快速接入 Avatar
1. 按照腾讯特效文档进行接入,请参见 独立集成腾讯特效。
2. 按照如下方法加载 Avatar 素材。
使用 Avatar 功能具体步骤
步骤1:复制 Demo 中的文件
1. 在官网下载对应的 demo工程,并解压。
2. 添加 avatar 资源:联系我们进行 Avatar 资源签发,然后将签发的资源复制到工程中(和 Demo 位置保持一致
demo/app/assets/MotionRes/avatarRes 下)。由于 Demo 中的 demo/app/assets/MotionRes/avatarRes 下的 avatar 资源是加密授权过的,所以客户无法直接使用。3. 复制 Demo 中
com.tencent.demo.avatar 文件夹下的所有类到您的工程中。步骤2:添加关键代码
参考 Demo 中的
com.tencent.demo.avatar.AvatarEditActivity 类,添加如下代码。1. 在页面的 xml 文件文件中配置面板信息:
<com.tencent.demo.avatar.view.AvatarPanelandroid:id="@+id/avatar_panel"android:layout_width="match_parent"android:layout_height="300dp"app:layout_constraintBottom_toBottomOf="parent" />
2. 在页面中获取面板对象并设置对应的数据回调接口:
avatarPanel.setAvatarPanelCallBack(new AvatarPanelCallBack() {@Overridepublic void onReceiverBindData(List<AvatarData> avatarData) {mXMagicApi.updateAvatar(avatarData, AvatarEditActivity.this);}@Overridepublic void onItemChecked(MainTab mainTab, AvatarItem avatarItem) {if (avatarItem.avatarData == null && URLUtil.isNetworkUrl(avatarItem.downloadUrl)) { //此处表示要进行动态下载downloadAvatarData(avatarItem, () -> updateConfig(avatarItem));} else {updateConfig(avatarItem);List<AvatarData> bindAvatarData = AvatarResManager.getAvatarDataByBindData(avatarItem.bindData);mXmagicApi.updateAvatar(bindAvatarData, AvatarActivity.this);}}@Overridepublic void onItemValueChange(AvatarItem avatarItem) {updateConfig(avatarItem);}@Overridepublic boolean onShowPage(AvatarPageInf avatarPageInf, SubTab subTab) {if (subTab != null && subTab.items != null && subTab.items.size() > 0) {AvatarItem avatarItem = subTab.items.get(0);if (avatarItem.type == AvatarData.TYPE_SLIDER && avatarItem.avatarData == null && URLUtil.isNetworkUrl(avatarItem.downloadUrl)) { //此处表示要进行动态下载downloadAvatarData(avatarItem, () -> {if (avatarPageInf != null) {avatarPageInf.refresh();}});return false;}}return true;}private void updateConfig(AvatarItem avatarItem) {if (mXmagicApi != null && avatarItem != null) {List<AvatarData> avatarConfigList = new ArrayList<>();avatarConfigList.add(avatarItem.avatarData);mXmagicApi.updateAvatar(avatarConfigList, AvatarActivity.this);}}});
3. 获取面板数据,并设置给面板:
AvatarResManager.getInstance().getAvatarData(avatarResName, getAvatarConfig(), allData -> {avatarPanel.initView(allData);});
4. 创建 xmagicApi 对象,并加载捏脸资源:
protected void initXMagicAndLoadAvatar(String avatarConfig, UpdatePropertyListener updatePropertyListener) {if (mXMagicApi == null && !isFinishing() && !isDestroyed()) {WorkThread.getInstance().run(() - > {synchronized(lock) {if (isXMagicApiDestroyed) {return;}mXMagicApi = XmagicApiUtils.createXMagicApi(getApplicationContext(), null);AvatarResManager.getInstance().loadAvatarRes(mXMagicApi, avatarResName, avatarConfig == null ? getAvatarConfig() : avatarConfig, updatePropertyListener);setAvatarPlaneType();}}, this.hashCode());}}
5. 保存 Avatar 属性,可参考 Demo 中的 saveAvatarConfigs 方法:
/*** 保存用户设置的属性或者默认属性值*/public void onSaveBtnClick() {//通过AvatarResManager的getUsedAvatarData获取用户配置的属性List < AvatarData > avatarDataList = AvatarResManager.getUsedAvatarData(avatarPanel.getMainTabList());//通过XmagicApi.exportAvatar方法将配置的属性转换为字符串String content = XmagicApi.exportAvatar(avatarDataList);//保存此字符串即可,下载使用时将此字符串设置给SDK的loadAvatarRes方法,即可恢复此形象if (mXMagicApi != null) {mXMagicApi.exportCurrentTexture(bitmap - > saveAvatarModes(bitmap, content));}}
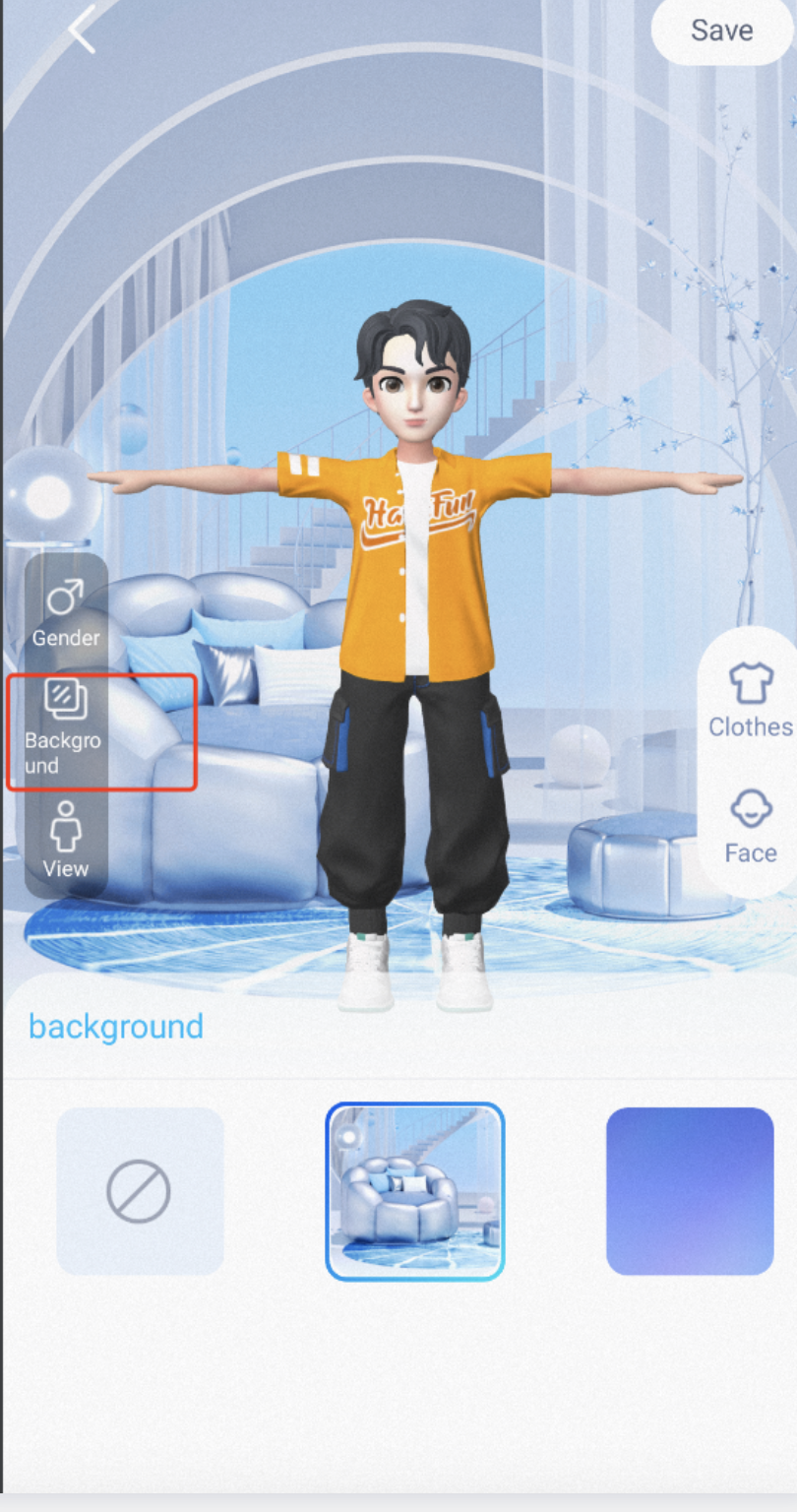
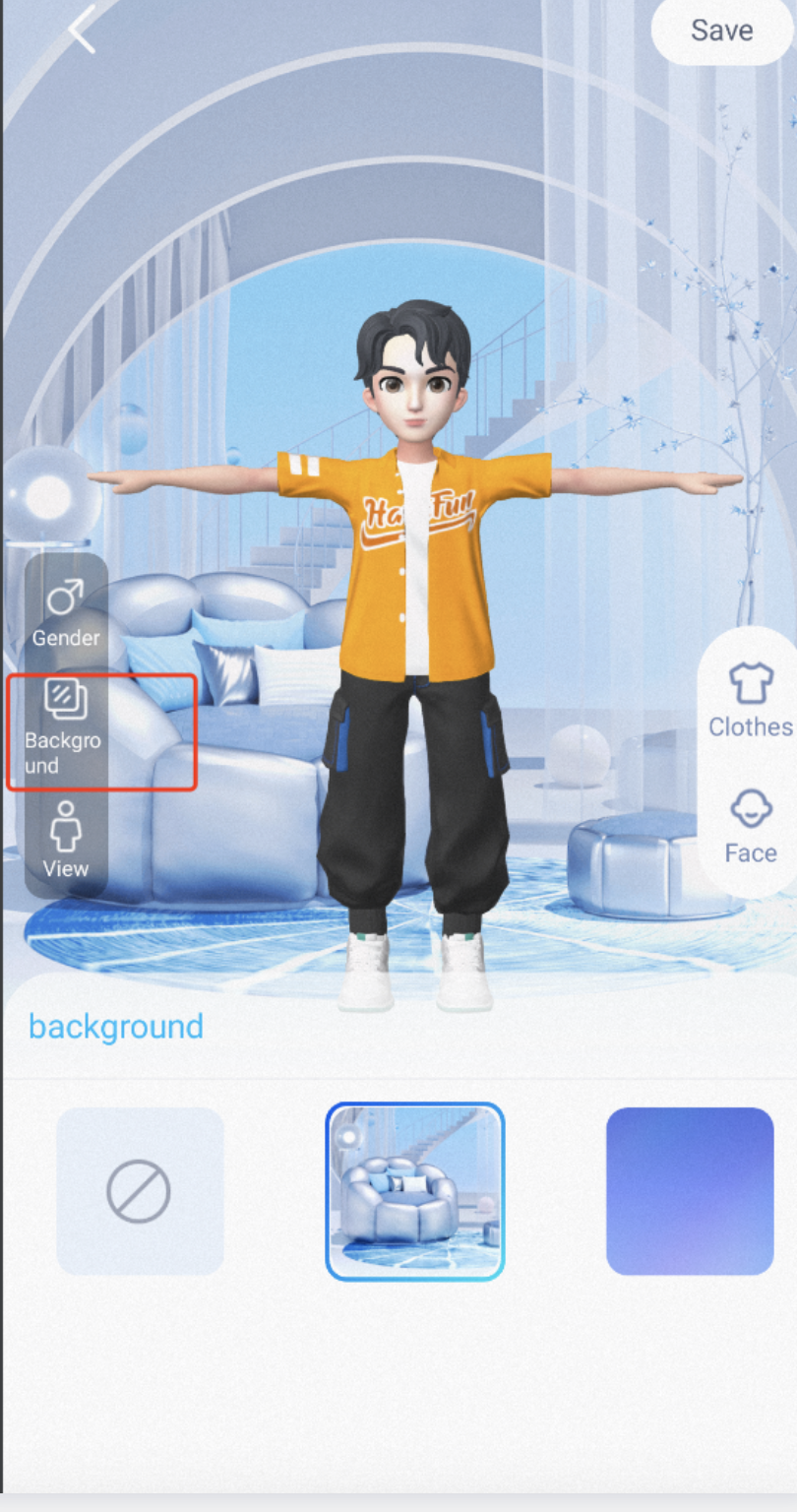
6. 切换背景参考 Demo 中的背景面板:


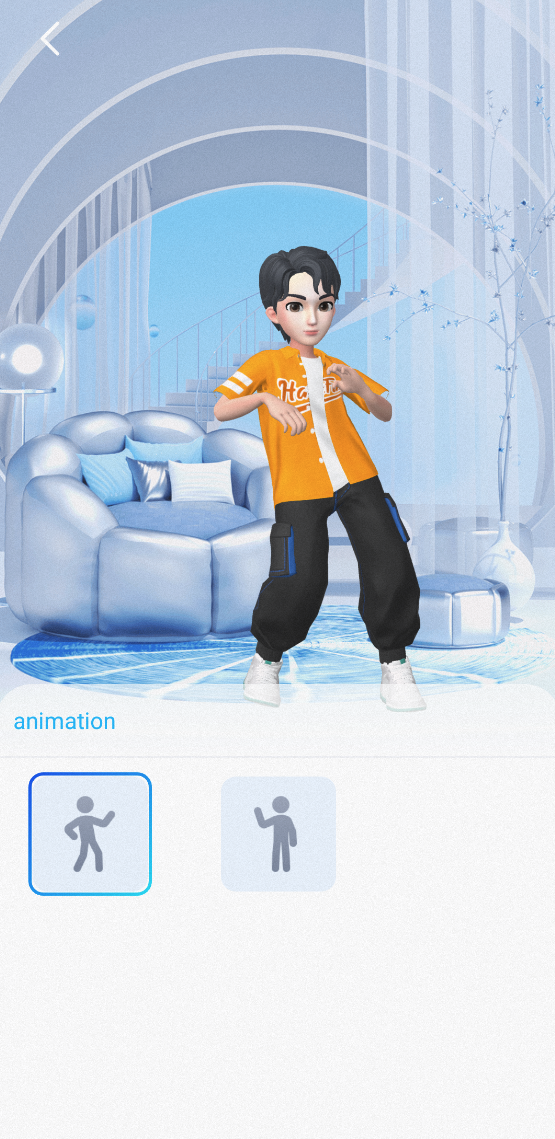
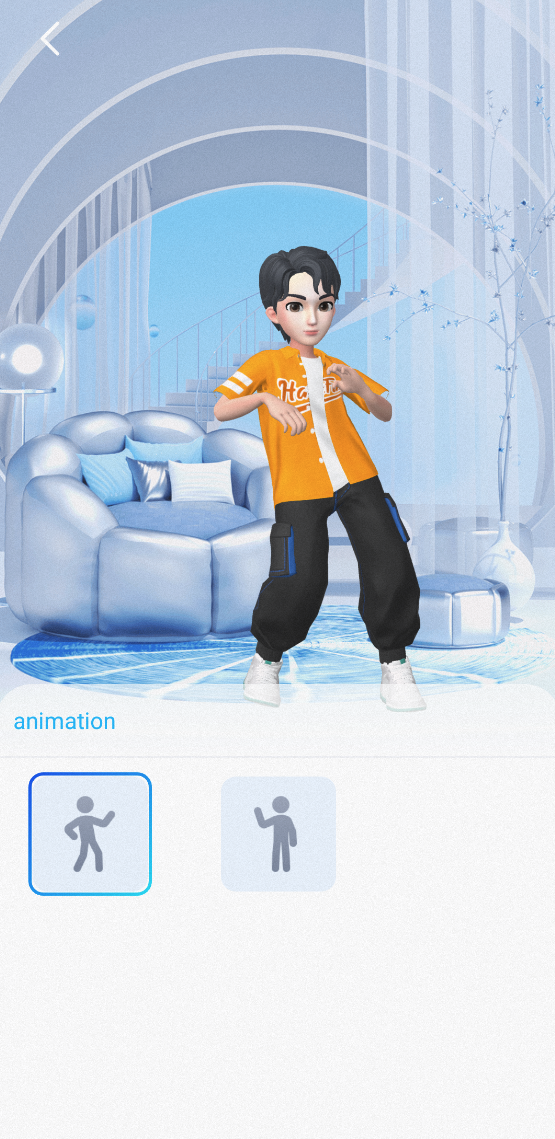
7. 设置模型动画参考demo 中的互动页面