通知
为了帮助开发者在 Flutter 项目中轻松实现离线推送功能,我们推荐使用 TIMPush 插件(付费)。与在 Android 和 iOS 端单独进行集成相比,采用 TIMPush 插件具有以下优势:
接入周期短,预计全厂商接入仅需要 30 分钟。
支持数据统计和链路追踪,方便您查看推送触达率、点击率和转化率等各类指标。
支持全员/标签推送,方便您将营销广告、通知、新闻资讯等内容推送给所有用户或指定群体。
支持 uni-app 和 Flutter 等跨平台框架。
本文档将详细介绍如何在 TUICallKit 组件中集成 TIMPush 插件,以实现音视频通话的离线推送能力。
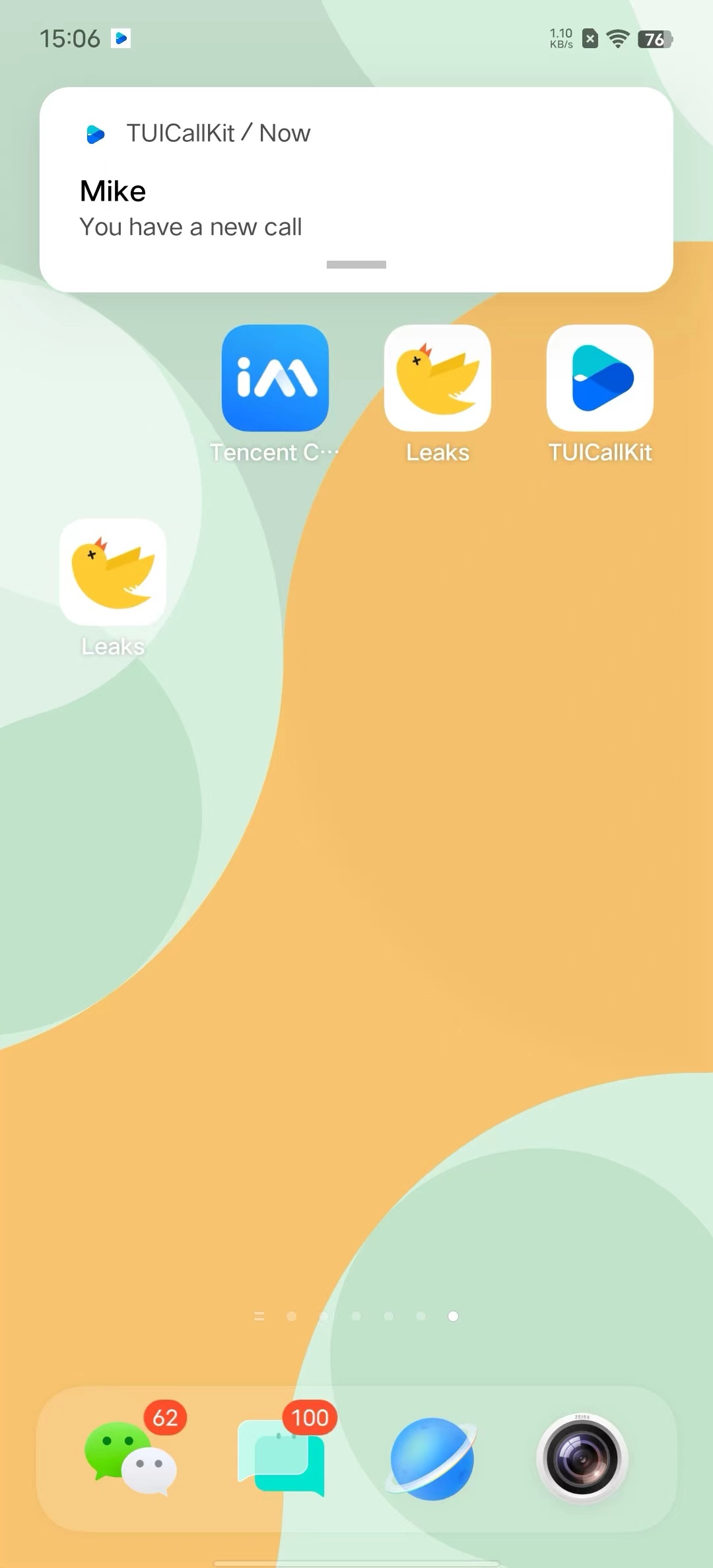
Android | iOS |
 |  |
集成指引
拨打离线推送通话
TUIOfflinePushInfo offlinePushInfo = TUIOfflinePushInfo();offlinePushInfo.title = "Flutter TUICallKit";offlinePushInfo.desc = "This is an incoming call from Flutter TUICallkit";offlinePushInfo.ignoreIOSBadge = false;offlinePushInfo.iOSSound = "phone_ringing.mp3";offlinePushInfo.androidSound = "phone_ringing";offlinePushInfo.androidOPPOChannelID = "Flutter TUICallKit";offlinePushInfo.androidVIVOClassification = 1;offlinePushInfo.androidFCMChannelID = "fcm_push_channel";offlinePushInfo.androidHuaWeiCategory = "Flutter TUICallKit";offlinePushInfo.iOSPushType = TUICallIOSOfflinePushType.APNs;TUICallParams params = TUICallParams(offlinePushInfo: offlinePushInfo);TUICallKit.instance.calls(callUserIdList, TUICallMediaType.audio, params);
说明: