加载优化
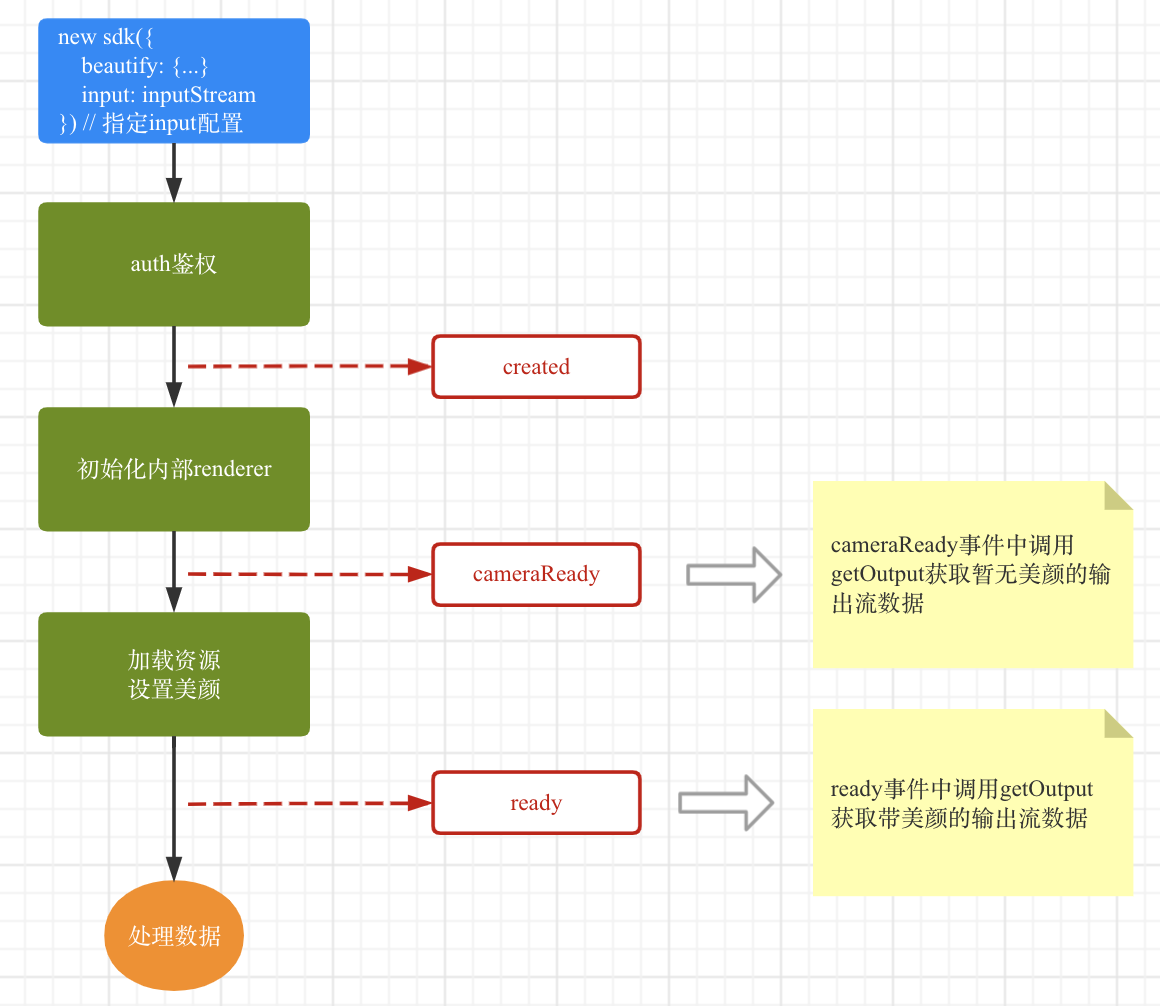
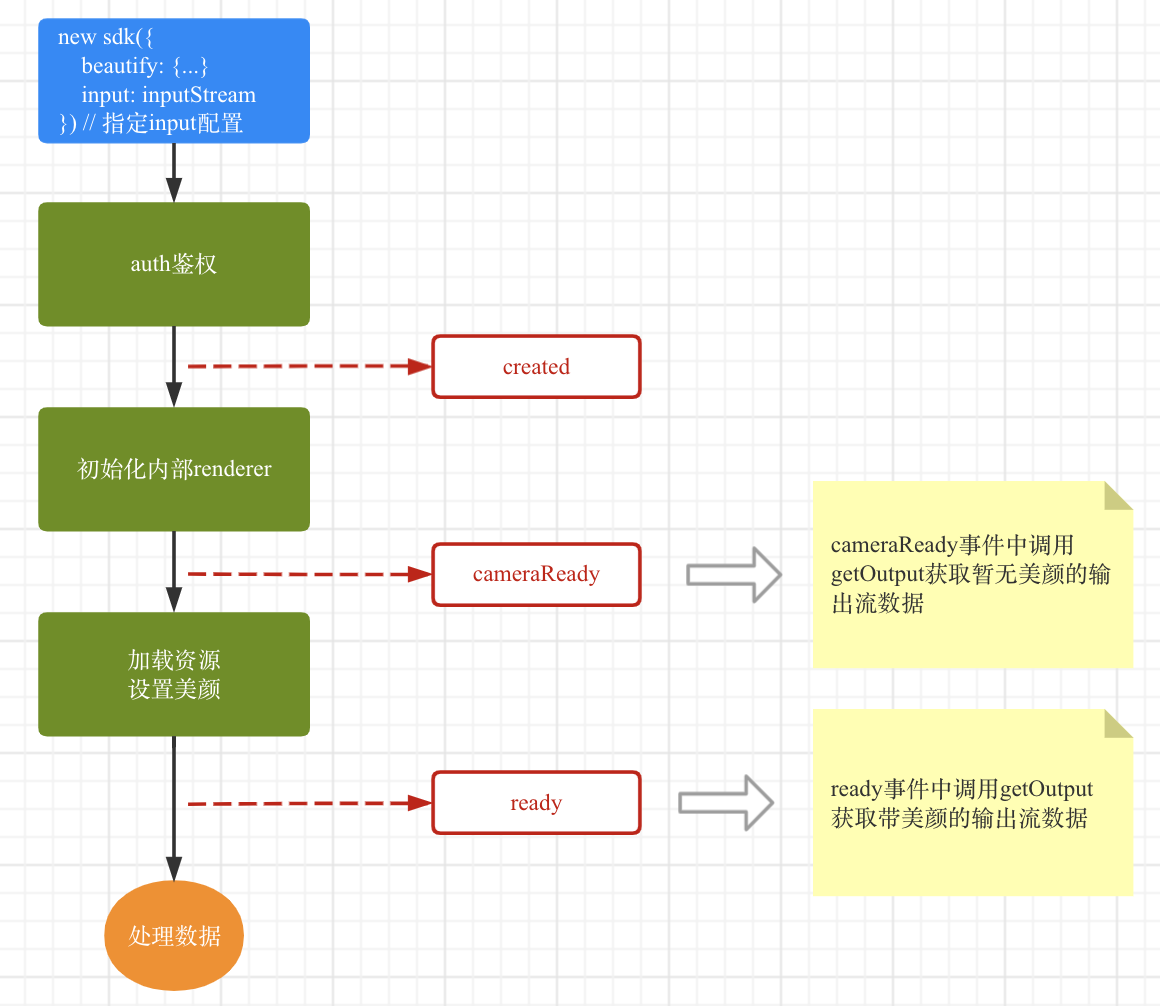
普通模式
普通模式下可以在
cameraReady 回调中通过 getOutput 接口获取输出流,此时获取的输出流数据与传递给 SDK 的输入流数据是一样的,美颜效果还未生效,可以理解为 SDK 将输入数据原封不动地吐出,后续相关美颜效果准备就绪后会自动叠加到此输出流中,无需重新调用 getOutput 获取,这种方式适用于页面初始化就初始化 SDK,且需要尽早地展示画面,但不要求画面一展示就有美颜效果的场景。相应的,也可以在
ready 回调中通过 getOutput 接口获取输出流,与上述 cameraReady 不同的是,此时获取的输出流数据已经带有美颜特效,由于该回调接口触发时机略晚于 cameraReady 接口,因此这种方式适用于画面一展示就要有美颜效果,但不要求尽早地展示画面的场景。

示例代码如下:
// 获取鉴权参数const authData = {licenseKey: 'xxxxxxxxx',appId: 'xxx',authFunc: authFunc // 详见「License 配置与使用 - 签名方法」};// 初始化sdk时传input或camera参数,按照普通模式加载const config = {auth: authData, // 鉴权参数beautify: { // 美颜参数whiten: 0.1,dermabrasion: 0.5,lift: 0,shave: 0,eye: 0.2,chin: 0,},input: inputStream // 构建传递给SDK的 input 流数据,详见「参数与方法 - 初始化参数」}const sdk = new ArSdk(// 传入一个 config 对象用于初始化 sdkconfig)// sdk通过鉴权后会立刻触发created事件sdk.on('created', () => {// 在 created 回调中拉取特效和滤镜列表供页面展示sdk.getEffectList({Type: 'Preset',Label: '美妆',}).then(res => {effectList = res});sdk.getCommonFilter().then(res => {filterList = res})})// 不同回调中getOutput获取的数据差别如下,根据自身需求选择其中一种即可sdk.on('cameraReady', async () => {const output = await sdk.getOutput() // 美颜参数未生效// 播放...})sdk.on('ready', async () => {const output = await sdk.getOutput() // 美颜参数已生效// 播放...// 在ready回调中调用setEffect/setBeautify/setFilter等效果})
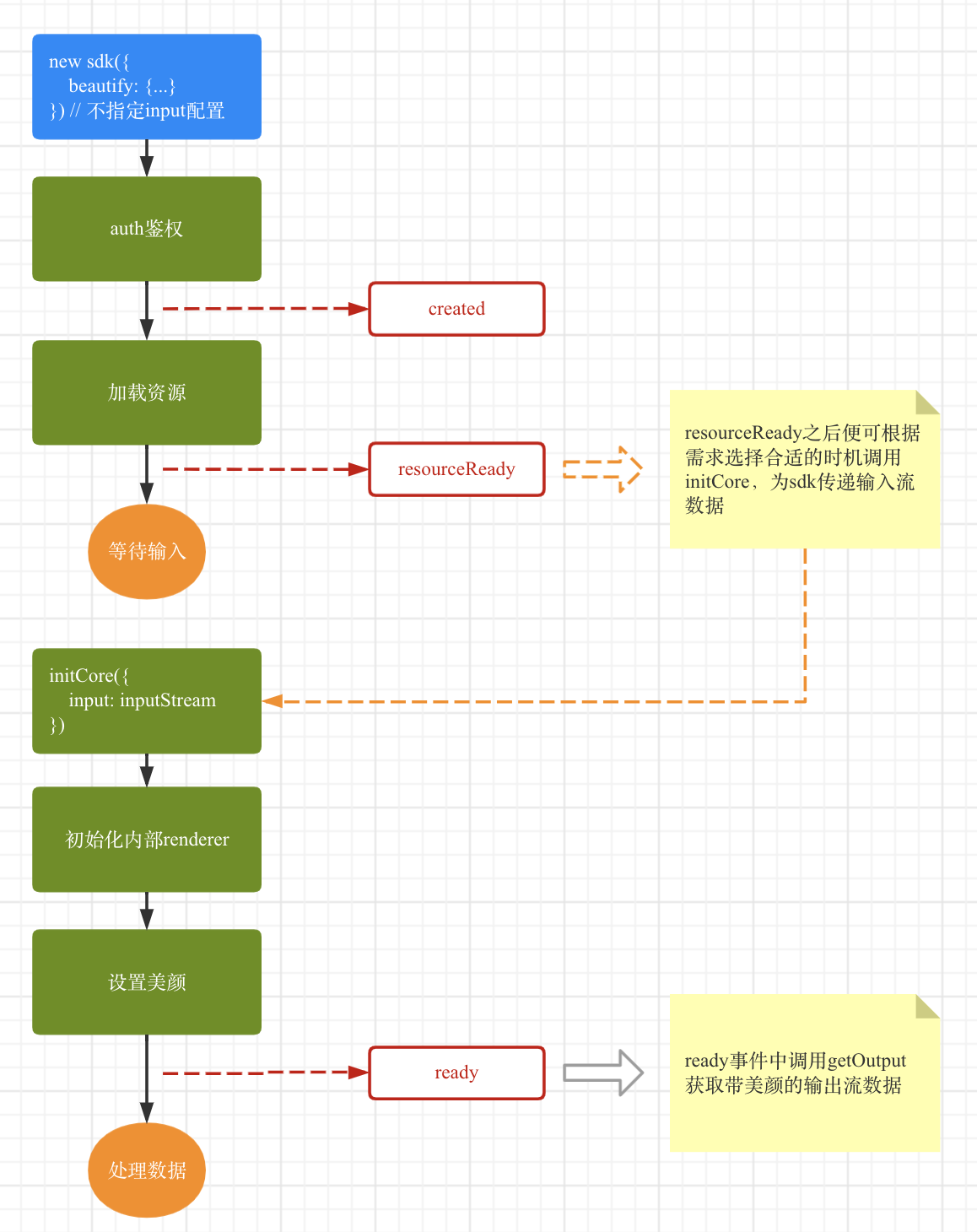
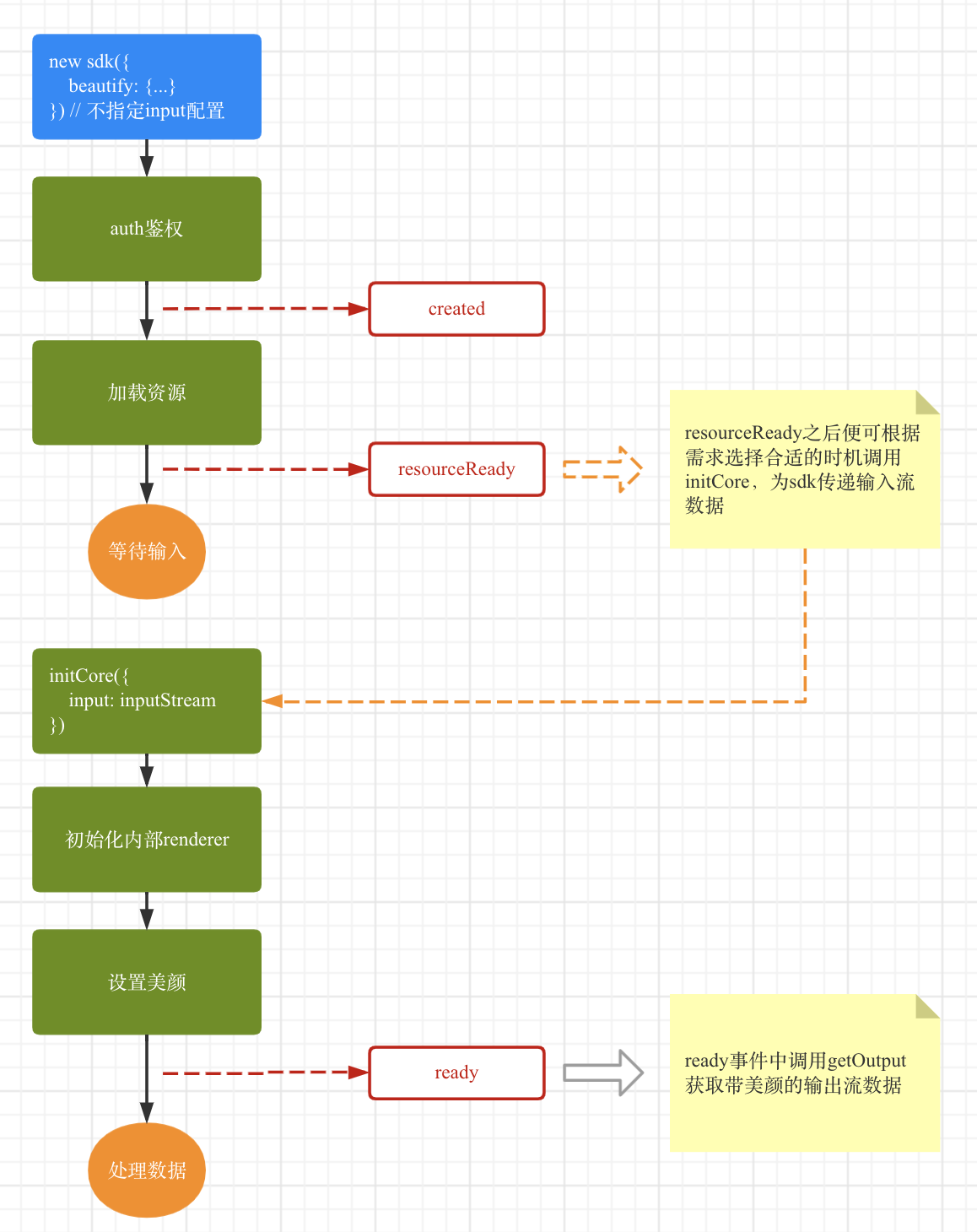
预初始化(0.2.0版本后开始支持)
在 SDK 初次加载时需要下载远程静态资源后才能够完成检测模型的初始化,加载的耗时受到网络的影响。在一些要求画面快速出现的业务场景中,SDK 提供了预初始化的加载方案来提前加载静态资源。
预初始化的应用场景
场景一:页面初始化加载时不需要美颜 SDK,需要用户某些操作后才出现视频画面。
场景二:B 页面中涉及美颜效果,而 B 页面跳转自 A 页面。
类似的情况都可以先执行资源加载(尽可能早地),之后结合业务需求,在合适的时机为 SDK 提供输入流数据,再获取输出流展示效果。
例如:场景一可以在页面初始化的时候加载资源;场景二可以在 A 页面获取 SDK 实例,传递给 B 使用。


以场景一为例,代码如下:
<button id="start">开启摄像头</button>
// 获取鉴权参数const authData = {licenseKey: 'xxxxxxxxx',appId: 'xxx',authFunc: authFunc // 详见「License 配置与使用 - 签名方法」};// 初始化sdk时不传input或camera参数,实例化后sdk会开始预加载所需的资源const config = {auth: authData, // 鉴权参数beautify: { // 美颜参数whiten: 0.1,dermabrasion: 0.5,lift: 0,shave: 0,eye: 0.2,chin: 0,},}const sdk = new ArSdk(// 传入一个 config 对象用于初始化 sdkconfig)// sdk通过鉴权后会立刻触发created事件sdk.on('created', () => {// 在 created 回调中拉取特效和滤镜列表供页面展示sdk.getEffectList({Type: 'Preset',Label: '美妆',}).then(res => {effectList = res});sdk.getCommonFilter().then(res => {filterList = res})})// resourceReady 意味着相关资源已就绪,可以在此回调之后调用initCore提供输入流数据sdk.on('resourceReady', () => {})// 此模式下,用户显式调用initCore之后,才会触发 ready 回调sdk.on('ready', async () => {const output = await sdk.getOutput() // 美颜已生效// 播放...// 在ready回调中调用setEffect/setBeautify/setFilter等效果})// 用户点击开启摄像头时给SDK传递输入流数据document.getElementById('start').onclick = async function(){const devices = await navigator.mediaDevices.enumerateDevices()const cameraDevice = devices.find(d=>d.kind === 'videoinput')navigator.mediaDevices.getUserMedia({audio: false,video: {deviceId: cameraDevice.deviceId... // 其他配置}}).then(mediaStream => {// 此模式下,请确保在上述resourceReady事件之后调用initCore方法sdk.initCore({input: mediaStream // 构建传递给SDK的 input 流数据,详见「参数与方法 - 初始化参数」})})}