快速集成
TUIKit 是基于 IM SDK 的一款 UI 组件库,可通过 UI 组件快速实现聊天、会话、搜索、关系链、群组等功能。本文介绍如何快速集成 TUIKit 并实现核心功能。






关键概念
TUIKit 主要分为 TUIChat、TUIConversation、TUIGroup、TUIContact、TUISearch 几个 UI 子组件,每个 UI 组件负责展示不同的内容。
1. TUIChat 提供会话页面,包括消息列表、聊天头部、输入框等。
2. TUIConversation 提供会话列表页面,包括会话列表、创建群聊、单聊等。
3. TUIGroup 提供群聊管理页面,包括群聊管理、群成员管理等。
4. TUIContact 提供联系人页面,包括联系人列表、好友申请等。
5. TUISearch 提供云端搜索页面。
前提条件
Vue ( 全面支持 Vue2 & Vue3 , 请您在下方接入时选择您所匹配的 Vue 版本接入指引进行接入)
TypeScript ( 如您是 js 项目, 请跳转至 js 工程如何接入 TUIKit 组件? 进行配置 ts 渐进式支持)
sass(sass 版本 ≤ 1.77.4,sass-loader 版本 ≤ 10.1.1)
node(node.js ≥ 18.0.0)
npm(版本请与 node 版本匹配)
接入步骤
步骤 1. 创建项目
TUIKit 支持使用 vite 或 vue-cli 创建项目工程,配置 Vue3 / Vue2 + TypeScript + sass。以下是几种项目工程搭建示例:
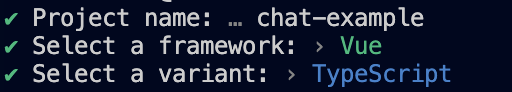
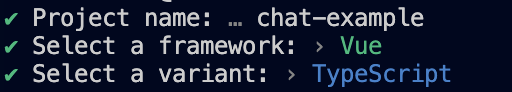
使用 vite 方式创建项目,按照下图选项配置 Vue + TypeScript 。
npm create vite@5


之后切换到项目目录,安装项目依赖:
cd chat-examplenpm install
安装 TUIKit 所需 sass 环境依赖:
npm i -D sass@1.77.0 sass-loader@10.1.1
在根目录文件
tsconfig.app.json 下增加以下编译规则:{..."compilerOptions": {..."verbatimModuleSyntax": false,}}
{..."compilerOptions": {..."importsNotUsedAsValues": "preserve",}}
说明:
如果您的
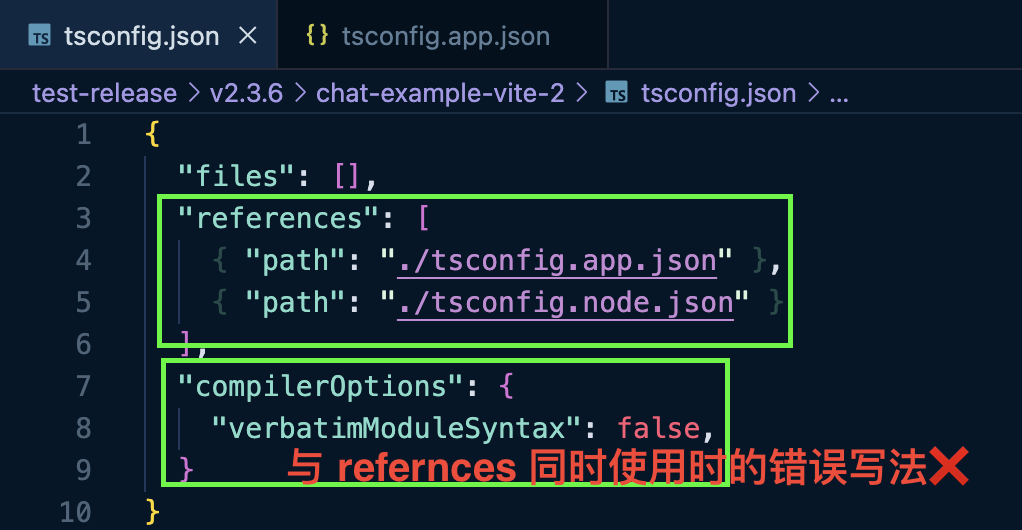
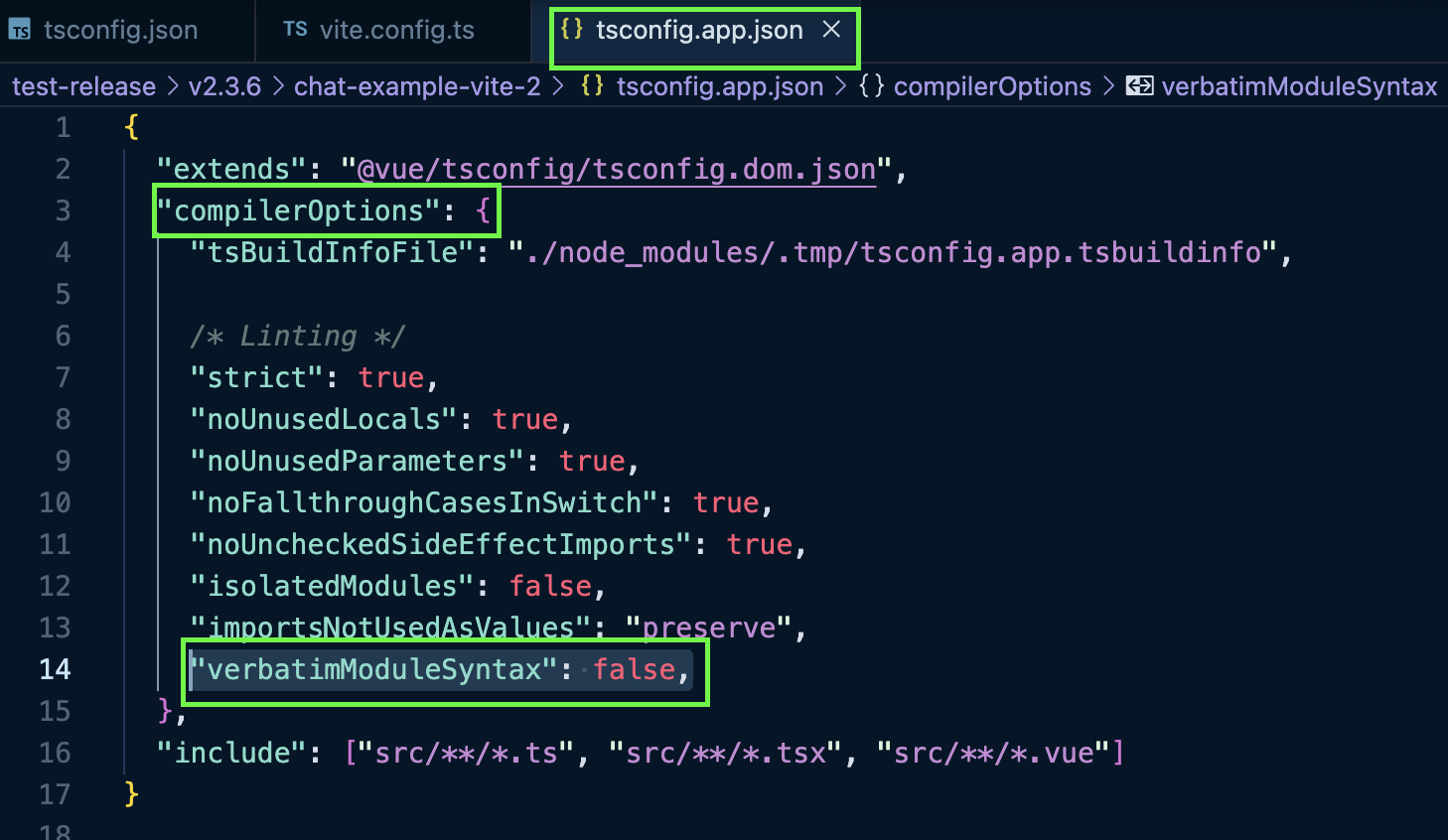
tsconfig.json 已有 references 配置,例如 vite 官方自动配置的 "./tsconfig.app.json","./tsconfig.node.json" 等,由于 references 的特性,导致 tsconfig.json 本身只是规则的引用文件,此时直接在 tsconfig.json 中配置以下规则无效。需要将规则添加至实际的references对应的文件中。以下是具体示例:错误写法 | 正确写法 |
当 tsconfig.json 文件中已有 references 相关配置时,直接在 tsconfig.json 中声明以下规则无效 | 当 tsconfig.json 文件中已有 references 相关配置时,需要在对应的 references 内部文件中声明以下规则。下文中是在 references 中配置的根目录 tsconfig.app.json 文件中配置以下规则。 |
 |  |
注意:
请您务必保证您的 @vue/cli 版本在 5.0.0 以上,您可使用以下示例代码升级您的 @vue/cli 版本至 v5.0.8。
使用 vue-cli 方式创建项目, 配置 Vue2 / Vue3 + TypeScript + sass。
如果您尚未安装 vue-cli 或者 vue-cli 版本低于 5.0.0 ,可以在 terminal 或 cmd 中采用如下方式进行安装:
npm install -g @vue/cli@5.0.8 sass@1.77.0 sass-loader@10.1.1
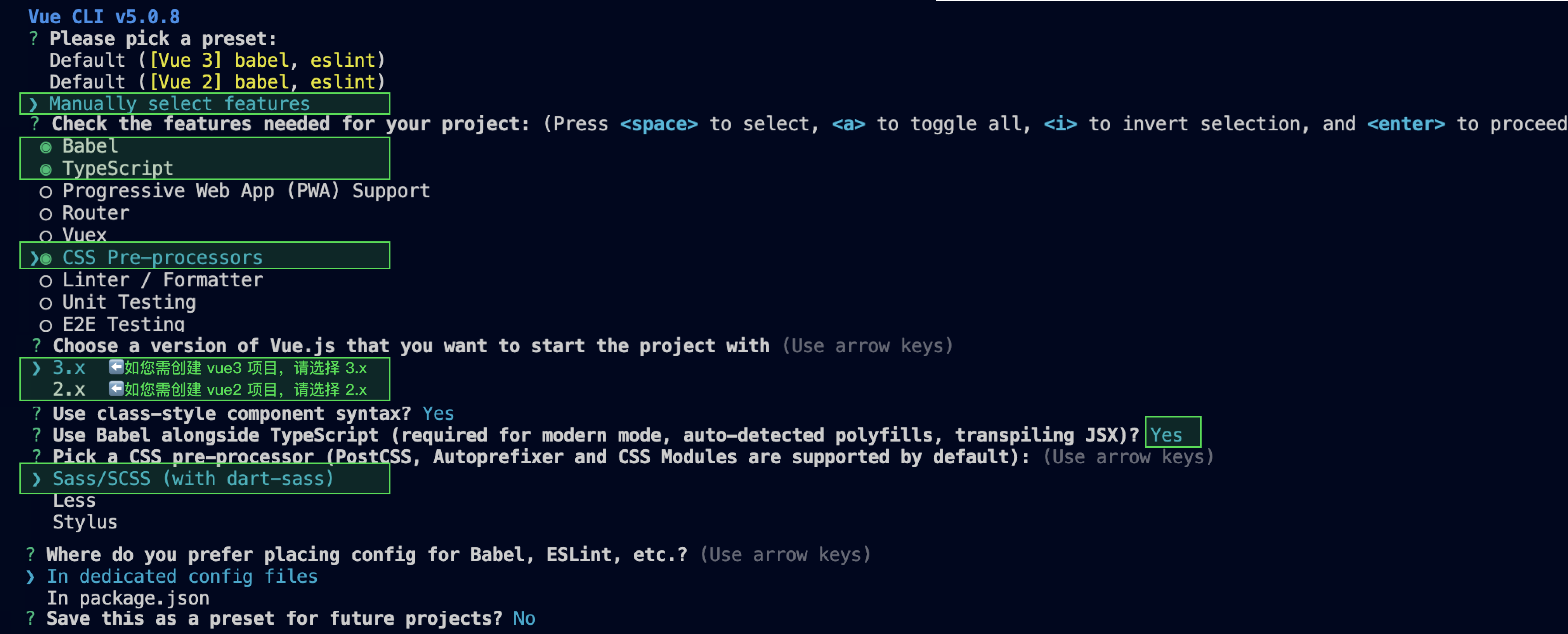
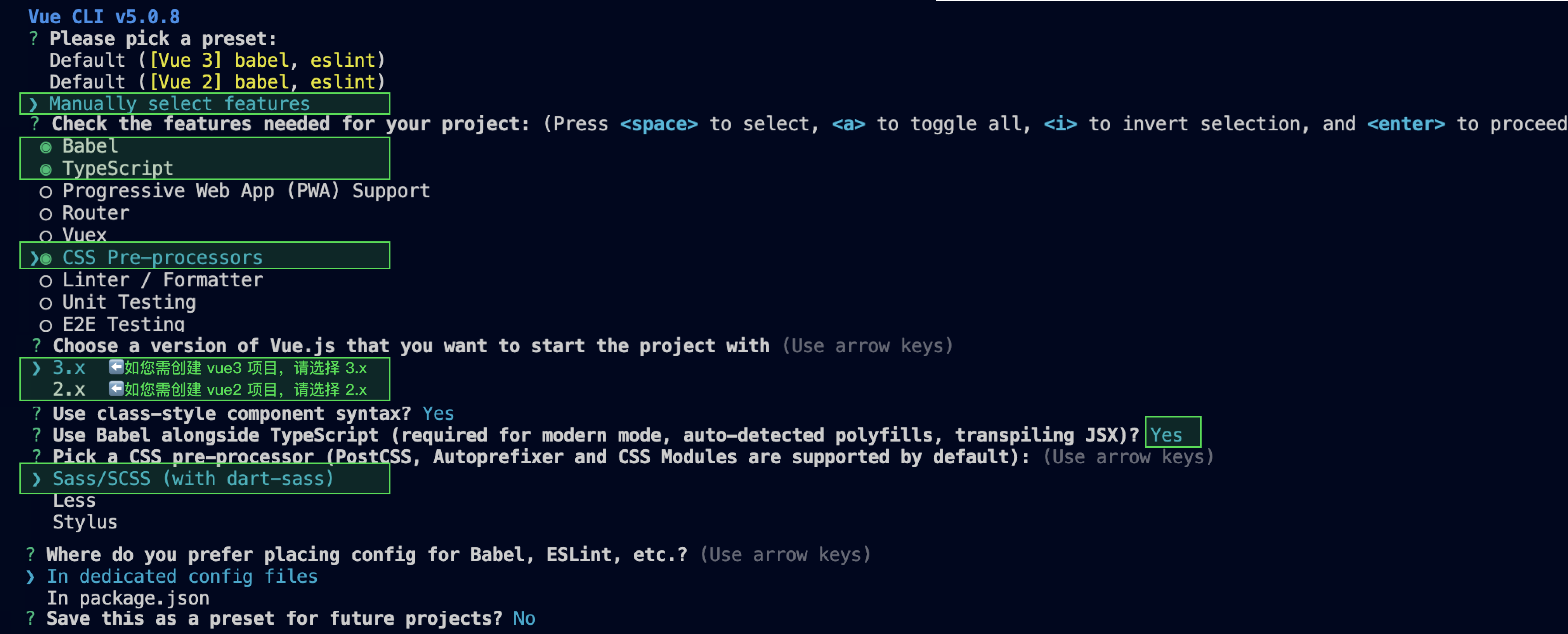
通过 vue-cli 创建项目,并选择下图中所选配置项。
vue create chat-example
请务必保证按照如下配置选择:


创建完成后,切换到项目所在目录:
cd chat-example
如果您是 vue2 项目,请根据您所使用的 Vue 版本进行以下相应的环境配置, vue3 项目请忽略。
npm i vue@2.7.9 vue-template-compiler@2.7.9
npm i @vue/composition-api unplugin-vue2-script-setup vue@2.6.14 vue-template-compiler@2.6.14
步骤 2. 下载 TUIKit 组件
npm i @tencentcloud/chat-uikit-vue@3
mkdir -p ./src/TUIKit && rsync -av --exclude={'node_modules','package.json','excluded-list.txt'} ./node_modules/@tencentcloud/chat-uikit-vue/ ./src/TUIKit
npm i @tencentcloud/chat-uikit-vue@3
xcopy .\node_modules\@tencentcloud\chat-uikit-vue .\src\TUIKit /i /e /exclude:.\node_modules\@tencentcloud\chat-uikit-vue\excluded-list.txt
步骤3:引入 TUIKit 组件
在需要展示的页面,引入 TUIKit 的组件即可使用。
说明:
为尊重表情设计版权,Chat Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,您可以通过升级至 Chat 专业版 Plus 和企业版 免费使用该表情包。


例如:在 App.vue 页面中实现以下代码,即可快速搭建聊天界面(以下示例代码同时支持 Web 端与 H5 端):
注意:
以下示例代码使用了 setup 语法,如果您的项目没有使用 setup 语法,请按照 Vue3/Vue2 的标准方式注册组件。
<template><div id="app"><TUIKit :SDKAppID="YOUR_SDKAPPID" userID="YOUR_USERID" userSig="YOUR_USERSIG" /><TUICallKit class="callkit-container" :allowedMinimized="true" :allowedFullScreen="false" /></div></template><script lang="ts" setup>import { TUIKit } from './TUIKit';import { TUICallKit } from '@trtc/calls-uikit-vue';</script><style lang="scss"></style>
如果是 vite 搭建的项目,您可以注释释默认工程中的无效样式,您可以视情况删除无用的内容。
#app {/* max-width: 1280px; */margin: 0 auto;/* padding: 2rem; */text-align: center;}
<template><div id="app"><TUIKit :SDKAppID="YOUR_SDKAPPID" userID="YOUR_USERID" userSig="YOUR_USERSIG" /><TUICallKit class="callkit-container" :allowedMinimized="true" :allowedFullScreen="false" /></div></template><script lang="ts" setup>import { TUIKit } from './TUIKit';import { TUICallKit } from '@trtc/calls-uikit-vue2';</script><style lang="scss"></style>
如果是 vite 搭建的项目,您可以注释释默认工程中的无效样式,您可以视情况删除无用的内容。
#app {/* max-width: 1280px; */margin: 0 auto;/* padding: 2rem; */text-align: center;}
<template><div id="app"><TUIKit :SDKAppID="YOUR_SDKAPPID" userID="YOUR_USERID" userSig="YOUR_USERSIG" /><TUICallKit class="callkit-container" :allowedMinimized="true" :allowedFullScreen="false" /></div></template><script lang="ts" setup>import { TUIKit } from './TUIKit';import { TUICallKit } from '@trtc/calls-uikit-vue2.6';</script><style lang="scss"></style>
1. 安装支持 composition-api 以及 script setup 的相关依赖,以及 vue2.6 相关依赖。
npm i @vue/composition-api unplugin-vue2-script-setup vue@2.6.14 vue-template-compiler@2.6.14
2. 在
main.ts/mian.js 中引入 VueCompositionAPI。import VueCompositionAPI from "@vue/composition-api";Vue.use(VueCompositionAPI);
3. 在
vue.config.js 中增加,若没有该文件请新建。const ScriptSetup = require("unplugin-vue2-script-setup/webpack").default;module.exports = {parallel: false, // disable thread-loader, which is not compactible with this pluginconfigureWebpack: {plugins: [ScriptSetup({/* options */}),],},chainWebpack(config) {// disable type check and let `vue-tsc` handles itconfig.plugins.delete("fork-ts-checker");},};
4. 在
src/TUIKit/adapter-vue.ts 文件最后, 替换导出源:// 初始写法export * from "vue";// 替换为export * from "@vue/composition-api";
如果是 vite 搭建的项目,您可以注释释默认工程中的无效样式,您可以视情况删除无用的内容。
#app {/* max-width: 1280px; */margin: 0 auto;/* padding: 2rem; */text-align: center;}
步骤 4. 获取 SDKAppID 、userID 、userSig
设置
App.vue 中 <TUIKit> 的相关参数 SDKAppID 、userID 以及对应的 userSig :SDKAppID, 可通过 Chat Console 在 Applications 中获取:

