Web&H5 (Vue3)
本文将介绍如何快速接入 TUICallKit 组件。您可以在 10 分钟内完成以下关键步骤,最终获得一个功能完备的音视频通话界面。

准备工作
环境要求
Node.js version 16+.
Modern browser, supporting WebRTC APIs.
开通服务
快速接入
下载 TUICallKit 组件
1. 下载 @trtc/calls-uikit-vue 组件。在已有项目或者通过 @vue/cli、vite 等脚手架创建的空项目中,下面是以 @vue/cli 创建的空项目介绍。
npm install @trtc/calls-uikit-vue
2. 将
debug 目录复制到您的项目目录 src/debug,本地生成 userSig 时需要使用。cp -r node_modules/@trtc/calls-uikit-vue/debug ./src
xcopy node_modules\@trtc\calls-uikit-vue\debug .\src\debug /i /e
引入 TUICallKit 组件
您可以选择在
callkit-demo/src/App.vue 文件引入示例代码,示例代码采用的是Composition API写法。1. 引入 <TUICallKit />,该组件包含通话时的完整 UI 交互。
<template><span> caller's ID: </span><input type="text" v-model="callerUserID"><button @click="init"> step1. init </button> <br><span> callee's ID: </span><input type="text" v-model="calleeUserID"><button @click="call"> step2. call </button><!--【1】Import the TUICallKit component: Call interface UI --><TUICallKit style="width: 650px; height: 500px " /></template>
2. 调用 TUICallKitAPI.init API 登录组件,需要在代码中
填写 SDKAppID、SDKSecretKey 两个参数。<script setup>import { ref } from 'vue';import { TUICallKit, TUICallKitAPI, CallMediaType } from "@trtc/calls-uikit-vue";import * as GenerateTestUserSig from "./debug/GenerateTestUserSig-es"; // Refer to Step 3const SDKAppID = 0; // TODO: Replace with your SDKAppID (Notice: SDKAppID is of type number)const SDKSecretKey = ''; // TODO: Replace with your SDKSecretKeyconst callerUserID = ref('');const calleeUserID = ref('');//【2】Initialize the TUICallKit componentconst init = async () => {const { userSig } = GenerateTestUserSig.genTestUserSig({userID: callerUserID.value,SDKAppID,SecretKey: SDKSecretKey});await TUICallKitAPI.init({userID: callerUserID.value,userSig,SDKAppID,});alert('TUICallKit init succeed');}</script>
参数 | 类型 | 说明 |
userID | String | 用户的唯一标识符,由您定义,只允许包含大小写英文字母(a-z A-Z)、数字(0-9)及下划线和连词符。 |
SDKAppID | Number | |
SDKSecretKey | String | |
userSig | String | 一种安全保护签名,用于对用户进行登录鉴权认证,确认用户是否真实,阻止恶意攻击者盗用您的云服务使用权。 |
userSig 说明:
开发环境:如果您正在本地跑通 Demo、开发调试,可以采用 debug 文件中的
genTestUserSig(参考步骤3.2)函数生成 userSig。该方法中 SDKSecretKey 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量。生产环境:如果您的项目要发布上线,请采用 服务端生成 UserSig 的方式。
设置昵称和头像(可选)
try {await TUICallKitAPI.setSelfInfo({nickName: "jack",avatar: "http://xxx",});} catch (error: any) {alert(`[TUICallKit] Failed to call the setSelfInfo API. Reason: ${error}`);}
注意:
因为用户隐私限制,非好友之间的通话,被叫的昵称和头像更新可能会有延迟,一次通话成功后就会顺利更新。
发起通话
拨打方可以通过调用 calls 函数,并指定通话类型和被叫方的 userID,来发起语音或视频通话。
calls 接口同时支持一对一通话和多人通话。当 userIDList 中包含一个 userID 时,为一对一通话;当 userIDList 包含多个 userID 时,则为多人通话。1. 调用 TUICallKitAPI.call API 拨打通话。
//【3】Make a 1v1 video callconst call = async () => {await TUICallKitAPI.calls({userIDList: [calleeUserID.value],type: CallMediaType.VIDEO,});};
2. 运行项目。
警告:
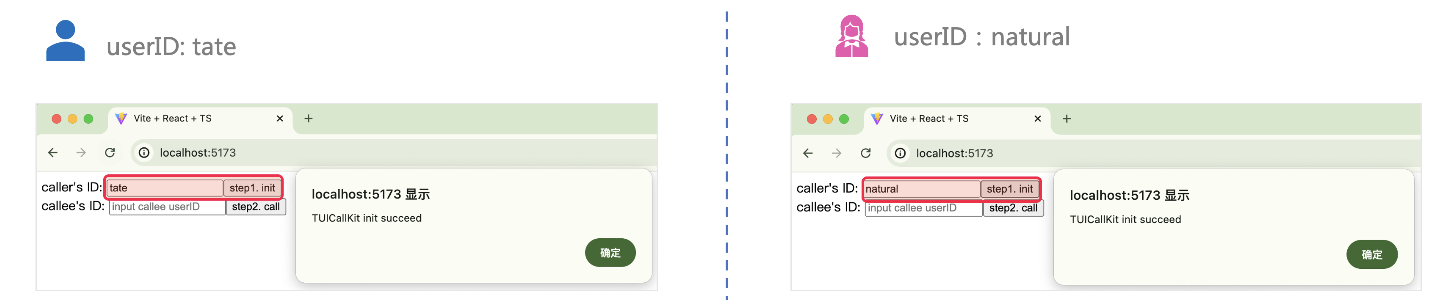
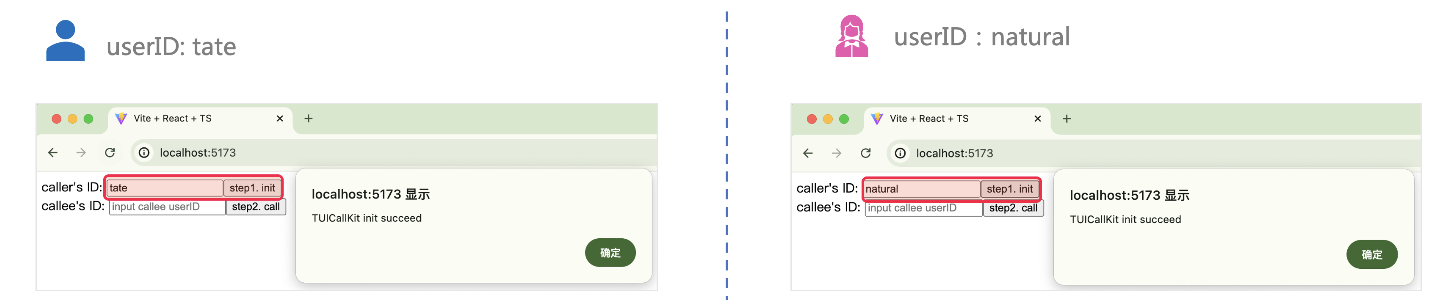
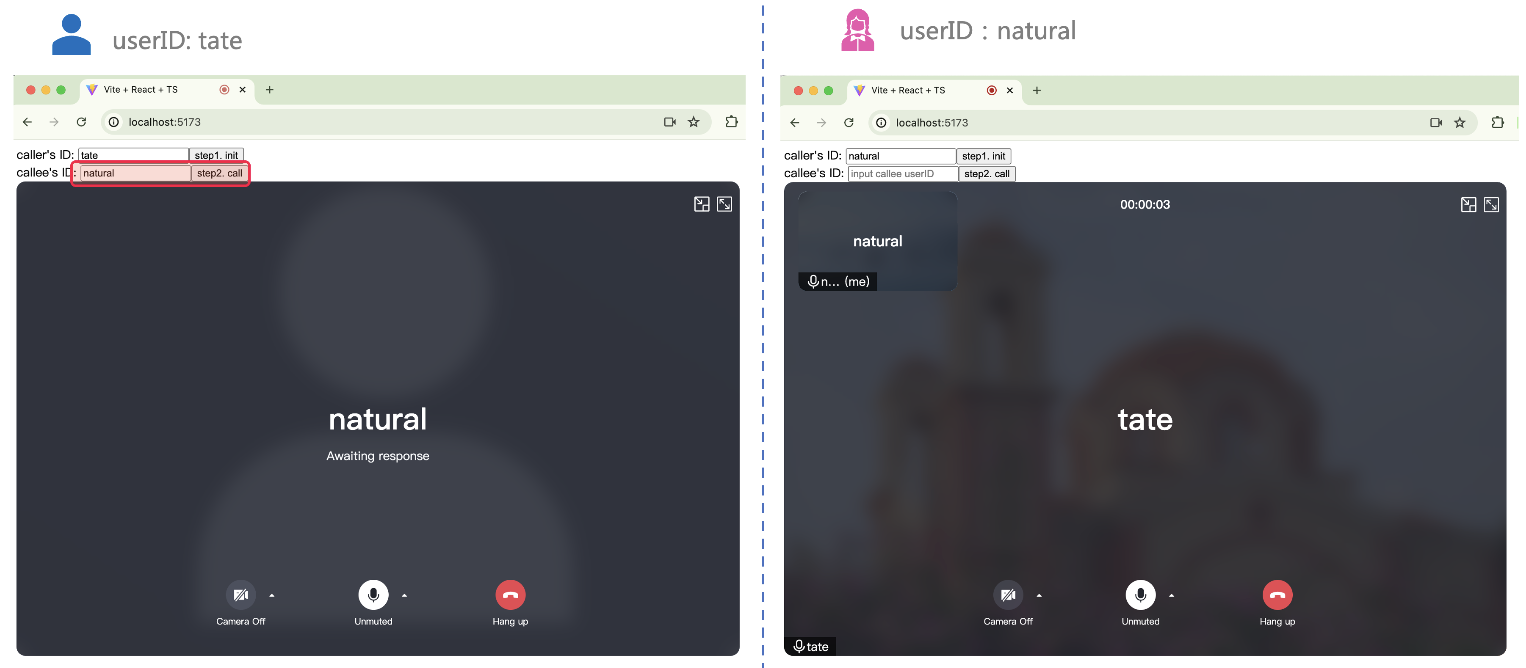
3. 打开两个浏览器页面,输入不同的 userID(由您定义) 单击
step1. init登录(主叫方和被叫方)。

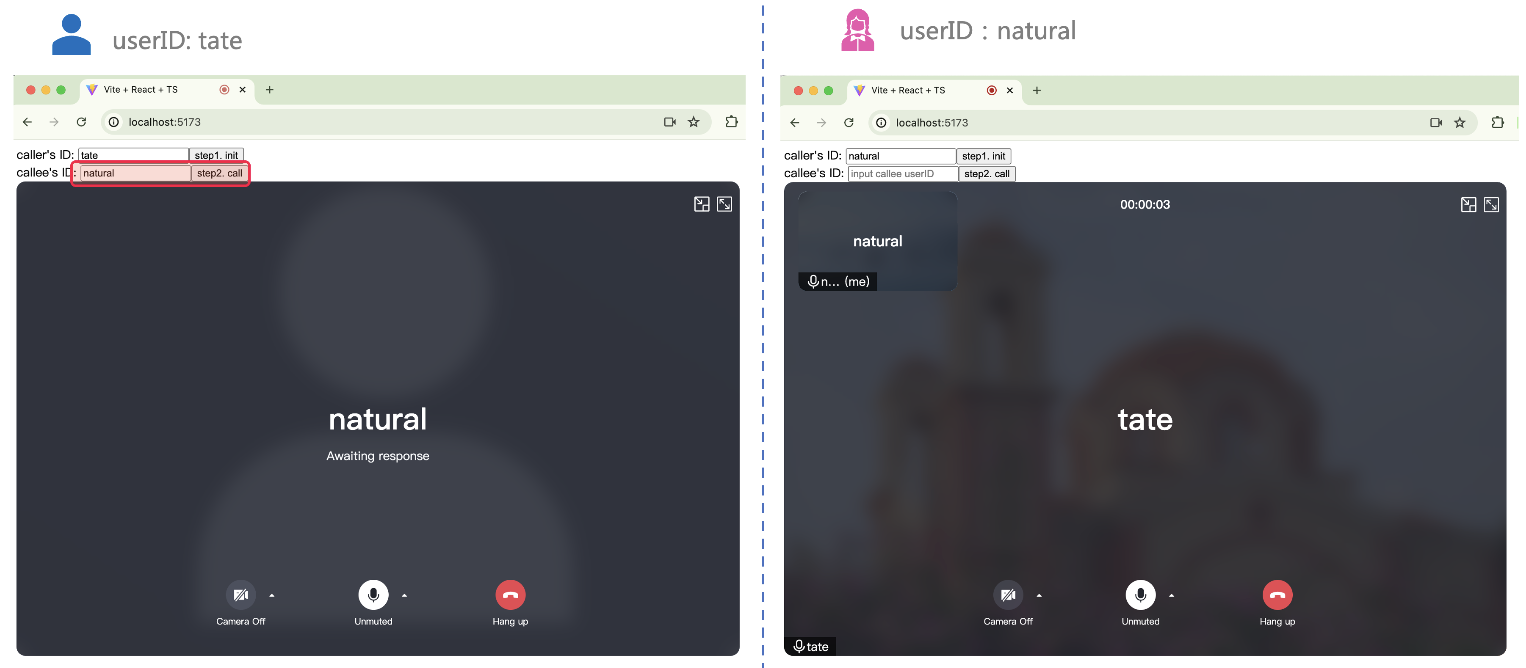
4. 两个 userID 都登录成功后,单击
step2. call 拨打通话,如果您有通话问题,参见 常见问题。

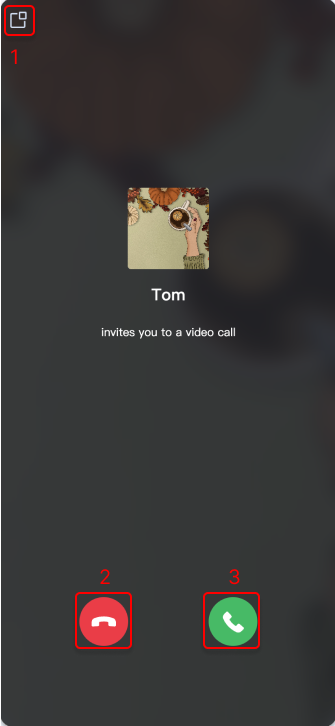
接听通话
接听端完成登录后,拨打端发起通话,接收端就可以收到通话邀请,同时伴随铃声。
更多功能
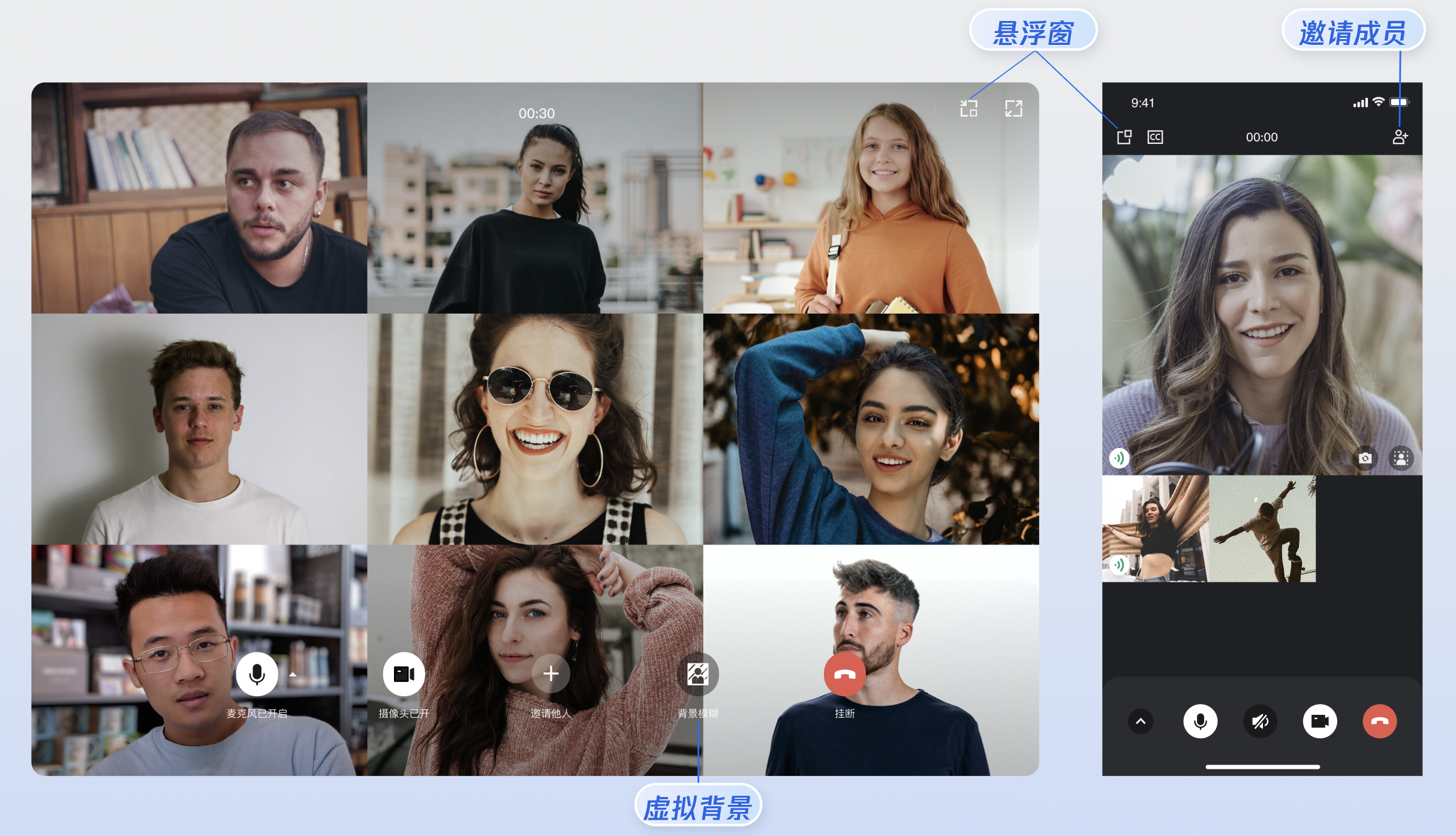
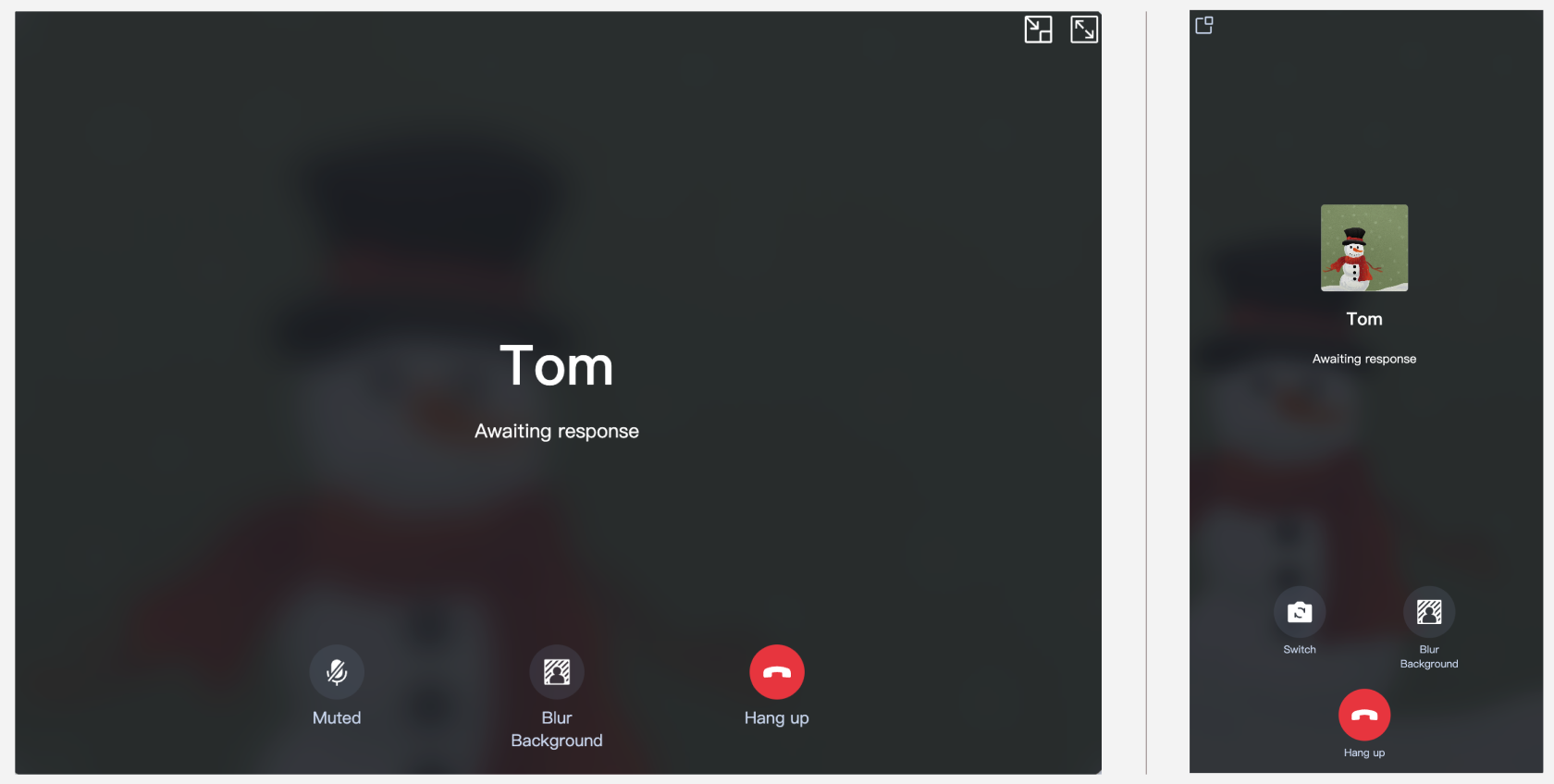
开启悬浮窗功能
您可以通过调用 enableFloatWindow 开启/关闭悬浮窗功能,在初始化 TUICallKit 组件时启用该功能,默认状态为关闭(false)。可通过点击通话界面左上角的悬浮窗按钮,将通话界面缩小为悬浮窗形式。

方式一:调用
enableFloatWindow(enable: boolean) API 开启/关闭悬浮窗。TUICallKitAPI.enableFloatWindow(true)
铃声设置
您可通过以下方式设置默认铃声、来电静音模式。
设置默认铃声(方式1):通过 setCallingBell 接口设置被叫端收到的来电铃声。
注意:
仅限传入本地 MP3 格式的文件地址,确保该文件可以访问。
如需恢复默认铃声 filePath 传入空值即可。
使用 ES6 import 方式引入铃声文件。
import filePath from './static/ring.mp3';try {await TUICallKitAPI.setCallingBell(filePath?: string);} catch (error: any) {alert(`[TUICallKit] setCallingBell API failed. Reason: ${error}`);}
设置默认铃声(方式2):如果您通过源码集成 TUICallKit 组件,通过替换铃声文件来达到替换铃声的目的。
文件名 | 用途 |
phone_dialing.mp3 | 发起呼叫时的铃音 |
phone_ringing.mp3 | 接到呼叫时的铃音 |
来电静音模式:您可以通过 enableMuteMode 设置静音模式。
try {await TUICallKitAPI.enableMuteMode(enable: boolean);} catch (error: any) {alert(`[TUICallKit] enableMuteMode API failed. Reason: ${error}`);}
自定义您的 UI
替换图标按钮
替换图标需要先源码引入,将组件拷贝到您的项目中(源码为 TypeScript 版本)。
注意:
替换图标适用于
Vue + TypeScript 项目且 Callkit 版本号 ≥ 3.2.2,若您采用其他语言或者技术栈,请使用自行实现 UI 方案。1. 下载源码
npm install @trtc/calls-uikit-vue
2. 将源码拷贝到自己的项目中,以拷贝到
src/components/ 目录为例:mkdir -p ./src/components/TUICallKit && cp -r ./node_modules/@trtc/calls-uikit-vue/* ./src/components/TUICallKit
xcopy .\node_modules\@trtc\calls-uikit-vue .\src\components\TUICallKit /i /e
3. 修改引入路径
import { TUICallKit, TUICallKitAPI, CallMediaType } from "./components/TUICallKit/src/index";
4.
解决源码拷贝可能导致的报错
如果您在使用 TUICallKit 组件时遇到了报错,请不要担心,大多数情况下这是由于 ESLint 和 TSConfig 配置不一致造成的。您可以查阅文档,按照要求正确配置即可。如果您需要帮助,请随时联系我们,我们将确保您能够成功地使用此组件。以下是几个常见的问题:
若 TUICallKit 与您项目的代码风格不一致导致报错,可将本组件目录屏蔽,如在项目根目录增加
.eslintignore 文件,如:# .eslintignoresrc/components/TUICallKit
1. 如遇 Cannot find module '../package.json' 报错,是因为 TUICallKit 内引用了 JSON 文件,可在 tsconfig.json 中添加相关配置,示例:
{"compilerOptions": {"resolveJsonModule": true}}
2. 如遇 Uncaught SyntaxError: Invalid or unexpected token 报错,是因为 TUICallKit 使用了装饰器,可在 tsconfig.json 中添加相关配置,示例:
{"compilerOptions": {"experimentalDecorators": true}}
5. 修改 TUICallKit/Components/assets 文件夹下的图标组件
注意:
为了确保整个应用中的图标色调风格保持一致,请在替换时保持图标文件的名字不变。


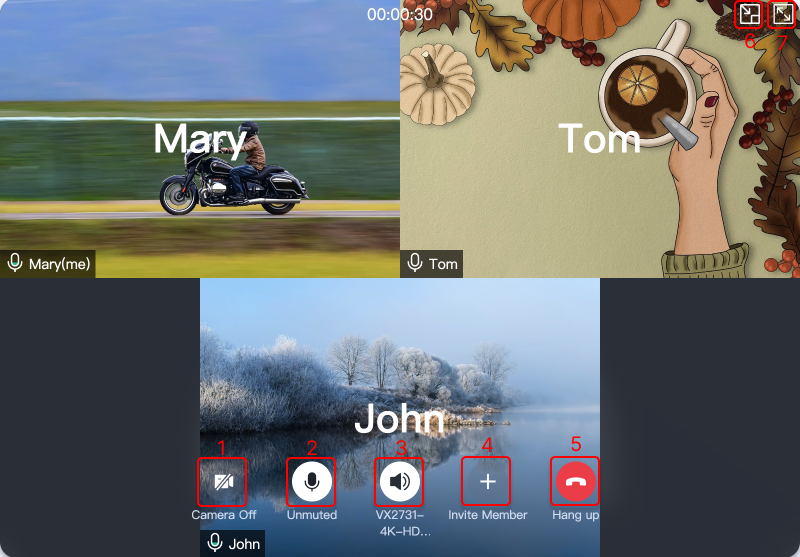
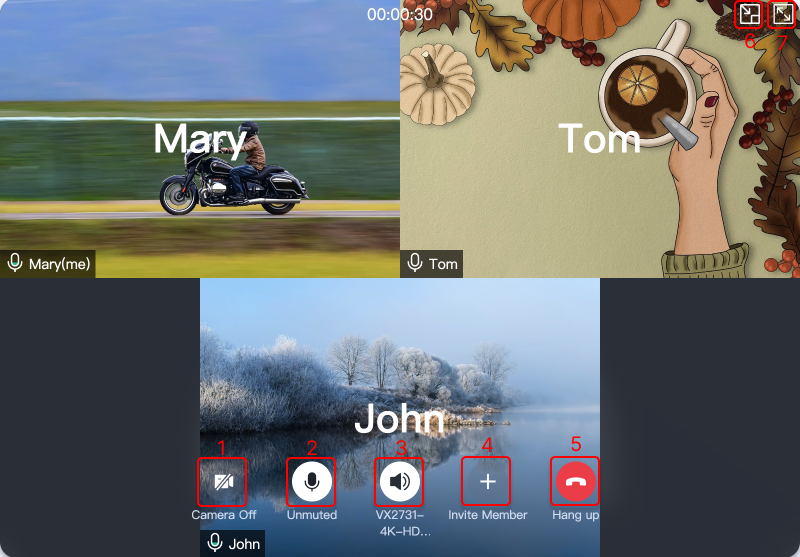
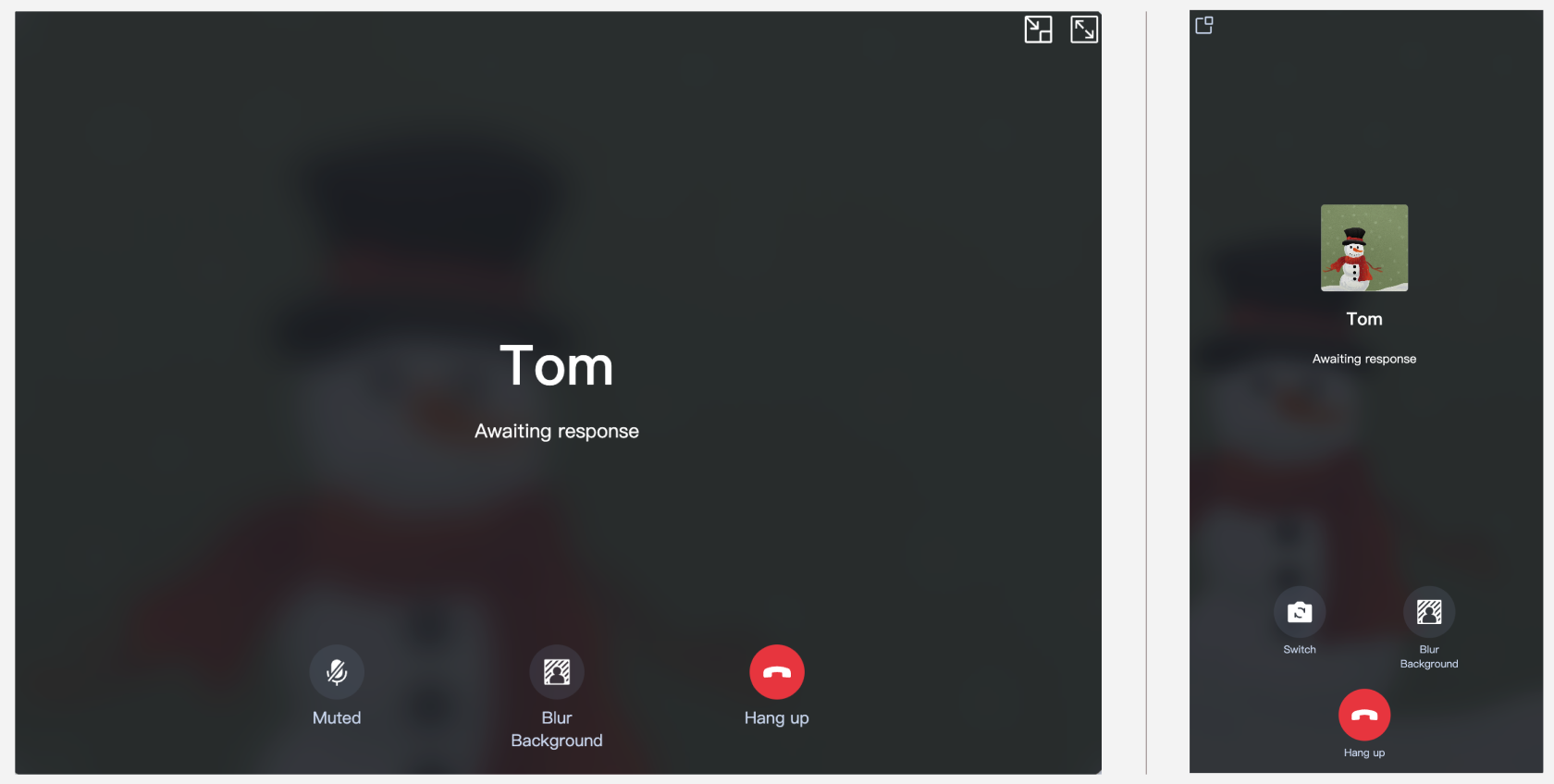
序号 | 资源路径 | 说明 |
1 | /TUICallKit/Components/assets/button/camera-close.svg | 关闭摄像头图标 |
2 | /TUICallKit/Components/assets/button/microphone-open.svg | 打开麦克风图标 |
3 | /TUICallKit/Components/assets/button/speaker-open.svg | 打开扬声器图标 |
4 | /TUICallKit/Components/assets/button/desktop/inviteUser.svg | 通话过程中邀请用户图标 |
5 | /TUICallKit/Components/assets/button/hangup.svg | 挂断通话图标 |
6 | /TUICallKit/Components/assets/button/desktop/minimize.svg | 悬浮窗切换图标 |
7 | /TUICallKit/Components/assets/button/desktop/fullScreen.svg | 切全屏图标 |




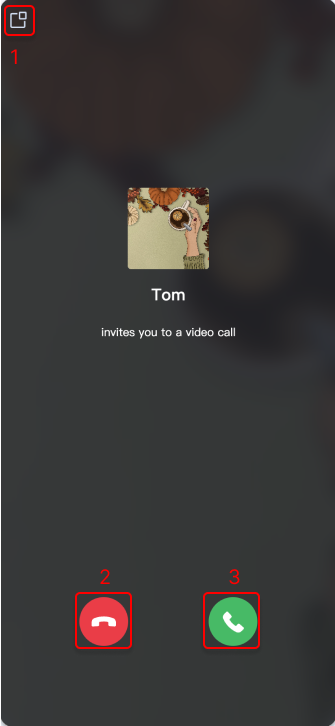
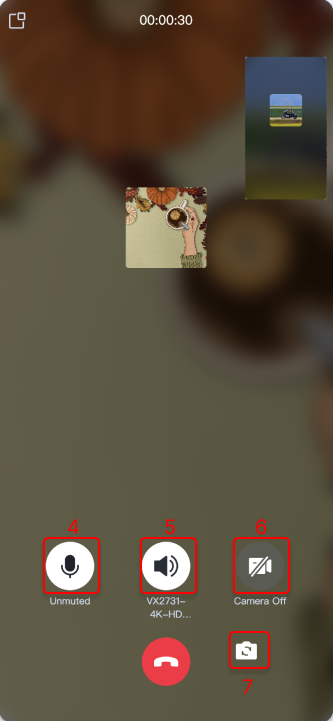
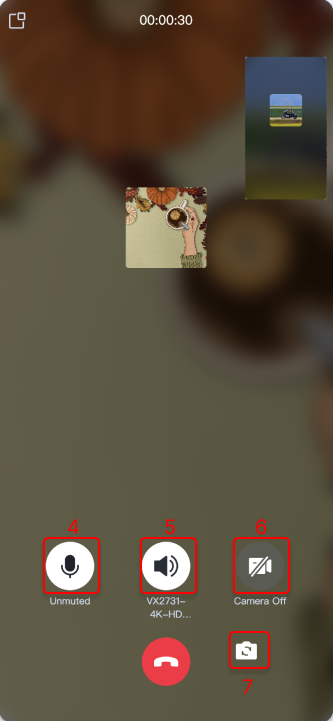
序号 | 资源路径 | 说明 |
1 | /TUICallKit/Components/assets/button/mobile/minimize.svg | 悬浮窗切换图标 |
