uniapp
chat-uikit-uniapp 介绍
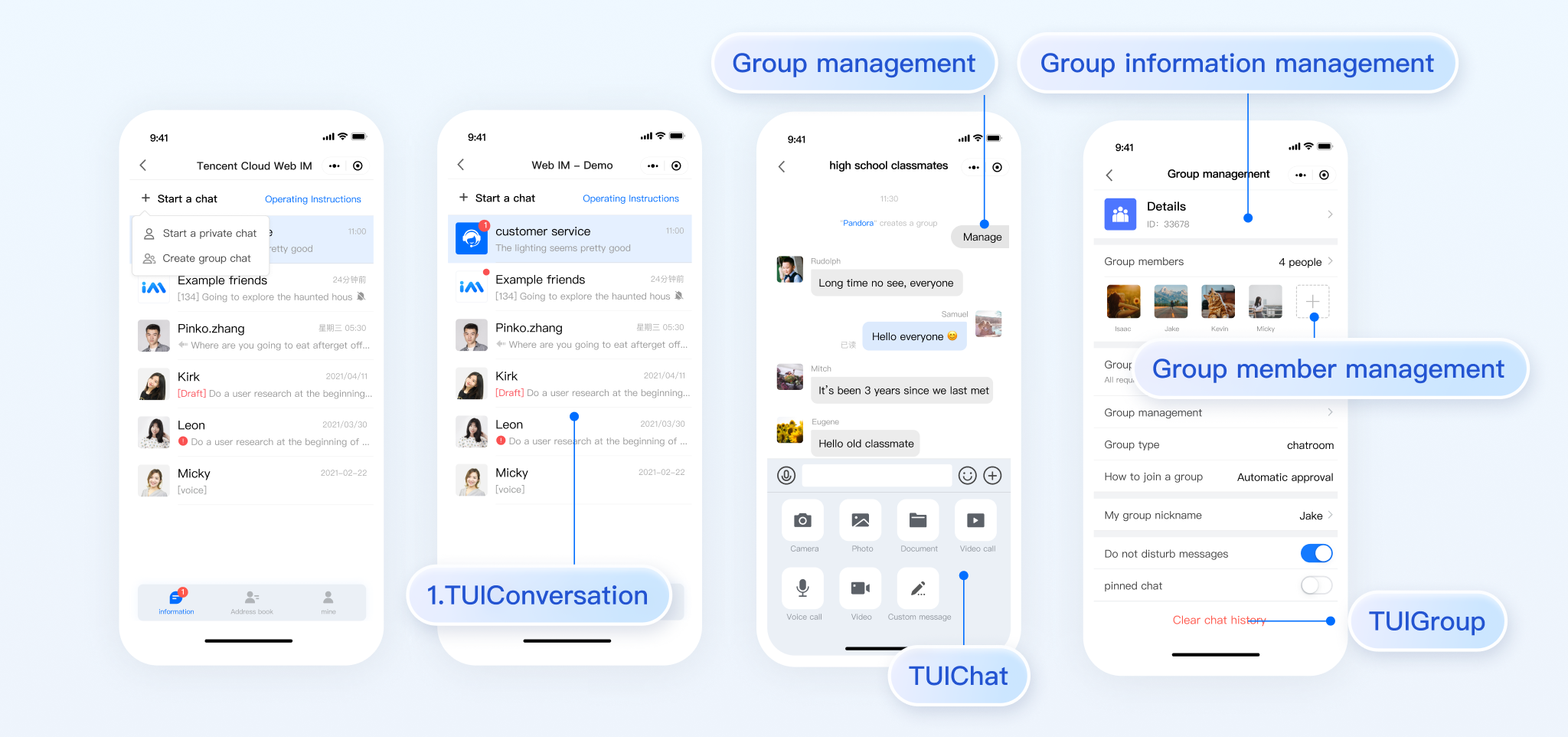
chat-uikit-uniapp (vue2 /vue3)是基于腾讯云 Chat SDK 的一款 uniapp UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、群组等功能。基于这些精心设计的 UI 组件,您可以快速构建优雅的、可靠的、可扩展的 Chat 应用。 chat-uikit-uniapp 界面效果如下图所示:

支持平台
Android
iOS
微信小程序
H5
开发环境要求
HBuilderX (HBuilderX 版本 >= 3.8.4.20230531)或者升级到新版本
Vue2 / Vue3
sass(sass-loader 版本 ≤ 10.1.1)
node(12.13.0 ≤ node 版本 ≤ 17.0.0, 推荐使用 Node.js 官方 LTS 版本 16.17.0)
npm(版本请与 node 版本匹配)
TUIKit 源码集成
完成以下步骤即可发送您的第一条消息。
步骤1:创建项目 (已有项目可忽略)
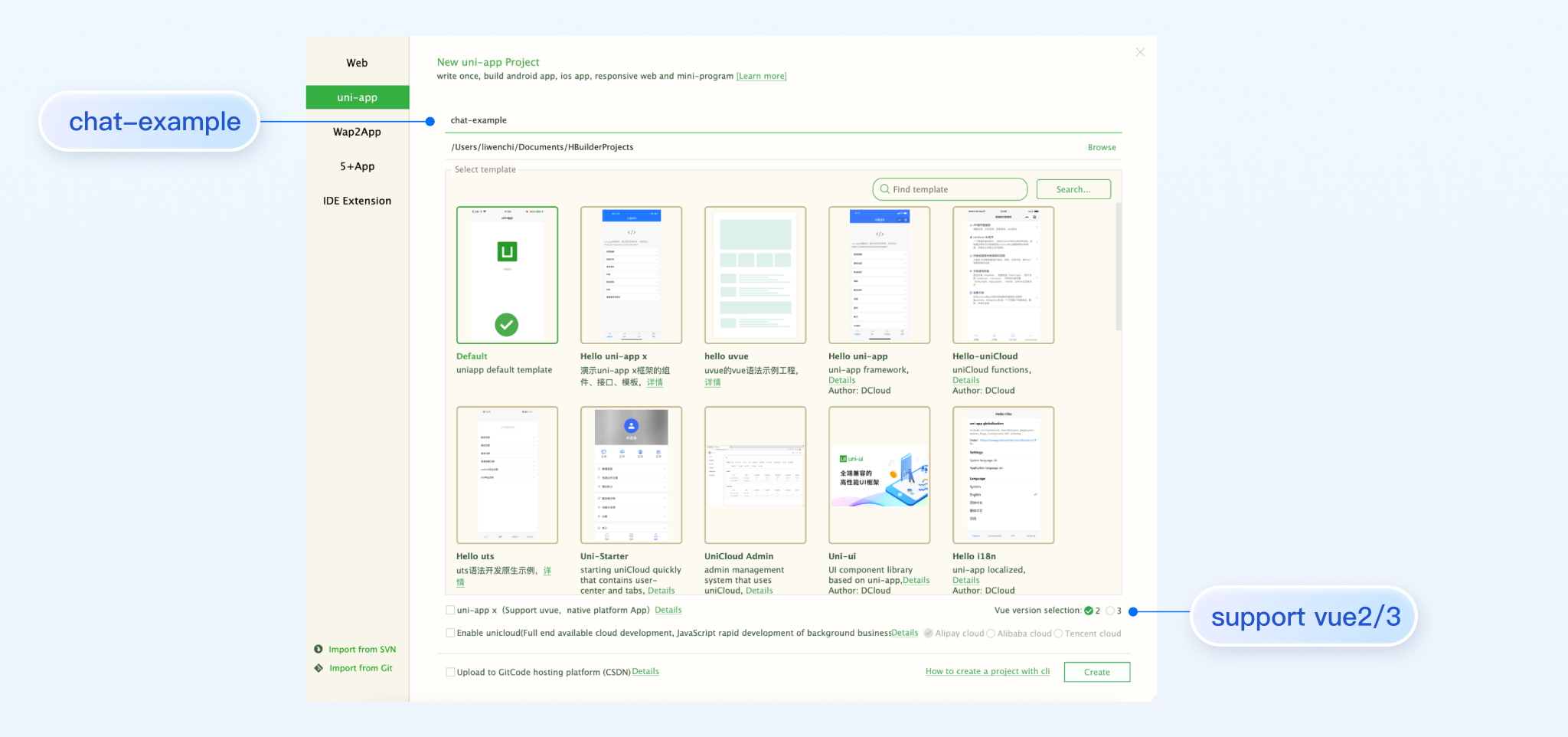
打开 HbuilderX,在菜单栏中选择 “文件-新建-项目”,创建一个名为
chat-example 的 uni-app 项目。
步骤2:下载 TUIKit 组件
HBuilderX 不会默认创建 package.json 文件,因此您需要先创建 package.json 文件。请在项目根目录下执行以下命令:
npm init -y
下载 TUIKit 并拷贝至源码中:
npm i @tencentcloud/chat-uikit-uniapp unplugin-vue2-script-setup
为了方便您后续的拓展,建议您将 TUIKit 组件复制到自己工程的 pages 目录下,请在自己的项目根目录下执行以下命令:
mkdir -p ./TUIKit && rsync -av --exclude={'node_modules','package.json','excluded-list.txt'} ./node_modules/@tencentcloud/chat-uikit-uniapp/ ./TUIKit
mkdir -p ./TUIKit/tui-customer-service-plugin && rsync -av ./node_modules/@tencentcloud/tui-customer-service-plugin/ ./TUIKit/tui-customer-service-plugin
npm i @tencentcloud/chat-uikit-uniapp unplugin-vue2-script-setup
为了方便您后续的拓展,建议您将 TUIKit 组件复制到自己工程的 pages 目录下,请在自己的项目根目录下执行以下命令:
xcopy .\node_modules\@tencentcloud\chat-uikit-uniapp .\TUIKit /i /e /exclude:.\node_modules\@tencentcloud\chat-uikit-uniapp\excluded-list.txt
xcopy .\node_modules\@tencentcloud\tui-customer-service-plugin .\TUIKit\tui-customer-service-plugin /i /e
步骤3:引入 TUIKit 组件
1. 工程配置
说明:
为尊重表情设计版权,Chat Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,您可以通过升级至 Chat 专业版 Plus 和企业版 免费使用该表情包。


在根目录下创建 vue.config.js (vue3 项目请忽略此步骤)
const ScriptSetup = require('unplugin-vue2-script-setup/webpack').default;module.exports = {parallel: false,configureWebpack: {plugins: [ScriptSetup({/* options */}),],},chainWebpack(config) {// disable type check and let `vue-tsc` handles itconfig.plugins.delete('fork-ts-checker');},};
在
manifest.json 文件的源码视图中开启分包配置{"mp-weixin": {"appid": "","optimization": {"subPackages": true}},"h5": {"optimization": {"treeShaking": {"enable": false}}}}
2. 集成 TUIKIt
注意:
进行集成时,请严格按照以下四个步骤进行集成。如果您希望打包小程序,请不要跳过“小程序分包首页”的配置。
请注意,Vue2环境下要使用
Vue.use(VueCompositionAPI) ,防止环境变量isPC等无法使用。// 引入主包依赖import TencentCloudChat from "@tencentcloud/chat";import TUICore from "@tencentcloud/tui-core";import App from './App';// #ifndef VUE3import Vue from 'vue';import './uni.promisify.adaptor';import VueCompositionAPI from "@vue/composition-api";Vue.use(VueCompositionAPI);Vue.config.productionTip = false;App.mpType = 'app';const app = new Vue({...App,});app.$mount();// #endif// #ifdef VUE3import { createSSRApp } from 'vue';export function createApp() {const app = createSSRApp(App);return {app,};}// #endif
{"pages": [{"path": "pages/index/index" // 您的项目首页}],"subPackages": [{"root": "TUIKit","pages": [{"path": "components/TUIConversation/index","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "components/TUIChat/index","style": {"navigationBarTitleText": "腾讯云 IM"}},// 集成 chat 组件,必须配置该路径: 视频播放{"path": "components/TUIChat/video-play","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "components/TUIChat/web-view","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "components/TUIContact/index","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "components/TUIGroup/index","style": {"navigationBarTitleText": "腾讯云 IM"}}]}],"preloadRule": {"TUIKit/components/TUIConversation/index": {"network": "all","packages": ["TUIKit"]}},"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"}}
<script lang="ts">// #ifdef APP-PLUS || H5import { TUIChatKit, genTestUserSig } from "./TUIKit";import { vueVersion } from "./TUIKit/adapter-vue";import { TUILogin } from "@tencentcloud/tui-core";// #endif// 必填信息const config = {userID: "test-user1", // User IDSDKAppID: 0, // Your SDKAppIDsecretKey: "", // Your secretKey};uni.$chat_userID = config.userID;uni.$chat_SDKAppID = config.SDKAppID;uni.$chat_secretKey = config.secretKey;// #ifdef APP-PLUS || H5uni.$chat_userSig = genTestUserSig(config).userSig;// TUIChatKit 初始化TUIChatKit.init();// #endifexport default {onLaunch: function () {// #ifdef APP-PLUS || H5// TUICore loginTUILogin.login({SDKAppID: uni.$chat_SDKAppID,userID: uni.$chat_userID,// UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。// 该方法仅适合本地跑通 Demo 和功能调试,详情请参见 https://cloud.tencent.com/document/product/269/32688userSig: uni.$chat_userSig,// 如果您需要发送图片、语音、视频、文件等富媒体消息,请设置为 trueuseUploadPlugin: true,// 本地审核可识别、处理不安全、不适宜的内容,为您的产品体验和业务安全保驾护航// 此功能为增值服务,请参考:https://cloud.tencent.com/document/product/269/79139// 如果您已购买内容审核服务,开启此功能请设置为 trueuseProfanityFilterPlugin: false,framework: `vue${vueVersion}` // 当前开发使用框架 vue2 / vue3});// #endif},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}};</script><style>/*每个页面公共css */uni-page-body,html,body,page {width: 100% !important;height: 100% !important;overflow: hidden;}</style>
注意:
小程序默认分包集成,需要在 TUIKit 首启动页面完成 login。
如果您不需要打包小程序(如仅构建H5),可忽略"小程序分包首页"的配置内容。
示例:TUIKit 分包首屏启动页面为 TUIConversation 页面
步骤1: 在 TUIKit/components/TUIConversation 文件夹下创建 subPackage-init.ts 文件
import { TUIChatKit, genTestUserSig } from "../../index.ts";import { vueVersion, onMounted } from "../../adapter-vue";import { TUILogin } from "@tencentcloud/tui-core";// TUIChatKit 初始化TUIChatKit.init();uni.$chat_userSig = genTestUserSig({userID: uni.$chat_userID,SDKAppID: uni.$chat_SDKAppID,secretKey: uni.$chat_secretKey}).userSig;// loginTUILogin.login({SDKAppID: uni.$chat_SDKAppID,userID: uni.$chat_userID,// UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。// 该方法仅适合本地跑通 Demo 和功能调试,详情请参见 https://cloud.tencent.com/document/product/269/32688userSig: uni.$chat_userSig,// 如果您需要发送图片、语音、视频、文件等富媒体消息,请设置为 trueuseUploadPlugin: true,// 本地审核可识别、处理不安全、不适宜的内容,为您的产品体验和业务安全保驾护航// 此功能为增值服务,请参考:https://cloud.tencent.com/document/product/269/79139// 如果您已购买内容审核服务,开启此功能请设置为 trueuseProfanityFilterPlugin: false,framework: `vue${vueVersion}` // 当前开发使用框架 vue2 / vue3}).then(() => {uni.showToast({title: "login success"});});
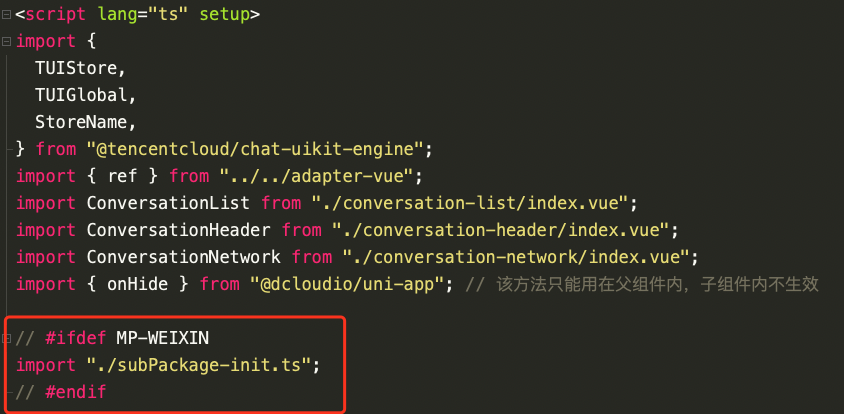
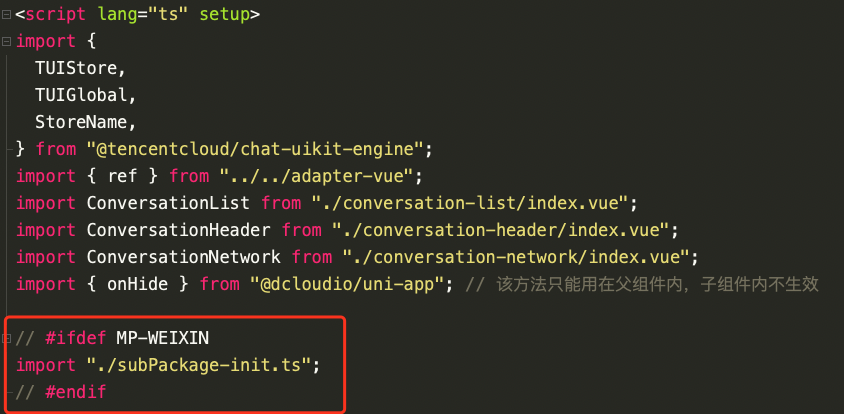
步骤2: 在 TUIKit/components/TUIConversation/index.vue 中导入
// #ifdef MP-WEIXINimport "./subPackage-init.ts";// #endif
如图所示:


3. 在项目主包首页中配置 TUIConversation 和 TUIContact 的入口
在 pages/index 文件夹下创建 index.vue 文件
<template><div class="index"><p class="index-button" @click="openConversation">打开 TUIKit 会话</p><p class="index-button" @click="openContact">打开 TUIKit 联系人</p></div></template><script>export default {methods: {// 打开 TUIKit 会话列表openConversation() {uni.navigateTo({url: "/TUIKit/components/TUIConversation/index",});},// 打开 TUIKit 联系人openContact() {uni.navigateTo({url: "/TUIKit/components/TUIContact/index",});},},};</script><style lang="scss" scoped>.index {height: 100%;display: flex;flex-direction: column;align-items: center;&-button {width: 180px;padding: 10px 40px;color: #fff;background-color: #006eff;font-size: 16px;margin-top: 65px;border-radius: 30px;text-align: center;}}</style>
步骤4:获取 SDKAppID、secretKey、userID
配置根目录下 App.vue 文件中
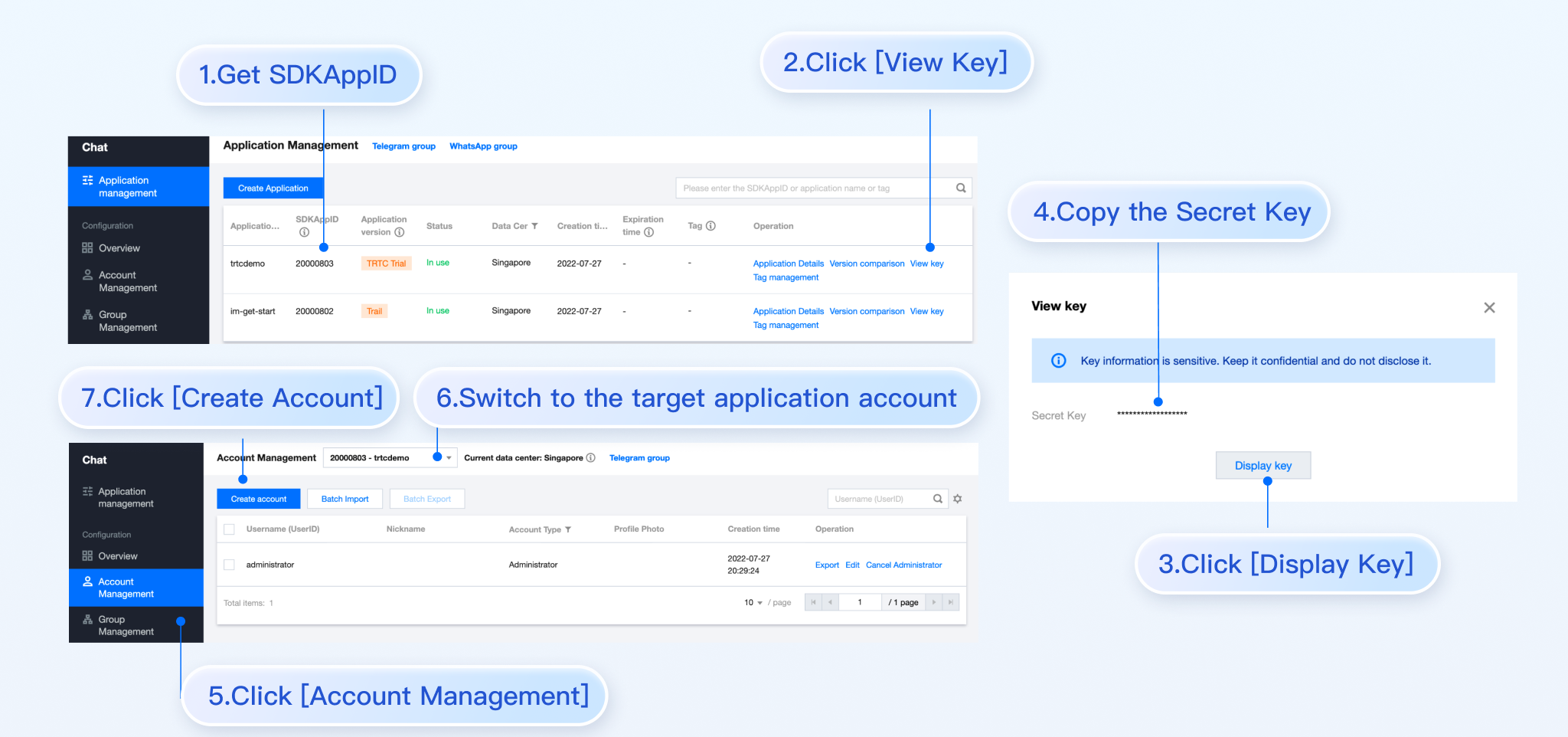
config 对象的 SDKAppID、secretKey 以及 userID。其中 SDKAppID 、secretKey 可通过 即时通信 Chat 控制台获取,userID 可在 即时通信 Chat 控制台中创建账户时获取。// 必填信息const config = {userID: "test-user1", // Login User IDSDKAppID: 0, // Your SDKAppIDsecretKey: "", // Your secretKey};
获取 SDKAppID、secretKey
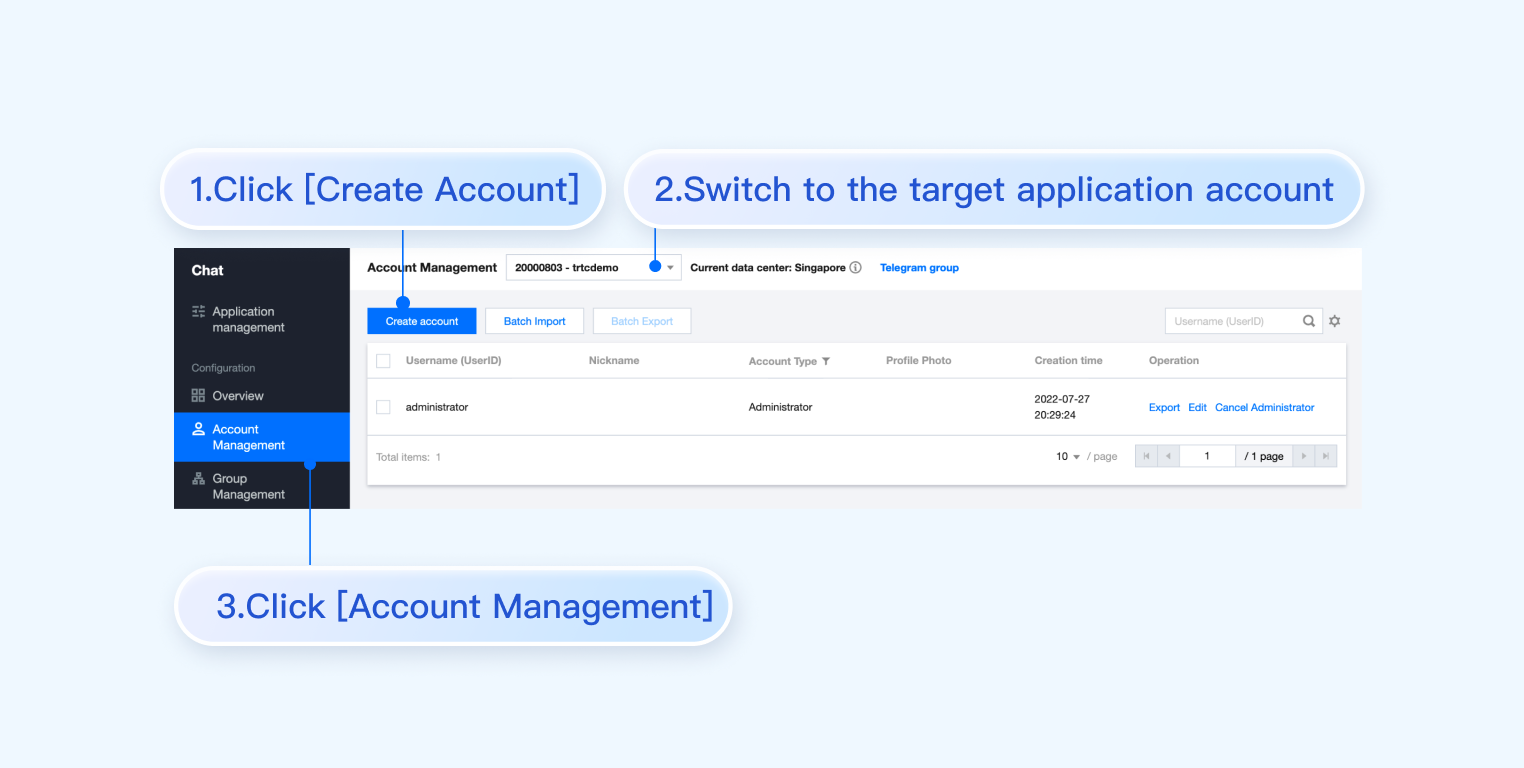
创建 userID 为 test-user1 的账户
点击控制台左侧的账号管理,如果您有多个应用,请注意切换至当前应用,然后在当前应用下单击新建账号,创建一个 userID 为
test-user1 的账号。说明:
创建账户的步骤可以跳过,因为 TUIKit 进行登录时,若配置的 userID 不存在,会自动创建账户,此处仅展示如何获取 userID。

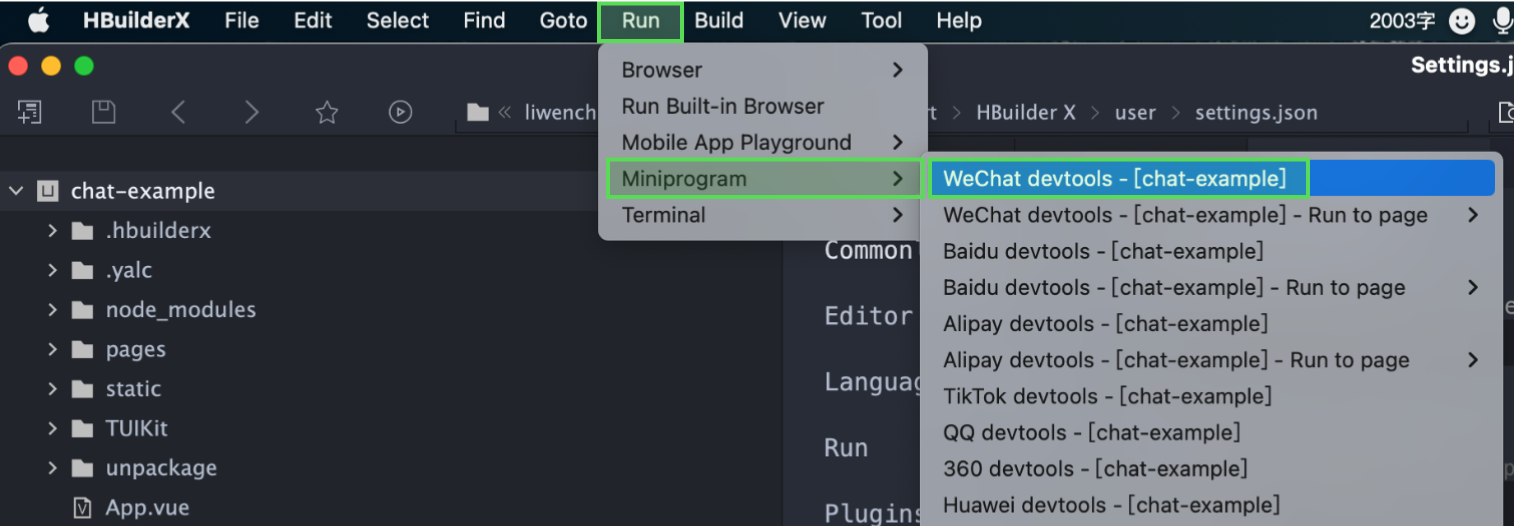
步骤5:启动项目
1. 使用 HBuilderX 启动该项目,点击“运行-运行到小程序模拟器-微信开发者工具”。

2. 如果 HBuilderX 没有自动拉起微信开发者工具,请使用微信开发者工具手动打开编译后的项目。
使用微信开发者工具打开项目根目录下的
unpackage/dist/dev/mp-weixin 即可。3. 打开项目后,在微信开发者工具 “详情-本地设置” 中勾选 “不校验合法域名、web-view(业务域名)、TLS版本以及 HTTPS 证书”。
步骤6:发送您的第一条消息
1. 通过 即时通信 Chat 控制台创建一个 User 账号
从左侧边栏进入账号管理页面,单击新建账号并创建一个普通账号 userID:test-user2。

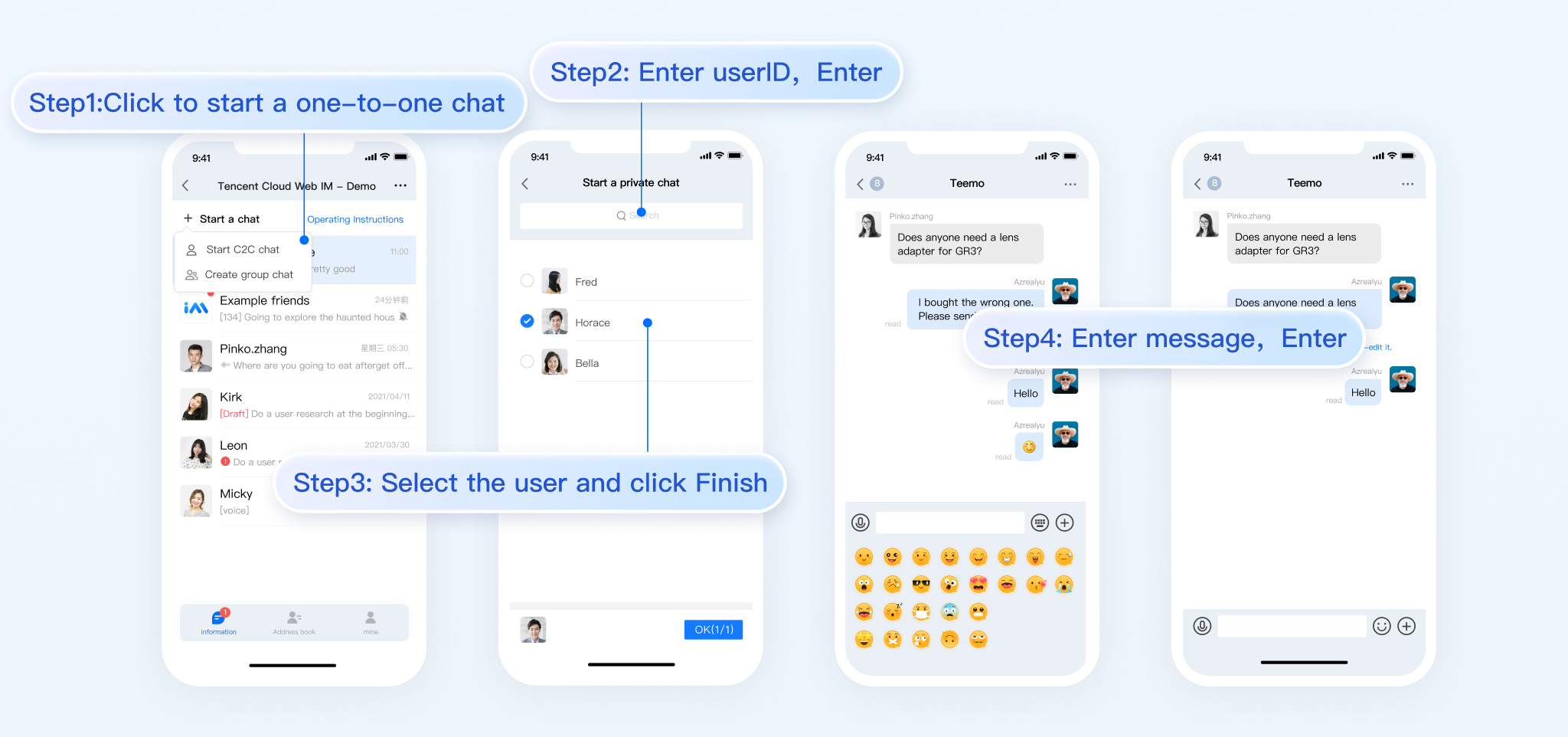
2. 运行项目并发起会话
单击打开 TUIKit 会话,搜索用户 userID:test-user2,发送您的第一条消息。

更多高级特性
音视频通话 TUICallKit 插件
说明:
TUIKit 中默认没有集成 TUICallKit 音视频组件,TUICallKit 主要负责语音、视频通话。
如果您需要集成通话功能,可参考以下文档实现。
打包到 App 请参考: 音视频通话(客户端)
打包到小程序请参考:音视频通话(小程序)
打包到 H5 请参考官:音视频通话(H5)
敬请期待。
TIMPush 离线推送插件
说明
TUIKit 中默认没有集成 TIMPush 离线推送插件。TIMPush 是腾讯云即时通信 Chat Push 插件。目前离线推送支持 Android 和 iOS 平台,设备有:华为、小米、OPPO、vivo、魅族 和 苹果手机。
如果您需要在 APP 中集成离线推送能力,请参见 uni-app 离线推送 实现。
敬请期待。
独立集成 TUIChat 组件
可参考 独立集成 TUIChat 组件 方案
常见问题
交流与反馈
参考文档
UIKit (vue2 / vue3)相关:
ChatEngine 相关: