快速上手
Web 美颜特效支持在 Web 浏览器实现美颜、滤镜、美妆、贴纸等功能。本文档将引导您快速地在本地跑通一个支持实时美颜的 Web 应用,您可以在此基础上根据相关文档实现更多功能。
注意:
前期准备事项
步骤1:创建 License
创建测试 License
Web License 针对域名授权,请填写实际项目业务站点的域名(不要填写
localhost:xxxx)。Web License 使用时会校验域名信息,所以务必确保实际运行的域名与申请 license 时填写的域名一致,localhost 地址除外。因为 localhost 地址默认是校验通过的,所以即使上述填写的是
demo.webar.com域名,本地跑通 Demo 也可以使用 localhost:xxxx 作为开发用地址,可以正常跑通。

注意:
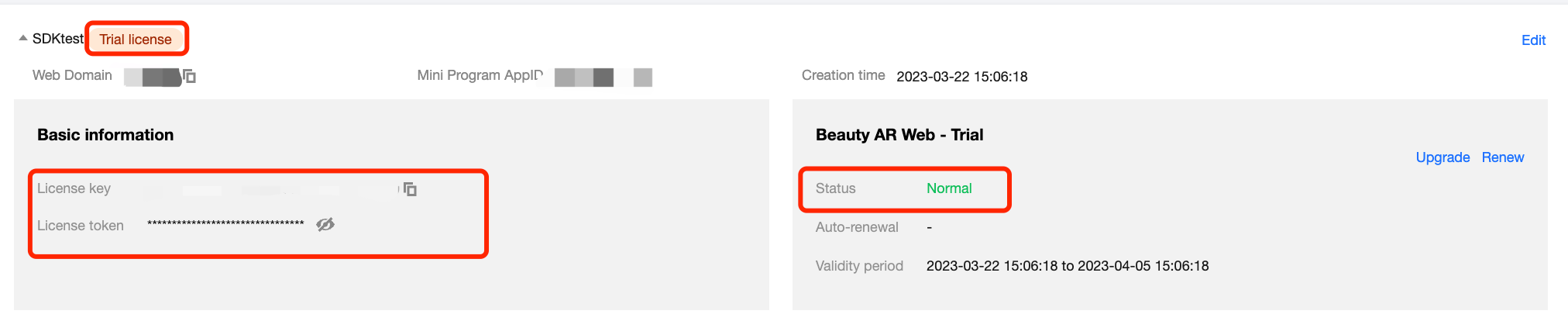
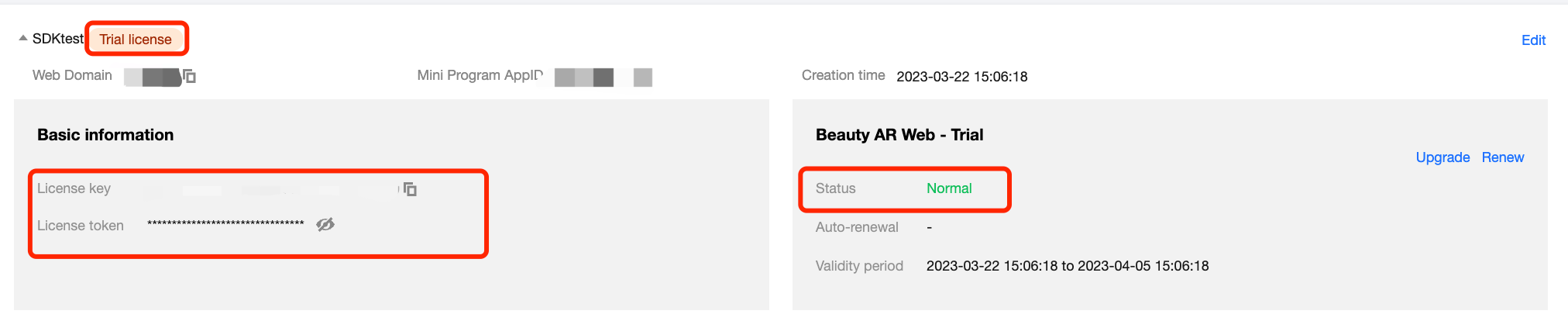
获取 License Key 和 Token
创建完成后可以看在项目列表中看到创建好的测试项目信息,获取 Web 美颜特效服务对应的密钥 Token,以及本测试项目的 License Key。
注意:
密钥 Token 用于计算鉴权签名,请一定妥善保管,此处在前端使用 Token 计算签名仅是为了帮助您在本地跑通 Demo,正式环境中需要迁移到服务端。


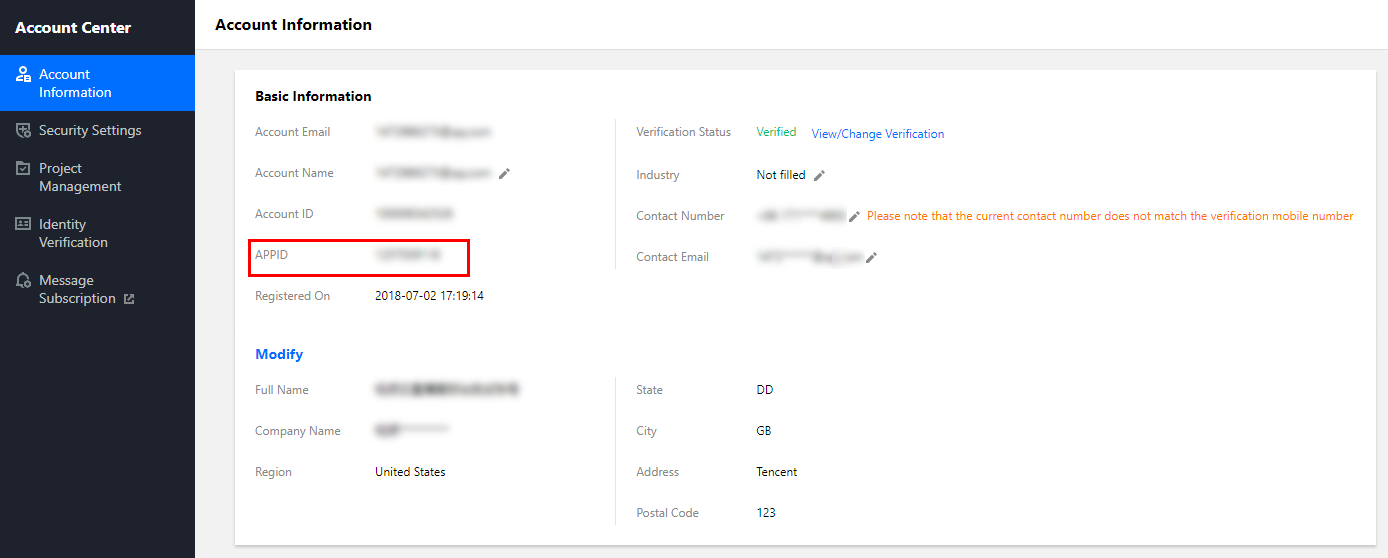
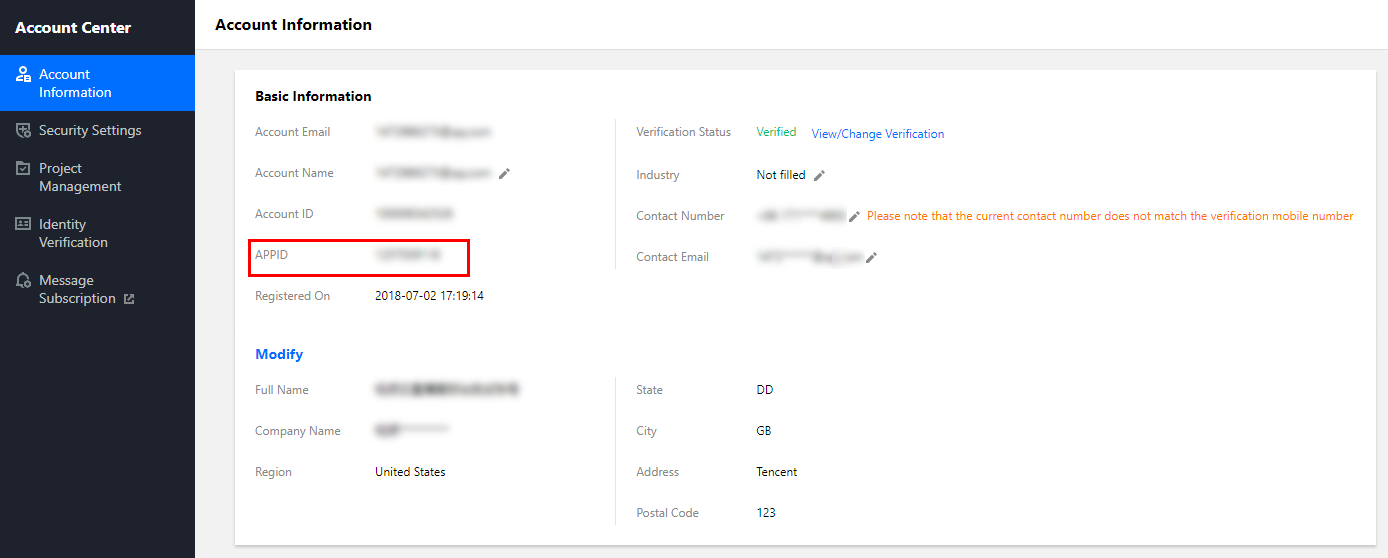
获取 APPID


步骤2:本地运行
1. 拉取示例项目代码。
cd quick-start
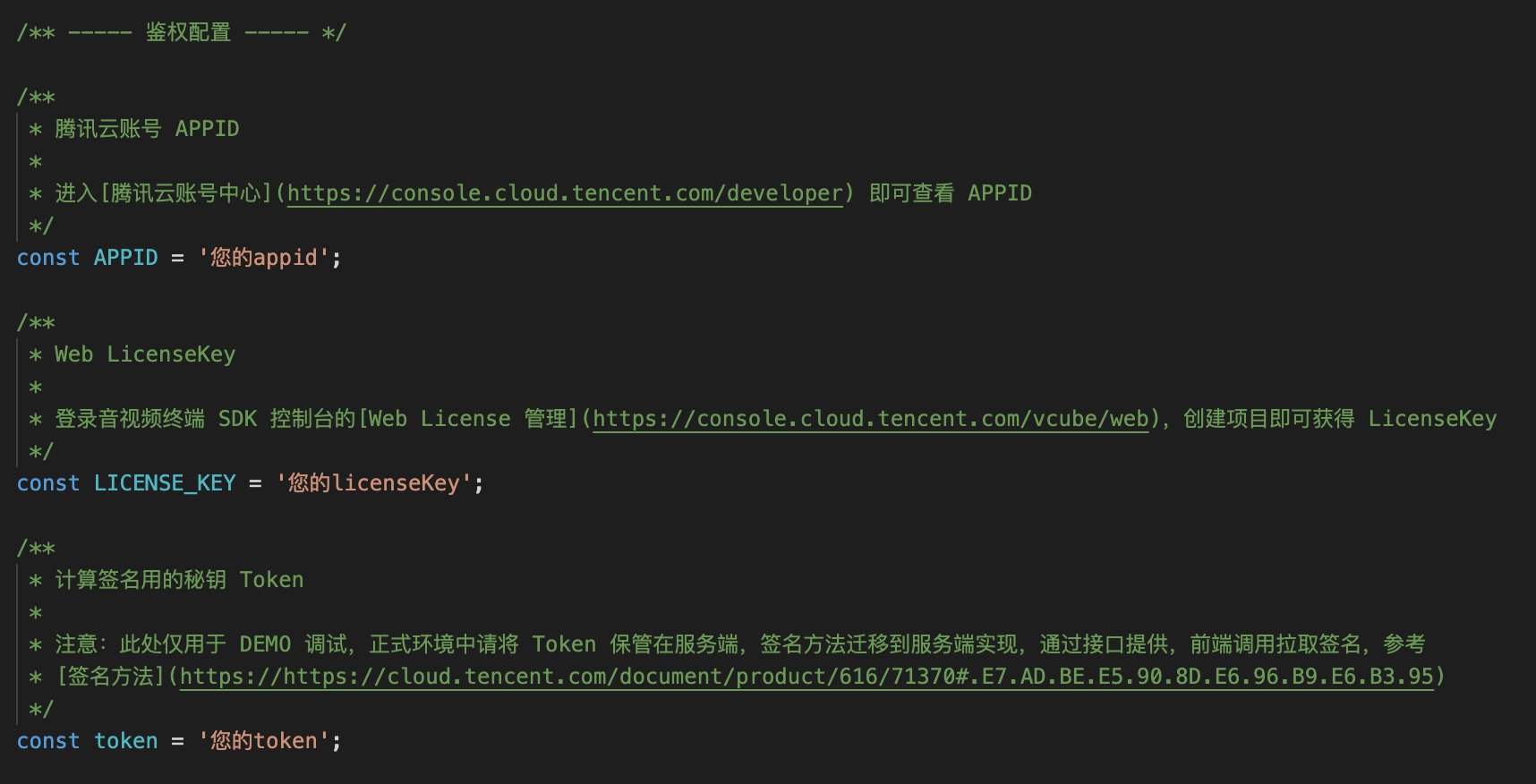
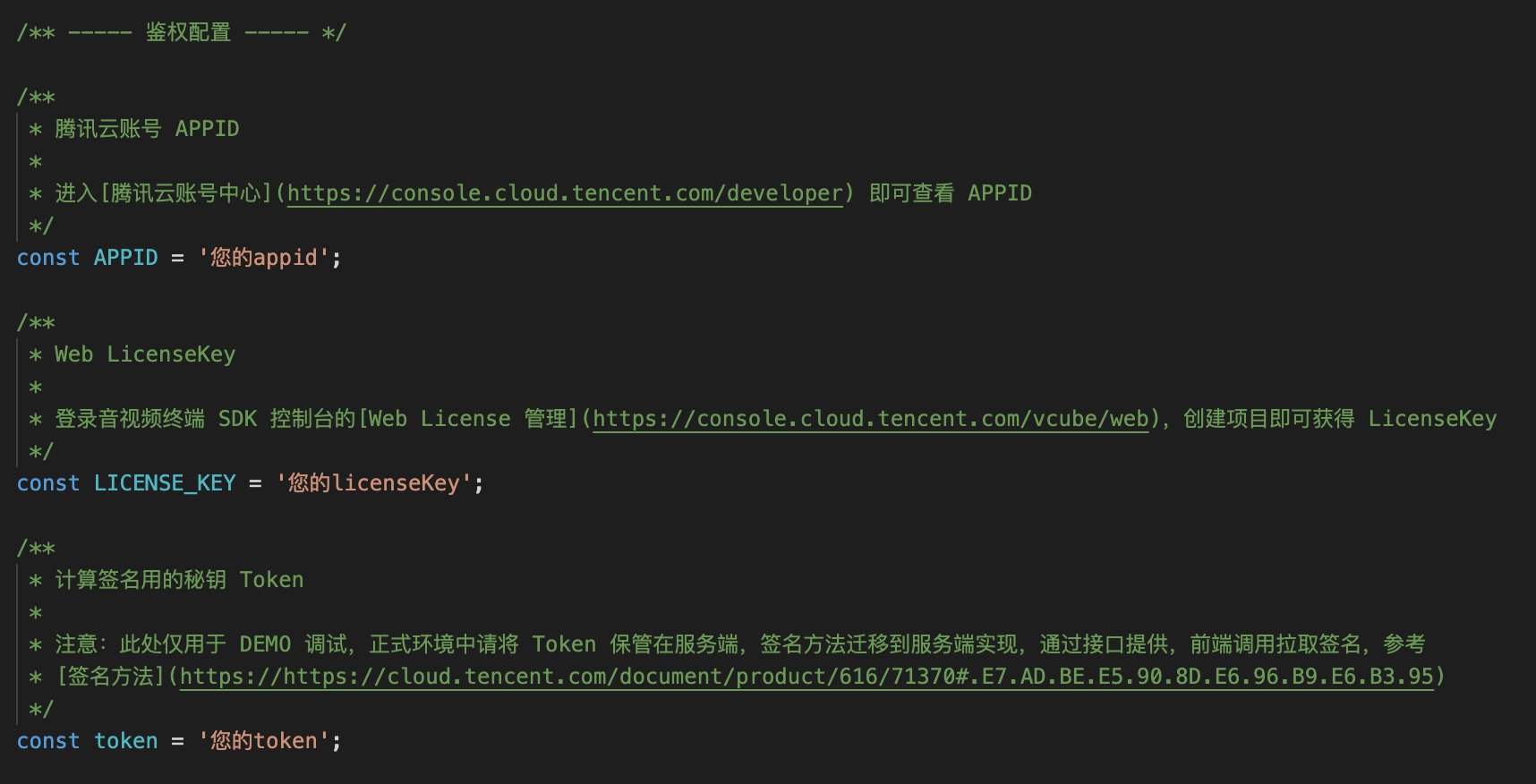
2. 将 步骤1 中拿到的 License Key、Token 和 APPID 按下图所示替换到
index.js 配置项中。

3. 本地开发环境运行。
注意:
此 Demo 通过 npm 包的方式加载美颜 SDK,本地运行前请确保当前设备已安装
nodejs环境。项目目录下依次执行以下命令后,打开浏览器访问
localhost:8090 即可开始体验 Web 美颜特效能力。# 安装依赖npm i# 编译运行npm run dev
完成以上流程后,就可以浏览器中体验 Web SDK 的美颜特效功能,您可以根据 SDK 接入指南 ,使用内置的素材体验各种美妆滤镜效果,或使用更多 Web 美颜特效的能力,如自定义贴纸、自定义美妆、自定义滤镜等,请参见 素材制作 制作属于您的特效素材 。