2 | /TUICallKit/Components/assets/button/hangup.svg | 挂断通话图标 |
3 | /TUICallKit/Components/assets/button/accept.svg | 接听通话图标 |
4 | /TUICallKit/Components/assets/button/microphone-open.svg | 打开麦克风图标 |
5 | /TUICallKit/Components/assets/button/speaker-open.svg | 打开扬声器图标 |
6 | /TUICallKit/Components/assets/button/camera-close.svg | 关闭摄像头图标 |
7 | /TUICallKit/Components/assets/button/switchCamera.svg | 切前后摄像头图标 |
隐藏按钮
注意:
v3.2.9+ 支持。
以隐藏摄像头按钮为例。


import { TUICallKitAPI, FeatureButton } from "@trtc/calls-uikit-vue";TUICallKitAPI.hideFeatureButton(FeatureButton.Camera);
自定义通话背景图
通话背景图会在语音通话或者视频通话关闭摄像头后出现,通过调用 setLocalViewBackgroundImage 修改本地用户通话界面背景图,setRemoteViewBackgroundImage 修改远端用户通话界面背景图。
注意:
v3.2.9+ 支持。


import { TUICallKitAPI } from "@trtc/calls-uikit-vue";TUICallKitAPI.setLocalViewBackgroundImage('http://xxx.png');TUICallKitAPI.setRemoteViewBackgroundImage('remoteUserId', 'http://xxx.png');
设置布局
注意:
仅 1V1 视频通话可用,v3.3.0+ 支持。
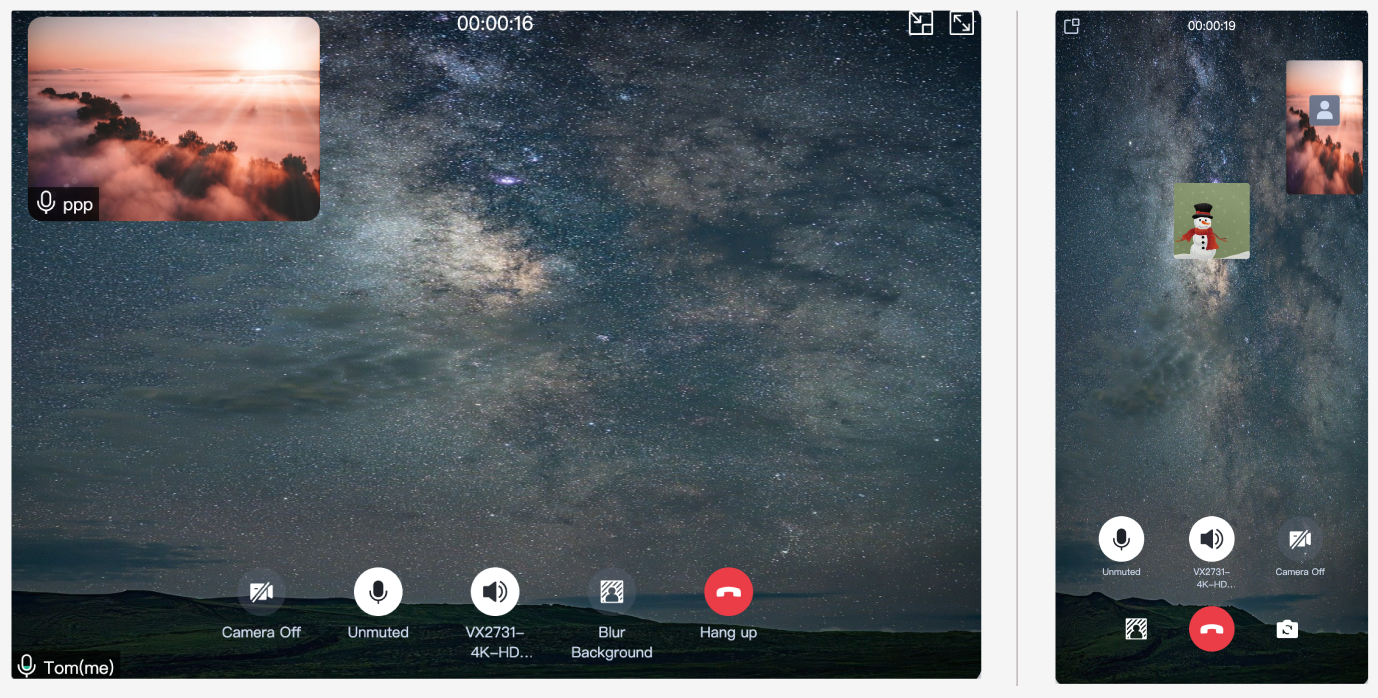
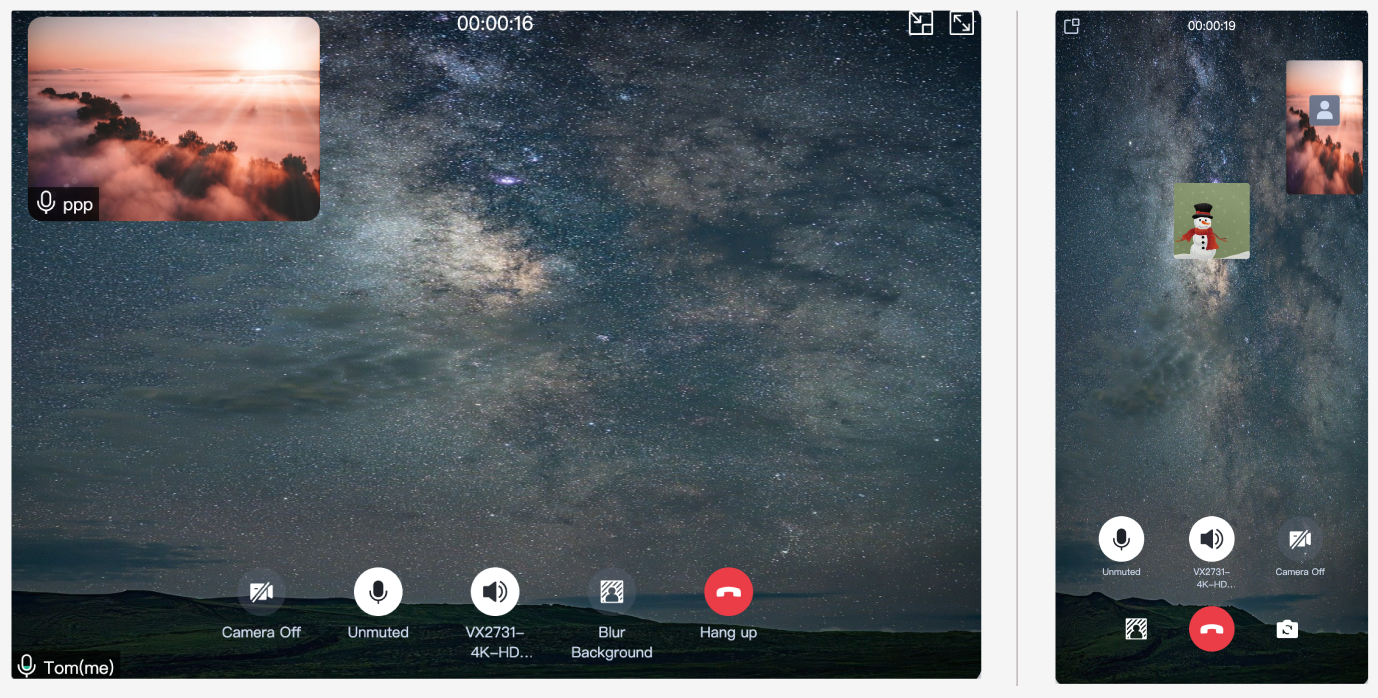
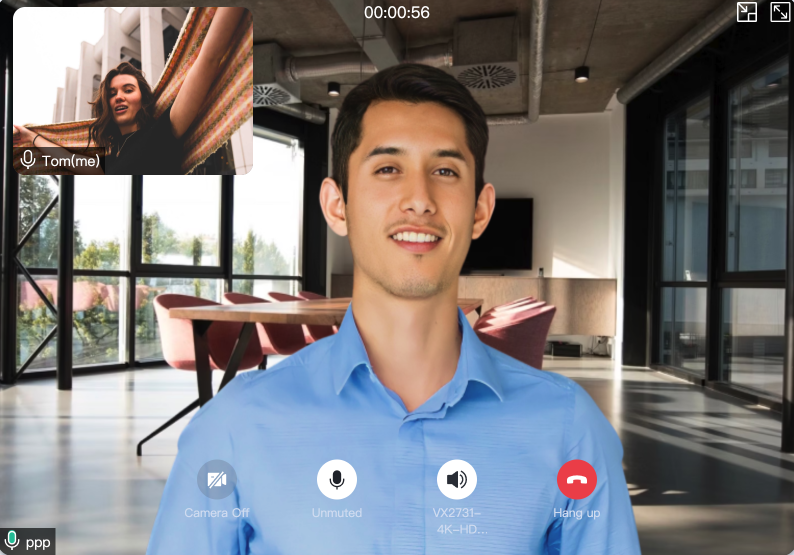
1. LocalInLargeView layout,本地用户在大窗:

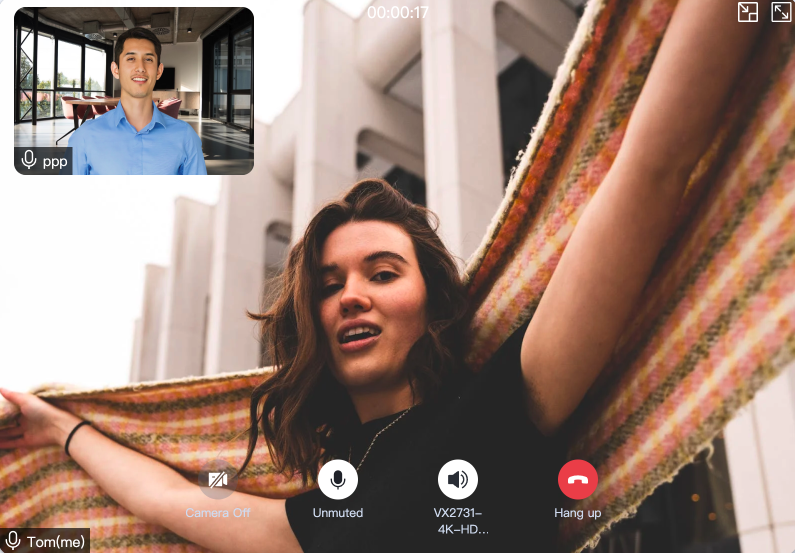
2. RemoteInLargeView layout,远端用户在大窗:

import { TUICallKitAPI, LayoutMode } from "@trtc/calls-uikit-vue";TUICallKitAPI.setLayoutMode(LayoutMode.LocalInLargeView);
设置摄像头初始状态
以默认关闭摄像头为例:
import { TUICallKitAPI } from "@trtc/calls-uikit-vue";TUICallKitAPI.setCameraDefaultState(false);
常见问题
交流与反馈
如果有任何需要或者反馈,您可以联系:info_rtc@tencent.com,感谢您的反馈。