Web&H5
本文将介绍悬浮窗功能的使用。
预期效果
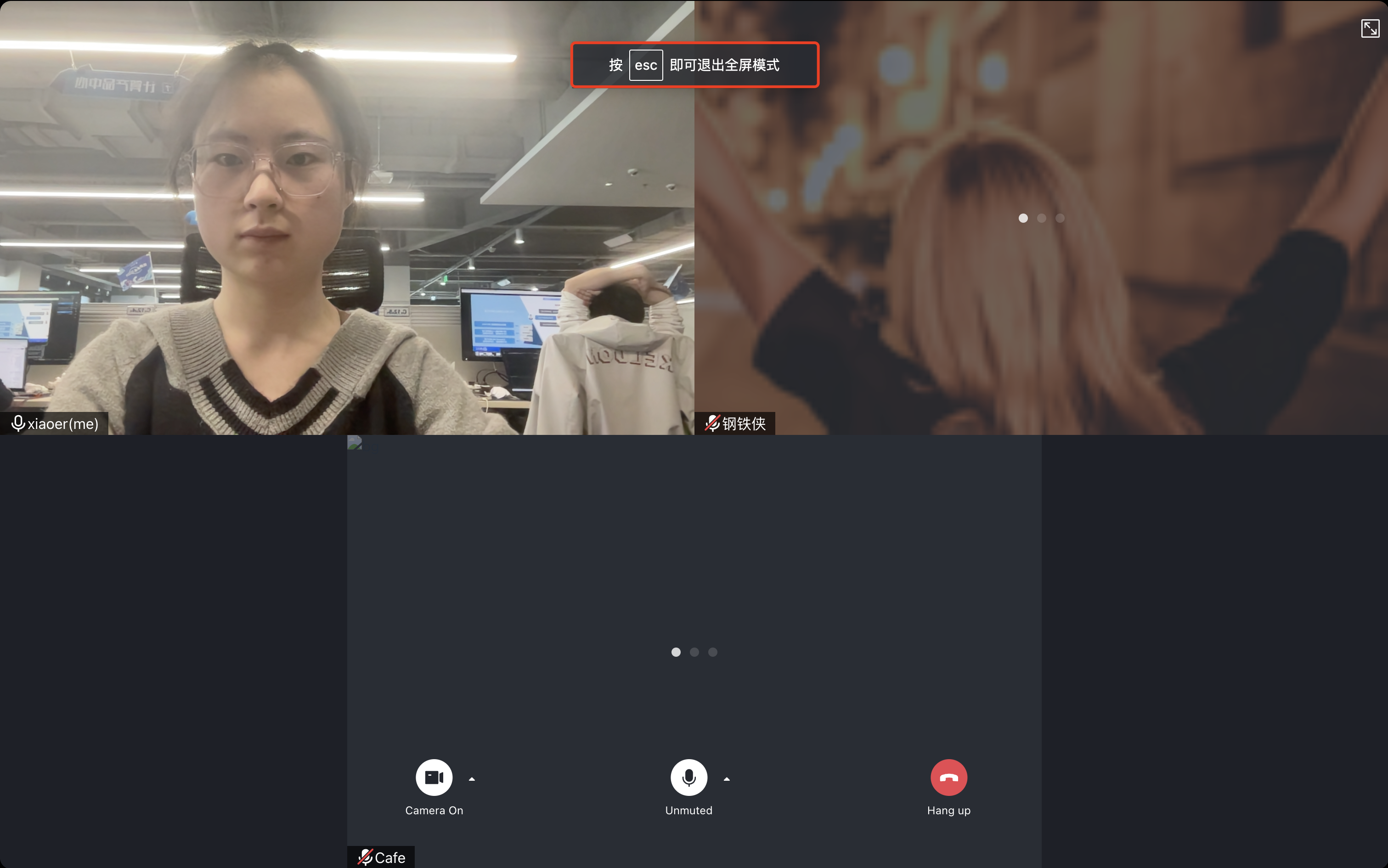
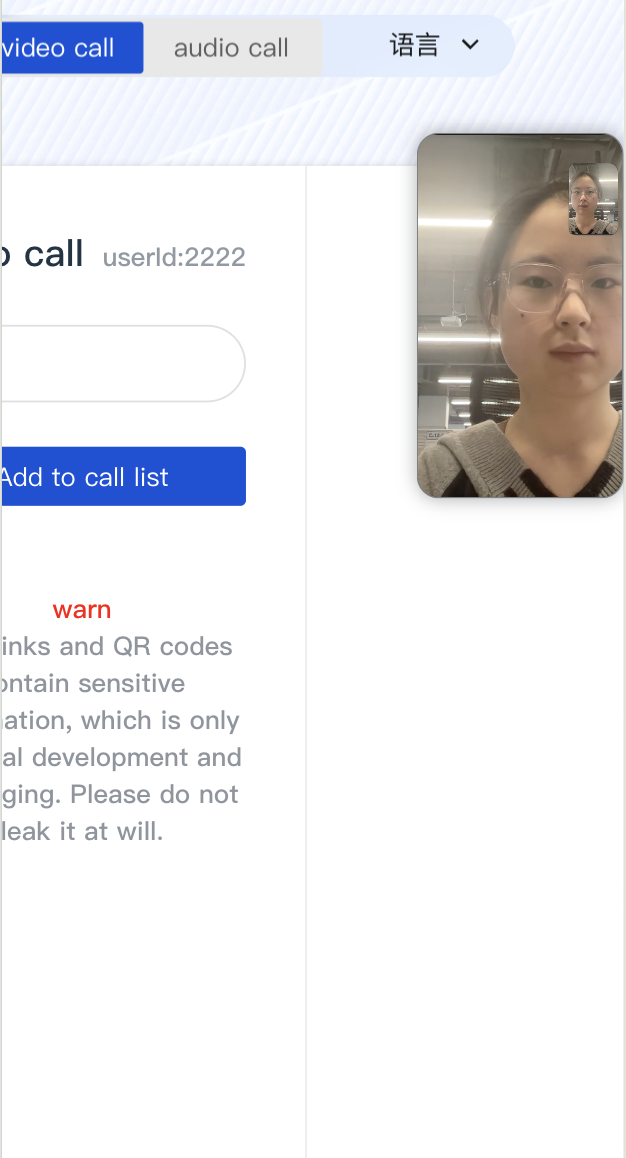
Web 端悬浮窗 | web 端全屏 | H5 端悬浮窗 |
 |  |  |
悬浮窗功能
方式一:调用
enableFloatWindow(enable: boolean) API 开启/关闭悬浮窗。说明:Vue ≥ v3.1.0 支持
try {await TUICallKitServer.enableFloatWindow(enable: Boolean)} catch (error: any) {alert(`[TUICallKit] enableFloatWindow failed. Reason: ${error}`);}
方式二:通过属性控制悬浮窗、全屏的开启/关闭。
allowedMinimized 属性控制控制悬浮窗开启/关闭。allowedMinimized 属性控制全屏的开启/关闭。<TUICallKitallowedMinimized={true}allowedFullScree={true}/>
<TUICallKit:allowedMinimized="true":allowedFullScreen="true"/>