userID 单击进入您上面创建的 Application,会在左侧边栏看到
Chat 产品入口,单击进入。进入 Chat 产品子页面后,点击
Users,进入用户管理页面。单击
Create account,弹出创建账号信息填写框。如果只是普通成员,我们建议您选择General 类型。为了您更好的体验消息收发等功能,建议您创建两个 userID。


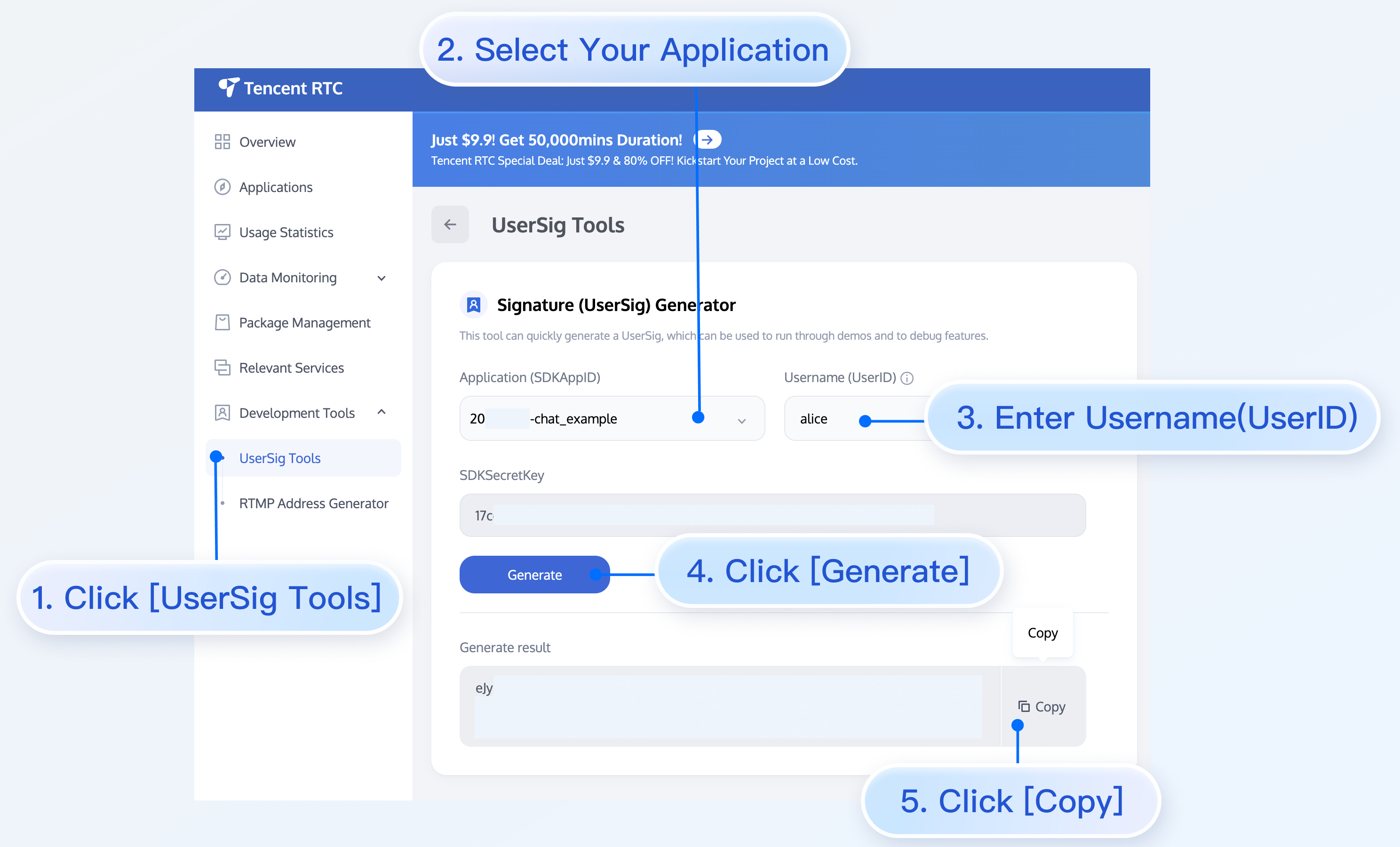
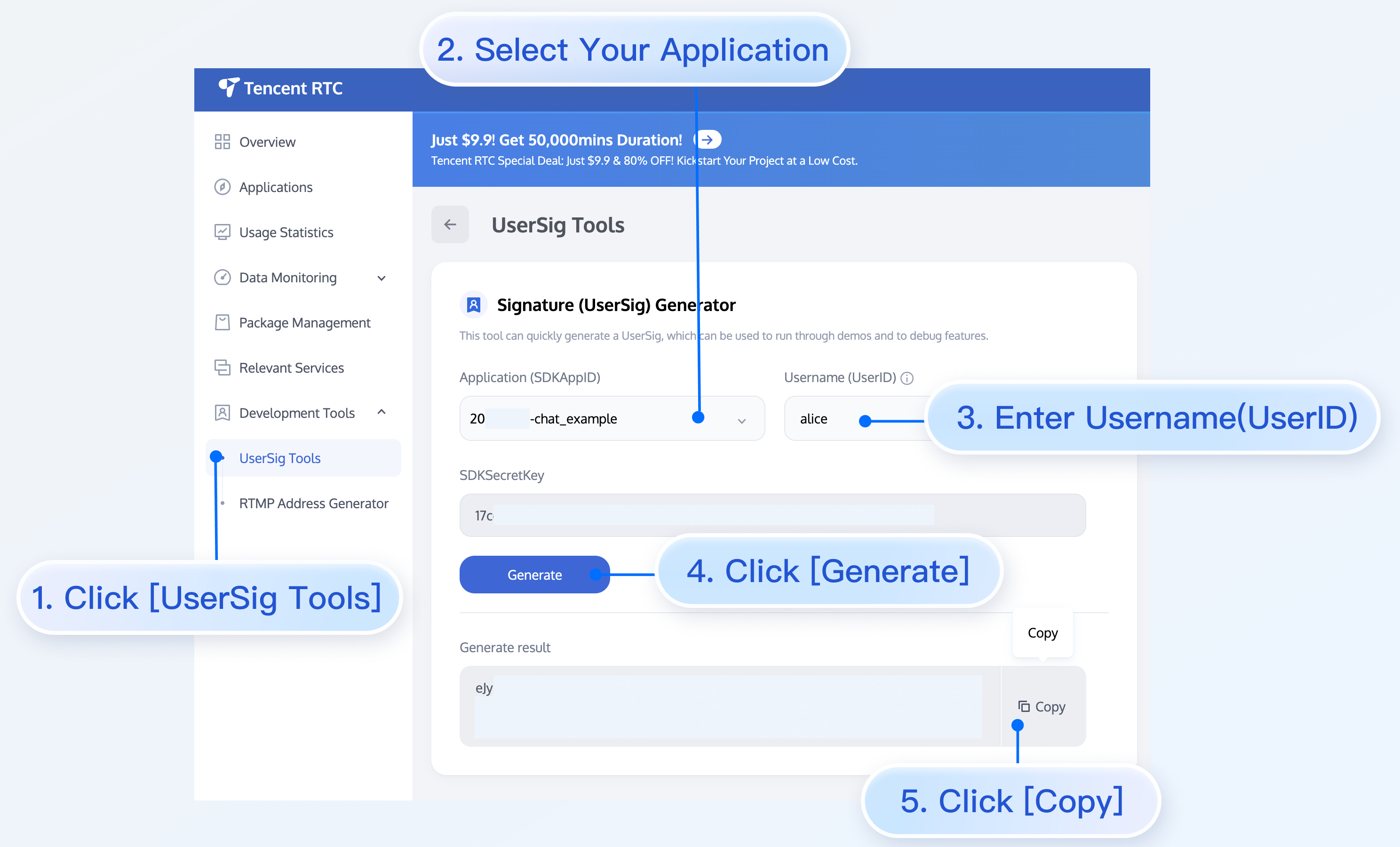
userSig ,可使用控制台提供的开发工具实时生成,开发工具请点击 Chat Console > Development Tools > UserSig Tools > Signature (UserSig) Generator 。

步骤 5. 启动项目
执行以下命令启动项目:
npm run dev
说明:
由于 vue-cli 默认开启 webpack 全局 overlay 报错信息提示,为了您有更好的体验,建议您在 vue.config.js 或其他您工程中的 webpack 配置文件中关闭全局 overlay 报错提示。
module.exports = defineConfig({...// 新增关闭 overlay 配置代码devServer: {client: {overlay: false,},},});
module.exports = {...// 新增关闭 overlay 配置代码devServer: {overlay: false,},};
npm run serve
附加项:切换语言
Web & H5 端
Vue TUIKit 默认自带 简体中文、英语 语言包,作为界面展示语言。import { TUITranslateService } from "@tencentcloud/chat-uikit-engine";// change language to chineseTUITranslateService.changeLanguage("zh");// change language to englishTUITranslateService.changeLanguage("en");
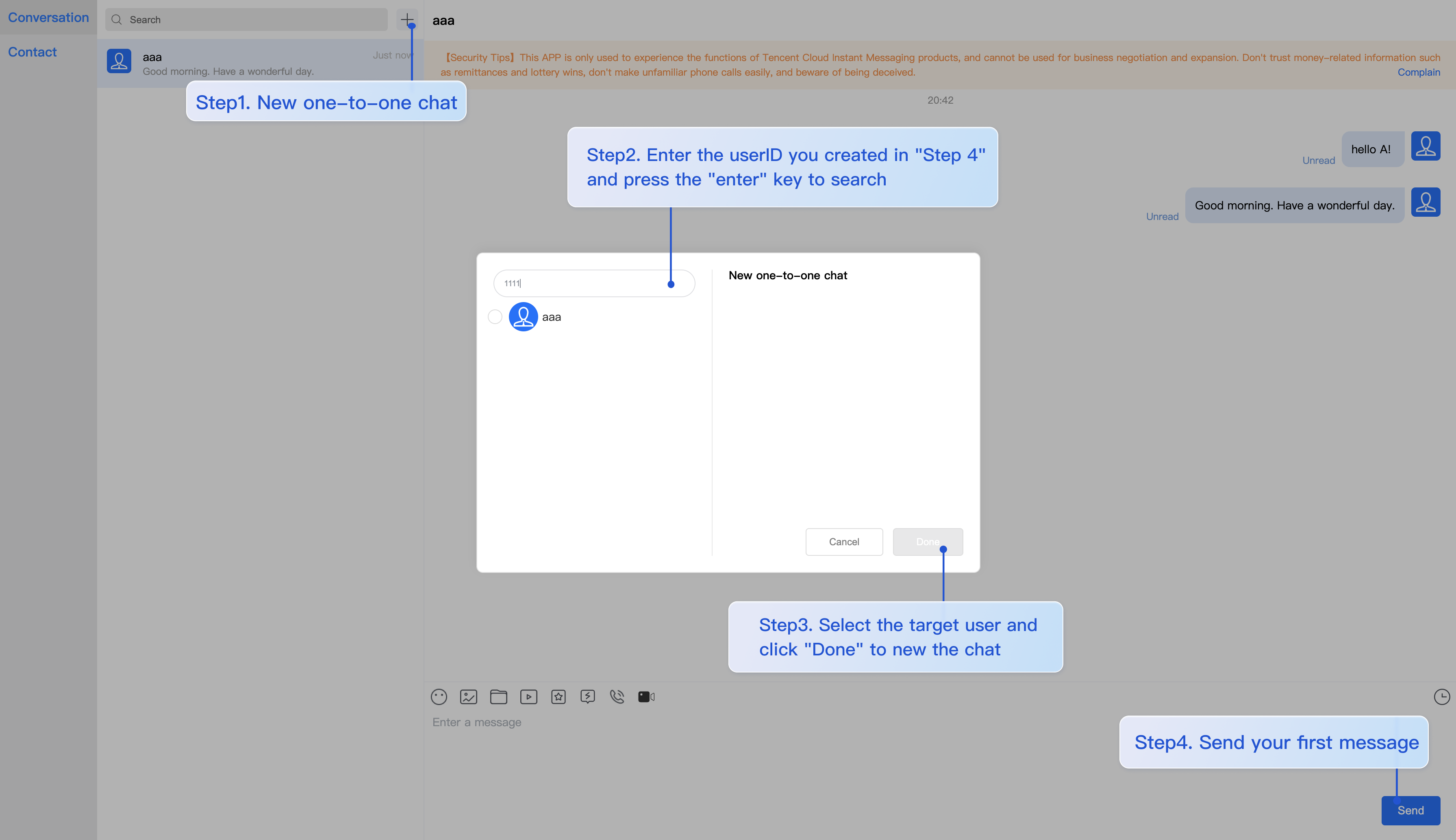
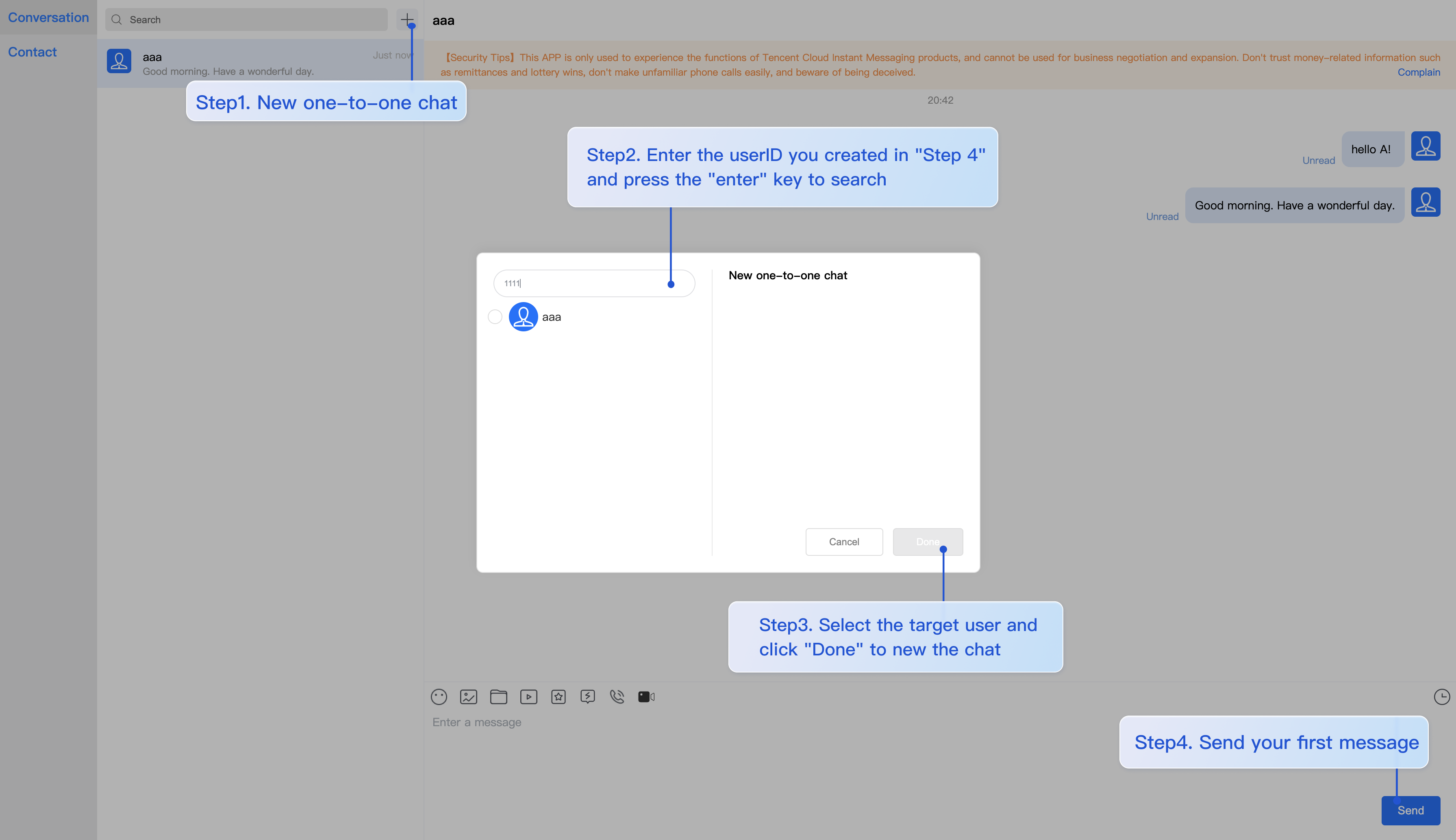
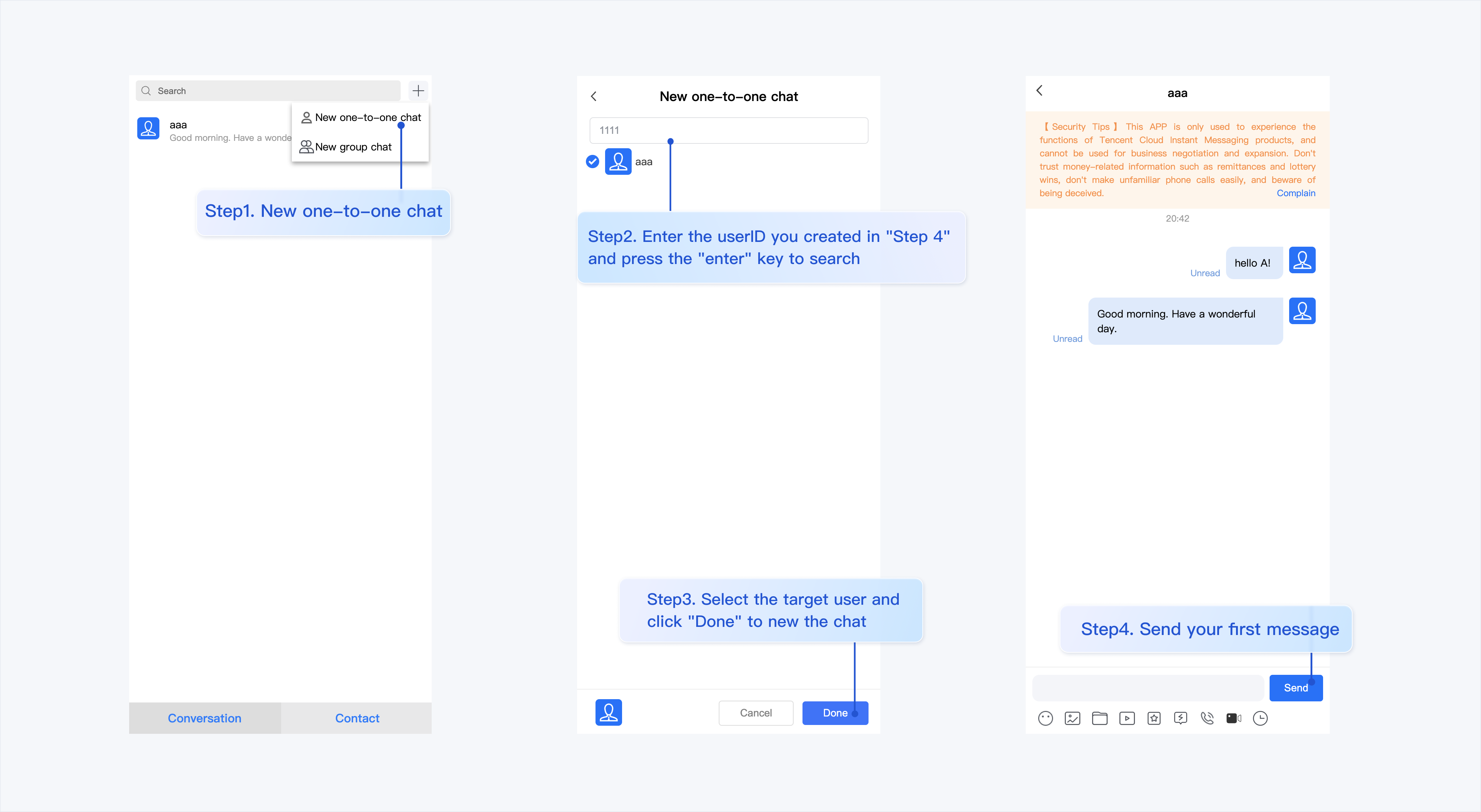
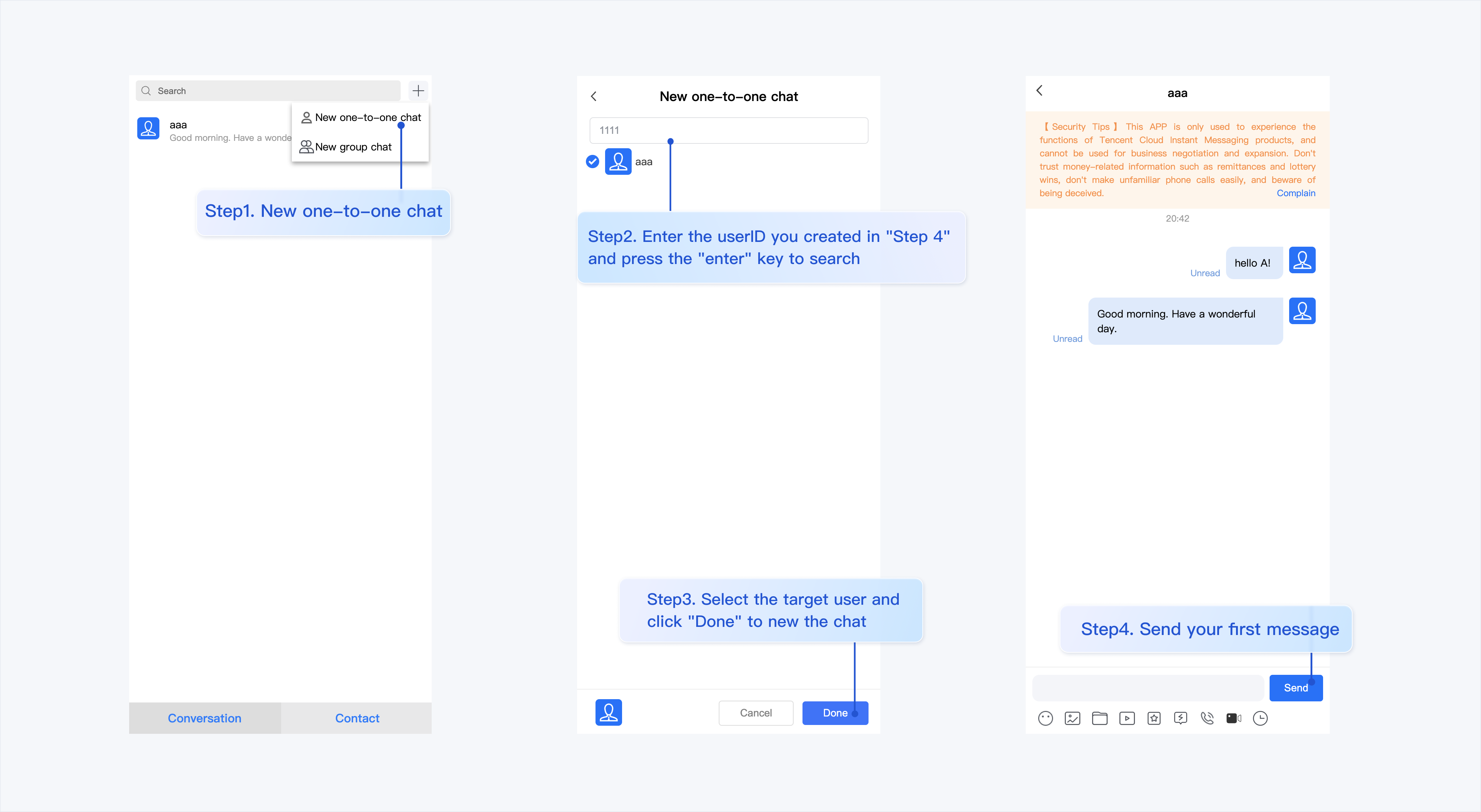
步骤 6. 发送您的第一条消息
1. 项目启动之后单击左上角发起单聊。
2. 进入发起单聊弹窗。在搜索栏输入 步骤4 中创建的 userID,选中后单击完成。
3. 在输入框中输入消息并单击发送。
Web 端 “发送您的第一条消息” 具体步骤示例:

H5 端 “发送您的第一条消息” 具体步骤示例:

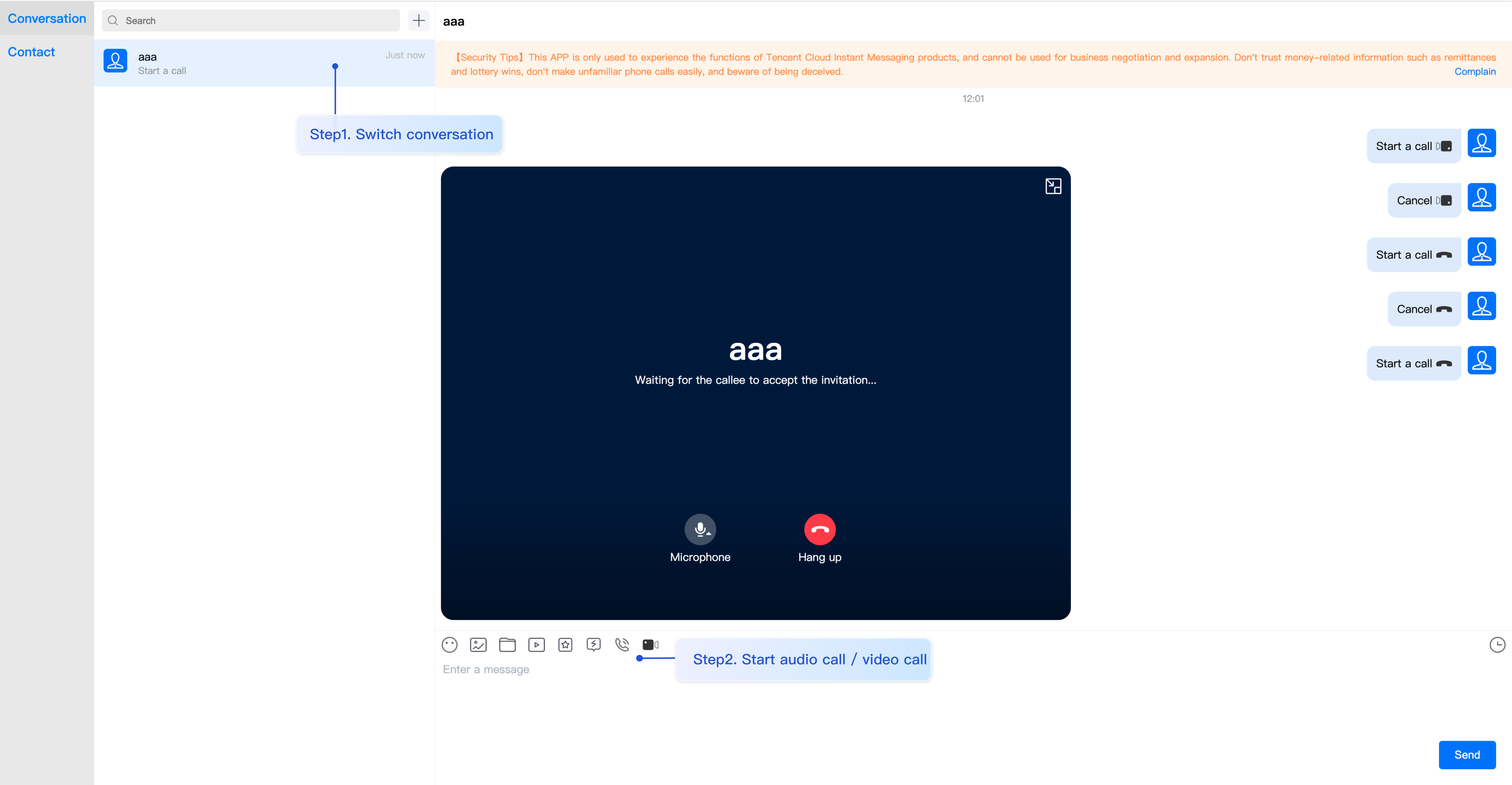
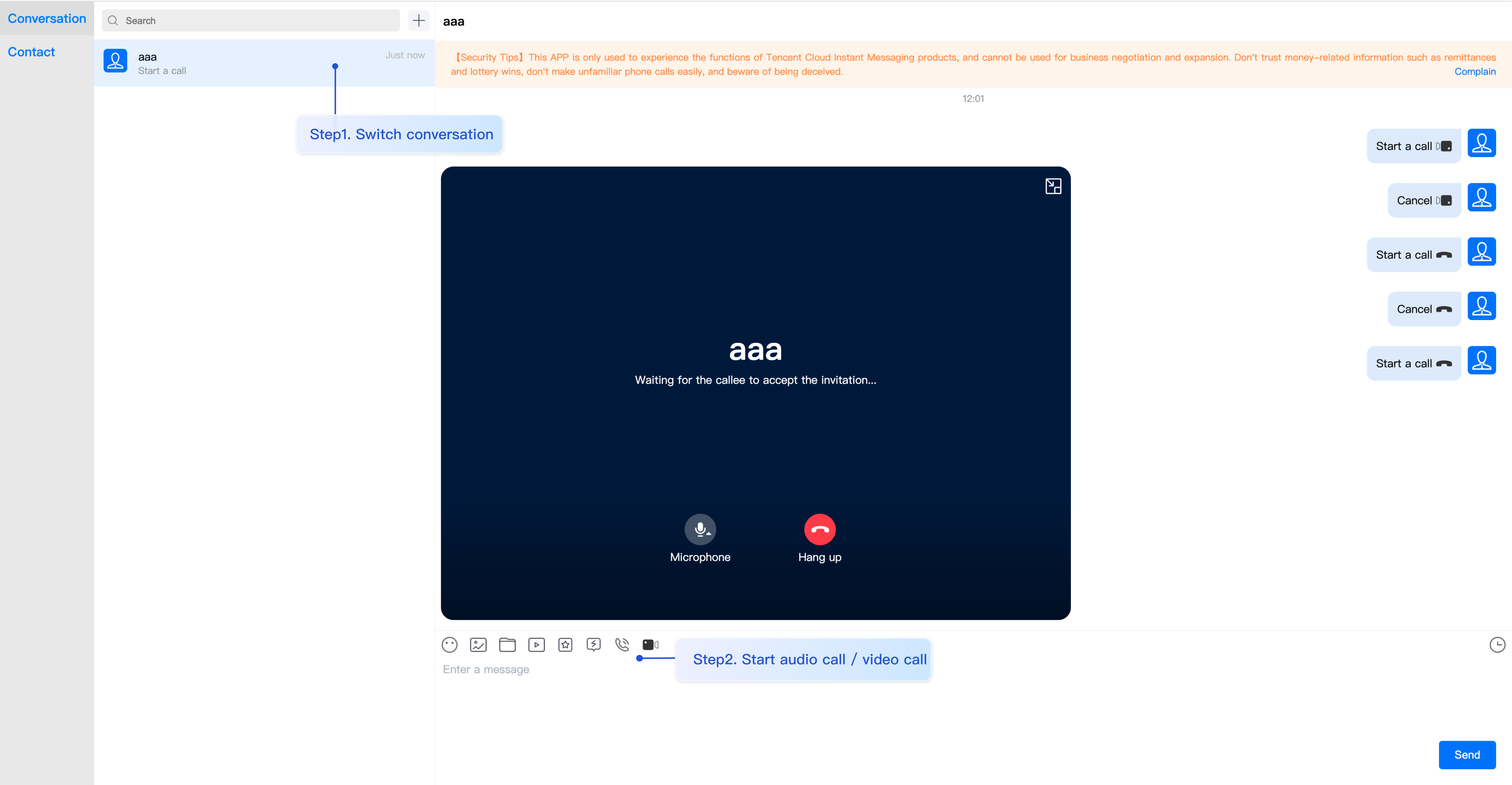
步骤 7. 拨打您的第一通电话


常见问题
产品服务类问题
1. 音视频通话能力包未开通?音视频通话发起失败?
2. 什么是 UserSig?如何生成 UserSig?
UserSig 是用户登录 Chat 的密码,其本质是对 UserID 等信息加密后得到的密文。
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
注意:
本文示例代码采用的获取 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通功能调试。 正确的 UserSig 签发方式请参见上文。
接入报错类问题
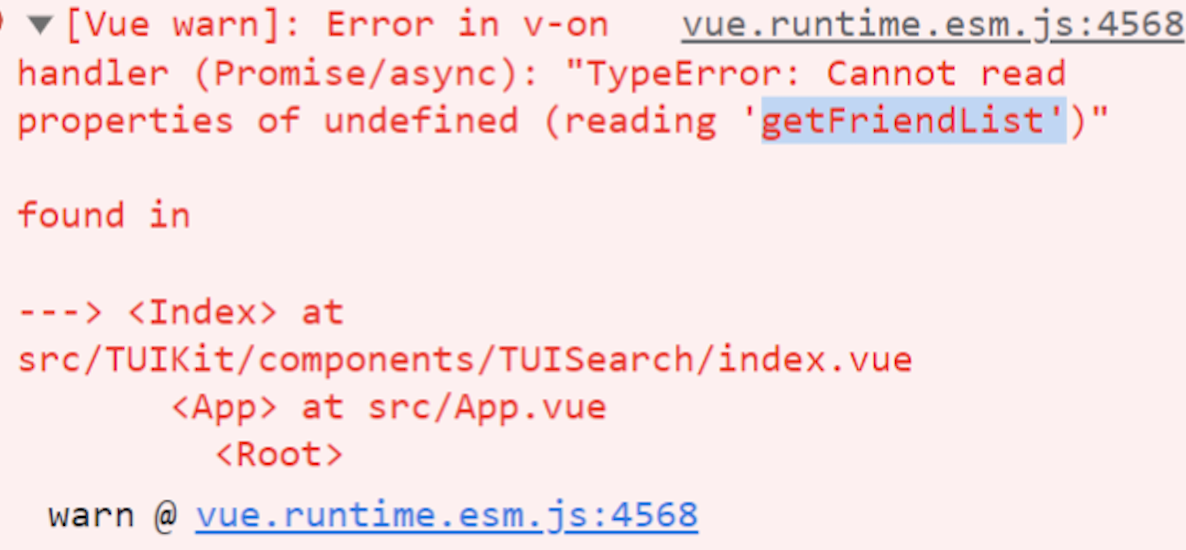
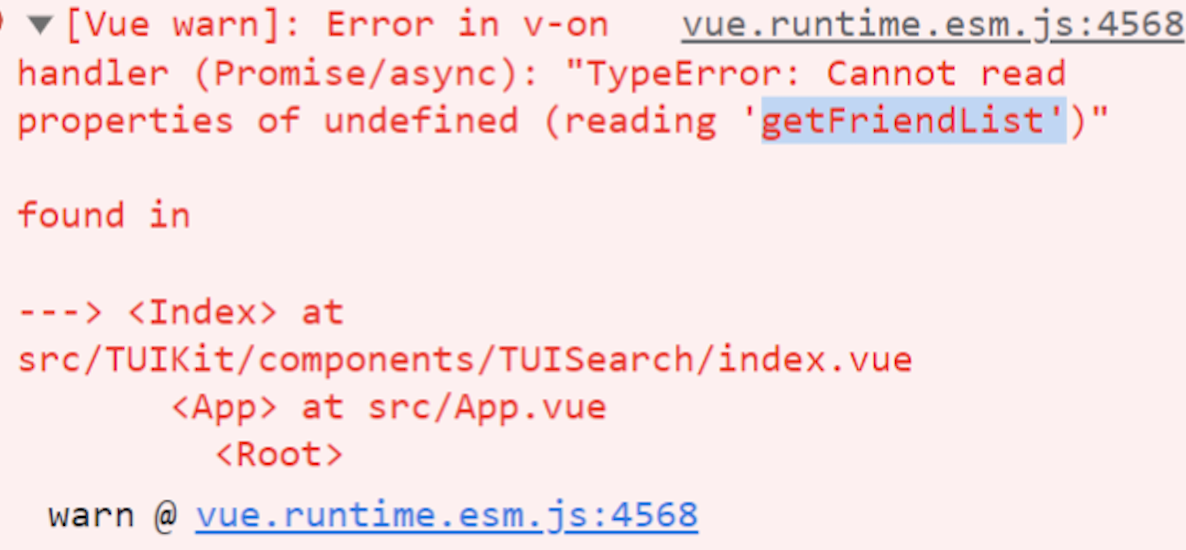
1. 运行时报错:"TypeError: Cannot read properties of undefined (reading "getFriendList")"
若按照上述步骤接入后,运行时出现以下错误,请您务必删除 TUIKit 目录下的 node_modules 目录,以保证 TUIKit 的依赖唯一性,避免 TUIKit 多份依赖造成问题。


2. js 工程如何接入 TUIKit 组件?
TUIKit 仅支持 ts 环境运行,您可以通过渐进式配置 typescript 来使您项目中已有的 js 代码 与 TUIKit 中 ts 代码共存。
请在您 vue-cli 脚手架创建的工程根目录执行:
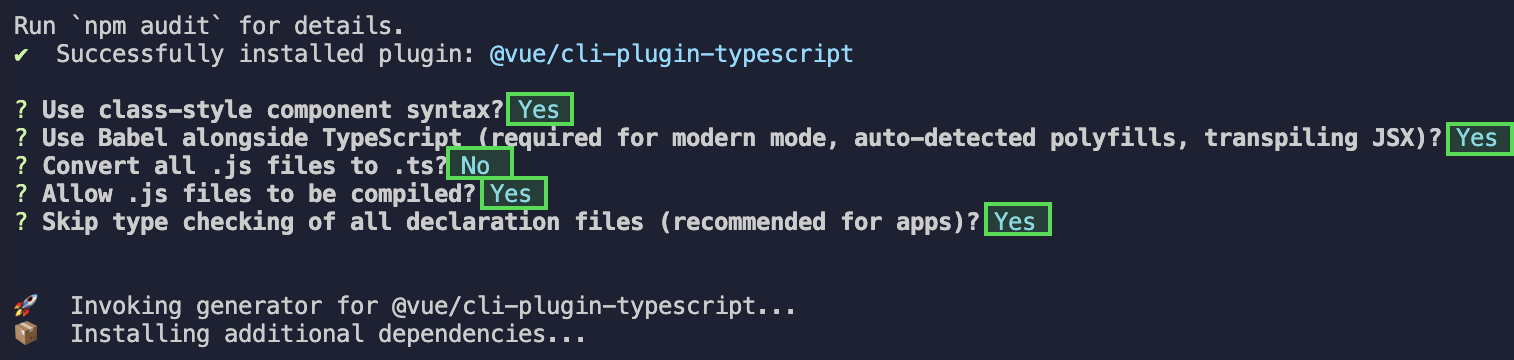
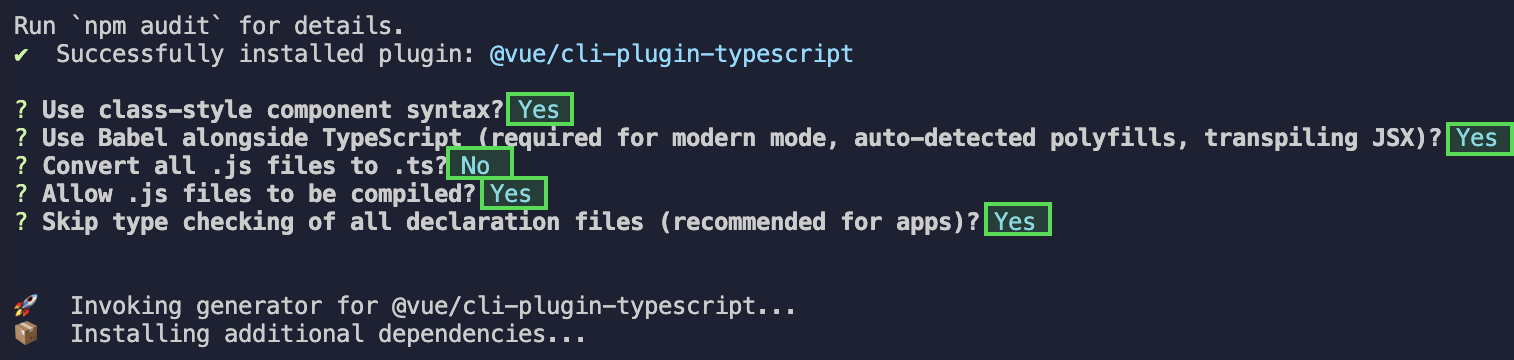
vue add typescript
之后按照如下配置项进行选择(为了保证能同时支持原有 js 代码 与 TUIKit 中 ts 代码,请您务必严格按照以下五个选项进行配置)

完成以上步骤后,请重新运行项目!
请在您 vite 创建的工程根目录执行:
npm install -D typescript
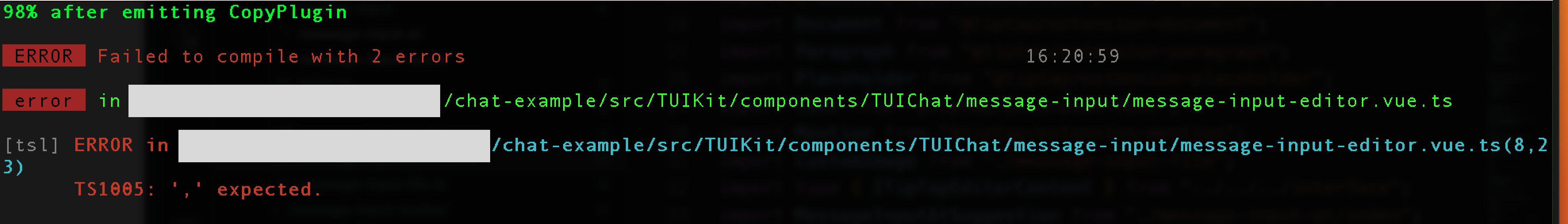
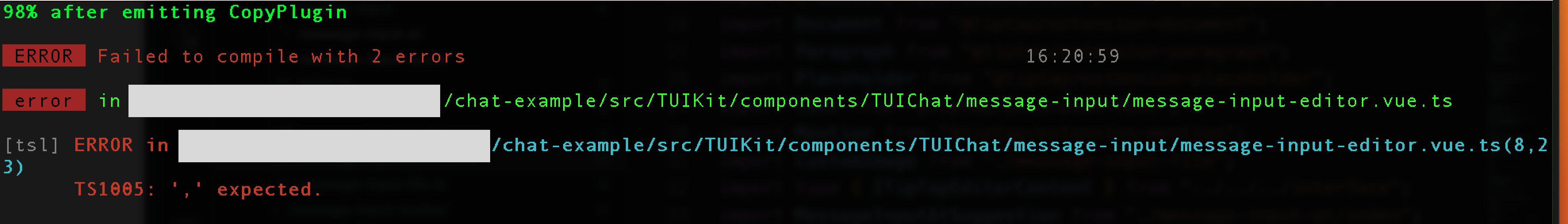
3. 运行时报错:/chat-example/src/TUIKit/components/TUIChat /message-input/message-input-editor.vue .ts(8,23)TS1005: expected.


出现以上报错信息,是因为您安装的 @vue/cli 版本过低导致,请您务必保证您的 @vue/cli 版本在 5.0.0 及以上。升级方式如下:
npm install -g @vue/cli@5.0.8
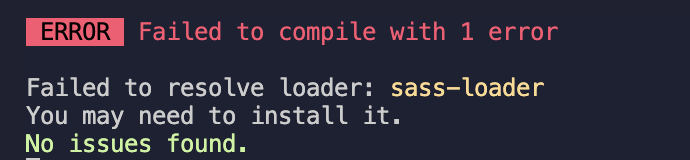
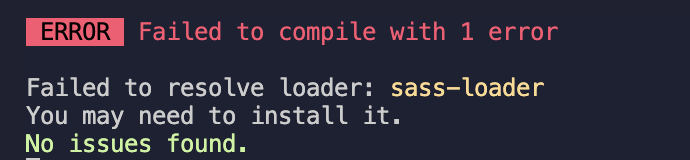
4. 运行时报错: Failed to resolve loader: sass-loader


出现以上报错信息,是因为您未安装 `sass` 环境导致,请执行以下命令进行 `sass` 环境安装:
npm i -D sass sass-loader@10.1.1
5. ESLint 其他报错?
若 chat-uikit-vue 拷贝到 src 目录汇总与您本地项目代码风格不一致导致报错,可将本组件目录屏蔽,如在项目根目录增加 .eslintignore 文件:
# .eslintignoresrc/TUIKit
6. vue/cli 如何关闭 dev 模式下,webpack 全屏 overlay error 报错信息提示?
可以在您项目根目录的 vue.config.js 中进行关闭:
module.exports = defineConfig({...devServer: {client: {overlay: false,},},});
module.exports = {...devServer: {overlay: false,},};
7. 出现 Component name "XXXX" should always be multi-word 怎么办?
Chat TUIKit web 所使用的 ESLint 版本为 v6.7.2 ,对于模块名的驼峰式格式并不进行严格校验。
如果您出现此问题,您可以在 .eslintrc.js 文件中进行如下配置:
module.exports = {...rules: {...'vue/multi-word-component-names': 'warn',},};
8. 出现 ERESOLVE unable to resolve dependency tree 怎么办?
npm install 的时候如果出现 ERESOLVE unable to resolve dependency tree ,表示依赖安装冲突,可采用以下方式进行安装:
npm install --legacy-peer-deps
9. 运行报错如下'vue packages version mismatch',如何解决?
// 如果您是 vue2.7 项目,请在您项目根目录执行npm i vue@2.7.9 vue-template-compiler@2.7.9// 如果您是 vue2.6 项目,请在您项目根目录执行npm i vue@2.6.14 vue-template-compiler@2.6.14
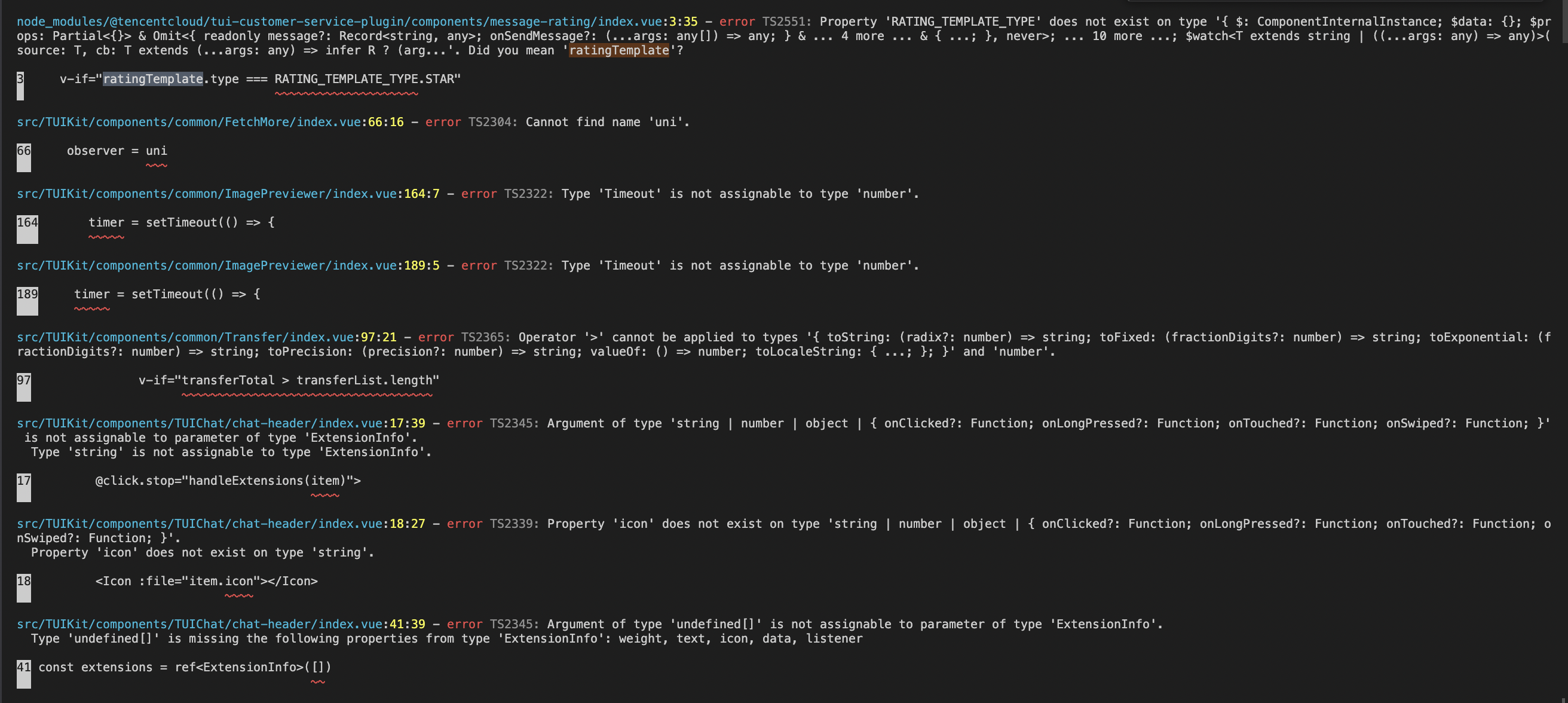
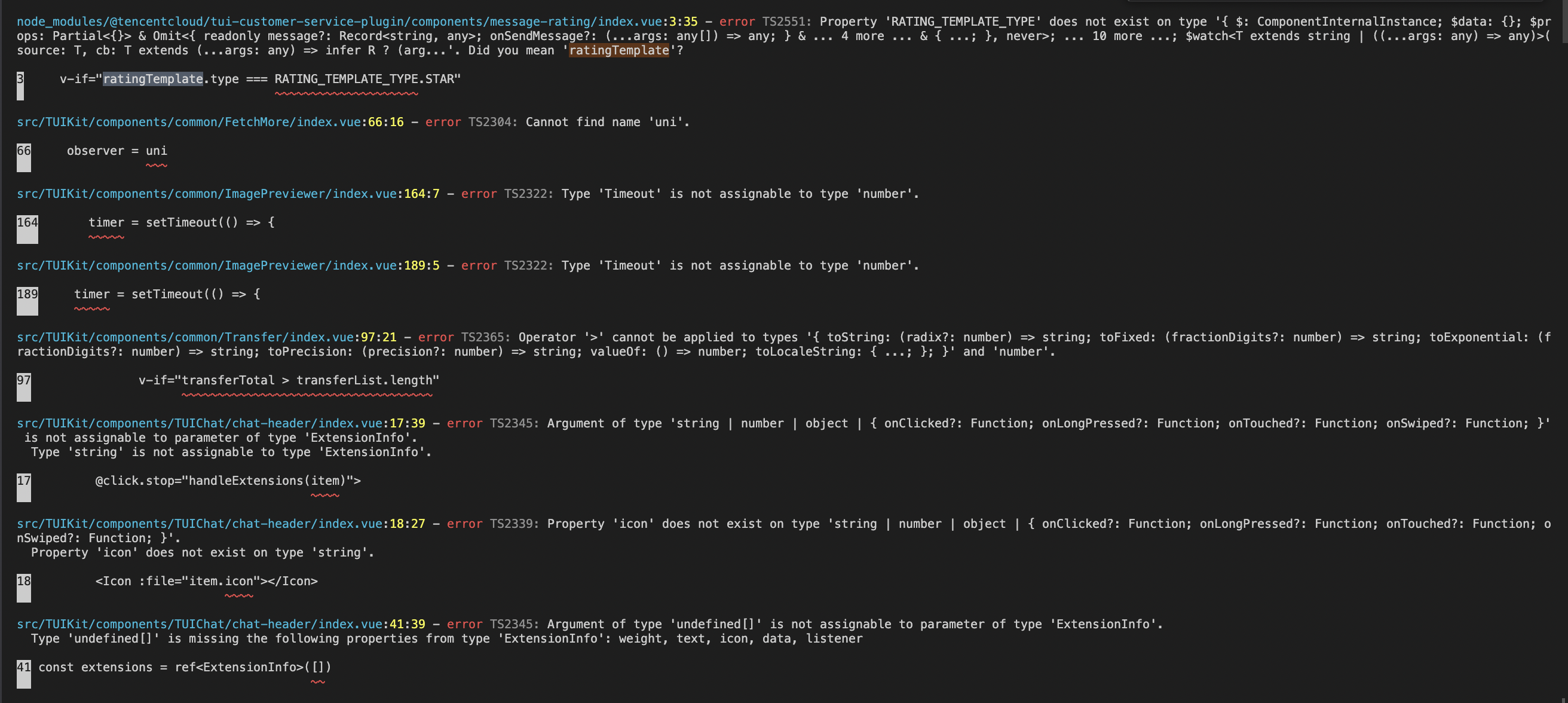
10. vite 项目 npm run build 之后 ts 报错?


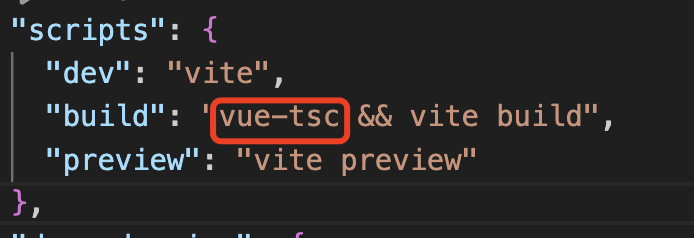
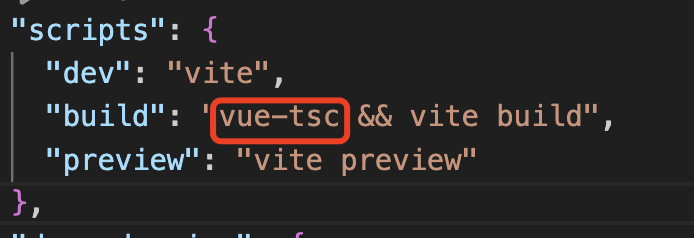
原因:package.json script 下 "build": "vue-tsc && vite build" 中的 vue-tsc 命令导致。


解决方案: 删除 vue-tsc 即可。 "build": "vite build"


交流与反馈
相关文档
Vue2 & Vue3 UIKit 相关:
Vue2 & Vue3 UIKit 逻辑层: engine 相关