自定义表情和贴纸
TUIChat 支持添加自定义表情。
说明:
TUIChat 支持添加这些格式的图片作为自定义表情: JPEG、JPG、PNG、BMP ,从 7.8 版本开始,支持 GIF 格式。
新增自定义表情
TUIChat 支持从沙盒、assets 目录以及网络路径加载自定义表情。
以添加 assets 目录下的 programmer 表情为例:
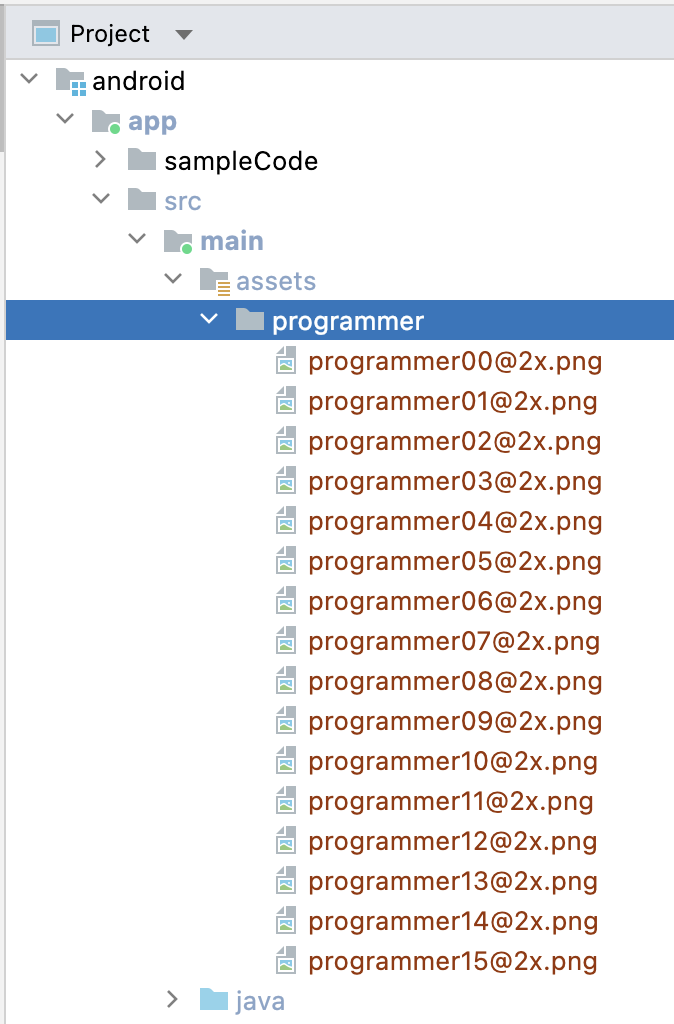
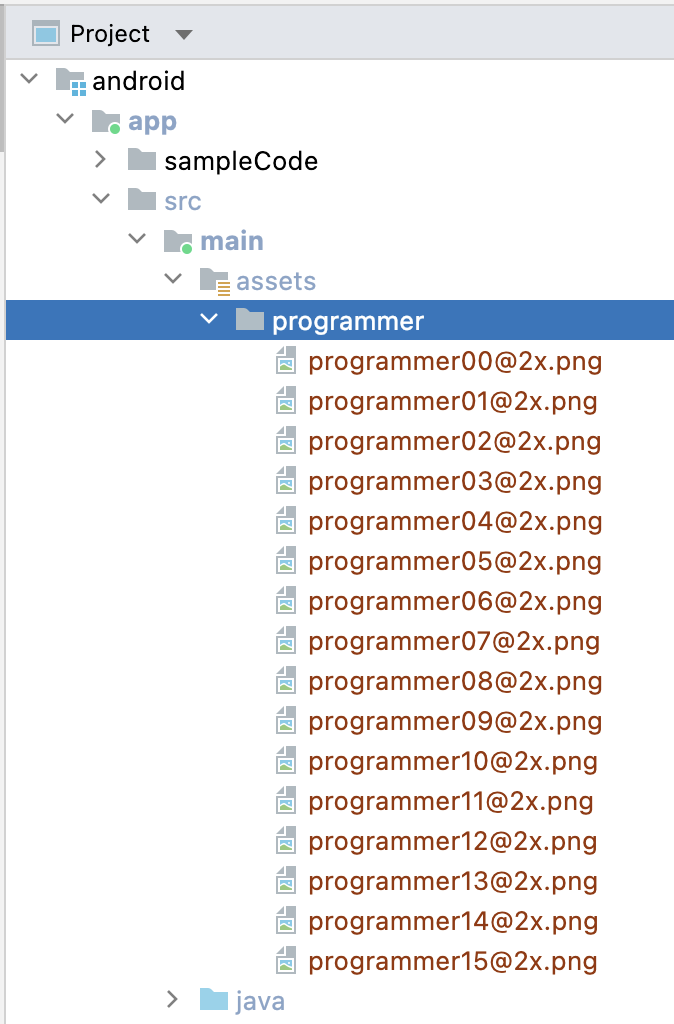
准备表情包资源
App 的 src/main 文件夹下新建 assets 文件夹,将表情文件夹放在 App 的 assets 目录下:


添加表情包
在应用启动时调用接口将自定义表情添加到 FaceManager :
每个表情包都有唯一的 faceGroupID,表情包中的每个表情对应一个 faceKey,表情包添加到 FaceManager 中之后“更多表情”输入界面会根据 faceGroupID 的大小进行排序显示。
public class DemoApplication extends Application {@Overridepublic void onCreate() {FaceGroup programmerGroup = new FaceGroup();// The number of emojis displayed per row on the **More emojis** input UIprogrammerGroup.setPageColumnCount(5);// The thumbnail of the stickerprogrammerGroup.setFaceGroupIconUrl("file:///android_asset/programmer/programmer00@2x.png");// The name of the stickerprogrammerGroup.setGroupName("programmer");for (int i = 0; i < 16; i++) {CustomFace customFace = new CustomFace();String index = "" + i;if (i < 10) {index = "0" + i;}// Put emojis in the `assets` directory. If the sandbox path or network path is used, the `setFaceUrl` method can be used.customFace.setAssetPath("programmer/programmer" + index + "@2x.png");// The `key` of the emojiString faceKey = "programmer" + index;customFace.setFaceKey(faceKey);// The width of the emoji on the **More emojis** input UIcustomFace.setWidth(170);// The height of the emoji on the **More emojis** input UIcustomFace.setHeight(170);programmerGroup.addFace(faceKey, customFace);}// Register the sticker in `FaceManager`. `FaceGroupID` is `1`.FaceManager.addFaceGroup(1, programmerGroup);}}
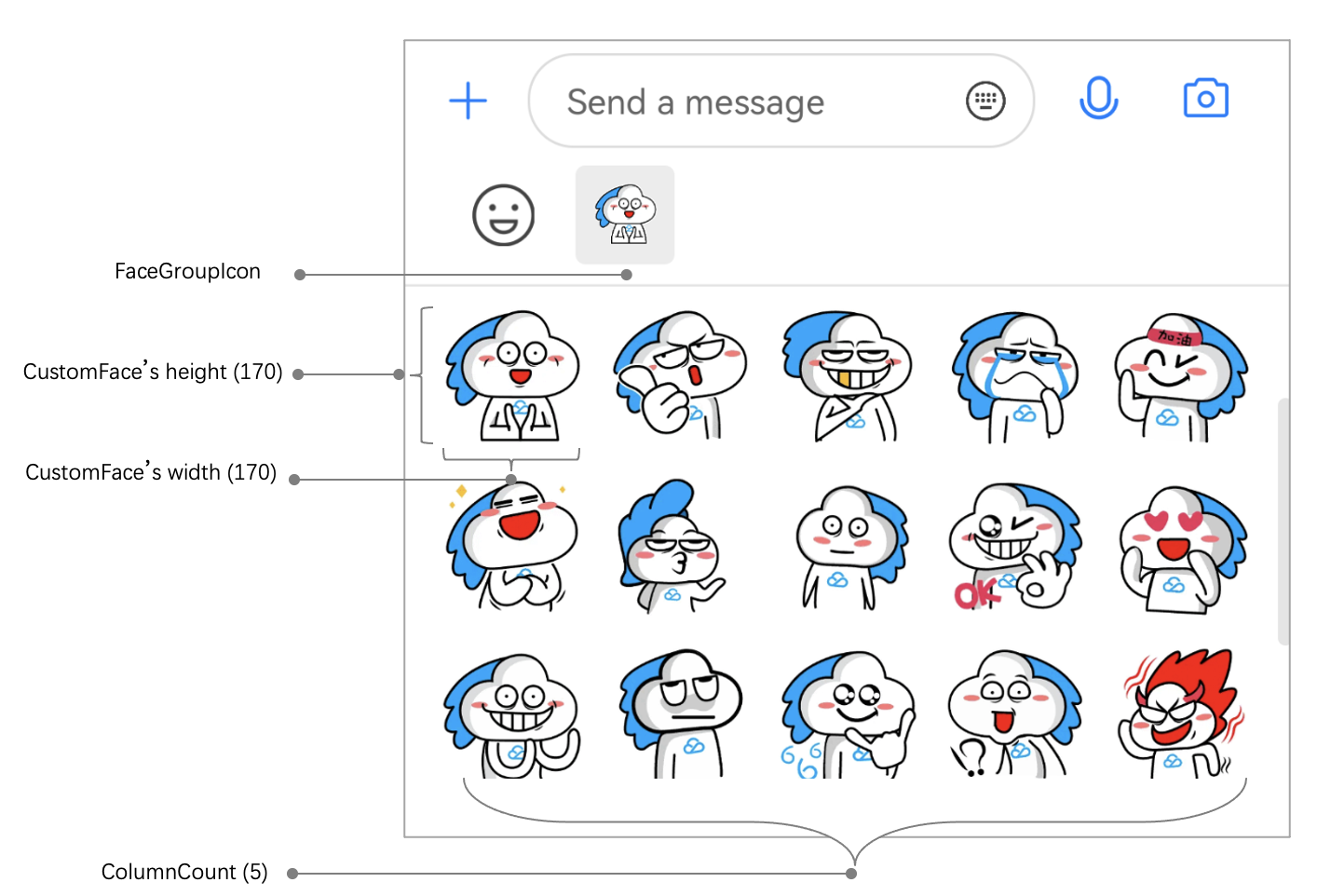
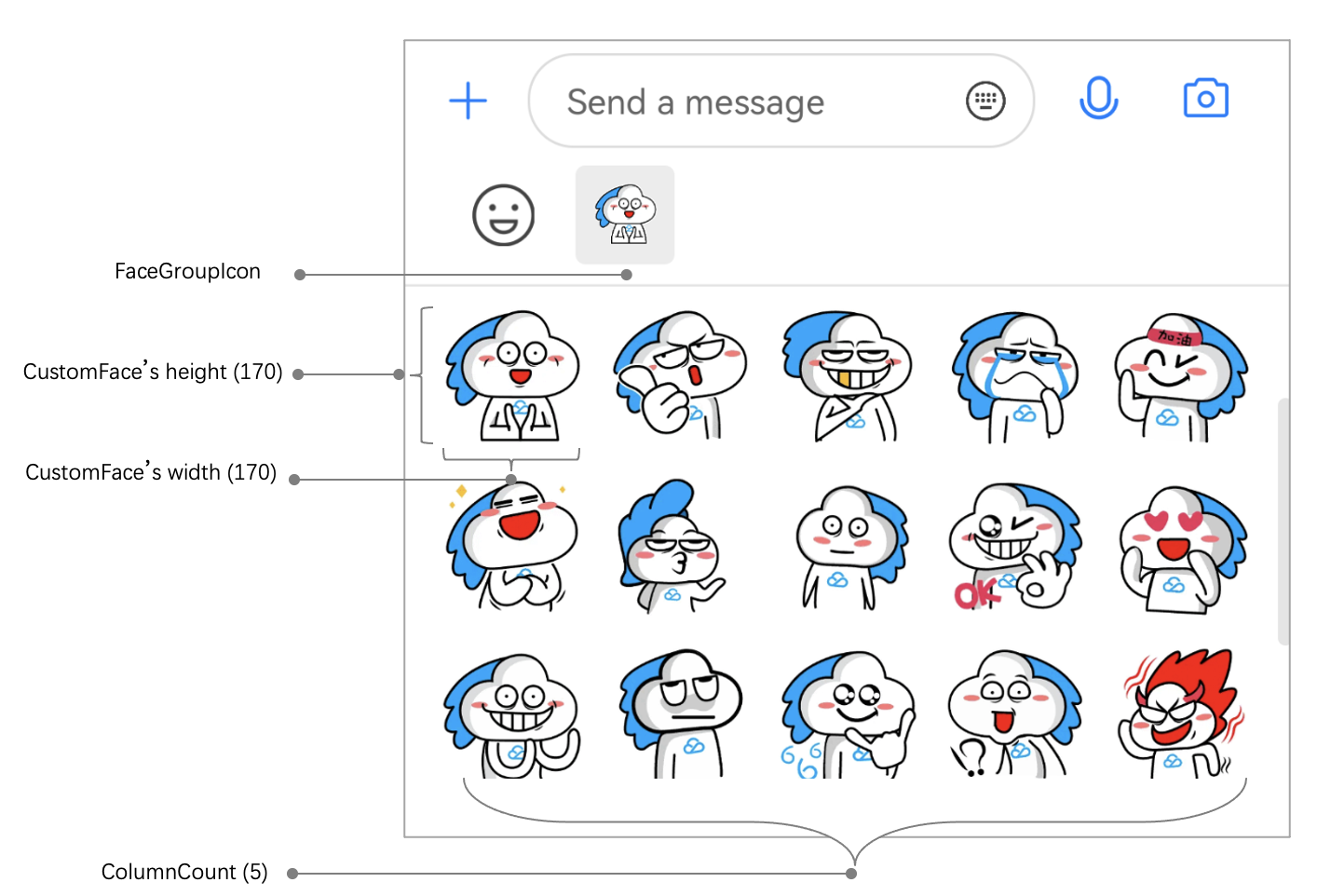
添加成功的效果
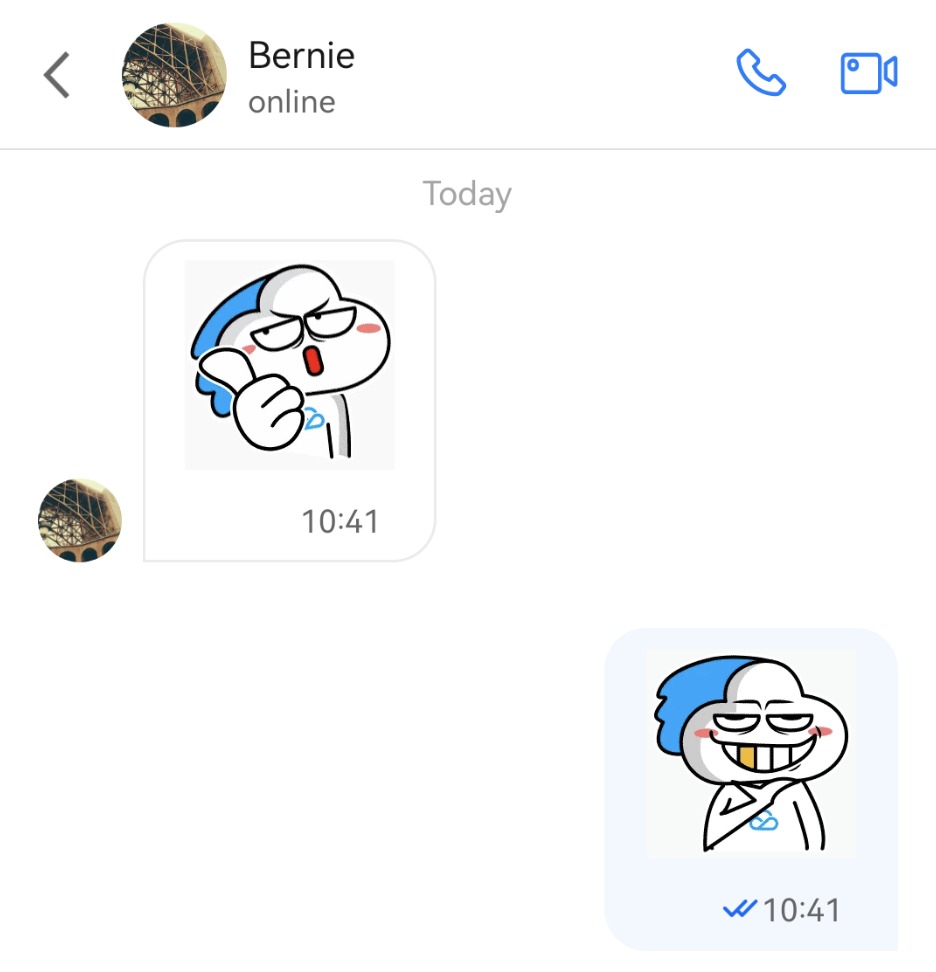
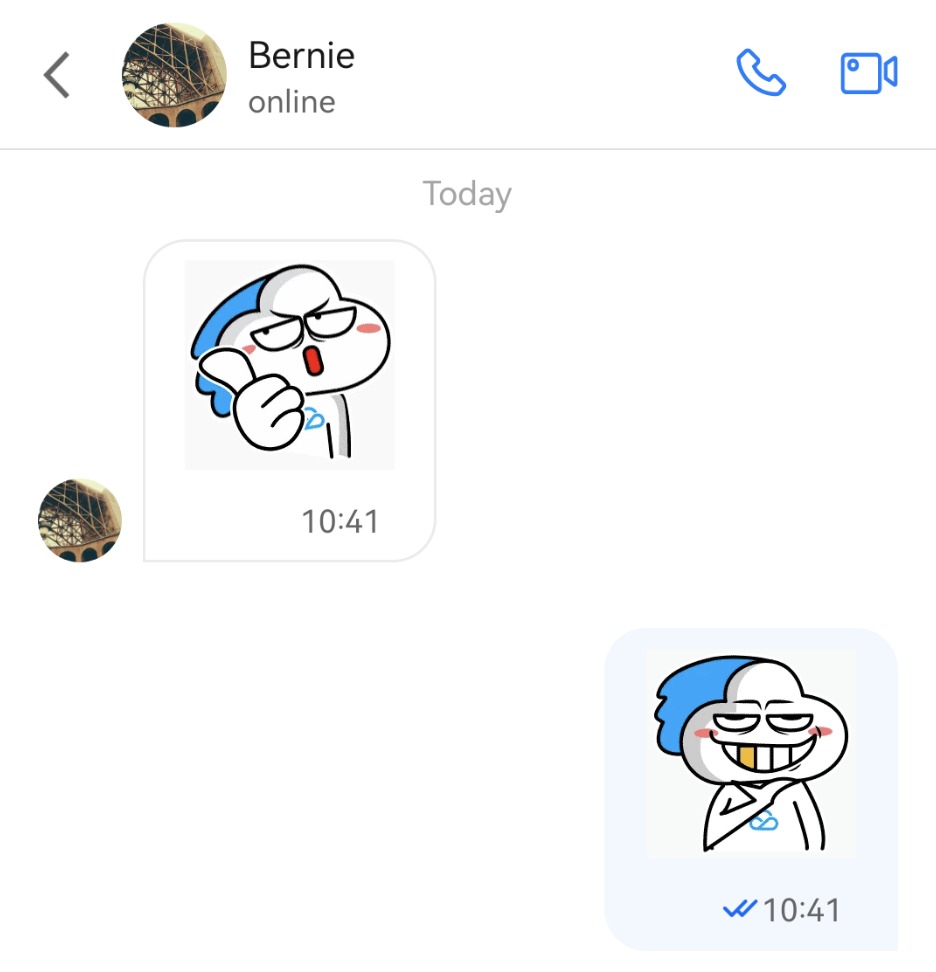
添加成功之后,打开聊天界面“更多表情”输入界面即可看到新添加的表情包:


注意
faceGroupID 是大于 0 的整数而且不可重复。
发送自定义表情
添加自定义表情之后,可以在聊天的“更多表情”输入界面看到已经添加的表情,点击表情即可发送。
也可以使用代码生成表情消息然后发送,例如:
V2TIMMessage v2TIMMessage = V2TIMManager.getMessageManager().createFaceMessage(faceGroupID, faceKey.getBytes());V2TIMManager.getMessageManager().sendMessage(v2TIMMessage,userID,null,V2TIMMessage.V2TIM_PRIORITY_DEFAULT,false,null,new V2TIMSendCallback<V2TIMMessage>() {...}
解析自定义表情
接收到自定义表情消息之后,TUIKit 会将 IMSDK 的 V2TIMMessage 解析为 FaceMessageBean 类型,可以由 FaceMessageBean 获得自定义表情的 faceGroupID 和 faceKey:
TUIMessageBean messageBean = ChatMessageParser.parseMessage(v2TIMMessage);FaceMessageBean faceMessageBean = null;if (messageBean instanceof FaceMessageBean) {faceMessageBean = (FaceMessageBean) messageBean;}if (faceMessageBean != null) {int faceGroupID = faceMessageBean.getIndex();String faceKey = null;if (faceMessageBean.getData() != null) {faceKey = new String(faceMessageBean.getData());}}
渲染自定义表情
调用现有接口渲染
得到自定义表情的 faceGroupID 和 faceKey 之后,可以调用 FaceManager 的 loadFace 方法直接加载到传入的 imageView 上:
FaceManager.loadFace(faceGroupID, faceKey, imageView);
自定义渲染
也可以通过表情的 faceGroupID 和 faceKey,从 FaceManager 中获取到表情的真实 url,再通过得到的 url 自定义渲染,例如:
String faceUrl = "";List<FaceGroup> faceGroupList = FaceManager.getFaceGroupList();for(FaceGroup faceGroup : faceGroupList) {if (faceGroup.getGroupID() == faceGroupID) {ChatFace face = faceGroup.getFace(faceKey);if (face != null) {faceUrl = face.getFaceUrl();}}}// load faceUrl into view
渲染效果
渲染效果如图所示: