iOS
功能说明
TEBeautyKit 是腾讯特效美颜模块的 UI 面板库,用于客户快速方便的使用和管理美颜功能,效果如下图:

集成步骤
1. 编辑 podfile 文件,添加下面的代码:
# 将S1-07替换成您购买的套餐pod 'TEBeautyKit/S1-07', :podspec => 'https://mediacloud-76607.gzc.vod.tencent-cloud.com/TencentEffect/iOS/TEBeautyKit/latest/TEBeautyKit.podspec'
2. 执行
pod install3. 引入面板资源,点击下载资源包(beauty_panel.zip)后,引入主工程,内容如下
文件 | 说明 |
beauty.json | 美颜配置文件 |
beauty_body..json | 美体配置文件 |
beauty_image.json | 画质调整配置文件 |
beauty_makeup.json | 单点美妆配置文件 |
beauty_shape.json | 高级美型配置文件 |
beauty_template_ios.json | 美颜模板配置文件 |
light_makeup.json | 轻美妆配置文件 |
lut.json | |
makeup.json | |
motion_2d.json | |
motion_3d.json | |
motion_gesture.json | |
segmentation.json | |
panel_icon | 此文件夹中用于存放 json 文件中配置的图片,必须添加 |
使用指引
1. 美颜鉴权
app启动以后,需要进行一次美颜鉴权,才能正常使用美颜功能。
接口:
#import "TEBeautyKit.h"+ (void)setTELicense:(NSString *)url key:(NSString *)key completion:(callback _Nullable )completion;
示例:
[TEBeautyKit setTELicense:@"your license" key:@"your key" completion:^(NSInteger authresult, NSString * _Nullable errorMsg) {NSLog(@"----------result: %zd %@",authresult,errorMsg);}];
2. 配置面板资源路径
接口:
/// 设置面板资源路径/// - Parameter resources: 资源路径列表/// e.g. @[@{TEUI_BEAUTY : @"json file path"}]- (void)setTEPanelViewResources:(NSArray<NSDictionary *> *)resources;
示例:
- (void)configPanel {NSBundle *bundle = [NSBundle mainBundle];NSString *beautyJsonPath = [bundle pathForResource:@"beauty" ofType:@"json"]; //美颜NSString *lutJsonPath = [bundle pathForResource:@"lut" ofType:@"json"]; //滤镜NSString *motion2dJsonPath = [bundle pathForResource:@"motion_2d" ofType:@"json"]; //2d贴纸NSMutableArray *resArray = [[NSMutableArray alloc] init];[resArray addObject:@{TEUI_BEAUTY : beautyJsonPath}];[resArray addObject:@{TEUI_LUT : lutJsonPath}];[resArray addObject:@{TEUI_MOTION_2D : motion2dJsonPath}];/// 设置资源[[TEUIConfig shareInstance] setTEPanelViewResources:resArray];}
3. 初始化并添加 TEPanelView
- (void)addPanelView {TEPanelView *tePanelView = [[TEPanelView alloc] init];tePanelView.delegate = self;[self.view addSubview:tePanelView];[tePanelView mas_makeConstraints:^(MASConstraintMaker *make) {make.width.bottom.mas_equalTo(self.view);make.left.right.mas_equalTo(self.view);make.height.mas_equalTo(230 + self.view.safeAreaInsets.bottom);}];}
4. 创建美颜对象
接口:
/// 创建TEBeautyKit对象/// - Parameters:/// - effectMode: EFFECT_MODE_NORMAL(高性能模式) EFFECT_MODE_PRO(默认模式)/// - onInitListener: 回调+ (void)createXMagic:(EffectMode)effectMode onInitListener:(OnInitListener _Nullable)onInitListener;
示例:
- (void)initXMagic {__weak __typeof(self)weakSelf = self;[TEBeautyKit createXMagic:EFFECT_MODE_PRO onInitListener:^(TEBeautyKit * _Nullable beautyKit) {__strong typeof(self)strongSelf = weakSelf;strongSelf.teBeautyKit = beautyKit;strongSelf.tePanelView.teBeautyKit = strongSelf.teBeautyKit;[strongSelf.tePanelView setDefaultBeauty];[strongSelf.teBeautyKit setLogLevel:YT_SDK_ERROR_LEVEL];[strongSelf.teBeautyKit registerSDKEventListener:strongSelf];}];}
5. 处理视频数据
接口:
/// 处理texture/// - Parameters:/// - textureId: 纹理id/// - textureWidth: 纹理宽度/// - textureHeight: 纹理高度/// - origin: 枚举值,设置成YtLightImageOriginBottomLeft 时,图像上下镜像翻转/// - orientation: 枚举值:图像旋转角度- (YTProcessOutput *)processTexture:(int)textureIdtextureWidth:(int)textureWidthtextureHeight:(int)textureHeightwithOrigin:(YtLightImageOrigin)originwithOrientation:(YtLightDeviceCameraOrientation)orientation;
示例:
#pragma mark AVCaptureVideoDataOutputSampleBufferDelegate- (void)captureOutput:(AVCaptureOutput *)captureOutput didOutputSampleBuffer:(CMSampleBufferRef)sampleBuffer fromConnection:(AVCaptureConnection *)connection {if (captureOutput == self.videoDataOutput) {[self mycaptureOutput:captureOutput didOutputSampleBuffer:sampleBuffer fromConnection:connection originImageProcess:YES];}}- (void)mycaptureOutput:(AVCaptureOutput *)captureOutput didOutputSampleBuffer:(CMSampleBufferRef)inputSampleBuffer fromConnection:(AVCaptureConnection *)connection originImageProcess:(BOOL)originImageProcess {CVPixelBufferRef pixelBuffer = CMSampleBufferGetImageBuffer(inputSampleBuffer);YTProcessOutput *output = [self.teBeautyKit processPixelData:pixelBufferpixelDataWidth:(int)CVPixelBufferGetWidth(pixelBuffer)pixelDataHeight:(int)CVPixelBufferGetHeight(pixelBuffer)withOrigin:YtLightImageOriginTopLeftwithOrientation:YtLightCameraRotation0];if (output.pixelData.data != nil) {/// 输出视频数据,渲染或者其他处理}if (output != nil) {output.pixelData = nil;output = nil;}}
6. 销毁美颜
- (void)destroyXMagic {[self.teBeautyKit onDestroy];self.teBeautyKit = nil;}
附录
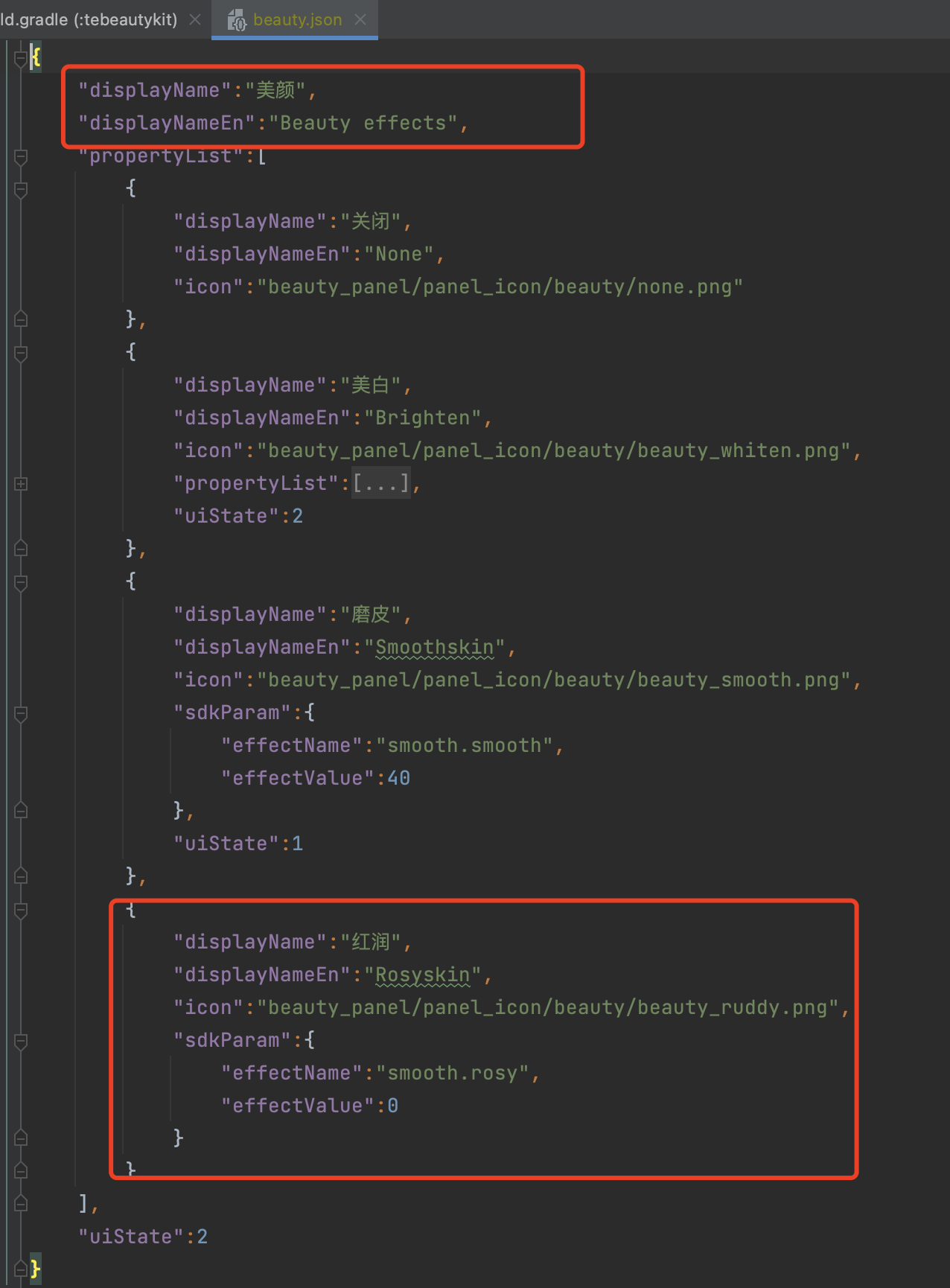
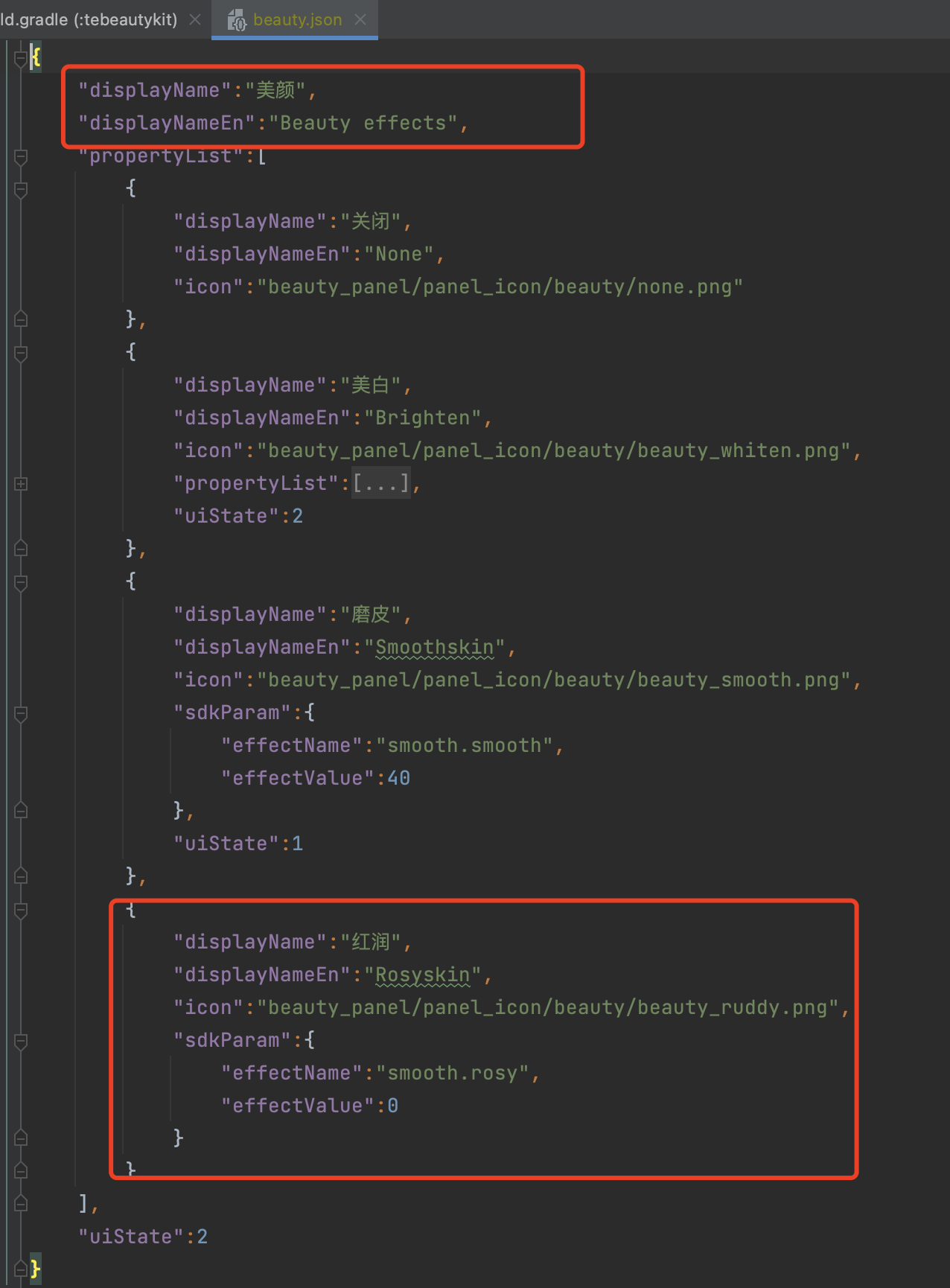
面板 JSON 文件说明
美颜、美体


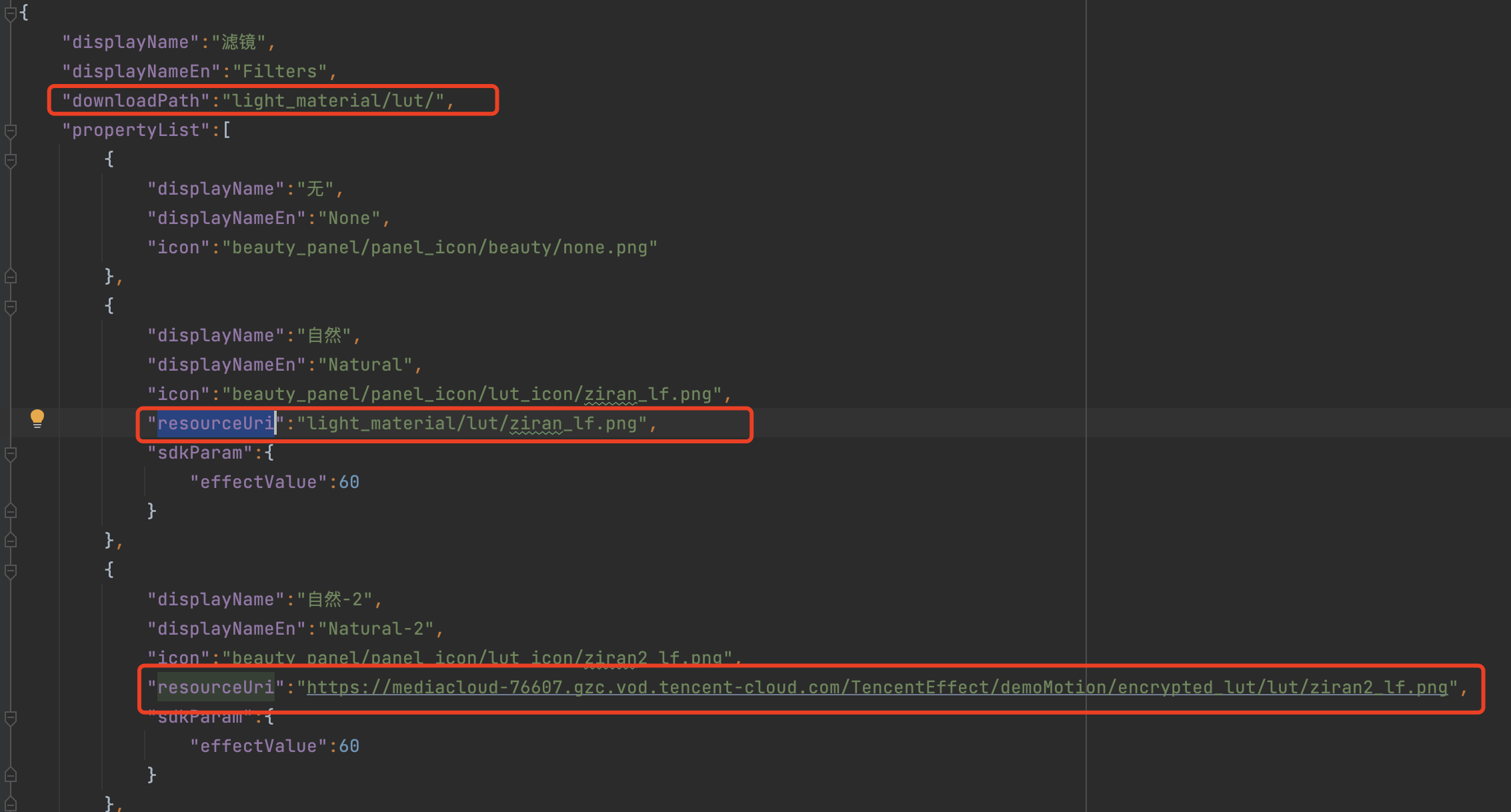
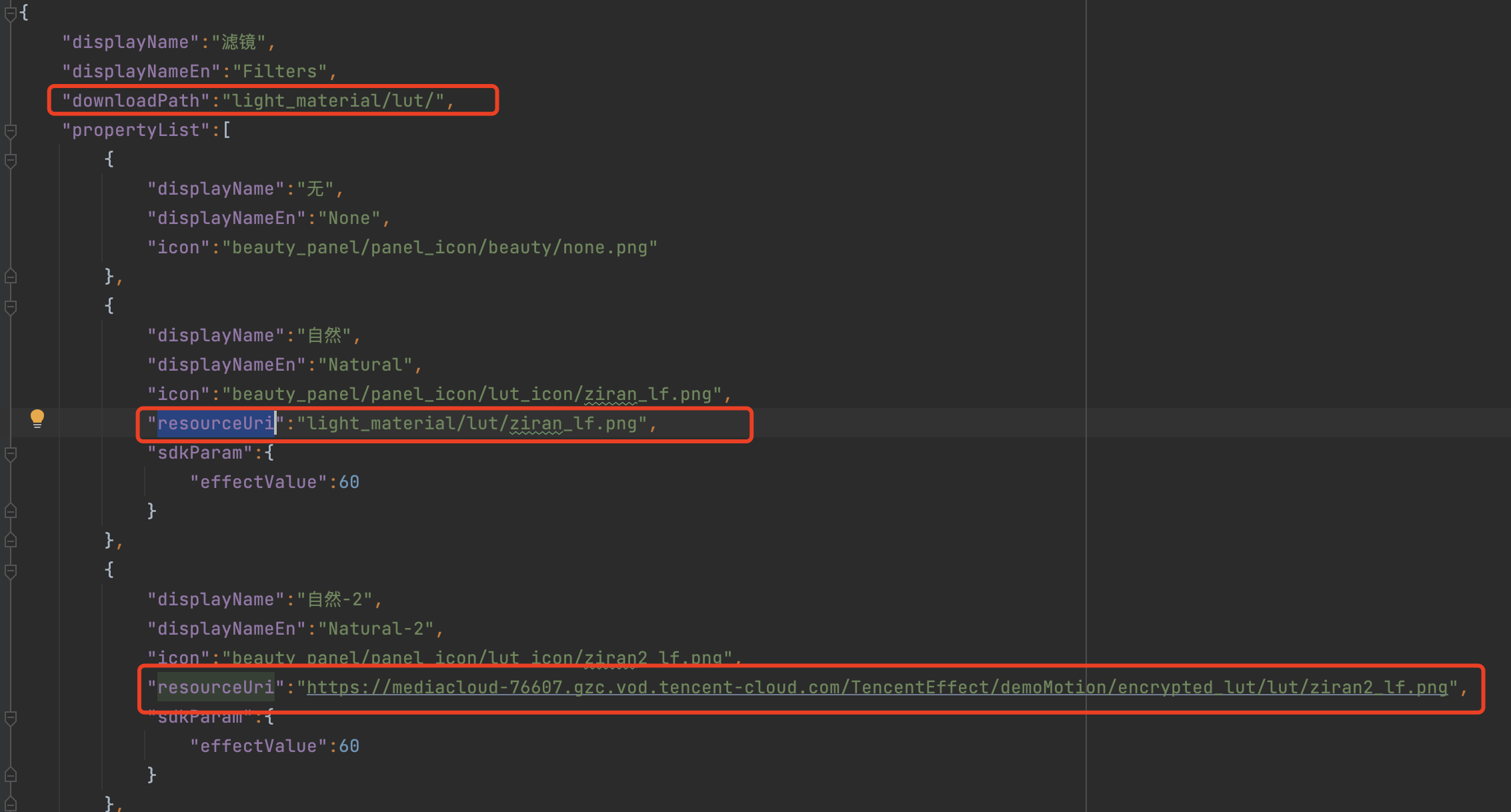
滤镜、动效贴纸、分割


由于滤镜和动效贴纸、分割的配置基本一致,所以此处用滤镜的JSON进行说明,这里新增了downloadPath和resourceUri字段。
字段 | 说明 |
downloadPath | 如果您的滤镜素材是网络下载,那么这里配置的是您素材下载后在本地的存放位置,这里是相对路径,全路径是 TEDownloader.h中设置的basicPath+此处设置的路径 |
resourceUri | 如果您的素材是需要通过网络下载的,那么这里配置网络地址,如上图第三个红框,如果您的滤镜素材在本地,则按照上图配置对应的本地地址。 |
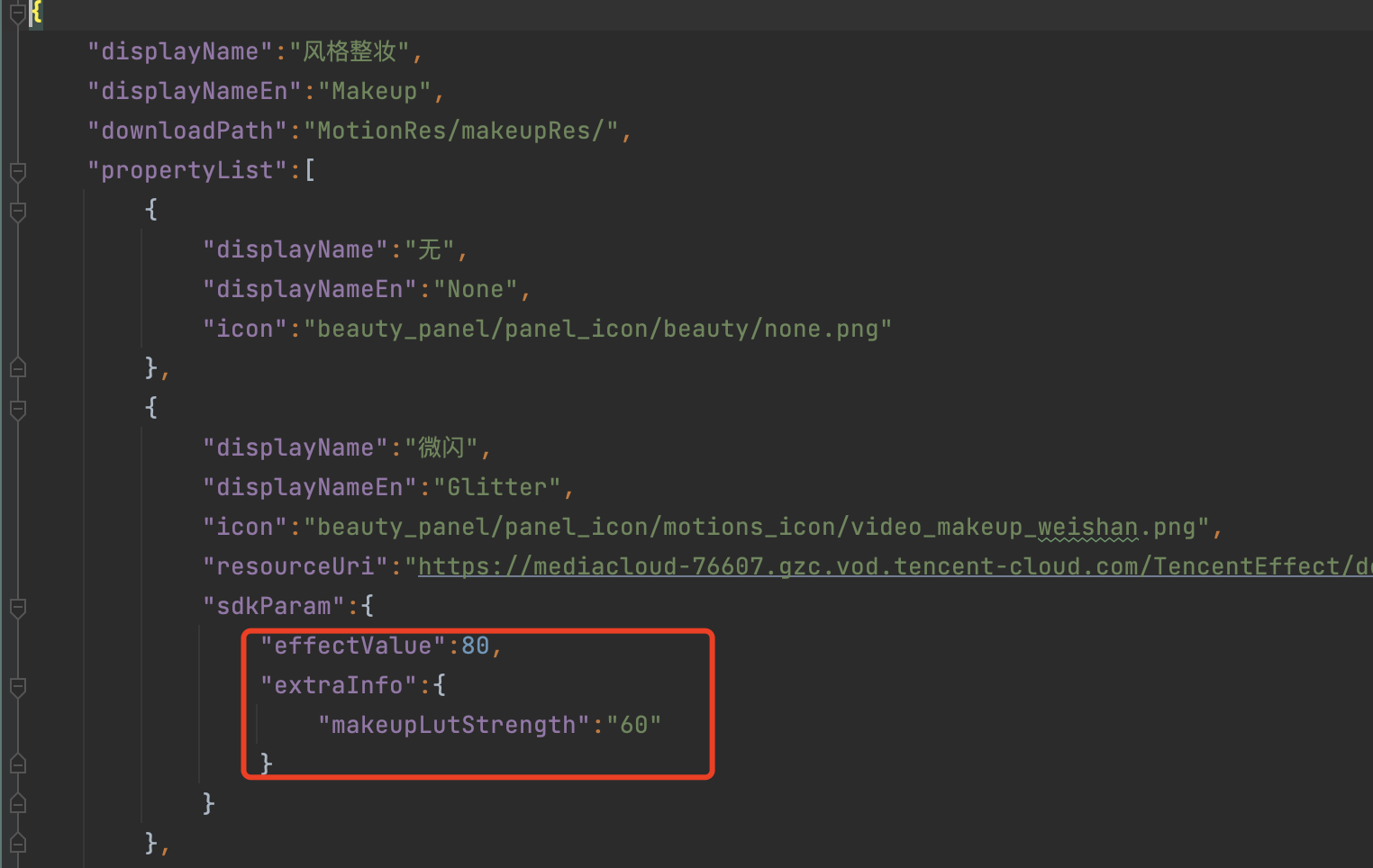
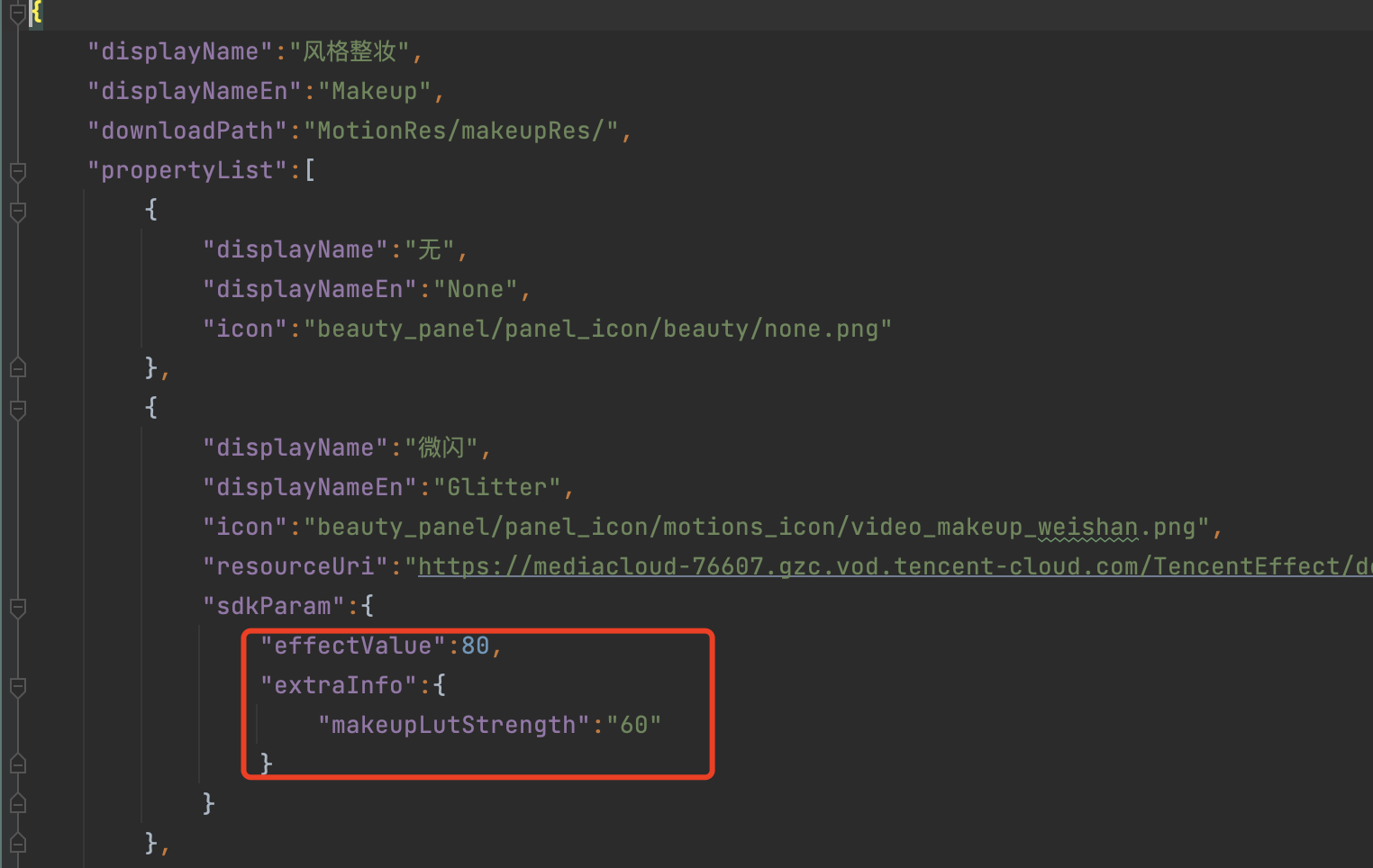
风格整妆


在风格整妆中增加了
extraInfo下的 makeupLutStrength字段,此字段用于调节风格整妆素材中滤镜的强度(如果此风格整妆素材支持调节滤镜强度就进行配置),此字段可参考美颜参数表。TEBeautyKit 方法说明
/// 创建TEBeautyKit对象/// - Parameters:/// - effectMode: EFFECT_MODE_NORMAL(高性能模式) EFFECT_MODE_PRO(默认模式)/// 高性能模式开启后,美颜占用的系统 CPU/GPU 资源更少,可减少手机的发热和卡顿现象,更适合低端机长时间用。/// 注意:开启高性能模式后,以下美颜项将不可用:/// 1. 眼部:眼宽、眼高、祛眼袋/// 2. 眉毛:角度、距离、高度、长度、粗细、眉峰/// 3. 嘴部:微笑唇/// 4. 面部:瘦脸(自然,女神,英俊),收下颌,祛皱、祛法令纹。建议用“脸型”实现综合大眼瘦脸效果/// - onInitListener: 回调+ (void)createXMagic:(EffectMode)effectMode onInitListener:(OnInitListener _Nullable)onInitListener;/// 美颜鉴权+ (void)setTELicense:(NSString *)url key:(NSString *)key completion:(callback _Nullable )completion;/// 设置美颜对象- (void)setXMagicApi:(XMagic *_Nullable)xmagicApi;/// 美颜静音- (void)setMute:(BOOL)isMute;/// 设置某个特性的开或关/// @param featureName 取值见 XmagicConstant.FeatureName/// @param enable true表示开启,false表示关闭- (void)setFeatureEnableDisable:(NSString *_Nullable)featureName enable:(BOOL)enable;/// 设置帧同步模式/// @isSync 是否是同步/// @syncFrameCount同步的帧数。-1表示无限制。如果isSync为false,则此参数无意义- (void)setSyncMode:(BOOL)isSync syncFrameCount:(int)syncFrameCount;/// 处理图片美颜- (UIImage *_Nullable)processUIImage:(UIImage *_Nullable)inputImageimageWidth:(int)imageWidthimageHeight:(int)imageHeightneedReset:(bool)needReset;/// 处理texture/// - Parameters:/// - textureId: 纹理id/// - textureWidth: 纹理宽度/// - textureHeight: 纹理高度/// - origin: 枚举值,设置成YtLightImageOriginBottomLeft 时,图像上下镜像翻转/// - orientation: 枚举值:图像旋转角度- (YTProcessOutput *_Nullable)processTexture:(int)textureIdtextureWidth:(int)textureWidthtextureHeight:(int)textureHeightwithOrigin:(YtLightImageOrigin)originwithOrientation:(YtLightDeviceCameraOrientation)orientation;/// 处理CVPixelBufferRef/// - Parameters:/// - pixelData: 图像数据/// - pixelDataWidth: 图像宽度/// - pixelDataHeight: 图像高度/// - origin: 枚举值,设置成YtLightImageOriginBottomLeft 时,图像上下镜像翻转/// - orientation: 枚举值:图像旋转角度- (YTProcessOutput * _Nullable)processPixelData:(CVPixelBufferRef _Nullable )pixelDatapixelDataWidth:(int)pixelDataWidthpixelDataHeight:(int)pixelDataHeightwithOrigin:(YtLightImageOrigin)originwithOrientation:(YtLightDeviceCameraOrientation)orientation;/// 设置美颜- (void)setEffect:(TESDKParam *_Nullable)sdkParam;/// 设置美颜- (void)setEffectList:(NSArray<TESDKParam *>*_Nullable)sdkParamList;/// 是否开启了美颜增强模式- (BOOL)isEnableEnhancedMode;/// 是否开启美颜增强模式- (void)enableEnhancedMode:(BOOL)enable;/// 恢复- (void)onResume;/// 暂停- (void)onPause;/// 销毁- (void)onDestroy;//获取当前texture的图片- (void)exportCurrentTexture:(void (^_Nullable)(UIImage * _Nullable image))callback;/// 设置log- (void)setLogLevel:(YtSDKLoggerLevel)level;/// 设置AIDataListener- (void)setAIDataListener:(id<TEBeautyKitAIDataListener> _Nullable)listener;/// 设置TipsListener- (void)setTipsListener:(id<TEBeautyKitTipsListener> _Nullable)listener;/// 保存设置的美颜数据- (void)saveEffectParam:(TESDKParam *_Nonnull)sdkParam;/// 删除某个保存的美颜数据- (void)deleteEffectParam:(TESDKParam *_Nonnull)sdkParam;/// 清空保存的美颜数据- (void)clearEffectParam;/// 获取保存的美颜数据- (NSMutableArray<TESDKParam *> *_Nonnull)getInUseSDKParamList;/// 导出正在使用的美颜数据/// return json字符串- (NSString *_Nullable)exportInUseSDKParam;/// 设置美颜数据/// - Parameter params: json字符串/// 如果要同时设置面板UI,则只需要调用 TEPanelView 的 setExportParamList 即可- (void)setExportedSDKParam:(NSString *_Nonnull)params;/// 是否开启美颜- (void)enableBeauty:(BOOL)enable;/// SDK事件监听接口 SDK event monitoring interface/// @param listener 事件监听器回调,主要分为AI事件,Tips提示事件,Asset事件/// Event listener callback, mainly divided into AI events, Tips reminder events, Asset events- (void)registerSDKEventListener:(id<YTSDKEventListener> _Nullable)listener;/// 注册回调清理接口 Register callback cleanup interface- (void)clearListeners;
TEUIConfig 说明
///可在外部修改下列属性的颜色/// 美颜面板背景色@property (nonatomic, strong) UIColor *panelBackgroundColor;/// 分割线颜色@property (nonatomic, strong) UIColor *panelDividerColor;/// 选中项颜色@property (nonatomic, strong) UIColor *panelItemCheckedColor;/// 文本颜色@property (nonatomic, strong) UIColor *textColor;/// 文本选中颜色@property (nonatomic, strong) UIColor *textCheckedColor;/// 进度条颜色@property (nonatomic, strong) UIColor *seekBarProgressColor;/// 单例+ (instancetype)shareInstance;/// 设置面板资源路径/// - Parameter resources: 资源路径列表/// e.g. @[@{TEUI_BEAUTY : @"json file path"}]- (void)setTEPanelViewResources:(NSArray<NSDictionary *> *)resources;/// 获取面板资源路径- (NSArray<NSDictionary *> *)getTEPanelViewResources;
TEPanelView 说明
/// 美颜SDK对象@property (nonatomic, weak) XMagic *beautyKitApi;/// beautyKit对象@property (nonatomic, strong) TEBeautyKit *teBeautyKit;/// 代理@property (nonatomic, weak) id<TEPanelViewDelegate> delegate;/// 设置导出的美颜数据- (void)setExportParamList:(NSString *)lastParamList;/// 默认美颜- (void)setDefaultBeauty;/// 重置所有效果- (void)performFullReset;/// 增强模式- (void)setEnhancedMode:(BOOL)enhancedMode;/// 显示对比按钮- (void)isShowCompareBtn:(BOOL)isShow;