互动弹幕
功能介绍
互动弹幕功能是一项重要的实时交流工具,支持多种互动方式。用户可以在弹幕中输入表情,增强消息的趣味性,使得互动体验更加愉快和生动。通过这一功能,观众能够在直播过程中与主播和其他观众进行更为丰富的交流,提升整体的参与感和乐趣。TUILiveKit 中已经通过 Chat 实现了互动弹幕的功能。
使用说明
快速接入
弹幕组件主要包提供2个部分,启动视图(
BarrageInputView)和消息列表视图(BarrageStreamView):BarrageInputView:点击后可以拉起输入界面BarrageStreamView:用于展示弹幕消息列表在需要发送弹幕的场景,创建
BarrageInputView ,点击后可以拉起输入界面:// 文件位置:tuilivekit/src/main/java/com/trtc/uikit/livekit/component/barrage/BarrageInputView.javaBarrageInputViewbarrageInputView = newBarrageInputView(mContext, roomId);mBarrageInputContainer.addView(barrageInputView);
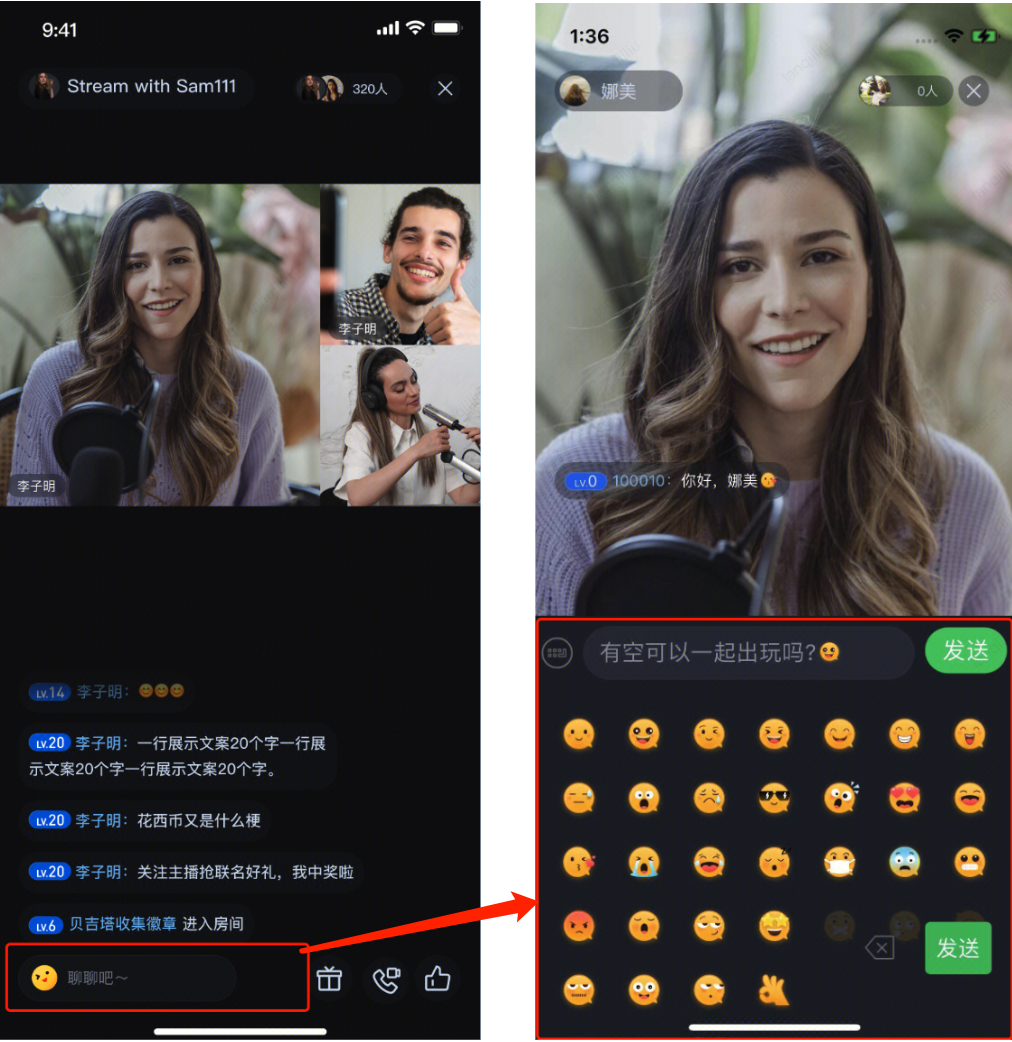
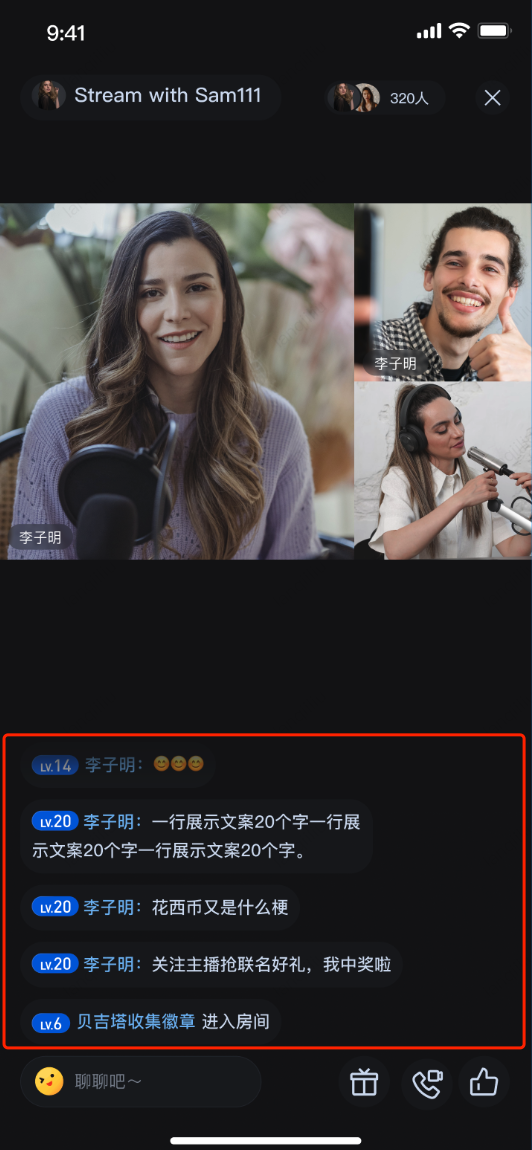
左侧图红色框为
BarrageInputView,点击后弹出输入面板(右侧图红色框):  |
说明:
1. 支持系统键盘和表情键盘切换。
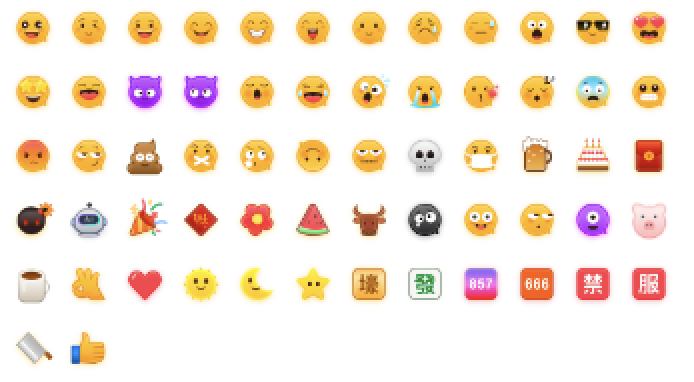
2. 为尊重表情设计版权,TUILiveKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,可有偿授权使用,如需获得授权可 提交工单 联系我们。


在需要展示弹幕的场景,使用
BarrageStreamView 来展示弹幕消息:// 文件位置:tuilivekit/src/main/java/com/trtc/uikit/livekit/component/barrage/BarrageStreamView.javaBarrageStreamViewbarrageStreamView= newBarrageStreamView(mContext, roomId);mLayoutBarrageContainer.addView(barrageStreamView);
下面是
BarrageStreamView 的效果图:  |
BarrageStreamView 包含以下几个关键API:public classBarrageStreamViewextends FrameLayout {public void setItemTypeDelegate(BarrageItemTypeDelegate delegate) {...}public void setItemAdapter(int itemType, BarrageItemAdapter adapter) {...}public void insertBarrages(Barrage... barrages) {}}
弹幕消息列表每条
Item对应的数据模型是Barrage ,定义如下:// 文件位置:// tuilivekit/src/main/java/com/trtc/uikit/livekit/component/barrage/store/model/Barrage.java// tuilivekit/src/main/java/com/trtc/uikit/livekit/component/barrage/store/model/BarrageUser.javapublic class Barrage {public final BarrageUser user = new BarrageUser(); //发送者public String content; //发送内容public HashMap<String, Object> extInfo = new HashMap<>(); //扩展信息}public class BarrageUser {public String userId;public String userName;public String avatarUrl;public String level;}
消息风格
弹幕消息列表视图
BarrageStreamView 由 RecyclerView 实现,它支持多种消息风格样式。BarrageStreamView 通过 setItemTypeDelegate 接口设置代理,由外部决定支持哪些Item风格样式:public interface BarrageItemTypeDelegate {int getItemType(int position, Barrage barrage);}public void setItemTypeDelegate(BarrageItemTypeDelegate delegate) {...}
BarrageStreamView 通过setItemAdapter接口,为指定的Item风格设置对应的adapter:public interface BarrageItemAdapter {RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent);void onBindViewHolder(RecyclerView.ViewHolder holder, int position, Barrage barrage);}public void setItemAdapter(int itemType, BarrageItemAdapter adapter) {...}
目前
LiveKit 默认的消息风格是0,效果如下:

默认消息风格0对应的
adapter是 BarrageItemDefaultAdapter:// 文件路径:tuilivekit/src/main/java/com/trtc/uikit/livekit/component/barrage/view/adapter/BarrageItemDefaultAdapter.javapublic class BarrageItemDefaultAdapter implements BarrageItemAdapter {@NonNull@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent) {View view = mLayoutInflater.inflate(R.layout.livekit_barrage_item_msg, parent, false);return new ViewHolder(view);}void onBindViewHolder(RecyclerView.ViewHolder holder, int position, Barrage barrage) {...}}
插入消息
BarrageStreamView 通过 insertBarrages 接口插入特殊消息(不同于默认的聊天消息)。LiveKit 内部已经有这样的场景,在礼物收发时,生成一条礼物消息,插入到弹幕消息列表里。效果如下:


很明显,这个消息与默认的聊天消息的风格不同。它是这样实现的:
首先,重写
BarrageItemTypeDelegate,增加一种新的消息格式1,默认消息格式仍为0。调用 setItemTypeDelegate 更新代理。public static final int GIFT_VIEW_TYPE_1 = 1;public class BarrageViewTypeDelegate implements BarrageItemTypeDelegate {@Overridepublic int getItemViewType(int position, Barrage barrage) {if (barrage.extInfo != null && barrage.extInfo.containsKey(GIFT_VIEW_TYPE)) {String viewTypeString = String.valueOf(barrage.extInfo.get(GIFT_VIEW_TYPE));if (String.valueOf(GIFT_VIEW_TYPE_1).equals(viewTypeString)) {return GIFT_VIEW_TYPE_1;}}return 0;}}mBarrageStreamView.setItemTypeDelegate(new BarrageViewTypeDelegate());
然后,针对消息风格1,实现对应的
BarrageItemAdapter。调用 setItemAdapter 设置 adapter:public class GiftBarrageAdapter implements BarrageItemAdapter {@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent) {LinearLayout ll = new LinearLayout(mContext);ll.addView(new TextView(mContext));return new GiftViewHolder(ll, mDefaultGiftIcon);}@Overridepublic void onBindViewHolder(RecyclerView.ViewHolder holder, int position, Barrage barrage) {GiftViewHolder viewHolder = (GiftViewHolder) holder;viewHolder.bind(barrage);}// GiftViewHolder...}mBarrageStreamView.setItemAdapter(GIFT_VIEW_TYPE_1, new GiftBarrageAdapter(mContext));
在弹幕区插入一条消息,利用自定义参数 extInfo,添加一个消息风格类型标记(GIFT_VIEW_TYPE_1):
// 在弹幕区插入一条礼物消息Barrage barrage = new Barrage();barrage.content = "gift";barrage.user.userId = sender.userId;barrage.user.userName = sender.userName;barrage.user.avatarUrl = sender.avatarUrl;barrage.user.level = sender.level;barrage.extInfo.put(Constants.GIFT_VIEW_TYPE, GIFT_VIEW_TYPE_1);barrage.extInfo.put(GIFT_NAME, barrage.giftName);barrage.extInfo.put(GIFT_COUNT, giftCount);barrage.extInfo.put(GIFT_ICON_URL, barrage.imageUrl);barrage.extInfo.put(GIFT_RECEIVER_USERNAME, receiver.userName);mBarrageStreamView.insertBarrages(barrage);
说明:
Barrage 的 extInfo 是一个Map,用于存放自定义数据。注意:
弹幕组件的消息格式默认是0,LiveKit 在收发礼物消息时,又向弹幕插入了新消息,消息格式为1。所以,在使用
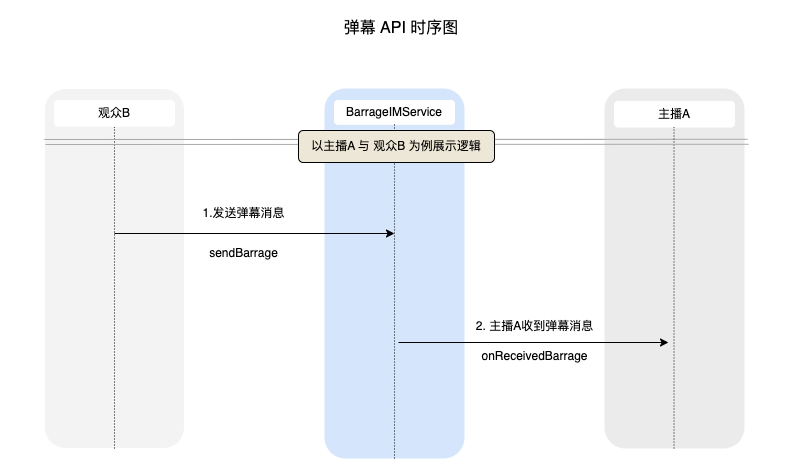
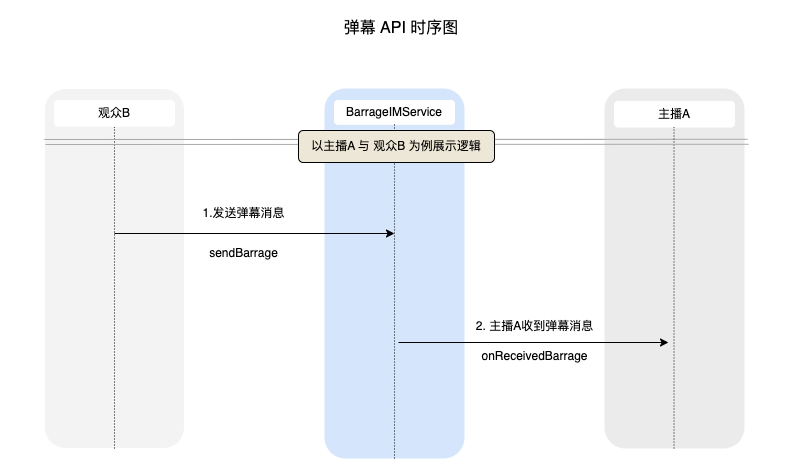
setItemTypeDelegate 和 setItemAdapter 时,请注意尽量保留原有的消息格式0和1,以及他们对应的adapter(BarrageItemDefaultAdapter和GiftBarrageAdapter)。弹幕消息发送与接收


功能定制
修改消息风格样式
如果您对现有的消息格式不满意,您可以自定义消息格式。具体步骤如下:
新建一个
BarrageItemAdapter,比如叫 MyBarrageItemAdapter,新风格比较简单,只包含一个文本框,字体大小为20,字体颜色为红色,示例代码如下:public class MyBarrageItemAdapter implements BarrageItemAdapter {private final Context mContext;public MyBarrageItemAdapter(Context context) {mContext = context;}@NonNull@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent) {TextView textView = new TextView(mContext);textView.setTextColor(Color.RED);textView.setTextSize(20);return new ViewHolder(textView);}@SuppressLint("SetTextI18n")@Overridepublic void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position, Barrage barrage) {final ViewHolder viewHolder = (ViewHolder) holder;viewHolder.textView.setText(barrage.content);}public class ViewHolder extends RecyclerView.ViewHolder {private TextView textView;public ViewHolder(View itemView) {super(itemView);initView(itemView);}private void initView(View itemView) {textView = (TextView) itemView;}}}
假如修改的是默认消息风格0,使用
MyBarrageItemAdapter 覆盖原有的 BarrageItemDefaultAdapter :mBarrageDisplayView.setItemAdapter(0, new MyBarrageItemAdapter(mContext));
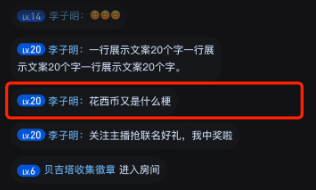
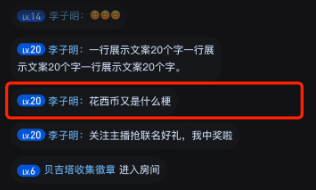
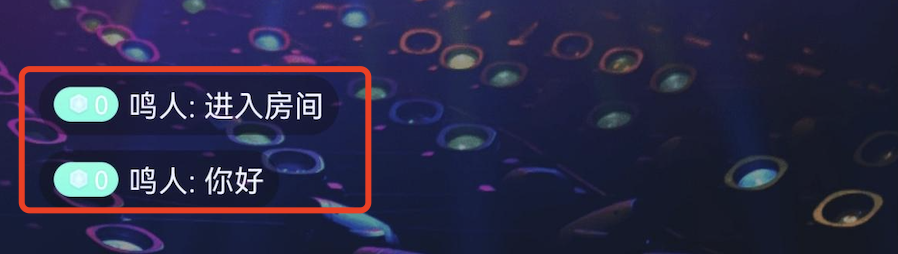
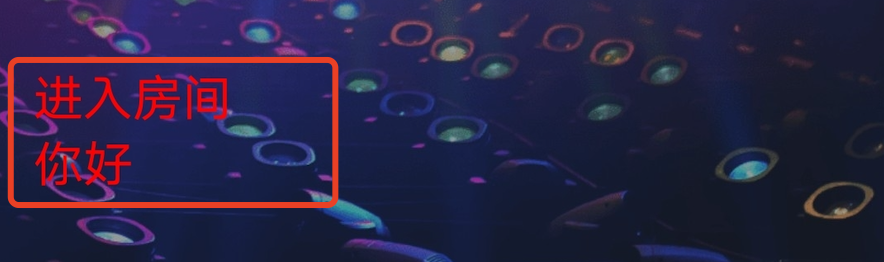
消息风格0对应adapter覆盖前后的对比效果如下:
默认样式 BarrageItemDefaultAdapter | 覆盖后的自定义样式 MyBarrageItemAdapter |
 |  |
插入自定义消息
默认已经支持0和1两种消息风格了。 如果要插入新样式的消息,请使用新的样式类型。以新增消息格式2为例:
public static final int GIFT_VIEW_TYPE_2 = 2;public class BarrageViewTypeDelegate implements BarrageItemTypeDelegate {@Overridepublic int getItemViewType(int position, Barrage barrage) {if (barrage.extInfo != null && barrage.extInfo.containsKey(GIFT_VIEW_TYPE)) {String viewTypeString = String.valueOf(barrage.extInfo.get(GIFT_VIEW_TYPE));if (String.valueOf(GIFT_VIEW_TYPE_1).equals(viewTypeString)) {return GIFT_VIEW_TYPE_1;} else if (String.valueOf(GIFT_VIEW_TYPE_2).equals(viewTypeString)) {return GIFT_VIEW_TYPE_2;}}return 0;}}mBarrageStreamView.setItemTypeDelegate(new BarrageViewTypeDelegate());
注意:
请保留原有的0和1两种消息风格。
针对消息风格2,实现对应的adapter,新风格比较简单,只包含一个文本框,字体大小为12,字体颜色为黄色,背景色为灰色,完整的
BarrageItemStyle2Adapter 示例代码如下:public class BarrageItemStyle2Adapter implements BarrageItemAdapter {private final Context mContext;public BarrageItemStyle2Adapter(Context context) {mContext = context;}@NonNull@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent) {TextView textView = new TextView(mContext);textView.setTextColor(Color.YELLOW);textView.setTextSize(12);textView.setBackgroundColor(Color.GRAY);return new ViewHolder(textView);}@SuppressLint("SetTextI18n")@Overridepublic void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position, Barrage barrage) {final ViewHolder viewHolder = (ViewHolder) holder;viewHolder.textView.setText(barrage.content);}public class ViewHolder extends RecyclerView.ViewHolder {private TextView textView;public ViewHolder(View itemView) {super(itemView);initView(itemView);}private void initView(View itemView) {textView = (TextView) itemView;}}}
设置风格为2的 adapter 为
BarrageItemStyle2Adapter :mBarrageStreamView.setItemAdapter(GIFT_VIEW_TYPE_2, new BarrageItemStyle2Adapter(mContext));
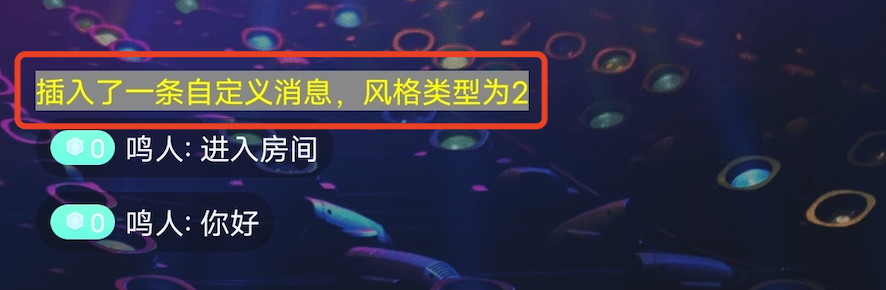
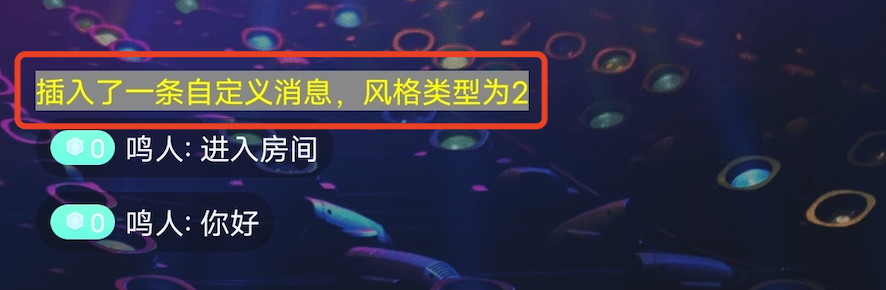
现在,向弹幕列表区域,插入一条自定义消息:
Barrage barrage = new Barrage();barrage.content = "插入了一条自定义消息,风格类型为2";barrage.extInfo.put(Constants.GIFT_VIEW_TYPE, GIFT_VIEW_TYPE_2);mBarrageStreamView.insertBarrages(barrage);
下面是新增风格为2的消息样式效果图: