跑通 Demo
本文介绍快速跑通 TUIRoomKit 示例工程,体验高质量多人视频会议。您可以在 10 分钟内跑通 Demo,并体验一个包含完备 UI 界面的多人视频会议。


环境准备
Node.js 版本:Node.js ≥ 16.19.1(推荐使用官方 LTS 版本,npm 版本请与 node 版本匹配)。
Modern browser, supporting WebRTC APIs.
第一步 下载 Demo
1. 打开终端复制输入示例命令克隆仓库。
2. 安装依赖
cd ./TUIRoomKit/Electron/example/vue3
npm install
第二步 配置 Demo
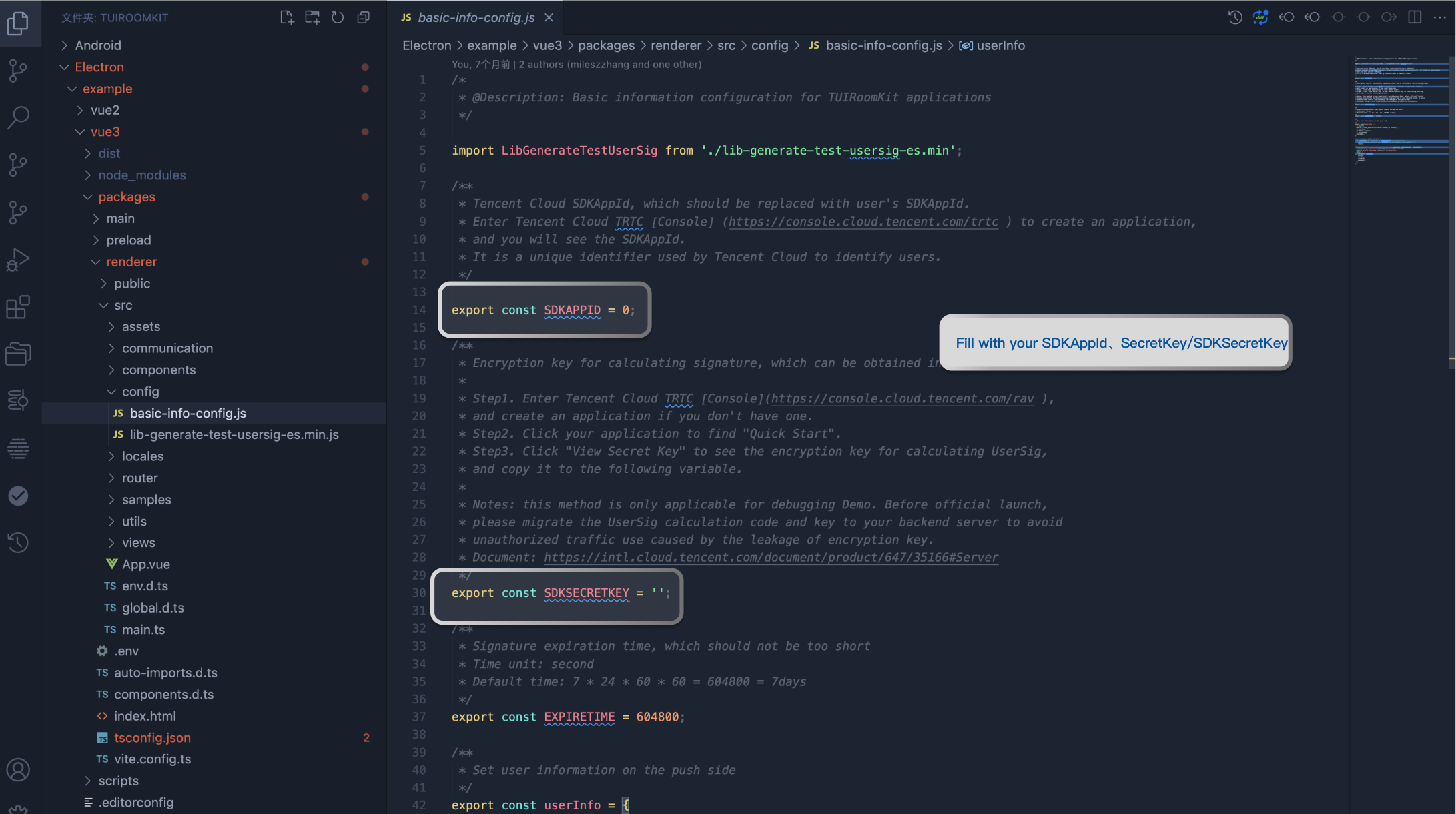
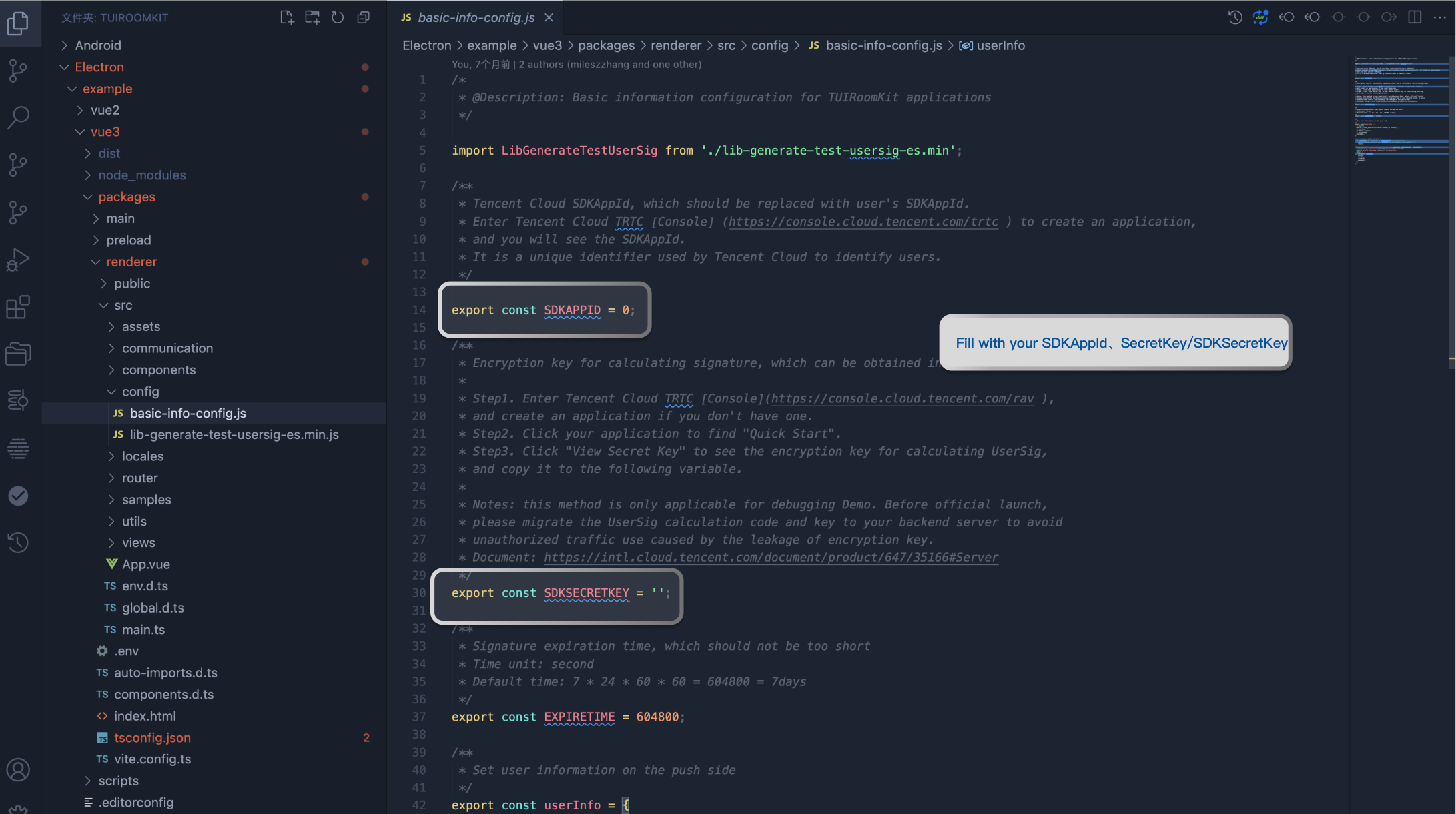
激活 TUIRoomKit 服务,获取 SDKAppID 和 SDKSecretKey。打开 TUIRoomKit/Electron/example/vue3/packages/renderer/src/config/basic-info-config.js 文件,并输入激活服务时获得的 SDKAppID 和 SDKSecretKey:


第三步 跑通 Demo
在终端中输入命令,运行 Demo。
npm run dev
注意:
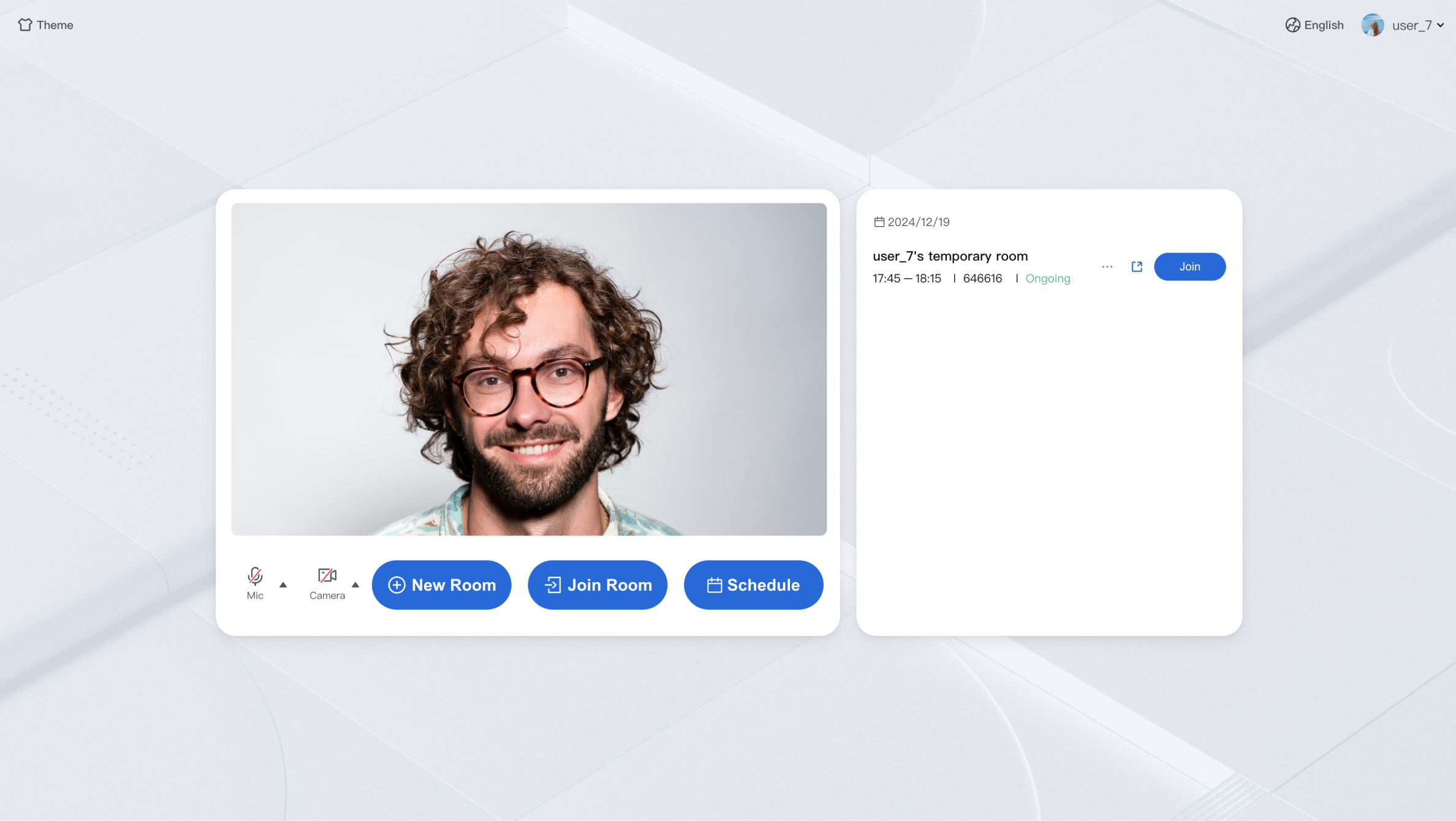
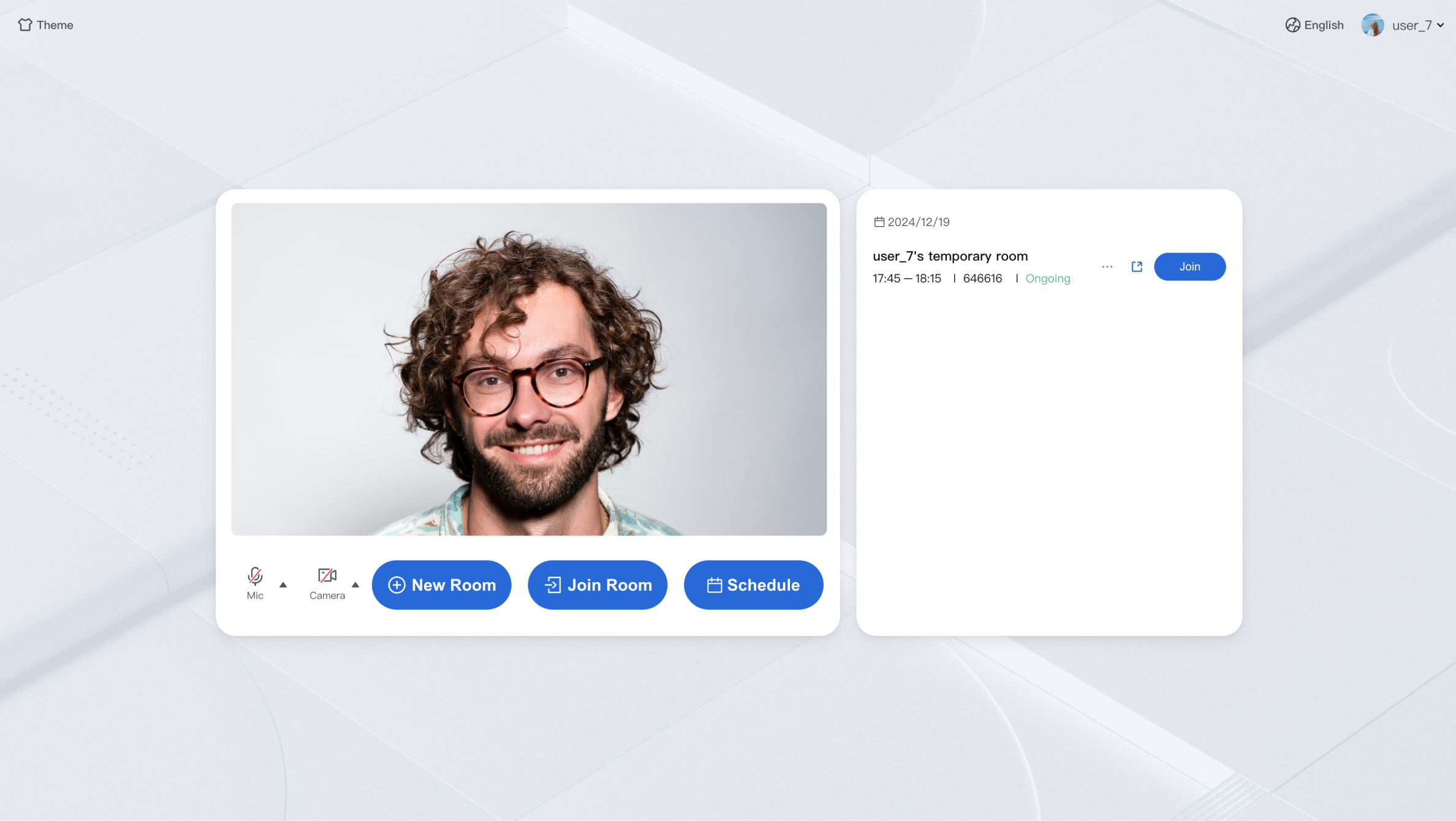
第四步 开启您的第一场会议
1. 打开浏览器页面输入相对应的 URL。


2. 单击 New Room,创建您的第一个会议。