Android
功能说明
为方便客户快速接入美颜,并简化 UI 面板相关的开发工作,我们提供了美颜特效UI组件:TEBeautyKit ,它包含了对 SDK 的进一步封装以及可定制化的 UI 面板,效果如下图。如果您不想使用这种 UI,可以参见 无UI集成腾讯特效。

Demo工程: TEBeautyDemo
如何集成TEBeautyKit
注意:
此库只支持腾讯特效 SDK V3.5.0及以上版本。
第一步:添加腾讯特效SDK
集成SDK
集成素材
第二步:添加 TEBeautyKit 依赖
请将 demo 工程 中的 tebeautykit module 拷贝到您的工程中,修改
tebeautykit/build.gradle 中依赖的SDK套餐类型和版本号,与“第一步”中 的套餐和版本号保持一致。implementation'com.tencent.mediacloud:TencentEffect_S1-04:SDK版本号'
然后在您 app 相关 module 中添加对 tebeautykit module 的依赖:
implementation project(':tebeautykit')
在您 app 的 dependencies 中添加对 TEBeautyKit 库的依赖,“SDK版本号” 与 “第一步” 中的版本号保持一致。
dependencies{...implementation 'com.tencent.mediacloud:TEBeautyKit:SDK版本号'}
由于 tebeautykit 还依赖了 gson、okhttp 等组件,因此需要再添加如下依赖:
dependencies{implementation 'com.google.code.gson:gson:2.8.2'implementation 'com.squareup.okhttp3:okhttp:3.9.0'implementation 'com.github.bumptech.glide:glide:4.12.0'implementation 'androidx.appcompat:appcompat:1.0.0'implementation 'androidx.constraintlayout:constraintlayout:2.1.3'implementation 'androidx.recyclerview:recyclerview:1.2.1'}
下载 tebeautykit(下载之后是一个 zip 文件,解压即可得到 aar 文件)
将
tebeautykit-xxxx.aar 文件拷贝到 app 工程 libs 目录下打开 app 模块的
build.gradle 添加依赖引用:dependencies{...implementation fileTree(dir: 'libs', include: ['*.jar','*.aar'])}
由于 tebeautykit 还依赖了 gson、okhttp 等组件,因此需要再添加如下依赖:
dependencies{implementation 'com.google.code.gson:gson:2.8.2'implementation 'com.squareup.okhttp3:okhttp:3.9.0'implementation 'com.github.bumptech.glide:glide:4.12.0'implementation 'androidx.appcompat:appcompat:1.0.0'implementation 'androidx.constraintlayout:constraintlayout:2.1.3'implementation 'androidx.recyclerview:recyclerview:1.2.1'}
第三步: 添加面板 json 文件
从 demo工程 的 demo/src/main/assets/beauty_panel 获取面板配置文件,或者点击此处下载 并解压。文件包含了 美颜、美体、滤镜、动效贴纸和分割属性的配置,请根据您的套餐类型选择一组 json 文件,放置在自己工程中的
assets/beauty_panel文件夹下(panel_icon 也需要放置在此文件夹中)。
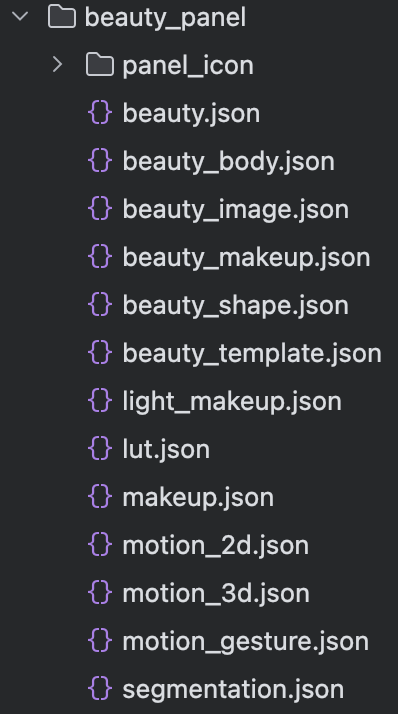
下载的压缩包中包含如上图文件,每一个套餐名下包含若干个 json 文件,下表对各个 json 文件进行说明:
文件 | 说明 |
beauty.json | 美颜、美型、画面调整等配置文件。 |
beauty_body.json | 美体配置文件。 |
beauty_image.json | 画质调整配置文件。 |
beauty_makeup.json | 单点美妆配置文件。 |
beauty_shape.json | 高级美型配置文件。 |
beauty_template | 美颜模板配置文件。 |
light_makeup.json | 轻美妆配置文件。 |
lut.json | |
makeup.json | |
motion_2d.json | |
motion_3d.json | |
motion_gesture.json | |
segmentation.json | |
panel_icon | 此文件夹中用于存放 json 文件中配置的图片,必须添加。 |
如何使用TEBeautyKit
第一步:鉴权
1. 申请授权,得到 License URL 和 License KEY,请参见 License 指引。
2. 在相关业务模块的初始化代码中设置 URL 和 KEY,触发 License 下载,避免在使用前才临时去下载。例如我们的 demo 工程是在 Application 的 onCreate 方法里触发下载,但在您的项目中不建议在这里触发,因为此时可能没有网络权限或联网失败率较高,请选择更合适的时机触发 License 下载。
//如果仅仅是为了触发下载或更新license,而不关心鉴权结果,则第4个参数传入null。//TEApplication.javaTEBeautyKit.setTELicense(context, LicenseConstant.mXMagicLicenceUrl, LicenseConstant.mXMagicKey, null);
3. 然后在真正要使用美颜功能前(例如启动相机前),再去做鉴权:
//TEMenuActivity.javaTEBeautyKit.setTELicense(context, LicenseConstant.mXMagicLicenceUrl, LicenseConstant.mXMagicKey, new TELicenseCheckListener() {@Overridepublic void onLicenseCheckFinish(int errorCode, String msg) {//注意:此回调不一定在调用线程if (errorCode == TELicenseCheck.ERROR_OK) {//鉴权成功} else {//鉴权失败}}});
鉴权 errorCode 说明:
错误码 | 说明 |
0 | 成功。Success |
-1 | 输入参数无效,例如 URL 或 KEY 为空 |
-3 | 下载环节失败,请检查网络设置 |
-4 | 从本地读取的 TE 授权信息为空,可能是 IO 失败引起 |
-5 | 读取 VCUBE TEMP License文件内容为空,可能是 IO 失败引起 |
-6 | v_cube.license 文件 JSON 字段不对。请联系腾讯云团队处理 |
-7 | 签名校验失败。请联系腾讯云团队处理 |
-8 | 解密失败。请联系腾讯云团队处理 |
-9 | TELicense 字段里的 JSON 字段不对。请联系腾讯云团队处理 |
-10 | 从网络解析的 TE 授权信息为空。请联系腾讯云团队处理 |
-11 | 把TE授权信息写到本地文件时失败,可能是 IO 失败引起 |
-12 | 下载失败,解析本地 asset 也失败 |
-13 | 鉴权失败,请检查 so 是否在包里,或者已正确设置 so 路径 |
3004/3005 | 无效授权。请联系腾讯云团队处理 |
3015 | Bundle Id / Package Name 不匹配。检查您的 App 使用的 Bundle Id / Package Name 和申请的是否一致,检查是否使用了正确的授权文件 |
3018 | 授权文件已过期,需要向腾讯云申请续期 |
其他 | 请联系腾讯云团队处理 |
第二步:设置路径
//TEMenuActivity.javaString resPath = new File(getFilesDir(), AppConfig.getInstance().getBeautyFileDirName()).getAbsolutePath();TEBeautyKit.setResPath(resPath);
第三步:资源拷贝
这里所指的资源文件包含两部分:
SDK 的模型文件,位于 SDK 的 aar 包的 assets 目录。
滤镜和动效资源文件,位于 demo 工程的 assets 目录,命名分别是 lut 和 MotionRes。
使用美颜前需要将上述资源拷贝到 “第二步”设置的 resPath。在未更新 SDK 版本的情况下,只需要拷贝一次。拷贝成功后,您可以在 App 的 SharedPreference 中记录下来,下次就不用再拷贝了。 具体可以参见 demo 工程的
TEMenuActivity.java 的copyRes方法。//TEMenuActivity.javaprivate void copyRes() { if (!isNeedCopyRes()) { return; } new Thread(() -> { TEBeautyKit.copyRes(getApplicationContext()); }).start(); }
第四步:初始化 TEBeautyKit,并将 view 添加到页面中
//TECameraBaseActivity.javaTEBeautyKit.create(this.getApplicationContext(), beautyKit -> {mBeautyKit = beautyKit;initBeautyView(beautyKit);});public void initBeautyView(TEBeautyKit beautyKit){List<TEPanelDataModel> panelDataModels = TEUIConfig.getInstance().getPanelDataList();TEUIConfig.getInstance().getPanelDataList();panelDataModels.clear();//根据套餐功能添加对应的JSONTEPanelDataModel template = new TEPanelDataModel("beauty_panel/beauty_template.json", TEUIProperty.UICategory.BEAUTY_TEMPLATE);TEPanelDataModel beauty1 = new TEPanelDataModel("beauty_panel/beauty.json", TEUIProperty.UICategory.BEAUTY);new TEPanelDataModel("beauty_panel/beauty.json", TEUIProperty.UICategory.BEAUTY);TEPanelDataModel beauty2 = new TEPanelDataModel("beauty_panel/beauty_image.json", TEUIProperty.UICategory.BEAUTY);new TEPanelDataModel("beauty_panel/beauty_image.json", TEUIProperty.UICategory.BEAUTY);TEPanelDataModel beauty4 = new TEPanelDataModel("beauty_panel/beauty_shape.json", TEUIProperty.UICategory.BEAUTY);TEPanelDataModel beauty3 = new TEPanelDataModel("beauty_panel/beauty_makeup.json", TEUIProperty.UICategory.BEAUTY);TEPanelDataModel lut = new TEPanelDataModel("beauty_panel/lut.json", TEUIProperty.UICategory.LUT);new TEPanelDataModel("beauty_panel/lut.json", TEUIProperty.UICategory.LUT);TEPanelDataModel lightMakeup = new TEPanelDataModel("beauty_panel/light_makeup.json",new TEPanelDataModel("beauty_panel/light_makeup.json",TEUIProperty.UICategory.LIGHT_MAKEUP);TEPanelDataModel makeup = new TEPanelDataModel("beauty_panel/makeup.json", TEUIProperty.UICategory.MAKEUP);TEPanelDataModel motion = new TEPanelDataModel("beauty_panel/motion_2d.json", TEUIProperty.UICategory.MOTION);TEPanelDataModel motion2 = new TEPanelDataModel("beauty_panel/motion_3d.json", TEUIProperty.UICategory.MOTION);TEPanelDataModel motion_gesture = new TEPanelDataModel("beauty_panel/motion_gesture.json",new TEPanelDataModel("beauty_panel/motion_gesture.json",TEUIProperty.UICategory.MOTION);TEPanelDataModel seg = new TEPanelDataModel("beauty_panel/segmentation.json", TEUIProperty.UICategory.SEGMENTATION);panelDataModels.add(template);panelDataModels.add(beauty1);panelDataModels.add(beauty2);panelDataModels.add(beauty4);panelDataModels.add(beauty3);panelDataModels.add(lut);panelDataModels.add(lightMakeup);panelDataModels.add(makeup);panelDataModels.add(motion);panelDataModels.add(motion2);panelDataModels.add(motion_gesture);panelDataModels.add(seg);mTEPanelView = new TEPanelView(this);mTEPanelView.setTEPanelViewCallback(this);mTEPanelView.setupWithTEBeautyKit(beautyKit);mTEPanelView.showView(this);this.mPanelLayout.addView(mTEPanelView, new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));}
根据您使用的套餐,填写对应的功能JSON,例如:您的套餐中没有分割,那么就不需要add
segmentation.json,同理如果您的套餐没有3d贴纸,那么就不需要添加 motion_3d.json。第五步:使用美颜
我们假定您已经实现了相机应用,能正常启动相机,且能将相机的 SurfaceTexture 纹理信息回调到 Activity 用于美颜处理,如下所示:
//TECameraBaseActivity.java@Overridepublic int onCustomProcessTexture(int textureId, int textureWidth, int textureHeight) {//美颜SDK在这里处理textureId,为其添加美颜和特效,并返回处理后的新的textureID}
如果您尚未实现相机应用,可以参考demo工程的
TECameraBaseActivity.java,使用GLCameraXView这个组件,将它添加到您的 Activity 的 layout 中,以快速实现相机预览:<com.tencent.demo.camera.camerax.GLCameraXViewandroid:id="@+id/te_camera_layout_camerax_view"android:layout_width="match_parent"android:layout_height="match_parent"app:back_camera="false"app:surface_view="false"app:transparent="true" />
//TECameraBaseActivity.java@Override public int onCustomProcessTexture(int textureId, int textureWidth, int textureHeight) { return mBeautyKit.process(textureId, textureWidth, textureHeight); }
第六步:生命周期管理
生命周期方法onResume,建议在
Activity的 onResume()方法中调用,调用后会恢复特效里的声音。mBeautyKit.onResume();
生命周期方法onPause,建议在 Activity 的
onPause() 方法调用,调用后会暂停特效里的声音。mBeautyKit.onPause();
释放美颜 SDK,在 OpenGL 环境销毁时调用,需要在 GL 线程中调用,不能在主线程(Activity 的 onDestroy 里)调用,否则可能造成资源泄露,多次进出后引起白屏、黑屏现象。
@Override public void onGLContextDestroy() { mBeautyKit.onDestroy(); }
第七步:导出和导入美颜参数
导出当前美颜参数并保存在 SharedPreference 里:
String json = mBeautyKit.exportInUseSDKParam(); if (json != null) { getSharedPreferences("demo_settings", Context.MODE_PRIVATE).edit().putString("current_beauty_params", json).commit(); }
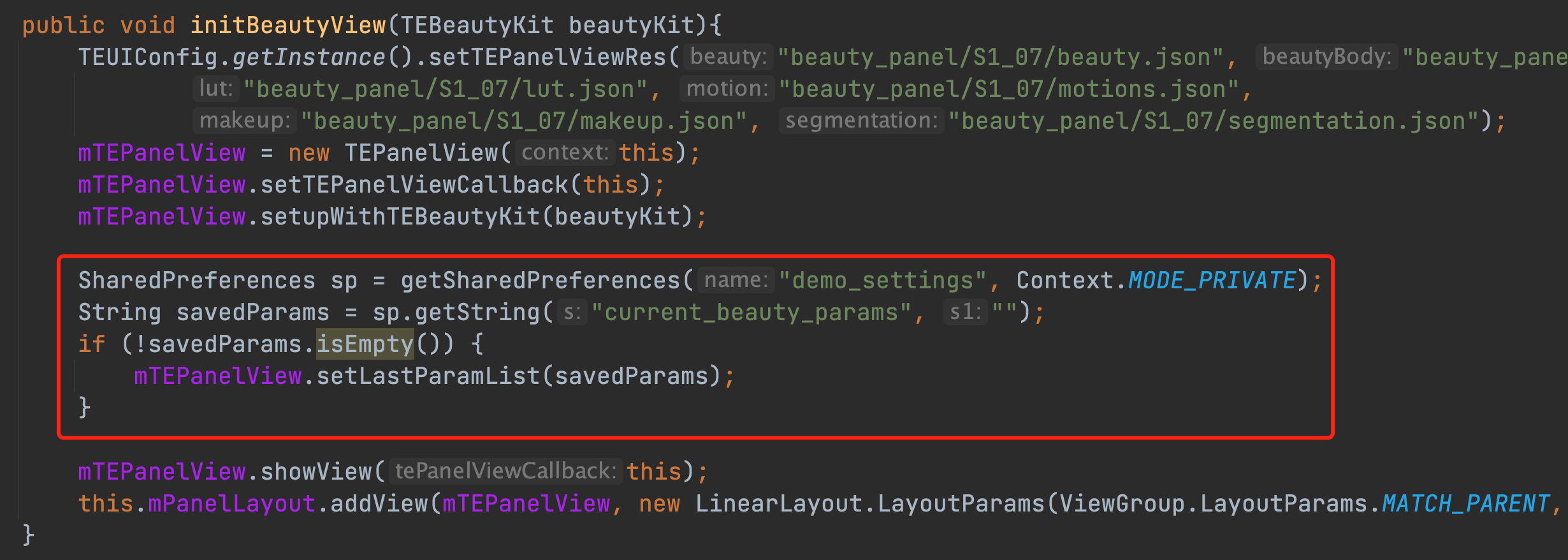
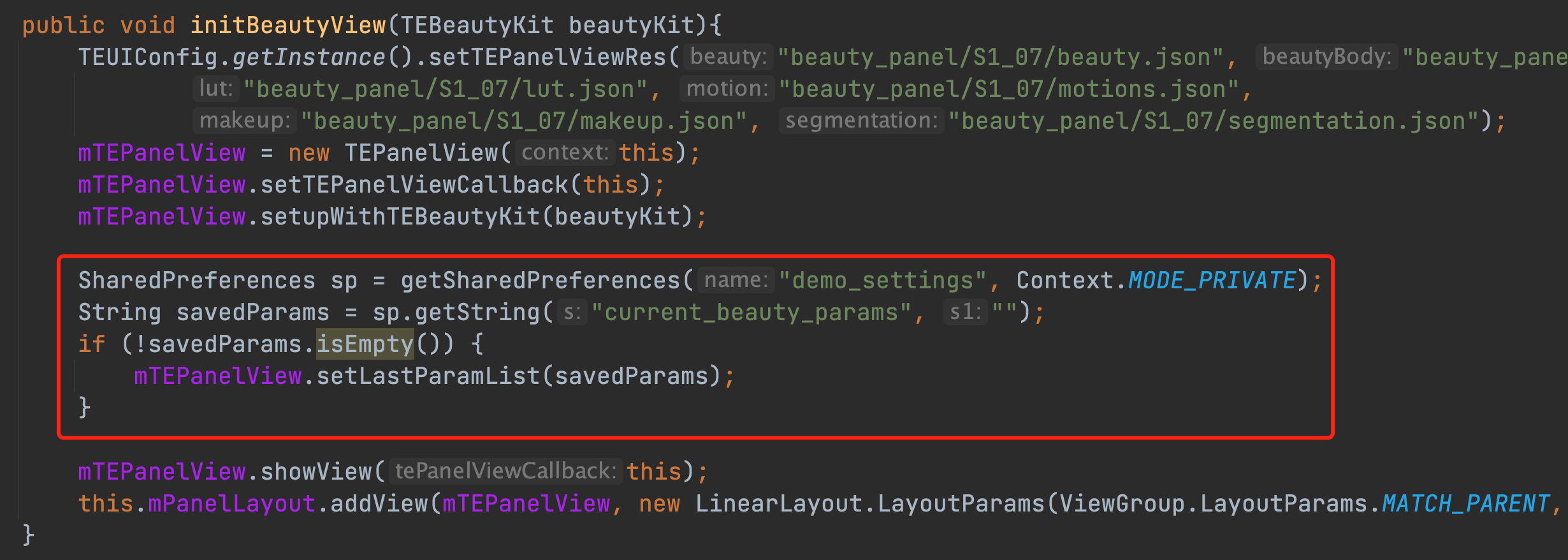
下次初始化TEBeautyKit时,导入这个字符串以修改默认美颜效果:


附录
面板 JSON 文件说明
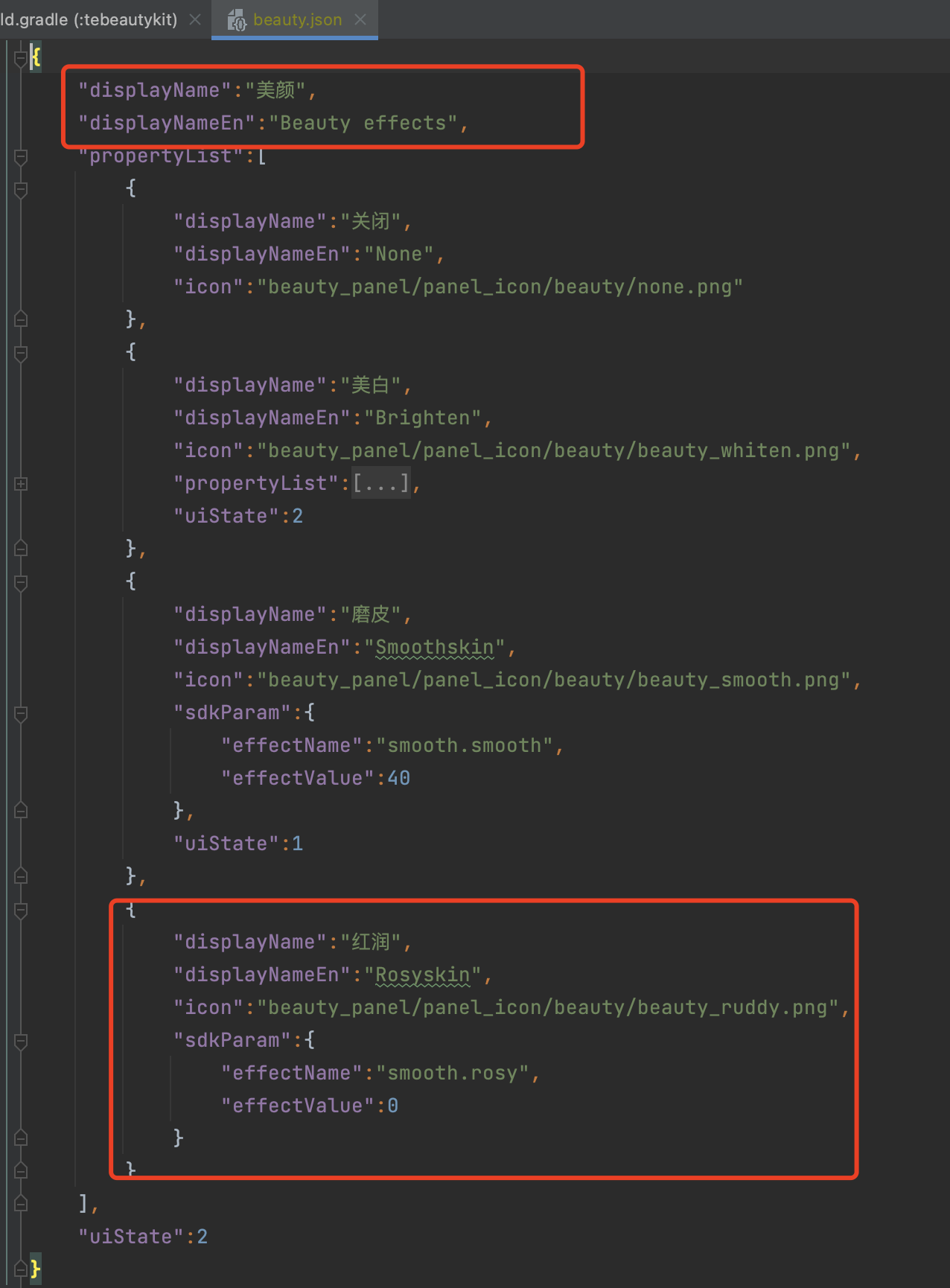
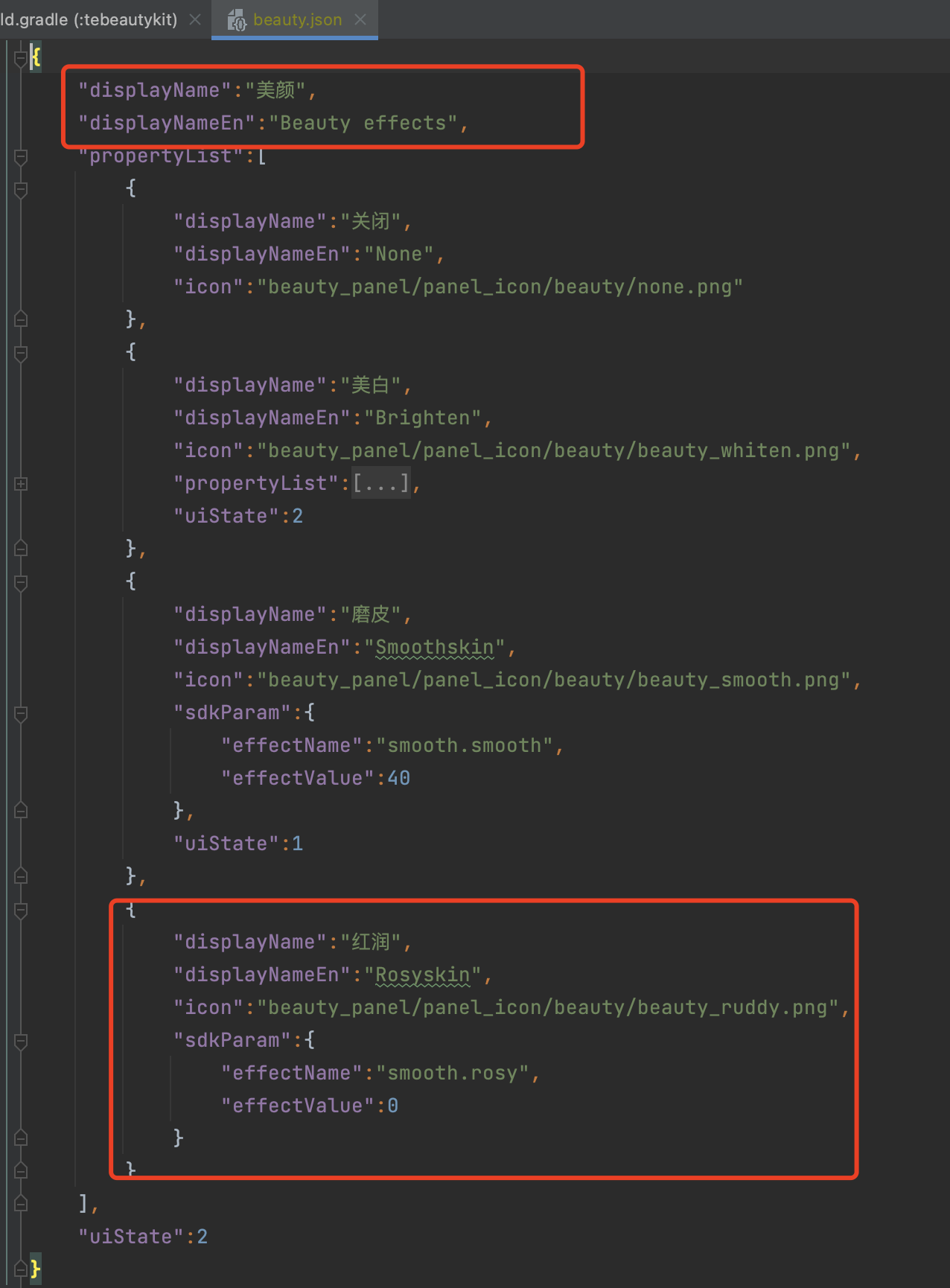
美颜、美体 。


字段 | 说明 |
displayName | 中文名称 |
displayNameEn | 英文名称 |
hasSubTitle | 是否包含并展示二级标题 |
verticalLayout | 美颜属性列表是否是垂直滚动 |
id | 美颜模板中有此数据,其他json中没有,用于标记模板 |
icon | 图片地址,支持设置本地图片和网络图片,本地图片支持 assets 资源和 SD 资源,assets 图片如上图所示,SD 卡图片设置图片全路径,网络图片设置对应的 http 链接 |
sdkParam | 美颜 SDK 需要用到的属性,共包含四个属性,可参考美颜参数表 |
effectName | |
effectValue | |
resourcePath | |
extraInfo | |
uiState | 当前属性是否被选中或者被使用,总共有3个值。 0:没有使用,也没有选中 1:表示在使用 2:表示选中并使用 |
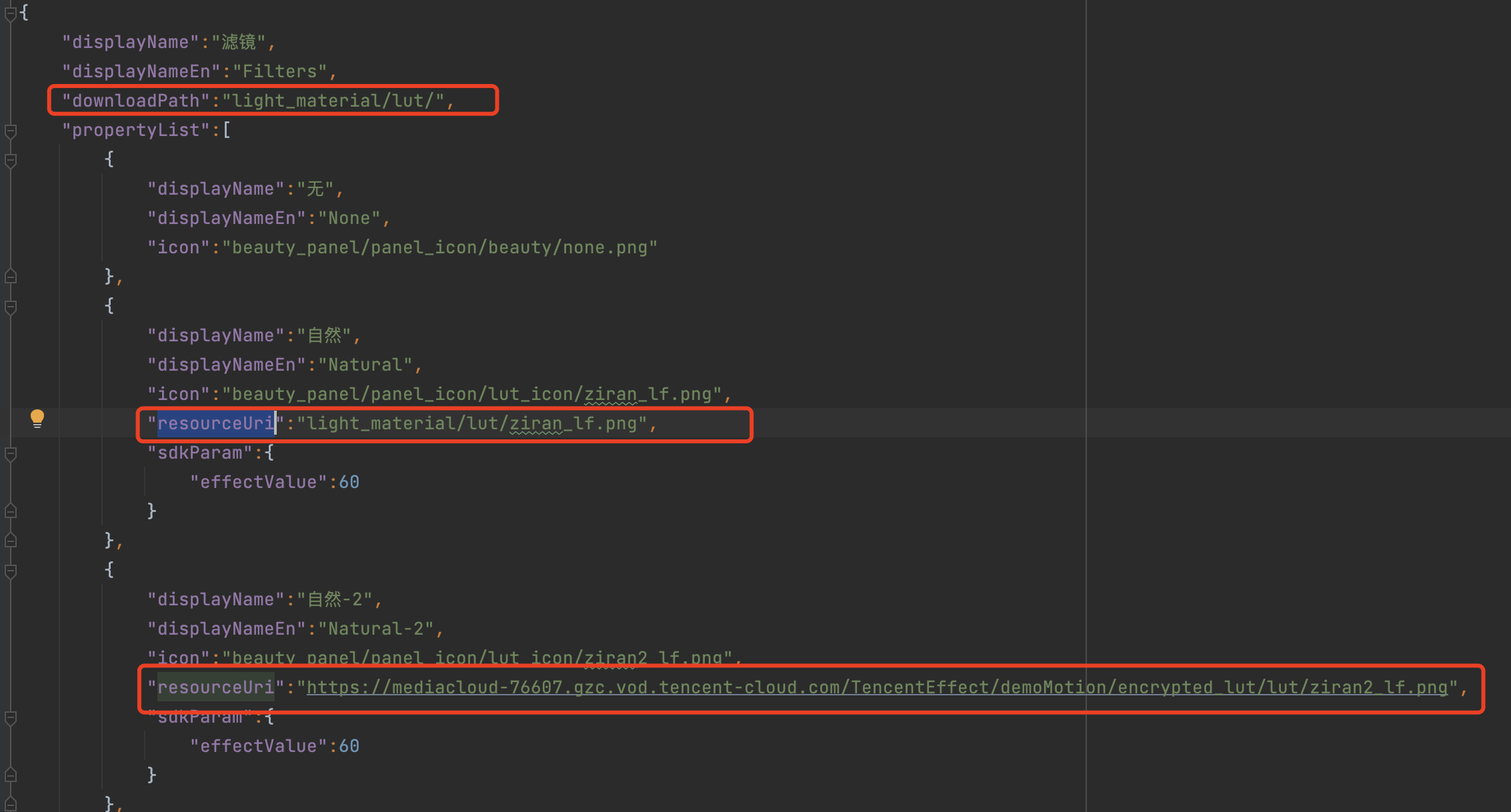
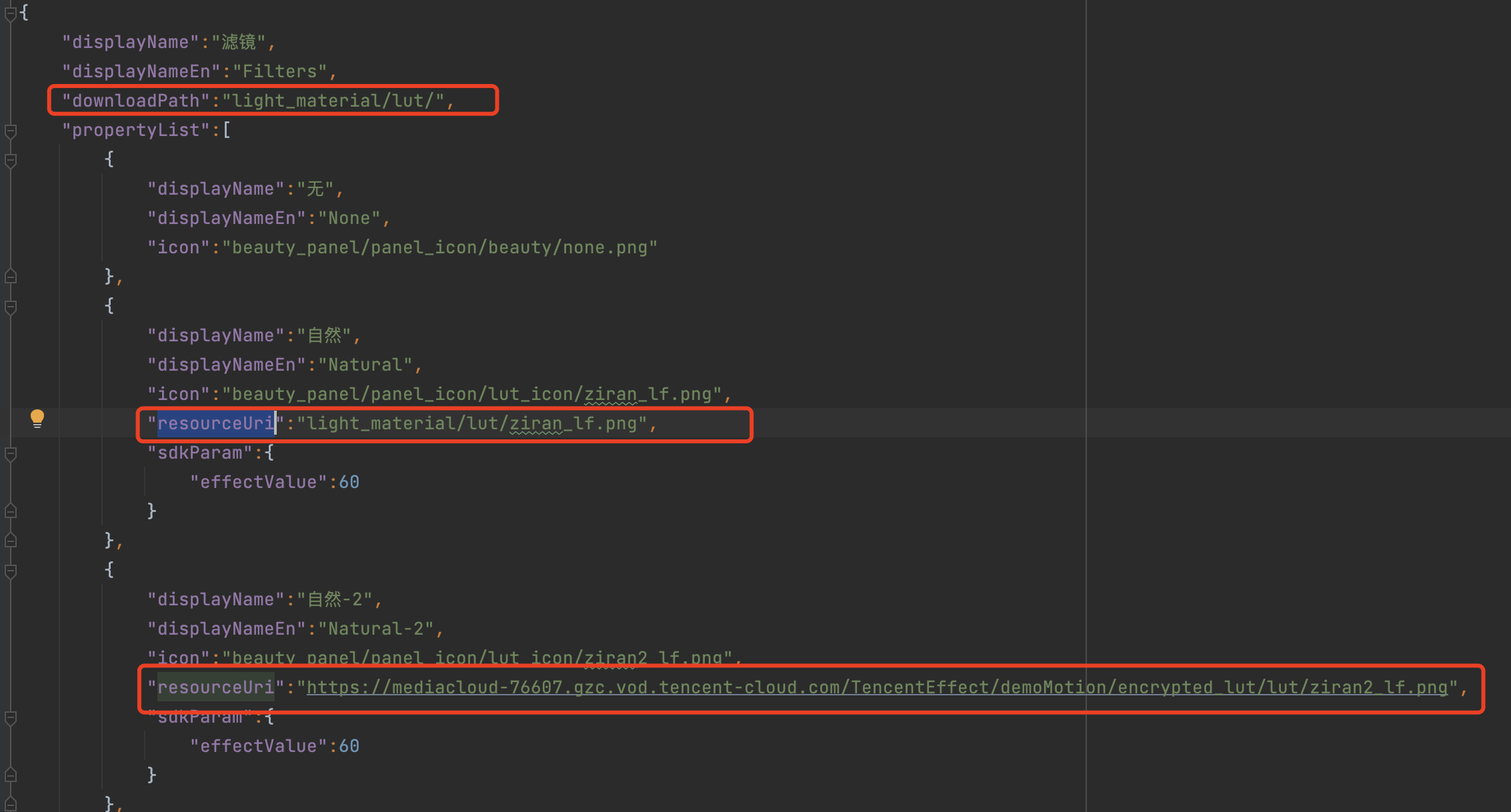
滤镜、动效贴纸、分割 。


由于滤镜和动效贴纸、分割的配置基本一致,所以此处用滤镜的JSON进行说明,这里新增了downloadPath和resourceUri字段。
字段 | 说明 |
downloadPath | 如果您的滤镜素材是网络下载,那么这里配置的是您素材下载后在本地的存放位置,这里是相对路径,全路径是您在 TEBeautyKit.setResPath时设置的路径 + 此处设置的路径 |
resourceUri | 如果您的素材是需要通过网络下载的,那么这里配置网络地址,如上图第三个红框,如果您的滤镜素材在本地,则按照上图配置对应的本地地址。 |
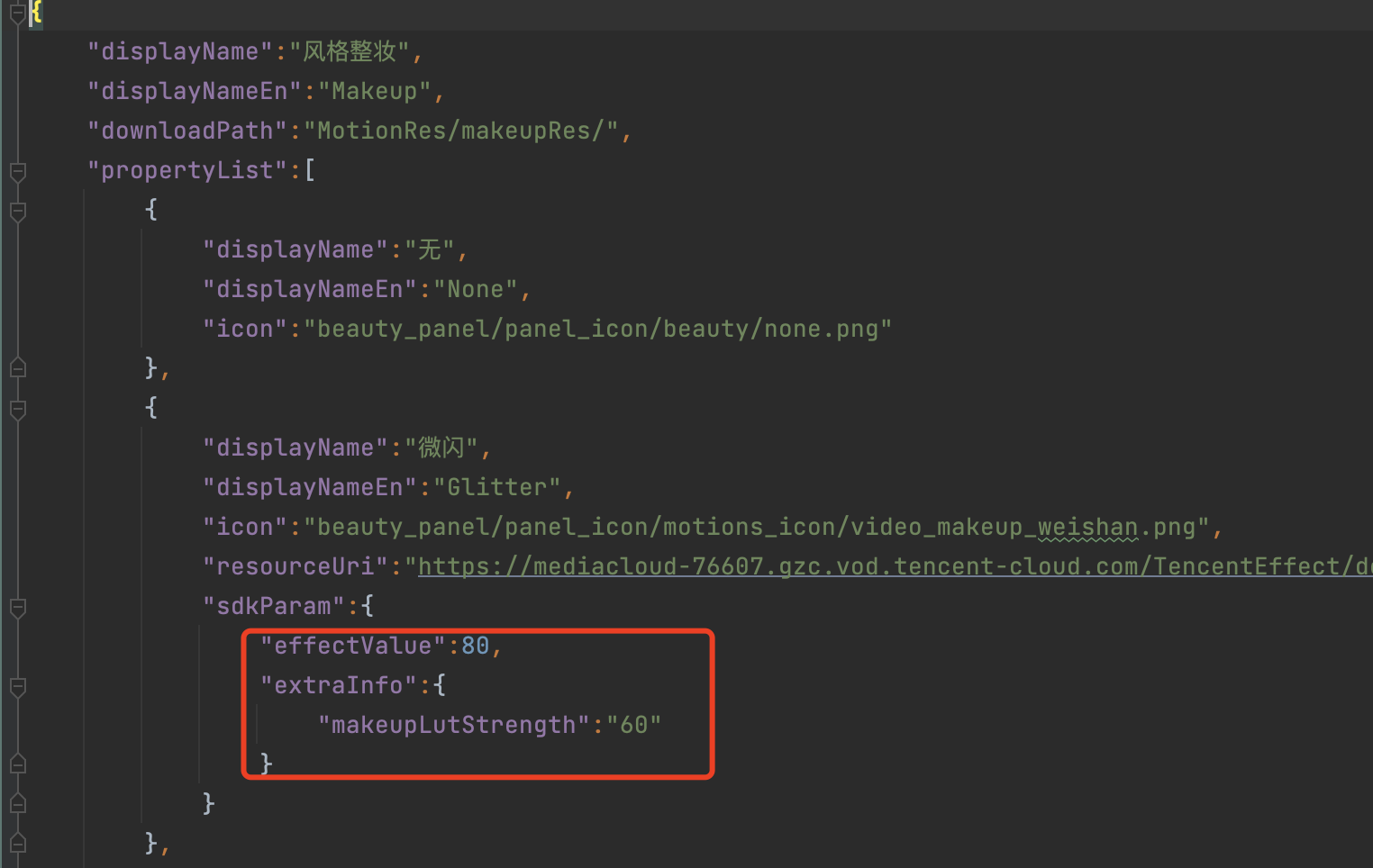
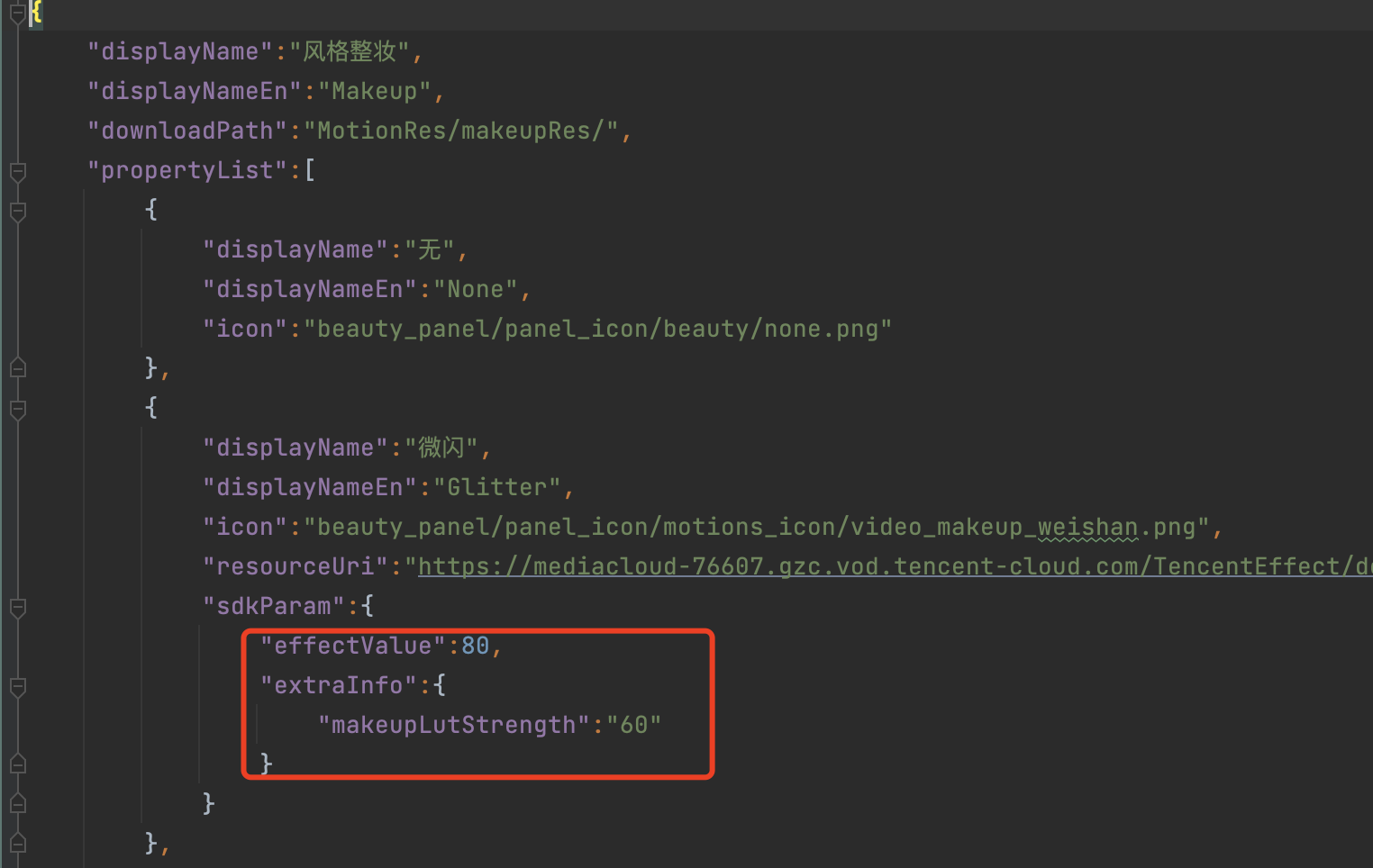
风格整妆


在风格整妆中增加了
extraInfo下的 makeupLutStrength字段,此字段用于调节风格整妆素材中滤镜的强度(如果此风格整妆素材支持调节滤镜强度就进行配置),此字段可参考美颜参数表。TEBeautyKit 方法说明
//异步创建TEBeautyKit对象public static void create(@NonNull Context context, @NonNull OnInitListener initListener)//isEnableHighPerformance 是否开启高性能模式,//高性能模式开启后,美颜占用的系统CPU/GPU资源更少,可减少手机的发热和卡顿现象,更适合低端机长时间使用。//但请注意:开启高性能模式后,以下美颜项将不可用://1.眼部:眼宽、眼高、祛眼袋//2.眉毛:角度、距离、高度、长度、粗细、眉峰//3.嘴部:微笑唇//4.面部:瘦脸(自然,女神,英俊),收下颌,祛皱、祛法令纹。建议用“脸型”实现综合大眼瘦脸效果public static void create(@NonNull Context context, boolean isEnableHighPerformance, @NonNull OnInitListener initListener)//TEBeautyKit的构造方法,用于同步创建TEBeautyKit对象public TEBeautyKit(Context context)/** * @param context 应用上下文 * @param isEnableHighPerformance 是否开启高性能模式 */ public TEBeautyKit(Context context, boolean isEnableHighPerformance)/** * 设置静音 * * @param isMute true 表示静音 */ public void setMute(boolean isMute)/** * 如果是对图片进行美颜处理,需要调用此方法设置数据源的类型,分别为相机数据源和图片数据源: * 相机数据源:XmagicApi.PROCESS_TYPE_CAMERA_STREAM 图片数据源:XmagicApi.PROCESS_TYPE_PICTURE_DATA。 * @param type 默认是视频流类型 */ public void setBeautyStreamType(int type)/** * 设置某个特性的开或关 * * @param featureName 取值见 XmagicConstant.FeatureName * @param enable true表示开启,false表示关闭 */ public void setFeatureEnableDisable(String featureName, boolean enable)/** * 对图片进行美颜处理 * * @param bitmap * @param needReset * @return */ public Bitmap process(Bitmap bitmap, boolean needReset)/** * 处理 视频/摄像头 每一帧数据 * * @param textureId 纹理id,此纹理需要的是纹理类型为GL_TEXTURE_2D,纹理像素格式为RGBA * @param width 纹理宽度 * @param height 纹理高度 * @return 处理后的纹理ID */ public int process(int textureId, int width, int height)/** * 更新美颜属性 * * @param paramList */ public void setEffectList(List<TEUIProperty.TESDKParam> paramList)/** * 更新美颜属性 * * @param teParam */ public void setEffect(TEUIProperty.TESDKParam teParam)/** * 开启或关闭增强模式 * * @param enableEnhancedMode true 表示开启增强模式 false 表示关闭增强模式 * @return 返回true表示状态发生改变了,false 表示状态没有改变 */ public boolean enableEnhancedMode(boolean enableEnhancedMode)/** * 获取当前生效的美颜属性列表字符串。 * 客户可以将导出的字符串进行本地保存,在下次创建TEPanelView对象后调用setLastParamList方法进行设置。 * @return */ public String exportInUseSDKParam()/** * 用于恢复贴纸中的声音 * 恢复陀螺仪传感器 */ public void onResume()/** * 用于暂停贴纸中的声音 * 暂停陀螺仪传感器 */ public void onPause()/** * 销毁美颜 * 注意:必须在gl线程调用此方法 */ public void onDestroy()/** * 设置事件监听,用于监听 手机方向事件,用于adapter * @param listener 事件监听回调 */ public void setEventListener(EventListener listener)/** * 设置setAIDataListener 回调 * * @param aiDataListener */ public void setAIDataListener(XmagicApi.XmagicAIDataListener aiDataListener)/** * 设置动效提示语回调函数,用于将提示语展示到前端页面上。 * * @param tipsListener */ public void setTipsListener(XmagicApi.XmagicTipsListener tipsListener)/** * 截取当前纹理上的画面 * * @param callback */ public void exportCurrentTexture(XmagicApi.ExportTextureCallback callback)/** * 设置纹理逆时针旋转的度数。 * 主要作用:用于SDK内部对纹理进行旋转,旋转对应角度之后,让人头朝上,这样SDK内部就可以识别人脸 * 默认情况下SDK内部会使用sensor传感器获取需要旋转的角度 * * @param orientation 取值只有0、90、180、270 */ public void setImageOrientation(TEImageOrientation orientation)/** * 检测当前设备是否支持此素材 * * @param motionResPath 素材文件的路径 * @return */ public boolean isDeviceSupport(String motionResPath)/** * 获取美颜特效的开关状态 * * @return EffectState */ public EffectState getEffectState()/** * 设置是否开启美颜 * * @param effectState ENABLED, 表示开启 DISABLED 表示关闭 */ public void setEffectState(EffectState effectState)/** * 设置增强模式的策略实现类,如果不设置,则使用默认的实现 * * @param teParamEnhancingStrategy 增强模式处理类 */ public void setParamEnhancingStrategy(TEParamEnhancingStrategy teParamEnhancingStrategy)//静态方法如下/** * 设置美颜资源存放的路径 * * @param resPath */ public static void setResPath(String resPath)/*** 从 apk 的 assets 解压资源文件到指定路径, 需要先设置路径: {@link #setResPath(String)}* 首次安装 App, 或 App 升级后调用一次即可.* copy xmagic resource from assets to local path*/public static boolean copyRes(Context context)/** * 进行美颜授权检验 * 注意:在使用此方法时,如果不设置回调接口,将不进行鉴权(只会从网络下载鉴权信息), * 所以可以参考demo 在application中调用时不设置回调,但是在使用TEBeautyKit对象之前再次调用此方法(设置回调接口)鉴权 * @param context 应用上下文 * @param licenseKey 在平台申请的licenseKey * @param licenseUrl 在平台申请的licenseUrl * @param teLicenseCheckListener 鉴权回调接口 */ public static void setTELicense(Context context, String licenseUrl, String licenseKey, TELicenseCheck.TELicenseCheckListener teLicenseCheckListener)
TEUIConfig 说明
修改面板颜色
全局修改:通过
TEUIConfig.getInstance()获取到对象之后可以通过修改如下字段来调整面板颜色局部修改:通过
new TEUIConfig对象,然后修改如下字段来调整面板颜色,使用TEPanelView.updateUIConfig方法更新面板样式。@ColorInt public int panelBackgroundColor = 0x66000000; //默认背景色 @ColorInt public int panelDividerColor = 0x19FFFFFF; //分割线颜色 @ColorInt public int panelItemCheckedColor = 0xFF006EFF; //选中项颜色 @ColorInt public int textColor = 0x99FFFFFF; //文本颜色 @ColorInt public int textCheckedColor = 0xFFFFFFFF; //文本选中颜色 @ColorInt public int seekBarProgressColor = 0xFF006EFF; //进度条颜色
配置面板的 JSON 文件
List<TEPanelDataModel> panelDataModels = TEUIConfig.getInstance().getPanelDataList();panelDataModels.clear();//根据套餐功能添加对应的JSONTEPanelDataModel template = new TEPanelDataModel("beauty_panel/beauty_template.json", TEUIProperty.UICategory.BEAUTY_TEMPLATE);TEPanelDataModel beauty1 = new TEPanelDataModel("beauty_panel/beauty.json", TEUIProperty.UICategory.BEAUTY);TEPanelDataModel beauty2 = new TEPanelDataModel("beauty_panel/beauty_image.json", TEUIProperty.UICategory.BEAUTY);TEPanelDataModel beauty4 = new TEPanelDataModel("beauty_panel/beauty_shape.json", TEUIProperty.UICategory.BEAUTY);TEPanelDataModel beauty3 = new TEPanelDataModel("beauty_panel/beauty_makeup.json", TEUIProperty.UICategory.BEAUTY);TEPanelDataModel lut = new TEPanelDataModel("beauty_panel/lut.json", TEUIProperty.UICategory.LUT);TEPanelDataModel lightMakeup = new TEPanelDataModel("beauty_panel/light_makeup.json",TEUIProperty.UICategory.LIGHT_MAKEUP);TEPanelDataModel makeup = new TEPanelDataModel("beauty_panel/makeup.json", TEUIProperty.UICategory.MAKEUP);TEPanelDataModel motion = new TEPanelDataModel("beauty_panel/motion_2d.json", TEUIProperty.UICategory.MOTION);TEPanelDataModel motion2 = new TEPanelDataModel("beauty_panel/motion_3d.json", TEUIProperty.UICategory.MOTION);TEPanelDataModel motion_gesture = new TEPanelDataModel("beauty_panel/motion_gesture.json",TEUIProperty.UICategory.MOTION);TEPanelDataModel seg = new TEPanelDataModel("beauty_panel/segmentation.json", TEUIProperty.UICategory.SEGMENTATION);panelDataModels.add(template);panelDataModels.add(beauty1);panelDataModels.add(beauty2);panelDataModels.add(beauty4);panelDataModels.add(beauty3);panelDataModels.add(lut);panelDataModels.add(lightMakeup);panelDataModels.add(makeup);panelDataModels.add(motion);panelDataModels.add(motion2);panelDataModels.add(motion_gesture);panelDataModels.add(seg);
/*** 设置美颜面板的JSON文件路径* @param beauty 美颜属性的JSON文件路径,如果没有则设置为null* @param beautyBody 美体属性JSON文件路径,如果没有则设置为null* @param lut 滤镜属性JSON文件路径,如果没有则设置为null* @param motion 动效贴纸属性JSON文件路径,如果没有则设置为null* @param makeup 风格整妆属性JSON文件路径,如果没有则设置为null* @param segmentation 分割属性JSON文件路径,如果没有则设置为null*/public void setTEPanelViewRes(String beauty, String beautyBody, String lut, String motion, String makeup, String segmentation)
更新面板语言
//当客户程序监听到系统字体修改后,可以调用此方法,目前面板只支持中文和英文。public void setSystemLocal(Locale locale)
TEPanelView 说明
/** * 用于设置美颜上次效果的数据,目的是将美颜面板还原到上次的状态, * 注意:此方法需要在 {@link #showView(TEPanelViewCallback tePanelViewCallback)}} 方法之前使用 * * @param lastParamList 美颜数据,可以通过 {@link TEBeautyKit#exportInUseSDKParam()} ()}}方法获取,然后存储,在下次启动美颜的时候传入此字符串即可 */ void setLastParamList(String lastParamList); /** * 展示美颜面板 * @param tePanelViewCallback 面板事件回调接口 */ void showView(TEPanelViewCallback tePanelViewCallback); /** * 绑定TEBeautyKit对象,当用户点击item的时候,面板会直接调用TEBeautyKit的方法进行属性设置 * @param beautyKit TEBeautyKit对象 */ void setupWithTEBeautyKit(TEBeautyKit beautyKit);/** * 设置选中 自定义分割或者绿幕的item ,因为绿幕或者自定义分割按钮在点击之后是跳转到相册, * 只有用户选择了图片或者视频之后才会选中,如果在这个过程中用户取消了操作就不能选中对应的item * * @param uiProperty */ void checkPanelViewItem(TEUIProperty uiProperty);/** * 设置当前面板的UI配置 * @param uiConfig */ void updateUIConfig(TEUIConfig uiConfig);