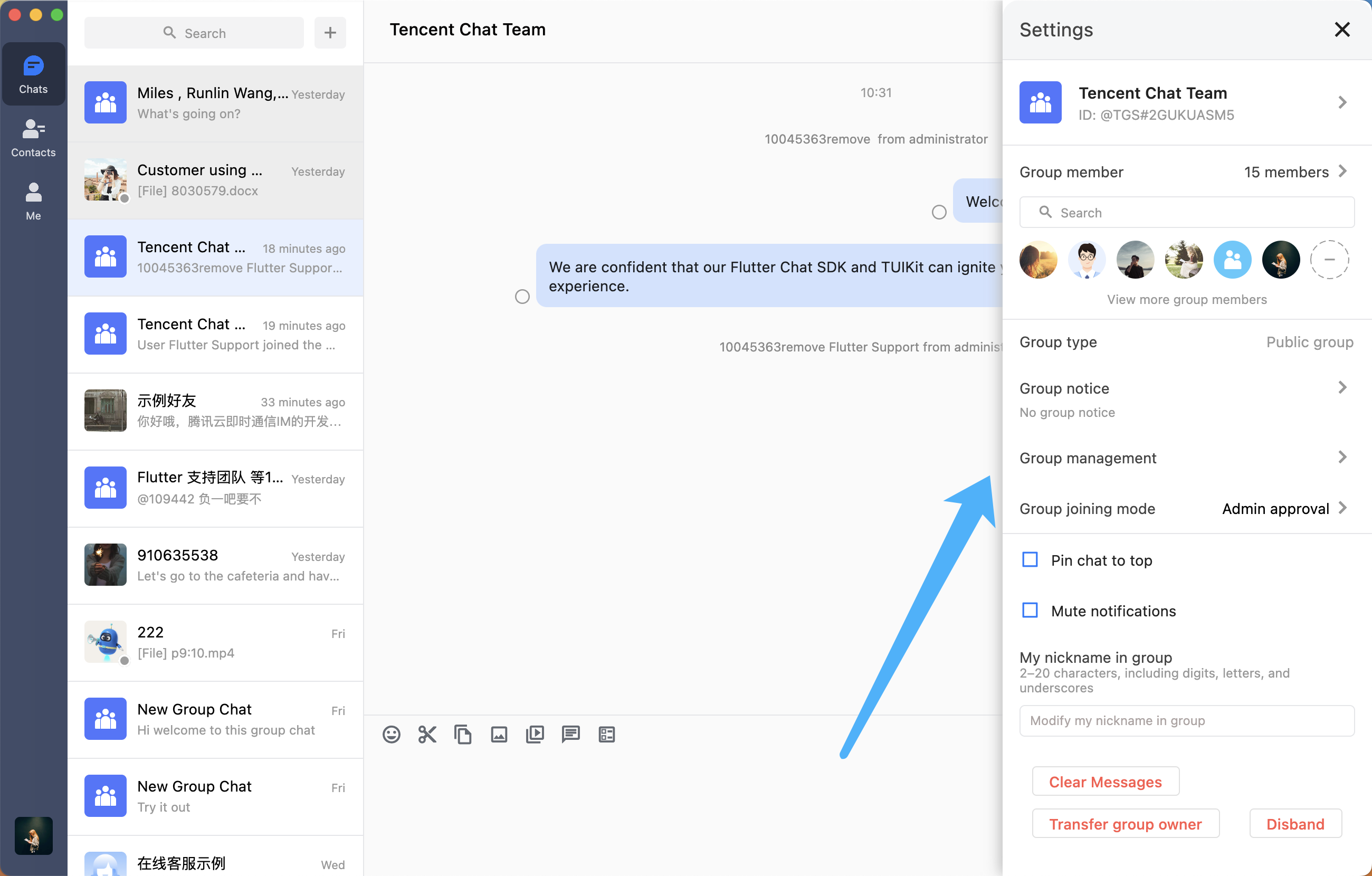
群资料及管理 | 群成员管理 |
 |  |
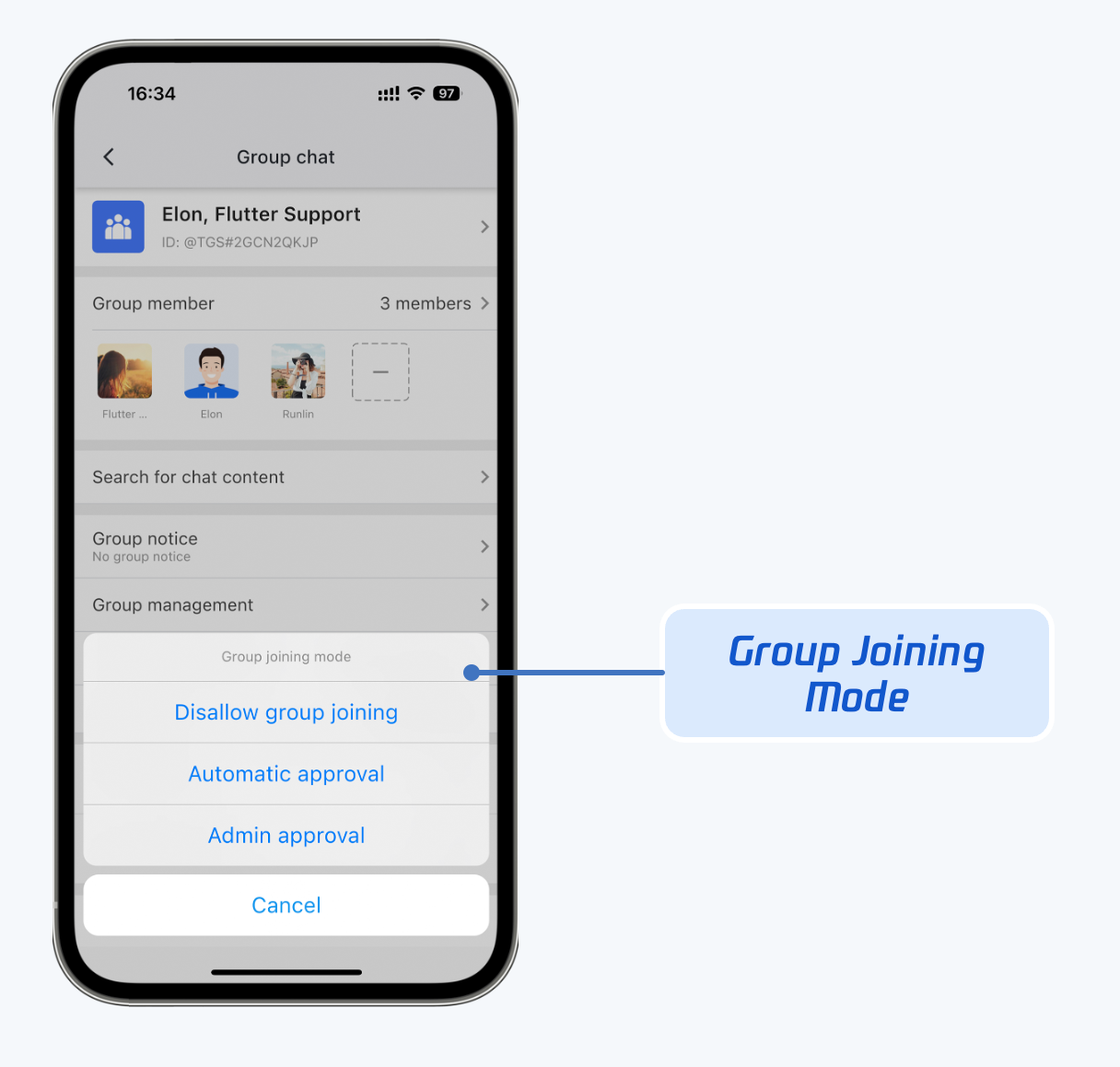
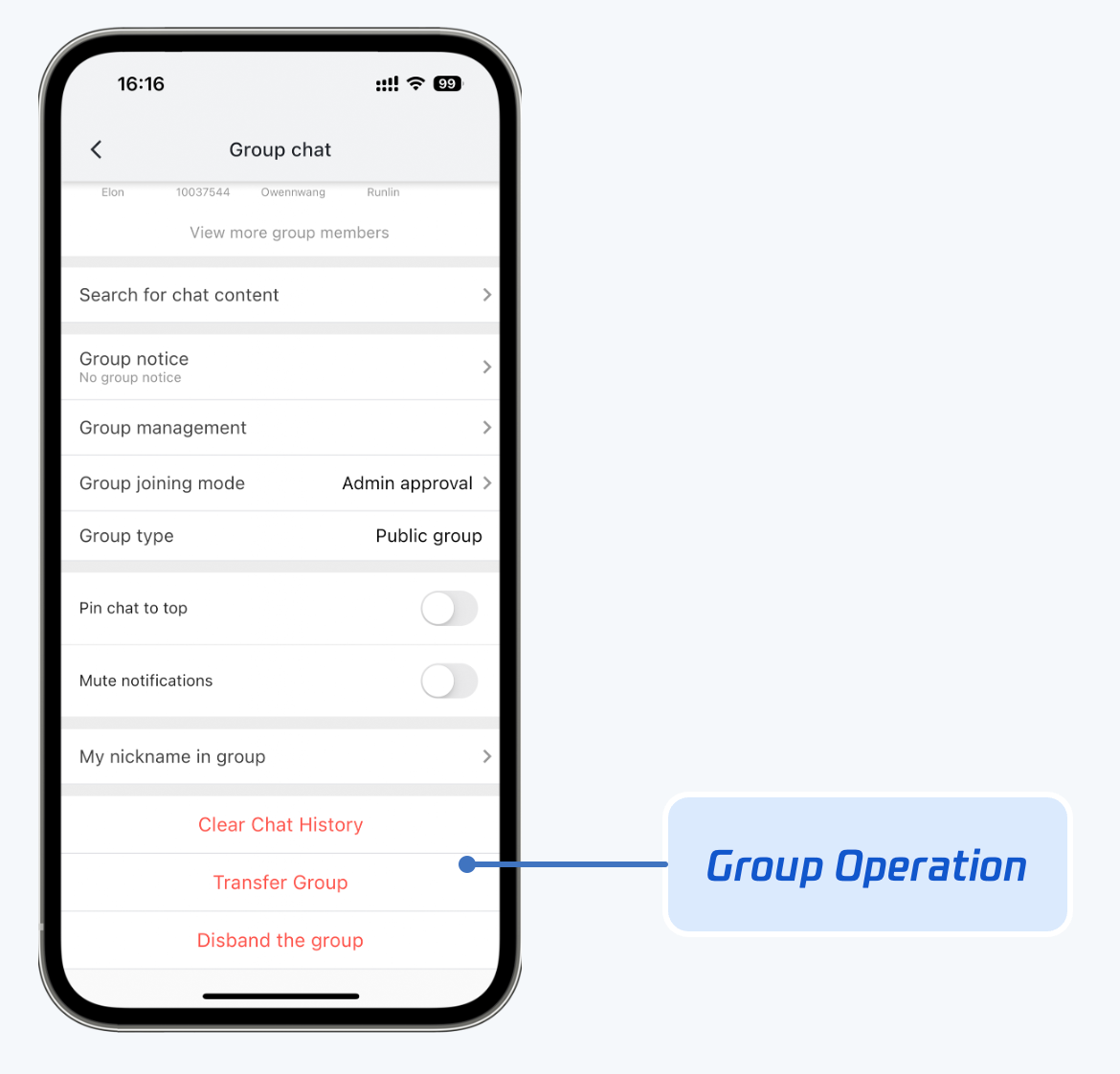
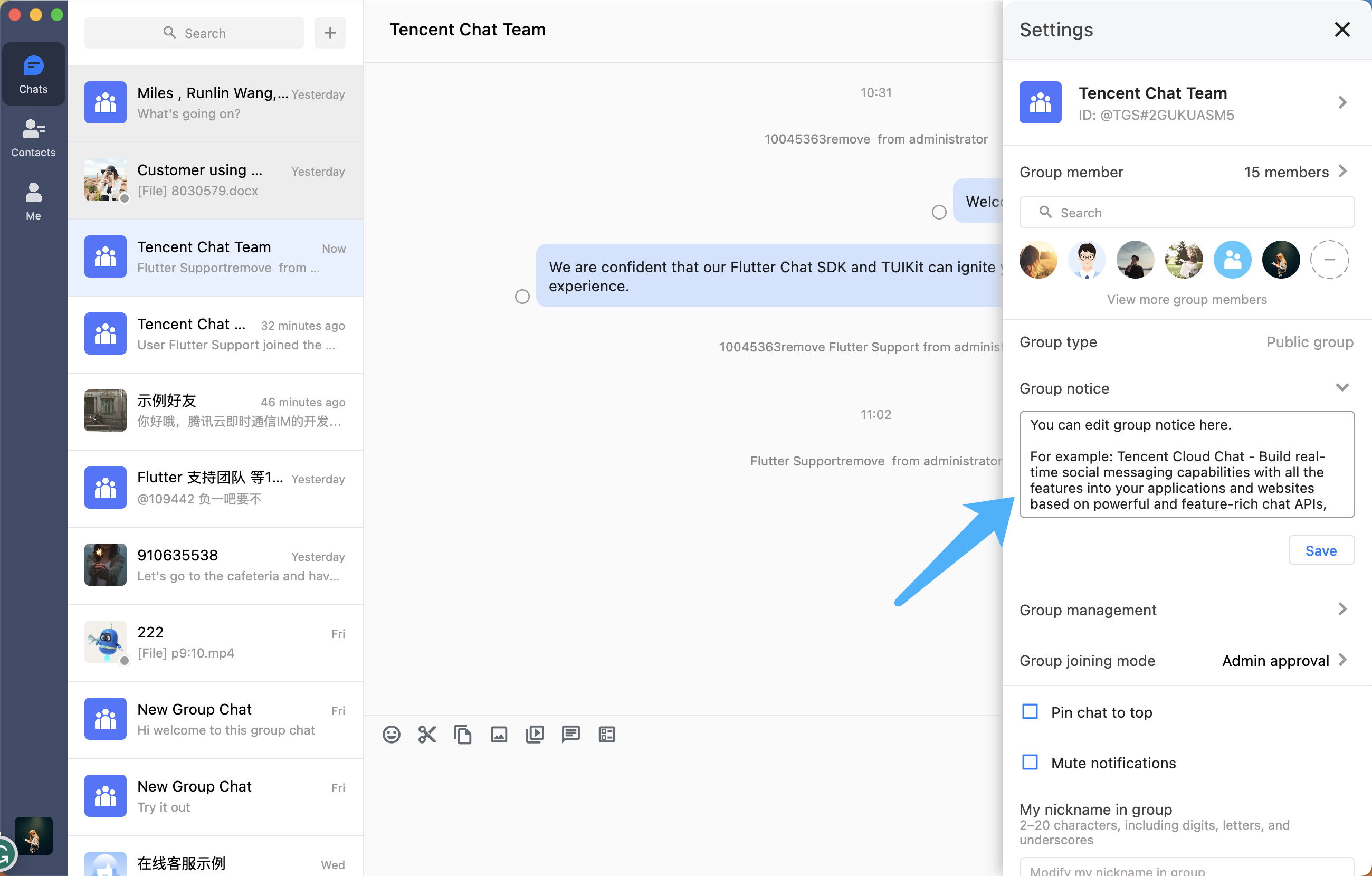
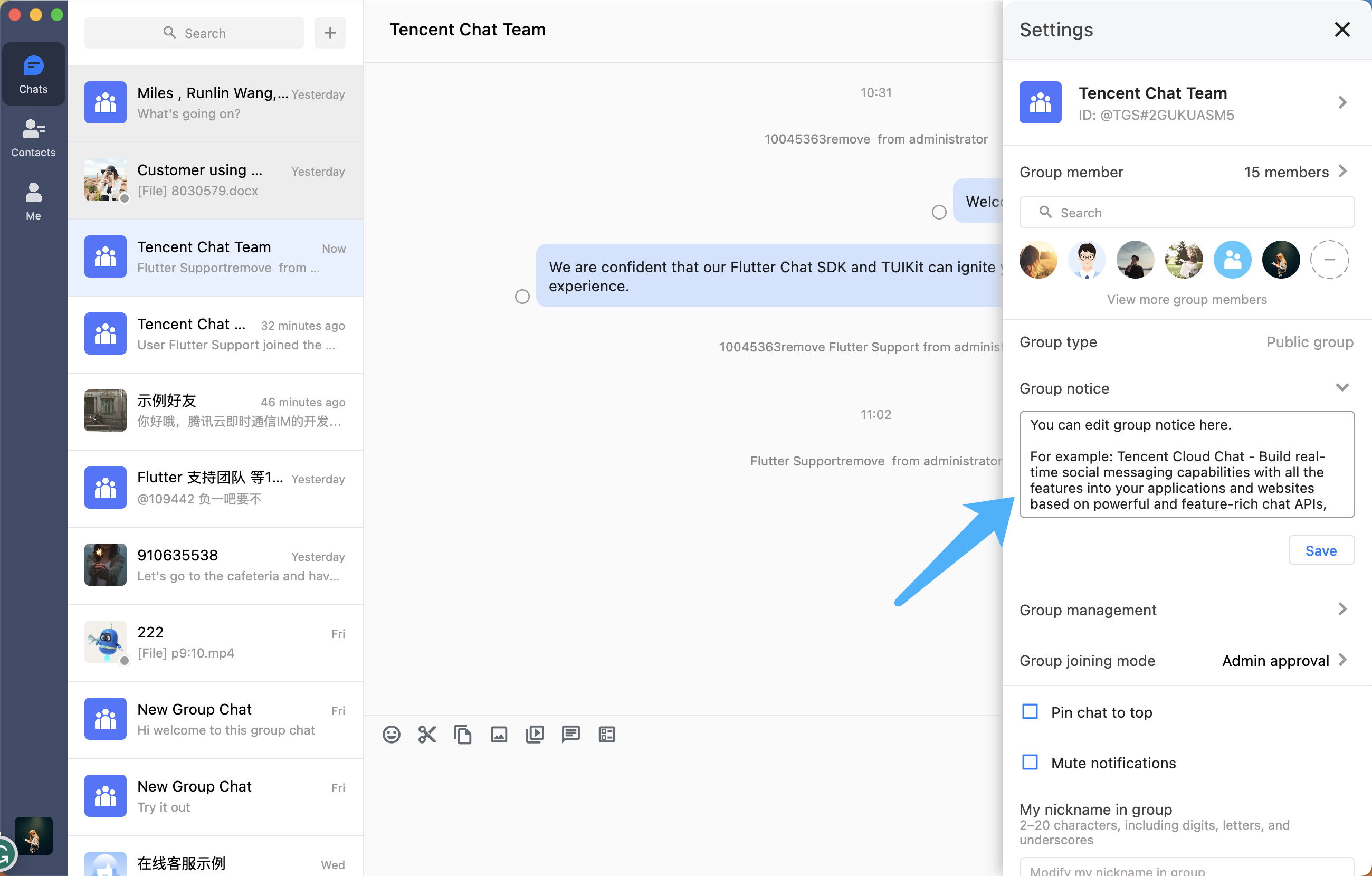
加群方式管理 | 群操作 |
 |  |
群资料及管理。可展示在群聊右侧,和移动端功能保持一致,只是界面 UI 不同。


群成员管理。可在群成员卡片中查看全部群成员,并操作群成员增减。点开群成员管理面板后,可配置 管理员 / 群成员禁言 / 全员禁言 等信息。

群公告编辑。点击群公告卡片,即可将其变为输入框,进行群公告编辑并发布。


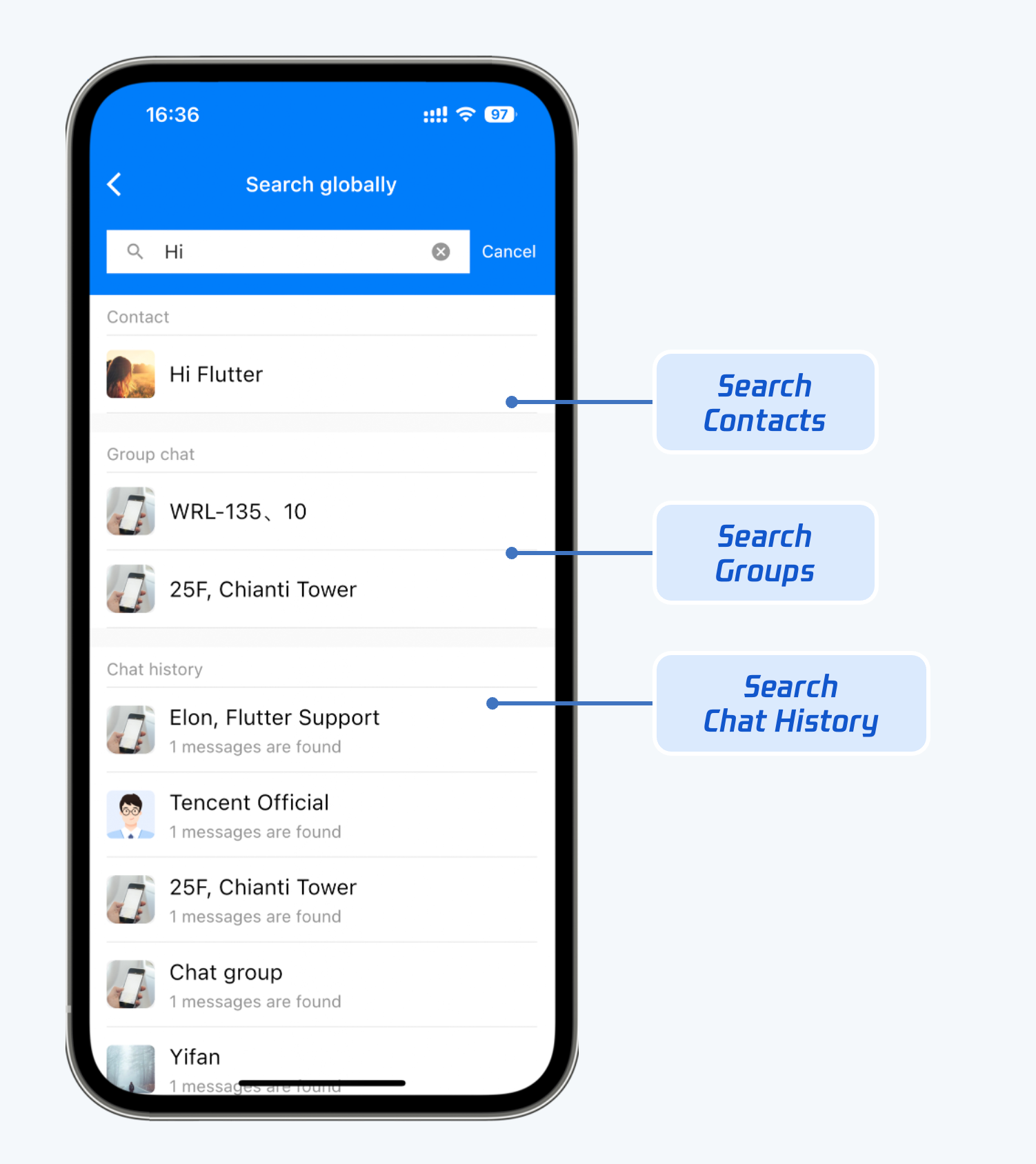
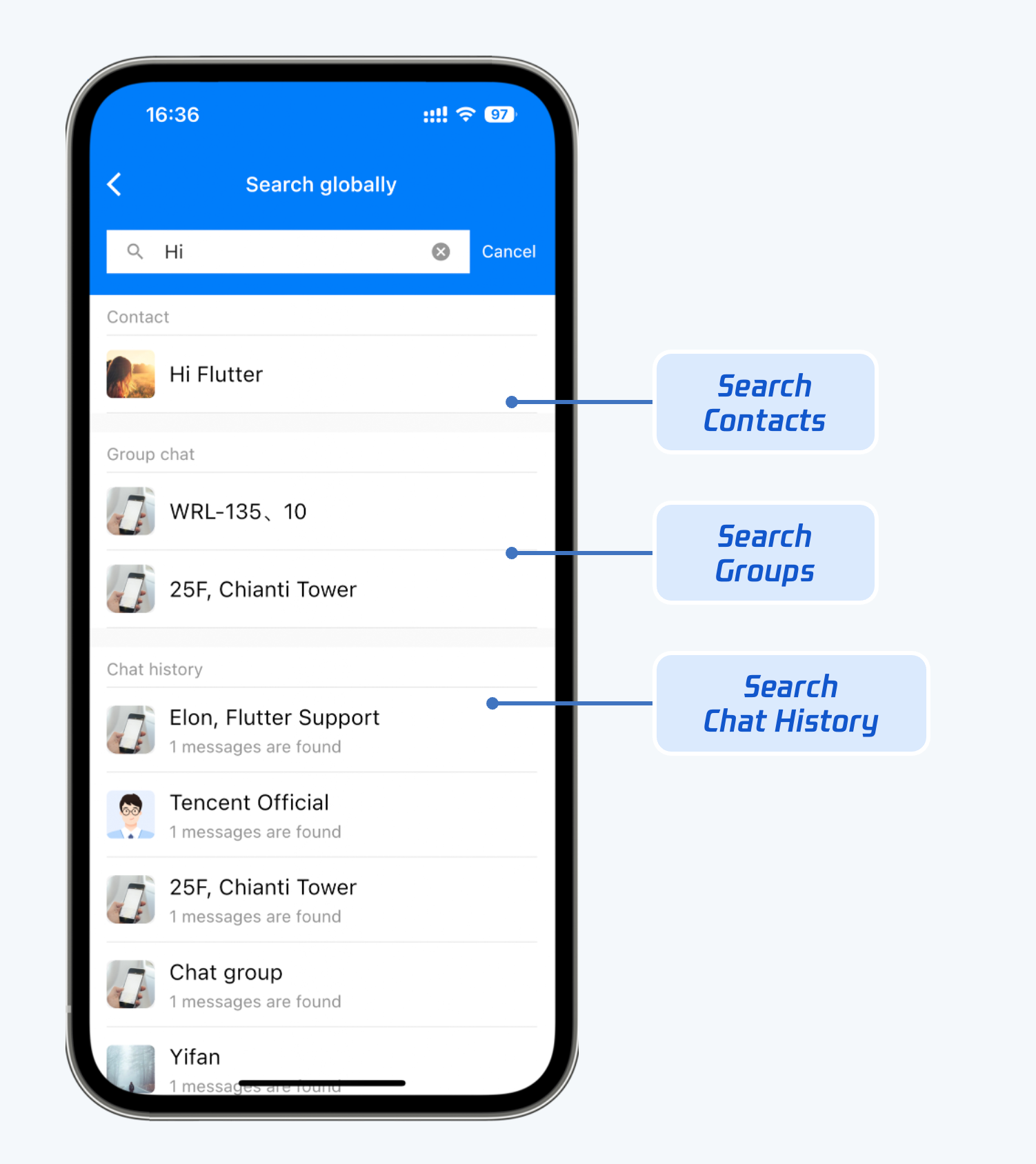
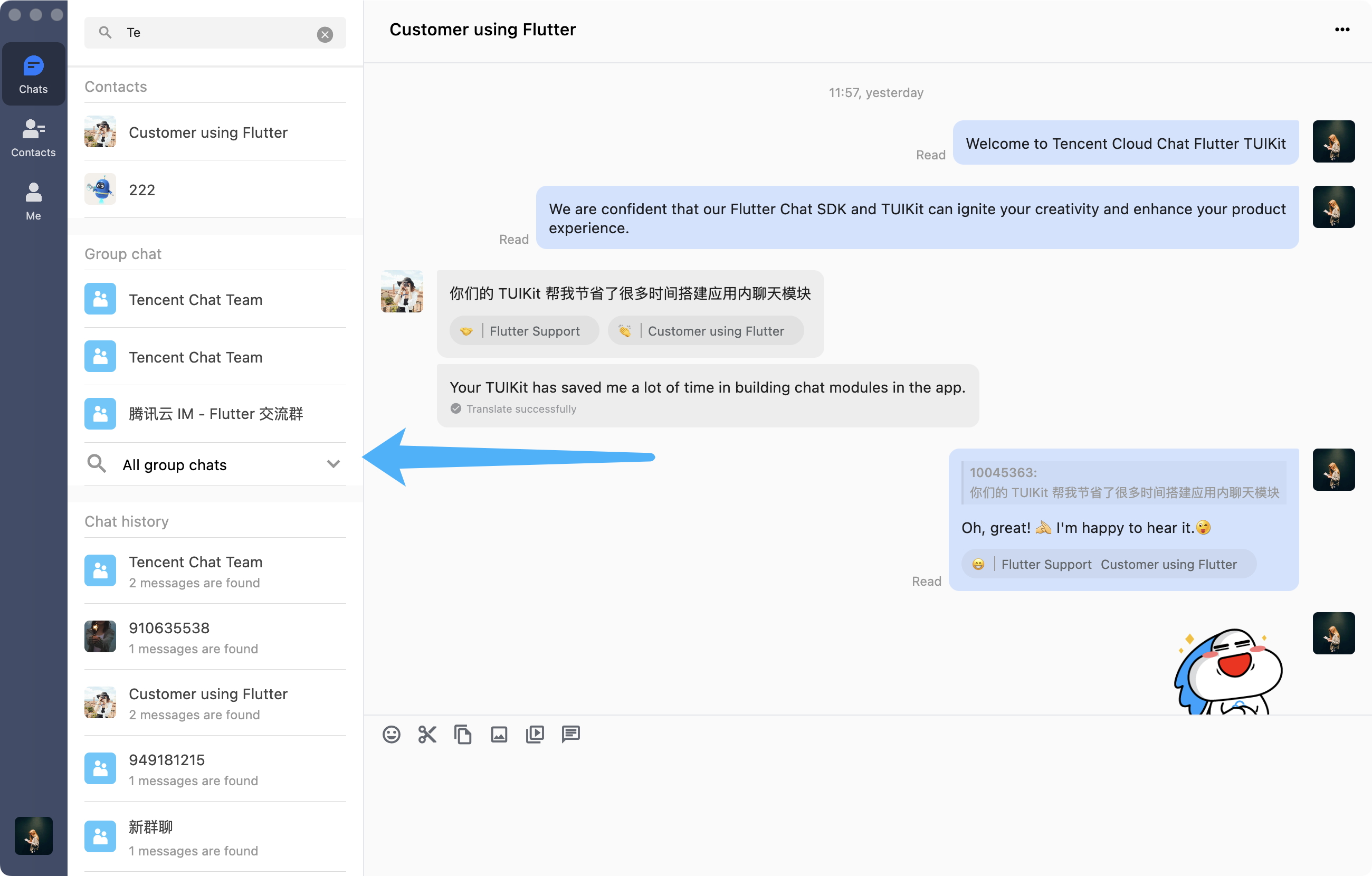
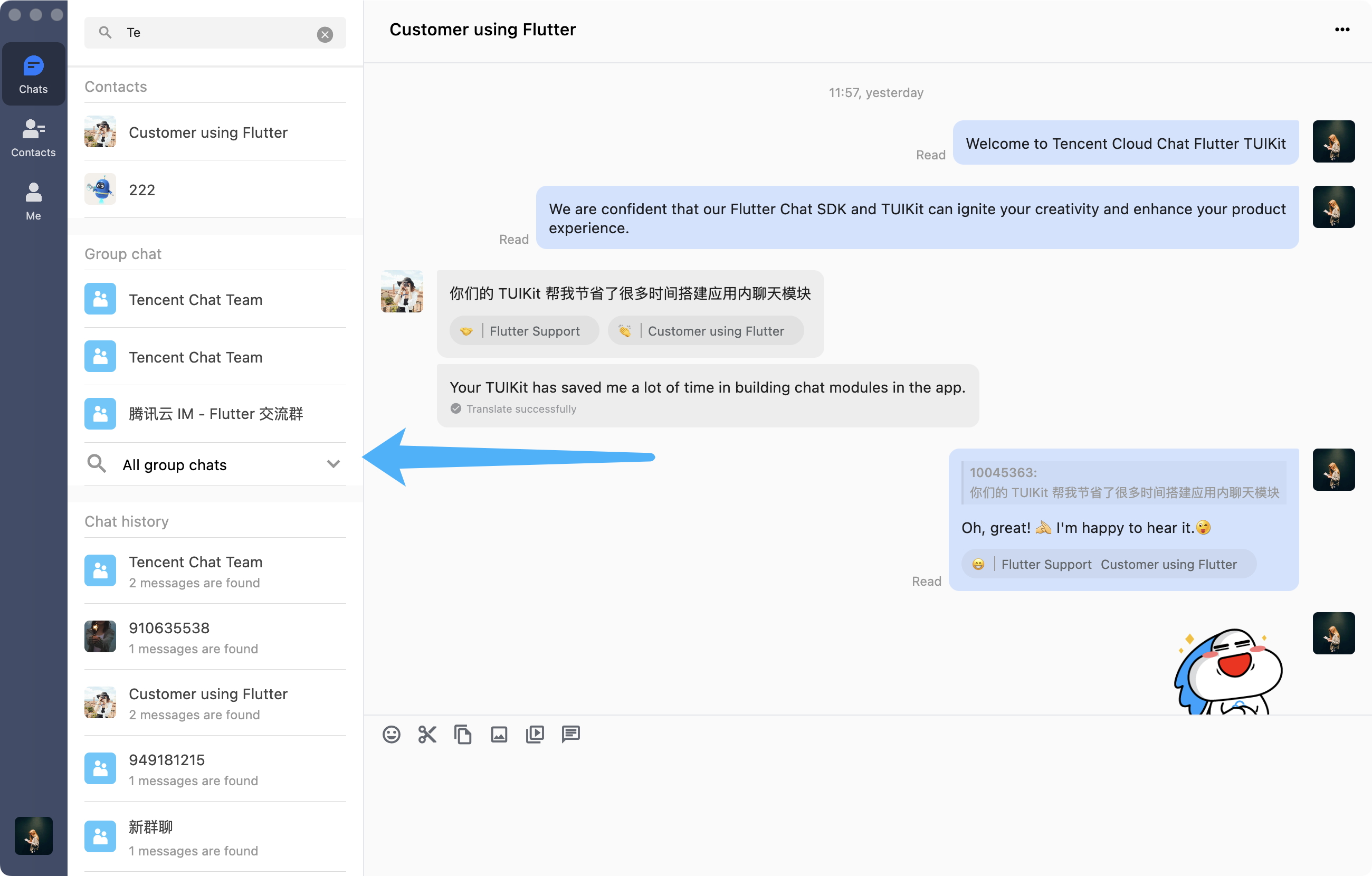
本地搜索系列组件
本地搜索能力,共包括两个不同的组件 TIMUIKitSearch 和 TIMUIKitSearchMsgDetail。
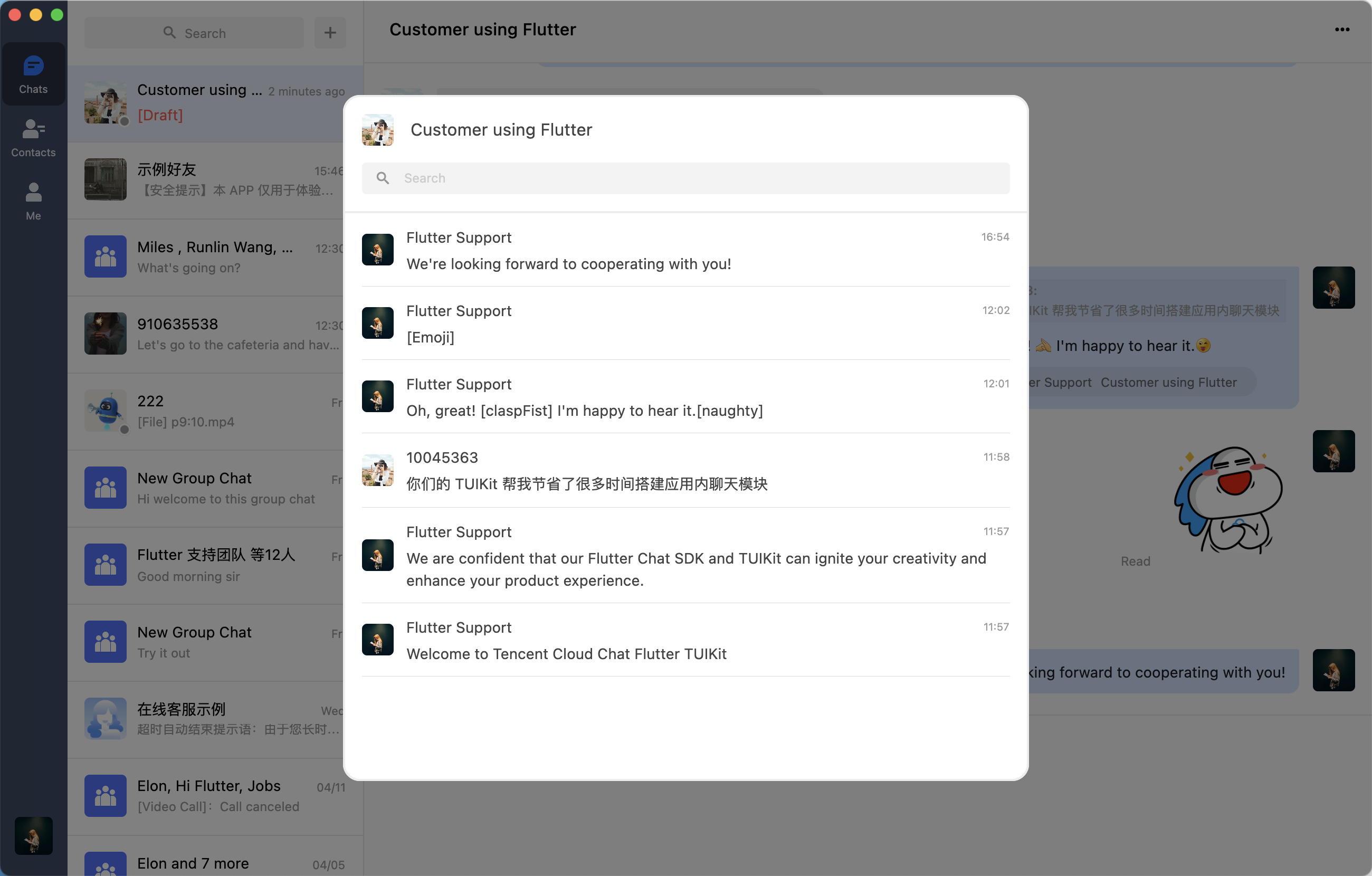
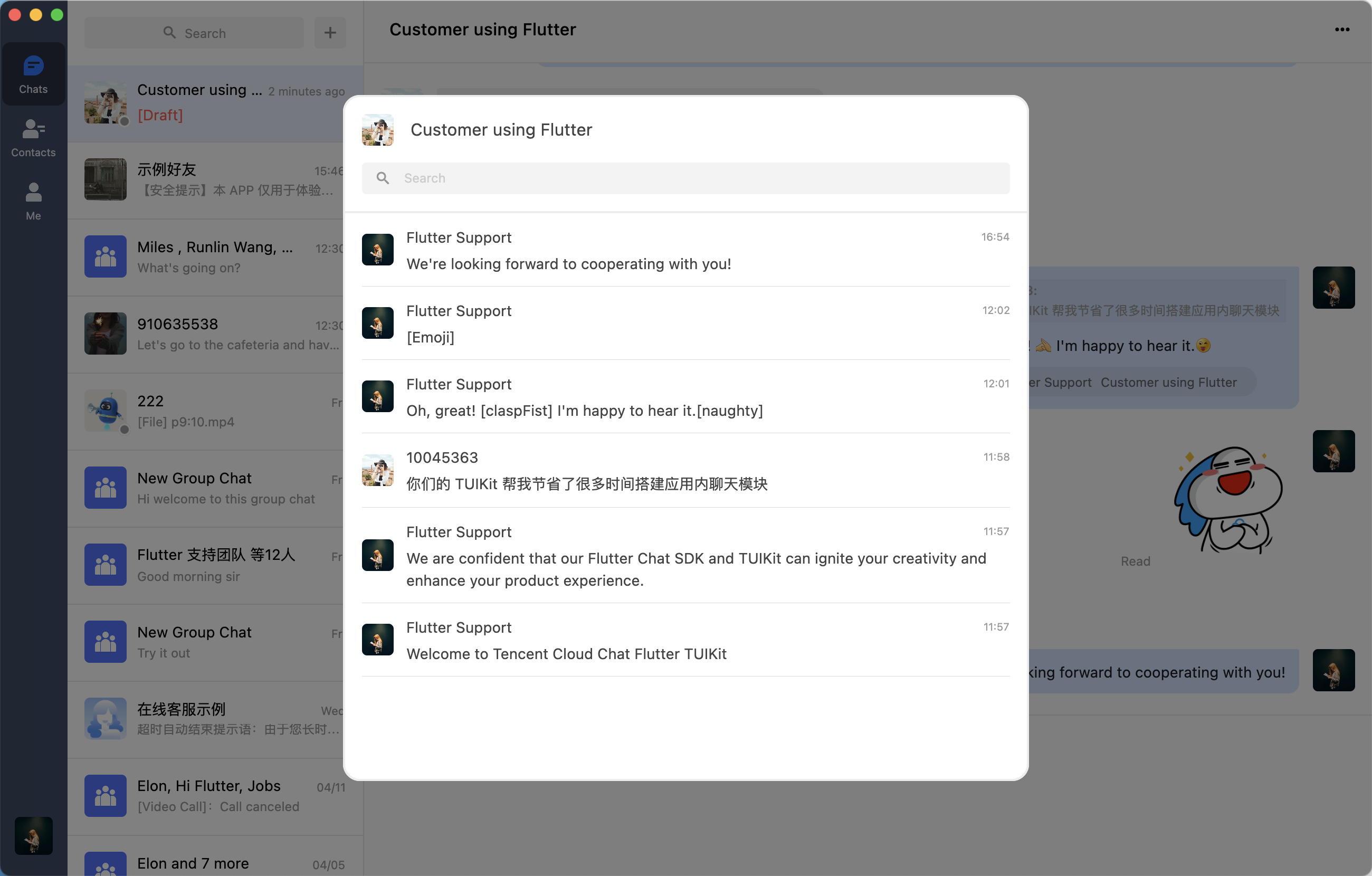
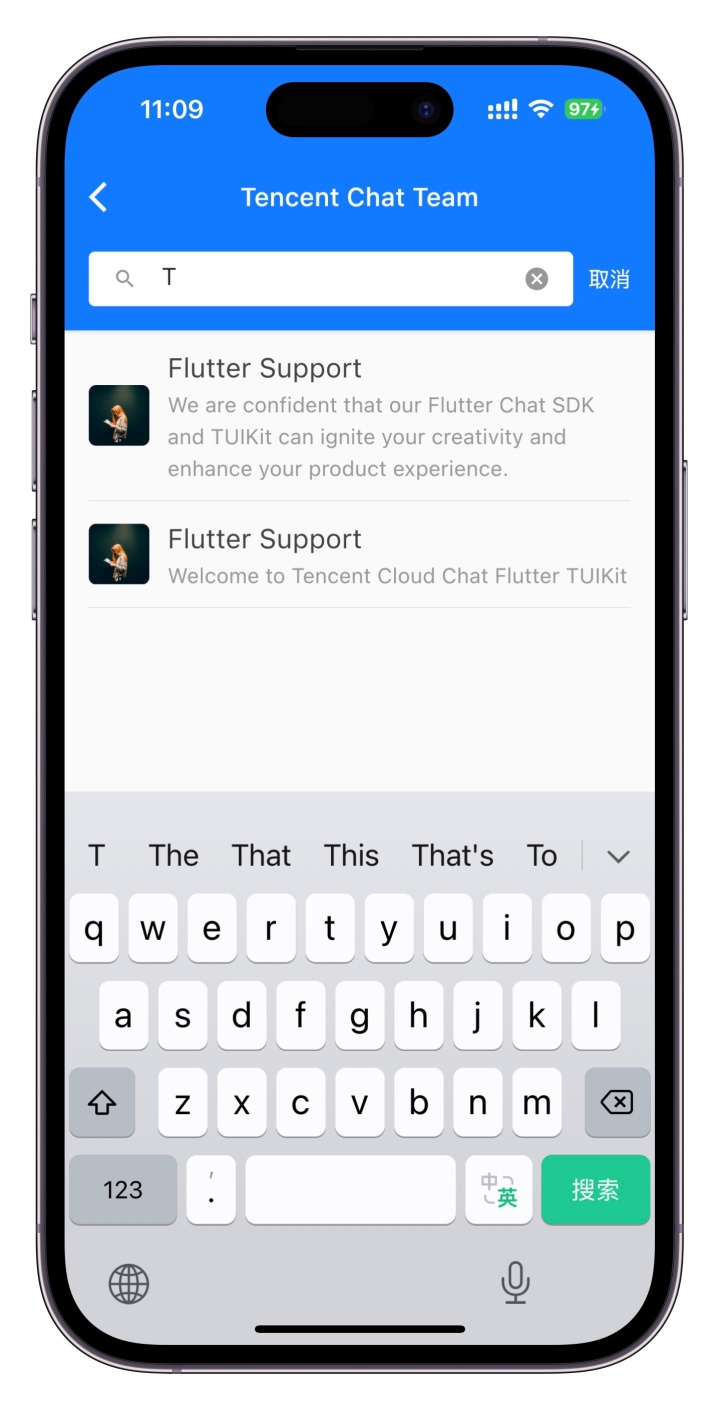
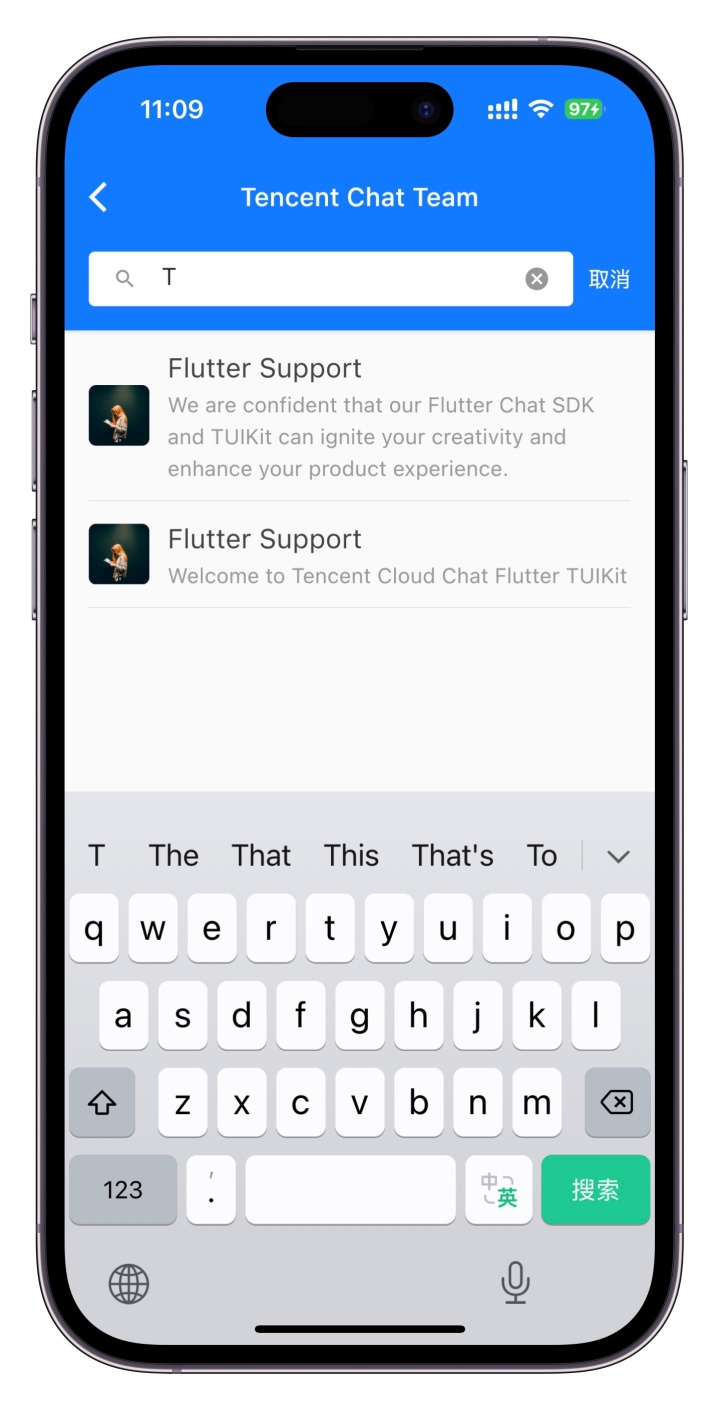
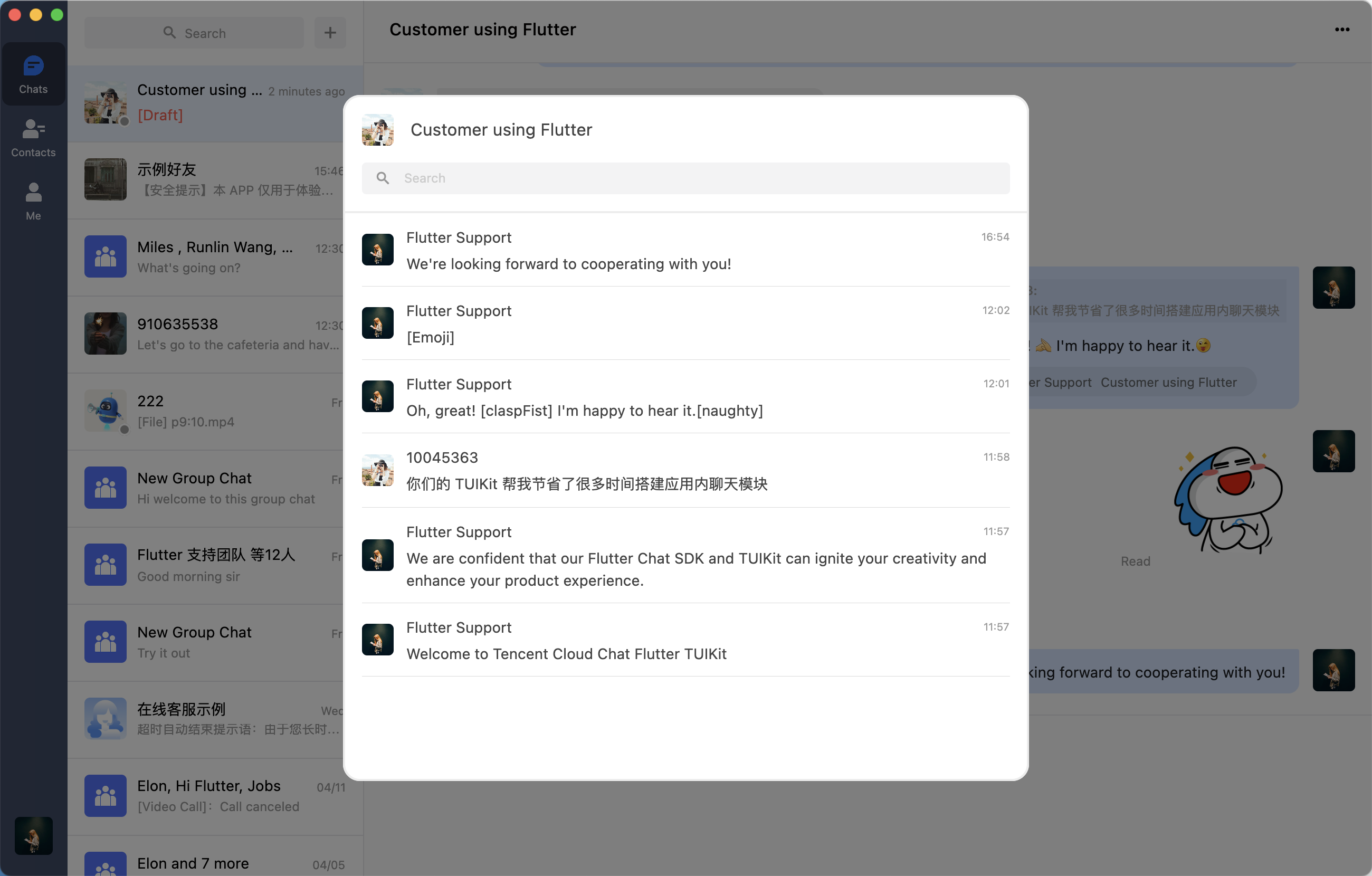
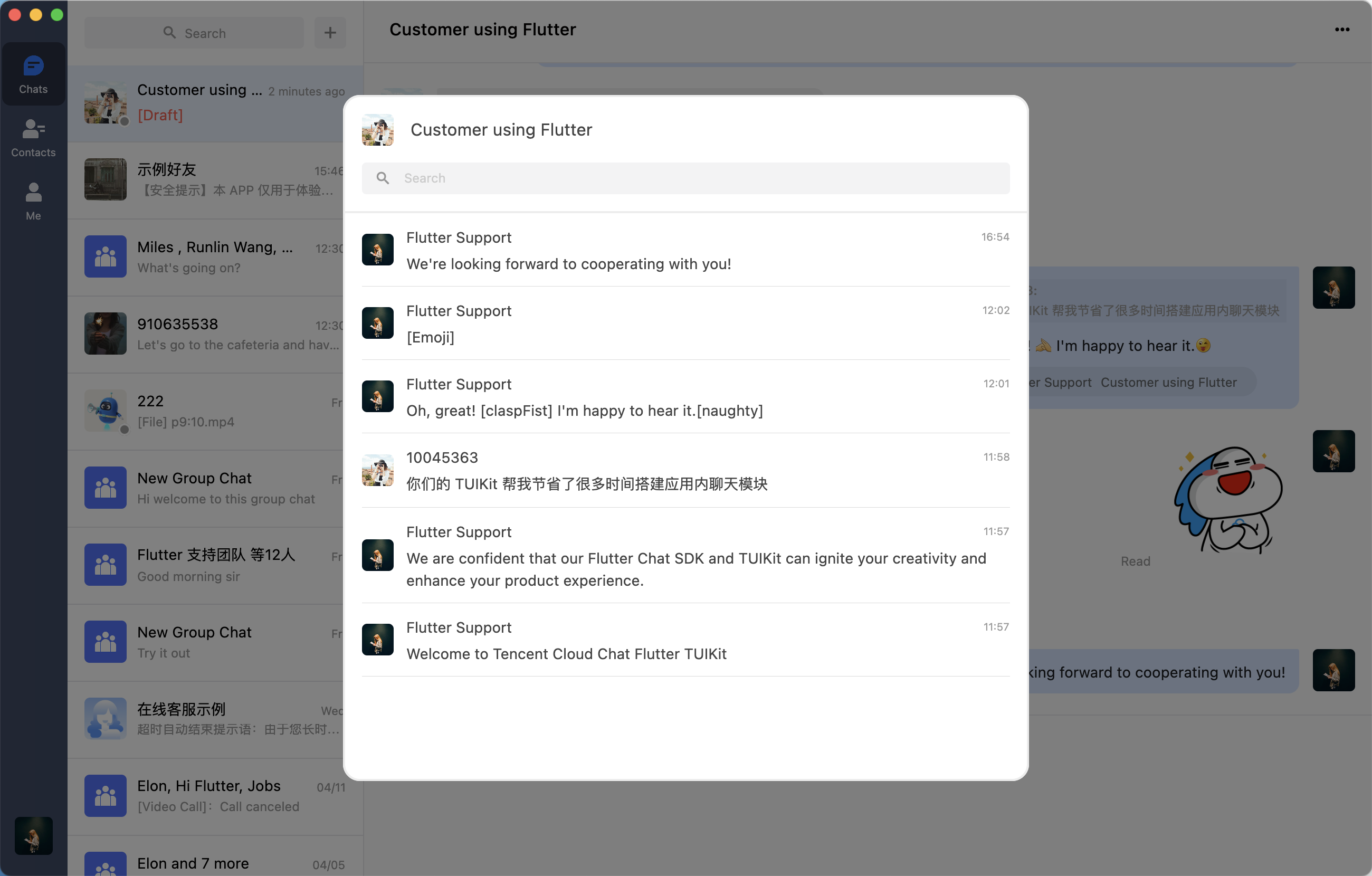
TIMUIKitSearch 为本地全局搜索,支持同时搜索联系人、群聊及聊天记录;TIMUIKitSearchMsgDetail 为会话内聊天历史记录搜索。
全局搜索 - TIMUIKitSearch


会话内搜索 - TIMUIKitSearchMsgDetail


全局搜索 - TIMUIKitSearch

会话内搜索 - TIMUIKitSearchMsgDetail

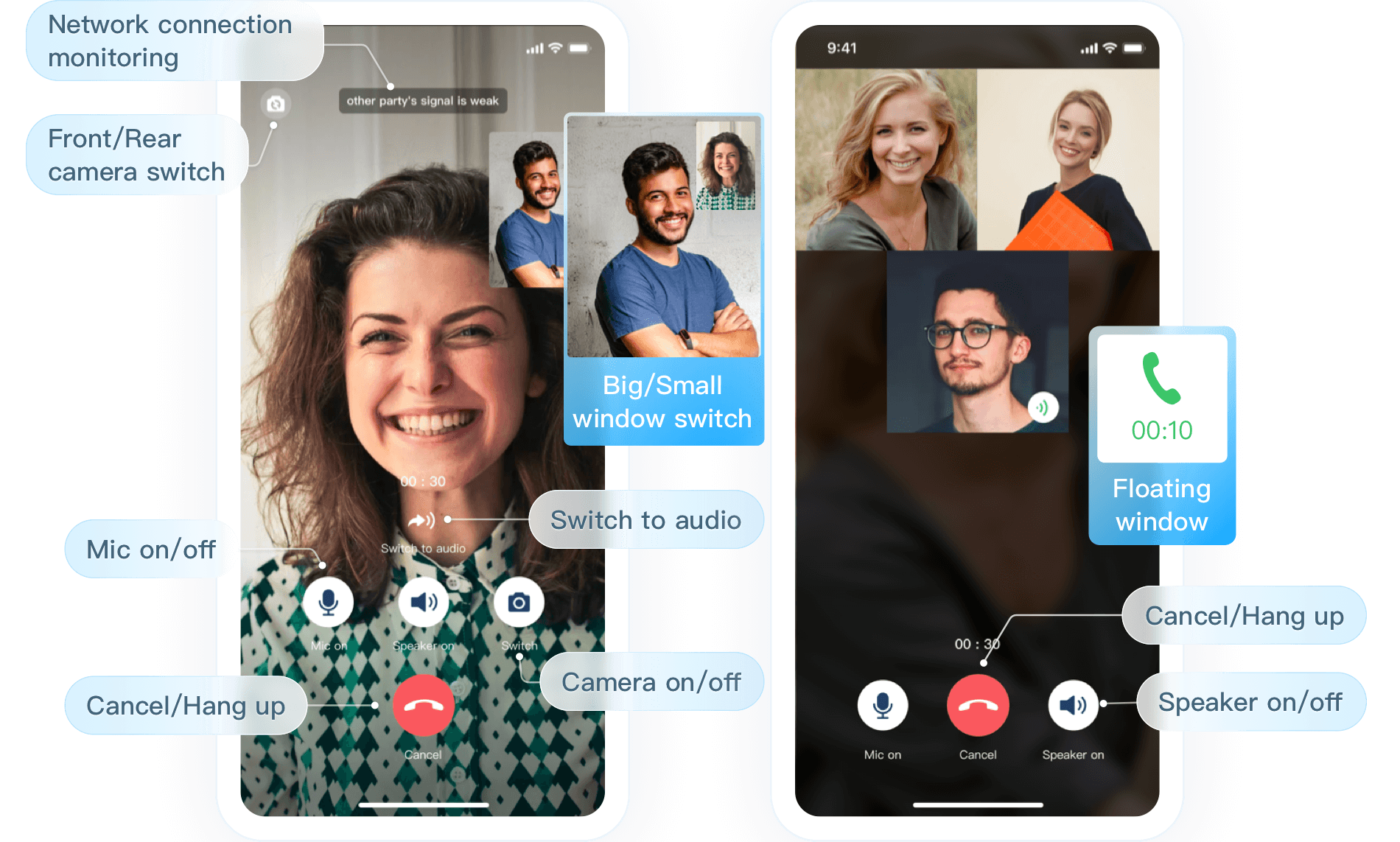
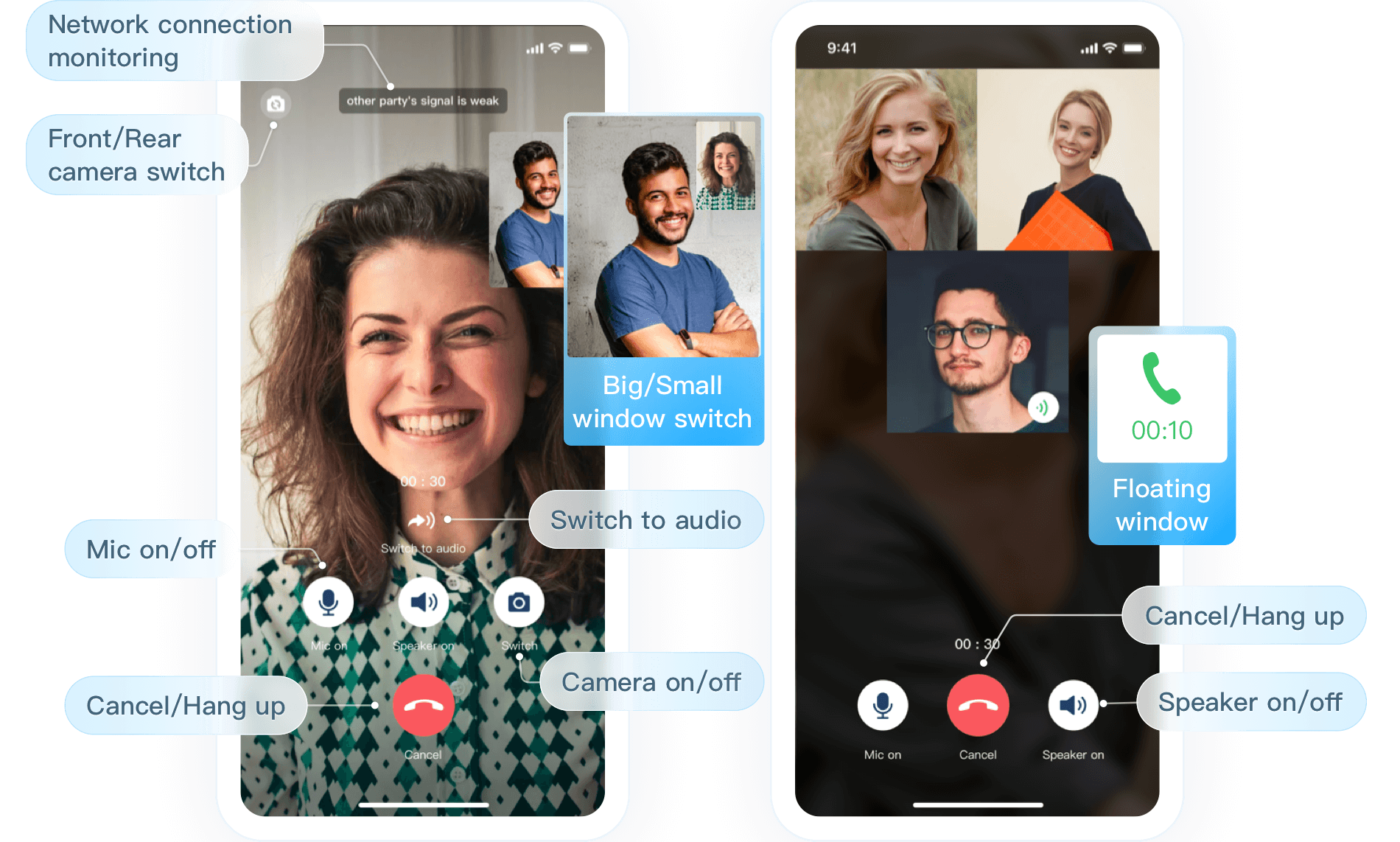
音视频通话


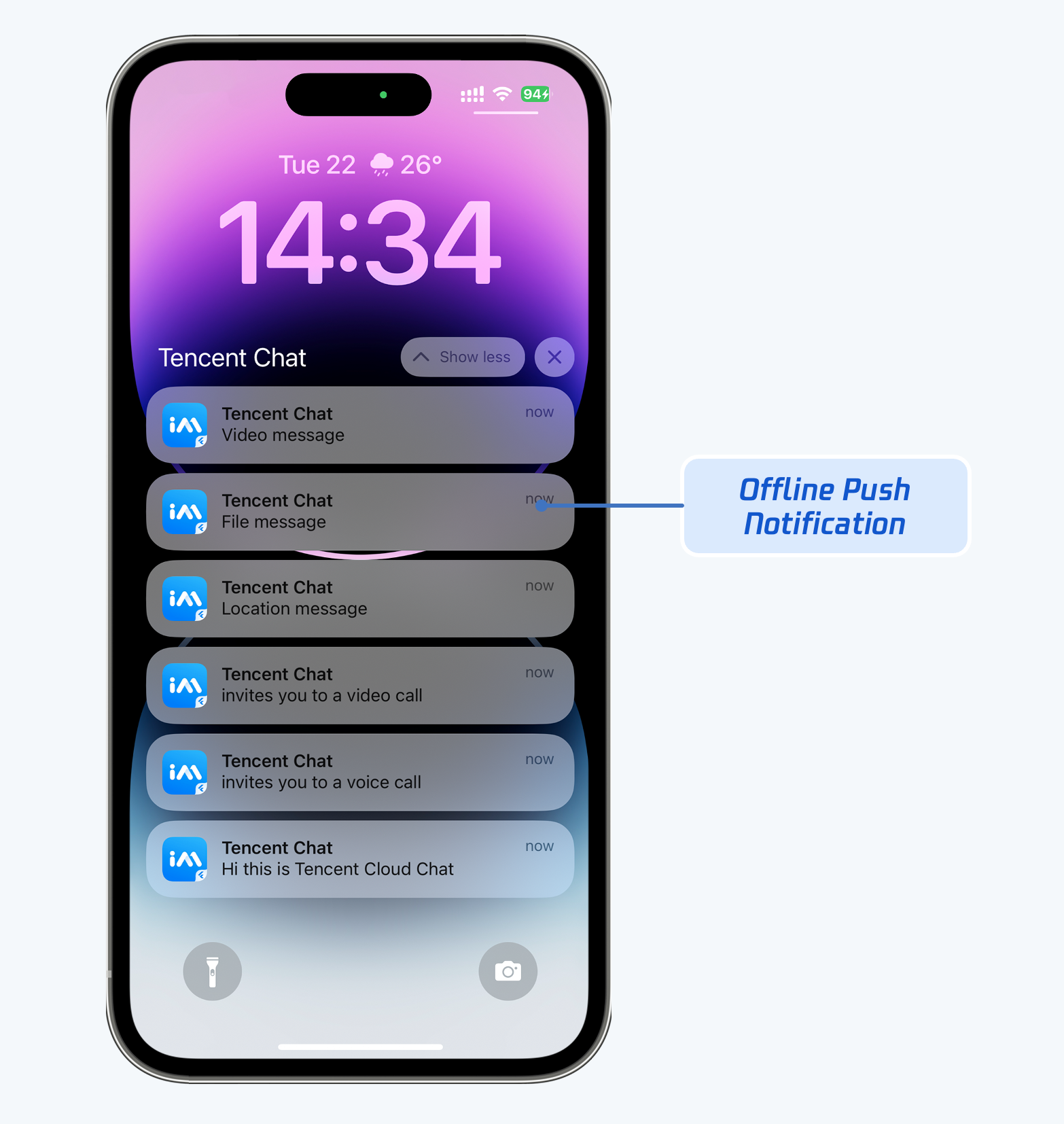
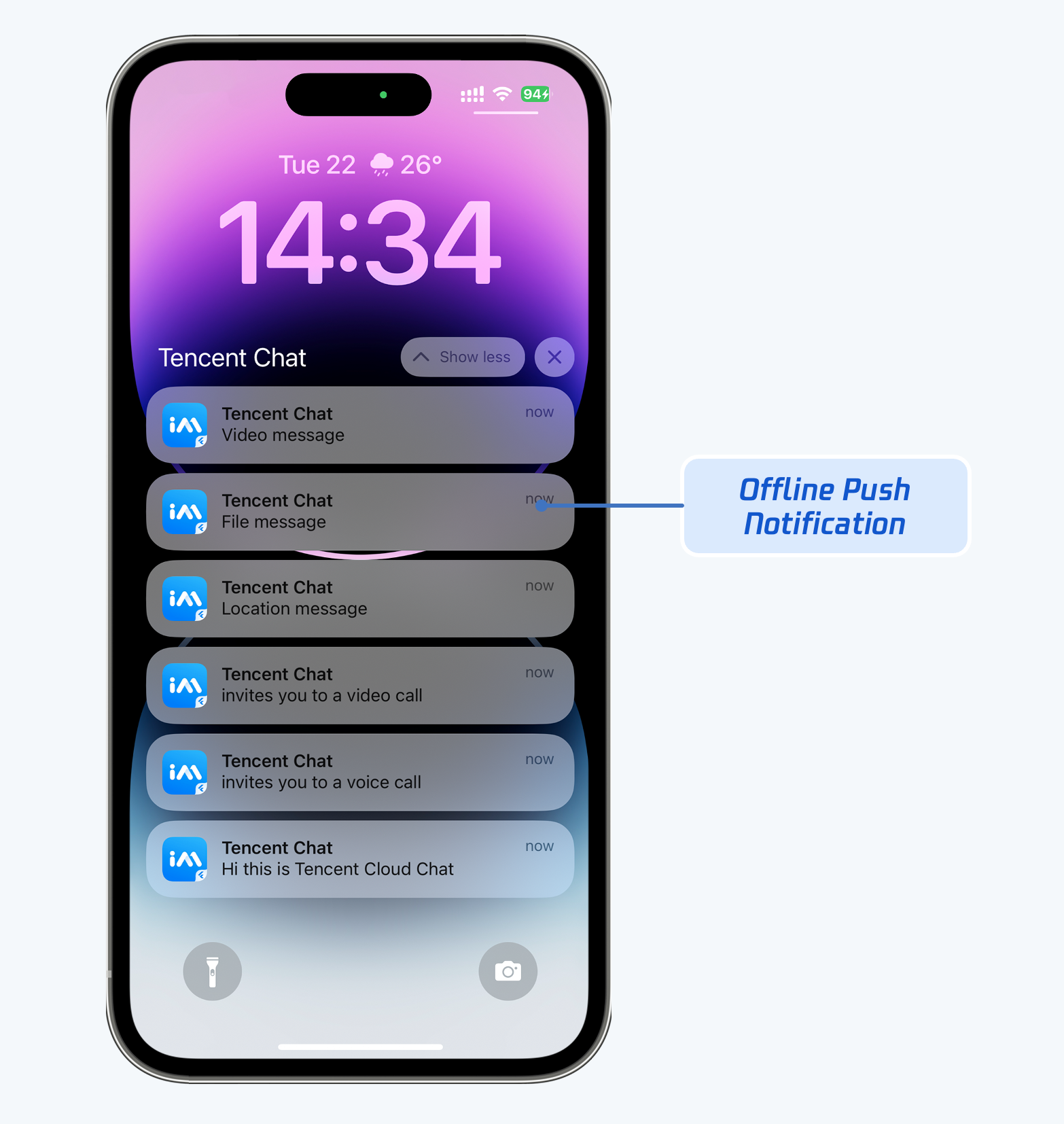
消息推送